このトピックでは、Ignite UI™ 2015 Volume 2 リリースのコントロールと新機能および拡張機能を紹介します。
以下の表に 2015 Volume 2 の新機能の概要を示します。追加の詳細は以下のとおりです。
| 機能 | 説明 |
|---|---|
| MVC 向けの新しい Ignite UI for jQuery Scaffolder | Ignite UI for jQuery ウィジェット用の新しい Scaffolder |
| Ignite UI for jQuery のすべてのウィジェットを対象とした ASP.NET MVC 6 の完全なサポート | ASP.NET MVC 6 のバージョン ビルドが、Infragistics.Web.Mvc.dll に含まれるようになりました。 |
| Ignite UI for jQuery の TypeScript 1.5 定義 | Ignite UI for jQuery の TypeScript 定義は、TypeScript 1.5 をサポートするようになりました。ウィジェットのメソッドに Intellisense が追加されました。 |
| 機能 | 説明 |
|---|---|
| オートコンプリート | コンボに入力すると、一覧から一致する結果を絞り込み表示します。サンプルの表示 |
| グループ化 | コンボ リスト内の項目をグループ化することができるようになりました。サンプルの表示 |
| ヘッダーとフッターのテンプレート | テンプレートを使用して、ヘッダーとフッターをコンボで構成できるようになりました。サンプルの表示 |
| RTL サポート | 右から左に記述する言語のサポートを追加しました。 |
| ドロップダウンの方向 | デフォルトで、ドロップダウン リストは使用可能なスペースに応じて上部または下部に自動的に表示されます。ドロップダウン リストのこの動作は、dropDownOrientation オプションを使用して明示的に構成することもできます。 |
| カスタム値 | コンボのテキスト入力でカスタム値を設定する allowCustomValue オプションは、15.1 で削除されましたが、お客様からのフィードバックに応え、このリリースで復活させました。サンプルの表示 |
| パフォーマンスの向上 | コンボを使用するすべての操作は、10,000 個以上のレコードでスムーズに動作します。初期ロード時間、ドロップダウン リストのオープン時およびクローズ時のアニメーション、選択、オート コンプリートおよびオート セレクトによる入力はいずれも、高速で動作します。 |
| 機能 | 説明 |
|---|---|
| 新しい軸間隔 | igDataChart コントロールの主軸および副軸の間隔機能を使用すると、指定された色および太さの間隔を igDataChart コントロールの x および y 軸に適用することができます。 |
| 機能 | 説明 |
|---|---|
| 新しいエディター | 15.2 には、より堅牢で豊富な機能を持つ、高性能な新しいエディターが付属しています。 |
| 機能 | 説明 |
|---|---|
| リファクタリングされた更新機能 | リファクタリングされたグリッドの更新機能は、新しいエディターおよび検証メカニズムを利用し、設計し直されたダイアログ編集モードを提供します。 |
| 列の自動サイズ変更 | グリッド列は、セルの内容の幅に基づく自動サイズ変更をサポートするようになりました。自動サイズ変更を有効にするには、列の width オプションの値として * を使用します。 |
| フィルタリングの向上 | カスタム フィルター条件を追加し、特定の列に対するフィルター条件を選択できるようになりました。 |
| KnockoutJS サポートの改善 | レスポンシブ垂直列レンダリングが KnockoutJS でサポートされるようになりました。 |
| JavaScript ベースの Excel グリッド エクスポーター (RTM) | 現在、RTM 版の JavaScript ベースの Excel グリッド エクスポーターは、igGrid、igTreeGrid、igHierarchicalGrid をサポートします。 |
