ui.igRadialMenu

コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.dv.js" type="text/javascript"></script>
<script type="text/javascript">
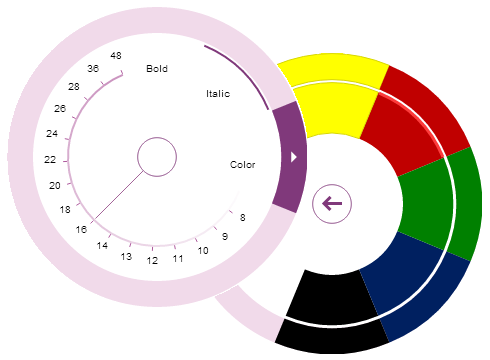
$("#radialMenu").igRadialMenu({
width: "300px",
height: "300px",
items:
[
{
name: "button1",
header: "Bold",
click: function () { alert("Bold pressed"); }
},
{
name: "button2",
header: "Italic",
click: function () { alert("Italic pressed"); }
},
{
type: "coloritem",
header: "Color",
items:
[
{
type: "colorwell",
color: "#FFFF00"
},
{
type: "colorwell",
color: "#C00000"
},
{
type: "colorwell",
color: "#008000"
},
{
type: "colorwell",
color: "#002060"
},
{
type: "colorwell",
color: "#000000"
}
]
},
{
type: "numericgauge",
wedgeSpan: "5",
ticks: "8,9,10,11,12,13,14,16,18,20,22,24,26,28,36,48",
value: "16"
}
]
});
</script>
</head>
<body>
<div id="radialMenu"></div>
</body>
</html>
依存関係
-
centerButtonClosedFill
- タイプ:
- string
- デフォルト:
- null
IsOpen プロパティが false の場合、メニューの中央ボタンの背景を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonClosedFill : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "centerButtonClosedFill"); //Set $(".selector").igRadialMenu("option", "centerButtonClosedFill", "#FF0000"); -
centerButtonClosedStroke
- タイプ:
- string
- デフォルト:
- null
IsOpen プロパティが false の場合、中央ボタンのリングのアウトラインに使用されるブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonClosedStroke : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "centerButtonClosedStroke"); //Set $(".selector").igRadialMenu("option", "centerButtonClosedStroke", "#FF0000"); -
centerButtonContentHeight
- タイプ:
- number
- デフォルト:
- 28
中央ボタン コンテンツの高さを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonContentHeight : 30 }); //Get var height = $(".selector").igRadialMenu("option", "centerButtonContentHeight"); //Set $(".selector").igRadialMenu("option", "centerButtonContentHeight", 30); -
centerButtonContentWidth
- タイプ:
- number
- デフォルト:
- 28
中央ボタン コンテンツの幅を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonContentWidth : 30 }); //Get var width = $(".selector").igRadialMenu("option", "centerButtonContentWidth"); //Set $(".selector").igRadialMenu("option", "centerButtonContentWidth", 30); -
centerButtonFill
- タイプ:
- string
- デフォルト:
- null
IsOpen プロパティが true の場合、メニューの中央ボタンの背景を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonFill : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "centerButtonFill"); //Set $(".selector").igRadialMenu("option", "centerButtonFill", "#FF0000"); -
centerButtonHotTrackFill
- タイプ:
- string
- デフォルト:
- null
マウス ポインターがメニューの中央ボタンの上にある場合、背景を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonHotTrackFill : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "centerButtonHotTrackFill"); //Set $(".selector").igRadialMenu("option", "centerButtonHotTrackFill", "#FF0000"); -
centerButtonHotTrackStroke
- タイプ:
- string
- デフォルト:
- null
マウス ポインターが中央ボタンの上にある場合、リングのアウトラインのブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonHotTrackStroke : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "centerButtonHotTrackStroke"); //Set $(".selector").igRadialMenu("option", "centerButtonHotTrackStroke", "#FF0000"); -
centerButtonStroke
- タイプ:
- string
- デフォルト:
- null
IsOpen が true の場合、中央ボタンのリングのアウトラインに使用されるブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonStroke : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "centerButtonStroke"); //Set $(".selector").igRadialMenu("option", "centerButtonStroke", "#FF0000"); -
centerButtonStrokeThickness
- タイプ:
- number
- デフォルト:
- 0
