ui.igGridHiding

igGrid コントロールおよび igHierarchicalGrid コントロールはどちらもグリッド内の列の非表示機能を備えています。列の非表示機能を使用すると、ユーザーは、グリッドの表示レイアウトから列を削除および復元できます。この API のクラス、オプション、イベント、メソッド、およびテーマに関するさらに詳しい情報は上の関連するタブの下で入手可能です。
次のコード スニペットは、igGrid コントロールを初期化する方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var ds = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$("#gridHiding").igGrid({
autoGenerateColumns: false,
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
dataSource: ds,
features: [
{
name: "Hiding",
columnSettings: [
{ columnKey: "ProductID", allowHiding: true, hidden: true },
{ columnKey: "ProductNumber", allowHiding: false }
]
}]
});
});
</script>
</head>
<body>
<table id="gridHiding"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
columnChooserAnimationDuration
- タイプ:
- number
- デフォルト:
- 200
モーダル ダイアログを表示/非表示にするためにアニメーション期間のミリ秒の時間を指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserAnimationDuration: 300 } ] }); //Get var duration = $(".selector").igGridHiding("option", "columnChooserAnimationDuration"); -
columnChooserButtonApplyText
- タイプ:
- string
- デフォルト:
- ""
モーダル ダイアログで変更を適用するボタンのテキストを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserButtonApplyText: "Apply" } ] }); //Get var text = $(".selector").igGridHiding("option", "columnChooserButtonApplyText"); -
columnChooserButtonCancelText
- タイプ:
- string
- デフォルト:
- ""
モーダル ダイアログで変更をキャンセルするボタンのテキストを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserButtonCancelText: "Cancel" } ] }); //Get var text = $(".selector").igGridHiding("option", "columnChooserButtonCancelText"); -
columnChooserCaptionText
- タイプ:
- string
- デフォルト:
- ""
列チューザー ダイアログのキャプション。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserCaptionText: "New Caption" } ] }); //Get var columnChooserCaptionText = $(".selector").igGridHiding("option", "columnChooserCaptionText"); -
columnChooserContainment
- タイプ:
- string
- デフォルト:
- "owner"
コンテインメント動作を制御します。
owner 列選択ダイアログはグリッド領域のみにドラッグ可能です。
window 列選択ダイアログはウィンドウ領域の全体にドラッグ可能です。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserContainment: "window" } ] }); //Get var columnChooserContainment = $(".selector").igGridHiding("option", "columnChooserContainment"); -
columnChooserDisplayText
- タイプ:
- string
- デフォルト:
- ""
列チューザー ダイアログを開始するために、ドロップ ダウンのツール メニュー (機能選択) で使用されるテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserDisplayText: "New Text" } ] }); //Get var columnChooserDisplayText = $(".selector").igGridHiding("option", "columnChooserDisplayText"); -
columnChooserHeight
- タイプ:
- string
- デフォルト:
- ""
デフォルトの列セレクターの高さ。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserHeight: 100 } ] }); //Get var columnChooserHeight = $(".selector").igGridHiding("option", "columnChooserHeight"); -
columnChooserHideOnClick
- タイプ:
- bool
- デフォルト:
- false
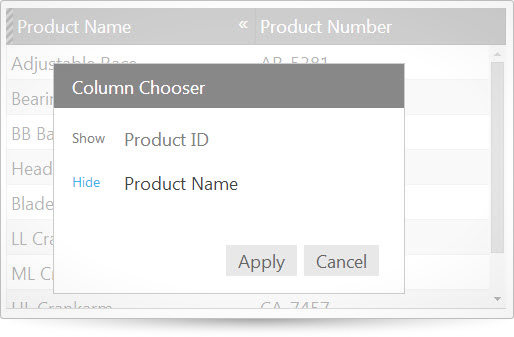
列を表示/非表示にするためにクリックして直接表示するか、それとも非表示にするかを指定します。columnChooserHideOnClick が false の場合、適用ボタンとキャンセルボタンがモーダル ダイアログの下側に表示されます。[適用] ボタンがクリックされた後で列が表示/非表示になります。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserHideOnClick: true } ] }); //Get var onClick = $(".selector").igGridHiding("option", "columnChooserHideOnClick"); -
columnChooserHideText
- タイプ:
- string
- デフォルト:
- ""
列を非表示にするために列選択で使用されるテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserHideText: "Hide column" } ] }); //Get var text = $(".selector").igGridHiding("option", "columnChooserHideText"); -
columnChooserResetButtonLabel
- タイプ:
- string
- デフォルト:
- ""
リセット ボタン用のテキストラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserResetButtonLabel: "Reset" } ] }); //Get var text = $(".selector").igGridHiding("option", "columnChooserResetButtonLabel"); -
