mobile.igListViewSorting

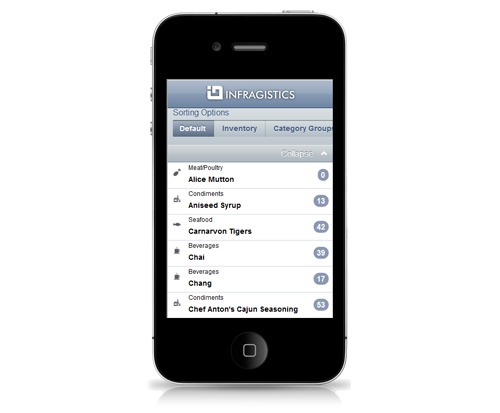
igListView コントロールは、プリセットの定義済みの並べ替え機能を提供します。プリセットは自動生成するか手動で定義します。特定のプリセットまたは igListView コントロールの全体でグローバル プリセットを使用してグループ化を適用する場合、並べ替えはグループ化をサポートします。並べ替えは、ローカル (ページ) またはリモート (サーバー) に構成できます。
igListView コントロールは、標準 jQuery 初期化とともにマークアップ ベース初期化と構成を使用する jQuery Mobile アプローチを順守します。igListView コントロールの HTML data-* 属性の詳細については、igListView データ属性リファレンスを参照してください。
以下のコードは、並べ替え機能が有効な igListView コントロールの初期化方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igList コントロールに必要なスクリプトおよびテーマの参照方法については、 Ignite UI での JavaScript リソースの使用および Ignite UI のスタイルとテーマの設定を参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- jQuery Mobile Styles -->
<link rel="stylesheet" href="../content/jqm/jquery.mobile.structure.min.css" />
<!-- jQuery Core -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- jQuery Mobile Core -->
<script type="text/javascript" src="js/jquery.mobile.js"><script>
<!-- Infragistics mobile loader -->
<script type="text/javascript" src="js/infragistics.mobile.loader.js"></script>
<script type="text/javascript">
var northwindEmployees = [
{ "ID": 1, "Name": "Davolio, Nancy", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/1.png", "Phone": "(206) 555-9857", "PhoneUrl": "tel:(206) 555-9857" },
{ "ID": 2, "Name": "Fuller, Andrew", "Title": "Vice President, Sales", "ImageUrl": "../content/images/nw/employees/2.png", "Phone": "(206) 555-9482", "PhoneUrl": "tel:(206) 555-9482" },
{ "ID": 3, "Name": "Leverling, Janet", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/3.png", "Phone": "(206) 555-3412", "PhoneUrl": "tel:(206) 555-3412" },
{ "ID": 4, "Name": "Peacock, Margaret", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/4.png", "Phone": "(206) 555-8122", "PhoneUrl": "tel:(206) 555-8122" },
{ "ID": 5, "Name": "Buchanan, Steven", "Title": "Sales Manager", "ImageUrl": "../content/images/nw/employees/5.png", "Phone": "(71) 555-4848", "PhoneUrl": "tel:(71) 555-4848" },
{ "ID": 6, "Name": "Suyama, Michael", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/6.png", "Phone": "(71) 555-7773", "PhoneUrl": "tel:(71) 555-7773" },
{ "ID": 7, "Name": "King, Robert", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/7.png", "Phone": "(71) 555-5598", "PhoneUrl": "tel:(71) 555-5598" },
{ "ID": 8, "Name": "Callahan, Laura", "Title": "Inside Sales Coordinator", "ImageUrl": "../content/images/nw/employees/8.png", "Phone": "(206) 555-1189", "PhoneUrl": "tel:(206) 555-1189" },
{ "ID": 9, "Name": "Dodsworth, Anne", "Title": "Sales Representative", "ImageUrl": "../content/images/nw/employees/9.png", "Phone": "(71) 555-4444", "PhoneUrl": "tel:(71) 555-4444" }
];
</script>
<script type="text/javascript">
$.ig.loader({
scriptPath: "js",
cssPath: "css",
resources: "igmList.Sorting",
theme: "ios"
});
</script>
</head>
<body>
<ul id="contactsListView"
data-role="iglistview"
data-icon-mode="thumbnail"
data-data-source="northwindEmployees"
data-bindings-header-key="Name"
data-bindings-primary-key="ID"
data-bindings-text-key="Phone"
data-bindings-image-url-key="ImageUrl"
data-sorting="true"
data-sorting-type="local"
data-sorting-sort-presets-label="Sorting Contact Name"
data-sorting-auto-generate-sort-presets="false"
data-sorting-sort-state="0"
data-sorting-presets='[ {"text":"Ascending","sortedFields":[ {"fieldName":"Name","direction":"asc"} ]}, {"text":"Descending", "sortedFields":[ {"fieldName":"Name","direction":"desc"} ]} ]'>