メニューの内部リングのアウトラインの幅を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ centerButtonStrokeThickness : 3 }); //Get var thickness = $(".selector").igRadialMenu("option", "centerButtonStrokeThickness"); //Set $(".selector").igRadialMenu("option", "centerButtonStrokeThickness", 3); -
currentOpenMenuItemName
- タイプ:
- string
- デフォルト:
- null
子が表示されているメニュー項目の名前を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ currentOpenMenuItemName : "button1" }); //Get var currentItem = $(".selector").igRadialMenu("option", "currentOpenMenuItemName"); //Set $(".selector").igRadialMenu("option", "currentOpenMenuItemName", "button1"); -
font
- タイプ:
- string
- デフォルト:
- null
コントロールのフォント。
コード サンプル
//Initialize $(".selector").igRadialMenu({ font : "Arial" }); //Get var f = $(".selector").igRadialMenu("option", "font"); //Set $(".selector").igRadialMenu("option", "font", "Arial"); -
isOpen
- タイプ:
- bool
- デフォルト:
- false
メニューの項目が表示されているかどうかを示すブール値を返すか、設定します。閉じた場合、中央ボタンのみが描画されます。
コード サンプル
//Initialize $(".selector").igRadialMenu({ isOpen : true }); //Get var is_open = $(".selector").igRadialMenu("option", "isOpen"); //Set $(".selector").igRadialMenu("option", "isOpen", true); -
items
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
メニューの項目を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", header: "Button 1" }, { name: "button2", header: "Button 2" } ] }); //Get var items = $(".selector").igRadialMenu("option", "items"); //Set $(".selector").igRadialMenu("option", "items", [ { name: "button1", header: "Button 1" }, { name: "button2", header: "Button 2" } ]);-
autoRotateChildren
- タイプ:
- bool
- デフォルト:
- true
子がこの要素の場所で整列するために回転されるかどうかを示すブール値を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ autoRotateChildren : true }); //Get var auto_rotate = $(".selector").igRadialMenu("option", "autoRotateChildren"); //Set $(".selector").igRadialMenu("option", "autoRotateChildren", true); -
autoUpdateRecentItem
- タイプ:
- bool
- デフォルト:
- false
子項目がクリックされたときに、RecentItem プロパティが更新されるかどうかを示すブール値を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ autoUpdateRecentItem : true }); //Get var auto_update = $(".selector").igRadialMenu("option", "autoUpdateRecentItem"); //Set $(".selector").igRadialMenu("option", "autoUpdateRecentItem", true); -
checkBehavior
- タイプ:
- enumeration
- デフォルト:
- none
IsChecked プロパティを変更する方法を示す値を返すか、設定します。
メンバー
- none
- タイプ:string
- 項目はチェックできません。
- checkBox
- タイプ:string
- 項目はチェック可能で、他の項目に影響せずにチェックまたはチェック解除できます。
- radioButton
- タイプ:string
- 項目はチェックできます。同じ GroupName を持つ項目から一度に 1 項目のみチェックすることが可能です。チェック付きの項目のチェックは解除できません。
- radioButtonAllowAllUp
- タイプ:string
- 項目はチェックできます。同じ GroupName を持つ項目から一度に 1 項目のみチェックすることが可能です。チェック付きの項目のチェックを解除すると、すべての項目のチェックを解除します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", checkBehavior: "checkBox" } ] }); //Get var value = $(".selector").igRadialMenu("itemOption", "item1", "checkBehavior"); //Set $(".selector").igRadialMenu("itemOption", "item1", "checkBehavior", "checkBox"); -
checked
- タイプ:
- object
- デフォルト:
- null
Cancel="false" IsChecked が true に変更されるときに発生します。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", checked: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
checkedHighlightBrush
- タイプ:
- string
- デフォルト:
- null
チェックされたときにツール内で表示される円弧に使用されるブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ checkedHighlightBrush : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "checkedHighlightBrush"); //Set $(".selector").igRadialMenu("option", "checkedHighlightBrush", "#FF0000"); -
childItemPlacement
- タイプ:
- enumeration
- デフォルト:
- asChildren
子項目が表示される場所を示す列挙体を返すか、設定します。
メンバー
- asChildren
- タイプ:string
- 項目は、親の xamRadialMenu アウター リングのボタンをクリックすることにより、アクセスできる別のレベル内に表示されます。
