ui.igTreeGridRowSelectors

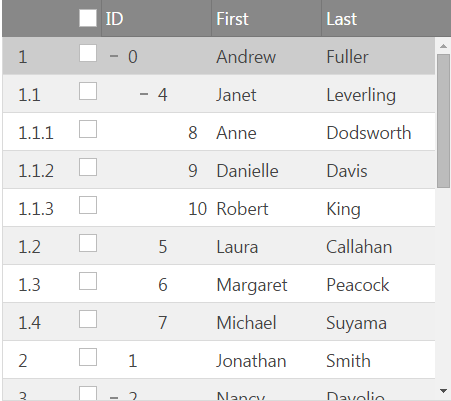
コード サンプル
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Selection",
multipleSelection: true
},
{
name: "RowSelectors",
rowSelectorColumnWidth: 100,
rowSelectorNumberingMode: "hierarchical",
enableCheckBoxes: true,
checkBoxMode: "biState"
}
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
checkBoxMode
- タイプ:
- enumeration
- デフォルト:
- biState
行セレクターに描画されるチェックボックスのタイプを取得します。初期化のみに設定できます。
メンバー
- biState
- タイプ:string
- チェックボックスが描画され、2 つの状態 (チェック付きとチェックなし) をサポートします。このモードでは、チェックボックスは上下にカスケード表示されません。
- triState
- タイプ:string
- チェックボックスが描画され、3 つの状態 (チェック付き、部分チェック付き、チェックなし) をサポートします。このモードではチェックボックスは上下にカスケード表示されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true, checkBoxMode: "triState" }, { name: "Selection" } ] }); //Get var checkBoxMode = $(".selector").igTreeGridRowSelectors("option", "checkBoxMode"); -
deselectAllForPagingTemplate
継承- タイプ:
- string
- デフォルト:
- null
ページングの「すべて選択解除」オーバーレイのカスタム テンプレート。
すべてのレコードを選択するために data-rs-deselect-all 属性を持つ要素が使用されます。
オーバーレイを閉じるために data-rs-close-all 属性を持つ要素が使用されます。
デフォルト テンプレートは 「<div class='ui-widget-header ui-priority-secondary' tabindex='0'><div>${unchecked} レコードを選択解除しました。<a href='#' tabindex='0' data-rs-deselect-all>すべての ${totalRecordsCount} レコードを選択解除</a><div style='float:right;'><span data-rs-close-all class='ui-icon-close ui-icon ui-button' tabindex='0'></div></span></div></div>」。
デフォルトのテンプレートで使用されていない ${allCheckedRecords} パラメーターもありますが、すべてのページのチェックしたレコードを表します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true, enableSelectAllForPaging: true, deselectAllForPagingTemplate: "<div class='ui-widget-header ui-priority-secondary' tabindex='0'><div><a href='#' tabindex='0' data-rs-deselect-all>Deselect all ${totalRecordsCount} records</a><div style='float:right;'><span data-rs-close-all class='ui-icon-close ui-icon ui-button' tabindex='0'></div></span></div></div>" }, { name: "Selection", multipleSelection: true }, { name: 'Paging', type: "local", pageSize: 10 } ] }); //Get var template = $(".selector").igTreeGridRowSelectors("option", "deselectAllForPagingTemplate"); -
enableCheckBoxes
継承- タイプ:
- bool
- デフォルト:
- false
行セレクター列にチェックボックスを含めるかどうかを決定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true }, { name: "Selection" } ] }); //Get var checkboxes = $(".selector").igTreeGridRowSelectors("option", "enableCheckBoxes"); -
enableRowNumbering
継承- タイプ:
- bool
- デフォルト:
- true
行セレクター列に行番号を含めるかどうかを決定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableRowNumbering: true }, { name: "Selection" } ] }); //Get var rowNumbering = $(".selector").igTreeGridRowSelectors("option", "enableRowNumbering"); -
enableSelectAllForPaging
継承- タイプ:
- bool
- デフォルト:
- true
ヘッダー チェックボックスをクリックした後、すべてのページからすべてのレコードの選択を許可するオーバーレイの表示を有効/無効にします。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true, enableSelectAllForPaging: true }, { name: "Selection", multipleSelection: true }, { name: 'Paging', type: "local", pageSize: 10 } ] }); //Get var enableSelectAll = $(".selector").igTreeGridRowSelectors("option", "enableSelectAllForPaging"); -
