ui.igTreeGrid

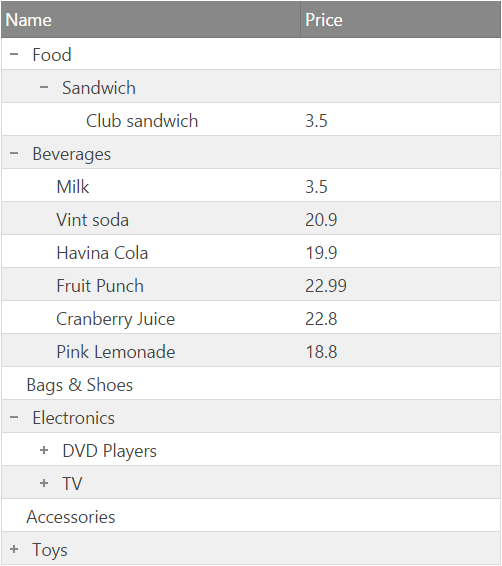
igTreeGrid™ は、ツリーおよび表のデータを単一のコントロールに結合し、階層データを表示します。igTreeGrid で階層データは各行に同じ列を使用して描画され、ユーザーが子データを展開するか、縮小できます。
igTreeGrid は igGrid コントロールを継承するため、igGrid の複数の機能も提供します。階層データに合わせるために機能 (フィルター、ページングなど) の実装は異なる可能性があります。
ツリー グリッドは構成可能な展開インジケーターを提供します。最初のデータ列またはスタンドアロン列に描画できます。展開インジケーターは、カスタム視覚化のために別のルック アンド フィールでもカスタマイズできます(ファイル エクスプローラーのサンプルを参照)。
注: igTreeGrid は、igGrid のすべてのオプション、イベント、およびメソッドを使用するスタンドアロン コントロールです。
以下のコード スニペットは、igTreeGrid コントロールを初期化する方法を示します。
この API を使用して作業を開始するための情報はここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および「Ignite UI のスタイル設定とテーマ」を参照してください。
コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller", "Category": { "ID": 0, "Name": "Name0", "Active": true, "Date": "\/Date(1059660800000)\/" } },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith", "Category": { "ID": 1, "Name": "Name1", "Active": false, "Date": "\/Date(1159660800000)\/" } },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio", "Category": { "ID": 2, "Name": "Name2", "Active": false, "Date": "\/Date(1252660800000)\/" } },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan", "Category": { "ID": 0, "Name": "Name", "Active": true, "Date": "\/Date(1349660800000)\/" } },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling", "Category": { "ID": 1, "Name": "Name1", "Active": true, "Date": "\/Date(1619660800000)\/" } },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan", "Category": { "ID": 3, "Name": "Name3", "Active": false, "Date": "\/Date(1009660800000)\/" } },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock", "Category": { "ID": 5, "Name": "Name5", "Active": false, "Date": "\/Date(1859660800000)\/" } },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama", "Category": { "ID": 1, "Name": "Name1", "Active": false, "Date": "\/Date(1059660800000)\/" } },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth", "Category": { "ID": 5, "Name": "Name5", "Active": false, "Date": "\/Date(1959660800000)\/" } },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis", "Category": { "ID": 2, "Name": "Name2", "Active": false, "Date": "\/Date(1659660800000)\/" } },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King", "Category": { "ID": 8, "Name": "Name8", "Active": false, "Date": "\/Date(1159660800000)\/" } },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis", "Category": { "ID": 4, "Name": "Name4", "Active": false, "Date": "\/Date(1359660800000)\/" } },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida", "Category": { "ID": 4, "Name": "Name4", "Active": false, "Date": "\/Date(1128124800000)\/" } },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes", "Category": { "ID": 0, "Name": "Name0", "Active": false, "Date": "\/Date(694224000000)\/" } },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia", "Category": { "ID": 9, "Name": "Name9", "Active": false, "Date": "\/Date(1859660800000)\/" } },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau", "Category": { "ID": 7, "Name": "Name7", "Active": false, "Date": "\/Date(1659660800000)\/" } },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott", "Category": { "ID": 1, "Name": "Name1", "Active": false, "Date": "\/Date(970358400000)\/" } },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross", "Category": { "ID": 7, "Name": "Name7", "Active": false, "Date": "\/Date(1009660800000)\/" } },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez", "Category": { "ID": 3, "Name": "Name3", "Active": false, "Date": "\/Date(1059660800000)\/" } },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester", "Category": { "ID": 9, "Name": "Name9", "Active": false, "Date": "\/Date(1210204800000)\/" } },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis", "Category": { "ID": 2, "Name": "Name2", "Active": false, "Date": "\/Date(1009660800000)\/" } },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson", "Category": { "ID": 8, "Name": "Name8", "Active": false, "Date": "\/Date(1459660800000)\/" } }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
adjustVirtualHeights
継承- タイプ:
- bool
- デフォルト:
- false
このオプションが true に設定した場合、グリッド行の高さがに行の平均の高さと表示バーチャル レコードに基づいて自動的に計算されます。行の平均の高さを指定されていない場合、ランタイムで自動的に計算されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ adjustVirtualHeights : true }); //Get var virtualHeights = $(".selector").igTreeGrid("option", "adjustVirtualHeights"); -
aggregateTransactions
継承- タイプ:
- bool
- デフォルト:
- false
true に設定した場合、次の動作を実行します:
新しい行が追加された後に削除された場合、トランザクションはログに追加されません。
新しい行を追加し、編集した後に削除された場合、トランザクションはログに追加されません。
行または特定のセルに複数の編集を実行すると、単一のトランザクションになります。
注: このオプションは、autoCommit が false に設定される場合のみに適用されます。コード サンプル
//Initialize $(".selector").igTreeGrid({ aggregateTransactions : true }); //Get var aggregateTransactions = $(".selector").igTreeGrid("option", "aggregateTransactions"); -
alternateRowStyles
継承- タイプ:
- bool
- デフォルト:
- true
交互行スタイル (奇数行と偶数行で異なるスタイルになる) のレンダリングを有効または無効にします。カスタムの jQuery テンプレートが設定されている場合、これは効果がなく、テンプレート コンテンツ内で行の CSS を手作業で調整する必要があることに注意してください。
コード サンプル
//Initialize $(".selector").igTreeGrid({ alternateRowStyles : true; }); //Get var rowAltStyles = $(".selector").igTreeGrid("option", "alternateRowStyles"); -
autoAdjustHeight
継承- タイプ:
- bool
- デフォルト:
- true
autoAdjustHeight は false に設定される場合、options.height はスクロール コンテナーのみに設定されます。ページング フッター、フィルター行、ヘッダーなどのすべての他の UI 要素は高さを追加します。グリッドの合計高さはこの値より大きくなります。スクロール コンテナー (コンテンツ領域) の高さは動的に計算されません。このオプションを false に設定すると、大きいデータ セット (> 1000 行の描画、仮想化が無効) の最初の描画パフォーマンスを向上します。offsetHeight などの DOM プロパティにアクセスすると、ブラウザーはリフローしません。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoAdjustHeight : true }); //Get var adjustHeight = $(".selector").igTreeGrid("option", "autoAdjustHeight"); -
autoCommit
継承- タイプ:
- bool
- デフォルト:
- false
行またはセルを編集すると、トランザクションを自動的にコミットします。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoCommit : true }); //Get var commit = $(".selector").igTreeGrid("option", "autoCommit"); -
autofitLastColumn
継承- タイプ:
- bool
- デフォルト:
- true
autofitLastColumn が true ですべての列の幅が指定されていて、合計幅がグリッド幅より小さい場合、最後の列幅がグリッドにフィットするよう自動的に調整されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autofitLastColumn : true }); //Get var autoFit = $(".selector").igTreeGrid("option", "autofitLastColumn"); -
autoFormat
継承- タイプ:
- enumeration
- デフォルト:
- date
数値列および日付列のセルの自動書式設定テキストを取得または設定します。数値および日付の書式パターンおよびルールは $.ig.regional.defaults オブジェクトで定義されます。日付書式は、Date 列のみです。
メンバー
- date
- タイプ:string
- 日付列のみ書式設定します。
- number
- タイプ:string
- 数値列のみ書式設定します。
- dateandnumber
- タイプ:string
- 日付列および数値列を書式設定します。
- true
- タイプ:bool
- 日付列および数値列を書式設定します。
- false
- タイプ:bool
- 自動書式設定を無効にします。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoFormat : "number" }); //Get var autoFormat = $(".selector").igTreeGrid("option", "autoFormat"); -
autoGenerateColumns
継承- タイプ:
- bool
- デフォルト:
- true
列コレクションが定義されず、autoGenerateColumns が True に設定されている場合、列はデータ ソースから推測されます。 autoGenerateColumns が明示的に設定されずに、columns に 1 つ以上の列が定義される場合、autoGenerateColumns は自動的に false に設定されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns : false }); //Get var autoCols = $(".selector").igTreeGrid("option", "autoGenerateColumns"); -
avgColumnWidth
継承- タイプ:
- enumeration
- デフォルト:
- null
仮想化に使用します。これは列幅の平均値 (ピクセル単位) です。
メンバー
- string
- タイプ:string
- 平均列幅はピクセル (25px) で設定できます。
- number
- タイプ:number
- 平均列幅は数値 (25) として設定できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ avgColumnWidth : 100 }); //Get var width = $(".selector").igTreeGrid("option", "avgColumnWidth"); -
avgRowHeight
継承- タイプ:
- enumeration
- デフォルト:
- 25
これは列幅の平均値 (デフォルトでピクセル単位) であり、行数を計算し、エンドユーザーがスクロールするときにどれを描画するかを求めるために使用します。また、すべての行の高さは自動的にこの値に等しくなります。
メンバー
- string
- タイプ:string
- 平均行幅はピクセル (25px) で設定できます。
- number
- タイプ:number
- 平均行幅は数値 (25) として設定できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ avgRowHeight : 25 }); //Get var height = $(".selector").igTreeGrid("option", "avgRowHeight"); -
caption
継承- タイプ:
- string
- デフォルト:
- null
グリッド ヘッダーの上に表示されるキャプション テキスト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ caption : "Sales Data" }); //Get var caption = $(".selector").igTreeGrid("option", "caption"); //Set $(".selector").igTreeGrid("option", "caption", "Sales Data"); -
childDataKey
- タイプ:
- string
- デフォルト:
- "childData"
階層データ ソースの子データの配列のプロパティ名。
コード サンプル
//Initialize $(".selector").igTreeGrid({ childDataKey: "products" }); //Get var childDataKey = $(".selector").igTreeGrid("option", "childDataKey"); //Set $(".selector").igTreeGrid("option", "childDataKey", "Sales Data"); -
collapseTooltipText
- タイプ:
- string
- デフォルト:
- ""
縮小インジケーター ツールチップ テキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ collapseTooltip : "Click here to collapse the row" }); //Get var collapseTooltip = $(".selector").igTreeGrid("option", "collapseTooltipText"); -
columns
継承- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
列オブジェクトの配列。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number" }, ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns");-
colSpan
- タイプ:
- number
- デフォルト:
- 1
複数行レイアウト構成でセルの colSpan を指定します。colSpan 0 はサポートされていないため、グリッドにより 1 に変更されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string", colSpan: 2 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", colSpan: 2 }, ] }); //Get var colSpan = $(".selector").igTreeGrid("option", "columns")[0].colSpan; -
columnCssClass
- タイプ:
- string
- デフォルト:
- null
この列のデータ セルに適用される CSS クラスのスペースで分割されたリスト。
コード サンプル
<style> .colStyle { background-color:red; } </style> $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", columnCssClass: "colStyle" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number" }, ] }); //Get var colCssClass = $(".selector").igTreeGrid("option", "columns")[0].columnCssClass; -
columnIndex
- タイプ:
- number
- デフォルト:
- null
複数行レイアウト構成でセルの列インデックスを指定します。複数行レイアウト モードを有効にするには、すべての列にこのプロパティを設定する必要があります。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2 }, ] }); //Get var colIndex = $(".selector").igTreeGrid("option", "columns")[0].columnIndex; -
dataType
- タイプ:
- enumeration
- デフォルト:
- string
列セル値のデータ型。string、number、bool、date、または object。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "Production Date", key: "ProductionDate", dataType: "date" }, ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var productIdDataType = cols[0].dataType; -
format
- タイプ:
- string
- デフォルト:
- null
列のセルの書式を取得または設定します。デフォルト値は null です。
dataType が "date" の場合、次の書式がサポートされます。"date", "dateLong", "dateTime", "time", "timeLong", "MM/dd/yyyy", "MMM-d, yy, h:mm:ss tt", "dddd d MMM" など。
dataType が "number" の場合、次の書式がサポートされます。 "number", "currency", "percent", "int", "double", "0.00", "#.0####", "0", "#.#######", etc.
