ui.igSparkline

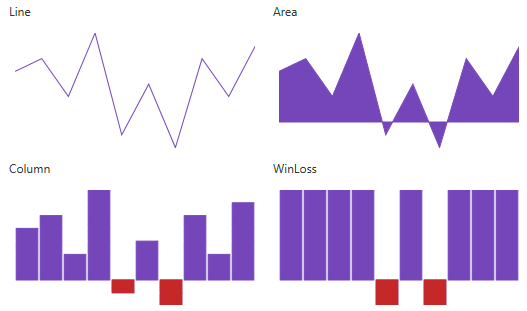
スパークライン チャート コントロールは、データのトレンド、変更、パターンをコンパクトで分かりやすいチャートで表示します。以下のチャート タイプをサポートします: 折れ線、柱状、エリア、win-loss。マーカー、ツールチップ、標準範囲、およびトレンドラインを使用して詳細を表示できます。
この API のクラス、オプション、イベント、メソッドおよびテーマに関する詳細は、上記の関連するタブを参照してください。
次のコード スニペットは igSparkline コントロールの初期化方法を示しています。
igSparkline コントロールに必要なスクリプトおよびテーマの参照方法についての詳細は、 Ignite UI での JavaScript リソースの使用および Ignite UI のスタイルとテーマの設定をお読みください。
コード サンプル
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- Ignite UI Required Combined CSS Files -->
<link href="/infragistics/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="/infragistics/css/structure/infragistics.css" rel="stylesheet" />
<script src="/js/modernizr.min.js"></script>
<script src="/js/jquery.min.js"></script>
<script src="/js/jquery-ui.min.js"></script>
<!-- Ignite UI Required Combined JavaScript Files -->
<script src="/infragistics/js/infragistics.core.js"></script>
<script src="/infragistics/js/infragistics.dv.js"></script>
</head>
<body>
<!-- Target element for the igSparkline -->
<div id="sparkline"></div>
<script>
$(function () {
var invoiceData = [
{ "OrderDate": "\/Date(836452800000)\/", "ExtendedPrice": 168.0000, "Freight": 32.3800 },
{ "OrderDate": "\/Date(836452800000)\/", "ExtendedPrice": 98.0000, "Freight": 32.3800 },
{ "OrderDate": "\/Date(836452800000)\/", "ExtendedPrice": 174.0000, "Freight": 32.3800 },
{ "OrderDate": "\/Date(836539200000)\/", "ExtendedPrice": 167.4000, "Freight": 11.6100 },
{ "OrderDate": "\/Date(836539200000)\/", "ExtendedPrice": 1696.0000, "Freight": 11.6100 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 77.0000, "Freight": 65.8300 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 1261.4000, "Freight": 65.8300 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 214.2000, "Freight": 65.8300 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 95.7600, "Freight": 41.3400 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 222.3000, "Freight": 41.3400 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 336.0000, "Freight": 41.3400 },
{ "OrderDate": "\/Date(836884800000)\/", "ExtendedPrice": 2462.4000, "Freight": 51.3000 },
{ "OrderDate": "\/Date(836884800000)\/", "ExtendedPrice": 47.5000, "Freight": 51.3000 },
{ "OrderDate": "\/Date(836884800000)\/", "ExtendedPrice": 1088.0000, "Freight": 51.3000 },
{ "OrderDate": "\/Date(836971200000)\/", "ExtendedPrice": 200.0000, "Freight": 58.1700 },
{ "OrderDate": "\/Date(836971200000)\/", "ExtendedPrice": 604.8000, "Freight": 58.1700 },
{ "OrderDate": "\/Date(836971200000)\/", "ExtendedPrice": 640.0000, "Freight": 58.1700 },
{ "OrderDate": "\/Date(837057600000)\/", "ExtendedPrice": 45.9000, "Freight": 22.9800 },
{ "OrderDate": "\/Date(837057600000)\/", "ExtendedPrice": 342.7200, "Freight": 22.9800 },
{ "OrderDate": "\/Date(837057600000)\/", "ExtendedPrice": 168.0000, "Freight": 22.9800 },
{ "OrderDate": "\/Date(837144000000)\/", "ExtendedPrice": 304.0000, "Freight": 148.3300 },
];
$("#sparkline").igSparkline({
dataSource: invoiceData,
height: "100px",
width: "300px",
valueMemberPath: 'ExtendedPrice',
labelMemberPath: 'OrderDate'
});
});
</script>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
brush
- タイプ:
- string
- デフォルト:
- null
スパークライン ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ brush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "brush"); // Set $(".selector").igSparkline("option", "brush", "#00FF00"); -
dataSource
継承- タイプ:
- object
- デフォルト:
- null
有効なデータ ソースを取得または設定します。
配列またはプリミティブのインスタンス、オブジェクトの配列、$.ig.DataSource のインスタンス、または $.ig.DataSource で有効なデータが可能です。
注: これが文字列に設定され、「dataSourceType」オプションが設定されていない場合、$.ig.JSONPDataSource が使用されます。コード サンプル
//Initialize $(".selector").igSparkline({ dataSource : data }); //Get var data = $(".selector").igSparkline("option", "dataSource"); //Set $(".selector").igSparkline("option", "dataSource", data); -
