ui.igShapeChart

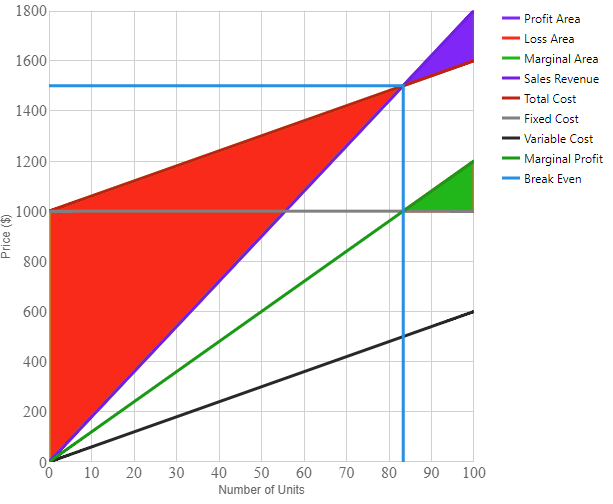
igShapeChart は軽量で高パフォーマンスなチャートです。このチャートは、シンプルで直感的な API を使用した数値データまたはシェープファイル データの表示を簡単に構成できます。データ (コレクションまたはコレクションのコレクション) をバインドするだけで後の作業はチャートがすべて行います。
以下のコード スニペットは、igShapeChart コントロールを初期化する方法を示します。
igShapeChart コントロールの必要なスクリプトおよびテーマを参照する方法については、「Ignite UI で JavaScript リソースを使用する」および「Ignite UI のスタイル設定とテーマ」を参照してください。
コード サンプル
<!DOCTYPE html>
<html>
<head>
<title>Ignite UI igShapeChart</title>
<script src="https://igniteui.com/js/modernizr.min.js"></script>
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.shared.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.chart.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.shapechart.css" rel="stylesheet" />
<script src="js/infragistics.core.js"></script>
<script src="js/infragistics.dv.js"></script>
</head>
<body>
<style>
div
{
display: inline-block;
vertical-align: top
}
</style>
<div id="shapeChart"></div>
<div id="legend"></div>
<script>
var data = [
{
"Units": 100, "Revenue": 1800, "VariableCost": 600, "FixedCost": 1000,
}];
$(function () {
$("#shapeChart").igShapeChart({
dataSource: data,
thickness: 3,
width: "500px",
height: "500px",
yAxisTitle: "Price ($)",
xAxisTitle: "Number of Units",
brushes: ["#7F2AFA", "#FF3100", "#02B602", "#7222E7", "#C62600", "#808080", "#282828", "#029802", "#078FE4"],
legend: $("#legend")
});
$("#legend").igChartLegend({});
});
</script>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
actualOutlines
- タイプ:
- object
- デフォルト:
- null
-
alignsGridLinesToPixels
- タイプ:
- bool
- デフォルト:
- true
グリッドと目盛線がデバイス ピクセルに調整されるかどうかを示す値を取得または設定します。
-
animateSeriesWhenAxisRangeChanges
- タイプ:
- bool
- デフォルト:
- false
軸上で範囲の変化を検出したときにシリーズ アニメーションを受け入れるかどうかを取得するか設定します。
-
areaFillOpacity
- タイプ:
- number
- デフォルト:
- NaN
-
bottomMargin
- タイプ:
- number
- デフォルト:
- NaN
チャート コンテンツの周りの下マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ bottomMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "bottomMargin"); // Set $(".selector").igShapeChart("option", "bottomMargin", 20); -
brushes
- タイプ:
- object
- デフォルト:
- null
チャート シリーズの色設定に使用するブラシのパレットを取得または設定します。
提供された値は、CSS 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $(".selector").igShapeChart({ brushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "brushes"); // Set $(".selector").igShapeChart("option", "brushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
calloutsAllowedPositions
- タイプ:
- object
- デフォルト:
- null
-
calloutsContentMemberPath
- タイプ:
- string
- デフォルト:
- null
-
calloutsItemsSource
- タイプ:
- object
- デフォルト:
- null
-
calloutsLabelMemberPath
- タイプ:
- string
- デフォルト:
- null
-
calloutStyleUpdatingEventEnabled
- タイプ:
- bool
- デフォルト:
- false
-
calloutsVisible
- タイプ:
- bool
- デフォルト:
- false
-
calloutsXMemberPath
- タイプ:
- string
- デフォルト:
- null
-
calloutsYMemberPath
- タイプ:
- string
- デフォルト:
- null
-
chartType
- タイプ:
- enumeration
- デフォルト:
- null
データから生成するチャート シリーズの型を取得または設定します。
メンバー
- auto
- タイプ:string
- 内部のデータ アダプターからの提案に基づいてチャート タイプの自動選択を指定します。
- point
- タイプ:string
- X/Y データに小さいマーカーを使用するポイント チャートを指定します。
- line
- タイプ:string
- X/Y データに小さいマーカーを使用し、線と接続される折れ線チャートを指定します。
- spline
- タイプ:string
- X/Y データに小さいマーカーを使用し、スプラインと接続されるスプライン チャートを指定します。
- bubble
- タイプ:string
- X/Y データに相対マーカーを使用するバブル チャートを指定します。
- highDensity
- タイプ:string
- 隣接するポイントの密度に基づく X/Y データにある色付きのビットマップ ピクセルを持つ高密度チャートを指定します。
- area
- タイプ:string
- 各ポイントに割り当てられた数値を使って、X/Y データの三角形分割に基づいて、色付きのサーフェスを持つエリア チャートを指定します。
- contour
- タイプ:string
- 各ポイントに割り当てられた数値を使って、X/Y データの三角形分割に基づいて、色付きの線を持つエリア チャートを指定します。
- polygon
- タイプ:string
- X/Y データにより定義される多角形を持つ多角形チャートを指定します。
- polyline
- タイプ:string
- X/Y データにより定義されるポリラインを持つポリライン チャートを指定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ chartType: "area" }); // Get var chartType = $(".selector").igShapeChart("option", "chartType"); // Set $(".selector").igShapeChart("option", "chartType", "area"); -
computedPlotAreaMarginMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- series
- タイプ:string
- none
- タイプ:string
-
createWrappedTooltip
- タイプ:
- object
- デフォルト:
- null
ラップされたツールチップを作成するための関数を取得または設定します。
-
crosshairsAnnotationEnabled
- タイプ:
- bool
- デフォルト:
- true
-
crosshairsAnnotationXAxisBackground
- タイプ:
- string
- デフォルト:
- null
-
crosshairsAnnotationXAxisPrecision
- タイプ:
- number
- デフォルト:
- -1
-
crosshairsAnnotationXAxisTextColor
- タイプ:
- string
- デフォルト:
- null
-
crosshairsAnnotationYAxisBackground
- タイプ:
- string
- デフォルト:
- null
-
crosshairsAnnotationYAxisPrecision
- タイプ:
- number
- デフォルト:
- -1
-
crosshairsAnnotationYAxisTextColor
- タイプ:
- string
- デフォルト:
- null
-
crosshairsDisplayMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- none
- タイプ:string
- horizontal
- タイプ:string
- vertical
- タイプ:string
- both
- タイプ:string
-
crosshairsLineHorizontalStroke
- タイプ:
- string
- デフォルト:
- null
-
crosshairsLineThickness
- タイプ:
- number
- デフォルト:
- NaN
-
crosshairsLineVerticalStroke
- タイプ:
- string
- デフォルト:
- null
-
crosshairsSnapToData
- タイプ:
- bool
- デフォルト:
- false
-
databaseSource
- タイプ:
- string
- デフォルト:
- null
文字列、データベース ソース URI
-
dataSource
継承- タイプ:
- object
- デフォルト:
- null
有効なデータ ソースを取得または設定します。
配列またはプリミティブのインスタンス、オブジェクトの配列、$.ig.DataSource のインスタンス、または $.ig.DataSource で有効なデータが可能です。
注: これが文字列に設定され、「dataSourceType」オプションが設定されていない場合、$.ig.JSONPDataSource が使用されます。コード サンプル
// Given the following data... var data = [ { "X": 30, "Y": 30, "R": 10, "Value": 10 }, { "X": 30, "Y": 70, "R": 40, "Value": 10 }, { "X": 70, "Y": 70, "R": 40, "Value": 90 }, { "X": 70, "Y": 30, "R": 10, "Value": 90 }] // Initialize $(".selector").igShapeChart({ dataSource: data }); // Get var dataSource = $(".selector").igShapeChart("option", "dataSource"); // Set $(".selector").igShapeChart("option", "dataSource", data); -
dataSourceType
継承- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ (「json」、「xml」など) を取得または設定します。$.ig.DataSource とその type プロパティのドキュメントを参照してください。
コード サンプル
// Initialize $(".selector").igShapeChart({ dataSourceType: "array" }); // Get var dataSourceType = $(".selector").igShapeChart("option", "dataSourceType"); // Set $(".selector").igShapeChart("option", "dataSourceType", "array"); -
dataSourceUrl
継承- タイプ:
- string
- デフォルト:
- null
リモート データの要求で JSON を送信するために使用される URL を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ dataSourceUrl: "http://www.example.com" }); // Get var dataUrl = $(".selector").igShapeChart("option", "dataSourceUrl"); // Set $(".selector").igShapeChart("option", "dataSourceUrl", "http://www.example.com"); -
dataToolTipBadgeShape
- タイプ:
- enumeration
- デフォルト:
- automatic
メンバー
- automatic
- タイプ:string
- circle
- タイプ:string
- line
- タイプ:string
- square
- タイプ:string
- marker
- タイプ:string
- bar
- タイプ:string
- column
- タイプ:string
- hidden
- タイプ:string
-
dataToolTipDefaultPositionOffsetX
- タイプ:
- number
- デフォルト:
- 10
-
dataToolTipDefaultPositionOffsetY
- タイプ:
- number
- デフォルト:
- 10
-
dataToolTipExcludedColumns
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipExcludedSeries
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipGroupedPositionModeX
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- snapLeft
- タイプ:string
- snapRight
- タイプ:string
- snapMiddle
- タイプ:string
- leftEdgeSnapLeft
- タイプ:string
- leftEdgeSnapRight
- タイプ:string
- leftEdgeSnapMiddle
- タイプ:string
- rightEdgeSnapLeft
- タイプ:string
- rightEdgeSnapRight
- タイプ:string
- rightEdgeSnapMiddle
- タイプ:string
- trackLeft
- タイプ:string
- trackRight
- タイプ:string
- trackMiddle
- タイプ:string
- pinLeft
- タイプ:string
- pinRight
- タイプ:string
- pinMiddle
- タイプ:string
-
dataToolTipGroupedPositionModeY
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- snapTop
- タイプ:string
- snapBottom
- タイプ:string
- snapMiddle
- タイプ:string
- topEdgeSnapTop
- タイプ:string
- topEdgeSnapBottom
- タイプ:string
- topEdgeSnapMiddle
- タイプ:string
- bottomEdgeSnapTop
- タイプ:string
- bottomEdgeSnapBottom
- タイプ:string
- bottomEdgeSnapMiddle
- タイプ:string
- trackTop
- タイプ:string
- trackBottom
- タイプ:string
- trackMiddle
- タイプ:string
- pinTop
- タイプ:string
- pinBottom
- タイプ:string
- pinMiddle
- タイプ:string
-
dataToolTipGroupingMode
- タイプ:
- string
- デフォルト:
- "auto"
-
dataToolTipHeaderFormatCulture
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipHeaderFormatDate
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- shortStyle
- タイプ:string
- longStyle
- タイプ:string
