mobile.igListViewFiltering

igListView コントロールでフィルター機能を提供します。リストをフィルターするには、コントロールは検索ボックスおよびフィルター プリセットをサポートします。フィルタリングはリモートまたはローカルに構成できます。igListView コントロールは、標準 jQuery 初期化とともにマークアップ ベース初期化と構成を使用する jQuery Mobile アプローチを順守します。igListView コントロールの HTML data-* 属性の詳細については、igListView データ属性リファレンスを参照してください。
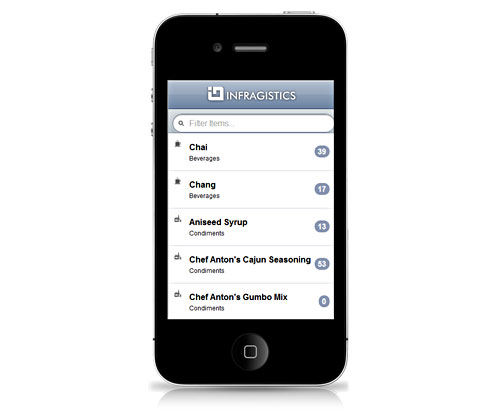
以下のコードは、フィルタリング機能が有効な igListView コントロールの初期化方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igList コントロールに必要なスクリプトおよびテーマの参照方法については、 Ignite UI での JavaScript リソースの使用および Ignite UI のスタイルとテーマの設定を参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- jQuery Mobile Styles -->
<link rel="stylesheet" href="../content/jqm/jquery.mobile.structure.min.css" />
<!-- jQuery Core -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- jQuery Mobile Core -->
<script type="text/javascript" src="js/jquery.mobile.js"><script>
<!-- Infragistics mobile loader -->
<script type="text/javascript" src="js/infragistics.mobile.loader.js"></script>
<script type="text/javascript">
var northwindEmployees = [
{ "ID": 1, "Name": "Davolio, Nancy", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/1.png", "Phone": "(206) 555-9857", "PhoneUrl": "tel:(206) 555-9857" },
{ "ID": 2, "Name": "Fuller, Andrew", "Title": "Vice President, Sales", "ImageUrl": "../content/images/nw/employees/2.png", "Phone": "(206) 555-9482", "PhoneUrl": "tel:(206) 555-9482" },
{ "ID": 3, "Name": "Leverling, Janet", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/3.png", "Phone": "(206) 555-3412", "PhoneUrl": "tel:(206) 555-3412" },
{ "ID": 4, "Name": "Peacock, Margaret", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/4.png", "Phone": "(206) 555-8122", "PhoneUrl": "tel:(206) 555-8122" },
{ "ID": 5, "Name": "Buchanan, Steven", "Title": "Sales Manager", "ImageUrl": "../content/images/nw/employees/5.png", "Phone": "(71) 555-4848", "PhoneUrl": "tel:(71) 555-4848" },
{ "ID": 6, "Name": "Suyama, Michael", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/6.png", "Phone": "(71) 555-7773", "PhoneUrl": "tel:(71) 555-7773" },
{ "ID": 7, "Name": "King, Robert", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/7.png", "Phone": "(71) 555-5598", "PhoneUrl": "tel:(71) 555-5598" },
{ "ID": 8, "Name": "Callahan, Laura", "Title": "Inside Sales Coordinator", "ImageUrl": "../content/images/nw/employees/8.png", "Phone": "(206) 555-1189", "PhoneUrl": "tel:(206) 555-1189" },
{ "ID": 9, "Name": "Dodsworth, Anne", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/9.png", "Phone": "(71) 555-4444", "PhoneUrl": "tel:(71) 555-4444" }
];
</script>
<script type="text/javascript">
$.ig.loader({
scriptPath: "js",
cssPath: "css",
resources: "igmList.Filtering",
theme: "ios"
});
</script>
</head>
<body>
<ul id="contactsListView"
data-role="iglistview"
data-icon-mode="thumbnail"
data-data-source="northwindEmployees"
data-bindings-header-key="Name"
data-bindings-primary-key="ID"
data-bindings-text-key="Phone"
data-bindings-image-url-key="ImageUrl"
data-filtering="true"
data-filtering-search-bar-place-holder="Filter Contacts...">
</ul>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
caseSensitive
- タイプ:
- enumeration
- デフォルト:
- false
フィルタリングの大文字小文字の区別を有効化/無効化します。
メンバー
- true
- タイプ:bool
- フィルタリングの大文字と小文字の区別を有効にします。