locale
継承- タイプ:
- object
- デフォルト:
- {}
-
deselectAllText
- タイプ:
- string
- デフォルト:
- ""
すべて選択/すべて選択解除オーバーレイのすべて選択解除テキスト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [{ name: "RowSelectors", locale: { deselectAllText: "Deselect all ${totalRecordsCount} records" } }] }); // Get var text = $(".selector").igTreeGridRowSelectors("option", "locale").deselectAllText; // Set $(".selector").igTreeGridRowSelectors("option", "locale", { deselectAllText: "Deselect all ${totalRecordsCount} records"}); -
deselectedRecordsText
- タイプ:
- string
- デフォルト:
- ""
すべて選択/すべて選択解除オーバーレイの選択解除されたレコード。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [{ name: "RowSelectors", locale: { deselectedRecordsText: "You have deselected ${unchecked} records." } }] }); // Get var text = $(".selector").igTreeGridRowSelectors("option", "locale").deselectedRecordsText; // Set $(".selector").igTreeGridRowSelectors("option", "locale", { deselectedRecordsText: "You have deselected ${unchecked} records." }); -
selectAllText
- タイプ:
- string
- デフォルト:
- ""
すべて選択/すべて選択解除オーバーレイのすべて選択テキスト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [{ name: "RowSelectors", locale: { selectAllText: "Select all ${totalRecordsCount} records" } }] }); // Get var text = $(".selector").igTreeGridRowSelectors("option", "locale").selectAllText; // Set $(".selector").igTreeGridRowSelectors("option", "locale", { selectAllText: "Select all ${totalRecordsCount} records."}); -
selectedRecordsText
- タイプ:
- string
- デフォルト:
- ""
すべて選択/すべて選択解除オーバーレイの選択されたレコード。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [{ name: "RowSelectors", locale: { selectedRecordsText: "You have selected ${checked} records." } }] }); // Get var text = $(".selector").igTreeGridRowSelectors("option", "locale").selectedRecordsText; // Set $(".selector").igTreeGridRowSelectors("option", "locale", { selectedRecordsText: "You have selected ${checked} records." });
-
requireSelection
継承- タイプ:
- bool
- デフォルト:
- true
選択機能が行セレクターに必要かどうかを決定します。「false」に設定する場合、
ウィジェットは Selection の可用性をチェックしません。「true」に設定する場合、Selection が使用できないと、
例外をスローします。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", requireSelection: true }, { name: "Selection" } ] }); //Get var requireSelection = $(".selector").igTreeGridRowSelectors("option", "requireSelection"); -
rowNumberingSeed
継承- タイプ:
- number
- デフォルト:
- 0
デフォルト ナンバリングに追加するシード。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", rowNumberingSeed: 5 }, { name: "Selection" } ] }); //Get var rowNumberingSeed = $(".selector").igTreeGridRowSelectors("option", "rowNumberingSeed"); -
rowSelectorColumnWidth
継承- タイプ:
- enumeration
- デフォルト:
- null
行セレクターの列幅をピクセルまたはパーセントで定義します。
メンバー
- string
- タイプ:string
- 行セレクターの列幅はピクセル (px) およびパーセント (%) で設定できます。
- number
- タイプ:number
- 行セレクターの幅は数値として設定できます。
- null
- タイプ:object
- 機能が、有効なコンテンツに応じて最適な幅を決定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", rowSelectorColumnWidth: 40 }, { name: "Selection" } ] }); //Get var width = $(".selector").igTreeGridRowSelectors("option", "rowSelectorColumnWidth"); -