- mediumStyle
- タイプ:string
- fullStyle
- タイプ:string
- none
- タイプ:string
-
dataToolTipHeaderFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipHeaderFormatString
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipHeaderFormatTime
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- shortStyle
- タイプ:string
- longStyle
- タイプ:string
- mediumStyle
- タイプ:string
- fullStyle
- タイプ:string
- none
- タイプ:string
-
dataToolTipHeaderRowVisible
- タイプ:
- bool
- デフォルト:
- true
-
dataToolTipHeaderText
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipHeaderTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipHeaderTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipIncludedColumns
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipIncludedSeries
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipLabelDisplayMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- visible
- タイプ:string
- hidden
- タイプ:string
-
dataToolTipLabelTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipLabelTextMarginBottom
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipLabelTextMarginLeft
- タイプ:
- number
- デフォルト:
- 12
-
dataToolTipLabelTextMarginRight
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipLabelTextMarginTop
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipLabelTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipPositionOffsetX
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipPositionOffsetY
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipShouldUpdateWhenSeriesDataChanges
- タイプ:
- bool
- デフォルト:
- true
-
dataToolTipSummaryLabelText
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipSummaryLabelTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipSummaryLabelTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipSummaryTitleText
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipSummaryTitleTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipSummaryTitleTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipSummaryType
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- total
- タイプ:string
- average
- タイプ:string
- min
- タイプ:string
- max
- タイプ:string
- none
- タイプ:string
-
dataToolTipSummaryUnitsText
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipSummaryUnitsTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipSummaryUnitsTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipSummaryValueTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipSummaryValueTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipTitleTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipTitleTextMarginBottom
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipTitleTextMarginLeft
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipTitleTextMarginRight
- タイプ:
- number
- デフォルト:
- 4
-
dataToolTipTitleTextMarginTop
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipTitleTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipUnitsDisplayMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- visible
- タイプ:string
- hidden
- タイプ:string
-
dataToolTipUnitsText
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipUnitsTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipUnitsTextMarginBottom
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipUnitsTextMarginLeft
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipUnitsTextMarginRight
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipUnitsTextMarginTop
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipUnitsTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipValueFormatAbbreviation
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- independent
- タイプ:string
- shared
- タイプ:string
- kilo
- タイプ:string
- million
- タイプ:string
- billion
- タイプ:string
- trillion
- タイプ:string
- quadrillion
- タイプ:string
- unset
- タイプ:string
- none
- タイプ:string
-
dataToolTipValueFormatCulture
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipValueFormatMaxFractions
- タイプ:
- number
- デフォルト:
- -1
-
dataToolTipValueFormatMinFractions
- タイプ:
- number
- デフォルト:
- -1
-
dataToolTipValueFormatMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- decimal
- タイプ:string
- currency
- タイプ:string
-
dataToolTipValueFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipValueFormatString
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipValueFormatUseGrouping
- タイプ:
- bool
- デフォルト:
- true
-
dataToolTipValueRowVisible
- タイプ:
- bool
- デフォルト:
- true
-
dataToolTipValueTextColor
- タイプ:
- string
- デフォルト:
- null
-
dataToolTipValueTextMarginBottom
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipValueTextMarginLeft
- タイプ:
- number
- デフォルト:
- 2
-
dataToolTipValueTextMarginRight
- タイプ:
- number
- デフォルト:
- 2
-
dataToolTipValueTextMarginTop
- タイプ:
- number
- デフォルト:
- 0
-
dataToolTipValueTextStyle
- タイプ:
- object
- デフォルト:
- null
-
dataToolTipValueTextUseSeriesColors
- タイプ:
- bool
- デフォルト:
- false
-
dataToolTipValueTextWhenMissingData
- タイプ:
- string
- デフォルト:
- "N/A"
-
excludedProperties
- タイプ:
- object
- デフォルト:
- null
カテゴリ チャートから除外されるプロパティ パスのセットを取得または設定します。
コード サンプル
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ excludedProperties: [ "ID", "Discount" ] }); // Get var excludedProps = $(".selector").igShapeChart("option", "excludedProperties"); // Set $(".selector").igShapeChart("option", "excludedProperties", [ "ID", "Discount" ]); -
finalValueAnnotationsBackground
- タイプ:
- string
- デフォルト:
- null
-
finalValueAnnotationsPrecision
- タイプ:
- number
- デフォルト:
- -1
-
finalValueAnnotationsTextColor
- タイプ:
- string
- デフォルト:
- null
-
finalValueAnnotationsVisible
- タイプ:
- bool
- デフォルト:
- false
-
groupSorts
- タイプ:
- string
- デフォルト:
- null
-
height
継承- タイプ:
- number
- デフォルト:
- null
チャートの高さ。
コード サンプル
// Initialize $(".selector").igShapeChart({ height: 250 }); // Get var height = $(".selector").igShapeChart("option", "height"); // Set $(".selector").igShapeChart("option", "height", 250); -
highlightingBehavior
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- directlyOver
- タイプ:string
- nearestItems
- タイプ:string
- nearestItemsRetainMainShapes
- タイプ:string
- nearestItemsAndSeries
- タイプ:string
-
highlightingMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- none
- タイプ:string
- brightenSpecific
- タイプ:string
- brighten
- タイプ:string
- fadeOthersSpecific
- タイプ:string
- fadeOthers
- タイプ:string
-
horizontalViewScrollbarCornerRadius
- タイプ:
- number
- デフォルト:
- 0
-
horizontalViewScrollbarFill
- タイプ:
- string
- デフォルト:
- null
-
horizontalViewScrollbarHeight
- タイプ:
- number
- デフォルト:
- 0
-
horizontalViewScrollbarInset
- タイプ:
- number
- デフォルト:
- 0
-
horizontalViewScrollbarMaxOpacity
- タイプ:
- number
- デフォルト:
- 0
-
horizontalViewScrollbarMode
- タイプ:
- enumeration
- デフォルト:
- none
メンバー
- none
- タイプ:string
- fading
- タイプ:string
- fadeToLine
- タイプ:string
- persistent
- タイプ:string
-
horizontalViewScrollbarOutline
- タイプ:
- string
- デフォルト:
- null
-
horizontalViewScrollbarPosition
- タイプ:
- enumeration
- デフォルト:
- null
メンバー
- auto
- タイプ:string
- insideBottom
- タイプ:string
- insideTop
- タイプ:string
-
horizontalViewScrollbarShouldAddAutoTrackInsets
- タイプ:
- bool
- デフォルト:
- false
-
horizontalViewScrollbarStrokeThickness
- タイプ:
- number
- デフォルト:
- 0
-
horizontalViewScrollbarTrackEndInset
- タイプ:
- number
- デフォルト:
- 0
-
horizontalViewScrollbarTrackStartInset
- タイプ:
- number
- デフォルト:
- 0
-
includedProperties
- タイプ:
- object
- デフォルト:
- null
カテゴリ チャートに含まれる (その他のパスは除外) プロパティ パスのセットを取得または設定します。null の場合、すべてのプロパティが含まれます。
コード サンプル
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ includedProperties: [ "ProductName", "Cost" ] }); // Get var includedProps = $(".selector").igShapeChart("option", "includedProperties"); // Set $(".selector").igShapeChart("option", "includedProperties", [ "ProductName", "Cost" ]); -
initialGroups
- タイプ:
- string
- デフォルト:
- null
-
initialSorts
- タイプ:
- string
- デフォルト:
- null
-
initialSummaries
- タイプ:
- string
- デフォルト:
- null
-
isHorizontalZoomEnabled
- タイプ:
- bool
- デフォルト:
- true
チャートがユーザー操作により水平方向にズーム可能かどうかを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ isHorizontalZoomEnabled: true }); // Get var zoomEnabled = $(".selector").igShapeChart("option", "isHorizontalZoomEnabled"); // Set $(".selector").igShapeChart("option", "isHorizontalZoomEnabled", true); -
isSeriesHighlightingEnabled
- タイプ:
- bool
- デフォルト:
- false
