このトピックでは、Ignite UI™ 2017 Volume 1 リリースのコントロールと新機能および拡張機能を紹介します。
以下の表に 2017 Volume 1 の新機能の概要を示します。追加の詳細は以下のとおりです。
| 機能 | 説明 |
|---|---|
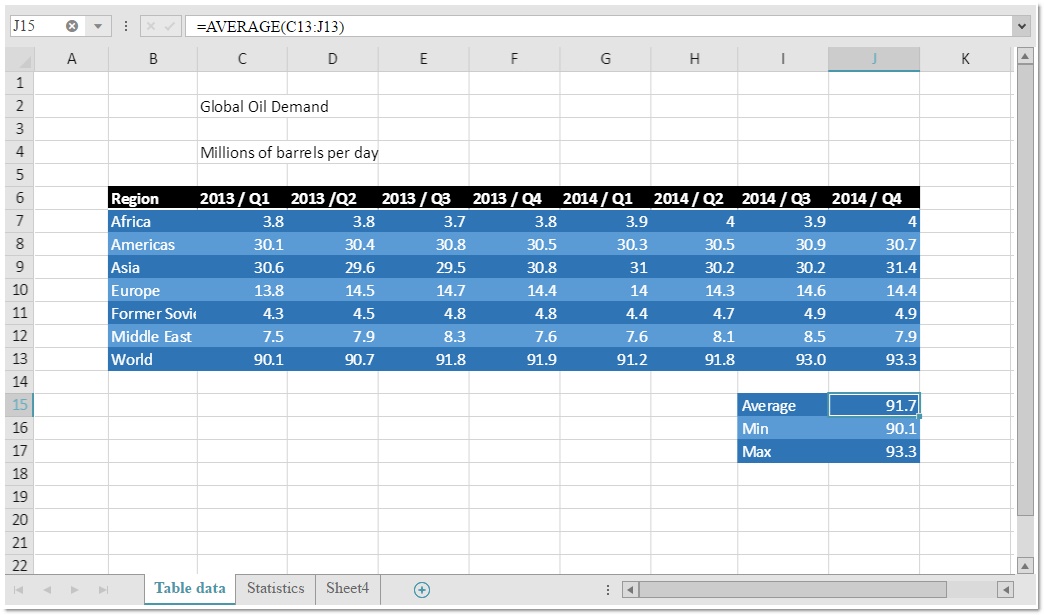
| igSpreadsheet - 新しいコントロール | igSpreadsheet は、最新のあらゆるブラウザーで Excel ドキュメントを視覚化する jQuery ウィジェットです。 |
| 機能 | 説明 |
|---|---|
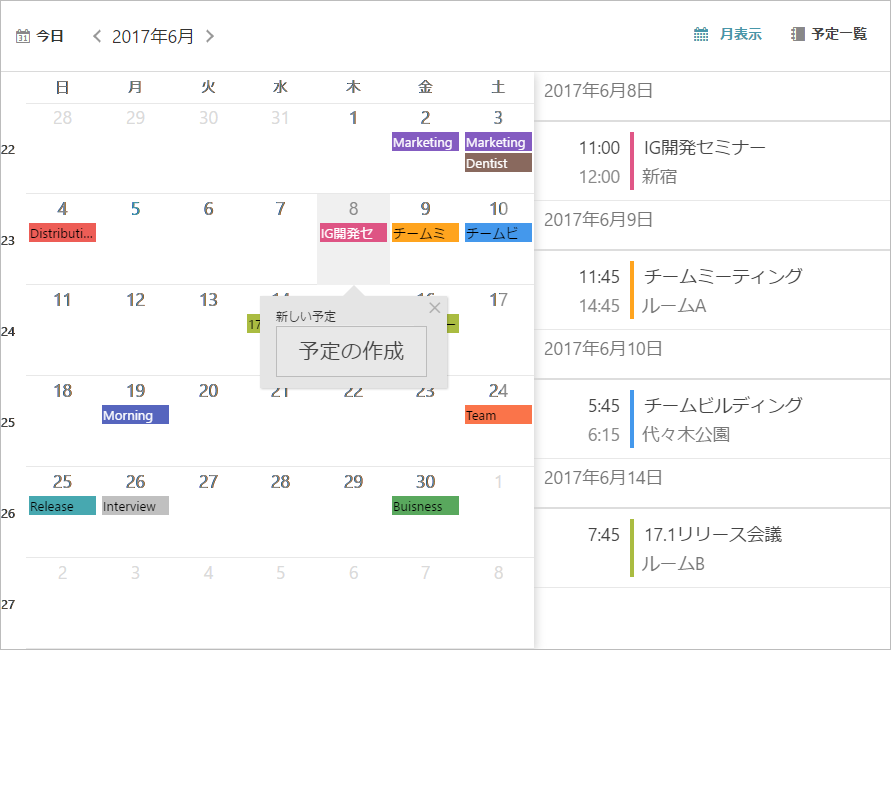
| igScheduler - 新しいコントロール | igScheduler は、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供する jQuery ウィジェットです。 |
| 機能 | 説明 |
|---|---|
| テキストでフィルターする | igDataSource コンポーネントは、すべてのフィールドで特定の単語または句を検索する方法を提供します。 |
| 機能 | 説明 |
|---|---|
| データ処理 | igGrid は、別のタイム ゾーンにあるクライアントで日付値の表示および編集を制御する方法を提供します。 |
| キャプションのカスタマイズ化 | igGrid の新しいキャプションはよりカスタマイズしやすくなりました。 |
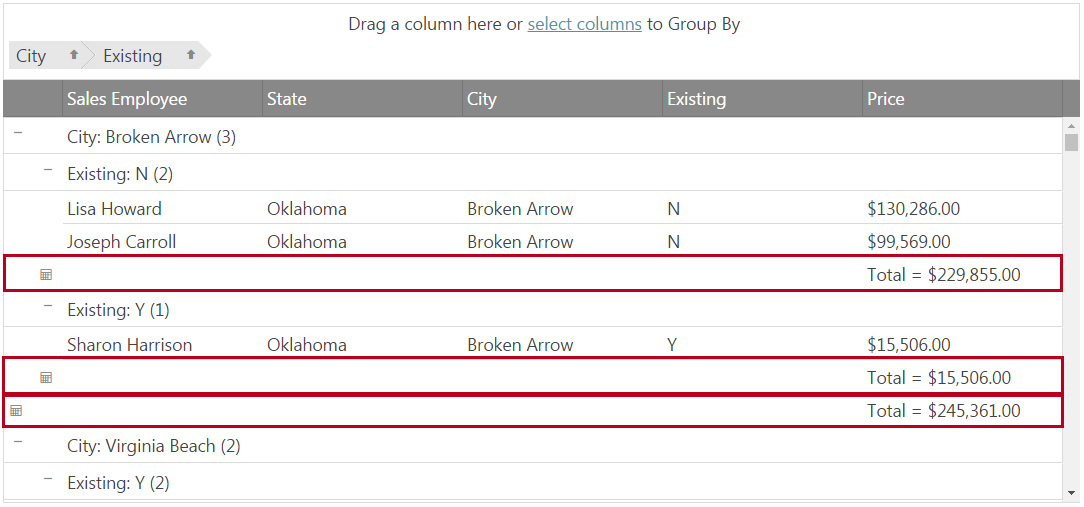
| GroupBy 集計 | GroupBy 機能により集計行を各グループのデータ アイランドの下に表示できるようになりました。 |
| 機能 | 説明 |
|---|---|
| Knockout の Disable ハンドラー | Knockout の Disable バインディング ハンドラーがコンボで実装されます。 |
| 機能 | 説明 |
|---|---|
| Knockout の Disable ハンドラー | Knockout の Disable バインディング ハンドラーがエディターで実装されます。 |
| 機能 | 説明 |
|---|---|
| 10 進数の丸み | 数値エディターに小数部を持つ値の丸みを許可する新しい roundDecimals オプションを追加しました。 |
| 機能 | 説明 |
|---|---|
| データ処理 | データ変換を処理する際にエディターの設定が必要です。 |
| 機能 | 説明 |
|---|---|
| 日付の選択オプション MVC ラッパー | DatePicker MVC ラッパーを使用する場合に、日付の選択オプションの追加のラッパーが利用できます。 |
| 機能 | 説明 |
|---|---|
| ズームを有効にするオプション | isHorizontalZoomEnabled および isVerticalZoomEnabled と呼ばれる新しいオプションが追加されました。水平軸または垂直軸でズームを許可するかどうかを制御します。 |
| 機能 | 説明 |
|---|---|
| OpenStreet タイル パス | OpenStreet タイル ソースで tilePath オプションが backgroundContent オプションに追加されました。 |
| 機能 | 説明 |
|---|---|
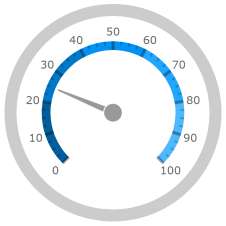
| デザインの更新 | ゲージのビジュアルが更新されました。 |