- asSiblingsWhenChecked
- タイプ:string
- 項目は、IsChecked が true に設定されている限り、親の兄弟として表示されます。
- none
- タイプ:string
- 子項目は表示されません。
コード サンプル
//Initialize $(".selector").igRadialMenu({ childItemPlacement : "asChildren" }); //Get var placement = $(".selector").igRadialMenu("option", "childItemPlacement"); //Set $(".selector").igRadialMenu("option", "childItemPlacement", "asChildren"); -
click
- タイプ:
- object
- デフォルト:
- null
Cancel="false" 項目領域がクリックされたときに発生します。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", click: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
closed
- タイプ:
- object
- デフォルト:
- null
Cancel="false" 子項目を表示した後に項目に戻るときに呼び出されます。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", closed: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
color
- タイプ:
- object
- デフォルト:
- null
項目が表す色を返すか、取得します。
注: Color プロパティが設定されると、複数のブラシ プロパティが変更されます。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", color: "#FF0000" } ] }); //Get var color = $(".selector").igRadialMenu("itemOption", "item1", "color"); //Set $(".selector").igRadialMenu("itemOption", "item1", "color", "#FF0000"); -
colorChanged
- タイプ:
- object
- デフォルト:
- null
Cancel="false" Color プロパティが変更されたときに呼び出すイベント。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.oldValue を使用して、以前の値を取得します。
ui.newValue を使用して、新しい値を取得します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", colorChanged: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
colorWellClick
- タイプ:
- object
- デフォルト:
- null
Cancel="false" 子孫カラーウェルの項目領域がクリックされたときに発生します。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", colorWellClick: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
foreground
- タイプ:
- string
- デフォルト:
- null
メニュー項目の内部領域の前景を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", foreground: "#FF0000" } ] }); //Get var color = $(".selector").igRadialMenu("itemOption", "item1", "foreground"); //Set $(".selector").igRadialMenu("itemOption", "item1", "foreground", "#FF0000"); -
groupName
- タイプ:
- string
- デフォルト:
- null
チェック済みを解除する項目を決定するときに、グループ化される RadioButton タイプを識別するために使用する名前を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", groupName: "group1" } ] }); //Get var color = $(".selector").igRadialMenu("itemOption", "item1", "groupName"); //Set $(".selector").igRadialMenu("itemOption", "item1", "groupName", "group1"); -
header
- タイプ:
- object
- デフォルト:
- null
メニュー項目のヘッダーを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", header: "Click Me" } ] }); //Get var value = $(".selector").igRadialMenu("itemOption", "item1", "header"); //Set $(".selector").igRadialMenu("itemOption", "item1", "header", "Click Me"); -
highlightBrush
- タイプ:
- string
- デフォルト:
- null
トラックされたときにツール内で表示される円弧に使用されるブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ highlightBrush : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "highlightBrush"); //Set $(".selector").igRadialMenu("option", "highlightBrush", "#FF0000"); -
iconUri
- タイプ:
- string
- デフォルト:
- null
項目の画像の URI を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", iconUri: "../folder/image.png" } ] }); //Get var imgPath = $(".selector").igRadialMenu("itemOption", "item1", "iconUri"); //Set $(".selector").igRadialMenu("itemOption", "item1", "iconUri", "../folder/image.png"); -
innerAreaFill
- タイプ:
- string
- デフォルト:
- null
メニュー項目の内部領域の背景を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ innerAreaFill : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "innerAreaFill"); //Set $(".selector").igRadialMenu("option", "innerAreaFill", "#FF0000"); -
innerAreaHotTrackFill
- タイプ:
- string
- デフォルト:
- null