dataType が "double" の場合、次の書式がサポートされます。値は数値と類似しますが、10 進数の最大数があります。
数値および日付の書式パターンおよびルールは $.ig.regional.defaults オブジェクトで定義されます。
dataType が "string" または設定されていない場合、可能性のある書式は "{0}" フラグの代用で描画されます。たとえば、書式が Name: {0} に設定されていて、セル値が Bob の場合、値は Name: Bob として表示されます。
値が checkbox に設定される場合、igGrid の renderCheckboxes オプションを無視し、チェックボックスが常に使用されます。列の dataType オプションが bool に設定される場合のみに影響します。コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", format: "number" }, { headerText: "Production Date", key: "ProductionDate", dataType: "date", format: "ddd, MMM-d-yy HH:mm" }, ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var productIdFormat = cols[0].format; -
formatter
- タイプ:
- enumeration
- デフォルト:
- null
セル値を書式設定するために使用される関数 (文字列または関数) への参照。関数は値を取得して、新しく書式設定された値を返します。
メンバー
- string
- タイプ:string
- 書式設定で使用される文字列。
- function
- タイプ:function
- セル値を書式設定するために使用される関数。関数は値を受け付けます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "In production", key: "InProduction", formatter: function(val) {return (val === 1)? "Yes" : "No";} } ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var inProductionFormatter = cols[0].formatter; -
formula
- タイプ:
- enumeration
- デフォルト:
- null
列が非バインドされる場合、同じ行の他のセル値に基づいて値を計算する javascript 関数の名前または参照。
メンバー
- string
- タイプ:string
- JavaScript 関数の名前。
- function
- タイプ:function
- JavaScript 関数への参照。
コード サンプル
<script type="text/javascript"> function CalculateTotal(data, grid) { return data["UnitPrice"] * data["UnitsInStock"]; } </script> //Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Total", key: "TotalUC", unbound: true, formula:"CalculateTotal" } ] }); //Get var totalUC = $('.selector').igTreeGrid('getUnboundColumnByKey', 'TotalUC'); var totalFormula = totalUC.formula; -
group
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
その他の列定義の配列。列がプロパティ グループを持つ場合、グリッドは複数列ヘッダーを含みます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Product Data", key: "ProductData", group: [ { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "Product Number", key: "ProductNumber", dataType: "string" } ]} ], features:[ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get //getMultiColumnHeaders method returns multicolumn headers array. if there aren't multicolumn headers returns undefined. var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var group = columns[0].group; -
groupOptions
- タイプ:
- object
- デフォルト:
- {}
縮小可能な列 group を構成するオプション。
コード サンプル
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions;-
allowGroupCollapsing
- タイプ:
- bool
- デフォルト:
- false
列ヘッダーに展開インジケーターを表示するかどうかを設定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions; var allowGroupCollapsing = groupOptions.allowGroupCollapsing; -
expanded
- タイプ:
- bool
- デフォルト:
- true
グループが展開または縮小されるかどうかを設定します。allowGroupCollapsing が true に設定された場合のみ適用します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions; var expanded = groupOptions.expanded; -
hidden
- タイプ:
- enumeration
- デフォルト:
- never
グループが非表示にされる条件を設定します。allowGroupCollapsing が true に設定された場合のみ適用します。
メンバー
- never
- タイプ:string
- グループを非表示にしません。
- always
- タイプ:string
- グループを常に非表示にします。
- parentcollapsed
- タイプ:string
- 親グループが縮小されるときにグループを非表示にします。
- parentexpanded
- タイプ:string
- 親グループが展開されるときにグループを非表示にします。
コード サンプル
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igTreeGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].group[0].groupOptions; var hidden = groupOptions.hidden;
-
headerCssClass
- タイプ:
- string
- デフォルト:
- null
この列のヘッダー セルに適用される CSS クラスのスペースで分割されたリスト。
コード サンプル
<style> .colStyle { background-color:red; } </style> $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", columnCssClass: "colStyle" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number" }, ] }); //Get var colCssClass = $(".selector").igTreeGrid("option", "columns")[0].columnCssClass; -
headerText
- タイプ:
- string
- デフォルト:
- null
列ヘッダー テキスト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string" }, ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var productNameHeaderText = cols[0].headerText; -
hidden
- タイプ:
- bool
- デフォルト:
- false
列の初期表示状態 (表示/非表示)。非表示機能が有効ではなくても列を非表示にすることができますが、非表示にするための UI はありません。非表示機能のオプションで列を非表示として定義することもでき、これらの定義が優先されます。
コード サンプル
//Initialize $('.selector').igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string", hidden: true }, ] }); //Get var cols = $('.selector').igTreeGrid('option', 'columns'); var productNameHidden = cols[0].hidden; -
key
- タイプ:
- string
- デフォルト:
- null
列キー (列がバインドされるデータ ソースのプロパティ)。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string" }, ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var productNameKey = cols[0].key; -
mapper
- タイプ:
- enumeration
- デフォルト:
- null
このオプションは、dataType="object" の列のみ適用できます。戻り値がこのフィールドに関連するすべてのデータ操作で使用されるデータ レコードからの複合データ抽出のために使用される関数 (文字列または関数) への参照。
メンバー
- string
- タイプ:string
- マッパー関数の名前。
- function
- タイプ:function
- マッパー関数への参照。
コード サンプル
//Initialize $(".selector").igTreeGrid({ columns: [ { headerText: "ID", key: "employeeId", width: "150px", dataType: "number" }, { headerText: "First", key: "firstName", width: "150px", dataType: "string" }, { headerText: "Last", key: "lastName", width: "150px", dataType: "string" }, { headerText: "Category", key: "Category", dataType: "object", mapper: function (record) { return record.Category.Name; } } ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var categoryMapper = cols[3].mapper; -
navigationIndex
- タイプ:
- number
- デフォルト:
- null
複数行レイアウトを持つグリッドでセルが編集モードにある場合、TAB シーケンスでセルのナビゲーション インデックスを指定します。それ以外の場合に結果がありません。 ここに複数行レイアウト機能の詳細を参照できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3, navigationIndex: 1 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0, navigationIndex: 2 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1, navigationIndex: 4 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2, navigationIndex: 3 } ] }); //Get var colIndex = $(".selector").igTreeGrid("option", "columns")[1].navigationIndex; -
rowIndex
- タイプ:
- number
- デフォルト:
- null
複数行レイアウト構成でセルの行インデックスを指定します。複数行レイアウト モードを有効にするには、すべての列にこのプロパティを設定する必要があります。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2 }, ] }); //Get var rowIndex = $(".selector").igTreeGrid("option", "columns")[0].rowIndex; -
rowspan
非推奨- タイプ:
- number
- デフォルト:
- 0
このオプションは 2016 年 6 月のサービス リリースより非推奨となります。
複数列ヘッダー セルのスパンを変更します。代わりに rowSpan オプションを使用します。 -
rowSpan
- タイプ:
- number
- デフォルト:
- 1
複数行レイアウト構成でセルの rowSpan を指定します。rowSpan 0 はサポートされていないため、グリッドにより 1 に変更されます。複数行レイアウトが使用されていないが複数列ヘッダーを設定する場合、このオプションはヘッダー セルのスパンを変更するために使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0, rowSpan: 2 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 2 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 3 }, ] }); //Get var rowSpan = $(".selector").igTreeGrid("option", "columns")[0].rowSpan; -
template
- タイプ:
- string
- デフォルト:
- null
特定の列のテンプレートを設定します。テンプレートのコンテンツは <td> および </td> タグを含まないテーブル セル内の HTML マークアップです。データ キーを参照し条件式を使用することがグリッドの rowTemplate 立体音響化モードのそれと同じである場合のテンプレートの構文。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string", template: "Product: ${Name}" }, ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var template = cols[0].template; -
unbound
- タイプ:
- bool
- デフォルト:
- false
列がデータ ソースにバインドされるかどうかを設定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Promotion Expired Date", key: "PromExpDate", dataType: "date", unbound: true}, ] }); // Get var unboundColumn = $(".selector").igTreeGrid('getUnboundColumnByKey', 'PromExpDate'); var isUnbound = unboundColumn.unbound; -
unboundValues
- タイプ:
- array
- デフォルト:
- null
- 要素タイプ:
非バインド列の初期化で設定可能な値からなる配列。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Promotion Expired Date", key: "PromotionExpDate", dataType: "date", unbound: true, unboundValues:[new Date('4/24/2012'),new Date('8/24/2012'),new Date('6/24/2012'),new Date('10/24/2012'),new Date('11/24/2012')]}, ] }); -
width
- タイプ:
- enumeration
- デフォルト:
- null
列幅 (ピクセルまたはパーセント)。最後の 'px' はオプションです。列セルのコンテンツ (ヘッダー テキストを含む) に基づいた幅自動調整の場合、'*' として設定もできます。幅が定義されずに defaultColumnWidth が設定される場合、すべての列に適用されます。
メンバー
- string
- タイプ:string
- 列幅は、セルおよびヘッダー コンテンツに基づいて自動調整するために pixels (px)、percentage (%)、または '*' で設定できます。
- number
- タイプ:number
- 列幅は数値として設定できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", width: "100px", dataType: "string" }, ] }); //Get var cols = $(".selector").igTreeGrid("option", "columns"); var productNameWidth = cols[0].width;
-
columnVirtualization
継承- タイプ:
- bool
- デフォルト:
- false
列のみ (水平方向) の仮想化を有効にするオプション。
コード サンプル
//Initialize $(".selector").igTreeGrid({ columnVirtualization : true }); //Get var columnVirtualization = $(".selector").igTreeGrid("option", "columnVirtualization"); -
dataSource
継承- タイプ:
- object
- デフォルト:
- null
$.ig.DataSource が受け入れる有効なデータ ソースまたは $.ig.DataSource 自体のインスタンスが可能です。
コード サンプル
//Initialize $(".selector").igTreeGrid({ dataSource : ds }); //Get var ds = $(".selector").igTreeGrid("option", "dataSource"); //Set $(".selector").igTreeGrid("option", "dataSource", ds); -
dataSourceSettings
- タイプ:
- object
- デフォルト:
- {}
データ ソース固有の設定を構成するためのオプション オブジェクト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ dataSourceSettings : { propertyExpanded: "isExpanded", propertyDataLevel: "dataLevel" } }); //Get var dataSourceSettings = $(".selector").igTreeGrid("option", "dataSourceSettings");-
initialFlatDataView
- タイプ:
- bool
- デフォルト:
- false
TRUE に設定される場合、データ ソースが正規化し、変換される (dataLevel および展開状態が設定される) ことが予想されます。データ ソースは flatDataView として使用されます。ページングがリモートで、ページング モードが allLevels、または機能がリモート (返された結果の処理がサーバーで実行される) の場合に使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ dataSourceSettings : { initialFlatDataView: true } }); //Get var dataSourceSettings = $(".selector").igTreeGrid("option", "dataSourceSettings"); -
propertyDataLevel
- タイプ:
- string
- デフォルト:
- "__ig_options.dataLevel"