</ul>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
autoGenerateSortPresets
- タイプ:
- bool
- デフォルト:
- true
True でプリセット配列が null の時、バインディングごとにプリセットが生成されます。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", autoGenerateSortPresets: true } ] }); //Get var autoGenerateSortPresets = $(".selector").igListViewSorting("option", "autoGenerateSortPresets"); -
caseSensitive
- タイプ:
- bool
- デフォルト:
- false
並べ替えの大文字と小文字の区別。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", caseSensitive: true } ] }); //Get var caseSensitive = $(".selector").igListViewSorting("option", "caseSensitive"); -
countTheme
- タイプ:
- string
- デフォルト:
- "c"
リスト区分線でカウント バブルに適用する見本。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", countTheme: "c" } ] }); //Get var countTheme = $(".selector").igListViewSorting("option", "countTheme"); -
customSortFunction
- タイプ:
- function
- デフォルト:
- null
並べ替えられるデータ、データ ソース フィールド定義の配列、および使用する並べ替え方向 (オプション) の 3 つのパラメーターを使用するカスタムの並べ替え関数。関数は並べ替えられたデータ配列を返す必要があります。
コード サンプル
var myCustomFunc = function(data, fields, direction) { function myCompareFunc(obj1, obj2) { if (direction == "descending") { return obj2[fields[0].fieldName] - obj1[fields[0].fieldName]; } return obj1[fields[0].fieldName] - obj2[fields[0].fieldName]; } var result = data.sort(myCompareFunc); return result; } //Initialize $(".selector").igListView({ features: [ { name: "Sorting", customSortFunction: myCustomFunc } ] }); //Get var customSortFunction = $(".selector").igListViewSorting("option", "customSortFunction"); -
dividerTemplate
- タイプ:
- string
- デフォルト:
- null
リスト項目を描画するために使用される、IG スタイル テンプレート。'Count' および 'Name' キー/値の組み合わせを含むデータ オブジェクトで描画します。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", dividerTemplate: "<div>${Name} - ${Count} {{if ${Count} == 1}}Item{{else}}Items{{/if}}</div>" } ] }); //Get var dividerTemplate = $(".selector").igListViewSorting("option", "dividerTemplate"); -
groupComparerFunction
- タイプ:
- function
- デフォルト:
- null
カスタム グループを関数で指定します。これは同じグループにある場合、比較してブール値か返すために 1 番目と 2 番目の値を受け入れます。
コード サンプル
//Logic to sort by first letter function byFirstLetter(val1, val2) { if (val1 === null && val2 === null) return true; if (val1 === null || val2 === null) return false; return typeof val1 === "string" && typeof val2 === "string" && val1.toUpperCase().charCodeAt(0) === val2.toUpperCase().charCodeAt(0); } //Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupComparerFunction: byFirstLetter } ] }); //Get var groupComparerFunction = $(".selector").igListViewSorting("option", "groupComparerFunction"); -
groupingSettings
- タイプ:
- object
- デフォルト:
- {}
グループ化をデフォルト フィールドおよびすべてのプリセットに表示する方法を制御する設定のグループ。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupingSettings: { enableCollapsibleDividers: true, collapsedCueText: "Collapsed Group: {0}", collapsedIcon: "arrow-r", expandedCueText: "Expanded Group: {0}", expandedIcon: "arrow-l", initialExpandedState: "collapsed", showCountBubble: true } } ] }); //Get var groupingSettings = $(".selector").igListViewSorting("option", "groupingSettings");-
collapsedCueText
- タイプ:
- string
- デフォルト:
- null
グループが縮小されるときにキュー テキストとして使用する文字列。{0} はグループ名で置き換えられます。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupingSettings: { collapsedCueText: "Collapsed Group: {0}" } } ] }); //Get var groupingSettings = $(".selector").igListViewSorting("option", "groupingSettings"); var collapsedCueText = groupingSettings.collapsedCueText; -
