ig.TreeHierarchicalDataSource

igTreeHierarchicalDataSource コンポーネントは、igDataSource を拡張し、全般スキーマの階層データのサポートを追加するクライアント側コンポーネントです。フィルター、ページング、並べ替え、更新、およびロードオンデマンド サポートを提供します。フラットおよび階層データ ソースへのバインドのサポートもあります。このコンポーネントは igTreeGrid コントロールにより使用されます。この API のクラス、イベント、メソッドおよびテーマに関する詳細は、上記の関連タブを参照してください。
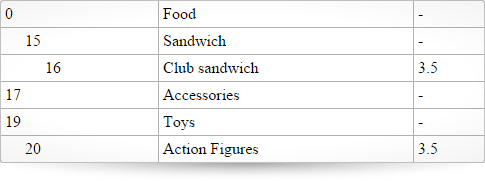
以下のコード スニペットは、TreeHierarchicalDataSource コントロールを初期化する方法を示します。
TreeHierarchicalDataSource コントロールに必要なスクリプトとテーマを参照する方法については、Ignite UI の JavaScript リソースの使用および Ignite UI のスタイリングとテーマをご覧ください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<style>
table { width:100%; border-top:1px solid #b1b1b1; border-right:1px solid #b1b1b1; border-spacing: 0;}
table th, table td { text-align:left; border-bottom:1px solid #b1b1b1; border-left:1px solid #b1b1b1; padding:4px;}
span[data-level="1"] {
padding-left: 20px;
}
span[data-level="2"] {
padding-left: 40px;
}
</style>
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ID": 0, "Name": "Food", "Price": "-", "Category": { "ID": 0, "Name": "Name", "isActive": false }, "Products": [
{"ID": 15, "Name": "Sandwich", "Price": "-", "Products": [
{ "ID": 16, "Name": "Club sandwich", "Price": "3.5" }
] }
]},
{ "ID": 17, "Name": "Accessories", "Price": "-", "Category": { "ID": 1, "Name": "Name1", "isActive": false } },
{
"ID": 19, "Name": "Toys", "Price": "-", "Category": { "ID": 2, "Name": "Name2", "isActive": false }, "Products": [
{ "ID": 20, "Name": "Action Figures", "Price": "3.5" }
]
}
];
$(function () {
function render(success, error, ds) {
if (success) {
var template = "<tr><td><span data-level='${dataLevel}'>${ID}</span></td><td>${Name}</td><td>${Price}</td></tr>",
resultHtml = $.ig.tmpl(template, ds.flatDataView());
$("#table").html(resultHtml);
} else {
alert(error);
}
}
var ds = new $.ig.TreeHierarchicalDataSource({
dataSource: products,
callback: render,
treeDS: {
childDataKey: "Products",
initialExpandDepth: 10,
propertyDataLevel: "dataLevel"
}
});
ds.dataBind();
});
</script>
</head>
<body>
<table id="table"></table>
</body>
</html>
依存関係
-
settings
- タイプ:
- object
- デフォルト:
- {}
データ ソースの設定を構成します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products }); ds.dataBind();-
aggregateTransactions
継承- タイプ:
- bool
- デフォルト:
- false
true に設定した場合、次の動作を実行します:
新しい行が追加された後に削除された場合、トランザクションはログに追加されません。
行またはセルが編集された場合、値は元の値に戻され、トランザクションも削除されます。
注: このオプションは、autoCommit が false に設定される場合のみに適用されます。コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ aggregateTransactions: true, dataSource: arrayOfObjects }); -
autoCommit
継承- タイプ:
- bool
- デフォルト:
- false
自動コミットが True の場合、saveChanges() によって値または値の組が更新されると、データは自動的にデータ ソースにコミットされます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ autoCommit: true }); -
callback
継承- タイプ:
- function
- デフォルト:
- null
データ バインドの完了時に呼び出すコールバック関数。
コード サンプル
var render = function (success, error) { if (success) { alert("success"); } else { alert(error); } } $(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey : "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
callee
継承- タイプ:
- object
- デフォルト:
- null
コールバック関数を呼び出す対象となるオブジェクト。
コード サンプル
var Bob = { name: "Bob", greet: function () { alert("Hi, I'm " + this.name); } }; var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(document).ready(function () { ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, callee: Bob, callback: Bob.greet }); ds.dataBind(); }); -
data
継承- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
これは、データ ソースからフェッチされた後の正規化された (変換された) 結果データです。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ data: normalizedArrayOfObjects }); -
dataBinding
継承- タイプ:
- object
- デフォルト:
- null
クライアント側の dataBinding イベント。関数名を指す文字列または関数を指すオブジェクトが可能です。
コード サンプル
var myDataBinding = function () { alert("myDataBinding"); } var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.TreeHierarchicalDataSource({ dataBinding: myDataBinding, dataSource: products }); }); -
dataBound
継承- タイプ:
- object
- デフォルト:
- null
クライアント側の dataBound イベント。関数名を指す文字列または関数を指すオブジェクトが可能です。
コード サンプル
var myDataBound = function () { alert("myDataBound"); } var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.TreeHierarchicalDataSource({ dataBound: myDataBound }); ds.dataBind(); }); -
dataSource
継承- タイプ:
- object
- デフォルト:
- null
これはデータのソースです。正規化されていません。配列、JSON オブジェクトへの参照、HTML テーブルの DOM 要素、または関数が可能です。
コード サンプル
var jsonSchema = new $.ig.DataSchema("json", {fields:[ {name: "ProductID", type: "number"}, {name: "Name", type: "string"}, {name: "ProductNumber", type: "string"}, {name: "Color", type: "string"}, {name: "StandardCost", type: "string"}], searchField:"Records" }); ds = new $.ig.TreeHierarchicalDataSource({type: "json", dataSource: jsonData, schema: jsonSchema}); ds.dataBind(); -
fields
非推奨- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
*** 重要な注意: オプションは非推奨です ***
データ ソースのスキーマを指定するフィールド定義のリスト。
フィールド オブジェクトの説明: {name, [type], [xpath]}。コード サンプル
var products = []; products[0] = { "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" }; products[1] = { "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" }; var ds; $(window).ready(function () { ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, fields: [{ name: "ProductID", type: "number" }, { name: "Name", type: "string" }, { name: "ProductNumber", type: "string" }] }); ds.dataBind(); }); -
filtering
継承- タイプ:
- object
- デフォルト:
- {}
組み込みのフィルタリング機能に関連する設定。
コード サンプル
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind();-
applyToAllData
- タイプ:
- bool
- デフォルト:
- true
ページング、並べ替え、またはフィルタリングのタイプがローカルの場合、applyToAllData が True であると、ローカルに存在するデータ ソース全体に対してフィルタリングが実行されます。そうでない場合は、現在の dataView に対してのみ実行されます。タイプがリモートの場合、この設定は効果がありません。
コード サンプル
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind(); -
caseSensitive
- タイプ:
- bool
- デフォルト:
- false
データの大文字と小文字を区別するフィルタリングを有効または無効にします。ローカルのフィルタリングでのみ機能します。
コード サンプル
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind(); -
customConditions
- タイプ:
- object
- デフォルト:
- null
定義されるカスタム フィルター条件をオブジェクトとして含むオブジェクト。
コード サンプル
jsonDs = new $.ig.DataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true, customConditions: [ BE: { labelText: "BE", expressionText: "BE-####", requireExpr: false, filterFunc: filterProductNumber }, CA: { labelText: "CA", expressionText: "CA-####", requireExpr: false, filterFunc: filterProductNumber1 } ] }, dataSource: jsonData }).dataBind() function filterProductNumber(value, expression, dataType, ignoreCase, preciseDateFormat) { return value.startsWith("BE"); } function filterProductNumber1(value, expression, dataType, ignoreCase, preciseDateFormat) { return value.startsWith("CA"); } -
customFunc
- タイプ:
- object
- デフォルト:
- null
文字列または関数オブジェクトを指すことができます。渡されるパラメーターは、1) フィルタリングされるデータ配列、2) フィルタリングの式定義です。フィルターされたデータの配列を返します。
コード サンプル
var ds; var render = function (success, error) { if (success) { var expr = "Cr"; cond = "startsWith"; ds.filter([{ fieldName: "Name", expr: expr, cond: cond }], true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCustomFunc = function (fieldExpression, data) { var result = []; result[0] = data[0]; return result; } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", customFunc: myCustomFunc } }); ds.dataBind(); }); -
defaultFields
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
データは dataBind() のすぐ後で予めフィルターされます。
コード サンプル
$(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", defaultFields: [{ fieldName: "Price", cond:"GreaterThan", expr: 20 }] } }); ds.dataBind(); }); -
expressions
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
式オブジェクトのリスト。以下のキーと値のペアが含まれます: fieldName、式 (検索文字列)、条件、ロジック (AND/OR)。
コード サンプル
var url = "/demos/server/proxy.php?url=http://services.odata.org/OData/OData.svc/Products?$format=json"; ds = new $.ig.TreeHierarchicalDataSource({ callback:render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", filtering: { expressions:[ { fieldName: "Price", cond:"GreaterThan", expr: 20 } ] }, schema: { fields: [ {name : "Price"}, {name : "Name"}, {name: "Rating"} ], searchField: "d" } }); ds.dataBind(); -
exprString
- タイプ:
- string
- デフォルト:
- ""
SQL のようなエンコードされた式文字列。「expressions」より優先があります。例: col2 > 100; col2 LIKE %test%。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", exprString: "Name LIKE Cr%" } }); ds.dataBind(); }); -
filterExprUrlKey
- タイプ:
- string
- デフォルト:
- null