columnChooserShowText
- タイプ:
- string
- デフォルト:
- ""
列を表示するために列選択で使用されるテキスト
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserShowText: "Show Column" } ] }); //Get var text = $(".selector").igGridHiding("option", "columnChooserShowText"); -
columnChooserWidth
- タイプ:
- string
- デフォルト:
- "350"
デフォルトの列セレクターの幅。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserWidth: 100 } ] }); //Get var columnChooserWidth = $(".selector").igGridHiding("option", "columnChooserWidth"); -
columnHideText
- タイプ:
- string
- デフォルト:
- ""
列を非表示にするために、ドロップ ダウンのツール メニュー (機能選択) で使用されるテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnHideText: "Functionallity to hide the column" } ] }); //Get var columnHideText = $(".selector").igGridHiding("option", "columnHideText"); -
columnSettings
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
非表示オプションを列ごとに指定する列設定のリスト。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnSettings: [ { columnKey: "ProductID", allowHiding: true }, ] } ] }); //Get var columnSettings = $(".selector").igGridHiding("option", "columnSettings");-
allowHiding
- タイプ:
- bool
- デフォルト:
- true
列の非表示を許可します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Hiding", columnSettings: [ { columnIndex: 0, allowHiding: true }, ] } ] }); //Get var columnSettings = $(".selector").igGridHiding("option", "columnSettings"); var allowHiding = columnSettings[0].allowHiding; -
columnIndex
- タイプ:
- number
- デフォルト:
- null
列インデックス。列キーの代わりに使用できます。列設定の生成には列を常に識別子として使用することを推奨します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Hiding", columnSettings: [ { columnIndex: 0, allowHiding: true }, ] } ] }); -
columnKey
- タイプ:
- string
- デフォルト:
- null
列キー。これは、columnIndex が設定されていない場合に各列設定で必要なプロパティです。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Hiding", columnSettings: [ { columnKey: "ProductID", allowHiding: true }, ] } ] }); -
hidden
- タイプ:
- bool
- デフォルト:
- false
列の初期表示状態 (表示/非表示) を設定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Hiding", columnSettings: [ { columnKey: "ProductID", hidden: true }, ] } ] });
-
dialogWidget
- タイプ:
- string
- デフォルト:
- "igGridModalDialog"
使用するダイアログ ウィジェットの名前。 $.ui.igGridModalDialog から継承します。
コード サンプル
//create dialog widget that inherits from $.ui.igGridModalDialog $.widget("ui.CustomDialog", $.ui.igGridModalDialog, {}); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", dialogWidget: "CustomDialog" } ] }); //Get var dialogWidget = $(".selector").igGridHiding("option", "dialogWidget"); -
dropDownAnimationDuration
- タイプ:
- number
- デフォルト:
- 500
ドロップダウン アニメーションの時間 (ミリ秒)。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", dropDownAnimationDuration: 500 } ] }); //Get var dropDownAnimationDuration = $(".selector").igGridHiding("option", "dropDownAnimationDuration"); -
hiddenColumnIndicatorHeaderWidth
- タイプ:
- number
- デフォルト:
- 7
ヘッダー内の非表示の列インジケーターの幅 (ピクセル)。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", hiddenColumnIndicatorHeaderWidth: 15 } ] }); //Get var hiddenColumnIndicatorHeaderWidth = $(".selector").igGridHiding("option", "hiddenColumnIndicatorHeaderWidth"); -
hiddenColumnIndicatorTooltipText
- タイプ:
- string
- デフォルト:
- ""
非表示の列インジケーターのツールチップに表示されるテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Hiding", hiddenColumnIndicatorTooltipText: "New Tooltip Text" } ] }); //Get var hiddenColumnIndicatorTooltipText = $(".selector").igGridHiding("option", "hiddenColumnIndicatorTooltipText"); -
inherit
- タイプ:
- bool
- デフォルト:
- false