- false
- タイプ:bool
- フィルタリングの大文字と小文字の区別を無効にします。
コード サンプル
//Initialize $(".selector").igListView({ dataSource: northwindEmployees, features: [ { name: "Filtering", caseSensitive: true } ] }); //Get var caseSensitive = $(".selector").igListViewFiltering("option", "caseSensitive"); -
filteredFields
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
フィルター処理されたフィールドを表すキー/値のペアのリスト (fieldName、searchValue、condition、logic) です。
コード サンプル
//Initialize $(".selector").igListView({ dataSource: northwindEmployees, features: [ { name: "Filtering", filteredFields: [ { fieldName: "Name", searchValue: "Davolio", condition: "contains" } ] } ] }); //Get var filteredFields = $(".selector").igListViewFiltering("option", "filteredFields");-
condition
- タイプ:
- enumeration
- デフォルト:
- ""
指定したフィールドをフィルターするための条件。
メンバー
- empty
- タイプ:string
- notEmpty
- タイプ:string
- null
- タイプ:string
- notNull
- タイプ:string
- equals
- タイプ:string
- doesNotEqual
- タイプ:string
- startsWith
- タイプ:string
- contains
- タイプ:string
- doesNotContain
- タイプ:string
- endsWith
- タイプ:string
- greaterThan
- タイプ:string
- lessThan
- タイプ:string
- greaterThanOrEqualTo
- タイプ:string
- lessThanOrEqualTo
- タイプ:string
- true
- タイプ:bool
- false
- タイプ:bool
- on
- タイプ:string
- notOn
- タイプ:string
- before
- タイプ:string
- after
- タイプ:string
- today
- タイプ:string
- yesterday
- タイプ:string
- thisMonth
- タイプ:string
- lastMonth
- タイプ:string
- nextMonth
- タイプ:string
- thisYear
- タイプ:string
- nextYear
- タイプ:string
- lastYear
- タイプ:string
コード サンプル
//Initialize $(".selector").igListView({ dataSource: northwindEmployees, features: [ { name: "Filtering", filteredFields: [ { fieldName: "Name", searchValue: "Davolio", condition: "contains" } ] } ] }); //Get var filteredFields = $(".selector").igListViewFiltering("option", "filteredFields"); -
fieldName
- タイプ:
- string
- デフォルト:
- ""
フィルターするフィールドの名前。
コード サンプル
//Initialize $(".selector").igListView({ dataSource: northwindEmployees, features: [ { name: "Filtering", filteredFields: [ { fieldName: "Name", searchValue: "Davolio", condition: "contains" } ] } ] }); //Get var filteredFields = $(".selector").igListViewFiltering("option", "filteredFields"); -
logic
- タイプ:
- enumeration
- デフォルト:
- AND
フィルターする複数のフィールドがある場合、ブール AND または OR を使用するかどうか。
メンバー
- AND
- タイプ:string
- すべての条件が true の場合、レコードが表示されます。
- OR
- タイプ:string
- 1 つ以上の条件が true の場合、レコードが表示されます。
コード サンプル
//Initialize $(".selector").igListView({ dataSource: northwindEmployees, features: [ { name: "Filtering", filteredFields: [ { fieldName: "Name", searchValue: "Davolio", condition: "contains" logic: "AND" }, { fieldName: "Title", searchValue: "Sales Representative", condition: "equals" } ] } ] }); //Get var filteredFields = $(".selector").igListViewFiltering("option", "filteredFields"); -
searchValue
- タイプ:
- string
- デフォルト:
- ""
このフィールドのフィルターに使用する値。
コード サンプル
//Initialize $(".selector").igListView({ dataSource: northwindEmployees, features: [ { name: "Filtering", filteredFields: [ { fieldName: "Name", searchValue: "Davolio", condition: "contains" } ] } ] }); //Get var filteredFields = $(".selector").igListViewFiltering("option", "filteredFields");
-
filterExprUrlKey
- タイプ:
- string
- デフォルト:
- null