2017.1 バージョンで igSpreadsheet コントロールを追加しました。最新のあらゆるブラウザーで Excel ドキュメントを視覚化する jQuery ウィジェットです。MVC バージョンでは、コントロールの以下の領域と機能が使用できます。
構成可能なコンポーネント領域
コントロールの変更
データの変更
外観の構成

igScheduler™ コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。

igDataSource コンポーネントは、filterByText メソッドによってすべてのフィールドで特定の単語または句を検索する方法を提供します。
enableUTCDates オプションが変更しました。日付のシリアル化のみに影響します。 日付はローカル時間およびゾーン値の代わりにクライアント側の日付を UTC ISO 8061 文字列としてのシリアル化されます。
日付の表示を処理するには、新しい dateDisplayType オプションはグリッドの列定義に設定できます。date 型の列のみに影響します。
カスタマイズするために igGrid のキャプションで HTML 要素を描画できます。初期化を制御するイベントも追加しました。
GroupBy 集計機能は、そのアイランドにあるデータ列の集計情報を表示するグループ データ アイランドの上下に追加の集計行を表示します。集計行は、関連するグループが展開された場合のみ表示されます。

開発者がコンボ コントロールに Knockout の disabled バインディング ハンドラーを適用したい場合、ハンドラーは動作せず、自動的に有効/無効にしません。コンボにコントロールの有効化/無効化を処理する特別なロジックがあります。そのため、Knockout disabled ハンドラーを使用時に予期される動作を実装する追加の igComboDisable バインディング ハンドラーが作成されます。
開発者がエディターに Knockout の disabled バインディング ハンドラーを適用したい場合、ハンドラーは動作せず、自動的に有効/無効にしません。エディターにコントロールの有効化/無効化を処理する特別なロジックがあります。そのため、Knockout disabled ハンドラーを使用時の予期される動作を実装する追加の igEditorDisable バインディング ハンドラーが作成されます。
製品の以前バージョンで、ユーザーが maxDecimals オプションで定義される数より大きい小数位がある値を数値エディターに入力すると、値が切り捨てられます。つまり、maxDecimals が 3 に設定されるエディターが 123.4567 の値を受けると、123.456 に切り捨てられます。製品の 17.1 バージョンで新しい roundDecimals オプションを追加しました。デフォルトで有効で、JavaScript の Math.round() 関数を使用して数値を丸めます。123.4567 の値は丸めて、エディターで 123.457 として表示されます。roundDecimals オプションが無効な場合、値を切り捨て、以前のバージョンと同じように 123.456 を表示します。
エディターの日付をクライアントからサーバーへ、またはサーバーからクライアントへ転送する場合、オプション enableUTCDates および displayTimeOffset を使用してエディターを構成し、適切に日付を転送します。
追加の MVC ラッパーを使用して DatePicker MVC ラッパーが日付の選択オプションの定義を許可するよう拡張されます。新しいラッパーは、すべての jQuery UI 日付の選択オプションを含み、igDatePicker に適用することができます。以下は、MVC で構成する方法です。