子レイアウトで機能継承を有効または無効にします。注: igHierarchicalGrid のみに適用します。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchooserbuttonapplyclick", function (evt, ui) { //return the triggered event evt; // reference to the igGridHiding widget. ui.owner; // reference to the grid widget. ui.owner.grid; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to array of columns identifiers which should be shown. ui.columnsToShow; // reference to array of columns identifiers which should be hidden. ui.columnsToHide; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserButtonApplyClick: function(evt, ui){ ... } } ] });
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
columnChooserButtonApplyClick
- キャンセル可能:
- false
列選択の [適用] ボタンがクリックされたときに発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。
ui.columnsToShow を使用して表示する列識別子の配列を取得します。
ui.columnsToHide を使用して非表示にする列識別子の配列を取得します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchooserbuttonapplyclick", function (evt, ui) { //return the triggered event evt; // reference to the igGridHiding widget. ui.owner; // reference to the grid widget. ui.owner.grid; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to array of columns identifiers which should be shown. ui.columnsToShow; // reference to array of columns identifiers which should be hidden. ui.columnsToHide; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserButtonApplyClick: function(evt, ui){ ... } } ] }); -
columnChooserButtonResetClick
- キャンセル可能:
- false
列セレクターの Reset ボタンをクリックすると、イベントが開始します
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchooserbuttonresetclick", function (evt, ui) { //return the triggered event evt; // reference to the igGridHiding widget. ui.owner; // reference to the grid widget. ui.owner.grid; // reference to the Column Chooser jQuery element. ui.columnChooserElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserButtonResetClick: function(evt, ui){ ... } } ] }); -
columnChooserClosed
- キャンセル可能:
- false
列選択が閉じた後に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchooserclosed", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserClosed: function(evt, ui){ ... } } ] }); -
columnChooserClosing
- キャンセル可能:
- true
列選択が閉じる前に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchooserclosing", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserClosing: function(evt, ui){ ... } } ] }); -
columnChooserContentsRendered
- キャンセル可能:
- false
列選択のコンテンツが描画された後に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchoosercontentsrendered", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserContentsRendered: function(evt, ui){ ... } } ] }); -
columnChooserContentsRendering
- キャンセル可能:
- true
列選択のコンテンツが描画される前に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchoosercontentsrendering", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserContentsRendering: function(evt, ui){ ... } } ] }); -
columnChooserMoving
- キャンセル可能:
- true
列選択の位置が変わるたびに発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。
ui.originalPosition を使用して、ページを基準とした列の選択 DIV の元の位置を { top, left } として取得します。
ui.position を使用して、ページを基準とした列の選択 DIV の現在の位置を { top, left } として取得します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchoosermoving", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igGridHiding widget ui.owner; // current postion ui.position; // previous position ui.originalPosition; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserMoving: function(evt, ui){ ... } } ] }); -
columnChooserOpened
- キャンセル可能:
- false
列選択が既に開いた後に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchooseropened", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserOpened: function(evt, ui){ ... } } ] }); -
columnChooserOpening
- キャンセル可能:
- true