| ARIA のサポート | W3C WAI-ARIA 仕様に準拠するようになりました。これにより無効化されたユーザーに対しても満足のいくエクスペリエンスが提供できます。 |
| RowSelectors の向上 | チェックボックス付きの行セレクターおよびページングが有効な場合、すべてのページで選択を有効にできます。 |
| 機能 | 説明 |
|---|---|
| JavaScript ベースの Excel グリッド エクスポーター (RTM) | 現在、RTM 版の JavaScript ベースの Excel グリッド エクスポーターは、igGrid、igTreeGrid、igHierarchicalGrid をサポートします。 |
| ARIA のサポート | W3C WAI-ARIA 仕様に準拠するようになりました。これにより無効化されたユーザーに対しても満足のいくエクスペリエンスが提供できます。 |
| 機能 | 説明 |
|---|---|
| 行セレクター | TreeGrid の行セレクター機能は、igGrid の行セレクターの機能を継承し、tri-state モードが追加されています。 |
| TreeGrid の MVC ラッパーにおけるリモートの並び替え、ページング、フィルタリング、ロードオンデマンド | リモート シナリオで、標準の並び替え、ページング、フィルタリング、ロードオンデマンドのすべての機能が、MVC ラッパー内部でデフォルト設定のまま使用できるようになりました。 |
| 列移動 | TreeGrid に、igGrid の列移動機能を継承する機能が組み込まれました。 |
| サイズ変更 | TreeGrid に、igGrid のサイズ変更機能を継承する機能が組み込まれました。 |
| キーボード ナビゲーション | TreeGrid のキーボード ナビゲーション機能が向上しました。 |
| コンテキスト行のページング | リーフレベルのコンテキストを説明する、コンテキスト行のページング機能が追加されました。 |
| JavaScript ベースの Excel グリッド エクスポーター (RTM) | 現在、RTM 版の JavaScript ベースの Excel グリッド エクスポーターは、igGrid、igTreeGrid、igHierarchicalGrid をサポートします。 |
| ARIA のサポート | W3C WAI-ARIA 仕様に準拠するようになりました。これにより無効化されたユーザーに対しても満足のいくエクスペリエンスが提供できます。 |
| 機能 | 説明 |
|---|---|
| 新しいコンポーネント | Notifier コンポーネントは、ポップオーバー コンポーネントの拡張機能で、エンドユーザーに通知情報を提供します。 |
| 機能 | 説明 |
|---|---|
| リファクタリングされたバリデーター | 標準の入力フォーム要素だけではなく、一連の Ignite UI for jQuery コンポーネントも柔軟に検証できるように、バリデーターが作り直されました。 |
| 機能 | 説明 |
|---|---|
| ファイル アップロード時の、クライアントとサーバー間での追加データの送信 | ファイルのアップロード プロセス中にクライアントとサーバーとの間でデータを送信できるようになりました。 |
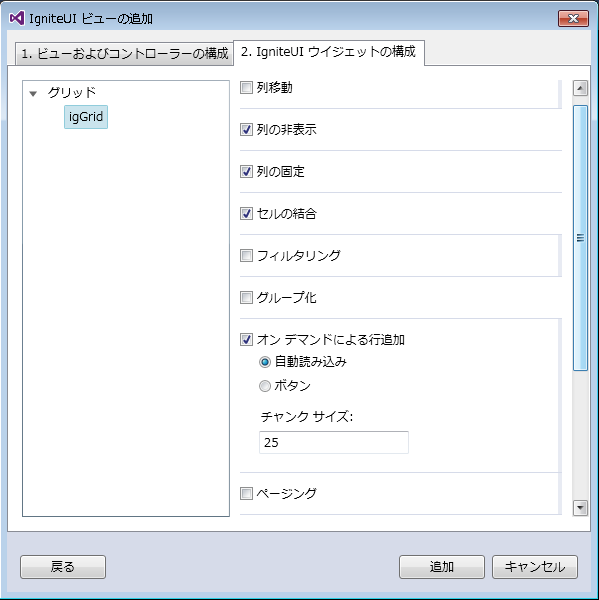
Ignite UI for jQuery ウィジェット用の新しい Scaffolder を公開しました。これにより、開発者の生産性が大幅に向上します。データの作成、読み込み、アップデート、削除などの標準的なデータ操作を迅速に絞り込む、コード生成およびテンプレートを提供します。数回のクリック操作で、グリッドの完全な構成やコントローラーの作成、手動によるコーディングの所要時間を短縮することができます。HierarchicalGrid、TreeGrid、DataChart などの他のウィジェットの構成は、すでに進行中です。 ASP.NET MVC とともに出荷される、作成、編集、削除、詳細、リストの標準テンプレートに加え、新しいエディター ウィジェットを使用する、カスタマイズされた Ignite UI for jQuery テンプレートを提供します。