@(Html.Infragistics()
.DatePicker()
.DropDownAnimationDuration(1000)
.DatePickerOptions(options => {
options.DefaultDate("+8");
options.MinDate("-5d");
options.MaxDate("+10d");
options.FirstDay(FirstWeekDay.Monday);
options.ShowWeek(true);
options.ShowOtherMonths(true);
options.SelectOtherMonths(true);
options.ChangeMonth(true);
options.ChangeYear(true);
options.AddClientEvent("onChangeMonthYear", "onChangeMonthYearHandler");
options.ShowButtonPanel(true);
options.GoToCurrent(true);
options.ShowAnim(AnimationEffect.Show);
options.AddClientEvent("onSelect", "onSelectHandler");
options.AddClientEvent("onClose", "onCloseHandler");
})
.Render())
isHorizontalZoomEnabled および isVerticalZoomEnabled と呼ばれる新いオプションが追加されました。既存の horizontalZoomable および verticalZoomable オプションは非推奨になりました。 非推奨のオプションは後方互換性のために残されています。
Open Street Map は、backgroundContent オブジェクトの tilePath オプションを使用してカスタム タイル ソースを使用できます。
JavaScript の場合
$(function () {
$("#map").igMap({
width: "700px",
height: "500px",
windowRect: { left: 0.1, top: 0.1, height: 0.7, width: 0.7 },
// specifies imagery tiles from OpenStreetMap
backgroundContent: {
type: "openStreet",
tilePath: "tile.openstreetmap.org/{Z}/{X}/{Y}.png"
}
});
});
この変更の前は tilePath は Bing Maps のみに適用可能でした。変更後は Open Street Maps でも使用可能となります。
プロトコル指定子 (http: または https:) を URL から解除すると、コントロールがホストの web サイトのプロトコルを検出、使用できます。tilePath オプションで明示的に設定してコントロールのプロトコルを設定できます。
JavaScript の場合
tilePath: "https://tile.openstreetmap.org/{Z}/{X}/{Y}.png"
{Z}、{X}、および {Y} トークンは、タイル描画で各タイルのズーム、水平位置、および垂直位置で置き換えられます。
infragistics.theme.css を含む場合、igRadialGauge、 igLinearGauge および igBulletGraph に新しいスタイル設定があります。新しいスタイル設定は以下のようです:



オンラインで表示: GitHub