Column Chooser が開く前に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnChooserElement を使用して、列の選択要素への参照を取得します。これは jQuery オブジェクトです。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnchooseropening", function (evt, ui) { //return the triggered event evt; // reference to the Column Chooser jQuery element. ui.columnChooserElement; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnChooserOpening: function(evt, ui){ ... } } ] }); -
columnHidden
- キャンセル可能:
- false
非表示が実行され結果が描画された後に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnIndex を使用して非表示の列インデックスを取得します。列のキーは数字の場合のみに値があります。
ui.columnKey を使用して非表示の列キーを取得します。列のキーは文字列の場合のみに値があります。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnhidden", function (evt, ui) { //return the triggered event evt; // the index of the column, which is hidden ui.columnIndex; // the key of the column, which is hidden ui.columnKey; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnHidden: function(evt, ui){ ... } } ] }); -
columnHiding
- キャンセル可能:
- true
非表示操作が実行される前に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnIndex を使用して非表示の列インデックスを取得します。列のキーは数字の場合のみに値があります。
ui.columnKey を使用して非表示の列キーを取得します。列のキーは文字列の場合のみに値があります。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnhiding", function (evt, ui) { //return the triggered event evt; // the index of the column, which is going to be hidden ui.columnIndex; // the key of the column, which is going to be hidden ui.columnKey; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnHiding: function(evt, ui){ ... } } ] }); -
columnHidingRefused
- キャンセル可能:
- false
固定または固定解除領域ですべての列を非表示するときに発生されるイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnKeys を使用して、列キーの配列を取得します。列のキーは文字列の場合のみに値があります。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnhidingrefused", function (evt, ui) { //return the triggered event evt; // array of column keys, which are refused to hide ui.columnKeys; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnHidingRefused: function(evt, ui){ ... } }, { name: "ColumnFixing" } ] }); -
columnShowing
- キャンセル可能:
- true
表示操作が実行される前に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnIndex を使用して表示されている列インデックスを取得します。
ui.columnKey を使用して表示されている列キーを取得します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnshowing", function (evt, ui) { //return the triggered event evt; // the index of the column, which is going to be shown ui.columnIndex; // the key of the column, which is going to be shown ui.columnKey; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnShowing: function(evt, ui){ ... } } ] }); -
columnShowingRefused
- キャンセル可能:
- false
固定領域に列を表示し、固定領域の幅はグリッドの幅より大きい場合に発生されるイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnKeys を使用して、列キーの配列を取得します。列のキーは文字列の場合のみに値があります。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridshowingcolumnhidingrefused", function (evt, ui) { //return the triggered event evt; // array of column keys, which are refused to show ui.columnKeys; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnShowingRefused: function(evt, ui){ ... } }, { name: "ColumnFixing" } ] }); -
columnShown
- キャンセル可能:
- false
表示が実行され結果が描画された後に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
ui.columnIndex を使用して表示されている列インデックスを取得します。
ui.columnKey を使用して表示されている列キーを取得します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingcolumnshown", function (evt, ui) { //return the triggered event evt; // the index of the column, which is shown ui.columnIndex; // the key of the column, which is shown ui.columnKey; // reference to the igGridHiding widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", columnShown: function(evt, ui){ ... } } ] }); -
multiColumnHiding
- キャンセル可能:
- true
非表示操作が実行される前に発生するイベント。
ハンドラー関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igGridHiding ウィジェットへの参照を取得します。