dataSourceType
継承- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ (「json」、「xml」など) を取得または設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
コード サンプル
//Initialize $(".selector").igSparkline({ dataSourceType : "json" }); //Get var type = $(".selector").igSparkline("option", "dataSourceType"); //Set $(".selector").igSparkline("option", "dataSourceType", "json"); -
dataSourceUrl
継承- タイプ:
- string
- デフォルト:
- null
リモート データの要求で JSON を送信するために使用される URL を取得または設定します。
コード サンプル
//Initialize $(".selector").igSparkline({ dataSourceUrl : "http://myhost/data" }); //Get var url = $(".selector").igSparkline("option", "dataSourceUrl"); //Set $(".selector").igSparkline("option", "http://myhost/data"); -
displayNormalRangeInFront
- タイプ:
- bool
- デフォルト:
- true
スパークラインの標準範囲の位置を取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ displayNormalRangeInFront : true }); // Get var display = $(".selector").igSparkline("option", "displayNormalRangeInFront"); // Set $(".selector").igSparkline("option", "displayNormalRangeInFront", true); -
displayType
- タイプ:
- enumeration
- デフォルト:
- line
スパークラインの表示タイプを取得または設定します。
メンバー
- line
- タイプ:string
- スパークラインを線として表示します。
- area
- タイプ:string
- スパークラインを塗りつぶされた多角形として表示します。
- column
- タイプ:string
- スパークラインをワンセットの柱状チャートとして表示します。
- winLoss
- タイプ:string
- スパークラインをワンセットの柱状チャートとしてブール値単位で表示します。
コード サンプル
// Initialize $(".selector").igSparkline({ displayType : "area" }); // Get var type = $(".selector").igSparkline("option", "displayType"); // Set $(".selector").igSparkline("option", "displayType", "area"); -
firstMarkerBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインの始値マーカー ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ firstMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "firstMarkerBrush"); // Set $(".selector").igSparkline("option", "firstMarkerBrush", "#00FF00"); -
firstMarkerSize
- タイプ:
- number
- デフォルト:
- -1
スパークラインの始値マーカーのサイズを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ firstMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "firstMarkerSize"); // Set $(".selector").igSparkline("option", "firstMarkerSize", 1); -
firstMarkerVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
スパークラインの始値マーカーの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ firstMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "firstMarkerVisibility"); // Set $(".selector").igSparkline("option", "firstMarkerVisibility", "visible"); -
formatLabel
- タイプ:
- object
- デフォルト:
- null
オブジェクトを取得して、チャートの表示のために書式設定されるラベルを作成する関数を取得または設定します。
コード サンプル
function formatFunction(val) { return "Label: " + val; }; // Initialize $(".selector").igSparkline({ formatLabel : formatFunction }); // Get var func = $(".selector").igSparkline("option", "formatLabel"); // Set $(".selector").igSparkline("option", "formatLabel", formatFunction); -
height
- タイプ:
- enumeration
- デフォルト:
- null
スパークラインの高さ。ピクセル、文字列 (px)、またはパーセンテージ (%) を数字で設定できます。
メンバー
- string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- ウィジェットの高さは数値として設定できます。
コード サンプル
// Initialize $(".selector").igSparkline({ height : "100px" }); // Get var height = $(".selector").igSparkline("option", "height"); // Set $(".selector").igSparkline("option", "height", "200px"); -
highMarkerBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインの最大値マーカー ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ highMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "highMarkerBrush"); // Set $(".selector").igSparkline("option", "highMarkerBrush", "#00FF00"); -
highMarkerSize
- タイプ:
- number
- デフォルト:
- -1
スパークラインの最大値マーカーのサイズを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ highMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "highMarkerSize"); // Set $(".selector").igSparkline("option", "highMarkerSize", 1); -
highMarkerVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