ポインターの下にあるメニュー項目の内部領域の背景を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ innerAreaHotTrackFill : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "innerAreaHotTrackFill"); //Set $(".selector").igRadialMenu("option", "innerAreaHotTrackFill", "#FF0000"); -
innerAreaHotTrackStroke
- タイプ:
- string
- デフォルト:
- null
ポインターの下にあるメニュー項目の内部領域のデフォルト境界線のブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ innerAreaHotTrackStroke : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "innerAreaHotTrackStroke"); //Set $(".selector").igRadialMenu("option", "innerAreaHotTrackStroke", "#FF0000"); -
innerAreaStroke
- タイプ:
- string
- デフォルト:
- null
メニュー項目の内部領域のデフォルト境界線のブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ innerAreaStroke : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "innerAreaStroke"); //Set $(".selector").igRadialMenu("option", "innerAreaStroke", "#FF0000"); -
innerAreaStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
メニュー項目の内部領域の境界線の太さを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ innerAreaStrokeThickness : 3 }); //Get var thickness = $(".selector").igRadialMenu("option", "innerAreaStrokeThickness"); //Set $(".selector").igRadialMenu("option", "innerAreaStrokeThickness", 3); -
isChecked
- タイプ:
- bool
- デフォルト:
- false
項目がチェック済みとして表示されるかどうかを示すブール値を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", isChecked: true } ] }); //Get var ch = $(".selector").igRadialMenu("itemOption", "item1", "isChecked"); //Set $(".selector").igRadialMenu("itemOption", "item1", "isChecked", true); -
isEnabled
- タイプ:
- bool
- デフォルト:
- true
項目が有効かどうかを示すブール値を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", isEnabled: true } ] }); //Get var en = $(".selector").igRadialMenu("itemOption", "item1", "isEnabled"); //Set $(".selector").igRadialMenu("itemOption", "item1", "isEnabled", true); -
isToolTipEnabled
- タイプ:
- bool
- デフォルト:
- true
ツールチップが項目に表示されるかどうかを示すブール値を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", isToolTipEnabled: true } ] }); //Get var value = $(".selector").igRadialMenu("itemOption", "item1", "isToolTipEnabled"); //Set $(".selector").igRadialMenu("itemOption", "item1", "isToolTipEnabled", true); -
name
- タイプ:
- string
- デフォルト:
- null
メニュー内の項目の一意の名前を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", } ] }); //Set $(".selector").igRadialMenu("itemOption", "item1", "name", "item2"); -
opened
- タイプ:
- object
- デフォルト:
- null
Cancel="false" 子項目を表示するために移動したときに呼び出されます。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", opened: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
outerRingButtonFill
- タイプ:
- string
- デフォルト:
- null
メニュー項目のアウター リング内のボタンのデフォルトの境界線を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingButtonFill : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "outerRingButtonFill"); //Set $(".selector").igRadialMenu("option", "outerRingButtonFill", "#FF0000"); -
outerRingButtonForeground
- タイプ:
- string
- デフォルト:
- null
メニューのアウター リングのボタンの前景のブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingButtonForeground : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "outerRingButtonForeground"); //Set $(".selector").igRadialMenu("option", "outerRingButtonForeground", "#FF0000"); -
outerRingButtonHotTrackFill
- タイプ:
- string
- デフォルト:
- null
ポインターの下にあるメニュー項目のアウターリング内のボタンの背景のブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingButtonHotTrackFill : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "outerRingButtonHotTrackFill"); //Set $(".selector").igRadialMenu("option", "outerRingButtonHotTrackFill", "#FF0000"); -
outerRingButtonHotTrackForeground
- タイプ:
- string
- デフォルト:
- null
ポインターの下のメニュー項目のアウター リング内のボタンの前景を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingButtonHotTrackForeground : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "outerRingButtonHotTrackForeground"); //Set $(".selector").igRadialMenu("option", "outerRingButtonHotTrackForeground", "#FF0000"); -
outerRingButtonHotTrackStroke
- タイプ:
- string
- デフォルト:
- null
ポインターの下にあるメニュー項目のアウターリング内のデフォルト境界線のブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingButtonHotTrackStroke : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "outerRingButtonHotTrackStroke"); //Set $(".selector").igRadialMenu("option", "outerRingButtonHotTrackStroke", "#FF0000"); -
outerRingButtonStroke
- タイプ:
- string
- デフォルト:
- null
メニュー項目のアウターリング内のデフォルト境界線のブラシを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingButtonStroke : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "outerRingButtonStroke"); //Set $(".selector").igRadialMenu("option", "outerRingButtonStroke", "#FF0000"); -
outerRingButtonStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
メニュー項目のアウター リング内のボタンのアウトラインの幅を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingButtonStrokeThickness : 3 }); //Get var thickness = $(".selector").igRadialMenu("option", "outerRingButtonStrokeThickness"); //Set $(".selector").igRadialMenu("option", "outerRingButtonStrokeThickness", 3); -
pendingValue
- タイプ:
- object
- デフォルト:
- NaN
ユーザーが要素を操作する間に、値を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", pendingValue: 5 } ] }); //Get var pv = $(".selector").igRadialMenu("itemOption", "item1", "pendingValue"); //Set $(".selector").igRadialMenu("itemOption", "item1", "pendingValue", 5); -
pendingValueChanged
- タイプ:
- object
- デフォルト:
- null
Cancel="false" PendingValue プロパティが変更されたときに呼び出すイベント。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.oldValue を使用して、以前の値を取得します。
ui.newValue を使用して、新しい値を取得します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", pendingValueChanged: function (evt) { // Get reference to the menu item object evt.item; // Get the old value evt.oldItem // Get the new value evt.newItem } } ] }); -
pendingValueNeedleBrush
- タイプ:
- string
- デフォルト:
- null
PendingValue を表す線を描画するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ pendingValueNeedleBrush : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "pendingValueNeedleBrush"); //Set $(".selector").igRadialMenu("option", "pendingValueNeedleBrush", "#FF0000"); -
recentItemName
- タイプ:
- string
- デフォルト:
- null
最近使用した項目を表す子項目の名前を取得または設定します。注: 関連付けられた最近使用した子項目の値を自動的に設定するため、その他の項目プロパティを {RecentItem} に設定できます。
コード サンプル
//Initialize $(".selector").igRadialMenu({ recentItemName : "botton1" }); //Get var ri = $(".selector").igRadialMenu("option", "recentItemName"); //Set $(".selector").igRadialMenu("option", "recentItemName", "botton1"); -
reserveFirstSlice
- タイプ:
- bool
- デフォルト:
- false
最初の目盛の前にスペースを残すかどうかを示すブール値を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ reserveFirstSlice : true }); //Get var is_open = $(".selector").igRadialMenu("option", "reserveFirstSlice"); //Set $(".selector").igRadialMenu("option", "reserveFirstSlice", true); -
smallIncrement
- タイプ:
- number
- デフォルト:
- 1
値を増加または減少させるときに PendingValue が調整される量を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ smallIncrement : 2 }); //Get var value = $(".selector").igRadialMenu("option", "smallIncrement"); //Set $(".selector").igRadialMenu("option", "smallIncrement", 2); -
tickBrush
- タイプ:
- string
- デフォルト:
- null
目盛りを描画するために使用されるブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ tickBrush : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "tickBrush"); //Set $(".selector").igRadialMenu("option", "tickBrush", "#FF0000"); -