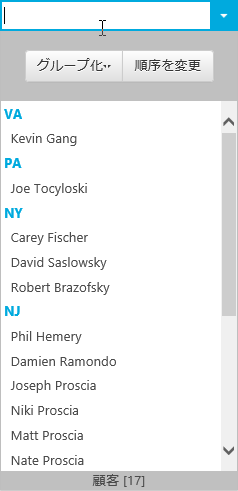
新しいグループ化機能は、項目が属するカテゴリに基づき、項目 (たとえば、社員および社員が属する部門) をグループ化し、分類する方法を提供します。

ドロップダウンの方向は、デフォルトで「auto」に設定されています。この場合、利用できるスペース (コンボの上部、下部) に基づき、ドロップダウンの位置は自動的に計算されます。下部にドロップダウンを表示するには、この値を「bottom」に設定し、上部に表示するには「top」に設定します。
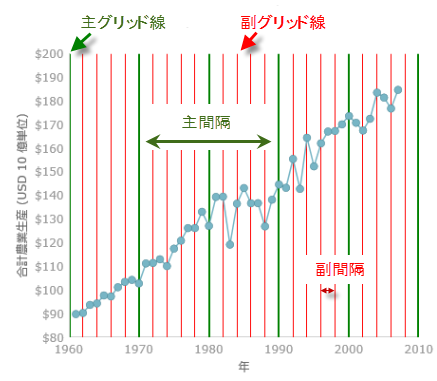
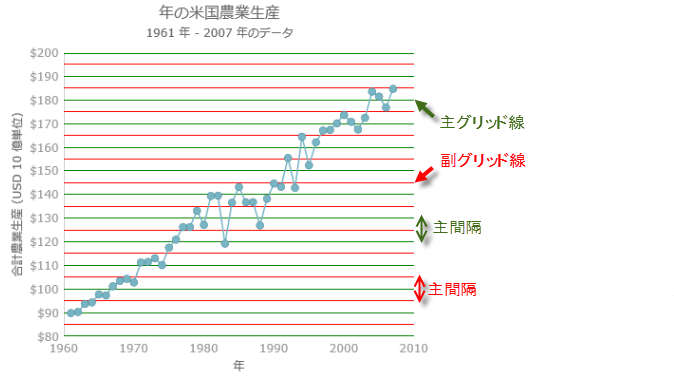
igDataChart では、Interval プロパティおよび MinorInterval プロパティを使用して、主間隔および副間隔をすべての数値型およびカテゴリ型の軸に実装できるようになりました。この機能には、チャート軸から公開される MajorStroke、MajorThickness、MinorStroke、MinorThickness の各プロパティを使用して、間隔を色と太さでカスタマイズする機能が含まれています。
以下の例では、igDataChart LineSeries の NumericX 軸で主軸および副軸の間隔を使用する方法を示します。

この例では、igDataChart LineSeries のNumericY 軸で主軸および副軸の間隔を使用する方法を示します。

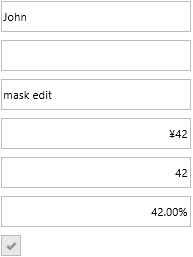
このリリースでは、より堅牢で豊富な機能を持つ、高性能なエディター ウィジェットを提供することが 1 つの目的です。エディター の各コンポーネントには、膨大な量のコードで支援された多くの機能があります。弊社の開発チームは、エディターの最適なユーザビリティのためにすべてのエディターを設計し直し、新しいコンポーネントの Checkbox ウィジェットを追加しました。そのため、この最新リリースは、もう 1 つの大型開発キャンペーンとなりました。 以下に、新しいエディターの主要なゴールの一部を紹介します。

新しいエディターへの移行方法に関する詳細は、以下の「関連トピック」を参照してください。
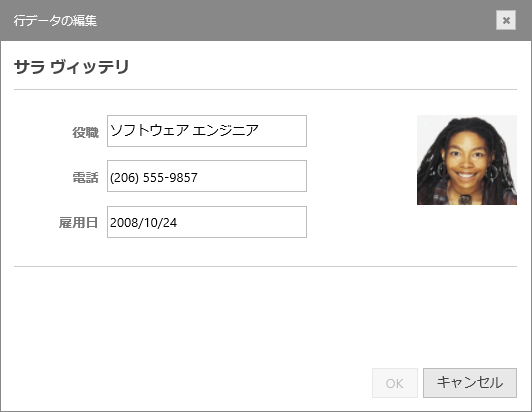
リファクタリングされたグリッドの更新機能は、新しいエディターおよび検証メカニズムの特長が活かされています。このリリースで初公開となる機能には、リファクタリングされたダイアログ編集モード (「行編集ダイアログ」と名前を変更しました) もあります。このモードは、ダイアログが簡単にカスタマイズできるように、外観もアーキテクチャも新しく設計し直されています。リファクタリングされた更新機能への移行方法の詳細は、新しい更新への移行 (igGrid) を参照してください。 グリッド コンポーネントの新しい更新機能は、コードの軽量化、柔軟性の向上、最適化のためにリファクタリングされています。