スパークラインの最大値マーカーの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ highMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "highMarkerVisibility"); // Set $(".selector").igSparkline("option", "highMarkerVisibility", "visible"); -
horizontalAxisBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインの横軸線ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ horizontalAxisBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "horizontalAxisBrush"); // Set $(".selector").igSparkline("option", "horizontalAxisBrush", "#00FF00"); -
horizontalAxisLabel
- タイプ:
- object
- デフォルト:
- null
横軸で表示する値またはコンテンツ。
「{0}」などの書式付き文字列または DataTemplate に設定できます。コード サンプル
// Initialize $(".selector").igSparkline({ horizontalAxisLabel : "Label" }); // Get var label = $(".selector").igSparkline("option", "horizontalAxisLabel"); // Set $(".selector").igSparkline("option", "horizontalAxisLabel", "Label"); -
horizontalAxisVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
水平軸の表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ horizontalAxisVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "horizontalAxisVisibility"); // Set $(".selector").igSparkline("option", "horizontalAxisVisibility", "visible"); -
labelMemberPath
- タイプ:
- string
- デフォルト:
- null
データ ソースの各項目からラベルを取得するための列またはプロパティ名の文字列識別子。これらのラベルは最初の項目と最後の項目から取得され、水平軸によって表示されます。
コード サンプル
// Initialize $(".selector").igSparkline({ labelMemberPath : "label" }); // Get var path = $(".selector").igSparkline("option", "labelMemberPath"); // Set $(".selector").igSparkline("option", "labelMemberPath", "label"); -
lastMarkerBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインの終値マーカー ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ lastMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "lastMarkerBrush"); // Set $(".selector").igSparkline("option", "lastMarkerBrush", "#00FF00"); -
lastMarkerSize
- タイプ:
- number
- デフォルト:
- -1
スパークラインの終値マーカーのサイズを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ lastMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "lastMarkerSize"); // Set $(".selector").igSparkline("option", "lastMarkerSize", 1); -
lastMarkerVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
スパークラインの終値マーカーの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ lastMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "lastMarkerVisibility"); // Set $(".selector").igSparkline("option", "lastMarkerVisibility", "visible"); -
lineThickness
- タイプ:
- number
- デフォルト:
- -1
スパークラインの線の太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ lineThickness : 1 }); // Get var size = $(".selector").igSparkline("option", "lineThickness"); // Set $(".selector").igSparkline("option", "lineThickness", 1); -
lowMarkerBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインの最小値マーカー ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ lowMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "lowMarkerBrush"); // Set $(".selector").igSparkline("option", "lowMarkerBrush", "#00FF00"); -
lowMarkerSize
- タイプ:
- number
- デフォルト:
- -1
スパークラインの最大値マーカーのサイズを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ lowMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "lowMarkerSize"); // Set $(".selector").igSparkline("option", "lowMarkerSize", 1); -
lowMarkerVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
スパークラインの最小値マーカーの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ lowMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "lowMarkerVisibility"); // Set $(".selector").igSparkline("option", "lowMarkerVisibility", "visible"); -
markerBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインのマーカー ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ markerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "markerBrush"); // Set $(".selector").igSparkline("option", "markerBrush", "#00FF00"); -
markerSize
- タイプ:
- number
- デフォルト:
- -1