階層のレベルを指定するプロパティの名前。デフォルト値は __ig_options.dataLevel です。
-
propertyExpanded
- タイプ:
- string
- デフォルト:
- "__ig_options.expanded"
データ項目の展開状態を指定するプロパティの名前。デフォルト値は __ig_options.expanded です。
-
dataSourceType
継承- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ ("json" など) を明示的に設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
コード サンプル
//Initialize $(".selector").igTreeGrid({ dataSourceType : "xml" }); //Get var dsType = $(".selector").igTreeGrid("option", "dataSourceType"); -
dataSourceUrl
継承- タイプ:
- string
- デフォルト:
- null
リモート URL をデータ ソースとして指定します。そこから AJAX コール ($.ajax) を使用してデータが取得されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ dataSourceUrl : urlString }); //Get var urlString = $(".selector").igTreeGrid("option", "dataSourceUrl"); -
defaultColumnWidth
継承- タイプ:
- enumeration
- デフォルト:
- null
すべての列で設定されるデフォルトの列幅。
メンバー
- string
- タイプ:string
- デフォルトの列幅はピクセル (px) で設定できます。
- number
- タイプ:number
- デフォルトの列幅は数字で設定できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ defaultColumnWidth : 100 }); //Get var width = $(".selector").igTreeGrid("option", "defaultColumnWidth"); //Set $(".selector").igTreeGrid("option", "defaultColumnWidth", 100); -
enableHoverStyles
継承- タイプ:
- bool
- デフォルト:
- true
マウスがレコードの上にある場合、ui-state-hover クラスの描画を有効 / 無効にします。テンプレート化されるコンテンツにホバー スタイルを適用しないテンプレート シナリオなどの場合に便利です。
コード サンプル
//Initialize $(".selector").igTreeGrid({ enableHoverStyles : false }); //Get var enableHoverStyles = $(".selector").igTreeGrid("option", "enableHoverStyles"); -
enableRemoteLoadOnDemand
- タイプ:
- bool
- デフォルト:
- false
ツリー グリッドのデータがリモート サーバーからオンデマンドで読み込まれるかどうかを指定します。デフォルトは False です。
-
enableResizeContainerCheck
継承- タイプ:
- bool
- デフォルト:
- true
グリッド コンテナーのサイズ変更の確認を有効/無効にします。
コード サンプル
//Initialize $(".selector").igTreeGrid({ enableResizeContainerCheck : false }); //Get var enableResizeContainerCheck = $(".selector").igTreeGrid("option", "enableResizeContainerCheck"); //Set $(".selector").igTreeGrid("option", "enableResizeContainerCheck", false); -
enableUTCDates
継承- タイプ:
- bool
- デフォルト:
- false
UTC として日付の書式を有効にします。注: UTC としてエンコードし、日付がバックエンドから場合に望ましい場合があります。日付がクライアント ( ブラウザー) で作成される場合、enableUTCDates を false に設定することが望ましいです。
コード サンプル
//Initialize $(".selector").igTreeGrid({ enableUTCDates : true }); //Get var enableHoverStyles = $(".selector").igTreeGrid("option", "enableUTCDates"); -
expandTooltipText
- タイプ:
- string
- デフォルト:
- ""
展開インジケーター ツールチップ テキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ expandTooltipText : "Click here to expand the row" }); //Get var collapseTooltip = $(".selector").igTreeGrid("option", "expandTooltipText"); -
featureChooserIconDisplay
継承- タイプ:
- enumeration
- デフォルト:
- desktoponly
機能セレクター アイコンがヘッダー セルで表示する方法を構成します。オプションは、ギア アイコンとして表示するか、ギア アイコンを表示せずにヘッダー セルにクリック/タップすると機能セレクターを表示します。
メンバー
- none
- タイプ:string
- 機能セレクター アイコンを常に非表示します。機能セレクターは列ヘッダーをクリック/タップするときに表示されます。
- desktopOnly
- タイプ:string
- デスクトップでアイコンを常に表示しますが、タッチ デバイスで非表示します。
- always
- タイプ:string
- 環境に関係なく常に表示します。機能セレクターは、ギア アイコンまたは列ヘッダーをタップすると表示します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ featureChooserIconDisplay: "none" }); //Get var featureChooserIconDisplay = $(".selector").igTreeGrid("option", "featureChooserIconDisplay"); -
features
継承- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
並べ替え、ページングなどのグリッド機能の定義のリスト。各機能はそれぞれ別のオプションを使用します。オプションについては機能ごとに文書化されています。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Paging", type: "local", pageSize: 13 }, { name: "Sorting", type: "local" }, { name: "Selection" }, { name: "Filtering", type: "local", filterDropDownItemIcons: false, filterDropDownWidth: 200 } ] }); //Get var features = $(".selector").igTreeGrid("option", "features");-
name
- タイプ:
- string
- デフォルト:
- null
追加する機能の名前。
-
fixedFooters
継承- タイプ:
- bool
- デフォルト:
- true
このオプションが true の場合はフッターが固定されるため、グリッド データのみがスクロール可能になります。仮想化が有効な場合、fixedFooters は、どの値が設定されていても常に true として機能します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ fixedFooters : false }); //Get var fixed = $(".selector").igTreeGrid("option", "fixedFooters"); //Set $(".selector").igTreeGrid("option", "fixedFooters", false); -
fixedHeaders
継承- タイプ:
- bool
- デフォルト:
- true
このオプションが True の場合、ヘッダーが固定されるので、グリッド データのみがスクロール可能です。仮想化が有効な場合、fixedHeaders は、どの値が設定されていても常に True として機能します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ fixedHeaders : false }); //Get var fixedHeaders = $(".selector").igTreeGrid("option", "fixedHeaders"); -
foreignKey
- タイプ:
- string
- デフォルト:
- null
自己参照フラット データ ソースで使用される一意識別子。フラット データ ソースの間の関係を作成するために primaryKey と使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ foreignKey: "PID" }); //Get var foreignKey = $(".selector").igTreeGrid("option", "foreignKey"); -
foreignKeyRootValue
- タイプ:
- number
- デフォルト:
- -1
グリッドがデータ バインドされた後、ルート レベルとして使用するデータ ソースの外部キー値を指定します。デフォルト値は -1 (データ ソースをすべて含む) です。
-
height
継承- タイプ:
- enumeration
- デフォルト:
- null
これは、データ行のあるスクロール コンテナー、ヘッダー、フッター、フィルター行など (もしあれば)、すべての UI 要素を含むグリッドの合計の高さです。
メンバー
- string
- タイプ:string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- タイプ:number
- 幅の高さは数値 (25) として設定できます。
- null
- タイプ:object
- 他の高さが定義されない場合、データに合わせるために拡大します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ foreignKeyRootValue: "FKRV" }); //Get var foreignKeyRootValue = $(".selector").igTreeGrid("option", "foreignKeyRootValue"); -
indentation
- タイプ:
- string
- デフォルト:
- "30"
ツリー グリッド行のインデント (ピクセルまたはパーセンテージ) を指定します。ネスト インデントは、レベルをインデント値と乗算されます。例: '10px' または '5%'。デフォルトは 30 です。
コード サンプル
//Initialize $(".selector").igTreeGrid({ indentation: "50px" }); //Get var indentation = $(".selector").igTreeGrid("option", "indentation"); -
initialExpandDepth
- タイプ:
- number
- デフォルト:
- -1
初回の描画時にツリー グリッドが展開される深さを指定します。すべての行を展開するには、値を -1 に設定します。デフォルトは -1 です。
コード サンプル
//Initialize $(".selector").igTreeGrid({ initialExpandDepth: 3 }); //Get var initialExpandDepth = $(".selector").igTreeGrid("option", "initialExpandDepth"); -
initialIndentationLevel
- タイプ:
- number
- デフォルト:
- -1
最初のインデント レベルが設定されている場合、データ スキップ列の幅を計算するために使用されます。リモートのロード オン デマンドが有効な場合に使用されます。
-
jsonpRequest
継承- タイプ:
- bool
- デフォルト:
- false
dataSource が文字列の場合、JSONP タイプのデータ ソースを設定するかどうかを定義します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ jsonpRequest : true }); //Get var jsonpRequest = $(".selector").igTreeGrid("option", "jsonpRequest"); -
localSchemaTransform
継承- タイプ:
- bool
- デフォルト:
- true
このオプションが False の場合、グリッドがバインドされるデータは、定義された列に基づく追加の変換なく「そのまま」で使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ localSchemaTransform : false }); //Get var schemaTransform = $(".selector").igTreeGrid("option", "localSchemaTransform"); -
mergeUnboundColumns
継承- タイプ:
- bool
- デフォルト:
- false
データ ソースがリモートの場合、datasource 内に非バインド列を結合します。true の場合、非バインド列がランタイムでデータソースにマージされます。DataSource が新しいデータで展開され、データソースのサイズが大きい場合にパフォーマンスに影響があります。false の場合は非バインドデータがクライアントに送信されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ mergeUnboundColumns : true, dataSource : REMOTE_URL }); //Get var mergeUC = $(".selector").igTreeGrid("option", "mergeUnboundColumns"); -
primaryKey
継承- タイプ:
- string
- デフォルト:
- null
一意の識別子を含む列のプライマリ キー名。
コード サンプル
//Initialize $(".selector").igTreeGrid({ primaryKey : "CustomerID" }); //Get var key = $(".selector").igTreeGrid("option", "primaryKey"); -
renderCheckboxes
継承- タイプ:
- bool
- デフォルト:
- false
列の dataType が bool の場合、チェックボックスを描画してチェックボックス エディターを使用する機能を取得または設定します。jQueryTemplating が使用される場合、このオプションを利用できません。
コード サンプル
//Initialize $(".selector").igTreeGrid({ renderCheckboxes : true }); //Get var renderCheckboxes = $(".selector").igTreeGrid("option", "renderCheckboxes"); //Set $(".selector").igTreeGrid("option", "renderCheckboxes", true); -
renderExpansionCellFunction
- タイプ:
- enumeration
- デフォルト:
- null
展開インジケーターを描画する javascript 関数の名前または参照。renderExpansionIndicatorColumn オプションが True の場合のみに呼び出されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ renderExpansionCellFunction : function(rowData) { var html = '<td data-expand-cell="1" data-skip="true">', span = ""; if(rowData.hasExpandCell){ if(rowData.expand){ span = '<span data-expandcell-indicator="1" class="ui-igtreegrid-expansion-column-container" style="padding-left:30px;"><span data-expand-button class="ui-icon ui-igtreegrid-expansion-indicator ui-icon-minus" title="Click here to collapse the row" tabIndex="0"></span></span>'; } else { span = '<span data-expandcell-indicator="1" class="ui-igtreegrid-expansion-column-container" style="padding-left:30px;"><span data-expand-button class="ui-icon ui-igtreegrid-expansion-indicator ui-icon-plus" title="Click here to expand the row" tabIndex="0"></span></span>'; } html += span; } html += '</td>'; return html; } }); //Get var renderExpansionCellFunction = $(".selector").igTreeGrid("option", "renderExpansionCellFunction"); -
renderExpansionIndicatorColumn
- タイプ:
- bool
- デフォルト:
- false
展開インジケーターを含むデータなしの列を描画するかどうかを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ renderExpansionIndicatorColumn : true }); //Get var renderExpansionIndicatorColumn = $(".selector").igTreeGrid("option", "renderExpansionIndicatorColumn"); -
renderFirstDataCellFunction
- タイプ:
- enumeration
- デフォルト:
- null
最初のデータ セルを変更する javascript 関数の名前または参照。データバインドされたレベルに基づいてインデントを描画します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ renderFirstDataCellFunction : function(markup, rowData){ var idxStart, TDSmarkup; idxStart = markup.indexOf("<td"); TDSmarkup = markup.substring(idxStart); return TDSmarkup; } }); //Get var renderFirstDataCellFunction = $(".selector").igTreeGrid("option", "renderFirstDataCellFunction"); -
requestType
継承- タイプ:
- string
- デフォルト:
- "GET"
要求を送信する HTTP 動詞を指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ requestType : "post" }); //Get var requestType = $(".selector").igTreeGrid("option", "requestType"); -
requiresDataBinding
継承- タイプ:
- bool
- デフォルト:
- true
これは内部オプションですので使用しないでください。
-
responseContentType
継承- タイプ:
- string
- デフォルト:
- "application/json; charset=utf-8"
応答のコンテンツ タイプ。http://api.jquery.com/jQuery.ajax/ => contentType を参照してください。
コード サンプル
//Initialize $(".selector").igTreeGrid({ responseContentType : "application/json; charset=utf-8" }); //Get var responseContentType = $(".selector").igTreeGrid("option", "responseContentType"); -
responseDataKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。応答がラップされる場合、これは基本的に、データ レコードが保持される応答内のプロパティです。
コード サンプル
//Initialize $(".selector").igTreeGrid({ responseDataKey : "records" }); //Get var responseKey = $(".selector").igTreeGrid("option", "responseDataKey"); -
responseTotalRecCountKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。サーバー上のレコード総数を指定する応答内のプロパティです。
コード サンプル
//Initialize $(".selector").igTreeGrid({ responseTotalRecCountKey : "totalRecords" }); //Get var recordsCount = $(".selector").igTreeGrid("option", "responseTotalRecCountKey"); -
restSettings
継承- タイプ:
- object
- デフォルト:
- {}
REST コンプライアント更新ルーチンに関連する設定。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { create: { url: "/api/customers/", batch: true }, update: { url: "/api/customers/", batch: true } remove: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings");-
contentSerializer
- タイプ:
- function
- デフォルト:
- null
サーバーに送信したコンテンツをシリアル化するカスタム関数を指定します。単一のオブジェクトまたはオブジェクトの配列を取得して文字列を返します。指定されていない場合、JSON.stringify() は使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { contentSerializer : "customSerializeFunction" ; // the name of the function, it can be also a reference to a function } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var contentSerializerSetting = restSettings.contentSerializer; -
contentType
- タイプ:
- string
- デフォルト:
- "application/json; charset=utf-8"
要求のコンテンツ タイプを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { contentType : "application/json; charset=utf-8"; } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var contentTypeSetting = restSettings.contentType; -
create
- タイプ:
- object
- デフォルト:
- {}
作成要求の設定。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { create: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var createRestSettings = restSettings.create;-
batch
- タイプ:
- bool
- デフォルト:
- false
作成要求がバッチで送信するかどうかを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { create: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var batch = restSettings.create.batch; -
template
- タイプ:
- string
- デフォルト:
- null
リモート URL テンプレートを指定します。リソース ID の代わりに ${id} を使用します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { create: { template: "/api/customers/" } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var template = restSettings.create.template; -
url
- タイプ:
- string
- デフォルト:
- null
作成要求に送信するリモート URL を指定します。バッチおよび非バッチのために使用されます。ただし、テンプレートも設定される場合、この URL はバッチ要求のみに使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { create: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var url = restSettings.create.url;
-
encodeRemoveInRequestUri
- タイプ:
- bool
- デフォルト:
- true
削除されたリソースの id が要求 URI を介して送信されるかどうかを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { encodeRemoveInRequestUri: true } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var encodeRemoveInRequestUri = restSettings.encodeRemoveInRequestUri; -
remove
- タイプ:
- object
- デフォルト:
- {}
削除要求の設定。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { remove: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var removeRestSettings = restSettings.remove;-
batch
- タイプ:
- bool
- デフォルト:
- false
更新要求がバッチで送信するかどうかを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { remove: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var batch = restSettings.remove.batch; -
template
- タイプ:
- string
- デフォルト:
- null
リモート URL テンプレートを指定します。リソース ID の代わりに ${id} を使用します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { remove: { template: "/api/customers/${id}" } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var template = restSettings.remove.template; -
url
- タイプ:
- string
- デフォルト:
- null
削除要求に送信するリモート URL を指定します。バッチおよび非バッチのために使用されます。ただし、テンプレートも設定される場合、この URL はバッチ要求のみに使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { remove: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var url = restSettings.remove.url;
-
update
- タイプ:
- object
- デフォルト:
- {}
更新要求の設定。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { update: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var updateRestSettings = restSettings.update-
batch
- タイプ:
- bool
- デフォルト:
- false
更新要求がバッチで送信するかどうかを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { update: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var batch = restSettings.update.batch; -
template
- タイプ:
- string
- デフォルト:
- null
リモート URL テンプレートを指定します。リソース ID の代わりに ${id} を使用します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { update: { template: "/api/customers/${id}" } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var template = restSettings.update.template; -
url
- タイプ:
- string
- デフォルト:
- null
更新要求に送信するリモート URL を指定します。バッチおよび非バッチのために使用されます。ただし、テンプレートも設定される場合、この URL はバッチ要求のみに使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ restSettings : { update: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igTreeGrid("option", "restSettings"); var url = restSettings.update.url;
-
rowVirtualization
継承- タイプ:
- bool
- デフォルト:
- false
行のみ (垂直方向) の仮想化を有効にするオプション。
コード サンプル
$(".selector").igTreeGrid({ rowVirtualization : true }); //Get var virtualization = $(".selector").igTreeGrid("option", "rowVirtualization"); -
scrollSettings
継承- タイプ:
- object
- デフォルト:
- {}
コンテンツのスクロールに関連する設定。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { scrollTop: 100, smoothing: true, smoothingStep: 2.5 } }); //Get var scrollSettings = $(".selector").igTreeGrid("option", "scrollSettings"); //Set var newSettings = { scrollTop: 100, smoothing: true, smoothingStep: 2.5 } $(".selector").igTreeGrid("option", "scrollSettings", newSettings);-
inertiaDuration
- タイプ:
- number
- デフォルト:
- 1
モバイル デバイスで慣性が持続する時間の修飾子を取得または設定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { inertiaDuration: 0.75 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").inertiaDuration; //Set $(".selector").igTreeGrid("option", "scrollSettings", { inertiaDuration: 0.75 }); -
inertiaStep
- タイプ:
- number
- デフォルト:
- 1
モバイル デバイスで慣性がスクロールする量の修飾子を取得または設定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { inertiaStep: 2 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").inertiaStep; //Set $(".selector").igTreeGrid("option", "scrollSettings", { inertiaStep: 2 }); -
scrollLeft
- タイプ:
- number
- デフォルト:
- 0
現在の水平位置を取得または設定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { scrollLeft: 200 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").scrollLeft; //Set $(".selector").igTreeGrid("option", "scrollSettings", { scrollLeft: 300 }); -
scrollTop
- タイプ:
- number
- デフォルト:
- 0
現在の垂直位置を取得または設定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { scrollTop: 500 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").scrollTop; //Set $(".selector").igTreeGrid("option", "scrollSettings", { scrollTop: 600 }); -
smoothing
- タイプ:
- bool
- デフォルト:
- false
マウス ホイールを使用する場合、小さい慣性を持つスムーズ スクロールを使用するかどうかを取得または設定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { smoothing: true } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").smoothing; //Set $(".selector").igTreeGrid("option", "scrollSettings", { smoothing: true }); -
smoothingDuration
- タイプ:
- number
- デフォルト:
- 1
マウス ホイールを一度使用した場合にスクロールのアニメーションが持続する時間の修飾子を取得または設定します。 スムーズ スクロール動作のみで使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { smoothingDuration: 1.25 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").smoothingDuration; //Set $(".selector").igTreeGrid("option", "scrollSettings", { smoothingDuration: 1.25 }); -
smoothingStep
- タイプ:
- number
- デフォルト:
- 1
マウス ホイールを一度使用した場合にスクロールするピクセルを決定する修飾子を取得または設定します。 スムーズ スクロール動作のみで使用されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { smoothingStep: 2.5 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").smoothingStep; //Set $(".selector").igTreeGrid("option", "scrollSettings", { smoothingStep: 2.5 }); -
wheelStep
- タイプ:
- number
- デフォルト:
- 50
マウス ホイールを使用する場合、デフォルトのスクロール動作のステップを取得または設定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ scrollSettings: { wheelStep: 100 } }); //Get var value = $(".selector").igTreeGrid("option", "scrollSettings").wheelStep; //Set $(".selector").igTreeGrid("option", "scrollSettings", { wheelStep: 50 });
-
serializeTransactionLog
継承- タイプ:
- bool
- デフォルト:
- true
True の場合、トランザクション ログがデータ ソースによってリモート データの要求に常に送られます。また、これは、ログに値がある場合、GET ではなく POST が実行されることを意味します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ serializeTransactionLog : false }); //Get var log = $(".selector").igTreeGrid("option", "serializeTransactionLog"); -
showExpansionIndicator
- タイプ:
- bool
- デフォルト:
- true
子行を持つ行に、エンド ユーザーが展開または折りたたむことができる展開画像が含まれるかどうかを指定します。このオプションは初期化のみに設定できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ showExpansionIndicator : false }); //Get var log = $(".selector").igTreeGrid("option", "showExpansionIndicator"); -
showFooter
継承- タイプ:
- bool
- デフォルト:
- true
グリッドのフッターの可視性を制御するオプション。
コード サンプル
//Initialize $(".selector").igTreeGrid({ showFooter : false }); //Get var showFooter = $(".selector").igTreeGrid("option", "showFooter"); //Set $(".selector").igTreeGrid("option", "showFooter", false); -
showHeader
継承- タイプ:
- bool
- デフォルト:
- true
グリッド ヘッダーの可視性をコントロールするオプション。
コード サンプル
//Initialize $(".selector").igTreeGrid({ showHeader : false }); //Get var showHeader = $(".selector").igTreeGrid("option", "showHeader"); //Set $(".selector").igTreeGrid("option", "showHeader", false); -
tabIndex