-
isVerticalZoomEnabled
- タイプ:
- bool
- デフォルト:
- true
チャートがユーザー操作により垂直方向にズーム可能かどうかを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ isVerticalZoomEnabled: true }); // Get var zoomEnabled = $(".selector").igShapeChart("option", "isVerticalZoomEnabled"); // Set $(".selector").igShapeChart("option", "isVerticalZoomEnabled", true); -
itemsSource
- タイプ:
- object
- デフォルト:
- null
チャートを生成するために使用されるデータ項目のコレクションを取得または設定します。
このチャートの ItemsSource が数値プロパティを 1 つ以上含むオブジェクトのリストに設定できます。
また、リストのオブジェクトが IEnumerable インターフェイスを実装する場合、チャートは、データソースを読み込むときにサブコレクションも使用します。
データ項目クラスに DataSeriesMemberIntentAttribute 属性を追加すると、データ バインディングを構成できます。コード サンプル
// Given the following data... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ itemsSource: data1 }); // Get var itemsSource = $(".selector").igShapeChart("option", "itemsSource"); // Set $(".selector").igShapeChart("option", "itemsSource", data1); -
leftMargin
- タイプ:
- number
- デフォルト:
- NaN
チャート コンテンツの左マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ leftMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "leftMargin"); // Set $(".selector").igShapeChart("option", "leftMargin", 20); -
legend
- タイプ:
- object
- デフォルト:
- null
このチャートに接続する凡例を取得または設定します。
legend プロパティが設定される場合、チャートは凡例を使用してシリーズについての情報を表示します。凡例は複数のチャート コントロールに共有できます。コード サンプル
// Initialize $(".selector").igShapeChart({ legend: { element: 'legend', type: 'legend' } }); // Get var legend = $(".selector").igShapeChart("option", "legend"); // Set $(".selector").igShapeChart("option", "legend", { element: 'legend', type: 'legend' }); -
legendHighlightingMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- none
- タイプ:string
- matchSeries
- タイプ:string
-
legendItemBadgeMode
- タイプ:
- enumeration
- デフォルト:
- simplified
メンバー
- simplified
- タイプ:string
- matchSeries
- タイプ:string
-
legendItemBadgeShape
- タイプ:
- enumeration
- デフォルト:
- automatic
メンバー
- automatic
- タイプ:string
- circle
- タイプ:string
- line
- タイプ:string
- square
- タイプ:string
- marker
- タイプ:string
- bar
- タイプ:string
- column
- タイプ:string
- hidden
- タイプ:string
-
markerAutomaticBehavior
- タイプ:
- enumeration
- デフォルト:
- circle
メンバー
- circleSmart
- タイプ:string
- none
- タイプ:string
- smartIndexed
- タイプ:string
- indexed
- タイプ:string
- circle
- タイプ:string
- triangle
- タイプ:string
- pyramid
- タイプ:string
- square
- タイプ:string
- diamond
- タイプ:string
- pentagon
- タイプ:string
- hexagon
- タイプ:string
- tetragram
- タイプ:string
- pentagram
- タイプ:string
- hexagram
- タイプ:string
-
markerBrushes
- タイプ:
- object
- デフォルト:
- null
データ ポイント マーカーの塗りつぶし領域を描画するために使用されるブラシのパレットを取得または設定します。
このプロパティはポイント、折れ線、スプライン、バブル、およびポリゴンのチャート型のみに提供します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $(".selector").igShapeChart({ markerBrushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "markerBrushes"); // Set $(".selector").igShapeChart("option", "markerBrushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
markerCollision
- タイプ:
- enumeration
- デフォルト:
- null
この動作をサポートするシリーズでマーカーの接触回避動作を取得または設定します。
メンバー
- none
- タイプ:string
- 接触回避機能が無効です。
- omit
- タイプ:string
- 他の項目と接触する項目はビューから非表示になります。
- fade
- タイプ:string
- 他の項目と衝突する項目は不透明度が低下してビューから部分的に非表示になります。
- omitAndShift
- タイプ:string
- 他の項目と衝突する項目はビューから非表示になるか、新しい位置に移動します。
- fadeAndShift
- タイプ:string
- 他の項目と衝突する項目は不透明度が低下してビューから部分的に非表示になるか、新しい位置に移動するか、その両方を組み合わせた挙動をします。
コード サンプル
// Initialize $(".selector").igShapeChart({ markerCollision: "omit" }); // Get var collisionAvoidance = $(".selector").igShapeChart("option", "markerCollision"); // Set $(".selector").igShapeChart("option", "markerCollision", "omit"); -
markerFillMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- normal
- タイプ:string
- matchMarkerOutline
- タイプ:string
-
markerFillOpacity
- タイプ:
- number
- デフォルト:
- NaN
-
markerMaxCount
- タイプ:
- number
- デフォルト:
- 400
チャートのプロット エリアに表示されるマーカーの最大数を取得または設定します。
-
markerOutlineMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- normal
- タイプ:string
- matchMarkerBrush
- タイプ:string
-
markerOutlines
- タイプ:
- object
- デフォルト:
- null
データ ポイント マーカーのアウトラインのを描画するために使用されるブラシのパレットを取得または設定します。
このプロパティはポイント、折れ線、スプライン、バブル、およびポリゴンのチャート型のみに提供します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $(".selector").igShapeChart({ markerOutlines: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var outlines = $(".selector").igShapeChart("option", "markerOutlines"); // Set $(".selector").igShapeChart("option", "markerOutlines", [ "#ff0000", "#ffff00", "#00ffff" ]); -
markerThickness
- タイプ:
- number
- デフォルト:
- NaN
-
markerTypes
- タイプ:
- object
- デフォルト:
- null
このチャートでデータ ポイントの位置を示すマーカー図形を取得または設定します。
このプロパティはポイント、折れ線、スプライン、バブル、およびポリゴンのチャート型のみに適用できます。コード サンプル
// Initialize $(".selector").igShapeChart({ markerTypes: [ "triangle", "pentagon", "diamond" ] }); // Get var markerTypes = $(".selector").igShapeChart("option", "markerTypes"); // Set $(".selector").igShapeChart("option", "markerTypes", [ "triangle", "pentagon", "diamond" ]); -
maxRecCount
継承- タイプ:
- number
- デフォルト:
- 0
チャートに表示されるレコードの最大数を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ maxRecCount: 1000 }); // Get var maxRecCount = $(".selector").igShapeChart("option", "maxRecCount"); // Set $(".selector").igShapeChart("option", "maxRecCount", 1000); -
outlineMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- visible
- タイプ:string
- collapsed
- タイプ:string
-
outlines
- タイプ:
- object
- デフォルト:
- null
チャート シリーズのアウトラインに使用するブラシのパレットを取得または設定します。
提供された値は、CSS 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
> // Initialize $(".selector").igShapeChart({ outlines: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var outlines = $(".selector").igShapeChart("option", "outlines"); // Set $(".selector").igShapeChart("option", "outlines", [ "#ff0000", "#ffff00", "#00ffff" ]); -
pixelScalingRatio
- タイプ:
- number
- デフォルト:
- NaN
コントロールのピクセル密度に影響するために使用されるスケール値を取得または設定します。
より高いスケール比率はビジュアルを向上しますが、メモリの使用を増加します。より低い値はコントロールがぼやけます。 -
plotAreaMarginBottom
- タイプ:
- number
- デフォルト:
- NaN
-
plotAreaMarginLeft
- タイプ:
- number
- デフォルト:
- NaN
-
plotAreaMarginRight
- タイプ:
- number
- デフォルト:
- NaN
-
plotAreaMarginTop
- タイプ:
- number
- デフォルト:
- NaN
-
resolution
- タイプ:
- number
- デフォルト:
- NaN
このチャートのすべてのシリーズの描画解像度を取得または設定します。
n = 解像度で、各 n 水平ピクセルのすべての項目を単一のデータポイントに結合します。解像度 = 0 の場合、すべてのデータポイントがグラフィッカル オブジェクトとして描画されます。チャートの解像度が高くなるとパフォーマンスが向上します。コード サンプル
// Initialize $(".selector").igShapeChart({ resolution: 2 }); // Get var resolution = $(".selector").igShapeChart("option", "resolution"); // Set $(".selector").igShapeChart("option", "resolution", 2); -
responseDataKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。応答がラップされる場合、これは基本的にデータ レコードが保持される応答内のプロパティです。
コード サンプル
// Initialize $(".selector").igShapeChart({ responseDataKey: "Records" }); // Get var responseDataKey = $(".selector").igShapeChart("option", "responseDataKey"); // Set $(".selector").igShapeChart("option", "responseDataKey", "Records"); -
responseTotalRecCountKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。サーバー上のレコードの総数を指定する応答内のプロパティ。
コード サンプル
// Initialize $(".selector").igShapeChart({ responseTotalRecCountKey: "RecordCount" }); // Get var responseTotalRecCountKey = $(".selector").igShapeChart("option", "responseTotalRecCountKey"); // Set $(".selector").igShapeChart("option", "responseTotalRecCountKey", "RecordCount"); -
rightMargin
- タイプ:
- number
- デフォルト:
- NaN
チャート コンテンツの右マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ rightMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "rightMargin"); // Set $(".selector").igShapeChart("option", "rightMargin", 20); -
seriesPlotAreaMarginHorizontalMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- leftMarginRightMargin
- タイプ:string
- leftBufferRightBuffer
- タイプ:string
- leftMarginRightBuffer
- タイプ:string
- leftBufferRightMargin
- タイプ:string
- none
- タイプ:string
-
seriesPlotAreaMarginVerticalMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- bottomMarginTopMargin
- タイプ:string
- bottomBufferTopBuffer
- タイプ:string
- bottomMarginTopBuffer
- タイプ:string
- bottomBufferTopMargin
- タイプ:string
- none
- タイプ:string
-
shapeDataSource
- タイプ:
- string
- デフォルト:
- null
三通貨換算されたファイル ソース URI または $.ig.ShapeDataSource のインスタンス。
-
shouldAvoidAxisAnnotationCollisions
- タイプ:
- bool
- デフォルト:
- false
-
shouldDisplayMockData
- タイプ:
- bool
- デフォルト:
- false
-
shouldPanOnMaximumZoom
- タイプ:
- bool