リモート要求に対してフィルタリングの式をエンコードする方法を指定する URL キー名。たとえば、&filter('col') = startsWith。デフォルトは OData です。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", filterExprUrlKey : "filter" } ] }); //Get var filterExpr = $(".selector").igListViewFiltering("option", "filterExprUrlKey"); -
filterPresetsLabel
- タイプ:
- string
- デフォルト:
- null
フィルター プリセットの上に表示されるテキストです。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", filterPresetsLabel : "Filter presets:" } ] }); //Get var presetsLabel = $(".selector").igListViewFiltering("option", "filterPresetsLabel"); -
filterState
- タイプ:
- string
- デフォルト:
- "default"
使用されるプリセットのインデックス。ない場合は 'default'。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", filterState : "default" } ] }); //Get var filterState = $(".selector").igListViewFiltering("option", "filterState"); -
presets
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
プリセット フィルタリング オプションのリストです。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", presets : [ { text: "Sales", filteredFields: [ { fieldName: "Title", searchValue: "Sales Representative", condition: "equals" } ] } ] } ] }); //Get var presets = $(".selector").igListViewFiltering("option", "presets");-
filteredFields
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
フィルター処理されたフィールドを表すキー/値のペアのリスト (fieldName、searchValue、condition、logic) です。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", presets : [ { text: "Sales", filteredFields: [ { fieldName: "Title", searchValue: "Sales Representative", condition: "equals" } ] } ] } ] }); //Get var presets = $(".selector").igListViewFiltering("option", "presets");-
condition
- タイプ:
- enumeration
- デフォルト:
- ""
このプリセットで指定したフィールドをフィルターするための条件。
メンバー
- empty
- タイプ:string
- notEmpty
- タイプ:string
- null
- タイプ:string
- notNull
- タイプ:string
- equals
- タイプ:string
- doesNotEqual
- タイプ:string
- startsWith
- タイプ:string
- contains
- タイプ:string
- doesNotContain
- タイプ:string
- endsWith
- タイプ:string
- greaterThan
- タイプ:string
- lessThan
- タイプ:string
- greaterThanOrEqualTo
- タイプ:string
- lessThanOrEqualTo
- タイプ:string
- true
- タイプ:bool
- false
- タイプ:bool
- on
- タイプ:string
- notOn
- タイプ:string
- before
- タイプ:string
- after
- タイプ:string
- today
- タイプ:string
- yesterday
- タイプ:string
- thisMonth
- タイプ:string
- lastMonth
- タイプ:string
- nextMonth
- タイプ:string
- thisYear
- タイプ:string
- nextYear
- タイプ:string
- lastYear
- タイプ:string
-
fieldName
- タイプ:
- string
- デフォルト:
- ""
フィルターするフィールドの名前。
-
logic
- タイプ:
- enumeration
- デフォルト:
- AND
フィルターする複数のフィールドがある場合、ブール AND または OR を使用するかどうか。
メンバー
- AND
- タイプ:string
- すべての条件が true の場合、レコードが表示されます。
- OR
- タイプ:string
- 1 つ以上の条件が true の場合、レコードが表示されます。
-
searchValue
- タイプ:
- string
- デフォルト:
- ""
このフィールドのフィルターに使用する値。
-
text
- タイプ:
- string
- デフォルト:
- ""
フィルター プリセットに表示するテキスト。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", presets : [ { text: "Sales", filteredFields: [ { fieldName: "Title", searchValue: "Sales Representative", condition: "equals" } ] } ] } ] }); //Get var presets = $(".selector").igListViewFiltering("option", "presets");
-
searchBarAllFieldsCondition
- タイプ:
- enumeration
- デフォルト:
- contains
キーワード検索をすべてのフィールドに戻すときに使用する条件。文字列フィルターでなければなりません。
メンバー
- equals
- タイプ:string
- doesNotEqual
- タイプ:string
- startsWith
- タイプ:string
- contains
- タイプ:string
- doesNotContain
- タイプ:string
- endsWith
- タイプ:string
-