継承- タイプ:
- number
- デフォルト:
- 0
コンテナー要素に設定される初期 tabIndex 属性。
コード サンプル
//Initialize $(".selector").igTreeGrid({ tabIndex : 3 }); //Get var tabIndex = $(".selector").igTreeGrid("option", "tabIndex"); -
templatingEngine
継承- タイプ:
- enumeration
- デフォルト:
- infragistics
グリッドを描画するために使用されるテンプレート エンジン。
メンバー
- infragistics
- タイプ:string
- グリッドは、コンテンツおよび UI の特定の部分を描画するために Infragistics テンプレート エンジンを使用します。
- jsRender
- タイプ:string
- グリッドは、コンテンツおよび UI の特定の部分を描画するために jsRender を使用します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ templatingEngine : "jsRender" }); //Get var templatingEngine = $(".selector").igTreeGrid("option", "templatingEngine"); -
updateUrl
継承- タイプ:
- string
- デフォルト:
- null
更新リクエスト先の URL。autoCommit が True の場合、一時的なトランザクション ログを保持せずにデータ ソースに対する更新が直ちに実行されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ updateUrl : "http://mydomain.com/UpdateCustomer" }); //Get var updateUrl = $(".selector").igTreeGrid("option", "updateUrl"); -
virtualization
継承- タイプ:
- bool
- デフォルト:
- false
仮想化を有効/無効にします。仮想化が描画のパフォーマンスを向上します。有効な場合、描画される行 (DOM 要素) の数は定数で、グリッドの表示可能なビューポートに関連します。エンド ユーザーがスクロールされると、新しいデータを描画するために DOM 要素を動的に更新されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ virtualization : true }); //Get var virtualization = $(".selector").igTreeGrid("option", "virtualization"); -
virtualizationMode
継承- タイプ:
- enumeration
- デフォルト:
- fixed
仮想化モードを決定します。
メンバー
- fixed
- タイプ:string
- 表示される行/列のみグリッドに描画されます。スクロールすると、同じ行/列がデータ ソースからの新しいデータで更新されます。
- continuous
- タイプ:string
- 定義済みの行数がグリッドに描画されます。スクロールすると、連続仮想化は行の他の部分を読み込み、現在の行の部分を破棄します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ virtualizationMode : "continuous" }); //Get var virtualizationMode = $(".selector").igTreeGrid("option", "virtualizationMode"); //Set $(".selector").igTreeGrid("option", "virtualizationMode", "continuous"); -
virtualizationMouseWheelStep
継承- タイプ:
- number
- デフォルト:
- null
仮想化が有効で、仮想グリッド領域上でマウス ホイールのスクロールを実行するときにグリッドの移動するピクセル数。null 値の場合、これが avgRowHeight に設定されていると仮定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ virtualizationMouseWheelStep : 50 }); //Get var virtualizationStep = $(".selector").igTreeGrid("option", "virtualizationMouseWheelStep"); //Set $(".selector").igTreeGrid("option", "virtualizationMouseWheelStep", 50); -
width
継承- タイプ:
- enumeration
- デフォルト:
- null
グリッドの幅をピクセル単位またはパーセントで定義します。igGrid の width の設定の詳細についてはここを参照してください。
メンバー
- string
- タイプ:string
- ウィジェットの幅をピクセル (px) またはパーセンテージ (%) に設定できます。
- number
- タイプ:number
- ウィジェット幅は数値として設定できます。
- null
- タイプ:object
- 他の幅が定義されていない場合、データがフィットするよう伸縮します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ width : "800px" }); //Get var width = $(".selector").igTreeGrid("option", "width"); //Set $(".selector").igTreeGrid("option", "width", "800px");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
cellClick
継承- キャンセル可能:
- false
セルをクリックしたときに発生するイベント。
コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridcellclick", function (evt, ui) { //return cell html element in the DOM ui.cellElement; //return row index ui.rowIndex; //return row key ui.rowKey; //return col index ui.colIndex; //return col key ui.colKey; //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ cellClick: function(evt, ui) {...} }); -
cellRightClick
継承- キャンセル可能:
- false
セルを右クリックしたときに発生するイベント。
-
evtタイプ:Event
JQuery イベント オブジェクト。
-
uiタイプ:Object
-
cellElementタイプ:domElement
セルの DOM 要素への参照を取得します。
-
rowIndexタイプ:Number
行のインデックスを取得します。
-
rowKeyタイプ:Object
行キーを取得します。
-
colIndexタイプ:Number
DOM 要素の列インデックスを取得します。
-
colKeyタイプ:String
列キーを取得します。
-
rowタイプ:domElement
行 DOM 要素への参照を取得します。
-
ownerタイプ:Object
igGrid への参照を取得します。
-
コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridcellrightclick", function (evt, ui) { //return cell html element in the DOM ui.cellElement; //return row index ui.rowIndex; //return row key ui.rowKey; //return col index of the DOM element ui.colIndex; //return col key ui.colKey; //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ cellRightClick: function(evt, ui) {...} }); -
columnsCollectionModified
継承- キャンセル可能:
- false
列コレクションを修正した後に発生するイベント (たとえば、列を非表示にする) 。
コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridcolumnscollectionmodified", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ columnsCollectionModified: function(evt, ui) {...} }); -
created
継承- キャンセル可能:
- false
グリッドが作成して最初の構造が描画されるときに発生されます。データ ソースがリモートの場合、データがない可能性があります。
コード サンプル
//Delegate before the igTreeGrid initialization code $(document).delegate(".selector", "igcontrolcreated", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); -
dataBinding
継承- キャンセル可能:
- true
データ バインドの実行前に発生するイベント。
データ バインディングをキャンセルするには、false を返します。コード サンプル
//Delegate $(document).delegate(".selector", "igtreegriddatabinding", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ dataBinding: function(evt, ui) {...} }); -
dataBound
継承- キャンセル可能:
- false
データ バインドが完了した後に発生するイベント。
コード サンプル
//Delegate $(document).delegate(".selector", "igtreegriddatabound", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ dataBound: function(evt, ui) {...} }); -
dataRendered
継承- キャンセル可能:
- false
グリッド テーブル本体内のすべてのデータ レコードが描画された後に発生するイベント。
コード サンプル
//Delegate $(document).delegate(".selector", "igtreegriddatarendered", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ dataRendered: function(evt, ui) {...} }); -
dataRendering
継承- キャンセル可能:
- true
データ レコードを保持する TBODY が描画を開始する前に発生するイベント。
データ レコードの再バインディングをキャンセルするには、false を返します。コード サンプル
//Delegate $(document).delegate(".selector", "igtreegriddatarendering", function (evt, ui) { //return reference to igTreeGrid ui.owner; //return grid's table body DOM element ui.tbody; }); //Initialize $(".selector").igTreeGrid({ dataRendering: function(evt, ui) {...} }); -
destroyed
継承- キャンセル可能:
- false
グリッドが破棄されたときに発生します。
コード サンプル
//Delegate $(document).delegate(".selector", "igcontroldestroyed", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); -
footerRendered
継承- キャンセル可能:
- false
フッターが描画された後に発生するイベント。
-
evtタイプ:Event
JQuery イベント オブジェクト。
-
uiタイプ:Object
-
ownerタイプ:Object
igGrid への参照を取得します。
-
tableタイプ:domElement
フッター テーブルの DOM 要素への参照を取得します。
-
コード サンプル
//Initialize $(".selector").igTreeGrid({ footerRendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; //return footer html element in the DOM ui.table; } }); -
footerRendering
継承- キャンセル可能:
- true
フッターが描画を開始する前に発生するイベント。
フッターの描画をキャンセルするには、false を返します。コード サンプル
//Initialize $(".selector").igTreeGrid({ footerRendering: function(evt, ui) { //return reference to igTreeGrid ui.owner; } }); -
headerCellRendered
継承- キャンセル可能:
- false
グリッド ヘッダー内のすべての TH が描画された後に発生するイベント。
-
evtタイプ:Event
JQuery イベント オブジェクト。
-
uiタイプ:Object
-
ownerタイプ:Object
igGrid への参照を取得します。
-
columnKeyタイプ:String
列キーを取得します。
-
thタイプ:domElement
ヘッダー セルの DOM 要素への参照を取得します。
-
コード サンプル
//Initialize $(".selector").igTreeGrid({ headerCellRendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; //return column key ui.columnKey; //return header cell DOM element ui.th; } }); -
headerRendered
継承- キャンセル可能:
- false
ヘッダーが描画された後に発生するイベント。
-
evtタイプ:Event
JQuery イベント オブジェクト。
-
uiタイプ:Object
-
ownerタイプ:Object
igGrid への参照を取得します。
-
tableタイプ:domElement
ヘッダー テーブルの DOM 要素への参照を取得します。
-
コード サンプル
//Initialize $(".selector").igTreeGrid({ headerRendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; //return headers table DOM element ui.table; } }); -
headerRendering
継承- キャンセル可能:
- true
ヘッダーの描画を開始する前に発生するイベント。
ヘッダーの描画をキャンセルするには、false を返します。コード サンプル
//Initialize $(".selector").igTreeGrid({ headerRendering: function(evt, ui) { //return reference to igTreeGrid ui.owner; } }); -
rendered
継承- キャンセル可能:
- false
グリッド ウィジェット全体 (ヘッダー、フッターなどを含む) が描画された後に発生するイベント。
このイベントは、グリッドが初期化しているときのみに発生します。
グリッドがデータに再バインドされる場合に発生しません。
(たとえば、dataBind() API メソッドを呼び出すか、
ページ サイズを変更する (ページングが有効) などの場合 。)コード サンプル
//Initialize $(".selector").igTreeGrid({ rendered: function(evt, ui) { //return reference to igTreeGrid ui.owner; } }); -
rendering
継承- キャンセル可能:
- true
グリッドが (すべてのコンテンツの) 描画を開始する前に発生するイベント。
このイベントは、グリッドが初期化しているときのみに発生します。
グリッドがデータに再バインドされる場合に発生しません。
(たとえば、dataBind() API メソッドを呼び出すか、
ページ サイズを変更する (ページングが有効) などの場合 。)
グリッドの描画をキャンセルするには、false を返します。コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridrendering", function (evt, ui) { //return reference to igTreeGrid ui.owner; }); //Initialize $(".selector").igTreeGrid({ rendering: function(evt, ui) {...} }); -
requestError
継承- キャンセル可能:
- false
グリッドがリモート操作 (データのバインディング、ページング、並べ替えなど) をしている時に、
リクエストにエラーがある場合に発生するイベント。 -
rowCollapsed
- キャンセル可能:
- false
行が縮小された後に発生します。
args.owner を使用して、igTreeGrid のインスタンスにアクセスします。
args.row を使用して、展開されようとしている行要素に (ラップされた jQuery オブジェクトとして) アクセスします。
args.fixedRow を使用して、固定列で展開されようとしている行要素に (ラップされた jQuery オブジェクトとして) アクセスします。固定列がない場合は、このプロパティは undefined を返します。
args.dataLevel を使用して、行と関連付けられている階層のレベルにアクセスします。
args.dataRecord を使用してソースのデータ レコードにアクセスします。コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridrowcollapsed", function (evt, ui) { //return reference to igTreeGrid ui.owner //return row element that is expanded ui.row //return row element in the fixed columns area when Column Fixing is enabled. If there are no fixed columns then this property returns undefined. ui.fixedRow // return the level in the hierarchy associated with the row ui.dataLevel // return the data record ui.dataRecord }); //Initialize $(".selector").igTreeGrid({ rowCollapsed: function (evt, ui) {...} }); -
rowCollapsing
- キャンセル可能:
- true
行が縮小される前に発生されます。
args.owner を使用して、igTreeGrid のインスタンスにアクセスします。
args.row を使用して、展開されようとしている行要素に (ラップされた jQuery オブジェクトとして) アクセスします。
args.fixedRow を使用して、固定列で展開されようとしている行要素に (ラップされた jQuery オブジェクトとして) アクセスします。固定列がない場合は、このプロパティは undefined を返します。