- デフォルト:
- true
-
shouldUseSkeletonStyleForMockData
- タイプ:
- bool
- デフォルト:
- false
-
subtitle
- タイプ:
- string
- デフォルト:
- null
タイトルの下でプロット エリアの上に表示するテキストを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ subtitle: "This is a subtitle" }); // Get var subtitle = $(".selector").igShapeChart("option", "subtitle"); // Set $(".selector").igShapeChart("option", "subtitle", "This is a subtitle"); -
subtitleAlignment
- タイプ:
- enumeration
- デフォルト:
- center
コントロールの左右端に相対するサブタイトルの配置を決定する水平配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
コード サンプル
// Initialize $(".selector").igShapeChart({ subtitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "subtitleAlignment"); // Set $(".selector").igShapeChart("option", "subtitleAlignment", "center"); -
subtitleBottomMargin
- タイプ:
- number
- デフォルト:
- 0
チャート サブタイトルの下マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ subtitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleBottomMargin"); // Set $(".selector").igShapeChart("option", "subtitleBottomMargin", 10); -
subtitleLeftMargin
- タイプ:
- number
- デフォルト:
- 0
チャート サブタイトルの左マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ subtitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleLeftMargin"); // Set $(".selector").igShapeChart("option", "subtitleLeftMargin", 10); -
subtitleRightMargin
- タイプ:
- number
- デフォルト:
- 0
チャート サブタイトルの右マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ subtitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleRightMargin"); // Set $(".selector").igShapeChart("option", "subtitleRightMargin", 10); -
subtitleTextColor
- タイプ:
- string
- デフォルト:
- null
チャート サブタイトルの色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ subtitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "subtitleTextColor"); // Set $(".selector").igShapeChart("option", "subtitleTextColor", "blue"); -
subtitleTextStyle
- タイプ:
- string
- デフォルト:
- null
チャート サブタイトルの CSS フォント プロパティを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ subtitleTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "subtitleTextStyle"); // Set $(".selector").igShapeChart("option", "subtitleTextStyle", "16pt Verdona"); -
subtitleTopMargin
- タイプ:
- number
- デフォルト:
- 0
チャート サブタイトルの上マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ subtitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleTopMargin"); // Set $(".selector").igShapeChart("option", "subtitleTopMargin", 10); -
thickness
- タイプ:
- number
- デフォルト:
- NaN
このチャートのすべてのシリーズの太さを取得または設定します。ChartType に基づいて、これは使用されるメイン ブラシ、またはアウトラインのみです。
コード サンプル
// Initialize $(".selector").igShapeChart({ thickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "thickness"); // Set $(".selector").igShapeChart("option", "thickness", 5); -
title
- タイプ:
- string
- デフォルト:
- null
プロット エリアの上に表示するテキストを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ title: "This is a title" }); // Get var title = $(".selector").igShapeChart("option", "title"); // Set $(".selector").igShapeChart("option", "title", "This is a title"); -
titleAlignment
- タイプ:
- enumeration
- デフォルト:
- center
コントロールの左右端に相対するタイトルの配置を決定する水平配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
コード サンプル
// Initialize $(".selector").igShapeChart({ titleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "titleAlignment"); // Set $(".selector").igShapeChart("option", "titleAlignment", "center"); -
titleBottomMargin
- タイプ:
- number
- デフォルト:
- 0
チャート タイトルの下マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ titleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleBottomMargin"); // Set $(".selector").igShapeChart("option", "titleBottomMargin", 10); -
titleLeftMargin
- タイプ:
- number
- デフォルト:
- 0
チャート タイトルの左マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ titleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleLeftMargin"); // Set $(".selector").igShapeChart("option", "titleLeftMargin", 10); -
titleRightMargin
- タイプ:
- number
- デフォルト:
- 0
チャート タイトルの右マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ titleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleRightMargin"); // Set $(".selector").igShapeChart("option", "titleRightMargin", 10); -
titleTextColor
- タイプ:
- string
- デフォルト:
- null
チャート タイトルの色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ titleTextColor: "red" }); // Get var color = $(".selector").igShapeChart("option", "titleTextColor"); // Set $(".selector").igShapeChart("option", "titleTextColor", "red"); -
titleTextStyle
- タイプ:
- string
- デフォルト:
- null
チャート タイトルの CSS フォント プロパティを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ titleTextStyle: "24pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "titleTextStyle"); // Set $(".selector").igShapeChart("option", "titleTextStyle", "24pt Verdona"); -
titleTopMargin
- タイプ:
- number
- デフォルト:
- 0
チャート タイトルの上マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ titleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleTopMargin"); // Set $(".selector").igShapeChart("option", "titleTopMargin", 10); -
tooltipTemplate
- タイプ:
- object
- デフォルト:
- null
ツールチップに使用するテンプレート要素の ID、またはツールチップ テンプレートを表すマークアップを取得または設定します。
コード サンプル
// Given the following data... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // And the following template... <script id="chartTooltip" type="text/x-jquery-tmpl"> <div> This is custom tooltip content.<br /> <span>${item.ID}</span><br /> <span>${item.Cost}</span><br /> </div> </script> // Initialize $(".selector").igShapeChart({ tooltipTemplate: chartTooltip }); // Get var template = $(".selector").igShapeChart("option", "tooltipTemplate"); // Set $(".selector").igShapeChart("option", "tooltipTemplate", chartTooltip); -
tooltipTemplates
- タイプ:
- object
- デフォルト:
- null
ツールチップ テンプレートの名前を取得または設定します。
-
toolTipType
- タイプ:
- enumeration
- デフォルト:
- data
メンバー
- default
- タイプ:string
- item
- タイプ:string
- category
- タイプ:string
- none
- タイプ:string
- data
- タイプ:string
-
topMargin
- タイプ:
- number
- デフォルト:
- NaN
チャート コンテンツの上マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ topMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "topMargin"); // Set $(".selector").igShapeChart("option", "topMargin", 20); -
transitionDuration
- タイプ:
- number
- デフォルト:
- 0
データが変更されているときにシリーズ プロットのアニメーションに使用される期間を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ transitionDuration: 500 }); // Get var duration = $(".selector").igShapeChart("option", "transitionDuration"); // Set $(".selector").igShapeChart("option", "transitionDuration", 500); -
transitionEasingFunction
- タイプ:
- object
- デフォルト:
- null
データが変更されているときにシリーズ プロットのアニメーションに使用されるイージング関数を取得または設定します。
既知の値 linear または cubic のいずれかに設定することができます。または、単一の数値パラメーターを取得し、数値を返すイージング関数に設定することもできます。コード サンプル
// Initialize $(".selector").igShapeChart({ transitionEasingFunction: "cubic" }); // Get var easingFunc = $(".selector").igShapeChart("option", "transitionEasingFunction"); // Set $(".selector").igShapeChart("option", "transitionEasingFunction", "cubic"); -
trendLineBrushes
- タイプ:
- object
- デフォルト:
- null
このチャートでトレンドラインの色に使用されるブラシのパレットを取得または設定します。
提供された値は、CSS 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $(".selector").igShapeChart({ trendLineBrushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "trendLineBrushes"); // Set $(".selector").igShapeChart("option", "trendLineBrushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
trendLinePeriod
- タイプ:
- number
- デフォルト:
- 7
-
trendLineThickness
- タイプ:
- number
- デフォルト:
- 1.5
このチャートのトレンドラインの太さを取得または設定します。
このプロパティはポイント、折れ線、スプライン、およびバブルのチャート型のみに適用できます。コード サンプル
// Initialize $(".selector").igShapeChart({ trendLineThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "trendLineThickness"); // Set $(".selector").igShapeChart("option", "trendLineThickness", 5); -
trendLineType
- タイプ:
- enumeration
- デフォルト:
- none
このチャートでトレンドラインを計算するために使用される数式を取得または設定します。このプロパティはポイント、折れ線、スプライン、およびバブルのチャート型のみに適用できます。
メンバー
- none
- タイプ:string
- トレンド ラインは表示されません。
- linearFit
- タイプ:string
- リニア フィット。
- quadraticFit
- タイプ:string
- 二次多項式フィット。
- cubicFit
- タイプ:string
- 三次多項式フィット
- quarticFit
- タイプ:string
- 四次多項式フィット。
- quinticFit
- タイプ:string
- 五次多項式フィット。
- logarithmicFit
- タイプ:string
- 対数フィット。
- exponentialFit
- タイプ:string
- 指数フィット。
- powerLawFit
- タイプ:string
- ベキ法則フィット。
- simpleAverage
- タイプ:string
- シンプルな移動平均。
- exponentialAverage
- タイプ:string
- 指数移動平均。