ui.owner.grid を使用して、igGrid ウィジェットへの参照を取得します。
非表示される列キーの配列を取得するには ui.columnKeys を使用します。列選択で [リセット] ボタンをクリックする場合、これは列キーの配列です。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridhidingmulticolumnhiding", function (evt, ui) { //return the triggered event evt; // reference to the igGridHiding widget ui.owner; // reference to the igGrid widget ui.owner.grid; // array of the hidden column keys ui.columnKeys; }); //Initialize $(".selector").igGrid({ features : [ { name : "Hiding", multiColumnHiding: function(evt, ui){ ... } } ] });
-
destroy
- .igGridHiding( "destroy" );
非表示ウィジェットを破棄します。
コード サンプル
$(".selector").igGridHiding("destroy"); -
hideColumn
- .igGridHiding( "hideColumn", column:object, [isMultiColumnHeader:bool], [callback:function] );
表示される列を非表示にします。列が非表示の場合、このメソッドは何もしません。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- column
- タイプ:object
- 列の識別子。数が提供した場合、列インデックスとして使用され、文字列が提供した場合、列キーとして使用されます。
- isMultiColumnHeader
- タイプ:bool
- オプション
- true お場合、列は multicolumnheader タイプです。列の識別子は文字列タイプです。
- callback
- タイプ:function
- オプション
- 列を非表示したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
//Hide column with columnIndex 0 $(".selector").igGridHiding("hideColumn", 0); //Hide multicolumnheader with key 'Root' $(".selector").igGridHiding("hideColumn", 'Root', true); //Hide column with key 'Name' with a callback function which executes after the column is hidden (hiding column operation is asynchronous) $(".selector").igGridHiding("hideColumn", 'Name', false, function () { // Custom code which executes after the hide column operation is complete. }); -
hideColumnChooser
- .igGridHiding( "hideColumnChooser" );
列選択ダイアログを非表示にします。非表示の場合、メソッドは何も行いません。
コード サンプル
$(".selector").igGridHiding("hideColumnChooser"); -
hideMultiColumns
- .igGridHiding( "hideMultiColumns", columns:array, [callback:function] );
配列によって指定される表示列を非表示にします。列が非表示の場合、このメソッドは何もしません。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- columns
- タイプ:array
- 列の識別子の配列。数が提供した場合、列インデックスとして使用され、文字列が提供した場合、列キーとして使用されます。
- callback
- タイプ:function
- オプション
- すべての列が非表示したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
// the parameter is an array of the column keys $(".selector").igGridHiding("hideMultiColumns", ['FirstName', 'Address', 'PhoneNumber'] ); // the parameter is an array of the column index $(".selector").igGridHiding("hideMultiColumns", [1, 3, 4] ); // the parameters are an array of column keys and a callback function which executes after the columns are hidden $(".selector").igGridHiding("hideMultiColumns", ['FirstName', 'Address', 'PhoneNumber'], function () { // Custom code which executes after the hide columns operation is complete. }); -
isToRenderButtonReset
- .igGridHiding( "isToRenderButtonReset" );
列チューザー ダイアログのリセット ボタンが描画されるかどうかを取得します。
コード サンプル
$(".selector").igGridHiding("isToRenderButtonReset"); -
removeColumnChooserResetButton
- .igGridHiding( "removeColumnChooserResetButton" );
列選択のモーダル ダイアログから [リセット] ボタンを削除します
コード サンプル
$(".selector").igGridHiding("removeColumnChooserResetButton"); -
renderColumnChooserResetButton
- .igGridHiding( "renderColumnChooserResetButton" );
列チューザー ダイアログのリセット ボタンを描画します。
コード サンプル
$(".selector").igGridHiding("renderColumnChooserResetButton"); -
resetHidingColumnChooser
- .igGridHiding( "resetHidingColumnChooser" );
非表示 / 表示した列を、ダイアログの初期状態 (開いた状態) にリセットします 。
コード サンプル
$(".selector").igGridHiding("resetHidingColumnChooser"); -
showColumn
- .igGridHiding( "showColumn", column:object, [isMultiColumnHeader:bool], [callback:function] );
非表示の列を表示します。列が非表示でない場合、このメソッドは何もしません。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- column