collapsedIcon
- タイプ:
- string
- デフォルト:
- "plus"
縮小されるときに縮小可能なグループ区分線に使用するアイコン。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupingSettings: { collapsedIcon: "arrow-r" } } ] }); //Get var groupingSettings = $(".selector").igListViewSorting("option", "groupingSettings"); var collapsedIcon = groupingSettings.collapsedIcon; -
enableCollapsibleDividers
- タイプ:
- bool
- デフォルト:
- false
グループ区分線が縮小可能として描画されるかどうか。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupingSettings: { enableCollapsibleDividers: true } } ] }); //Get var groupingSettings = $(".selector").igListViewSorting("option", "groupingSettings"); var enableCollapsibleDividers = groupingSettings.enableCollapsibleDividers; -
expandedCueText
- タイプ:
- string
- デフォルト:
- null
グループが展開されるときにキュー テキストとして使用する文字列。{0} はグループ名で置き換えられます。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupingSettings: { expandedCueText: "Expanded Group: {0}" } } ] }); //Get var groupingSettings = $(".selector").igListViewSorting("option", "groupingSettings"); var expandedCueText = groupingSettings.expandedCueText; -
expandedIcon
- タイプ:
- string
- デフォルト:
- "minus"
展開されるときに展開可能なグループ区分線に使用するアイコン。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupingSettings: { expandedIcon: "arrow-l" } } ] }); //Get var groupingSettings = $(".selector").igListViewSorting("option", "groupingSettings"); var expandedIcon = groupingSettings.expandedIcon; -
initialExpandedState
- タイプ:
- enumeration
- デフォルト:
- expanded
グループ区分線が最初に展開または縮小で表示されるかどうか。
メンバー
- collapsed
- タイプ:string
- expanded
- タイプ:string
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupingSettings: { initialExpandedState: "collapsed" } } ] }); //Get var groupingSettings = $(".selector").igListViewSorting("option", "groupingSettings"); var initialExpandedState = groupingSettings.initialExpandedState; -
showCountBubble
- タイプ:
- bool
- デフォルト:
- true
区分線がテンプレート化されていない場合、カウント バブルを表示するかどうか。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupingSettings: { showCountBubble: true } } ] }); //Get var groupingSettings = $(".selector").igListViewSorting("option", "groupingSettings"); var showCountBubble = groupingSettings.showCountBubble;
-
groupNameFunction
- タイプ:
- function
- デフォルト:
- null
カスタム グループ名関数を指定します。これは、グループの値を受け取り、表示する名前を返します。
コード サンプル
//Logic determines group names function returnFirstLetter(val) { if (!val || val.length === 0) return "Empty"; return val.toUpperCase()[0]; } //Initialize $(".selector").igListView({ features: [ { name: "Sorting", groupNameFunction: returnFirstLetter } ] }); //Get var groupNameFunction = $(".selector").igListViewSorting("option", "groupNameFunction"); -
listDividerTheme
- タイプ:
- string
- デフォルト:
- "b"
(グループ化の場合) リスト区分線に適用される見本。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", listDividerTheme: "b" } ] }); //Get var listDividerTheme = $(".selector").igListViewSorting("option", "listDividerTheme"); -
presets
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
事前設定並べ替えオプションのリスト。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", presets: [ { text: "Category", showGrouping: false, sortedFields: [ { fieldName: "CategoryName", direction: "asc" } ] } ] } ] }); //Get var presets = $(".selector").igListViewSorting("option", "presets");-
groupComparerFunction
- タイプ:
- function
- デフォルト:
- null
カスタム グループを関数で指定します。これは同じグループにある場合、比較してブール値か返すために 1 番目と 2 番目の値を受け入れます。