ticks
- タイプ:
- object
- デフォルト:
- null
目盛りの値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", ticks: "5px,6px,8px,10px,12px" } ] }); //Get var t = $(".selector").igRadialMenu("itemOption", "item1", "ticks"); //Set $(".selector").igRadialMenu("itemOption", "item1", "ticks", 5); -
toolTip
- タイプ:
- object
- デフォルト:
- null
ラジアル メニュー項目に表示されるツールチップを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", toolTip: "This is item 1" } ] }); //Get var tt = $(".selector").igRadialMenu("itemOption", "item1", "toolTip"); //Set $(".selector").igRadialMenu("itemOption", "item1", "toolTip", "This is item 1"); -
trackEndColor
- タイプ:
- object
- デフォルト:
- null
トラックの終了色を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", trackEndColor: "#FF0000" } ] }); //Get var color = $(".selector").igRadialMenu("itemOption", "item1", "trackEndColor"); //Set $(".selector").igRadialMenu("itemOption", "item1", "trackEndColor", "#FF0000"); -
trackStartColor
- タイプ:
- object
- デフォルト:
- null
トラックの開始色を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", trackStartColor: "#FF0000" } ] }); //Get var color = $(".selector").igRadialMenu("itemOption", "item1", "trackStartColor"); //Set $(".selector").igRadialMenu("itemOption", "item1", "trackStartColor", "#FF0000"); -
type
- タイプ:
- enumeration
- デフォルト:
- button
提供されているか項目のタイプを示す値を取得または設定します。
メンバー
- button
- タイプ:string
- .
- coloritem
- タイプ:string
- .
- colorwell
- タイプ:string
- .
- list
- タイプ:string
- .
- numericitem
- タイプ:string
- .
- numericgauge
- タイプ:string
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", type: "colorwell" } ] }); //Get var t = $(".selector").igRadialMenu("itemOption", "item1", "type"); //Set $(".selector").igRadialMenu("itemOption", "item1", "type", "colorwell"); -
unchecked
- タイプ:
- object
- デフォルト:
- null
Cancel="false" IsChecked が false に変更されるときに発生します。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", unchecked: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
value
- タイプ:
- number
- デフォルト:
- NaN
数値項目の値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", value: 5 } ] }); //Get var t = $(".selector").igRadialMenu("itemOption", "item1", "value"); //Set $(".selector").igRadialMenu("itemOption", "item1", "value", 5); -
valueChanged
- タイプ:
- object
- デフォルト:
- null
Cancel="false" Value プロパティが変更されたときに呼び出すイベント。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。
ui.oldValue を使用して、以前の値を取得します。
ui.newValue を使用して、新しい値を取得します。
ui.item を使用して、項目への参照を取得します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", valueChanged: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
valueNeedleBrush
- タイプ:
- string
- デフォルト:
- null
Value を表すために使用されるブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", valueNeedleBrush: "#FF0000" } ] }); //Get var color = $(".selector").igRadialMenu("itemOption", "item1", "valueNeedleBrush"); //Set $(".selector").igRadialMenu("itemOption", "item1", "valueNeedleBrush", "#FF0000"); -
wedgeIndex
- タイプ:
- number
- デフォルト:
- -1
項目が配置されるウィジェットを返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", wedgeIndex: 3 } ] }); //Get var wIndex = $(".selector").igRadialMenu("itemOption", "item1", "wedgeIndex"); //Set $(".selector").igRadialMenu("itemOption", "item1", "wedgeIndex", 3); -
wedgeSpan
- タイプ:
- number
- デフォルト:
- 1
項目が占めるウィジェットの数を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "item1", wedgeSpan: 4 } ] }); //Get var wSpan = $(".selector").igRadialMenu("itemOption", "item1", "wedgeSpan"); //Set $(".selector").igRadialMenu("itemOption", "item1", "wedgeSpan", 4);
-