リモート フィルタリングが実行される場合に、要求の中でエンコードされる URL キー。デフォルト null は OData スタイルの URL エンコードを意味します。詳細は http://www.odata.org/developers/protocols/uri-conventions を参照してください。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", filterExprUrlKey: "filter", expressions: [{ fieldName: "Name", cond: "Contains", expr: "Cr" }] } }); ds.dataBind(); }); -
filterLogicUrlKey
- タイプ:
- string
- デフォルト:
- "filterLogic"
フィルタリング ロジックが AND か OR かどうかを示す、要求の中でエンコードされる URL キー。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", filtering: { type: "remote", filterLogicUrlKey: "testFilterLogicUrlKey", expressions: [{ fieldName: "Name", cond: "Contains", expr: "Cr", logic: "OR" }] } }); ds.dataBind(); }); -
type
- タイプ:
- enumeration
- デフォルト:
- remote
フィルタリング タイプ。
メンバー
- remote
- タイプ:string
- パラメーターはエンコードされ、バックエンド次第で応答から解釈されます。
- local
- タイプ:string
- データは自動的にクライアント側でフィルターされます。
コード サンプル
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind();
-
groupby
継承- タイプ:
- object
- デフォルト:
- {}
組み込みのグループ化機能に関連する設定。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, groupby: { defaultCollapseState: true } }); ds.dataBind();-
defaultCollapseState
- タイプ:
- bool
- デフォルト:
- false
デフォルトの縮小状態。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, groupby: { defaultCollapseState: true } }); -
groupRecordKey
- タイプ:
- string
- デフォルト:
- "__gbRecord"
グループ データ ビューからのレコードがグループ レコードかどうかを決定するプロパティの名前。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, groupby: { groupRecordKey: "__gbRecord" } }); -
groupSummaryRecordKey
- タイプ:
- string
- デフォルト:
- "__gbSummaryRecord"
グループ データ ビューからのレコードが集計グループ レコードかどうかを決定するプロパティの名前。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, groupby: { groupRecordKey: "__gbRecord" } }); -
pagingMode
- タイプ:
- enumeration
- デフォルト:
- allRecords
グループ化された列が 1 つ以上ある場合、ページングの適用方法を指定します。
メンバー
- allRecords
- タイプ:string
- ページングは、データおよびグループ化レコードなどのデータ以外のレコードを含むすべてのレコードに適用されます。
- dataRecordsOnly
- タイプ:string
- ページングがデータ レコードのみに適用されます。データ以外のレコードはページング計算で無視されます。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, groupby: { pagingMode: "allRecords" } }); -
summaries
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
各フィールドの集計を含むオブジェクトの配列。
各集計オブジェクトに次の形式があります。{ field:"fieldName", summaryFunctions: [] }。summaryFunctions 配列が集計名 (avg、sum、count など) を含む、またはカスタム集計を計算するためのカスタム関数を含みます。コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: data, groupby: { summaries: [ { field:"Age", summaryFunctions: ["avg","sum"] }, { field: "Name", summaryFunctions: ["count", customFunc] }] } }); -
summariesPosition
- タイプ:
- enumeration
- デフォルト:
- bottom
各グループで各フィールドの集計位置を指定します。
メンバー
- top
- タイプ:string
- 各グループの上部に集計行が 1 行表示されます。
- bottom
- タイプ:string
- 各グループの下部に集計行が 1 行表示されます。
- both
- タイプ:string
- 各グループに集計行が 2 行表示されます。上部および下部にも表示されます。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: data, groupby: { summariesPosition: "top", summaries: [ { field:"Age", summaryFunctions: ["avg","sum"] }, { field: "Name", summaryFunctions: ["count", customFunc] }] } });
-
id
継承- タイプ:
- string
- デフォルト:
- "ds"
これを設定する必要があるのは、データ ソースが文字列形式でテーブルに設定される場合だけです。非表示のダミー データ コンテナーを本文中に作成し、テーブル データをそれに追加する必要があります。
コード サンプル
var ds = $.ig.DataSource({ id: "myId" }); -
localSchemaTransform
継承- タイプ:
- bool
- デフォルト:
- true
False に設定すると、JavaScript コード内でローカルに定義されている場合でもスキーマの変換が無効になります。
コード サンプル
var url = "/demos/server/proxy.php?url=http://services.odata.org/OData/OData.svc/Products?$format=json"; ds = new $.ig.TreeHierarchicalDataSource({ callback:render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", schema: {fields: [ {name : "Price"}, {name : "Name"}, {name: "Rating"} ]} }); ds.dataBind(); -
outputResultsName
継承- タイプ:
- string
- デフォルト:
- null
これは、実際の結果レコードが配置される dataView 内のプロパティです。(つまり、これが定義される場合、dataView は配列ではなくオブジェクトです)、潜在的なデータ ソース変換の後。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", outputResultsName: "myOutputResultsName" }); ds.dataBind(); }); -
paging
継承- タイプ:
- object
- デフォルト:
- {}
組み込みのページング機能に関連する設定。
コード サンプル
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); ds.dataBind(); });-
appendPage
- タイプ:
- bool
- デフォルト:
- false
データの新しいページが要求される場合、新しいデータを依存のデータに追加するかどうかを決定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled: true, appendPage : true } }); -
enabled
- タイプ:
- bool
- デフォルト:
- false
ページングはデフォルトで有効ではありません。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); -
pageIndex
- タイプ:
- number
- デフォルト:
- 0
現在のページのインデックスです。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", schema: jsonSchema, paging: { enabled : true, pageSize:10, type: "local", pageIndex: 2 } }); ds.dataBind(); -
pageIndexUrlKey
- タイプ:
- string
- デフォルト:
- null
現在要求されているページ インデックスを説明するエンコードされた URL パラメーターの名前を示します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled: true, pageSize: 10, pageIndex: 2, pageIndexUrlKey: "myPageIndexUrlKey", type: "local" } }); -
pageSize
- タイプ:
- number
- デフォルト:
- 5
各ページのレコード数。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled : true, pageSize:10, type: "local" } }); -
pageSizeUrlKey
- タイプ:
- string
- デフォルト:
- null
現在要求されているページ サイズを説明するエンコードされた URL パラメーターの名前を示します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", paging: { enabled: true, pageSize: 10, pageSizeUrlKey: "myPageSizeUrlKey", type: "local" } }); -
type
- タイプ:
- enumeration
- デフォルト:
- remote
ページング操作のタイプ。
メンバー
- local
- タイプ:string
- データはクライアント側でページングされます。
- remote
- タイプ:string
- リモート要求が完了し、URL パラメーターがエンコードされました。
コード サンプル
jsonDs = new $.ig.TreeHierarchicalDataSource( { filtering: { type: "local", caseSensitive: true, applyToAllData: true }, dataSource: jsonData }).dataBind();
-
primaryKey
継承- タイプ:
- string
- デフォルト:
- null
一意のフィールド識別子。
コード サンプル
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ primaryKey: "CustomerID", type: "json", dataSource: adventureWorks, responseDataKey: "Records", }); ds.dataBind(); }); -
requestType
継承- タイプ:
- string
- デフォルト:
- "GET"
要求を送信するために使用される HTTP 動詞を指定します。
コード サンプル
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ primaryKey: "CustomerID", requestType: "get", dataSource: "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?", responseDataKey: "Records", }); ds.dataBind(); }); -
responseContentType
継承- タイプ:
- string
- デフォルト:
- null
応答のコンテンツ タイプ。See http://api.jquery.com/jQuery.ajax/ => contentType を参照してください。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", responseContentType: "application/x-www-form-urlencoded; charset=UTF8;" }); -
responseDataKey
継承- タイプ:
- string
- デフォルト:
- null
データ レコード配列を保持する場所を指定する応答内のプロパティ (応答がラップされる場合)。
コード サンプル
var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; var jsonp = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: url, responseDataKey: "d.results" }); -
responseDataType
継承- タイプ:
- enumeration
- デフォルト:
- null
URL がデータ ソースとして設定された場合の応答タイプ。See http://api.jquery.com/jQuery.ajax/ => dataType を参照してください。
メンバー
- json
- タイプ:string
- xml
- タイプ:string
- html
- タイプ:string
- script
- タイプ:string
- jsonp
- タイプ:string
- text
- タイプ:string
コード サンプル
var render = function (success, error) { if (success) { alert("success"); } else { alert(error); } } $(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey: "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
responseTotalRecCountKey
継承- タイプ:
- string
- デフォルト:
- null
バックエンド内のレコードの総数を指定する応答内のプロパティ (ページングに必要です)。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, responseDataKey: "Records", responseTotalRecCountKey: "1024" }); -
rowAdded
継承- タイプ:
- function
- デフォルト:
- null
行が追加されたときに呼び出される関数。
関数は最初の引数に項目を、2 番目の引数に dataSource を取ります。
item.row を使用して、追加された行への参照を取得します。
item.rowId を使用して、行 ID を取得します。
dataSource を使用して、$.ig.DataSource への参照を取得します。コード サンプル
$.ig.DataSource({ rowAdded: function (item, dataSource) {…} }); -
rowDeleted
継承- タイプ:
- function
- デフォルト:
- null
行が削除されたときに呼び出される関数。
item.row を使用して、削除された行への参照を取得します。
item.rowId を使用して、行 ID を取得します。
item.rowIndex を使用して、行インデックスを取得します。
dataSource を使用して、$.ig.DataSource への参照を取得します。コード サンプル
$.ig.DataSource({ rowDeleted: function (item, dataSource) {…} }); -
rowInserted
継承- タイプ:
- function
- デフォルト:
- null
行が挿入されたときに呼び出される関数。
関数は最初の引数に項目を、2 番目の引数に dataSource を取ります。
item.row を使用して、挿入された行への参照を取得します。
item.rowId を使用して、行 ID を取得します。
item.rowIndex を使用して、行インデックスを取得します。
dataSource を使用して、$.ig.DataSource への参照を取得します。コード サンプル
$.ig.DataSource({ rowInserted: function (item, dataSource) {…} }); -
rowUpdated
継承- タイプ:
- function
- デフォルト:
- null
行が更新 (編集) されたときに呼び出される関数。
関数は最初の引数に項目を、2 番目の引数に dataSource を取ります。
item.rowIndex を使用して、行インデックスを取得します。