コード サンプル
//Logic to sort by first letter function byFirstLetter(val1, val2) { if (val1 === null && val2 === null) return true; if (val1 === null || val2 === null) return false; return typeof val1 === "string" && typeof val2 === "string" && val1.toUpperCase().charCodeAt(0) === val2.toUpperCase().charCodeAt(0); } //Logic determines group names function returnFirstLetter(val) { if (!val || val.length === 0) return "Empty"; return val.toUpperCase()[0]; } //Initialize $(".selector").igListView({ features: [ { name: "Sorting", presets: [ { text: "Category", showGrouping: false, groupComparerFunction: byFirstLetter, groupNameFunction: returnFirstLetter, sortedFields: [ { fieldName: "CategoryName", direction: "asc" } ] } ] } ] }); //Get var presets = $(".selector").igListViewSorting("option", "presets"); -
groupNameFunction
- タイプ:
- function
- デフォルト:
- null
表示されるグループ名を返すカスタム グループ名の関数値を指定します。
コード サンプル
//Logic to sort by first letter function byFirstLetter(val1, val2) { if (val1 === null && val2 === null) return true; if (val1 === null || val2 === null) return false; return typeof val1 === "string" && typeof val2 === "string" && val1.toUpperCase().charCodeAt(0) === val2.toUpperCase().charCodeAt(0); } //Logic determines group names function returnFirstLetter(val) { if (!val || val.length === 0) return "Empty"; return val.toUpperCase()[0]; } //Initialize $(".selector").igListView({ features: [ { name: "Sorting", presets: [ { text: "Category", showGrouping: false, groupComparerFunction: byFirstLetter, groupNameFunction: returnFirstLetter, sortedFields: [ { fieldName: "CategoryName", direction: "asc" } ] } ] } ] }); //Get var presets = $(".selector").igListViewSorting("option", "presets"); -
showGrouping
- タイプ:
- bool
- デフォルト:
- false
このプリセットで最初の並び替えフィールドがリストに挿入されたグループを持つかどうか。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", presets: [ { text: "Category", showGrouping: false, sortedFields: [ { fieldName: "CategoryName", direction: "asc" } ] } ] } ] }); //Get var presets = $(".selector").igListViewSorting("option", "presets"); -
sortedFields
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
並べ替え対象フィールドと方向を示すキー/値ペア (fieldName と direction) のリスト。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", presets: [ { text: "Category", showGrouping: false, sortedFields: [ { fieldName: "CategoryName", direction: "asc" } ] } ] } ] }); //Get var presets = $(".selector").igListViewSorting("option", "presets");-
direction
- タイプ:
- enumeration
- デフォルト:
- ""
特定のフィールドの並べ替え方向。
メンバー
- none
- タイプ:string
- asc
- タイプ:string
- desc
- タイプ:string
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", presets: [ { text: "Category", showGrouping: false, sortedFields: [ { fieldName: "CategoryName", direction: "asc" } ] } ] } ] }); //Get var presets = $(".selector").igListViewSorting("option", "presets"); -
fieldName
- タイプ:
- string
- デフォルト:
- ""
並べ替えるフィールドの名前。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", presets: [ { text: "Category", showGrouping: false, sortedFields: [ { fieldName: "CategoryName", direction: "asc" } ] } ] } ] }); //Get var presets = $(".selector").igListViewSorting("option", "presets");
-
text
- タイプ:
- string
- デフォルト:
- ""
並べ替えプリセットに表示するテキスト。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", presets: [ { text: "Category", showGrouping: false, sortedFields: [ { fieldName: "CategoryName", direction: "asc" } ] } ] } ] }); //Get var presets = $(".selector").igListViewSorting("option", "presets");