searchBarCondition
- タイプ:
- enumeration
- デフォルト:
- contains
キーワード検索入力で実行されたフィルタリングのために使用する条件。
メンバー
- empty
- タイプ:string
- notEmpty
- タイプ:string
- null
- タイプ:string
- notNull
- タイプ:string
- equals
- タイプ:string
- doesNotEqual
- タイプ:string
- startsWith
- タイプ:string
- contains
- タイプ:string
- doesNotContain
- タイプ:string
- endsWith
- タイプ:string
- greaterThan
- タイプ:string
- lessThan
- タイプ:string
- greaterThanOrEqualTo
- タイプ:string
- lessThanOrEqualTo
- タイプ:string
- true
- タイプ:bool
- false
- タイプ:bool
- on
- タイプ:string
- notOn
- タイプ:string
- before
- タイプ:string
- after
- タイプ:string
- today
- タイプ:string
- yesterday
- タイプ:string
- thisMonth
- タイプ:string
- lastMonth
- タイプ:string
- nextMonth
- タイプ:string
- thisYear
- タイプ:string
- nextYear
- タイプ:string
- lastYear
- タイプ:string
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", searchBarCondition: "contains" } ] }); //Get var searchBarCondition = $(".selector").igListViewFiltering("option", "searchBarCondition"); -
searchBarEnabled
- タイプ:
- bool
- デフォルト:
- true
トレイで検索バーを有効にするかどうか。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", searchBarEnabled: true } ] }); //Get var searchBarEnabled = $(".selector").igListViewFiltering("option", "searchBarEnabled"); -
searchBarFieldName
- タイプ:
- string
- デフォルト:
- ""
キーボード検索のために検索を実行するフィールド。何も入力されないと、すべてのフィールドを検索します。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", searchBarFieldName: "Name" } ] }); //Get var searchBarFieldName = $(".selector").igListViewFiltering("option", "searchBarFieldName"); -
searchBarFields
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
エンドユーザーのキーボード検索構成を可能にするソース内のフィールドのリスト。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", searchBarFields: [ { text: "Name", fieldName: "Name", condition: "contains" } ] } ] }); //Get var searchBarFields = $(".selector").igListViewFiltering("option", "searchBarFields");-
condition
- タイプ:
- enumeration
- デフォルト:
- ""
このフィールドによってキーワード検索をスコープする場合に使用するフィルター条件。
メンバー
- empty
- タイプ:string
- notEmpty
- タイプ:string
- null
- タイプ:string
- notNull
- タイプ:string
- equals
- タイプ:string
- doesNotEqual
- タイプ:string
- startsWith
- タイプ:string
- contains
- タイプ:string
- doesNotContain
- タイプ:string
- endsWith
- タイプ:string
- greaterThan
- タイプ:string
- lessThan
- タイプ:string
- greaterThanOrEqualTo
- タイプ:string
- lessThanOrEqualTo
- タイプ:string
- true
- タイプ:bool
- false
- タイプ:bool
- on
- タイプ:string
- notOn
- タイプ:string
- before
- タイプ:string
- after
- タイプ:string
- today
- タイプ:string
- yesterday
- タイプ:string
- thisMonth
- タイプ:string
- lastMonth
- タイプ:string
- nextMonth
- タイプ:string
- thisYear
- タイプ:string
- nextYear
- タイプ:string
- lastYear
- タイプ:string
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", searchBarFields: [ { text: "Name", fieldName: "Name", condition: "contains" } ] } ] }); //Get var searchBarFields = $(".selector").igListViewFiltering("option", "searchBarFields"); -
fieldName
- タイプ:
- string
- デフォルト:
- ""
フィルターするフィールドの名前。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", searchBarFields: [ { text: "Name", fieldName: "Name", condition: "contains" } ] } ] }); //Get var searchBarFields = $(".selector").igListViewFiltering("option", "searchBarFields"); -
text
- タイプ:
- string
- デフォルト:
- ""