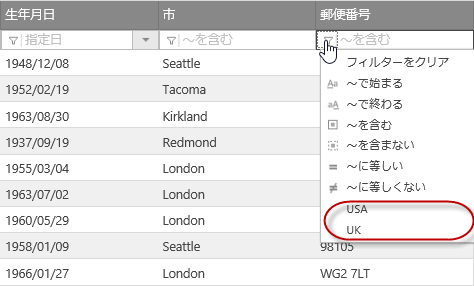
カスタム フィルター条件を追加し、特定の列に対するフィルター条件を選択できるようになりました。
フィルタリング機能に、2 つのオプションが組み込まれました。
customConditions - 列単位でカスタム条件を定義する一連のオブジェクト。
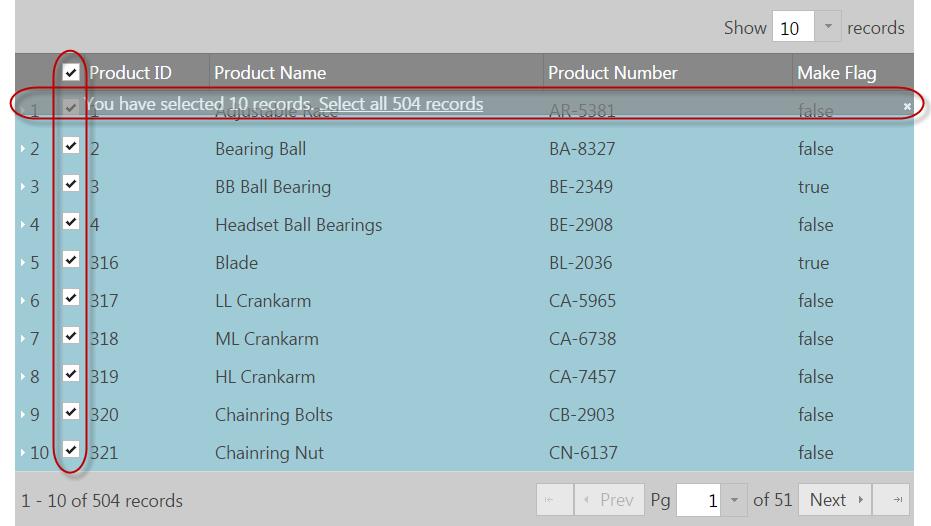
conditionList - 列単位で有効にする一連の条件。行セレクターと組み合わせてページング機能を有効にすると、すべての行をすべてのページにわたって選択できるように、追加 UI が表示されます。

この機能は、enableSelectAllForPaging オプション、enableCheckBoxes、および multipleSelection オプションを設定して有効にします。
igTreeGrid の行セレクター機能は、igGrid の RowSelectors が拡張されています。
この機能には、階層番号付けモードと tri-state チェックボックスという 2 つの新しい機能が導入され、階層データが簡単に選択できるようにカスタマイズされています。
階層番号付けモードの場合、行番号に、階層の各レベルのカウンターが含まれます。この機能は rowSelectorNumberingMode オプションにより管理します。

tri-state チェックボックスには、親行にオン状態の子行があることを示す、部分的なチェック状態が導入されています。この機能は checkBoxMode オプションにより管理します。