item.newRow を使用して、更新された行への参照を取得します。
item.oldRow を使用して、更新された行への参照を取得します。
dataSource を使用して、$.ig.DataSource への参照を取得します。コード サンプル
$.ig.DataSource({ rowUpdated: function (item, dataSource) {…} }); -
schema
継承- タイプ:
- object
- デフォルト:
- null
データのどのフィールドにバインドするかを定義するスキーマ オブジェクト。
コード サンプル
var jsonSchema = new $.ig.DataSchema("json", {fields:[ {name: "ProductID", type: "number"}, {name: "Name", type: "string"}, {name: "ProductNumber", type: "string"}, {name: "Color", type: "string"}, {name: "StandardCost", type: "string"}], searchField:"Records" }); ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: jsonData, schema: jsonSchema }); ds.dataBind(); -
serializeTransactionLog
継承- タイプ:
- bool
- デフォルト:
- true
True の場合、リモート要求によってコミットが実行されると、更新された値のトランザクション ログ (もしあれば) を必ずシリアル化します。
コード サンプル
$.ig.DataSource({ serializeTransactionLog: false }); -
sorting
継承- タイプ:
- object
- デフォルト:
- {}
組み込みの並べ替え機能に関連する設定。
コード サンプル
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); });-
applyToAllData
- タイプ:
- bool
- デフォルト:
- true
並べ替えタイプがローカルの場合、applyToAllData が True であると、並べ替えは、ローカルに存在するデータ ソース全体に対して実行されます。そうでない場合は、現在の dataView に対して実行されます。並べ替えのタイプがリモートの場合、この設定は効果がありません。
コード サンプル
jsonDs = new $.ig.TreeHierarchicalDataSource({ sorting: { type: "local", applyToAllData: true }, dataSource: jsonData }).dataBind(); -
caseSensitive
- タイプ:
- bool
- デフォルト:
- false
並べ替えが大文字と小文字を区別するかどうかを指定します。ローカルの並べ替えでのみ操作します。
コード サンプル
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); }); -
compareFunc
- タイプ:
- object
- デフォルト:
- null
カスタムの比較並べ替え関数。次の引数を受けとります: フィールド、スキーマ、並べ替えが昇順かどうかを示すブール値、変換関数 (customConvertFunc オプションを確認する必要があります)。値が等しい場合、値 0 を返します。val1 > val2 の場合、値 0 を返します。val1 < val2 の場合、値 -1 を返します。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCompareFunc = function (fields, schema, reverse, convertf) { return function (val1, val2) { if (val1.Price > val2.Price) { return 1; } if (val1.Price < val2.Price) { return -1; } return 0; } } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", compareFunc: myCompareFunc, defaultFields: [{ fieldName: "Price" }] } }); ds.dataBind(); }); -
customConvertFunc
- タイプ:
- object
- デフォルト:
- null
カスタム データ値の変換関数 (並べ替え関数から呼び出されます)。データ セルの値および列キーを受け取り、変換された値を返します。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCompareFunc = function (fields, schema, reverse, convertf) { return function (obj1, obj2) { a = convertf(obj1); b = convertf(obj2); if (a > b) { return 1; } if (a < b) { return -1; } return 0; } } var myCustomConvertFunc = function (obj) { return obj.Price; } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", compareFunc: myCompareFunc, customConvertFunc: myCustomConvertFunc, defaultFields: [{ fieldName: "Price" }] } }); ds.dataBind(); }); -
customFunc
- タイプ:
- object
- デフォルト:
- null
文字列または関数オブジェクトを指すことができるカスタムの並べ替え関数。関数が呼び出されると、次の引数が渡されます: データ配列、フィールド (フィールド定義の配列)、方向 ("asc" または "desc")。関数は並べ替えられたデータ配列を返す必要があります。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myCustomFunc = function (data, fields, direction) { function myCompareFunc(obj1, obj2) { if (direction == "desc") { return obj2[fields[0].fieldName] - obj1[fields[0].fieldName]; } return obj1[fields[0].fieldName] - obj2[fields[0].fieldName]; } var result = data.sort(myCompareFunc); return result; } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", customFunc: myCustomFunc, defaultFields: [{ fieldName: "Price" }], defaultDirection: "desc" } }); ds.dataBind(); }); -
defaultDirection
- タイプ:
- enumeration
- デフォルト:
- none
並べ替えの方向。
メンバー
- none
- タイプ:string
- asc
- タイプ:string
- desc
- タイプ:string
コード サンプル
jsonDs = new $.ig.TreeHierarchicalDataSource({ sorting: { type: "local", defaultDirection: "asc" }, dataSource: jsonData }).dataBind(); -
defaultFields
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
defaultDirection が "none" でなく、defaultFields が指定されている場合、dataBind() のすぐ後に、データは最初に適宜並べ替えられます。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", defaultFields: [{ fieldName: "Price" }] } }); -
expressions
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
並べ替えの式のリスト。次のキー (およびそれぞれの値) で構成されます: fieldName、direction、および compareFunc (オプション)。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, localSchemaTransform: false, responseDataKey: "d", sorting: { expressions:[ { fieldName:"Rating", dir:"asc" }, { fieldName:"Price", dir:"asc" } ] } }); -
exprString
- タイプ:
- string
- デフォルト:
- ""
式よりも優先される「SQL ライクな」エンコードされた式の文字列です。sort() を参照してください。例: col2 > 100 ORDER BY asc。
コード サンプル
function sortRemote() { ds.settings.sorting.type = "remote"; // remote sort ds.settings.sorting.exprString = "GNP " + dir; ds.dataBind(); } -
sortUrlAscValueKey
- タイプ:
- string
- デフォルト:
- null
昇順の並べ替えの URL パラメーター値。デフォルトは null で、OData 規則を使用します。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlAscValueKey: "mySortUrlAscValueKey" } }); -
sortUrlDescValueKey
- タイプ:
- string
- デフォルト:
- null
降順の並べ替えの URL パラメーター値。デフォルトは null で、OData 規則を使用します。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [ {name: "Name"}, {name: "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlDescValueKey: "mySortUrlDescValueKey" } }); -
sortUrlKey
- タイプ:
- string
- デフォルト:
- null
並べ替えの式を URL 内でエンコードする方法を指定する URL パラメーター名。デフォルトは null で、OData 規則を使用します。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [ {name: "Name"}, {name: "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", sorting: { type: "local", sortUrlKey: "mySortUrlKey" } }); -
type
- タイプ:
- enumeration
- デフォルト:
- remote
並べ替えをローカルで適用するかリモートで (リモート要求によって) 適用するかを指定します。
メンバー
- remote
- タイプ:string
- local
- タイプ:string
コード サンプル
$(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, sorting: { type: "local", caseSensitive: true } }); ds.dataBind(); });
-
summaries
継承- タイプ:
- object
- デフォルト:
- {}
組み込みの集計機能に関連する設定。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { type: "remote", columnSettings: [{ columnKey: "Price", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }], summariesResponseKey: "d" } });-
columnSettings
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
カスタム集計オプションを列ごとに指定する列設定のリスト。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { columnSettings: [{ columnKey: "Price", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }] } }); -
summariesResponseKey
- タイプ:
- string
- デフォルト:
- "summaries"
集計の応答からデータを取得するキー。集計がリモートの場合のみに使用されます。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summariesResponseKey: "d" } }); -
summaryExecution
- タイプ:
- enumeration
- デフォルト:
- afterfilteringandpaging
いつ集計値を計算するかを決定します。
メンバー
- priortofilteringandpaging
- タイプ:string
- afterfilteringbeforepaging
- タイプ:string
- afterfilteringandpaging
- タイプ:string
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summaryExecution: "priortofilteringandpaging" } }); -
summaryExprUrlKey
- タイプ:
- string
- デフォルト:
- "summaries"
応答からデータを取得する URL キー。集計がリモートの場合のみに使用されます。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { summaryExprUrlKey: "mySummaries" } }); -
type
- タイプ:
- enumeration
- デフォルト:
- remote
集計をローカルまたはリモートで (リモート要求によって) 適用するかを指定します。
メンバー
- remote
- タイプ:string
- リモート要求が完了し、URL パラメーターがエンコードされました。
- local
- タイプ:string
- データはクライアント側でページングされます。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", summaries: { type: "remote" } });
-
treeDS
- タイプ:
- object
- デフォルト:
- {}
ツリー固有データ ソースの設定を構成します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products", initialExpandDepth: 10, propertyDataLevel: "dataLevel" } });-
childDataKey
- タイプ:
- string
- デフォルト:
- null
階層データ ソースの子データの配列のプロパティ名。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); -
customEncodeUrlFunc
- タイプ:
- function
- デフォルト:
- null
レコードの展開/縮小などの操作でサーバーからデータを要求する場合、呼び出すカスタム関数を指定します。設定される場合、関数はエンコードされた URL を返します。パラメーターはデータ レコード (型: object) および展開 (型: bool)。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { customEncodeUrlFunc: function(record, expand){ var dsUrl = ds.settings.treeDS.dataSourceUrl; var path = ds.getPathBy(record); return dsUrl + "?" + "path=" + path + "&depth= " + record[ds.settings.treeDS.dataLevelKey]; } } }); -
dataLevelKey
- タイプ:
- string
- デフォルト:
- "__ig_options.dataLevel"
階層のレベルを指定するプロパティの名前。デフォルト値は __ig_options.dataLevel です。
-
dataSourceUrl
- タイプ:
- string
- デフォルト:
- null
リモート URL をデータ ソースとして指定します。そこから AJAX コール ($.ajax) を使用してデータが取得されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products" } }); -
enableRemoteLoadOnDemand
- タイプ:
- bool
- デフォルト:
- false