スコープ オプションに表示するテキスト。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", searchBarFields: [ { text: "Name", fieldName: "Name", condition: "contains" } ] } ] }); //Get var searchBarFields = $(".selector").igListViewFiltering("option", "searchBarFields");
-
searchBarPlaceHolder
- タイプ:
- string
- デフォルト:
- null
検索バーが空の場合、検索バーに表示するプレースホルダーです。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", searchBarPlaceHolder: "Search contacts..." } ] }); //Get var searchBarPlaceHolder = $(".selector").igListViewFiltering("option", "searchBarPlaceHolder"); -
type
- タイプ:
- enumeration
- デフォルト:
- null
フィルタリングのローカルとリモートのいずれかを決定します。
メンバー
- remote
- タイプ:string
- local
- タイプ:string
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Filtering", type: "local" } ] }); //Get var filterType = $(".selector").igListViewFiltering("option", "type");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
keywordChanged
- キャンセル可能:
- false
イベントは、検索バーのキーワードが変更された後に発生します。
関数は引数 evt および ui を取得します。
ui.owner を使用して、igListViewFiltering への参照を取得します。
ui.owner.list を使用して、igList への参照を取得します。
ui.value を使用して、テキストボックスの新しい値を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "iglistviewfilteringkeywordchanged", function (evt, ui) { //return the new value of the search box ui.value; //return reference to igListViewFiltering ui.owner; //return reference to igList ui.owner.list; }); //Initialize $(".selector").igListView({ features: [ { name: "Filtering", keywordChanged: function(evt, ui) {...} } ] }); -
keywordChanging
- キャンセル可能:
- true
イベントは、検索バーのキーワードが変更される前に発生します。
フィルター プリセットの変更をキャンセルするには、False を返します。
関数は引数 evt および ui を取得します。
ui.owner を使用して、igListViewFiltering への参照を取得します。
ui.owner.list を使用して、igList への参照を取得します。
ui.value を使用して、テキストボックスの新しい値を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "iglistviewfilteringkeywordchanging", function (evt, ui) { //return the new value of the search box ui.value; //return reference to igListViewFiltering ui.owner; //return reference to igList ui.owner.list; }); //Initialize $(".selector").igListView({ features: [ { name: "Filtering", keywordChanging: function(evt, ui) {...} } ] }); -
presetChanged
- キャンセル可能:
- false
イベントは、プリセットが変更され、データが再描画された後に発生します。
関数は引数 evt および ui を取得します。
ui.owner を使用して、igListViewFiltering への参照を取得します。
ui.owner.list を使用して、igList への参照を取得します。
ui.state を使用して、新しい filterState を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "iglistviewfilteringpresetchanged", function (evt, ui) { //return the new value of filterState option ui.state; //return reference to igListViewFiltering ui.owner; //return reference to igList ui.owner.list; }); //Initialize $(".selector").igListView({ features: [ { name: "Filtering", presetChanged: function(evt, ui) {...} } ] }); -
presetChanging
- キャンセル可能:
- true
イベントは、フィルターの並べ替えプリセットが変更される前に発生します。
フィルター プリセットの変更をキャンセルするには、False を返します。
関数は引数 evt および ui を取得します。
ui.owner を使用して、igListViewFiltering への参照を取得します。
ui.owner.list を使用して、igList への参照を取得します。
ui.state を使用して、新しい filterState を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "iglistviewfilteringpresetchanging", function (evt, ui) { //return the new value of filterState option ui.state; //return reference to igListViewFiltering ui.owner; //return reference to igList ui.owner.list; }); //Initialize $(".selector").igListView({ features: [ { name: "Filtering", presetChanging: function(evt, ui) {...} } ] }); -