- タイプ:object
- 列の識別子。数が提供した場合、列インデックスとして使用され、文字列が提供した場合、列キーとして使用されます。
- isMultiColumnHeader
- タイプ:bool
- オプション
- true の場合、列は multicolumnheader タイプです。列の識別子は文字列タイプです。
- callback
- タイプ:function
- オプション
- 列が表示したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
//Show column with columnIndex 0 $(".selector").igGridHiding("showColumn", 0); //Show multicolumnheader with key 'Root' $(".selector").igGridHiding("showColumn", 'Root', true); //Show column with key 'Name' with a callback function which executes after the column is shown (showing column operation is asynchronous) $(".selector").igGridHiding("showColumn", 'Name', false, function () { // Custom code which executes after the show column operation is complete. }); -
showColumnChooser
- .igGridHiding( "showColumnChooser" );
列選択ダイアログを表示します。表示されている場合、メソッドは何も行いません。
コード サンプル
$(".selector").igGridHiding("showColumnChooser"); -
showMultiColumns
- .igGridHiding( "showMultiColumns", columns:array, [callback:function] );
配列によって指定される表示列を表示にします。列が表示される場合、このメソッドは何もしません。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- columns
- タイプ:array
- 列の識別子の配列。数が提供した場合、列インデックスとして使用され、文字列が提供した場合、列キーとして使用されます。
- callback
- タイプ:function
- オプション
- すべての列が表示したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
// the parameter is an array of the column keys $(".selector").igGridHiding("showMultiColumns", ['FirstName', 'Address', 'PhoneNumber'] ); // the parameter is an array of the column index $(".selector").igGridHiding("showMultiColumns", [1, 3, 4] ); // the parameters are an array of column keys and a callback function which executes after the columns are shown $(".selector").igGridHiding("showMultiColumns", ['FirstName', 'Address', 'PhoneNumber'], function () { // Custom code which executes after the show columns operation is complete. });
-
ui-dialog ui-draggable ui-resizable ui-iggrid-dialog ui-widget ui-widget-content ui-corner-all
- 列選択要素に適用されるクラス。
-
ui-dialog-content ui-iggrid-columnchooser-content
- 列選択のダイアログ コンテンツに適用されるクラス。
-
ui-iggrid-columnchooser-handlebar
- 下部にある列チューザーのハンドルバーに適用されるクラス。
-
ui-dialog-titlebar ui-iggrid-columnchooser-caption ui-widget-header ui-corner-top ui-helper-reset ui-helper-clearfix
- 列選択ダイアログのヘッダー キャプション領域に適用されるクラス。
-
ui-dialog-title ui-iggrid-columnchooser-caption-title
- 列選択ダイアログのヘッダー キャプション タイトルに適用されるクラス。
-
ui-iggrid-columnchooser-hidebutton
- 列選択の (単一の列を表示する) リスト項目の [非表示] ボタンに適用されるクラス。
-
ui-iggrid-columnchooser-item ui-widget-content
- 列選択の (単一の列を表示する) リスト項目に適用されるクラス。
-
ui-iggrid-columnchooser-itemhidden
- 列が非表示される場合、列選択の (単一の列を表示する) リスト項目に適用されるクラス。
-
ui-iggrid-dialog-text
- 列選択の (単一の列を表示する) リスト項目の [表示] ボタンに適用されるクラス。
-
ui-iggrid-columnchooser-listitems
- 列選択の (すべての列を表示する) リストに適用されるクラス。
-
ui-icon ui-iggrid-icon-hide
- 非表示機能の機能選択アイコンに適用されるクラス。
-
ui-icon ui-iggrid-icon-column-chooser
- 列選択機能の機能選択アイコンに適用されるクラス。
-
ui-iggrid-hiding-hiddencolumnindicator
- ヘッダーの非表示の列インジケーターに適用されるクラス。
-
ui-iggrid-hiding-indicator-mouseover
- マウスがその上にある時に、ヘッダーの非表示の列インジケーターに適用されるクラス。
-
ui-iggrid-hiding-indicator-selected
- 選択された (ユーザーがクリックし、ドロップダウンが表示されている) ときに、ヘッダーの非表示の列インジケーターに適用されるクラス。
-
ui-iggrid-hiding-dropdown-dialog ui-widget ui-widget-content ui-corner-all
- 非表示の列のドロップダウン div に適用されるクラス。
-
ui-iggrid-hiding-dropdown-ddlistitemicons ui-state-default
- 非表示の列のドロップダウン li に適用されるクラス。
-
ui-iggrid-hiding-dropdown-listitem-hover ui-state-active ui-state-hover
- ホバー状態のときに、非表示の列のドロップダウン li に適用されるクラス。
-
ui-iggrid-hiding-dropdown-ddlistitemtext
- li 内の非表示の列のドロップダウン スパンに適用されるクラス。
-
ui-iggrid-hiding-dropdown-list ui-menu
- 非表示の列のドロップダウン ul に適用されるクラス。
-
ui-iggrid-hiding-indicator
- 非表示のヘッダー アイコンに適用されるクラス。