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ language: "ja" }); // Get var language = $(".selector").igRadialMenu("option", "language"); // Set $(".selector").igRadialMenu("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ locale: {} }); // Get var locale = $(".selector").igRadialMenu("option", "locale"); // Set $(".selector").igRadialMenu("option", "locale", {}); -
menuBackground
- タイプ:
- string
- デフォルト:
- null
ラジアル メニューのバッキングのブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ menuBackground : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "menuBackground"); //Set $(".selector").igRadialMenu("option", "menuBackground", "#FF0000"); -
menuItemOpenCloseAnimationDuration
- タイプ:
- number
- デフォルト:
- 250
IsOpen プロパティが変更されるときにアニメーションを実行する期間を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ menuItemOpenCloseAnimationDuration : 350 }); //Get var duration_ms = $(".selector").igRadialMenu("option", "menuItemOpenCloseAnimationDuration"); //Set $(".selector").igRadialMenu("option", "menuItemOpenCloseAnimationDuration", 350); -
menuItemOpenCloseAnimationEasingFunction
- タイプ:
- object
- デフォルト:
- null
IsOpen が変更されるときに発生するアニメーションに適用されるイージング関数を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", menuItemOpenCloseAnimationEasingFunction: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
menuOpenCloseAnimationDuration
- タイプ:
- number
- デフォルト:
- 250
IsOpen プロパティが変更されるときにアニメーションを実行する期間を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ menuOpenCloseAnimationDuration : 350 }); //Get var duration_ms = $(".selector").igRadialMenu("option", "menuOpenCloseAnimationDuration"); //Set $(".selector").igRadialMenu("option", "menuOpenCloseAnimationDuration", 350); -
menuOpenCloseAnimationEasingFunction
- タイプ:
- object
- デフォルト:
- null
IsOpen が変更されるときに発生するアニメーションに適用されるイージング関数を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", menuOpenCloseAnimationEasingFunction: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
minWedgeCount
- タイプ:
- number
- デフォルト:
- 8
メニューによって表示されるウェッジの最小数を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ minWedgeCount : 5 }); //Get var min_wedges = $(".selector").igRadialMenu("option", "minWedgeCount"); //Set $(".selector").igRadialMenu("option", "minWedgeCount", 5); -
outerRingFill
- タイプ:
- string
- デフォルト:
- null
メニューの外部リングの背景を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingFill : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "outerRingFill"); //Set $(".selector").igRadialMenu("option", "outerRingFill", "#FF0000"); -
outerRingStroke
- タイプ:
- string
- デフォルト:
- null
外部リングのアウトラインのブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingStroke : "#FF0000" }); //Get var color = $(".selector").igRadialMenu("option", "outerRingStroke"); //Set $(".selector").igRadialMenu("option", "outerRingStroke", "#FF0000"); -
outerRingStrokeThickness
- タイプ:
- number
- デフォルト:
- 0
メニューの外部リングのアウトラインの幅を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingStrokeThickness : 3 }); //Get var thickness = $(".selector").igRadialMenu("option", "outerRingStrokeThickness"); //Set $(".selector").igRadialMenu("option", "outerRingStrokeThickness", 3); -
outerRingThickness
- タイプ:
- number
- デフォルト:
- 26
メニューの外部リングの太さを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ outerRingThickness : 35 }); //Get var thickness = $(".selector").igRadialMenu("option", "outerRingThickness"); //Set $(".selector").igRadialMenu("option", "outerRingThickness", 35); -
pixelScalingRatio
- タイプ:
- number
- デフォルト:
- NaN
-
regional
継承- タイプ:
- enumeration
- デフォルト:
- defaults