データがリモート サーバーからオンデマンドで読み込まれるかどうかを指定します。デフォルトは False です。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", enableRemoteLoadOnDemand: true } }); -
expandedKey
- タイプ:
- string
- デフォルト:
- "__ig_options.expanded"
データ項目の展開状態を指定するプロパティの名前。デフォルト値は __ig_options.expanded です。
-
filtering
- タイプ:
- object
- デフォルト:
- {}
データ ソースのフィルター設定を構成します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { displayMode: "showWithAncestorsAndDescendants" } } });-
displayMode
- タイプ:
- enumeration
- デフォルト:
- showWithAncestors
displayMode が showWithAncestorsAndDescendants の場合、子レコードがフィルター条件と一致しなくても、フィルター条件と一致するすべてのレコードおよびその子レコードを表示します。displayMode が showWithAncestors の場合、フィルター条件と一致するレコードのみを表示し、子レコードがフィルター条件と一致しない場合、子レコードを表示しません。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { displayMode: "showWithAncestorsAndDescendants" } } }); -
fromLevel
- タイプ:
- number
- デフォルト:
- 0
フィルターの適用を開始するデータ バインドされたレベルを指定します。0 は最初のレベルです。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { fromLevel: 1 } } }); -
matchFiltering
- タイプ:
- string
- デフォルト:
- "__matchFiltering"
フィルター データ ソースのプロパティ。dataRecord オブジェクトのプロパティの名前。dataRow がフィルター条件と一致するかどうかを示します。フィルターが適用される場合のみに使用されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { matchFiltering: "isFiltered" } } }); -
toLevel
- タイプ:
- number
- デフォルト:
- -1
フィルターの適用を開始するデータ バインドされたレベルを指定します。-1 の場合、フィルターは最後のデータ バインドされたレベルに適用されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { filtering: { toLevel: 5 } } });
-
foreignKey
- タイプ:
- string
- デフォルト:
- null
自己参照フラット データ ソースで使用される一意識別子。フラット データ ソースの間の関係を作成するために primaryKey と使用されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { foreignKey: "ParentID" } }); -
initialExpandDepth
- タイプ:
- number
- デフォルト:
- -1
初回の描画時にツリー グリッドが展開される深さを指定します。すべての行を展開するには、値を -1 に設定します。デフォルトは -1 です。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { initialExpandDepth: 5 } }); -
initialFlatDataView
- タイプ:
- bool
- デフォルト:
- false
TRUE に設定される場合、データ ソースが正規化し、変換される (dataLevel および展開状態が設定される) ことが予想されます。データ ソースは flatDataView として使用されます。ページングがリモートで、ページング モードが allLevels、または機能がリモート (返された結果の処理がサーバーで実行される) の場合に使用されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { initialFlatDataView: true } }); -
paging
- タイプ:
- object
- デフォルト:
- {}
データ ソースのページング設定を構成します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { paging: { mode: "allLevels" } } });-
contextRowMode
- タイプ:
- enumeration
- デフォルト:
- none
データが次のページにオーバーフローする場合、リーフ レベル行のコンテキストを説明するモードが複数あります。mode オプションが rootLevelOnly の場合、コンテキスト行は常に contextRowRootText オプションの値を表示します。
メンバー
- none
- タイプ:string
- コンテキスト行を描画しません。
- parent
- タイプ:string
- 直接の親行の読み取り専用表現を描画します。
- breadcrumb
- タイプ:string
- すべての先祖のフル パスを表す読み取り専用ブレッドクラム トレイルを描画します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local", contextRowMode: "breadcrumb" }, treeDS: { paging: { mode: "allLevels" } } }); -
mode
- タイプ:
- enumeration
- デフォルト:
- rootLevelOnly
ページング モードを取得または設定します。
メンバー
- allLevels
- タイプ:string
- ページングで表示されているすべてのレコードを含みます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, paging: { enabled : true, pageSize:10, type: "local" }, treeDS: { paging: { mode: "allLevels" } } });
-
persistExpansionStates
- タイプ:
- bool
- デフォルト:
- false
True の場合、内部リストで展開状態を保存し、サーバーに送信します。REST アーキテクチャの主な制約である状態なしの操作を対象とし、クライアント固有のデータ (展開状態など) はサーバーに保存されるべきではありません。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { persistExpansionStates: true } }); -
propertyDataLevel
非推奨- タイプ:
- string
- デフォルト:
- null
*** 重要: 非推奨オプション *** dataLevelKey オプションを代わりに使用してください。
階層のレベルを指定するプロパティの名前。デフォルト値は __ig_options.dataLevel です。コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { propertyDataLevel: "_dataLevel" } }); -
propertyExpanded
非推奨- タイプ:
- string
- デフォルト:
- null
*** 重要: 非推奨オプション *** expandedKey オプションを代わりに使用してください。
データ項目の展開状態を指定するプロパティの名前。デフォルト値は __ig_options.expanded です。コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { propertyExpanded: "_expanded" } }); -
requestDataCallback
- タイプ:
- function
- デフォルト:
- null
データのリモート要求が完了したときに呼び出すカスタム関数を指定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", requestDataCallback: function () { } } }); -
requestDataErrorCallback
- タイプ:
- function
- デフォルト:
- null
データのリモート要求がエラーで完了したときに呼び出すカスタム関数を指定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", requestDataErrorCallback: function () { } } }); -
requestDataSuccessCallback
- タイプ:
- function
- デフォルト:
- null
データのリモート要求が正常に完了したときに呼び出すカスタム関数を指定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ treeDS: { dataSourceUrl: "/api/products", requestDataSuccessCallback: function () { } } }); -
sorting
- タイプ:
- object
- デフォルト:
- {}
データ ソースの並べ替え設定を構成します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { sorting: { fromLevel: 1, toLevel: 5 } } });-
fromLevel
- タイプ:
- number
- デフォルト:
- 0
並べ替えの適用を開始するデータ バインドされたレベルを指定します。0 は最初のレベルです。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { sorting: { fromLevel: 1, toLevel: 5 } } }); -
toLevel
- タイプ:
- number
- デフォルト:
- -1
並べ替えの適用を開始するデータ バインドされたレベルを指定します。-1 の場合、並べ替えは最後のデータ バインドされたレベルに適用されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { sorting: { fromLevel: 1, toLevel: 5 } } });
-
type
継承- タイプ:
- enumeration
- デフォルト:
- unknown
データ ソースのタイプ。
メンバー
- json
- タイプ:string
- データソースが、既に評価済みの JSON (JavaScript オブジェクト/配列) であるか、または JSON に対して評価できる文字列であるかを指定します。
- xml
- タイプ:string
- データソースが、XML Document オブジェクト、または XML に対して評価できる文字列であるかを指定します。
- unknown
- タイプ:string
- データ ソースが不明なタイプであることを指定します。その場合、それは分析され、可能な場合は自動的に検出されます。
- array
- タイプ:string
- データ ソースがオブジェクトのシンプルな配列であることを指定します。
- function
- タイプ:string
- データ ソースが関数を指していることを指定します。データ バインド中、関数が呼び出され、結果はオブジェクトの配列であると見なされます。
- htmlTableString
- タイプ:string
- データ ソースが HTML テーブルを表す文字列を指していることを指定します。
- htmlTableId
- タイプ:string
- データ ソースが、ページに読み込まれた HTML Table 要素の ID を指していることを指定します。
- htmlTableDom
- タイプ:string
- データ ソースは TABLE タイプの DOM オブジェクトを指しています。
- invalid
- タイプ:string
- データ ソースが分析され (タイプが不明な場合)、タイプを検出できない場合は常に設定します。
- remoteUrl
- タイプ:string
- データ ソースが、そこから AJAX コール ($.ajax) を使ってデータが検索される、リモート URL を指していることを指定します。
- htmlListDom
- タイプ:string
- データ ソースは UL/OL タイプの DOM オブジェクトを指しています。
- htmlSelectDom
- タイプ:string
- データ ソースは SELECT タイプの DOM オブジェクトを指しています。
- empty
- タイプ:string
コード サンプル
$(window).load(function () { var url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ type: "remoteUrl", callback: render, dataSource: url, schema: oDataSchema, responseDataKey : "d.results", responseDataType: "jsonp", }); ds.dataBind(); }); -
updateUrl
継承- タイプ:
- string
- デフォルト:
- null
更新するリモート URL を指定します。saveChages() が呼び出されると、これに対してすぐにAJAX リクエストが実行されます。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", updateUrl: "http://example.com/myUpdateUrl/" }); -
urlParamsEncoded
継承- タイプ:
- object
- デフォルト:
- null
URL パラメーターがエンコードされた後に発生するイベント (リモート要求が実行されたとき)。関数名または関数オブジェクト自体を指すことができます。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myUrlParamsEncoded = function (item, params) { alert("myUrlParamsEncoded"); } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", urlParamsEncoded: myUrlParamsEncoded }); ds.dataBind(); }); -
urlParamsEncoding
継承- タイプ:
- object
- デフォルト:
- null
URL パラメーターがエンコードされる前に発生するイベント。関数名または関数オブジェクト自体を指すことができます。
コード サンプル
var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } var myUrlParamsEncoding = function (item, params) { alert("myUrlParamsEncoding"); } var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", urlParamsEncoding: myUrlParamsEncoding }); ds.dataBind(); });
-
ig.TreeHierarchicalDataSource
コンストラクター- new $.ig.TreeHierarchicalDataSource( options:object );
- options
- タイプ:object
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, callback: render, treeDS: { childDataKey: "Products", initialExpandDepth: 10, propertyDataLevel: "dataLevel" } }); ds.dataBind(); -
addNode
継承- .addNode( data:object );
ツリー データ ソースに新しいノードを追加します。コミットまたはロール バックできるトランザクションを作成します。
- data
- タイプ:object
- トランザクション データ。
-
addRow
継承- .addRow( rowId:object, rowObject:object, autoCommit:bool );
- 返却型:
- object
- 返却型の説明:
- .作成されたトランザクション オブジェクト。
データ ソースに新しい行を追加します。コミットまたはロール バックできるトランザクションを作成します。
- rowId
- タイプ:object
- レコード キー - primaryKey (文字列) またはインデックス (数) です。
- rowObject
- タイプ:object
- 新しいレコード データ。
- autoCommit
- タイプ:bool
- autoCommit が True の場合、データ ソースは自動的に更新され、トランザクションは蓄積されたトランザクション ログにそのまま格納されます。
コード サンプル
var ds; var render = function (success, error) { if (success) { ds.addRow(123, {Name : "CD Player", Price : "40", Rating : "4"}, true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [ {name: "Name"}, {name: "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