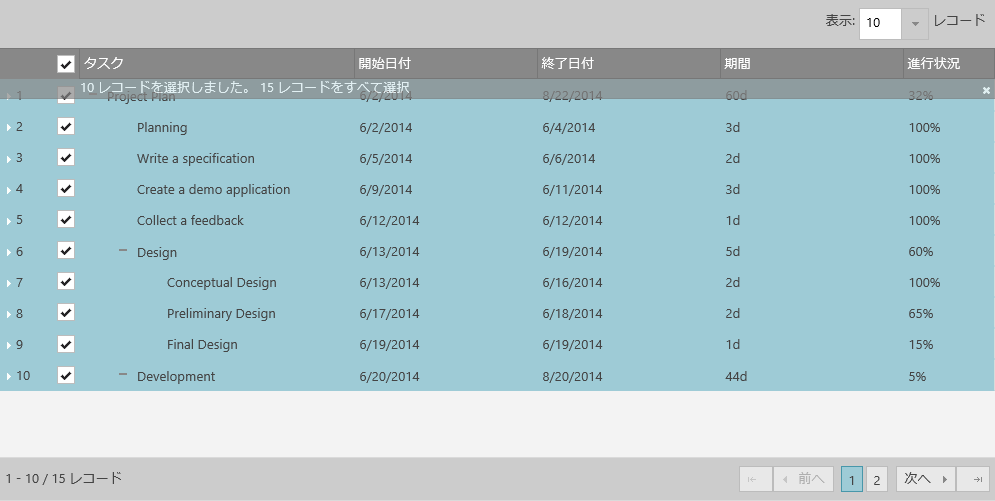
さらに、行セレクターと組み合わせてページング機能を有効にすると、すべてのページを跨ぎすべての行が選択できるように、追加の UI が表示されます。

TreeGrid の MVC ラッパーは、並び替え、ページング、フィルタリング、ロードオンデマンドのリモート操作をデフォルト設定のままで処理できるようになりました。
必要なのは、TreeGridDataSourceAction 属性を使用して、リモート機能を処理するアクションの追加だけです。
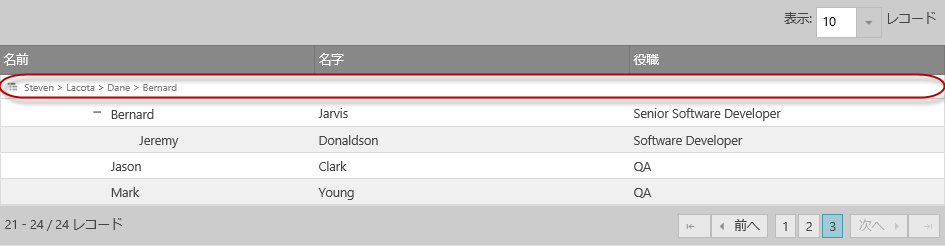
大量な階層データセットでは、階層内の場所を特定するのが難しい場合があります。リーフレベルのコンテキストを説明する、コンテキスト行のページング機能を追加しました。このトレイルは、リーフからすべての先祖までの完全なパスを表しています。使用可能なコンテキストは以下のとおりです。
- none - コンテキスト行は描画されません。
- parent - 直近の親行の読み取り専用表記を描画します。
- breadcrumb - すべての先祖にわたる完全なパスを表す読み取り専用ブレッドクラムトレイルを描画します。
この機能は contextRowMode オプションにより管理します。

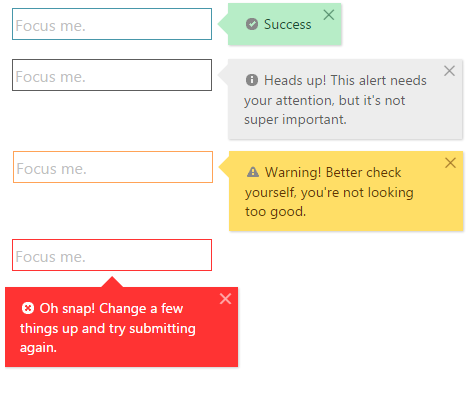
Notifier コンポーネントは、ポップオーバー コンポーネントの拡張機能で、エンドユーザーに通知情報を提供します。通知状態は、success、info、warning、errorの 4 つが事前定義されています。 コンポーネントは、単純なインライン スタイルのメッセージングだけではなく、ポップオーバー モードもサポートします。さらに、ディター ウィジェットを使用した自動ペアリング機能が追加され、定義済みの範囲外の入力エラーが検出できるようになりました。 Notifier コンポーネントは、Ignite UI for jQuery ウィジェットでの使用または単独での使用にかかわらず、簡単で直観的な方法でユーザー エクスペリエンスを向上させます。

リファクタリングされた igValidator コンポーネントを使用すると、標準の入力フォーム要素だけではなく、一連の Ignite UI for jQuery コンポーネントも柔軟に検証できます。このメカニズムは、検証プロセスの処理とエンド ユーザーに対する柔軟で視覚的な通知の表示の両方で、igNotification コンポーネントの機能を使用します。リファクタリングされた igValidator への移行方法については、新しい igValidator コントロールへの移行を参照してください。

オンラインで表示: GitHub