- modifiedAverage
- タイプ:string
- 変更済み移動平均。
- cumulativeAverage
- タイプ:string
- 累積移動平均。
- weightedAverage
- タイプ:string
- ウェイト移動平均。
コード サンプル
// Initialize $(".selector").igShapeChart({ trendLineType: "simpleAverage" }); // Get var trendLineType = $(".selector").igShapeChart("option", "trendLineType"); // Set $(".selector").igShapeChart("option", "trendLineType", "simpleAverage"); -
triangulationDataSource
- タイプ:
- string
- デフォルト:
- null
三通貨換算されたファイル ソース URI または $.ig.TriangulationDataSource のインスタンス。
-
unknownValuePlotting
- タイプ:
- enumeration
- デフォルト:
- linearInterpolate
不明な値がチャートにプロットされる方法を決定する動作を取得または設定します。Null および Double.NaN は不明な値の 2 つの例です。
メンバー
- linearInterpolate
- タイプ:string
- 線形補間を使用すると、不明な値を囲む定義した値の中にプロットします。
- dontPlot
- タイプ:string
- チャートに不明な値をプロットしません。
コード サンプル
// Initialize $(".selector").igShapeChart({ unknownValuePlotting: "linearInterpolate" }); // Get var unknownValuePlotting = $(".selector").igShapeChart("option", "unknownValuePlotting"); // Set $(".selector").igShapeChart("option", "unknownValuePlotting", "linearInterpolate"); -
verticalViewScrollbarCornerRadius
- タイプ:
- number
- デフォルト:
- 0
-
verticalViewScrollbarFill
- タイプ:
- string
- デフォルト:
- null
-
verticalViewScrollbarInset
- タイプ:
- number
- デフォルト:
- 0
-
verticalViewScrollbarMaxOpacity
- タイプ:
- number
- デフォルト:
- 0
-
verticalViewScrollbarMode
- タイプ:
- enumeration
- デフォルト:
- none
メンバー
- none
- タイプ:string
- fading
- タイプ:string
- fadeToLine
- タイプ:string
- persistent
- タイプ:string
-
verticalViewScrollbarOutline
- タイプ:
- string
- デフォルト:
- null
-
verticalViewScrollbarPosition
- タイプ:
- enumeration
- デフォルト:
- null
メンバー
- auto
- タイプ:string
- insideLeft
- タイプ:string
- insideRight
- タイプ:string
-
verticalViewScrollbarShouldAddAutoTrackInsets
- タイプ:
- bool
- デフォルト:
- false
-
verticalViewScrollbarStrokeThickness
- タイプ:
- number
- デフォルト:
- 0
-
verticalViewScrollbarTrackEndInset
- タイプ:
- number
- デフォルト:
- 0
-
verticalViewScrollbarTrackStartInset
- タイプ:
- number
- デフォルト:
- 0
-
verticalViewScrollbarWidth
- タイプ:
- number
- デフォルト:
- 0
-
widget
- タイプ:
- object
- デフォルト:
- null
このコントロールのウィジェットを取得または設定します。
-
width
継承- タイプ:
- number
- デフォルト:
- null
チャートの幅。
コード サンプル
// Initialize $(".selector").igShapeChart({ width: 250 }); // Get var width = $(".selector").igShapeChart("option", "width"); // Set $(".selector").igShapeChart("option", "width", 250); -
windowRect
- タイプ:
- object
- デフォルト:
- null
チャートの現在スクロールおよびズーム状態を表す矩形を取得または設定します。
WindowRect は、 0 ~ 1 の間の座標およびサイズの Rectangle として表現されます。
提供されたオブジェクトは、left、top、width および height と呼ばれる数値プロパティを持っている必要があります。コード サンプル
// Initialize $(".selector").igShapeChart({ windowRect: { left: 0, top: 0, width: 0.5, height: 0.5 } }); // Get var windowRect = $(".selector").igShapeChart("option", "windowRect"); // Set $(".selector").igShapeChart("option", "windowRect", { left: 0, top: 0, width: 0.5, height: 0.5 }); -
windowRectMinHeight
- タイプ:
- number
- デフォルト:
- 0
-
windowRectMinWidth
- タイプ:
- number
- デフォルト:
- 0
-
windowSizeMinHeight
- タイプ:
- number
- デフォルト:
- 0
-
windowSizeMinWidth
- タイプ:
- number
- デフォルト:
- 0
-
xAxisAbbreviateLargeNumbers
- タイプ:
- bool
- デフォルト:
- true
X 軸ラベルで桁数の多い数値が省略されるかどうかを取得または設定します。
-
xAxisAutoRangeBufferMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- series
- タイプ:string
- seriesMinimum
- タイプ:string
- seriesMaximum
- タイプ:string
- none
- タイプ:string
-
xAxisExtent
- タイプ:
- number
- デフォルト:
- NaN
X 軸およびチャートの下端の間の距離を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisExtent: 10 }); // Get var extent = $(".selector").igShapeChart("option", "xAxisExtent"); // Set $(".selector").igShapeChart("option", "xAxisExtent", 10); -
xAxisFavorLabellingScaleEnd
- タイプ:
- bool
- デフォルト:
- true
-
xAxisFormatLabel
- タイプ:
- object
- デフォルト:
- null
コンテキスト オブジェクトを取得し、X 軸の書式付きラベルを返す関数を取得または設定します。
コード サンプル
// Given the following data where ID is the X axis... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ xAxisFormatLabel: function (item) { return "ID " + item; // results: "ID 1", "ID 2" & "ID 3" labels } }); -
xAxisInterval
- タイプ:
- number
- デフォルト:
- 0
X 軸に表示されるラベルの間隔を取得または設定します。
設定値が非表示になるラベルを決定するかどうかを取得または設定します。たとえば、間隔が 2 の場合は 1 つおきのラベルを表示します。コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisInterval: 2 }); // Get var interval = $(".selector").igShapeChart("option", "xAxisInterval"); // Set $(".selector").igShapeChart("option", "xAxisInterval", 2); -
xAxisInverted
- タイプ:
- bool
- デフォルト:
- false
最初のデータ項目をチャートの右側に配置して X 軸の方向を反転するかどうかを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisInverted: true }); // Get var isInverted = $(".selector").igShapeChart("option", "xAxisInverted"); // Set $(".selector").igShapeChart("option", "xAxisInverted", true); -
xAxisIsLogarithmic
- タイプ:
- bool
- デフォルト:
- false
X 軸がリニア スケールの代わりに対数目盛を使用するかどうかを取得または設定します。
log(-1) が仮想で、log(0) が undefined のため、X 軸の最小値が 0 より大きい場合のみにこのプロパティを有効にします。 -
xAxisLabel
- タイプ:
- object
- デフォルト:
- null
X 軸にラベルの書式設定を取得または設定します。
コード サンプル
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ xAxisLabel: "ProductName" }); // Get var label = $(".selector").igShapeChart("option", "xAxisLabel"); // Set $(".selector").igShapeChart("option", "xAxisLabel", "ProductName"); -
xAxisLabelAngle
- タイプ:
- number
- デフォルト:
- 0
X 軸にラベルの回転の角度を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "xAxisLabelAngle"); // Set $(".selector").igShapeChart("option", "xAxisLabelAngle", 30); -
xAxisLabelBottomMargin
- タイプ:
- number
- デフォルト:
- 5
X 軸のラベルの下マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelBottomMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelBottomMargin", 10); -
xAxisLabelFormat
- タイプ:
- string
- デフォルト:
- null
-
xAxisLabelFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
xAxisLabelHorizontalAlignment
- タイプ:
- enumeration
- デフォルト:
- center
X 軸ラベルの水平方向の配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelHorizontalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisLabelHorizontalAlignment"); // Set $(".selector").igShapeChart("option", "xAxisLabelHorizontalAlignment", "center"); -
xAxisLabelLeftMargin
- タイプ:
- number
- デフォルト:
- 0
X 軸のラベルの左マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelLeftMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelLeftMargin", 10); -
xAxisLabelLocation
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- outsideTop
- タイプ:string
- outsideBottom
- タイプ:string
- insideTop
- タイプ:string
- insideBottom
- タイプ:string
- auto
- タイプ:string
-
xAxisLabelRightMargin
- タイプ:
- number
- デフォルト:
- 0
X 軸のラベルの右余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelRightMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelRightMargin", 10); -
xAxisLabelTextColor
- タイプ:
- string
- デフォルト:
- null
X 軸のラベルの色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelTextColor: "blue" }); // Get var textColor = $(".selector").igShapeChart("option", "xAxisLabelTextColor"); // Set $(".selector").igShapeChart("option", "xAxisLabelTextColor", "blue"); -
xAxisLabelTextStyle
- タイプ:
- string
- デフォルト:
- null
X 軸のラベルに CSS フォント プロパティを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "xAxisLabelTextStyle"); // Set $(".selector").igShapeChart("option", "xAxisLabelTextStyle", "16pt Verdona"); -
xAxisLabelTopMargin
- タイプ:
- number
- デフォルト:
- 5
X 軸のラベルの上余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelTopMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelTopMargin", 10); -
xAxisLabelVerticalAlignment
- タイプ:
- enumeration
- デフォルト:
- top
X 軸ラベルの垂直方向の配置を取得または設定します。
メンバー
- top
- タイプ:string
- 項目を上揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- bottom
- タイプ:string
- 項目を下揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelVerticalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisLabelVerticalAlignment"); // Set $(".selector").igShapeChart("option", "xAxisLabelVerticalAlignment", "center"); -
xAxisLabelVisibility
- タイプ:
- enumeration
- デフォルト:
- null
X 軸ラベルの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisLabelVisibility: "visible" }); // Get var visibility = $(".selector").igShapeChart("option", "xAxisLabelVisibility"); // Set $(".selector").igShapeChart("option", "xAxisLabelVisibility", "visible"); -
xAxisLogarithmBase
- タイプ:
- number
- デフォルト:
- 10
X 軸にデータ項目の位置をマップするときに log 関数で使用する基本値を取得または設定します。
このプロパティは Y 軸が対数の場合のみ効果があります。 -
xAxisMajorStroke
- タイプ:
- string
- デフォルト:
- null