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ regional: "ja" }); // Get var regional = $(".selector").igRadialMenu("option", "regional"); // Set $(".selector").igRadialMenu("option", "regional", "ja"); -
rotationAsPercentageOfWedge
- タイプ:
- number
- デフォルト:
- -0.5
単一のウェッジ/スライスの幅のパーセンテージとして表現される項目の開始角度を返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ rotationAsPercentageOfWedge : 0.5 }); //Get var degree = $(".selector").igRadialMenu("option", "rotationAsPercentageOfWedge"); //Set $(".selector").igRadialMenu("option", "rotationAsPercentageOfWedge", 0.5); -
rotationInDegrees
- タイプ:
- number
- デフォルト:
- -90
項目の開始角度を度数で取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ rotationInDegrees : -180 }); //Get var degree = $(".selector").igRadialMenu("option", "rotationInDegrees"); //Set $(".selector").igRadialMenu("option", "rotationInDegrees", -180); -
wedgePaddingInDegrees
- タイプ:
- number
- デフォルト:
- 0
各ウェッジの周りの余白量を角度で返すか、設定します。
コード サンプル
//Initialize $(".selector").igRadialMenu({ wedgePaddingInDegrees : 15 }); //Get var degree = $(".selector").igRadialMenu("option", "wedgePaddingInDegrees"); //Set $(".selector").igRadialMenu("option", "wedgePaddingInDegrees", 15);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
closed
- キャンセル可能:
- false
IsOpen プロパティが False に変更したときに発生します。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", closed: function (evt) { // Get reference to the menu item object evt.item; } } ] }); -
opened
- キャンセル可能:
- false
IsOpen プロパティが True に変更したときに発生します。
関数の最初の引数は ui です。
メニュー ウィジェットへの参照を取得するために ui.owner を使用します。コード サンプル
//Initialize $(".selector").igRadialMenu({ items: [ { name: "button1", opened: function (evt) { // Get reference to the menu item object evt.item; } } ] });
-
changeGlobalLanguage
継承- .igRadialMenu( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igRadialMenu("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igRadialMenu( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igRadialMenu("changeGlobalRegional"); -
changeLocale
継承- .igRadialMenu( "changeLocale", $container:object );
指定したコンテナーに含まれるすべてのロケールを options.language で指定した言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。- $container
- タイプ:object
- オプションのパラメーター: 設定しない場合、ウィジェットの要素を $container として使用します。
コード サンプル
$(".selector").igRadialMenu("changeLocale"); -
destroy
- .igRadialMenu( "destroy" );
ウィジェットを破棄します。
コード サンプル
$(".selector").igRadialMenu("destroy"); -
exportVisualData
- .igRadialMenu( "exportVisualData" );
ユニット テストで支援するためにラジアル メニューからビジュアル データをエクスポートします。
コード サンプル
var data = $(".selector").igRadialMenu("exportVisualData"); -
flush
- .igRadialMenu( "flush" );
続行の前に保留中の作業をラジアル メニューで描画するように強制します。
コード サンプル
$(".selector").igRadialMenu("flush"); -
itemOption
- .igRadialMenu( "itemOption", itemKey:string, key:string, value:object );
- 返却型:
- object
- 返却型の説明:
- 値パラメーターが未定義された場合、プロパティの値。それ以外の場合、プロパティが変更されたかどうかを示すブール値。
指定したキーの作成した項目のプロパティの値を取得または設定します。
- itemKey
- タイプ:string
- 項目の名前。
- key
- タイプ:string
- プロパティ/オプションの名前。
- value
- タイプ:object
- プロパティの新しい値、または現在の値を取得するために undefined。
コード サンプル
//Get var value = $(".selector").igRadialMenu("itemOption", "optionName"); //Set $(".selector").igRadialMenu("itemOption", "optionName", "optionValue"); -
styleUpdated
- .igRadialMenu( "styleUpdated" );
メニューの描画で使用されるスタイル設定情報が更新された可能性があることをラジアル メニューに通知します。
コード サンプル
var response = $(".selector").igRadialMenu("styleUpdated");
-
ui-radialmenu
- メイン要素に適用されるクラスを取得します: ui-radialMenu。
-
ui-radialmenu-tooltip ui-corner-all
- ツールチップ要素に適用されるクラス: ui-radialmenu-tooltip ui-corner-all。
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- radialMenu を HTML5 と互換性のないブラウザーで開いたときに表示されるメイン要素に適用されるクラスを取得します。