-
presetTheme
- タイプ:
- string
- デフォルト:
- "c"
並べ替えプリセットに適用する見本。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", presetTheme: "c" } ] }); //Get var presetTheme = $(".selector").igListViewSorting("option", "presetTheme"); -
showGrouping
- タイプ:
- bool
- デフォルト:
- false
最初の並び替えフィールドがリストに挿入されたグループを持つかどうか。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", showGrouping: "true" } ] }); //Get var showGrouping = $(".selector").igListViewSorting("option", "showGrouping"); -
sortedFields
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
並べ替え対象フィールドと方向を示すキー/値ペア (fieldName と direction) のリスト。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", sortedFields: [ { fieldName: "Name", direction: "asc" } ] } ] }); //Get var sortedFields = $(".selector").igListViewSorting("option", "sortedFields");-
direction
- タイプ:
- enumeration
- デフォルト:
- ""
特定のフィールドの並べ替え方向。
メンバー
- none
- タイプ:string
- asc
- タイプ:string
- desc
- タイプ:string
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", sortedFields: [ { fieldName: "Name", direction: "asc" } ] } ] }); //Get var sortedFields = $(".selector").igListViewSorting("option", "sortedFields"); -
fieldName
- タイプ:
- string
- デフォルト:
- ""
並べ替えるフィールドの名前。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", sortedFields: [ { fieldName: "Name", direction: "asc" } ] } ] }); //Get var sortedFields = $(".selector").igListViewSorting("option", "sortedFields");
-
sortPresetsLabel
- タイプ:
- string
- デフォルト:
- null
並べ替えプリセットの上に表示されるテキスト。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", sortPresetsLabel: "Sort by:" } ] }); //Get var sortPresetsLabel = $(".selector").igListViewSorting("option", "sortPresetsLabel"); -
sortState
- タイプ:
- string
- デフォルト:
- "default"
選択された状態で開始するプリセットの番号。デフォルトの場合は「デフォルト」 (選択されているプリセットがありません)。API で並べ替える場合、「custom」に設定します。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", sortState: "default" } ] }); //Get var sortState = $(".selector").igListViewSorting("option", "sortState"); -
sortUrlKey
- タイプ:
- string
- デフォルト:
- null
並べ替えの式を URL 内でエンコードする方法を指定する URL パラメーター名。OData conventions. ex: ?sort(col1)=asc を使用します。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", sortUrlKey: "sort" } ] }); //Get var sortUrlKey = $(".selector").igListViewSorting("option", "sortUrlKey"); -
sortUrlKeyAscValue
- タイプ:
- string
- デフォルト:
- null
昇順の並べ替えの URL パラメーター値。OData 規約を使用します。例: ?sort(col1)=asc。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", sortUrlKeyAscValue: "asc" } ] }); //Get var sortUrlKeyAscValue = $(".selector").igListViewSorting("option", "sortUrlKeyAscValue"); -
sortUrlKeyDescValue
- タイプ:
- string
- デフォルト:
- null
降順の並べ替えの URL パラメーター値。OData 規約を使用します。
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", sortUrlKeyDescValue: "desc" } ] }); //Get var sortUrlKeyDescValue = $(".selector").igListViewSorting("option", "sortUrlKeyDescValue"); -
type
- タイプ:
- enumeration
- デフォルト:
- null
ローカルまたはリモート並べ替えを定義。
メンバー
- remote
- タイプ:string
- local
- タイプ:string
コード サンプル
//Initialize $(".selector").igListView({ features: [ { name: "Sorting", type: "local" } ] }); //Get var type = $(".selector").igListViewSorting("option", "type");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
presetChanged
- キャンセル可能:
- false
イベントは、プリセットが変更され、データが再描画された後に発生します。
関数は引数 evt および ui を取得します。