X 軸の主グリッド線に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisMajorStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisMajorStroke"); // Set $(".selector").igShapeChart("option", "xAxisMajorStroke", "blue"); -
xAxisMajorStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
X 軸の主グリッド線に適用する太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisMajorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisMajorStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisMajorStrokeThickness", 5); -
xAxisMaximumValue
- タイプ:
- number
- デフォルト:
- NaN
X 軸の最大値と関連するデータ値を取得または設定します。
-
xAxisMinimumValue
- タイプ:
- number
- デフォルト:
- NaN
X 軸の最小値と関連するデータ値を取得または設定します。
-
xAxisMinorInterval
- タイプ:
- number
- デフォルト:
- 0
X 軸に表示される副線の間隔を取得または設定します。
設定値によって副線の表示方法が決定されるかどうかを取得または設定します。コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisMinorInterval: 1 }); // Get var interval = $(".selector").igShapeChart("option", "xAxisMinorInterval"); // Set $(".selector").igShapeChart("option", "xAxisMinorInterval", 1); -
xAxisMinorStroke
- タイプ:
- string
- デフォルト:
- null
X 軸の副グリッド線に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisMinorStroke: "grey" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisMinorStroke"); // Set $(".selector").igShapeChart("option", "xAxisMinorStroke", "grey"); -
xAxisMinorStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
X 軸の副グリッド線に適用する太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisMinorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisMinorStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisMinorStrokeThickness", 5); -
xAxisStrip
- タイプ:
- string
- デフォルト:
- null
X 軸のストライプ線に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisStrip: "grey" }); // Get var strip = $(".selector").igShapeChart("option", "xAxisStrip"); // Set $(".selector").igShapeChart("option", "xAxisStrip", "grey"); -
xAxisStroke
- タイプ:
- string
- デフォルト:
- null
X 軸線に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisStroke"); // Set $(".selector").igShapeChart("option", "xAxisStroke", "blue"); -
xAxisStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
X 軸線に適用する太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisStrokeThickness", 5); -
xAxisTickLength
- タイプ:
- number
- デフォルト:
- 8
X 軸に沿った目盛の長さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTickLength: 5 }); // Get var tickLength = $(".selector").igShapeChart("option", "xAxisTickLength"); // Set $(".selector").igShapeChart("option", "xAxisTickLength", 5); -
xAxisTickStroke
- タイプ:
- string
- デフォルト:
- null
X 軸の目盛に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTickStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisTickStroke"); // Set $(".selector").igShapeChart("option", "xAxisTickStroke", "blue"); -
xAxisTickStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
X 軸の目盛に適用する太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTickStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisTickStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisTickStrokeThickness", 5); -
xAxisTitle
- タイプ:
- string
- デフォルト:
- null
X 軸の下に表示するテキストを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitle: "This is an axis title" }); // Get var title = $(".selector").igShapeChart("option", "xAxisTitle"); // Set $(".selector").igShapeChart("option", "xAxisTitle", "This is an axis title"); -
xAxisTitleAlignment
- タイプ:
- enumeration
- デフォルト:
- center
X 軸タイトルの水平方向の配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisTitleAlignment"); // Set $(".selector").igShapeChart("option", "xAxisTitleAlignment", "center"); -
xAxisTitleAngle
- タイプ:
- number
- デフォルト:
- 0
X 軸タイトルの回転の角度を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "xAxisTitleAngle"); // Set $(".selector").igShapeChart("option", "xAxisTitleAngle", 30); -
xAxisTitleBottomMargin
- タイプ:
- number
- デフォルト:
- NaN
X 軸のタイトルの下マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleBottomMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleBottomMargin", 10); -
xAxisTitleLeftMargin
- タイプ:
- number
- デフォルト:
- NaN
X 軸のタイトルの左マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleLeftMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleLeftMargin", 10); -
xAxisTitleMargin
- タイプ:
- number
- デフォルト:
- 0
X 軸のタイトルの周りの余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleMargin", 10); -
xAxisTitleRightMargin
- タイプ:
- number
- デフォルト:
- NaN
X 軸のタイトルの右余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleRightMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleRightMargin", 10); -
xAxisTitleTextColor
- タイプ:
- string
- デフォルト:
- null
X 軸のタイトルの色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "xAxisTitleTextColor"); // Set $(".selector").igShapeChart("option", "xAxisTitleTextColor", "blue"); -
xAxisTitleTextStyle
- タイプ:
- string
- デフォルト:
- null
X 軸のタイトルに CSS フォント プロパティを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleTextStyle: "26pt Times New Roman|Georgia|Serif" }); // Get var textStyle = $(".selector").igShapeChart("option", "xAxisTitleTextStyle"); // Set $(".selector").igShapeChart("option", "xAxisTitleTextStyle", "26pt Times New Roman|Georgia|Serif"); -
xAxisTitleTopMargin
- タイプ:
- number
- デフォルト:
- NaN
X 軸のタイトルの上余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ xAxisTitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleTopMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleTopMargin", 10); -
yAxisAbbreviateLargeNumbers
- タイプ:
- bool
- デフォルト:
- true
Y 軸ラベルで桁数の多い数値が省略されるかどうかを取得または設定します。
-
yAxisAutoRangeBufferMode
- タイプ:
- enumeration
- デフォルト:
- auto
メンバー
- auto
- タイプ:string
- series
- タイプ:string
- seriesMinimum
- タイプ:string
- seriesMaximum
- タイプ:string
- none
- タイプ:string
-
yAxisExtent
- タイプ:
- number
- デフォルト:
- NaN
Y 軸およびチャートの左端の間の距離を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisExtent: 10 }); // Get var extent = $(".selector").igShapeChart("option", "yAxisExtent"); // Set $(".selector").igShapeChart("option", "yAxisExtent", 10); -
yAxisFavorLabellingScaleEnd
- タイプ:
- bool
- デフォルト:
- true
-
yAxisFormatLabel
- タイプ:
- object
- デフォルト:
- null
コンテキスト オブジェクトを取得し、Y 軸の書式付きラベルを返す関数を取得または設定します。
コード サンプル
// Given the following data where Cost is the Y axis... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ yAxisFormatLabel: function (item) { return item.toFixed(2).replace(/(\d)(?=(\d{3})+\.)/g, "$1,"); } }); -
yAxisInterval
- タイプ:
- number
- デフォルト:
- 0
Y 軸に各ラベルおよびグリッド線の間の距離を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisInterval: 2 }); // Get var interval = $(".selector").igShapeChart("option", "yAxisInterval"); // Set $(".selector").igShapeChart("option", "yAxisInterval", 2); -
yAxisInverted
- タイプ:
- bool
- デフォルト:
- false
最小の数値をチャートの上側に配置して Y 軸の方向を反転するかどうかを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisInverted: true }); // Get var isInverted = $(".selector").igShapeChart("option", "yAxisInverted"); // Set $(".selector").igShapeChart("option", "yAxisInverted", true); -
yAxisIsLogarithmic
- タイプ:
- bool
- デフォルト:
- false
Y 軸がリニア スケールの代わりに対数目盛を使用するかどうかを取得または設定します。
log(-1) が仮想で、log(0) が undefined のため、Y 軸の最小値が 0 より大きい場合のみにこのプロパティを有効にします。コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisIsLogarithmic: true }); // Get var isInverted = $(".selector").igShapeChart("option", "yAxisIsLogarithmic"); // Set $(".selector").igShapeChart("option", "yAxisIsLogarithmic", true); -
yAxisLabel
- タイプ:
- object
- デフォルト:
- null
ラベルに基づくプロパティまたは文字列を取得または設定します。
コード サンプル
// Get var label = $(".selector").igShapeChart("option", "yAxisLabel"); -
yAxisLabelAngle
- タイプ:
- number
- デフォルト:
- 0
Y 軸にラベルの回転の角度を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "yAxisLabelAngle"); // Set $(".selector").igShapeChart("option", "yAxisLabelAngle", 30); -
yAxisLabelBottomMargin
- タイプ:
- number
- デフォルト:
- 0
Y 軸のラベルの下マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelBottomMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelBottomMargin", 10); -
yAxisLabelFormat
- タイプ:
- string
- デフォルト:
- null
-
yAxisLabelFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
yAxisLabelHorizontalAlignment
- タイプ:
- enumeration
- デフォルト:
- right
Y 軸ラベルの水平方向の配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelHorizontalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisLabelHorizontalAlignment"); // Set $(".selector").igShapeChart("option", "yAxisLabelHorizontalAlignment", "center"); -
yAxisLabelLeftMargin