scopeChanged
- キャンセル可能:
- false
スコープ プリセットが変更され、データが再描画された後に発生するイベント。
関数は引数 evt および ui を取得します。
ui.owner を使用して、igListViewFiltering への参照を取得します。
ui.owner.list を使用して、igList への参照を取得します。
ui.scopeField を使用して、キーワード検索がスコープする新しいフィールド名を取得します。
ui.condition を使用して、キーワード検索がフィルターする新しい条件を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "iglistviewfilteringscopechanged", function (evt, ui) { //return the new field name that will scope keyword search ui.scopeField; //return the new condition that the keyword search will filter by ui.condition; //return reference to igListViewFiltering ui.owner; //return reference to igList ui.owner.list; }); //Initialize $(".selector").igListView({ features: [ { name: "Filtering", scopeChanged: function(evt, ui) {...} } ] }); -
scopeChanging
- キャンセル可能:
- true
フィルターのスコープ プリセットが変更される前に発生するイベント。
フィルター プリセットの変更をキャンセルするには、False を返します。
関数は引数 evt および ui を取得します。
ui.owner を使用して、igListViewFiltering への参照を取得します。
ui.owner.list を使用して、igList への参照を取得します。
ui.scopeField を使用して、キーワード検索がスコープする新しいフィールド名を取得します。
ui.condition を使用して、キーワード検索がフィルターする新しい条件を取得または設定します。コード サンプル
//Delegate $(document).delegate(".selector", "iglistviewfilteringscopechanging", function (evt, ui) { //return the new field name that will scope keyword search ui.scopeField; //return the new condition that the keyword search will filter by ui.condition; //return reference to igListViewFiltering ui.owner; //return reference to igList ui.owner.list; }); //Initialize $(".selector").igListView({ features: [ { name: "Filtering", scopeChanging: function(evt, ui) {...} } ] });
-
destroy
- .destroy( );
トレーのすべての要素を削除することによって igListViewFiltering 機能を破棄します。
コード サンプル
$(".selector").igListViewFiltering("destroy"); -
filter
- .filter( fieldExpressions:array, trayText:string );
指定した式のカスタム リストを使用してリストをフィルターします。プリセットのフィルターされたフィールドで定義されるプロパティと同じです。
- fieldExpressions
- タイプ:array
- フィールド式定義の配列。各オブジェクトはキー/値ペアで、キーは "fieldName"、"searchValue"、"condition"、および "logic" (オプション) です。
- trayText
- タイプ:string
- 検索トレーのフッターに表示するテキスト。
コード サンプル
$(".selector").igListViewFiltering("filter", [{fieldName:"CategoryName", searchValue: "Seafood", condition: "equals"}], "Filtering for category 'Seafood'");
-
ui-igelastic-block ui-iglist-button-cancel-container
- キーワード検索のテキスト入力を含むコンテナーに適用されるクラス。
-
ui-iglist-filter-key-word-area
- キーワード検索の入力を含む要素に適用されるクラス。
-
ui-iglist-filter-presets
- すべての並べ替えのプリセット オプションを含む要素に適用されるクラス。
-
ui-iglist-keyword-scope-options
- キーワード検索をスコープするためのすべてのオプションを含む要素に適用されるクラス。
-
ui-iglist-tray-footer-item ig-tray-keyword
- 検索トレーのフッターのキーワード検索入力にテキストを表示する要素に適用されるクラス。
-
ui-iglist-input-search-container
- キーワード検索のテキスト入力を含むコンテナーに適用されるクラス。
-
ui-igelastic-block
- [キャンセル] ボタンがある場合、キーワード検索のテキスト入力を含むコンテナーに適用されるクラス。
-
ui-iglist-search-scope-hidden
- 水平方向に部分的に表示以外にスクロールされた場合、キーワード検索のスコープ要素に適用されるクラス。
-
ui-btn-inline ui-iglist-preset
- 検索領域でプリセットを選択するための要素に適用されるクラス。
-
ui-iglist-tray-footer-item ig-tray-filter-preset
- 検索トレーのフッターで選択されたプリセットのテキストを表示する要素に適用されるクラス。
-
ui-iglist-preset-hidden
- 水平方向に部分的に表示以外にスクロールされた場合、プリセット要素に適用されるクラス。
-
ui-iglist-preset-selected
- 選択し、適用される場合、プリセット要素に適用されるクラス。
-
ui-iglist-tray-footer-sep
- 検索トレーのフッターで (項目の間の) ブレットおよび「フィルター:」ラベルを含む要素に適用されるクラス。