args.dataLevel を使用して、行と関連付けられている階層のレベルにアクセスします。コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridrowcollapsing", function (evt, ui) { //return reference to igTreeGrid ui.owner //return row element that is expanded ui.row //return row element in the fixed columns area when Column Fixing is enabled. If there are no fixed columns then this property returns undefined. ui.fixedRow // return the level in the hierarchy associated with the row ui.dataLevel }); //Initialize $(".selector").igTreeGrid({ rowCollapsing: function (evt, ui) {...} }); -
rowExpanded
- キャンセル可能:
- false
行が展開されたときに発生されます。
args.owner を使用して、igTreeGrid のインスタンスにアクセスします。
args.row を使用して、展開されようとしている行要素に (ラップされた jQuery オブジェクトとして) アクセスします。
args.fixedRow を使用して、固定列で展開されようとしている行要素に (ラップされた jQuery オブジェクトとして) アクセスします。固定列がない場合は、このプロパティは undefined を返します。
args.dataLevel を使用して、行と関連付けられている階層のレベルにアクセスします。
args.dataRecord を使用してソースのデータ レコードにアクセスします。コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridrowexpanded", function (evt, ui) { //return reference to igTreeGrid ui.owner //return row element that is expanded ui.row //return row element in the fixed columns area when Column Fixing is enabled. If there are no fixed columns then this property returns undefined. ui.fixedRow // return the level in the hierarchy associated with the row ui.dataLevel }); //Initialize $(".selector").igTreeGrid({ rowExpanded: function (evt, ui) {...} }); -
rowExpanding
- キャンセル可能:
- true
行が展開される直前に発生します。
args.owner を使用して、igTreeGrid のインスタンスにアクセスします。
args.row を使用して、展開されようとしている行要素に (ラップされた jQuery オブジェクトとして) アクセスします。
args.fixedRow を使用して、固定列で展開されようとしている行要素に (ラップされた jQuery オブジェクトとして) アクセスします。固定列がない場合は、このプロパティは undefined を返します。
args.dataLevel を使用して、行と関連付けられている階層のレベルにアクセスします。コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridrowexpanding", function (evt, ui) { //return reference to igTreeGrid ui.owner //return row element that is expanded ui.row //return row element in the fixed columns area when Column Fixing is enabled. If there are no fixed columns then this property returns undefined. ui.fixedRow // return the level in the hierarchy associated with the row ui.dataLevel }); //Initialize $(".selector").igTreeGrid({ rowExpanding: function (evt, ui) {...} }); -
rowsRendered
継承- キャンセル可能:
- false
データ行が描画された後に発生するイベント。
-
evtタイプ:Event
JQuery イベント オブジェクト。
-
uiタイプ:Object
-
ownerタイプ:Object
igGrid への参照を取得します。
-
tbodyタイプ:domElement
グリッドのテーブル本体への参照を取得します。
-
コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridrowsrendered", function (evt, ui) { //return reference to igTreeGrid ui.owner; //return grid's table body DOM element ui.tbody; }); //Initialize $(".selector").igTreeGrid({ rowsRendered: function(evt, ui) {...} }); -
rowsRendering
継承- キャンセル可能:
- true
実際のデータ行 (TRs) が描画される前に発生するイベント。
行の描画をキャンセルするには、false を返します。-
evtタイプ:Event
JQuery イベント オブジェクト。
-
uiタイプ:Object
-
ownerタイプ:Object
igGrid への参照を取得します。
-
tbodyタイプ:domElement
グリッドのテーブル本体への参照を取得します。
-
コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridrowsrendering", function (evt, ui) { //return reference to igTreeGrid ui.owner; //return grid's table body ui.tbody; }); //Initialize $(".selector").igTreeGrid({ rowsRendering: function(evt, ui) {...} }); -
schemaGenerated
継承- キャンセル可能:
- false
修正する必要がある場合に、$.ig.DataSource スキーマが生成された後に発生するイベント。
コード サンプル
//Delegate $(document).delegate(".selector", "igtreegridschemagenerated", function (evt, ui) { //return reference to igTreeGrid ui.owner; //return data source schema ui.schema; //return reference to data source ui.dataSource; }); //Initialize $(".selector").igTreeGrid({ schemaGenerated: function(evt, ui) {...} });
-
activeCell
継承- .igTreeGrid( "activeCell" );
- 返却型:
- object
{element: , row: , index: , rowIndex: , columnKey: } の書式設定がある現在アクティブな (フォーカスを持つ) セルがある場合、それを返します。
コード サンプル
var cell = $(".selector").igTreeGrid("activeCell"); -
activeRow
継承- .igTreeGrid( "activeRow" );
- 返却型:
- object
{element: , index: } の書式設定がある現在アクティブな (フォーカスを持つ) 行がある場合、それを返します。
コード サンプル
var row = $(".selector").igTreeGrid("activeRow"); -
allFixedRows
継承- .igTreeGrid( "allFixedRows" );
- 返却型:
- array
ColumnFixing シナリオで、固定列が 1 つ以上の場合、即座に必要なものだけでなく、すべての固定データ行を再帰的に返します。
コード サンプル
var fixedRows = $(".selector").igTreeGrid("allFixedRows"); -
allRows
継承- .igTreeGrid( "allRows" );
- 返却型:
- array
即座に必要なものだけではなく、すべてのデータ行を再帰的に返します。固定列が 1 つ以上の場合、固定されていない表の行のみを返します。
コード サンプル
var rows = $(".selector").igTreeGrid("allRows"); -
allTransactions
継承- .igTreeGrid( "allTransactions" );
- 返却型:
- array
保留されているまたはデータ ソースにコミットされたすべてのトランザクション オブジェクトのリストを返します。
それは、this.dataSource.allTransactions() のラッパーです。コード サンプル
var transactions = $(".selector").igTreeGrid("allTransactions"); -
autoSizeColumns
継承- .igTreeGrid( "autoSizeColumns" );
コンテンツを自動調整してスペースに合わせて表示するために width プロパティが「*」に設定されている列を自動サイズ変更します。自動サイズ変更は表示列のみに適用されます。
コード サンプル
$(".selector").igTreeGrid("autoSizeColumns"); -
calculateAutoFitColumnWidth
継承- .igTreeGrid( "calculateAutoFitColumnWidth", columnIndex:number );
- 返却型:
- number
- 返却型の説明:
- 計算された適切な幅 (指定した columnIndex に表示可能な列がない場合は -1)。
コンテンツがデータの幅に合わせてサイズ変更するために列の幅を計算します。コンテンツが縮小、クリップされません。
- columnIndex
- タイプ:number
- 表示可能な列インデックス。
コード サンプル
var autoFitColumnWidth = $(".selector").igTreeGrid("calculateAutoFitColumnWidth", 3); -
cellAt
継承- .igTreeGrid( "cellAt", x:number, y:number, isFixed:bool );
- 返却型:
- domelement
- 返却型の説明:
- (x, y) にあるセル。
指定した位置にあるセル TD 要素を返します。
- x
- タイプ:number
- 列インデックス。
- y
- タイプ:number
- 行インデックス。
- isFixed
- タイプ:bool
- オプション パラメーター - True の場合、固定テーブルの指定した位置にセル TD を取得します。
コード サンプル
var cell = $(".selector").igTreeGrid("cellAt", 3, 4); -
cellById
継承- .igTreeGrid( "cellById", rowId:object, columnKey:string );
- 返却型:
- domelement
- 返却型の説明:
- (rowId, columnKey) のセル。
行 ID および列キーによってセルの TD 要素を返します。
- rowId
- タイプ:object
- 行の ID。
- columnKey
- タイプ:string
- 列キー。
コード サンプル
var cell = $(".selector").igTreeGrid("cellById", 3, "ProductName"); -
children
継承- .igTreeGrid( "children" );
- 返却型:
- array
現在のグリッドのすべての igGrid の子要素を再帰的に取得します。
コード サンプル
var allChildren = $(".selector").igTreeGrid("children"); -
childrenWidgets
継承- .igTreeGrid( "childrenWidgets" );
- 返却型:
- array
現在のグリッドのすべての igGrid の子を再帰的に取得します。
コード サンプル
var allChildrenWidgets = $(".selector").igTreeGrid("childrenWidgets"); -
collapseRow
- .igTreeGrid( "collapseRow", row:object, [callback:function] );
指定した行または行識別子によって親行を縮小します。
- row
- タイプ:object
- jQuery 表行オブジェクト、DOM 行オブジェクト、または行 ID。
- callback
- タイプ:function
- オプション
- 行が展開/縮小したときに呼び出すカスタム関数を指定します。 このコールバックは 4 つの引数があります: 現在コンテキスト (this)、2 つのプロパティを持つオブジェクト (unfixedRow - 固定されていない行の DOM 表現、fixedRow - 固定行の DOM 表現、固定列がない場合、これは未定義です)、dataRecord への参照、expand - 行が展開されているかどうかを指定します。
コード サンプル
$(".selector").igTreeGrid("collapseRow",0); -
columnByKey
継承- .igTreeGrid( "columnByKey", key:string );
- 返却型:
- object
- 返却型の説明:
- 列定義。
指定された列キーによって列オブジェクトを返します。
- key
- タイプ:string
- 列キー。
コード サンプル
var col = $(".selector").igTreeGrid("columnsByKey", "ProductName"); -
columnByText
継承- .igTreeGrid( "columnByText", text:string );
- 返却型:
- object
- 返却型の説明:
- 列定義。
指定されたヘッダー テキストによって列オブジェクトを返します。複数の一致がある場合、最初の一致を返します。
- text
- タイプ:string
- 列ヘッダー テキスト。
コード サンプル
var col = $(".selector").igTreeGrid("columnByText", "Product Name"); -
commit
継承- .igTreeGrid( "commit", [rowId:object] );
クライアント データ ソースに対するすべての保留トランザクションをコミットします。すぐに更新されるため、UI でコミットするトランザクションがありません。実際の UI をロールバックするには、dataBind() への呼び出しが必要です。
- rowId
- タイプ:object
- オプション
- 指定した場合、指定したレコード キーに対応するトランザクションのみをコミットします。
コード サンプル
$(".selector").igTreeGrid("commit"); -
container
継承- .igTreeGrid( "container" );
- 返却型:
- domelement
グリッド ウィジェットの最上位コンテナーである DIV を返します。
コード サンプル
var containerDiv = $(".selector").igTreeGrid("container"); -
dataBind
- .igTreeGrid( "dataBind" );
これによって、treegrid が (ローカルまたはリモートの) データ ソースにデータ バインドされ、すべてのデータが再描画されます。
コード サンプル
$(".selector").igTreeGrid("dataBind"); -
dataSourceObject
継承- .igTreeGrid( "dataSourceObject", dataSource:object );
データ ソースがローカルの JSON データ配列を指し、実行時にそれをリセットする必要がある場合、オプション (options.dataSource) ではなくこの API メンバーを使ってそれを実行する必要があります。
- dataSource
- タイプ:object
- 新しいデータ ソース オブジェクト。
コード サンプル
$(".selector").igTreeGrid("dataSourceObject", jsonData); -
destroy
- .igTreeGrid( "destroy" );
- 返却型:
- object
- 返却型の説明:
- この igTreeGrid への参照を返します。
igTreeGrid を破棄します。
コード サンプル
$(".selector").igTreeGrid("destroy"); -
expandRow
- .igTreeGrid( "expandRow", row:object, [callback:function] );
指定した行または行識別子によって親行を展開します。
- row
- タイプ:object
- jQuery 表行オブジェクトまたは行 ID。
- callback
- タイプ:function
- オプション
- 行が展開/縮小したときに呼び出すカスタム関数を指定します。このコールバックは 4 つの引数があります: 現在コンテキスト (this)、2 つのプロパティを持つオブジェクト (unfixedRow - 固定されていない行の DOM 表現、fixedRow - 固定行の DOM 表現、固定列がない場合、これは未定義です)、dataRecord への参照、expand - 行が展開されているかどうかを指定します。
コード サンプル
$("#treegrid2").igTreeGrid("expandRow",0); -
findRecordByKey
継承- .igTreeGrid( "findRecordByKey", key:object );
- 返却型:
- object
- 返却型の説明:
- 検索したレコードを指定する JavaScript オブジェクト。レコードが検索されていない場合は null。
指定されたキーによってレコードを返します (設定の中で primaryKey が設定されている必要があります)。
それは、this.dataSource.findRecordByKey(key) のラッパーです。- key
- タイプ:object
- レコードのプライマリ キー。
コード サンプル
var record = $(".selector").igTreeGrid("findRecordByKey", "AR-5381"); -
fixedBodyContainer
継承- .igTreeGrid( "fixedBodyContainer" );
- 返却型:
- domelement
固定ボディ グリッドの最上位のコンテナーである DIV を返します。ColumnFixing シナリオで、固定列を含みます。
コード サンプル
var fixedBodyContainer = $(".selector").igTreeGrid("fixedBodyContainer"); -
fixedContainer
継承- .igTreeGrid( "fixedContainer" );
- 返却型:
- domelement
固定グリッドの最上位のコンテナーである DIV を返します。ColumnFixing シナリオで、固定列を含みます。
コード サンプル
var fixedContainer = $(".selector").igTreeGrid("fixedContainer"); -
fixedFooterContainer
継承- .igTreeGrid( "fixedFooterContainer" );
- 返却型:
- object
- 返却型の説明:
- 固定テーブルの jQuery 要素。
固定フッターを含むコンテナー (jQuery 要素) を返します。ColumnFixing シナリオで、固定列を含みます。
コード サンプル
var fixedFooterContainer = $(".selector").igTreeGrid("fixedFooterContainer"); -
fixedFootersTable
継承- .igTreeGrid( "fixedFootersTable" );
- 返却型:
- domelement