allTransactions
継承- .allTransactions( );
- 返却型:
- array
保留されているまたはデータ ソースにコミットされたすべてのトランザクション オブジェクトのリストを返します。
コード サンプル
var ds; var render = function (success, error) { if (success) { ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }, true); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); console.log(ds.allTransactions()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
analyzeDataSource
継承- .analyzeDataSource( );
- 返却型:
- string
dataSource 設定を解析し、データ ソースのタイプを自動的に決定します。データ ソースのタイプを返します。settings.type を参照してください。
コード サンプル
var ds; var render = function (success, error) { if (success) { console.log(ds.analyzeDataSource()); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
clearLocalFilter
- .clearLocalFilter( );
元のデータにリセットしてページングを適用すると、データ ビューに適用されるローカル フィルターをクリアします。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { childDataKey: "Products" } }); ds.clearLocalFilter(); -
clearLocalSorting
継承- .clearLocalSorting( );
元のデータにリセットしてページングを適用すると、データ ビューに適用されるローカル並べ替えをクリアします。
コード サンプル
ds.clearLocalSorting();
-
clearMatchFiltering
- .clearMatchFiltering( [data:object] );
フィルターされたデータ ソースのデータ レコード オブジェクトの __matchFiltering プロパティをクリアします。__matchFiltering プロパティは、レコードが指定したフィルター条件と一致するかどうかを決定します。
- data
- タイプ:object
- オプション
- クリアするデータ オブジェクトの配列。設定されていない場合、現在のフィルター付きのデータ配列は使用されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, filtering: { enabled: true, type: "local" }, treeDS: { childDataKey: "Products" } }); ds.clearMatchFiltering(); -
commit
継承- .commit( [id:number] );
ログにあるすべてのトランザクションについてデータ ソースを更新します。
- id
- タイプ:number
- オプション
- コミットするトランザクションの ID。ID が指定されていない場合、すべてのトランザクションをデータ ソースにコミットします。
コード サンプル
var ds; var render = function (success, error) { if (success) { ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }); ds.commit(); var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.dataBind(); }); -
data
継承- .data( );
- 返却型:
- object
ローカルのページング、並べ替え、フィルタリングなどを考慮せずに、すべてのバインドされたデータを返します。
コード サンプル
var ds; var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); var data = ds.data(); -
dataBind
- .dataBind( [callback:string], [callee:object] );
現在のデータ ソースに対するデータ バインド。
databinding は次のワークフローで機能します。
1. databinding イベントが発生します。
2. データ ソース タイプに応じて (analyzeDataSource() を参照)、以下を実行します。
3. タイプが HtmlTable の場合、テーブルを解析して、データと dataView をそれぞれ設定します。
タイプが Function の場合、それを呼び出し、Paging/Filtering/Sorting を適用し、この _dataView を設定します。デベロッパーが独自のページング、フィルタリング、または並べ替えを実行したい場合。
その場合、PageIndexChanging や DataFiltering や ColumnSorting のクライアント側イベントを処理し、それらをキャンセルします。
ページング、並べ替え、フィルタリングが無効の場合、この _data を使用して領域を節約します。
データ ソースのタイプが RemoteUrl の場合、jQuery の $.ajax API を使用して、サービスに対するリモート要求をトリガーします。param() API を使用して、URL をエンコードします。
データ ソースが無効な場合、例外をスローします。
解析された実行時のデータ ソース タイプ、つまり、analyzeDataSource() の結果が Unknown の場合、
settings.type の値は XML または JSON に設定されます。文字列の場合、JSON を評価し、XML を解析してオブジェクト ツリーを作成します。
4. ここで、スキーマが提供されている場合、データを正規化または変換します。これは、追加のデータ型変換を意味します。
5. 次に、OpType が Local の場合、データのページング、並べ替え、フィルタリングのいずれか、またはすべてを実行して結果をこの _dataView に格納します。
6. databound イベントが発生します。
.- callback
- タイプ:string
- オプション
- コールバック関数。
- callee
- タイプ:object
- オプション
- コールバックが実行される呼び出し先オブジェクト。何も指定しない場合、グローバル実行コンテキストを仮定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); -
dataSource
継承- .dataSource( [ds:object] );
- 返却型:
- object
dataSource 設定を取得または設定します。指定したパラメーターがない場合、settings.dataSource を返します。
- ds
- タイプ:object
- オプション
- .
コード サンプル
var ds; var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); // Set ds.dataSource(url); // Get var dataSource = ds.dataSource(); -
dataSummaries
継承- .dataSummaries( );
- 返却型:
- object
- 返却型の説明:
- *.
集計データを返します。
コード サンプル
var ds; var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); var dataSummaries = ds.dataSummaries(); -
dataView
継承- .dataView( );
- 返却型:
- array
- 返却型の説明:
- データ レコードの配列。
現在の正規化または変換され、ページング、フィルタリング、または並べ替えされたデータ、つまり dataView を返します。
コード サンプル
function numberOfRows () { return $("#grid1").data("igGrid").dataSource.dataView().length; } -
deleteRow
- .deleteRow( rowId:object, autoCommit:bool );
- 返却型:
- object
- 返却型の説明:
- 作成されたトランザクション オブジェクト。
データ ソースから行を削除します。
- rowId
- タイプ:object
- レコード キー - primaryKey (文字列) またはインデックス (数) です。
- autoCommit
- タイプ:bool
- autoCommit が True の場合、データ ソースは自動的に更新され、トランザクションは蓄積されたトランザクション ログにそのまま格納されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.deleteRow(15); -
fields
継承- .fields( [fields:object] );
- 返却型:
- object
- 返却型の説明:
- パラメーターが何も指定されていない場合、既存のフィールドのリストを返します。
フィールドのリストをデータ ソースに設定します。パラメーターが何も指定されていない場合、既存のフィールドのリストを単に返します。
- fields
- タイプ:object
- オプション
- フィールドは次の形式です: {key: 'fieldKey', dataType: 'string/number/date' }。
コード サンプル
var ds; var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", fields: [{ key: "Name", dataType: "string" }, { key: "Price", dataType: "number" }, { key: "Rating", dataType: "number" }] }); ds.dataBind(); var fields = ds.fields(); }); -
filter
- .filter( fieldExpressions:object, boolLogic:object, keepFilterState:bool, fieldExpressionsOnStrings:object );
データ ソースをローカルでフィルタリングします。リモートのフィルタリングは、dataBind() を呼び出し、settings.filtering.expressions を設定するだけで実行できます。結果 (フィルタリングされたデータ) を取得するには、dataView() を呼び出します。
例: [{fieldName : "firstName", expr: "abc", cond: "StartsWith"}, {fieldName : "lastName"}]。
例 2: [{fieldIndex : 1} , {fieldIndex : 2, expr: "a", cond : "contains"}]。
expr は、"abc" などのフィルター用の式テキストまたは *test* などの正規表現です。
cond は、startsWith、endsWith、contains、equals、doesNotEqual、doesNotContain などのフィルタリング条件です。
expr が正規表現であることを検出すると、"cond" の部分は無視されます。
.- fieldExpressions
- タイプ:object
- フィールド式定義のリスト。
- boolLogic
- タイプ:object
- ブール ロジック。許される値は、AND および OR です。
- keepFilterState
- タイプ:bool
- keepFilterState を True に設定すると、前のフィルタリングの式を破棄しません。
- fieldExpressionsOnStrings
- タイプ:object
- フィールド式定義 (または AND/OR 演算子により分割される条件を持つ文字列 - "ID = 1 OR ID = 2" など) のリスト。適用されると、関連フィールドを文字列として使用し、文字列型に有効な条件のみを適用できます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ filtering: { enabled: true, type: "local" }, dataSource: products, treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.filter([{fieldName : "Name", expr: "Milk", cond: "Equals"}], "AND", true); -
filterByText
継承- .filterByText( expression:string, [fields:array] );
データ ソースをテキストによってローカルでフィルタリングします。"fields" パラメーターが設定される場合、検索がリストされているフィールドのみで実行されます。それ以外の場合、すべてのフィールドが検索されます。
- expression
- タイプ:string
- 検索するテキスト。複数の検索テキストはスペースで区切ります。複数の検索テキストが提供されている場合、検索フィールドですべてのテキストが必要です (ブール AND ロジックを適用)。
- fields
- タイプ:array
- オプション
- 検索するフィールドの配列。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, schema: { fields: [{ name: "ID", type: "number" }, { name: "Name", type: "string" }, { name: "Description", type: "string" }, { name: "ReleaseDate", type: "date" }] }); ds.dataBind(); // Search in all fields ds.filterByText("Apples"); // Search only in "Name" field ds.filterByText("Apples", [{name: "Name", type: "string"}]); -
filteredData
継承- .filteredData( );
- 返却型:
- array
- 返却型の説明:
- フィルター済みのデータ レコードの配列。
ローカル フィルタリングが適用される場合、フィルター済みのデータを返します。フィルタリングが適用されないか、フィルター型が remote の場合、undefined を返します。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ProductID", filtering: { type: "local", caseSensitive: true, applyToAllData: true } }); ds.dataBind(); //Get var filteredData = ds.filteredData(); -
filterSettings
継承- .filterSettings( [f:object] );
フィルタリング設定のリストを取得または設定します。
- f
- タイプ:object
- オプション
- すべてのフィルタリング設定を保持するオブジェクト。settings.filtering を参照してください。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [ {name : "Name"}, {name : "Price"}, {name: "Rating"} ], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); var myFilterSettings = { type: "remote", expressions: [ { fieldName: "Name", cond:"Contains", expr: "Cr", logic: "OR" } ] }; // Set ds.filterSettings(myFilterSettings); // Get var filterSettings= ds.filterSettings(); -
findRecordByKey
- .findRecordByKey( key:object, [ds:string], [objPath:object] );
- 返却型:
- object
- 返却型の説明:
- 検索したレコードを指定する JavaScript オブジェクト。レコードが検索されていない場合は null。
指定されたキーによってレコードを返します (設定の中で primaryKey が設定されている必要があります)。
- key
- タイプ:object
- レコードのプライマリ キー。
- ds
- タイプ:string
- オプション
- レコードを検索する先のデータ ソース。設定されていない場合、現在のデータ ソースは使用されます。
- objPath
- タイプ:object
- オプション
- オブジェクトへのパス。例: {path: '5/1'}。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var record = ds.findRecordByKey(14); -
flatDataView
- .flatDataView( );
- 返却型:
- object
- 返却型の説明:
- 現在のフラット データ ビュー。
現在のフラット データ ビューを返します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var flatView = ds.flatDataView(); -
generateFlatData
- .generateFlatData( data:object, [level:number] );
- 返却型:
- object
- 返却型の説明:
- 生成されたフラット データ。
フラット データを生成します。
生成されたフラット データ、フラット表示可能なデータ、レコード数、および表示レコード数を含むオブジェクトを返します。- data
- タイプ:object
- 変換されたデータのデータ レコード。
- level
- タイプ:number
- オプション
- フラット データの再帰生成を開始するレベル。設定されていない場合、0 に設定されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var flatData = ds.generateFlatData(products); -
generateFlatDataView
- .generateFlatDataView( );
現在の (階層) データからフラット データ ビューを生成します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.generateFlatDataView(); -
getCellValue
継承- .getCellValue( fieldName:string, record:object );
- 返却型:
- object
- 返却型の説明:
- .セルの値。
指定した fieldName でレコードからセル値を取得します。フィールドに定義されたマッパーがある場合、マッパー値による解決済みが返されます。
- fieldName
- タイプ:string
- fieldName - フィールドの名前。
- record
- タイプ:object
- 取得元のレコード。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ProductID" }); ds.dataBind(); //Get var value = ds.getCellValue("Name", {ProductID: 1, Name: "Adjustable Race", ProductNumber: "AR-5381"}); -
getChildrenByKey
- .getChildrenByKey( key:object, ds:object );
- 返却型:
- object
- 返却型の説明:
- 子レコードの配列。
渡されたデータ ソースで親レコードのキーによって子レコードを取得します。
- key
- タイプ:object
- レコードのプライマリ キー。
- ds
- タイプ:object
- データ ソース。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var children = ds.getChildrenByKey(14); -
getDataBoundDepth
- .getDataBoundDepth( );
ツリー グリッド階層の現在のデータ バインドされた深さを取得します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var depth = ds.getDataBoundDepth(); -
getDetachedRecord
継承- .getDetachedRecord( t:object );
- 返却型:
- object
- 返却型の説明:
- データ ソースからのレコードのコピー。
コミットされ、ただしデータ ソースからデタッチされたトランザクションを表すスタンドアローン オブジェクト (copy) を返します。
- t
- タイプ:object
- トランザクション オブジェクト。
コード サンプル
var ds; $(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], } }); var transactionObject = ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }, true); var detachedObject = ds.getDetachedRecord(transactionObject); }); -
getExpandStateById
- .getExpandStateById( rowId:string );
- 返却型:
- bool
- 返却型の説明:
- //展開されている場合、true を返します。それ以外の場合、false を返します。
指定した ID を持つ行が展開されるかどうかを取得します。行が展開されている場合、true を返します。それ以外の場合、false を返します。
- rowId
- タイプ:string
- //行の ID。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var state = ds.getExpandStateById(454); -
getFilteredRecordsCount
- .getFilteredRecordsCount( );
- 返却型:
- number
- 返却型の説明:
- フィルターされたレコードの数。
フィルターされたレコードのカウントを取得します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.filter([{fieldName : "Name", expr: "Milk", cond: "Equals"}], "AND", true); var state = ds.getFilteredRecordsCount(); -
getFilteredRecordsCountFromDataView
- .getFilteredRecordsCountFromDataView( );
- 返却型:
- number
- 返却型の説明:
- dataView 内のフィルターされたレコードのカウント。
dataView 内のフィルターされたレコードのカウントを取得します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.filter([{fieldName : "Name", expr: "M", cond: "startsWith"}], "AND", true); var filteredRecordsCount = ds.getFilteredRecordsCountFromDataView(); -
getFilteringMatchRecordsCount
- .getFilteringMatchRecordsCount( );
- 返却型:
- number
- 返却型の説明:
- フィルターと一致するレコードの数。フィルターが適用されていない場合、totalRecordsCount を返します。
データソース内のフィルターと一致するレコードの総数を返します。dataSource が remote でフィルターを適用した場合、メタデータの 'filtering.countRecords' プロパティを設定した際にその値が使用されます。設定しない場合、totalRecordsCount を返します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.filter([{fieldName : "Name", expr: "M", cond: "startsWith"}], "AND", true); var matchRecordsCount = ds.getFilteringMatchRecordsCount(); -
getFlatData
- .getFlatData( );
- 返却型:
- object
- 返却型の説明:
- 現在のフラット データ。
表示状態/展開状態に関係ないフラット データを返します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var flatData = ds.getFlatData(); -
getFlatDataCount
- .getFlatDataCount( );
- 返却型:
- number
- 返却型の説明:
- フラット表現でのすべてのデータ レコードのカウント。
表示状態/展開状態に関係ないレコードの合計数を返します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var flatDataCount = ds.getFlatDataCount(); -
getFlatDataForRecord
- .getFlatDataForRecord( record:object, [level:number] );
- 返却型:
- object
- 返却型の説明:
- 変換されたデータ。
フラット データに変換された子データを返します。
- record
- タイプ:object
- 変換され、フラットとして返されたデータのデータ レコード。
- level
- タイプ:number
- オプション
- レベル。設定されていない場合、0 に設定されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var record = ds.findRecordByKey(14); var data = ds.getFlatDataForRecord(record); -
getParentRowsForRow
- .getParentRowsForRow( dataRow:object, [ds:object] );
- 返却型:
- object
- 返却型の説明:
- 指定した子レコードの親レコードの配列。
渡されたレコードの親レコードを取得します。
- dataRow
- タイプ:object
- 子レコード。
- ds
- タイプ:object
- オプション
- 関連する親レコードを検索する先のデータ ソース。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var parentRows = ds.getParentRowsForRow({ "ID": 16, "Name": "Club sandwich", "Price": "3.5" }); -
getPathBy
- .getPathBy( record:object );
- 返却型:
- string
- 返却型の説明:
- 文字列または数値としてレコードまたはレコードのキー。
レコードまたはレコードのキーによってレコードへのパスを取得します。
- record
- タイプ:object
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var path = ds.getPathBy(14); -
getVisibleFlatData
- .getVisibleFlatData( );
- 返却型:
- object
- 返却型の説明:
- 現在の表示可能なフラット データ。
表示可能なフラット データを返します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var visibleFlatData = ds.getVisibleFlatData(); -
groupByData
継承- .groupByData( );
- 返却型:
- array
- 返却型の説明:
- レコードの配列。
データおよびデータ以外のグループ化されたレコードのコレクションを返します。 階層データのフラット表現。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true } }); ds.dataBind(); var groupedData = ds.groupByData(); -
groupByDataView
継承- .groupByDataView( );
- 返却型:
- array
- 返却型の説明:
- データおよびデータ以外のグループ化されたレコードの配列。
現在の正規化または変換され、ページング、フィルタリング、または並べ替えされたグループ化データを返します。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true } }); ds.dataBind(); var groupByDataView = ds.groupByDataView(); -
hasTotalRecordsCount
継承- .hasTotalRecordsCount( hasCount:bool );
サーバー側バックエンド内のレコードの総数を指定するプロパティを含むサーバーからの応答を取得または設定します。
- hasCount
- タイプ:bool
- サーバー側バックエンド内のレコードの総数を示すプロパティがデータ ソースに含まれるかどうか指定します。
コード サンプル
var ds; $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", primaryKey: "Name" }); ds.dataBind(); // Get var hasTotalRecords = ds.hasTotalRecordsCount(); // Set ds.hasTotalRecordsCount(true); }); -
insertRow
- .insertRow( rowId:object, rowObject:object, rowIndex:number, autoCommit:bool, parentRowId:object );
- 返却型:
- object
- 返却型の説明:
- .作成されたトランザクション オブジェクト。
データ ソースに新しい行を追加します。コミットまたはロール バックできるトランザクションを作成します。
- rowId
- タイプ:object
- レコード キー - primaryKey (文字列) またはインデックス (数) です。
- rowObject
- タイプ:object
- 新しいレコード データ。
- rowIndex
- タイプ:number
- 新しい行を挿入する行インデックス。
- autoCommit
- タイプ:bool
- autoCommit が True の場合、データ ソースは自動的に更新され、トランザクションは蓄積されたトランザクション ログにそのまま格納されます。
- parentRowId
- タイプ:object
- ある場合、親行のプライマリ キーの値。
コード サンプル
var ds; var render = function (success, error) { if (success) { ds.insertRow(123, { Name: "CD Player", Price: "40", Rating: "4" }, 1, true); var template = "<tr><td><span data-level='${dataLevel}'>${ID}</span></td><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.flatDataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: products, treeDS: { childDataKey: "Products", initialExpandDepth: 10, dataLevelKey: "dataLevel" } }); ds.dataBind(); }); -
isGroupByApplied
継承- .isGroupByApplied( [exprs:array] );
- 返却型:
- bool
- 返却型の説明:
- グループ化が適用される場合は True を返します。
グループ化が指定した並べ替え式で適用されるかどうかを確認します。
- exprs
- タイプ:array
- オプション
- 並べ替え式の配列。 設定されていない場合、並べ替え設定で定義される式を確認します。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true }, sorting: { expressions:[ { fieldName: "Name", dir: "desc" } ]} }); ds.dataBind(); var sortingExprArray = ds.settings.sorting.expressions; var isApplied = ds.isGroupByApplied(sortingExprArray); -
isGroupByRecordCollapsed
継承- .isGroupByRecordCollapsed( gbRec:object );
- 返却型:
- bool
- 返却型の説明:
- True の場合、グループ化されたレコードが縮小されます。
指定したグループ化レコードが縮小されたかどうかを確認します。
- gbRec
- タイプ:object
- グループ化されたレコードの ID、またはグループ化されたレコード。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true } }); ds.dataBind(); var isCollapsed = ds.isGroupByRecordCollapsed({id:"ProductID:49"}); -
isTransformedToHierarchicalData
- .isTransformedToHierarchicalData( [isTransformed:bool] );
データ ソースがフラットから階層へ変換されたかどうかを取得または設定します。
- isTransformed
- タイプ:bool
- オプション
- データ ソースが変換としてマークされたかどうかを決定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var transformed = ds.isTransformedToHierarchicalData(); -
metadata
継承- .metadata( key:string );
- 返却型:
- object
- 返却型の説明:
- メタデータ オブジェクト。