スパークラインのマーカー サイズを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ markerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "markerSize"); // Set $(".selector").igSparkline("option", "markerSize", 1); -
markerVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
スパークラインのマーカーの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ markerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "markerVisibility"); // Set $(".selector").igSparkline("option", "markerVisibility", "visible"); -
maxRecCount
継承- タイプ:
- number
- デフォルト:
- 0
チャートに表示されるレコードの最大数を取得または設定します。
コード サンプル
//Initialize $(".selector").igSparkline({ maxRecCount : 100 }); //Get var count = $(".selector").igSparkline("option", "maxRecCount"); //Set $(".selector").igSparkline("option", "maxRecCount", 100); -
negativeBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインの負値のブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ negativeBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "negativeBrush"); // Set $(".selector").igSparkline("option", "negativeBrush", "#00FF00"); -
negativeMarkerBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインの負値マーカー ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ negativeMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "negativeMarkerBrush"); // Set $(".selector").igSparkline("option", "negativeMarkerBrush", "#00FF00"); -
negativeMarkerSize
- タイプ:
- number
- デフォルト:
- -1
スパークラインの負値マーカーのサイズを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ negativeMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "negativeMarkerSize"); // Set $(".selector").igSparkline("option", "negativeMarkerSize", 1); -
negativeMarkerVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
スパークラインの負値マーカーの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ negativeMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "negativeMarkerVisibility"); // Set $(".selector").igSparkline("option", "negativeMarkerVisibility", "visible"); -
normalRangeFill
- タイプ:
- string
- デフォルト:
- null
スパークラインの標準範囲ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ normalRangeFill : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "normalRangeFill"); // Set $(".selector").igSparkline("option", "normalRangeFill", "#00FF00"); -
normalRangeMaximum
- タイプ:
- number
- デフォルト:
- 0
標準範囲の最大値を取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ normalRangeMaximum : 100 }); // Get var max = $(".selector").igSparkline("option", "normalRangeMaximum"); // Set $(".selector").igSparkline("option", "normalRangeMaximum", 100); -
normalRangeMinimum
- タイプ:
- number
- デフォルト:
- 0
標準範囲の最小値を取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ normalRangeMinimum : 10 }); // Get var min = $(".selector").igSparkline("option", "normalRangeMinimum"); // Set $(".selector").igSparkline("option", "normalRangeMinimum", 10); -
normalRangeVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
スパークラインの標準範囲の表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ normalRangeVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "normalRangeVisibility"); // Set $(".selector").igSparkline("option", "normalRangeVisibility", "visible"); -
pixelScalingRatio
- タイプ:
- number
- デフォルト:
- NaN
コントロールのピクセル密度に影響するために使用されるスケール値を取得または設定します。
より高いスケール比率はビジュアルを向上しますが、メモリの使用を増加します。より低い値はコントロールがぼやけます。コード サンプル
// Initialize $(".selector").igSparkline({ pixelScalingRatio: 2 }); // Get var pixelScalingRatio = $(".selector").igSparkline("option", "pixelScalingRatio"); // Set $(".selector").igSparkline("option", "pixelScalingRatio", 2); -
responseDataKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。応答がラップされる場合、これは基本的にデータ レコードが保持される応答内のプロパティです。
コード サンプル
//Initialize $(".selector").igSparkline({ responseDataKey : "d.results" }); //Get var key = $(".selector").igSparkline("option", "responseDataKey"); //Set $(".selector").igSparkline("option", "responseDataKey", "d.results"); -
responseTotalRecCountKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。サーバー上のレコードの総数を指定する応答内のプロパティ。
コード サンプル
//Initialize $(".selector").igSparkline({ responseTotalRecCountKey : "total" }); //Get var key = $(".selector").igSparkline("option", "responseTotalRecCountKey"); //Set $(".selector").igSparkline("option", "responseTotalRecCountKey", "total"); -
tooltipTemplate
継承- タイプ:
- string
- デフォルト:
- null
チャート項目に関連付けるツールチップのテンプレートを取得または設定します
例: "Value: $(ValueMemberPathInDataSource)"。コード サンプル
//Initialize $(".selector").igSparkline({ tooltipTemplate : "High: ${High}" }); //Get var template = $(".selector").igSparkline("option", "tooltipTemplate"); //Set $(".selector").igSparkline("option", "tooltipTemplate", "High: ${High}"); -
trendLineBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインのトレンドライン ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ trendLineBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "trendLineBrush"); // Set $(".selector").igSparkline("option", "trendLineBrush", "#00FF00"); -
trendLinePeriod
- タイプ:
- number
- デフォルト:
- 7
スパークラインで使用するトレンドラインの範囲を取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ trendLinePeriod : 10 }); // Get var period = $(".selector").igSparkline("option", "trendLinePeriod"); // Set $(".selector").igSparkline("option", "trendLinePeriod", 10); -
trendLineThickness
- タイプ:
- number
- デフォルト:
- -1
スパークライン トレンドラインの太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ trendLineThickness : 1 }); // Get var size = $(".selector").igSparkline("option", "trendLineThickness"); // Set $(".selector").igSparkline("option", "trendLineThickness", 1); -
trendLineType
- タイプ:
- enumeration
- デフォルト:
- none
スパークラインで使用するトレンドラインのタイプを取得または設定します。
メンバー
- none
- タイプ:string
- トレンド ラインは表示されません。
- linearFit
- タイプ:string
- リニア フィット。
- quadraticFit
- タイプ:string
- 二次多項式フィット。
- cubicFit
- タイプ:string
- 三次多項式フィット
- quarticFit
- タイプ:string
- 四次多項式フィット。
- quinticFit
- タイプ:string
- 五次多項式フィット。
- logarithmicFit
- タイプ:string
- 対数フィット。
- exponentialFit
- タイプ:string
- 指数フィット。
- powerLawFit
- タイプ:string
- ベキ法則フィット。
- simpleAverage
- タイプ:string
- シンプルな移動平均。
- exponentialAverage
- タイプ:string
- 指数移動平均。
- modifiedAverage
- タイプ:string
- 変更済み移動平均。
- cumulativeAverage
- タイプ:string
- 累積移動平均。
- weightedAverage
- タイプ:string
- ウェイト移動平均。
コード サンプル
// Initialize $(".selector").igSparkline({ trendLineType : "linearFit" }); // Get var type = $(".selector").igSparkline("option", "trendLineType"); // Set $(".selector").igSparkline("option", "trendLineType", "linearFit"); -
unknownValuePlotting
- タイプ:
- enumeration
- デフォルト:
- dontPlot
null 値の処理方法を取得または設定します。
メンバー
- linearInterpolate
- タイプ:string
- 線形補間を使用すると、不明な値を囲む定義した値の中にプロットします。
- dontPlot
- タイプ:string
- チャートに不明な値をプロットしません。
コード サンプル
// Initialize $(".selector").igSparkline({ unknownValuePlotting : "linearInterpolate" }); // Get var type = $(".selector").igSparkline("option", "unknownValuePlotting"); // Set $(".selector").igSparkline("option", "unknownValuePlotting", "linearInterpolate"); -
valueMemberPath
- タイプ:
- string
- デフォルト:
- null
値列への文字列パスを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ valueMemberPath : "value" }); // Get var path = $(".selector").igSparkline("option", "valueMemberPath"); // Set $(".selector").igSparkline("option", "valueMemberPath", "value"); -
verticalAxisBrush
- タイプ:
- string
- デフォルト:
- null
スパークラインの縦軸線ブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igSparkline({ verticalAxisBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "verticalAxisBrush"); // Set $(".selector").igSparkline("option", "verticalAxisBrush", "#00FF00"); -
verticalAxisLabel
- タイプ:
- object
- デフォルト:
- null
縦軸で表示する値またはコンテンツ。
「{0:n}」などの書式付き文字列または DataTemplate に設定できます。コード サンプル
// Initialize $(".selector").igSparkline({ verticalAxisLabel : "Label" }); // Get var label = $(".selector").igSparkline("option", "verticalAxisLabel"); // Set $(".selector").igSparkline("option", "verticalAxisLabel", "Label"); -