rowSelectorNumberingMode
- タイプ:
- enumeration
- デフォルト:
- sequential
行番号の形式を決定します。
メンバー
- sequential
- タイプ:string
- 番号形式を表示可能なレコードのインデックスとして定義します。
- hierarchical
- タイプ:string
- 番号形式を親および子インデックスの結合として定義します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", rowSelectorNumberingMode: "hierarchical" }, { name: "Selection" } ] }); //Get var rowSelectorNumberingMode = $(".selector").igTreeGridRowSelectors("option", "requireSelection"); -
selectAllForPagingTemplate
継承- タイプ:
- string
- デフォルト:
- null
ページングの「すべて選択」オーバーレイのカスタム テンプレート。
すべてのレコードを選択するために data-rs-select-all 属性を持つ要素が使用されます。
オーバーレイを閉じるために data-rs-close-all 属性を持つ要素が使用されます。
デフォルト テンプレートは「<div class='ui-widget-header ui-priority-secondary' tabindex='0'><div>${checked} レコードを選択しました。<a href='#' tabindex='0' data-rs-select-all>すべての ${totalRecordsCount} レコードを選択</a><div style='float:right;'><span data-rs-close-all class='ui-icon-close ui-icon ui-button' tabindex='0'></div></span></div></div>」。
デフォルトのテンプレートで使用されていない ${allCheckedRecords} パラメーターもありますが、すべてのページのチェックしたレコードを表します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", enableCheckBoxes: true, enableSelectAllForPaging: true, selectAllForPagingTemplate: "<a data-rs-select-all>Click here if you want to select all ${totalRecordsCount} records</a><span data-rs-close-all></span>" }, { name: "Selection", multipleSelection: true }, { name: 'Paging', type: "local", pageSize: 10 } ] }); //Get var template = $(".selector").igTreeGridRowSelectors("option", "selectAllForPagingTemplate"); //Set var templateStr = "<a data-rs-select-all>Click here if you want to select all ${totalRecordsCount} records</a><span data-rs-close-all></span>"; $(".selector").igTreeGridRowSelectors("option", "selectAllForPagingTemplate", templateStr); -
showCheckBoxesOnFocus
継承- タイプ:
- bool
- デフォルト:
- false
行セレクターにフォーカスが置かれている/選択されている場合に限ってチェックボックスを表示するかどうかを決定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", showCheckBoxesOnFocus: true }, { name: "Selection" } ] }); //Get var showCheckboxes = $(".selector").igTreeGridRowSelectors("option", "showCheckBoxesOnFocus");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
checkBoxStateChanged
継承- キャンセル可能:
- false
行セレクター チェックボックスの状態が変更した後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
rowタイプ: jQuery
クリックされた行セレクターが置かれている行への参照を取得します。
-
rowIndexタイプ: Number
クリックされた行セレクターが置かれている行インデックスを取得します。
-
rowKeyタイプ: String
クリックされた行セレクターが置かれている行キーを取得します。
-
rowSelectorタイプ: jQuery
行セレクターのセルへの参照を取得します。
-
ownerタイプ: Object
RowSelectors への参照を取得します。
-
gridタイプ: Object
RowSelectors が初期化されるグリッドへの参照を取得します。
-
stateタイプ: String
チェックボックスの状態 (「on」、「off」) を取得します。
-
isHeaderタイプ: Bool