指定したキーに対するメタデータ オブジェクトを返します。
- key
- タイプ:string
- レコードのプライマリ キー。
コード サンプル
var ds; var render = function (success, error) { if (success) { var template = "<tr><td>${Name}</td><td>${Price}</td><td>${Rating}</td></tr>", resultHtml = $.ig.tmpl(template, ds.dataView()); $("#table").html(resultHtml); } else { alert(error); } } $(window).load(function () { var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", primaryKey: "Name" }); ds.dataBind(); var metadata = ds.metadata(); }); -
nextPage
継承- .nextPage( );
ページ インデックスを次のページ インデックスに等しくなるように設定し、データ ソースを再バインドします。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); ds.nextPage(); -
pageCount
- .pageCount( );
- 返却型:
- number
- 返却型の説明:
- ページ総数。
合計ページ数を返します。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); var count = ds.pageCount(); -
pageIndex
継承- .pageIndex( [index:number] );
- 返却型:
- number
- 返却型の説明:
- 現在のページ インデックス。
現在のページ インデックスを取得または設定します。インデックスがパラメーターとして渡される場合、データ ソースを再バインドします。
- index
- タイプ:number
- オプション
- ページ インデックス。指定していない場合、現在のページ インデックスを返します。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); //Get var currentIndex = ds.pageIndex(); //Set ds.pageIndex(5); -
pageSize
継承- .pageSize( [s:number] );
- 返却型:
- number
- 返却型の説明:
- getter で現在のページ サイズを返します。setter で $.ig.DataSource の現在インスタンスを返します。
ページ サイズを取得または設定します。パラメーターが指定した場合にデータ ソースを再バインドします。渡されたパラメーターがない場合、現在のページ サイズを返します。
- s
- タイプ:number
- オプション
- ページ サイズ。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); //Get var size = ds.pageSize(); //Set ds.pageSize(25); -
pageSizeDirty
継承- .pageSizeDirty( );
内部使用。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled: true, pageSize: 10, type: "local" } }); ds.pageSizeDirty(); -
pagingSettings
継承- .pagingSettings( [p:object] );
- 返却型:
- object
- 返却型の説明:
- getter で現在のページング設定を持つオブジェクトを返します。setter で $.ig.DataSource の現在インスタンスを返します。
ページング設定のリストを取得または設定します。
- p
- タイプ:object
- オプション
- すべてのページング設定を保持するオブジェクト。settings.paging を参照してください。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled: true, pageSize: 10, type: "local" } }); var myPagingSettings = { enabled: true, pageSize: 10, pageIndex: 2, pageIndexUrlKey: "myPageIndexUrlKey", type: "local" }; // Set ds.pagingSettings(myPagingSettings); // Get var pagingSettings = ds.pagingSettings(); -
pendingTransactions
継承- .pendingTransactions( );
- 返却型:
- array
データ ソースへのコミットまたはロール バックが保留されているすべてのトランザクション オブジェクトのリストを返します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }); var pendingTransactions = ds.pendingTransactions()); -
persistedPageIndex
継承- .persistedPageIndex( [value:number] );
- 返却型:
- number
- 返却型の説明:
- 保持される現在のページ インデックス。
保持されるページ インデックスを取得または設定します。フィルタリングが適用され、明示的に DataBind を呼び出す場合のみ実行します。
- value
- タイプ:number
- オプション
- 保持されるページ インデックス。指定していない場合、保持する現在のページ インデックスを返します。
コード サンプル
N/A -
prevPage
継承- .prevPage( );
ページ インデックスを前のページ インデックスに等しくなるように設定し、データ ソースを再バインドします。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled : true, pageSize:10, type: "local" } }); ds.prevPage(); -
processDataPerLevel
- .processDataPerLevel( data:object, [level:number], [suppressTransformation:bool] );
- 返却型:
- object
- 返却型の説明:
- 処理されたデータ ソース。
指定したレベルの渡されたデータを処理し、スキーマ変換を適用します。
- data
- タイプ:object
- 処理して変換するデータ。
- level
- タイプ:number
- オプション
- データが属するレベル。設定されていない場合、0 に設定されます。
- suppressTransformation
- タイプ:bool
- オプション
- データのスキーマを変換するかどうかを決定します。true の場合、スキーマ変換は適用されません。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.processDataPerLevel(ds.getFlatData()[1], 1, false); -
recordsForPage
継承- .recordsForPage( p:number );
指定したページのレコードのリストを返します。ページングが有効です。
- p
- タイプ:number
- レコードが返されるページ インデックス。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ type: "json", dataSource: adventureWorks, paging: { enabled: true, pageSize: 10, type: "local" } }); var recordsForPage = ds.recordsForPage(2); -
removeNode
継承- .removeNode( data:object );
ツリー データ ソースからノードを削除します。コミットまたはロール バックできるトランザクションを作成します。
- data
- タイプ:object
- トランザクション データ。
-
removeRecordByIndex
継承- .removeRecordByIndex( index:number, origDs:object );
特定のインデックスのデータ ソースからレコードを削除します。
- index
- タイプ:number
- レコードのインデックス。
- origDs
- タイプ:object
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); ds.removeRecordByIndex(0); -
removeRecordByKey
- .removeRecordByKey( key:object, origDs:object );
渡されたキー パラメーターの primaryKey で指定された特定のレコードをデータ ソースから削除します。
- key
- タイプ:object
- レコードのプライマリ キー。
- origDs
- タイプ:object
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID" treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.removeRecordByKey(14); -
rollback
継承- .rollback( [id:object] );
データ ソースをまったく更新せずに、トランザクション ログをクリアします。
- id
- タイプ:object
- オプション
- トランザクションを検索するレコード ID。ID が指定されていない場合、すべてのトランザクションをデータ ソースにロールバックします。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp", primaryKey: "Name" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }); ds.rollback(); -
saveChanges
継承- .saveChanges( success:function, error:function );
変更を URL としてシリアル化することで、$.ajax を使用して settings.updateUrl にポストします。
- success
- タイプ:function
- updateUrl オプションへの AJAX リクエストに成功したときに呼び出すカスタム関数を指定します (オプション)。
- error
- タイプ:function
- updateUrl オプションへの AJAX リクエストに失敗したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }] }, updateUrl: "http://example.com/myUpdateUrl/" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); // Option 1: Save changes without callbacks ds.saveChanges(); // Option 2: Save changes with success and error callbacks ds.saveChanges(function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }, function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
schema
継承- .schema( [s:object], [t:string] );
スキーマ定義を取得または設定します。
- s
- タイプ:object
- オプション
- スキーマ オブジェクト。
- t
- タイプ:string
- オプション
- データ ソースのタイプ。settings.type を参照してください。
コード サンプル
var jsonSchema = new $.ig.DataSchema("json", { fields: [{ name: "ProductID", type: "number" }, { name: "Name", type: "string" }, { name: "ProductNumber", type: "string" }, { name: "Color", type: "string" }, { name: "StandardCost", type: "string" }], searchField: "Records" }); ds = new $.ig.TreeHierarchicalDataSource(); // Set ds.schema(jsonSchema); // Get var myJsonSchema = ds.schema(); -
setCellValue
継承- .setCellValue( rowId:object, colId:object, val:object, autoCommit:bool );
- 返却型:
- object
- 返却型の説明:
- .作成されたトランザクション オブジェクト。
rowId と colId で指定されたセルのセル値を設定します。更新操作のトランザクションを作成して返します。
- rowId
- タイプ:object
- rowId - 行キー (文字列) またはインデックス (数) です。
- colId
- タイプ:object
- column id - 列キー (文字列) またはインデックス (数) です。
- val
- タイプ:object
- 新しい値。
- autoCommit
- タイプ:bool
- autoCommit が True の場合、データ ソースを自動的に更新し、トランザクションは蓄積されたトランザクション ログにそのまま格納されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }] }, updateUrl: "http://example.com/myUpdateUrl/" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); ds.setCellValue(1, "Name", "DVD Player", true); -
setExpandedStateByPrimaryKey
- .setExpandedStateByPrimaryKey( rowId:string, expanded:bool, callbackArgs:function );
プライマリ キーによって行の展開状態を設定します。
- rowId
- タイプ:string
- 行の ID。
- expanded
- タイプ:bool
- True の場合、行が展開されます。それ以外の場合、縮小されます。
- callbackArgs
- タイプ:function
- 行の状態が変更されたときに呼び出すカスタム関数を指定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.setExpandedStateByPrimaryKey(0, true); -
setExpandedStateByRowIndex
- .setExpandedStateByRowIndex( index:number, expanded:bool, callbackArgs:function );
インデックスによって行の展開/縮小状態を設定します。
- index
- タイプ:number
- 行のインデックス。
- expanded
- タイプ:bool
- True の場合、行が展開されます。それ以外の場合、縮小されます。
- callbackArgs
- タイプ:function
- 行の状態が変更されたときに呼び出すカスタム関数を指定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.setExpandedStateByRowIndex(9, true); -
shouldCallGenerateFlatDataView
- .shouldCallGenerateFlatDataView( );
フラット データ ビューが generateFlatDataView メソッドを呼ぶことによって生成されるかどうかを取得します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); if (ds.shouldCallGenerateFlatDataView()) { ds.generateFlatDataView(); } -
sort
- .sort( fields:object, direction:string );
データ ソースをローカルで並べ替えます。結果 (並べ替えデータ) を取得するには、dataView() を呼び出します。リモートのフィルタリングは、dataBind() を呼び出し、settings.sorting.expressions を設定するだけで実行できます。
複数列の並べ替えを有効にするには、keepSortState を True に設定します。
fields => フィールド オブジェクト定義の配列:
例: [{fieldName : "firstName"}, {fieldName : "lastName"}]。
例 2: [{fieldIndex : 1} , {fieldIndex : 2}]。- fields
- タイプ:object
- フィールド オブジェクト定義の配列。
- direction
- タイプ:string
- asc / desc 方向。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, sorting: { enabled: true, type: "local" }, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.sort([{fieldName : "Name"}], "desc", false); -