verticalAxisVisibility
- タイプ:
- enumeration
- デフォルト:
- collapsed
垂直軸の表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $(".selector").igSparkline({ verticalAxisVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "verticalAxisVisibility"); // Set $(".selector").igSparkline("option", "verticalAxisVisibility", "visible"); -
width
- タイプ:
- enumeration
- デフォルト:
- null
スパークラインの幅。ピクセル、文字列 (px)、またはパーセンテージ (%) を数字で設定できます。
メンバー
- string
- ウィジェットの幅をピクセル (px) またはパーセンテージ (%) に設定できます。
- number
- ウィジェット幅は数値として設定できます。
コード サンプル
// Initialize $(".selector").igSparkline({ width : "300px" }); // Get var width = $(".selector").igSparkline("option", "width"); // Set $(".selector").igSparkline("option", "width", "500px");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
dataBinding
- キャンセル可能:
- true
データ バインド前に発生するイベント。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
ui.owner を使用して igSparkline への参照を取得します。
$.ig.DataSource のインスタンスへの参照を取得するために ui.dataSource を使用します。コード サンプル
//Delegate $(document).delegate(".selector", "igsparklinedatabinding", function (evt, ui) { // Get reference to igSparkline. ui.owner; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igSparkline({ dataBinding: function(evt, ui) {...} }); -
dataBound
- キャンセル可能:
- false
データ バインド後に発生するイベント。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
ui.owner を使用して igSparkline への参照を取得します。
チャートで表示される実際のデータを配列するために参照を取得します。
$.ig.DataSource のインスタンスへの参照を取得するために ui.dataSource を使用します。コード サンプル
//Delegate $(document).delegate(".selector", "igsparklinedatabound", function (evt, ui) { // Get reference to igSparkline. ui.owner; // Get reference to igSparkline's array data. ui.data; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igSparkline({ dataBound: function(evt, ui) {...} }); -
hideTooltip
継承- キャンセル可能:
- true
ツールチップが非表示になる前に発生されるイベント。
ツールチップの非表示をキャンセルして表示するために false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
項目への参照を取得するために ui.item を使用します。
前回の updateTooltip イベントの更新またはツールチップから ui.element 値を表す jquery オブジェクトへの参照を取得するために ui.element を使用します。カスタム要素で置き換えられるメンバーの値。コード サンプル
//Delegate $(document).delegate(".selector", "igsparklinehidetooltip", function (evt, ui) { // Get reference to igSparkline. ui.owner; // Get reference to the data object. ui.item; // Get or set the jQuery object representing the tooltip. ui.element; }); //Initialize $(".selector").igSparkline({ hideTooltip: function(evt, ui) {...} }); -
updateTooltip
継承- キャンセル可能:
- true
ツールチップが更新される前に発生されるイベント。
ツールチップの更新および非表示をキャンセルするために false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
ツールチップの html を取得するために ui.text を使用します。変更可能なメンバーの値。変更された値が null または空値の場合、現在のツールチップ コンテンツは古い値を保持します。
項目への参照を取得するために ui.item を使用します。変更可能またはカスタム項目で置き換えられるメンバーの値。
ウィジェットに関連するツールチップの左位置をピクセルで取得するために ui.x を使用します。変更可能なメンバーの値。
ウィジェットに関連するツールチップの上位置をピクセルで取得するために ui.y を使用します。変更可能なメンバーの値。
ツールチップを表す jquery オブジェクトへの参照を取得するための ui.element を使用します。カスタム要素で置き換えられるメンバーの値。コード サンプル
//Delegate $(document).delegate(".selector", "igsparklineupdatetooltip", function (evt, ui) { // Get reference to igSparkline. ui.owner; // Get or set the tooltip HTML. ui.text; // Get reference to the data object. ui.item; // Get or set the tooltip's left position relative to the widget in pixels. ui.x; // Get or set the tooltip's top position relative to the widget in pixels. ui.y; // Get or set the jQuery object representing the tooltip. ui.element; }); //Initialize $(".selector").igSparkline({ updateTooltip: function(evt, ui) {...} });
-
addItem
継承- .igSparkline( "addItem", item:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
新しい項目をデータ ソースに追加し、チャートに通知します。
- item
- タイプ:object
- データ ソースに追加する必要がある項目。
コード サンプル
$(".selector").igSparkline("addItem", dataItem); -
chart
継承- .igSparkline( "chart" );
- 返却型:
- object
- 返却型の説明:
- チャートへの参照を返します。
チャート オブジェクトへの参照を取得します。
コード サンプル