ヘッダーのチェック ボックスがクリックされているかどうかを確認します。この場合、行に関連する引数は渡されません。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridrowselectorscheckboxstatechanged", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the row the clicked row selector resides in ui.row; // get the index of the row the clicked row selector resides in ui.rowIndex; // get the key of the row the clicked row selector resides in ui.rowKey; // get reference to the row selector cell ui.rowSelector; // get reference to the grid the RowSelectors are initialized for ui.grid; // get the state of the checkbox ("on","off") ui.state; // check if the header row checkbox is clicked ui.isHeader; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", checkBoxStateChanged: function(evt, ui){ ... } } ] }); -
checkBoxStateChanging
継承- キャンセル可能:
- true
行セレクターのチェックボックスが変更しているときに発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
rowタイプ: jQuery
クリックされた行セレクターが置かれている行への参照を取得します。
-
rowIndexタイプ: Number
クリックされた行セレクターが置かれている行インデックスを取得します。
-
rowKeyタイプ: Object
クリックされた行セレクターが置かれている行キーを取得します。
-
rowSelectorタイプ: jQuery
行セレクターのセルへの参照を取得します。
-
ownerタイプ: Object
RowSelectors への参照を取得します。
-
gridタイプ: Object
RowSelectors が初期化されるグリッドへの参照を取得します。
-
currentStateタイプ: String
チェックボックスの状態 (「on」、「off」) を取得します。
-
newStateタイプ: String
チェックボックスの新しい状態 (「on」、「off」) を取得します。
-
isHeaderタイプ: Bool
ヘッダーのチェック ボックスがクリックされているかどうかを確認します。この場合、行に関連する引数は渡されません。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridrowselectorscheckboxstatechanging", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the row the clicked row selector resides in ui.row; // get the index of the row the clicked row selector resides in ui.rowIndex; // get the key of the row the clicked row selector resides in ui.rowKey; // get reference to the row selector cell ui.rowSelector; // get reference to the grid the RowSelectors are initialized for ui.grid; // get the current state of the checkbox ("on","off") ui.currentState; // get the new state of the checkbox ("on","off") ui.newState; // check if the header row checkbox is clicked ui.isHeader; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", checkBoxStateChanging: function(evt, ui){ ... } } ] }); -
rowSelectorClicked
継承- キャンセル可能:
- false
行セレクターがクリックされた後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
rowタイプ: jQuery
クリックされた行セレクターが置かれている行への参照を取得します。
-
fixedRowタイプ: jQuery
クリックした行セレクターの固定行 (固定行がある場合) への参照を取得します。
-
rowIndexタイプ: Number
クリックされた行セレクターが置かれている行インデックスを取得します。
-
rowKeyタイプ: String
クリックされた行セレクターが置かれている行キーを取得します。
-
rowSelectorタイプ: jQuery
行セレクターのセルへの参照を取得します。
-
ownerタイプ: Object
RowSelectors への参照を取得します。
-
gridタイプ: Object
RowSelectors が初期化されるグリッドへの参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridrowselectorsrowselectorclicked", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the row the clicked row selector resides in ui.row; // get the index of the row the clicked row selector resides in ui.rowIndex; // get the key of the row the clicked row selector resides in ui.rowKey; // get reference to the row selector cell ui.rowSelector; // get reference to the grid the RowSelectors are initialized for ui.grid; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "RowSelectors", rowSelectorClicked: function(evt, ui){ ... } } ] });
-
changeCheckState
- .igTreeGridRowSelectors( "changeCheckState", index:number, toCheck:bool );
インデックスにより指定された行のチェック状態を指定した値に変更します。
- index
- タイプ:number
