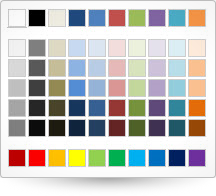
ui.igColorPicker

コード サンプル
<!DOCTYPE HTML>
<html>
<head>
<title>Color Picker Demo</title>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#color-picker").igColorPicker();
});
</script>
</head>
<body>
<div id="color-picker"></div>
</body>
</html>
依存関係
jquery.js
jquery.ui.core.js
jquery.ui.widget.js
infragistics.util.js
infragistics.util.jquery.js
infragistics.ui.shared.js
-
colors
- タイプ:
- string
- デフォルト:
- "[]"
デフォルト色を取得または設定します。デフォルト色は、カラー ピッカーの上表に表示される色です。配列に、次の各行の色値を含む配列が含まれる必要があります。
コード サンプル
// Initialize // Every array with color strings will be rendered on a new row. $(".selector").igColorPicker({ colors: [["#ffffff", "#000000", "#EEECE1", "#1F497D"], ["#92D050", "#00B050", "#00B0F0", "#0070C0"]] }) // Get var colors = $(".selector").igColorPicker("option", "colors") // Set var colors = [["#ffffff", "#000000", "#EEECE1", "#1F497D"], ["#92D050", "#00B050", "#00B0F0", "#0070C0"]] $(".selector").igColorPicker("option", "colors", colors); -
standardColors
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- string
標準の色を取得または設定します。標準の色は、デフォルト色と視覚的に分割されるカラー ピッカーの下に表示される色です。配列は色値を含みます。
コード サンプル
// Initialize // Every array with color strings will be rendered on a new row. $(".selector").igColorPicker({ standardColors: ["red", "blue"] }) // Get var standardColors = $(".selector").igColorPicker("option", "standardColors") // Set var standardColors = ["rgb(238,130,238)", "rgb(240,255,255)", "rgb(152,251,152)"] $(".selector").igColorPicker("option", "standardColors", standardColors);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
注:
API メソッドの呼び出しは、API ヘルプに特に記述がない限り、操作に関連するイベントはプログラムによって発生されません。これらのイベントは各ユーザー操作によってのみ呼び出されます。
詳細の表示
-
colorSelected
- キャンセル可能:
- false
イベントは色が選択されたときに発生します。関数には引数 evt および ui が必要です。ui.color を使用して、色オブジェクトへの参照を取得します。
コード サンプル
// Initialize $(".selector").igCombo({ colorSelected: function(evt, ui) {...} }); //Bind after initialization $(document).on("igcolorpickercolorselected", ".selector", function (evt, ui) { // use to get a reference to the color object. ui.color; });
-
colorFromElement
- .igColorPicker( "colorFromElement", $element:object );
- 返却型:
- string
- 返却型の説明:
- 提供されている色要素の色を RGB 形式で返します。
カラー ピッカーから要素の色を RGB 形式で取得します。
- $element
- タイプ:object
- 色が取得されるカラー ピッカーの jQuery 要素。
コード サンプル
var elementColor = $(".selector").igColorPicker("colorFromElement", $element); -
colorTable
- .igColorPicker( "colorTable" );
- 返却型:
- object
- 返却型の説明:
- カラー テーブルを持つ div 要素を返します。
カラー テーブルの div 要素への参照を取得します。
コード サンプル
var colorTable = $(".selector").igColorPicker("colorTable"); -
customColorTable
- .igColorPicker( "customColorTable" );
- 返却型:
- object
- 返却型の説明:
- デフォルトまたはカスタム カラー テーブルを持つ div 要素を返します。
デフォルトまたはカスタム カラー テーブルの div 要素への参照を取得します。
コード サンプル
var customColorTable = $(".selector").igColorPicker("customColorTable"); -
selectColor
- .igColorPicker( "selectColor", color:string );
- 返却型:
- object
- 返却型の説明:
- igColorPicker への参照を返します。
ウィジェットで色を選択します。
- color
- タイプ:string
- 選択する色の #RGB 値。
コード サンプル
$(".selector").igColorPicker("selectColor", "#fac08f"); -
selectedColor
- .igColorPicker( "selectedColor" );
- 返却型:
- enumeration
- 返却型の説明:
- 'string|null' 利用可能な場合、選択した色を返します。色が選択されていない場合は null。
カラー ピッカーの選択されている色の 16 進数文字列を返します。色が選択されていない場合は null を返します。
コード サンプル
var selectedColor = $(".selector").igColorPicker("selectedColor"); -
standardColorsTable
- .igColorPicker( "standardColorsTable" );
- 返却型:
- object
- 返却型の説明:
- 標準のカラーを持つ div 要素を返します。
標準のカラー テーブルを持つ div 要素を返します。
コード サンプル
var standardColorsTable = $(".selector").igColorPicker("standardColorsTable");
-
ui-igcolorpicker
- ウィジェット基本クラス css。
-
igcolorpicker-color
- ウィジェットのカラー ピッカー クラス css。
-
igcolorpicker-row
- ウィジェットの色の行クラス css。
-
igcolorpicker-table
- ウィジェットのカラー テーブル クラス css。
-
igcolorpicker-customcolors
- ウィジェットのカスタム カラー クラス css。
-
ui-colorpicker-standardcolors
- ウィジェットのデフォルト カラー クラス css。
-
ui-colorpicker-standardcolors
- 行クラスの css。