- タイプ:
- number
- デフォルト:
- 5
Y 軸のラベルの左マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelLeftMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelLeftMargin", 10); -
yAxisLabelLocation
- タイプ:
- enumeration
- デフォルト:
- auto
プロット エリアに相対する Y 軸ラベルの配置。
メンバー
- outsideLeft
- タイプ:string
- 軸ラベルを左に配置します。 (プロット領域の外)。
- outsideRight
- タイプ:string
- 軸ラベルを右に配置します。 (プロット領域の外)。
- insideLeft
- タイプ:string
- 軸ラベルをプロット領域内軸線の左に配置します。
- insideRight
- タイプ:string
- 軸ラベルをプロット領域内軸線の右に配置します。
- auto
- タイプ:string
-
yAxisLabelRightMargin
- タイプ:
- number
- デフォルト:
- 5
Y 軸のラベルの右余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelRightMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelRightMargin", 10); -
yAxisLabelTextColor
- タイプ:
- string
- デフォルト:
- null
Y 軸のラベルの色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelTextColor: "blue" }); // Get var textColor = $(".selector").igShapeChart("option", "yAxisLabelTextColor"); // Set $(".selector").igShapeChart("option", "yAxisLabelTextColor", "blue"); -
yAxisLabelTextStyle
- タイプ:
- string
- デフォルト:
- null
Y 軸のラベルに CSS フォント プロパティを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "yAxisLabelTextStyle"); // Set $(".selector").igShapeChart("option", "yAxisLabelTextStyle", "16pt Verdona"); -
yAxisLabelTopMargin
- タイプ:
- number
- デフォルト:
- 0
Y 軸のラベルの上余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelTopMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelTopMargin", 10); -
yAxisLabelVerticalAlignment
- タイプ:
- enumeration
- デフォルト:
- center
Y 軸ラベルの垂直方向の配置を取得または設定します。
メンバー
- top
- タイプ:string
- 項目を上揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- bottom
- タイプ:string
- 項目を下揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelVerticalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisLabelVerticalAlignment"); // Set $(".selector").igShapeChart("option", "yAxisLabelVerticalAlignment", "center"); -
yAxisLabelVisibility
- タイプ:
- enumeration
- デフォルト:
- null
Y 軸ラベルの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLabelVisibility: "visible" }); // Get var visibility = $(".selector").igShapeChart("option", "yAxisLabelVisibility"); // Set $(".selector").igShapeChart("option", "yAxisLabelVisibility", "visible"); -
yAxisLogarithmBase
- タイプ:
- number
- デフォルト:
- 10
Y 軸にデータ項目の位置をマップするときに log 関数で使用する基本値を取得または設定します。
このプロパティは YAxisIsLogarithmic が True の場合のみ効果があります。コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisLogarithmBase: 10 }); // Get var logBase = $(".selector").igShapeChart("option", "yAxisLogarithmBase"); // Set $(".selector").igShapeChart("option", "yAxisLogarithmBase", 10); -
yAxisMajorStroke
- タイプ:
- string
- デフォルト:
- null
Y 軸の主グリッド線に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisMajorStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisMajorStroke"); // Set $(".selector").igShapeChart("option", "yAxisMajorStroke", "blue"); -
yAxisMajorStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
Y 軸の主グリッド線に適用する太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisMajorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisMajorStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisMajorStrokeThickness", 5); -
yAxisMaximumValue
- タイプ:
- number
- デフォルト:
- NaN
Y 軸の最大値と関連するデータ値を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisMaximumValue: 100 }); // Get var maxValue = $(".selector").igShapeChart("option", "yAxisMaximumValue"); // Set $(".selector").igShapeChart("option", "yAxisMaximumValue", 100); -
yAxisMinimumValue
- タイプ:
- number
- デフォルト:
- NaN
Y 軸の最小値と関連するデータ値を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisMinimumValue: 0 }); // Get var minValue = $(".selector").igShapeChart("option", "yAxisMinimumValue"); // Set $(".selector").igShapeChart("option", "yAxisMinimumValue", 0); -
yAxisMinorInterval
- タイプ:
- number
- デフォルト:
- 0
Y 軸に表示される副線の間隔を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisMinorInterval: 1 }); // Get var interval = $(".selector").igShapeChart("option", "yAxisMinorInterval"); // Set $(".selector").igShapeChart("option", "yAxisMinorInterval", 1); -
yAxisMinorStroke
- タイプ:
- string
- デフォルト:
- null
Y 軸の副グリッド線に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisMinorStroke: "grey" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisMinorStroke"); // Set $(".selector").igShapeChart("option", "yAxisMinorStroke", "grey"); -
yAxisMinorStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
Y 軸の副グリッド線に適用する太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisMinorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisMinorStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisMinorStrokeThickness", 5); -
yAxisStrip
- タイプ:
- string
- デフォルト:
- null
Y 軸のストライプ線に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisStrip: "grey" }); // Get var strip = $(".selector").igShapeChart("option", "yAxisStrip"); // Set $(".selector").igShapeChart("option", "yAxisStrip", "grey"); -
yAxisStroke
- タイプ:
- string
- デフォルト:
- null
Y 軸線に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisStroke"); // Set $(".selector").igShapeChart("option", "yAxisStroke", "blue"); -
yAxisStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
Y 軸線に適用する太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisStrokeThickness", 5); -
yAxisTickLength
- タイプ:
- number
- デフォルト:
- 0
Y 軸に沿った目盛の長さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTickLength: 5 }); // Get var tickLength = $(".selector").igShapeChart("option", "yAxisTickLength"); // Set $(".selector").igShapeChart("option", "yAxisTickLength", 5); -
yAxisTickStroke
- タイプ:
- string
- デフォルト:
- null
Y 軸の目盛に適用する色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTickStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisTickStroke"); // Set $(".selector").igShapeChart("option", "yAxisTickStroke", "blue"); -
yAxisTickStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
Y 軸の目盛に適用する太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTickStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisTickStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisTickStrokeThickness", 5); -
yAxisTitle
- タイプ:
- string
- デフォルト:
- null
Y 軸の左に表示するテキストを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitle: "This is an axis title" }); // Get var title = $(".selector").igShapeChart("option", "yAxisTitle"); // Set $(".selector").igShapeChart("option", "yAxisTitle", "This is an axis title"); -
yAxisTitleAlignment
- タイプ:
- enumeration
- デフォルト:
- center
Y 軸タイトルの垂直方向の配置を取得または設定します。
メンバー
- top
- タイプ:string
- 項目を上揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- bottom
- タイプ:string
- 項目を下揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisTitleAlignment"); // Set $(".selector").igShapeChart("option", "yAxisTitleAlignment", "center"); -
yAxisTitleAngle
- タイプ:
- number
- デフォルト:
- -90
Y 軸タイトルの回転の角度を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "yAxisTitleAngle"); // Set $(".selector").igShapeChart("option", "yAxisTitleAngle", 30); -
yAxisTitleBottomMargin
- タイプ:
- number
- デフォルト:
- NaN
Y 軸のタイトルの下マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleBottomMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleBottomMargin", 10); -
yAxisTitleLeftMargin
- タイプ:
- number
- デフォルト:
- NaN
Y 軸のタイトルの左マージンを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleLeftMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleLeftMargin", 10); -
yAxisTitleMargin
- タイプ:
- number
- デフォルト:
- 0
Y 軸のタイトルの周りの余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleMargin", 10); -
yAxisTitleRightMargin
- タイプ:
- number
- デフォルト:
- NaN
Y 軸のタイトルの右余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleRightMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleRightMargin", 10); -
yAxisTitleTextColor
- タイプ:
- string
- デフォルト:
- null
Y 軸のタイトルの色を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "yAxisTitleTextColor"); // Set $(".selector").igShapeChart("option", "yAxisTitleTextColor", "blue"); -
yAxisTitleTextStyle
- タイプ:
- string
- デフォルト:
- null
Y 軸のタイトルに CSS フォント プロパティを取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleTextStyle: "26pt Times New Roman|Georgia|Serif" }); // Get var textStyle = $(".selector").igShapeChart("option", "yAxisTitleTextStyle"); // Set $(".selector").igShapeChart("option", "yAxisTitleTextStyle", "26pt Times New Roman|Georgia|Serif"); -
yAxisTitleTopMargin
- タイプ:
- number
- デフォルト:
- NaN
Y 軸のタイトルの上余白を取得または設定します。
コード サンプル
// Initialize $(".selector").igShapeChart({ yAxisTitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleTopMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleTopMargin", 10);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
calloutRenderStyleUpdating
- キャンセル可能:
- false
-
calloutStyleUpdating
- キャンセル可能:
- false
-
dataBinding
継承- キャンセル可能:
- true
データ バインド前に発生するイベント。
データ バインディングをキャンセルするには、false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
$.ig.DataSource のインスタンスへの参照を取得するために ui.dataSource を使用します。コード サンプル
// Delegate $(document).delegate(".selector", "igshapechartdatabinding", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igShapeChart({ dataBinding: function(evt, ui) {...} }); -
dataBound
継承- キャンセル可能:
- false
データ バインド後に発生するイベント。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
チャートで表示される実際のデータの配列への参照を取得するために ui.data を使用します。
$.ig.DataSource のインスタンスへの参照を取得するために ui.dataSource を使用します。コード サンプル
// Delegate $(document).delegate(".selector", "igshapechartdatabound", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to igShapeChart's array data. ui.data; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igShapeChart({ dataBound: function(evt, ui) {...} }); -
hideTooltip
継承- キャンセル可能:
- true
ツールチップが非表示になる前に発生されるイベント。
ツールチップの非表示をキャンセルして表示するために false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
項目への参照を取得するために ui.item を使用します。
前回の updateTooltip イベントの更新またはツールチップから ui.element 値を表す jquery オブジェクトへの参照を取得するために ui.element を使用します。カスタム要素で置き換えられるメンバーの値。コード サンプル
// Delegate $(document).delegate(".selector", "igshapecharthidetooltip", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to the data object. ui.item; // Get or set the jQuery object representing the tooltip. ui.element; }); // Initialize $(".selector").igShapeChart({ hideTooltip: function(evt, ui) {...} }); -
propertyChanged
- キャンセル可能:
- false
プロパティ値がこのチャートで変更される時に発生されるイベント。
コード サンプル
// Delegate $(document).delegate(".selector", "igshapechartpropertychanged", function (evt, ui) { // Gets the name of the property that changed. ui.propertyName; }); // Initialize $(".selector").igShapeChart({ propertyChanged: function (evt, ui) {...} }); -
seriesAdded
- キャンセル可能:
- false
シリーズが初期化し、このチャートに追加されたときに発生するイベント。
-
seriesPointerDown
- キャンセル可能:
- false
ポインターがシリーズ上に押すと発生します。
-
seriesPointerEnter
- キャンセル可能:
- false
ポインターがシリーズ上に移動すると発生します。
-
seriesPointerLeave
- キャンセル可能:
- false
ポインターがシリーズ上から離れると発生します。
-
seriesPointerMove
- キャンセル可能:
- false
ポインターがシリーズ上に移動すると発生します。
-
seriesPointerUp
- キャンセル可能:
- false
ポインターがシリーズ上にリリースすると発生します。
-
seriesRemoved
- キャンセル可能:
- false
このチャートからシリーズが削除されたときに発生するイベント。
-
updateTooltip
継承- キャンセル可能:
- true
ツールチップが更新される前に発生されるイベント。
ツールチップの更新および非表示をキャンセルするために false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
ツールチップの html を取得するために ui.text を使用します。変更可能なメンバーの値。変更された値が null または空値の場合、現在のツールチップ コンテンツは古い値を保持します。
項目への参照を取得するために ui.item を使用します。変更可能またはカスタム項目で置き換えられるメンバーの値。
ウィジェットに関連するツールチップの左位置をピクセルで取得するために ui.x を使用します。変更可能なメンバーの値。
ウィジェットに関連するツールチップの上位置をピクセルで取得するために ui.y を使用します。変更可能なメンバーの値。
ツールチップを表す jquery オブジェクトへの参照を取得するための ui.element を使用します。カスタム要素で置き換えられるメンバーの値。コード サンプル
// Delegate $(document).delegate(".selector", "igshapechartupdatetooltip", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get or set the tooltip HTML. ui.text; // Get reference to the data object. ui.item; // Get or set the tooltip's left position relative to the widget in pixels. ui.x; // Get or set the tooltip's top position relative to the widget in pixels. ui.y; // Get or set the jQuery object representing the tooltip. ui.element; }); // Initialize $(".selector").igShapeChart({ updateTooltip: function(evt, ui) {...} });
-
addItem
継承- .igShapeChart( "addItem", item:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
新しい項目をデータ ソースに追加し、チャートに通知します。
- item
- タイプ:object
- データ ソースに追加する必要がある項目。
コード サンプル
$(".selector").igShapeChart("addItem", dataItem); -
chart
継承- .igShapeChart( "chart" );
- 返却型:
- object
- 返却型の説明:
- チャートへの参照を返します。
チャート オブジェクトへの参照を取得します。
コード サンプル
// Not intended for use with derived widget var chart = $(".selector").igShapeChart("chart"); -
dataBind
継承- .igShapeChart( "dataBind" );
データをチャートにバインドします。
コード サンプル
$(".selector").igShapeChart("dataBind"); -
destroy
- .igShapeChart( "destroy" );
コード サンプル
$(".selector").igShapeChart("destroy"); -
exportVisualData
- .igShapeChart( "exportVisualData" );
コード サンプル
var visualData = $(".selector").igShapeChart("exportVisualData"); -
findIndexOfItem
継承- .igShapeChart( "findIndexOfItem", item:object );
- 返却型:
- number
- 返却型の説明:
- -1 または項目のインデックスを返します。
チャートに使用される実際のデータ内の項目のインデックスを検索します。
- item
- タイプ:object
- 項目への参照。
コード サンプル
var index = $(".selector").igShapeChart("findIndexOfItem", item); -
flush
継承- .igShapeChart( "flush" );
続行の前に保留中の作業をチャートで描画するように強制します。
-
getData
継承- .igShapeChart( "getData" );
- 返却型:
- array
- 返却型の説明:
- null またはデータへの参照を返します。
チャートに使用される実際のデータへの参照を取得します。
コード サンプル
var data = $(".selector").igShapeChart("getData"); -
getDataItem
継承- .igShapeChart( "getDataItem", index:object );
- 返却型:
- object
- 返却型の説明:
- null またはデータ項目への参照を返します。
チャートに使用される実際のデータの項目を取得します。this.getData()[ index ] に似ています。
- index
- タイプ:object
- データ項目のインデックス。
コード サンプル
var item = $(".selector").igShapeChart("getDataItem", 0); -
id
- .igShapeChart( "id" );
コード サンプル
var id = $(".selector").igShapeChart("id"); -
insertItem
継承- .igShapeChart( "insertItem", item:object, index:number );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
新しい項目をデータ ソースに挿入し、チャートに通知します。
- item
- タイプ:object
- データ ソースに挿入する必要がある新規項目。
- index
- タイプ:number
- 新しい項目が挿入されるデータ ソースのインデックス。
コード サンプル
var chart = $(".selector").igShapeChart("insertItem", item, 9); -
notifyClearItems
継承- .igShapeChart( "notifyClearItems", dataSource:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目が関連付けられたデータ ソースからクリアされたことをチャートに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
コード サンプル
var chart = $(".selector").igShapeChart("notifyClearItems", dataSource); -
notifyInsertItem
継承- .igShapeChart( "notifyInsertItem", dataSource:object, index:number, newItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目がそのデータ ソースの指定されたインデックスに挿入されたことを対象の軸またはシリーズに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 新しい項目が挿入された項目ソースのインデックス。
- newItem
- タイプ:object
- コレクションに設定された新しい項目。
コード サンプル
var chart = $(".selector").igShapeChart("notifyInsertItem", dataSource, 9, newItem); -
notifyRemoveItem
継承- .igShapeChart( "notifyRemoveItem", dataSource:object, index:number, oldItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目がそのデータ ソースの指定されたインデックスから削除されたことを対象の軸またはシリーズに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 古い項目の削除元となった項目ソースのインデックス。
- oldItem
- タイプ:object
- コレクションから削除された旧項目。
コード サンプル
var chart = $(".selector").igBaseChart("notifyRemoveItem", dataSource, 0, oldItem); -
notifySetItem
継承- .igShapeChart( "notifySetItem", dataSource:object, index:number, newItem:object, oldItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目が関連付けられたデータ ソースに設定されたことをチャートに通知します。
- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 変更された項目ソースのインデックス。
- newItem
- タイプ:object
- コレクションに設定された新しい項目。
- oldItem
- タイプ:object
- コレクションで上書きされた旧項目。
コード サンプル
$(".selector").igShapeChart("notifySetItem", dataSource, 1, {"Item1": "Value1", "Item2": 1000, "Item3": 1019.75}, {"Item1": "Value2", "Item2": 500, "Item3": 156.22}); -
removeItem
継承- .igShapeChart( "removeItem", index:number );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目をデータ ソースから削除し、チャートに通知します。
- index
- タイプ:number
- 項目が削除されるデータ ソースのインデックス。
コード サンプル
$(".selector").igShapeChart("removeItem", 0); -
setItem
継承- .igShapeChart( "setItem", index:number, item:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
データ ソース内の項目を更新し、チャートに通知します。
- index
- タイプ:number
- 変更する必要があるデータ ソース内の項目のインデックス。
- item
- タイプ:object
- データ ソース内で設定する新規項目オブジェクト。
コード サンプル
$(".selector").igShapeChart("setItem", 0, item);
-
ui-category ui-corner-all ui-widget-content ui-shapechart-container
- メイン要素に適用されるクラスを取得します: ui-category ui-corner-all ui-widget-content。
-
ui-category-tooltip ui-widget-content ui-corner-all
- ツールチップ要素 (ui-category-tooltip ui-widget-content ui-corner-all) に適用されるクラスを取得します。
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- チャートを HTML5 と互換性のないブラウザーで開いたときに表示されるメイン要素に適用されるクラスを取得します。