フッター セルを含むテーブルを返します。ColumnFixing シナリオで、固定列を含みます。
コード サンプル
var fixedFootersTable = $(".selector").igTreeGrid("fixedFootersTable"); -
fixedHeaderContainer
継承- .igTreeGrid( "fixedHeaderContainer" );
- 返却型:
- object
- 返却型の説明:
- 固定テーブルの jQuery 要素。
固定ヘッダーを含むコンテナー (jQuery 要素) を返します。ColumnFixing シナリオで、固定列を含みます。
コード サンプル
var fixedHeaderContainer = $(".selector").igTreeGrid("fixedHeaderContainer"); -
fixedHeadersTable
継承- .igTreeGrid( "fixedHeadersTable" );
- 返却型:
- domelement
固定ヘッダー セルを含むテーブルを返します。ColumnFixing シナリオで、固定列を含みます。
コード サンプル
var fixedHeadersTable = $(".selector").igTreeGrid("fixedHeadersTable"); -
fixedRowAt
継承- .igTreeGrid( "fixedRowAt", i:number );
- 返却型:
- domelement
- 返却型の説明:
- 指定されたインデックスにある行。
指定したインデックスにある固定行 (TR 要素) を返します。ColumnFixing シナリオで、1 つ以上の固定列がある場合、パフォーマンスの理由により、jQuery セレクターは使用しません。
- i
- タイプ:number
- 行インデックス。
コード サンプル
var fixedRow = $(".selector").igTreeGrid("fixedRowAt", 10); -
fixedRows
継承- .igTreeGrid( "fixedRows" );
- 返却型:
- array
ColumnFixing シナリオで、1 つ以上の固定列がある場合、グリッド内のデータを保持しているすべての固定 TR 要素のリストを返します。
コード サンプル
var fixedRows = $(".selector").igTreeGrid("fixedRows"); -
fixedTable
継承- .igTreeGrid( "fixedTable" );
- 返却型:
- object
- 返却型の説明:
- 固定テーブルの jQuery 要素。
固定テーブルを返します。ColumnFixing シナリオで、固定列を含みます。固定列がない場合、グリッド テーブルを返します。
コード サンプル
var fixedTable = $(".selector").igTreeGrid("fixedTable"); -
fixingDirection
継承- .igTreeGrid( "fixingDirection" );
- 返却型:
- enumeration
- 返却型の説明:
- 'left|right' を返します。
現在の固定方向を返します。注: ColumnFixing 機能が有効な場合にも使用してください。
コード サンプル
var fixingDirection = $('.selector').igTreeGrid("fixingDirection"); -
footersTable
継承- .igTreeGrid( "footersTable" );
- 返却型:
- domelement
フッター セルを含むテーブルを返します。
コード サンプル
var footer = $(".selector").igTreeGrid("footersTable"); -
getCellText
継承- .igTreeGrid( "getCellText", rowId:object, colKey:string );
- 返却型:
- string
- 返却型の説明:
- 相対するセルのセル テキスト。
セル テキストを返します。colKey が数値の場合、列のインデックスが使用され (列幅の代わりに)、複数行レイアウト グリッドを使用する場合は適用されません。
これは、セルのコンテンツの実際のテキスト (または HTML 文字列) です。- rowId
- タイプ:object
- 行インデックスおよび行データ キー (プライマリ キー)。
- colKey
- タイプ:string
- 列キー。
コード サンプル
var text = $(".selector").igTreeGrid("getCellText", 3, "ProductName"); -
getCellValue
継承- .igTreeGrid( "getCellValue", rowId:object, colKey:string );
- 返却型:
- object
- 返却型の説明:
- 相対するセル値。
行インデックスおよび列キーを使用してセル値を取得します。primaryKey が定義される場合、rowId は (インデックスではない) 行キーです。
プライマリ キーを定義しない場合、rowId は数に変換され、行インデックスとして使用されます。- rowId
- タイプ:object
- 行インデックスまたは行キー (プライマリ キー)。
- colKey
- タイプ:string
- 列キー。
コード サンプル
var date = $(".selector").igTreeGrid("getCellValue", 3, "ShipDate"); -
getColumnByTD
継承- .igTreeGrid( "getColumnByTD", $td:object );
- 返却型:
- object
- 返却型の説明:
- 列オブジェクトおよびセルが属す表示インデックスを含むオブジェクト。
列オブジェクトと引数として渡された表のセル インデックスを返します。
- $td
- タイプ:object
- cell(TD) - DOM TD 要素または jQuery オブジェクト。
コード サンプル
var columnObject = $(".selector").igTreeGrid("getColumnByTD", $(".cellSelector")); -
getDetachedRecord
継承- .igTreeGrid( "getDetachedRecord", t:object );
- 返却型:
- object
- 返却型の説明:
- データ ソースからのレコードのコピー。
データ ソースからデタッチされるコミットしたトランザクションを表すスタンドアロン オブジェクト (コピー) を返します。
それは、this.dataSource.getDetachedRecord(t) のラッパーです。- t
- タイプ:object
- トランザクション オブジェクト。
コード サンプル
var ds = $(".selector").igTreeGrid("option", "dataSource"); var transactionObject = ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }, true); var record = $(".selector").igTreeGrid("getDetachedRecord", transactionObject); -
getElementInfo
継承- .igTreeGrid( "getElementInfo", elem:domelement );
- 返却型:
- object
- 返却型の説明:
- 渡した DOM 要素で以下の情報を含むオブジェクト。
渡された Dom 要素の情報を含むオブジェクトを返します。
rowId - 要素と関連付けされるレコードの id - primaryKey を設定しない場合、null になります。
rowIndex - 要素に関連付けされた行のインデックス (DOM 内)。
recordIndex - 現在の dataView でこの要素に関連付けされたデータ レコードのインデックス。
columnObject - この要素に関連付けされた列オブジェクト (要素が tr の場合、これは null になります)。- elem
- タイプ:domelement
- Dom 要素またはグリッドの TD または TR 要素になる jQuery オブジェクト。
コード サンプル
var row = $(".selector").igTreeGrid("rowAt", 5); var elementInfo = $(".selector").igTreeGrid("getElementInfo", row); -
getUnboundColumnByKey
継承- .igTreeGrid( "getUnboundColumnByKey", key:string );
- 返却型:
- object
- 返却型の説明:
- 列定義。
指定したキーを持つ非バインド列を返します。見つからない場合は null を返します。
- key
- タイプ:string
- 列キー。
コード サンプル
// returns the unbound column with key "Total" var totalUC = $('.selector').igTreeGrid('getUnboundColumnByKey', 'Total'); -
getUnboundValues
継承- .igTreeGrid( "getUnboundValues", key:string );
- 返却型:
- object
- 返却型の説明:
- 非バインド値。
指定された列キーの非バインド値を取得します。キーが指定されない場合、すべて非バインド値を返します。
- key
- タイプ:string
- 列キー。
コード サンプル
// returns the array of unbound values for the unbound column with key = "Total" var unboundValues = $('.selector').igTreeGrid('getUnboundValues', 'Total'); // returns all unbound values in the igTreeGrid var allUnboundValues = $('.selector').igTreeGrid('getUnboundValues'); // returns null if BoundColumnKey is a key of a bound column var boundColumnValues = $('.selector').igTreeGrid('getUnboundValues', 'BoundColumnKey'); -
getVisibleIndexByKey
継承- .igTreeGrid( "getVisibleIndexByKey", columnKey:string, includeDataSkip:bool );
- 返却型:
- number
- 返却型の説明:
- 表示可能なインデックスを返します。列が見つからないか、列が非表示の場合、-1 を返します。
指定した列キーによって表示可能なインデックスを取得します。列が見つからないか、非表示にされる場合、-1 を返します。
注: メソッドは列グループ (複数列ヘッダー) をカウントしません。- columnKey
- タイプ:string
- columnKey。
- includeDataSkip
- タイプ:bool
- オプション パラメーター - true に設定される場合、データ以外の列 (エクスパンダー列、行セレクター列など) を計算に含みます。
コード サンプル
var visibleIndexByKey = $(".selector").igTreeGrid("getVisibleIndexByKey", "ProductName"); -
hasFixedColumns
継承- .igTreeGrid( "hasFixedColumns" );
- 返却型:
- bool
グリッドに固定列が少なくとも 1 列あるかどうかを返します (行セレクター列などのデータを含まない列の場合も)。
コード サンプル
var hasFixedColumns = $(".selector").igTreeGrid("hasFixedColumns"); -
hasFixedDataSkippedColumns
継承- .igTreeGrid( "hasFixedDataSkippedColumns" );
- 返却型:
- bool
グリッドにデータ以外の固定列 (行セレクター列など) があるかどうかを返します。
コード サンプル
var hasFixedDataSkippedColumns = $(".selector").igTreeGrid("hasFixedDataSkippedColumns"); -
hasVerticalScrollbar
継承- .igTreeGrid( "hasVerticalScrollbar" );
垂直スクロールバーがあるかどうかを返します。Internet Explorer 8 または 9 などの古いバージョンにおいて、高さが設定されていない場合にスクロールバーないが行仮想化が有効な場合は垂直スクロールバーがあるというパフォーマンスの問題があります。
コード サンプル
var hasVerticalScrollbar = $(".selector").igTreeGrid("hasVerticalScrollbar"); -
headersTable
継承- .igTreeGrid( "headersTable" );
- 返却型:
- domelement
ヘッダー セルを含むテーブルを返します。
コード サンプル
var headers = $(".selector").igTreeGrid("headersTable"); -
hideColumn
継承- .igTreeGrid( "hideColumn", column:object, callback:function );
表示される列を非表示にします。列が非表示の場合、このメソッドは何もしません。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- column
- タイプ:object
- 列の識別子。数字が提供される場合、列インデックスとして使用されます。文字列が提供される場合、列キーとして使用されます。
- callback
- タイプ:function
- 列を非表示したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
$(".selector").igTreeGrid("hideColumn", 1); $(".selector").igTreeGrid("hideColumn", "ProductID"); -
id
継承- .igTreeGrid( "id" );
- 返却型:
- string
データ レコードが描画される TABLE 要素の ID を返します。
コード サンプル
var id = $(".selector").igTreeGrid("id"); -
immediateChildren
継承- .igTreeGrid( "immediateChildren" );
- 返却型:
- array
現在のグリッドの、すぐ下にある igGrid の子の要素をすべて取得します。
コード サンプル
var children = $(".selector").igTreeGrid("immediateChildren"); -
immediateChildrenWidgets
継承- .igTreeGrid( "immediateChildrenWidgets" );
- 返却型:
- array
現在のグリッドの、すぐ下にある igGrid の子をすべて取得します。
コード サンプル
var childrenWidgets = $(".selector").igTreeGrid("immediateChildrenWidgets"); -
isFixedColumn
継承- .igTreeGrid( "isFixedColumn", colKey:object );
- 返却型:
- bool
colKey の識別子を持つ列が固定されるかどうかを返します。
- colKey
- タイプ:object
- 確認する列の識別子。キーまたは表示可能なインデックスです。
コード サンプル
var isFixedColumn = $(".selector").igTreeGrid("isFixedColumn", "Name"); -
isGroupHeader
継承- .igTreeGrid( "isGroupHeader", colKey:string );
colKey によって識別されるヘッダーが複数列ヘッダーかどうかを返します。
- colKey
- タイプ:string
- 列キーの値。
-
moveColumn
継承- .igTreeGrid( "moveColumn", column:object, target:object, [after:bool], [inDom:bool], [callback:function] );
指定した位置にある表示列を、対象列の前または後に移動するか、対象のインデックスに移動します。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- column
- タイプ:object
- 移動される列の ID。キー、複数列ヘッダーの ID、または数値書式のインデックスです。グリッドが複数列ヘッダーを含む場合、数値書式のインデックスはサポートされません。
- target
- タイプ:object
- 列に移動する列の識別子、または列に移動するインデックス。列の識別子の場合、デフォルトでその列の後に移動されます。
- after
- タイプ:bool
- オプション
- 列が対象の列の前または後に移動するかどうかを指定します。指定したターゲット列がなくて、ターゲット インデックスが使用される場合、このパラメーターは使用されません。
- inDom
- タイプ:bool
- オプション
- 列は DOM 操作またはグリッドの描画によって移動されるかどうかを指定します。
- callback
- タイプ:function
- オプション
- 列を移動したときに呼び出すカスタム関数を指定します。
コード サンプル
$(".selector").igTreeGrid("moveColumn", "CustomerID", "Address", false, true); // OR $(".selector").igTreeGrid("moveColumn", "CustomerID", "Address", false, true, function () { // Custom code executed after the move operation finishes }); -
pendingTransactions
継承- .igTreeGrid( "pendingTransactions" );
- 返却型:
- array
データ ソースへのコミットまたはロール バックが保留されているすべてのトランザクション オブジェクトのリストを返します。
それは、this.dataSource.pendingTransactions() のラッパーです。コード サンプル
var pendingTrans = $(".selector").igTreeGrid("pendingTransactions"); -
renderMultiColumnHeader
継承- .igTreeGrid( "renderMultiColumnHeader", cols:array );
呼び出されるときに、このメソッドはグリッドの全体を再描画し、データ ソースにバインドして、cols オブジェクトを描画します。
- cols
- タイプ:array
- 列オブジェクトの配列。
コード サンプル
var columns = [ { headerText: "Customer ID", key: "CustomerID", dataType: "string", width: "100px" }, { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px" }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px" }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ] } ]; $(".selector").igTreeGrid("renderMultiColumnHeader", columns); -
renderNewChild
- .igTreeGrid( "renderNewChild", rec:object, [parentId:string] );
データ行オブジェクトを取得して、指定した行の子としてグリッドに新しい行 (TR) を追加します。レコードはプライマリ キーを持つ必要があります。
- rec
- タイプ:object
- データ行の JavaScript オブジェクト。
- parentId
- タイプ:string
- オプション
- 対象の親行の識別子/キー。ない場合、新しい行がグリッドの下に描画されます。
コード サンプル
$(".selector").igTreeGrid("renderNewChild", { employeeId: 6, firstName: "John", lastName: "Miller" }, 4); -
renderNewRow