- 行インデックス。
- toCheck
- タイプ:bool
- チェックボックスの新しいチェック状態 - チェック済みは true で、チェックなしは false です。
コード サンプル
$(".selector").igTreeGridRowSelectors("changeCheckState", 2, true ); -
changeCheckStateById
- .igTreeGridRowSelectors( "changeCheckStateById", rowId:object, toCheck:bool );
行 ID により指定された行のチェック状態を変更します。
- rowId
- タイプ:object
- 行 ID。
- toCheck
- タイプ:bool
- チェックボックスの新しいチェック状態 - チェック済みは true で、チェックなしは false です。
コード サンプル
$(".selector").igTreeGridRowSelectors("changeCheckStateById", 1, true ); -
changeLocale
- .igTreeGridRowSelectors( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igTreeGridRowSelectors("changeLocale"); -
checkedRows
- .igTreeGridRowSelectors( "checkedRows" );
- 返却型:
- array
すべてのチェックされた行の配列を取得します。配列の各オブジェクトは次の書式があります: { element: , id: , index: }。
コード サンプル
var chechkedRows = $(".selector").igTreeGridRowSelectors("checkedRows"); -
checkStateById
- .igTreeGridRowSelectors( "checkStateById", rowId:object );
- 返却型:
- string
ID により指定される行のチェック状態を返します。
- rowId
- タイプ:object
コード サンプル
$(".selector").igTreeGridRowSelectors("checkStateById", 1); -
destroy
- .igTreeGridRowSelectors( "destroy" );
コード サンプル
$(".selector").igTreeGridResizing("destroy"); -
partiallyCheckedRows
- .igTreeGridRowSelectors( "partiallyCheckedRows" );
- 返却型:
- array
部分チェックされたすべての行の配列を取得します。配列の各オブジェクトは次の書式があります: { element: , id: , index: }。
コード サンプル
var partiallyCheckedRows = $(".selector").igTreeGridRowSelectors("partiallyCheckedRows"); -
toggleCheckState
- .igTreeGridRowSelectors( "toggleCheckState", index:number );
インデックスにより指定される行のチェック状態を切り替えます。
- index
- タイプ:number
- 行インデックス。
コード サンプル
$(".selector").igTreeGridRowSelectors("toggleCheckState", 2); -
toggleCheckStateById
- .igTreeGridRowSelectors( "toggleCheckStateById", rowId:object );
行 ID により指定された行のチェック状態を切り替えます。
- rowId
- タイプ:object
- 行 ID。
コード サンプル
$(".selector").igTreeGridRowSelectors("toggleCheckStateById",1); -
uncheckedRows
- .igTreeGridRowSelectors( "uncheckedRows" );
- 返却型:
- array
すべてのチェックされていない行の配列を取得します。配列の各オブジェクトは次の書式があります: { element: , id: , index: }。
コード サンプル
var uncheckedRows = $(".selector").igTreeGridRowSelectors("uncheckedRows");
-
ui-state-default ui-corner-all ui-igcheckbox-normal
- チェックボックス コンテナーに適用されるクラス。
-
ui-icon ui-icon-check-f ui-igcheckbox-normal-on
- チェックボックスのすべてチェックされた状態を定義するクラス。tri-state モードで使用されます。
-
ui-icon ui-icon-check ui-igcheckbox-normal-off
- チェックボックスのチェックされていない状態を定義するクラス。
-
ui-icon ui-icon-check ui-igcheckbox-normal-on
- チェックボックスのチェックされた状態を定義するクラス。
-
ui-icon ui-icon-check-p ui-igcheckbox-normal-on
- チェックボックスの部分的にチェックされた状態を定義するクラス。tri-state モードで使用されます。
-
ui-iggrid-rowselector-footer
- 行セレクターのフッター セルに適用されるクラス。
-
ui-iggrid-rowselector-header
- 行セレクターのヘッダー セルに適用されるクラス。
-
ui-state-hover
- ノードのホバー状態のスタイルを定義するクラス。
-
ui-iggrid-rowselector-class
- 行セレクターのグリッド セルに適用されるクラス。
-
ui-iggrid-activecell ui-state-focus
- アクティブ化されている場合、行セレクターのグリッド セルに適用されるクラス。
-
ui-state-checked
- 行セレクターの treegrid 親セルが部分的またはすべて選択された場合に適用されるクラス。checkBoxMode が triState の場合のみ。
-
ui-iggrid-selectedcell ui-state-active
- 選択されている場合、行セレクターのグリッド セルに適用されるクラス。