sortData
- .sortData( data:object, fields:object, direction:string );
パスしたデータを並べ替え、並べ替えた結果を返します。
.- data
- タイプ:object
- 並べ替えられるデータ。
fields => フィールド オブジェクト定義の配列:
例: [{fieldName : "firstName"}, {fieldName : "lastName"}]。
例 2: [{fieldIndex : 1} , {fieldIndex : 2}]。 - fields
- タイプ:object
- フィールド オブジェクト定義の配列。
- direction
- タイプ:string
- asc / desc 方向。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, sorting: { enabled: true, type: "local" }, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var result = ds.sortData(products, [{fieldName : "Name"}], "asc"); -
sortDataRecursive
- .sortDataRecursive( data:object, level:number, fields:object, direction:string );
指定したデータを再帰的に並べ替えます。
fields => フィールド オブジェクト定義の配列:
例: [{fieldName : "firstName"}, {fieldName : "lastName"}]。
例 2: [{fieldIndex : 1} , {fieldIndex : 2}]。
.- data
- タイプ:object
- 並べ替えるデータ配列。
- level
- タイプ:number
- データが属するレベル。
- fields
- タイプ:object
- フィールド オブジェクト定義の配列。
- direction
- タイプ:string
- asc / desc 方向。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, sorting: { enabled: true, type: "local" }, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var result = ds.sortDataRecursive(products, 0, [{fieldName : "Name"}], "asc"); -
sortSettings
継承- .sortSettings( [s:object] );
- 返却型:
- object
- 返却型の説明:
- getter で現在の並べ替え設定を持つオブジェクトを返します。setter で $.ig.DataSource の現在インスタンスを返します。
ページング設定のリストを取得または設定します。
- s
- タイプ:object
- オプション
- すべての並べ替え設定を保持するオブジェクト。settings.sorting を参照してください。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "col1" }, { name: "col2", type: "number" }] } }).dataBind(); var sortSettings = { type: "local", defaultFields: [{ fieldName: "col2" }], defaultDirection: "desc" }; // Set ds.sortSettings(sortSettings); // Get var mySortSettings = ds.sortSettings(); -
stringToJSONObject
継承- .stringToJSONObject( s:string );
文字列を解析し、評価した JSON オブジェクトを返します。
- s
- タイプ:string
- 文字列の JSON。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource(); var jsonObj = ds.stringToJSONObject('[{"Name":"CD Player","Price":10.90,"Rating":3}]'); -
stringToXmlObject
継承- .stringToXmlObject( s:string );
文字列を解析し、XML 文書を返します。
- s
- タイプ:string
- 文字列で表現した XML。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource(); var xmlObj = ds.stringToXmlObject("<Element><Name>CD Player</Name><Price>10.90</Price><Rating>3</Rating></Element>"); -
summariesResponse
継承- .summariesResponse( [key:string], [dsObj:object] );
- 返却型:
- object
- 返却型の説明:
- データ集計のオブジェクト。つまり、データソースに ID および Name の 2 つの列がある場合、データ集計の予期された書式は {max: 1, min: 0, count: 2}, Name: {count: 1}} です。
データ ソースがリモート データにバインドされる場合のみ利用できます。
集計データを取得または設定します。
key または dsObj が設定されていない場合、集計データを返します。
key 引数を使用して dsObj 渡された引数から集計データを取得します。- key
- タイプ:string
- オプション
- 集計データを取得する応答キー (例: Metadata.Summaries)。
- dsObj
- タイプ:object
- オプション
- データ ソース オブジェクト - データ レコードおよびメタデータについての情報を含みます (集計の情報を保存します)。
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); var mySummariesSettings = { type: "remote", columnSettings: [{ columnKey: "Price", allowSummaries: false, summaryOperands: [{ type: "count", active: true, order: 0 }] }], summariesResponseKey: "d" }; // Set ds.summariesSettings(mySummariesSettings); // Get var summariesSettings = ds.summariesSettings(); -
summariesSettings
継承- .summariesSettings( [s:object] );
集計設定のリストを取得または設定します。
- s
- タイプ:object
- オプション
- すべての集計設定を含むオブジェクト。settings.summaries を参照してください。
コード サンプル
N/A -
tableToObject
継承- .tableToObject( tableDOM:domelement );
- 返却型:
- object
HTML TABLE DOM 要素を、レコード データを含むオブジェクトの JavaScript 配列に変換します。
- tableDOM
- タイプ:domelement
- 変換する TABLE DOM 要素。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource(); var tableObj = ds.tableToObject("<table><tr><td>CD Player</td><td>10.90</td><td>3</td></tr><tr><td>CD Player 1</td><td>10.90</td><td>3</td></tr><tr><td>CD Player 2</td><td>10.90</td><td>3</td></tr></table>"); -
toggleGroupByRecord
継承- .toggleGroupByRecord( id:string, collapsed:bool );
指定した ID のグループ化されたレコードを切り替え、コレクションの表示されているグループ化データおよびデータ ビューを更新します。
- id
- タイプ:string
- DOM の各グループ行の data-id 属性。
- collapsed
- タイプ:bool
- True の場合、レコードが縮小されます。それ以外の場合、展開されます。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ProductID", groupby: { defaultCollapseState: true } }); ds.dataBind(); //Set ds.toggleGroupByRecord("ProductID:49", true); -
toggleRow
- .toggleRow( rowId:string, callbackArgs:function );
行の状態を行の id によって切り替えます。
- rowId
- タイプ:string
- 行の ID。
- callbackArgs
- タイプ:function
- 行の状態が変更されたときに呼び出すカスタム関数を指定します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); ds.toggleRow(3); -
totalLocalRecordsCount
- .totalLocalRecordsCount( );
- 返却型:
- number
- 返却型の説明:
- ローカルにバインド/存在されるレコードの総数。
ローカル データ ソース内のレコードの総数を返します。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.dataBind(); var count = ds.totalLocalRecordsCount(); -
totalRecordsCount
継承- .totalRecordsCount( [count:number], key:object, dsObj:object, context:object );
- 返却型:
- number
- 返却型の説明:
- 現在データソース インスタンスのレコード数を返します。
データ ソースがリモート データにバインドされる場合のみ利用できます。データソース内のレコードの総数を取得または設定します。データ バインドがリモートで、ページングまたはフィルタリングが有効な場合、実際のレコードの総数は
クライアントに存在するレコード数に一致しない場合があります。- count
- タイプ:number
- オプション
- レコードの総数。
- key
- タイプ:object
- dsObj
- タイプ:object
- context
- タイプ:object
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ callback:render, dataSource: "/demos/server/server.php", responseDataKey: "records", }).dataBind(); //Get var count = ds.totalRecordsCount(); //Set ds.totalRecordsCount(42); -
transactionsAsString
継承- .transactionsAsString( );
- 返却型:
- string
蓄積されたトランザクション ログを文字列として返します。URL に渡す場合など有効に利用するのが目的です。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.addRow(123, { Name: "CD Player", Price: "40", Rating: "4" }); var transactionsAsString = ds.transactionsAsString(); -
transformedData
継承- .transformedData( transformedExecution:object );
- 返却型:
- object
変換された実行に従って、変換されたデータを返します:
1.ページングおよびフィルタリング前
2.フィルタリング後、ページング前
3.フィルタリングおよびページング後
.- transformedExecution
- タイプ:object
コード サンプル
var url = "http://services.odata.org/OData/OData.svc/Products?$format=json&$callback=?"; var ds = new $.ig.TreeHierarchicalDataSource({ callback: render, dataSource: url, schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.transformedData("priortofilteringandpaging"); -
transformToHierarchicalData
- .transformToHierarchicalData( data:object );
- 返却型:
- object
- 返却型の説明:
- 変換済みデータ ソース。
階層データをフラット データを変換し、結果を返します。
- data
- タイプ:object
- 階層に変換されるフラット データ。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, primaryKey: "ID", treeDS: { childDataKey: "Products" } }); ds.transformToHierarchicalData(flatData); -
type
継承- .type( [t:object] );
- 返却型:
- enumeration
- 返却型の説明:
- 'json|xml|unknown|array|function|htmlTableString|htmlTableId|htmlTableDom|invalid|remoteUrl|empty' を返します。
dataSource のタイプを取得または設定します。指定したパラメーターがない場合、settings.type を返します。
- t
- タイプ:object
- オプション
- .
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource(); // Set ds.type("json"); // Get var myType = ds.type(); -
updateRow
継承- .updateRow( rowId:object, rowObject:object, autoCommit:bool );
- 返却型:
- object
- 返却型の説明:
- .作成されたトランザクション オブジェクト。
データ ソース内のレコードを更新します。コミットまたはロール バックできるトランザクションを作成します。
- rowId
- タイプ:object
- レコード キー - primaryKey (文字列) またはインデックス (数) です。
- rowObject
- タイプ:object
- 更新するキー/値のペアを含むレコード オブジェクト。スキーマ内または (スキーマが定義されていない場合は) データ ソース内で定義されたすべてのフィールドのキー/値のペアを含む必要はありません。
- autoCommit
- タイプ:bool
- autoCommit が True の場合、データ ソースは自動的に更新され、トランザクションは蓄積されたトランザクション ログにそのまま格納されます。
コード サンプル
var ds = new $.ig.TreeHierarchicalDataSource({ schema: { fields: [{ name: "Name" }, { name: "Price" }, { name: "Rating" }], searchField: "d" }, responseDataKey: "d", responseDataType: "jsonp" }); ds.addRow(0, { Name: "CD Player", Price: "40", Rating: "4" }, true); ds.addRow(1, { Name: "CD Player1", Price: "40", Rating: "4" }, true); ds.addRow(2, { Name: "CD Player2", Price: "40", Rating: "4" }, true); ds.updateRow(1, { Name: "DVD Player1", Price: "10", Rating: "5" }, true); -
visibleGroupByData
継承- .visibleGroupByData( );
- 返却型:
- array
- 返却型の説明:
- レコードの配列。
データおよびデータ以外のグループ化されたレコードのコレクションを返します。 表示されているレコードのみを返します (縮小されているグループ化されたレコードの子がコレクションに含まれていません)。
コード サンプル
ds = new $.ig.TreeHierarchicalDataSource({ dataSource: products, callback: render, groupby: { defaultCollapseState: true } }); ds.dataBind(); //Get var visibleGroupByData = ds.visibleGroupByData();