継承- .igTreeGrid( "renderNewRow", [rec:string] );
データ行オブジェクトを取得して、グリッドに新しい行 (TR) を追加します。レコードはプライマリ キーを持つ必要があります。
- rec
- タイプ:string
- オプション
- 行の識別子/キー。ない場合、グリッドの行数が使用されます。
コード サンプル
$(".selector").igTreeGrid("renderNewRow", { ProductID: 2, Name: "CD Player", ProductNumber: "test", Color: "test", StandardCost: 40, }); -
resizeContainer
継承- .igTreeGrid( "resizeContainer" );
グリッド コンテナーがサイズ変更されたかどうかを検出するために呼び出されます。autoAdjustHeight が true で、グリッドの高さが変更された場合、グリッドの高さはリセットされます。
コード サンプル
$(".selector").igTreeGrid("resizeContainer"); -
rollback
- .igTreeGrid( "rollback", [rowId:object], [updateUI:bool] );
- 返却型:
- array
- 返却型の説明:
- ロールバックされたトランザクション。
トランザクション ログをクリアします (igDataSource のデリゲート)。これは UI を更新しないことに注意してください。UI を更新する場合、第 2 のパラメーター (updateUI) を true に設定すると、dataBind() への呼び出しをトリガーして、コンテンツを再描画します。
- rowId
- タイプ:object
- オプション
- 指定した場合、その行 ID を持つトランザクションのみをロールバックします。
- updateUI
- タイプ:bool
- オプション
- UI を更新するかどうか。
コード サンプル
$(".selector").igTreeGrid("rollback", 5, true); -
rowAt
継承- .igTreeGrid( "rowAt", i:number );
- 返却型:
- domelement
- 返却型の説明:
- 指定されたインデックスにある行。
指定したインデックスにある行 (TR 要素) を返します。パフォーマンスの理由により、jQuery セレクターは使用しません。
- i
- タイプ:number
- 行インデックス。
コード サンプル
var row = $(".selector").igTreeGrid("rowAt", 5); -
rowById
継承- .igTreeGrid( "rowById", rowId:object, [isFixed:bool] );
- 返却型:
- domelement
- 返却型の説明:
- (rowId) の行。
行 ID によって行 TR 要素を返します。
- rowId
- タイプ:object
- 行の ID。
- isFixed
- タイプ:bool
- オプション
- 固定コンテナーに検索を指定します。
コード サンプル
var row = $(".selector").igTreeGrid("rowById", 5, false); -
rows
継承- .igTreeGrid( "rows" );
- 返却型:
- array
グリッド内のデータを保持しているすべての TR 要素のリストを返します。固定列が 1 つ以上の場合、固定されていない表の行のみを返します。
コード サンプル
var rows = $(".selector").igTreeGrid("rows"); -
saveChanges
継承- .igTreeGrid( "saveChanges", success:function, error:function );
(指定される場合) updateUrl オプションへの AJAX リクエストを起動し、シリアル化されるトランザクション ログ (シリアル化される JSON 文字列) を POST 要求の部分として渡されます。
- success
- タイプ:function
- updateUrl オプションへの AJAX リクエストに成功したときに呼び出すカスタム関数を指定します (オプション)。
- error
- タイプ:function
- updateUrl オプションへの AJAX リクエストに失敗したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
// Example 1: Save changes without callbacks $(".selector").igTreeGrid("saveChanges"); // Example 2: Save changes with success and error callbacks $(".selector").igTreeGrid("saveChanges", function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }, function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
scrollContainer
継承- .igTreeGrid( "scrollContainer" );
- 返却型:
- domelement
グリッド コンテンツのスクロール コンテナーとして使用する DIV を返します。
コード サンプル
var container = $(".selector").igTreeGrid("scrollContainer"); -
selectedCell
継承- .igTreeGrid( "selectedCell" );
- 返却型:
- object
{element: , row: , index: , rowIndex: , columnKey: } の書式設定がある現在選択されているセルある場合、それを返します。
複数選択が有効な場合、関数は null を返します。コード サンプル
var cell = $(".selector").igTreeGrid("selectedCell"); -
selectedCells
継承- .igTreeGrid( "selectedCells" );
- 返却型:
- array
すべてのオブジェクトが {element: , row: , index: , rowIndex: , columnKey: } の書式を持つ選択セルの配列を返します。
複数選択が無効な場合、関数は null を返します。コード サンプル
var cells = $(".selector").igTreeGrid("selectedCells"); -
selectedRow
継承- .igTreeGrid( "selectedRow" );
- 返却型:
- object
{element: , index: } の書式設定がある現在選択されている行がある場合、それを返します。
複数選択が有効な場合、関数は null を返します。コード サンプル
var row = $(".selector").igTreeGrid("selectedRow"); -
selectedRows
継承- .igTreeGrid( "selectedRows" );
- 返却型:
- array
すべてのオブジェクトが { element: , index: } の書式を持つ選択行の配列を返します。
複数選択が無効な場合、関数は null を返します。コード サンプル
var rows = $(".selector").igTreeGrid("selectedRows"); -
setColumnTemplate
継承- .igTreeGrid( "setColumnTemplate", col:object, tmpl:string, [render:bool] );
初期化の後に列に新しいテンプレートを設定し、明示的に無効に設定されていない場合にグリッドを描画します。このメソッドは、既存の設定した行テンプレートを置き換え、新しい行テンプレートを列テンプレートから作成します。
- col
- タイプ:object
- テンプレートを設定する列の識別子 (インデックスまたはキー)。
- tmpl
- タイプ:string
- 設定する列テンプレート。
- render
- タイプ:bool
- オプション
- テンプレートが設定した後にグリッドを再描画するかどうか。
コード サンプル
$(".selector").igTreeGrid("setColumnTemplate", "Name", "<img src='${ImageUrl}'/>", true); -
setUnboundValueByPK
継承- .igTreeGrid( "setUnboundValueByPK", col:string, rowId:string, val:object, notToRender:object );
指定した列キーおよび行プライマリ キーによって非バインド セルの非バインド値を設定します。
- col
- タイプ:string
- 非バインド列のキー。
- rowId
- タイプ:string
- 行のプライマリ キー値
- val
- タイプ:object
- 非バインドセルに設定する値。
- notToRender
- タイプ:object
- false の場合行を再描画します。
コード サンプル
//IsPromotion is the key of an unbound column and 2 is the id of the row being affected based on the primaryКey column. The new value for the cell would be true and notToRender - false will re-render the row $(".selector").igTreeGrid("setUnboundValueByPK", "IsPromotion", 2, true, false); -
setUnboundValues
継承- .igTreeGrid( "setUnboundValues", key:string, values:array, removeOldValues:object );
指定したキーの非バインド列の非バインド値を設定します。removeOldValues が true の場合、非バインド列の値は新しい値とリセットされます。
- key
- タイプ:string
- 非バインド列のキー。
- values
- タイプ:array
- 非バインド列に設定する値の配列。
- removeOldValues
- タイプ:object
- true の場合、指定した列の現在に非バインドされる値を削除し、パラメーター値に指定される新しい値を適用します。それ以外の場合、パラメーター値に指定される値と現在値を結合します。
コード サンプル
// PromotionExpDate is the key of an unbound column. The array of dates is used to set unbound values $(".selector").igTreeGrid("setUnboundValues", "PromotionExpDate", [new Date('4/24/2012'), new Date('8/24/2012'), new Date('6/24/2012'), new Date('7/24/2012')]); -
showColumn
継承- .igTreeGrid( "showColumn", column:object, callback:function );
非表示の列を表示します。列が非表示でない場合、このメソッドは何もしません。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- column
- タイプ:object
- 列の識別子。数字が提供される場合、列インデックスとして使用されます。文字列が提供される場合、列キーとして使用されます。
- callback
- タイプ:function
- 列を表示したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
$(".selector").igTreeGrid("showColumn", 1); $(".selector").igTreeGrid("showColumn", "ProductID"); -
toggleRow
- .igTreeGrid( "toggleRow", row:object, [callback:function] );
指定した行または行識別子によって行を切り替えます。
- row
- タイプ:object
- jQuery 表行オブジェクトまたは行 ID。
- callback
- タイプ:function
- オプション
- 行が展開/縮小したときに呼び出すカスタム関数を指定します。このコールバックは 4 つの引数があります: 現在コンテキスト (this)、2 つのプロパティを持つオブジェクト (unfixedRow - 固定されていない行の DOM 表現、fixedRow - 固定行の DOM 表現、固定列がない場合、これは未定義です)、dataRecord への参照、expand - 行が展開されているかどうかを指定します。
コード サンプル
$(".selector").igTreeGrid("toggleRow", 1); -
totalRecordsCount
継承- .igTreeGrid( "totalRecordsCount" );
- 返却型:
- number
- 返却型の説明:
- バックエンド内のレコード数。
基本のバックエンドのレコードの合計数を返します。ページングまたはフィルタリングが有効な場合、クライアント側のデータ ソースのレコードの数と異なる可能性があります。
これを機能させるには、応答の JSON/XML にレコードの総数を指定するプロパティが含まれている必要があります。その名前は options.responseTotalRecCountKey で指定されます。
この機能は、データ ソース コントロールに完全にデリゲートされます。コード サンプル
var count = $(".selector").igTreeGrid("totalRecordsCount"); -
transactionsAsString
継承- .igTreeGrid( "transactionsAsString" );
- 返却型:
- string
蓄積されたトランザクション ログを文字列として返します。URL に渡す場合など有効に利用するのが目的です。
それは、this.dataSource.transactionsAsString() のラッパーです。コード サンプル
var transactionsString = $(".selector").igTreeGrid("transactionsAsString"); -
virtualScrollTo
継承- .igTreeGrid( "virtualScrollTo", scrollerPosition:object );
指定した行またはピクセル単位の指定した位置にスクロールします。
- scrollerPosition
- タイプ:object
- 垂直スクロール位置の識別子。文字列の場合、ピクセルとして操作されます。それ以外の場合、行番号です。
コード サンプル
$(".selector").igTreeGrid("virtualScrollTo", scrollContainerTop); -
widget
継承- .igTreeGrid( "widget" );
データ レコードを保持する要素を返します。
コード サンプル
var grid = $(".selector").igTreeGrid("widget");
-
ui-widget ui-helper-clearfix ui-corner-all
- 最上位のコンテナー要素に適用されるクラス。
-
ui-widget-content
- グリッド内の様々なコンテンツ コンテナーに適用されるウィジェット コンテンツ クラス。
-
ui-widget-header
- グリッド ヘッダー要素に適用される JQuery UI クラス。
-
ui-igtreegrid
- グリッドのルート DOM 要素コンテナーに適用されるクラス。
-
ui-igtreegrid-expansion-indicator-container
- 展開インジケーター コンテナーのデータ セルに適用されるクラス。
-
ui-igtreegrid-non-data-column
- renderExpansionIndicatorColumn が true に設定される場合、展開インジケーターの TD 要素に適用されるクラス。
-
ui-iggrid-deletedrecord
- コミット前にグリッドの削除された行に適用されるクラス。
-
ui-icon ui-igtreegrid-expansion-indicator ui-icon-plus
- 行が縮小されたときに、展開インジケーターの SPAN に適用されるクラス。
-
ui-icon ui-igtreegrid-expansion-indicator ui-icon-minus
- 行が展開されたときに、展開スパン要素に適用されるクラス。
-
ui-igtreegrid-expansion-indicator-cell
- 展開インジケーターを含む TD 要素に適用されるクラス。
-
ui-igtreegrid-expansion-column-container
- 展開列がグリッドに描画される場合、展開インジケーター コンテナーに適用されるクラス。
-
ui-igtreegrid-expandcell
- renderExpansionIndicatorColumn が false に設定される場合、展開インジケーター列を含む (データ セルではない) 要素に適用されるクラス。
-
ui-igtreegrid-expansion-indicator-header-cell ui-iggrid-header ui-widget-header
- renderExpansionIndicatorColumn が true に設定される場合、展開インジケーター列の TH 要素に適用されるクラス。
-
ui-iggrid-captiontable
- ヘッダーが表示されていないか、固定ヘッダーが False の場合、キャプション (もしあれば) を別のテーブルに描画する必要があります。
-
ui-iggrid
- 最上位のコンテナー要素に適用されるクラス。
-
ui-iggrid-footercaption
- グリッド フッター キャプション コンテンツに適用されるクラス。
-
ui-iggrid-footertable ui-widget-footer
- 固定フッターが有効な場合、このクラスは、フッター TD 要素を保持するテーブルに適用されます。
-
ui-iggrid-headercaption ui-widget-header ui-corner-top
- 記述を含むヘッダーの上にある要素に適用されるクラス。
-
ui-iggrid-headertable
- 固定ヘッダーが有効な場合、このクラスは、ヘッダー TH 要素を保持するテーブルに適用されます。
-
ui-iggrid-measurement-container
- 自動サイズ変更可能な列の測定で使用される非表示 DIV コンテナーに適用されるクラス。
-
ui-iggrid-scrolldiv ui-widget-content
- 幅と高さが定義されていてスクロールバーが True のときにスクロール div コンテナーに適用されるクラス。
-
ui-iggrid-tablebody
- データ レコードを保持する TABLE の TBODY に適用されるクラス。
-
ui-iggrid-table ui-widget-content
- グリッド レコードを保持する TABLE に適用されるクラス。
-
ui-iggrid-virtualscrolldiv
- 仮想化が有効の場合、スクロール DIV コンテナーに適用されるクラス。
-
ui-iggrid-headercell-featureenabled
- 機能アイコンが描画される場合、グリッドのヘッダー セル要素に適用されるクラス。
-
ui-iggrid-header ui-widget-header
- グリッド ヘッダー要素に適用されるクラス。
-
ui-iggrid-headertext
- ヘッダー テキスト コンテナーに適用されるクラス。
-
ui-iggrid-modifiedrecord
- コミット前にグリッドの変更された行に適用されるクラス。
-
ui-iggrid-headertable-mrl
-
ui-iggrid-table-mrl ui-widget-content
-
ui-ig-altrecord ui-iggrid-altrecord
- 代替レコードに適用されるクラス。
-
ui-ig-record ui-iggrid-record
- TBODY に適用され、レコードの CSS を介して継承されるクラス。
-
ui-igtreegrid-rowlevel
- データ行に適用されるクラス。たとえば、行がルート レベル (インデックス 0) にある場合、ui-igtreegrid-rowlevel0 クラスは行に適用されます。クラス名の数値サフィックスはグリッドの行のインデックスです。
-
ui-iggrid-rtl
- RTL が有効な場合、グリッド要素に適用されるクラス。