// Not intended for use with derived widget var chart = $(".selector").igSparkline("chart"); -
dataBind
継承- .igSparkline( "dataBind" );
データをチャートにバインドします。
コード サンプル
$(".selector").igSparkline("dataBind"); -
destroy
- .igSparkline( "destroy" );
コード サンプル
$(".selector").igSparkline("destroy"); -
findIndexOfItem
継承- .igSparkline( "findIndexOfItem", item:object );
- 返却型:
- number
- 返却型の説明:
- -1 または項目のインデックスを返します。
チャートに使用される実際のデータ内の項目のインデックスを検索します。
- item
- タイプ:object
- 項目への参照。
コード サンプル
var index = $(".selector").igSparkline("findIndexOfItem", item); -
flush
継承- .igSparkline( "flush" );
続行の前に保留中の作業をチャートで描画するように強制します。
-
getData
継承- .igSparkline( "getData" );
- 返却型:
- array
- 返却型の説明:
- null またはデータへの参照を返します。
チャートに使用される実際のデータへの参照を取得します。
コード サンプル
var data = $(".selector").igSparkline("getData"); -
getDataItem
継承- .igSparkline( "getDataItem", index:object );
- 返却型:
- object
- 返却型の説明:
- null またはデータ項目への参照を返します。
チャートに使用される実際のデータの項目を取得します。this.getData()[ index ] に似ています。
- index
- タイプ:object
- データ項目のインデックス。
コード サンプル
var item = $(".selector").igSparkline("getDataItem", 0); -
insertItem
継承- .igSparkline( "insertItem", item:object, index:number );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
新しい項目をデータ ソースに挿入し、チャートに通知します。
- item
- タイプ:object
- データ ソースに挿入する必要がある新規項目。
- index
- タイプ:number
- 新しい項目が挿入されるデータ ソースのインデックス。
コード サンプル
var chart = $(".selector").igSparkline("insertItem", item, 9); -
notifyClearItems
継承- .igSparkline( "notifyClearItems", dataSource:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目が関連付けられたデータ ソースからクリアされたことをチャートに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
コード サンプル
var chart = $(".selector").igSparkline("notifyClearItems", dataSource); -
notifyInsertItem
継承- .igSparkline( "notifyInsertItem", dataSource:object, index:number, newItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目がそのデータ ソースの指定されたインデックスに挿入されたことを対象の軸またはシリーズに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 新しい項目が挿入された項目ソースのインデックス。
- newItem
- タイプ:object
- コレクションに設定された新しい項目。
コード サンプル
var chart = $(".selector").igSparkline("notifyInsertItem", dataSource, 9, newItem); -
notifyRemoveItem
継承- .igSparkline( "notifyRemoveItem", dataSource:object, index:number, oldItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目がそのデータ ソースの指定されたインデックスから削除されたことを対象の軸またはシリーズに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 旧項目の削除元となった項目ソースのインデックス。
- oldItem
- タイプ:object
- コレクションから削除された旧項目。
コード サンプル
var chart = $(".selector").igSparkline("notifyRemoveItem", dataSource, 0, oldItem); -
notifySetItem
継承- .igSparkline( "notifySetItem", dataSource:object, index:number, newItem:object, oldItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目が関連付けられたデータ ソースに設定されたことをチャートに通知します。
- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 変更された項目ソースのインデックス。
- newItem
- タイプ:object
- コレクションに設定された新しい項目。
- oldItem
- タイプ:object
- コレクションで上書きされた旧項目。
コード サンプル
var chart = $(".selector").igSparkline("notifySetItem", dataSource, 0, newItem, oldItem); -
removeItem
継承- .igSparkline( "removeItem", index:number );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目をデータ ソースから削除し、チャートに通知します。
- index
- タイプ:number
- 項目が削除されるデータ ソースのインデックス。
コード サンプル
var chart = $(".selector").igSparkline("removeItem", 0); -
setItem
継承- .igSparkline( "setItem", index:number, item:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
データ ソース内の項目を更新し、チャートに通知します。
- index
- タイプ:number
- 変更する必要があるデータ ソース内の項目のインデックス。
- item
- タイプ:object
- データ ソース内で設定する新規項目オブジェクト。
コード サンプル
var chart = $(".selector").igSparkline("setItem", 0, item);
-
ui-sparkline ui-corner-all ui-widget-content
- メイン要素に適用されるクラスを取得します: ui-sparkline ui-corner-all ui-widget-content。
-
ui-sparkline-tooltip ui-widget-content ui-corner-all
- ツールチップ要素に適用されるクラスを取得します: ui-sparkline-tooltip ui-widget-content ui-corner-all。
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- チャートを HTML5 と互換性のないブラウザーで開いたときに表示されるメイン要素に適用されるクラスを取得します。