ui.owner を使用して、igListViewSorting への参照を取得します。
ui.owner.list を使用して、igList への参照を取得します。
ui.state を使用して、新しい sortState を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "iglistviewsortingpresetchanged", function (evt, ui) { //return reference to igListViewSorting object ui.owner; //return reference to igList object ui.owner.list; //return the new sortState setting ui.state; }); //Initialize $(".selector").igListView({ features: [{ name: "Sorting", presetChanged: function (evt, ui) {...} }] }); -
presetChanging
- キャンセル可能:
- true
イベントは、フィルターの並べ替えプリセットが変更される前に発生します。
並べ替えプリセットの変更をキャンセルするには、False を返します。
関数は引数 evt および ui を取得します。
ui.owner を使用して、igListViewSorting への参照を取得します。
ui.owner.list を使用して、igList への参照を取得します。
ui.state を使用して、新しい sortState を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "iglistviewsortingpresetchanging", function (evt, ui) { //return reference to igListViewSorting object ui.owner; //return reference to igList object ui.owner.list; //return the new sortState setting ui.state; }); //Initialize $(".selector").igListView({ features: [{ name: "Sorting", presetChanging: function (evt, ui) {...} }] });
-
destroy
- .destroy( );
トレーのすべての要素を削除することによって igListViewSorting 機能を破棄します。
コード サンプル
$(".selector").igListViewSorting("destroy"); -
group
- .group( fields:object, defaultDirection:object, trayText:string, groupComparerFunction:function, groupNameFunction:function );
リストを並べ替えて、グループ化します。オプションにカスタム グループ比較演算子および名前関数を使用します。
- fields
- タイプ:object
- 並べ替えたフィールド定義の配列。各オブジェクトはキー/値ペアで、'fieldName' が必須で、'direction' はオプションです。
- defaultDirection
- タイプ:object
- 方向が定義されていない場合、並べ替えた各フィールドで昇順または降順を使用するかどうか。
- trayText
- タイプ:string
- 検索トレーのフッターに表示するテキスト。
- groupComparerFunction
- タイプ:function
- カスタム グループの比較演算子関数として使用する関数 (または関数の名前)。
- groupNameFunction
- タイプ:function
- カスタム グループの名前関数として使用する関数 (または関数の名前)。
コード サンプル
$(".selector").igListViewSorting("group", [{fieldName: "CategoryName", direction: "asc"}], "asc", "Grouped by 'CategoryName'"); -
sort
- .sort( fields:object, defaultDirection:object, trayText:string );
リストを並べ替えます。オプションにデフォルトの方向および検索トレー フッターに挿入するテキストを指定できます。
- fields
- タイプ:object
- 並べ替えたフィールド定義の配列。各オブジェクトはキー/値ペアで、'fieldName' が必須で、'direction' はオプションです。
- defaultDirection
- タイプ:object
- 方向が定義されていない場合、並べ替えた各フィールドで昇順または降順を使用するかどうか。
- trayText
- タイプ:string
- 検索トレーのフッターに表示するテキスト。
コード サンプル
$(".selector").igListViewSorting("sort", [{fieldName: "CategoryName", direction: "asc"}], "asc", "Sorted by 'CategoryName'");
-
ui-li-has-count
- 縮小可能な場合、グループ区分線に適用するクラス。
-
ui-li-count ui-btn-up-{0} ui-btn-corner-all ui-btn
- 区分線でカウント バブルに適用されるクラス。{0} は countTheme によって置き換えます。
-
ui-iglist-collapsible
- 縮小可能な区分線に変換された最初の div に適用するクラス。
-
ui-corner-bottom
- listView がインセットの場合、グループの下項目に適用する追加のクラス。
-
ui-corner-all
- listView がインセットの場合、区分線に適用する追加のクラス。
-
ui-corner-top
- listView がインセットの場合、グループの上項目に適用する追加のクラス。
-
ui-li ui-li-divider ui-btn ui-bar-{0} ui-li-has-count
- グループ ヘッダーを表示するために使用される区分線要素に適用されるクラス。{0} は listDividerTheme によって置き換えます。
-
ui-btn-inline ui-iglist-preset ui-btn
- 検索領域でプリセットを選択するための要素に適用されるクラス。
-
ui-iglist-tray-footer-item ig-tray-sort-preset
- 検索領域でプリセットを選択するための要素に適用されるクラス。
-
ui-iglist-preset-hidden
- 水平方向に部分的に表示する以外にスクロールされた場合、プリセット要素に適用されるクラス。
-
ui-iglist-preset-selected
- 選択して適用する場合、プリセット要素に適用されるクラス。
-
ui-iglist-tray-footer-sep
- 検索トレーのフッターで (項目の間の) ブレットおよび「並べ替え:」ラベルを含む要素に適用されるクラス。
-
ui-iglist-sort-presets
- すべての並べ替えのプリセット オプションを含む要素に適用されるクラス。

