ui.igGridColumnFixing

igGrid コントロールは、グリッドの列固定機能があります。列固定機能はグリッドの右または左に列を固定し、常に列を表示することができます。
この API のクラス、オプション、イベント、メソッド、テーマの詳細については, 上記関連タブを参照してください。
以下のコード スニペットは、igGrid コントロールの列機能機能を初期化する方法を示します。
この API を使用して開始する方法の詳細を表示するには、ここをクリックしてください。
igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 Ignite UI で JavaScript リソースを使用するおよび Ignite UI のスタイル設定とテーマ.
コード サンプル
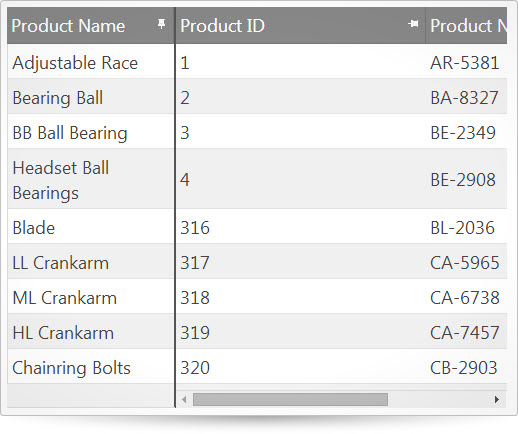
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridColumnFixing").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number", width: "200px" },
{ headerText: "Product Name", key: "Name", dataType: "string", width: "250px" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string", width: "250px" }
],
features:[
{
name: "ColumnFixing",
columnSettings: [
{
columnKey: "Name",
isFixed: true
}
]
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<table id="gridColumnFixing"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
columnSettings
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
列固定毎にカスタム列固定オプションを指定する列設定のリスト。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings");-
allowFixing
- タイプ:
- bool
- デフォルト:
- true
列で固定を許可するかどうかを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings"); -
columnIndex
- タイプ:
- number
- デフォルト:
- null
列インデックスを指定します。すべての列設定にキーまたはインデックスのどちらかを設定する必要があります。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnIndex: 2, allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings"); -
columnKey
- タイプ:
- string
- デフォルト:
- null
列キーを指定します。すべての列設定にキーまたはインデックスのどちらかを設定する必要があります。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings"); -
isFixed
- タイプ:
- bool
- デフォルト:
- false
列が最初に固定されるかどうかを指定します。詳細については、このトピックを参照してください。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igGridColumnFixing("option", "columnSettings");
-
featureChooserTextFixedColumn
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
固定されている列を固定解除するための機能セレクター ボタンのテキスト。locale.featureChooserTextFixedColumn オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", featureChooserTextFixedColumn: "Fix column" } ] }); //Get var featureChooserTextFixedColumn = $(".selector").igGridColumnFixing("option", "featureChooserTextFixedColumn"); -
featureChooserTextUnfixedColumn
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
固定されている列を固定解除するための機能セレクター ボタンのテキスト。locale.featureChooserTextUnfixedColumn オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", featureChooserTextUnfixedColumn: "Unfix column" } ] }); //Get var featureChooserTextUnfixedColumn = $(".selector").igGridColumnFixing("option", "featureChooserTextUnfixedColumn"); -
fixingDirection
- タイプ:
- enumeration
- デフォルト:
- left
グリッドの固定列がどちら側に描画されるかを構成します。詳細については、グリッドでの固定列の配置の構成を参照してください。
メンバー
- left
- タイプ:string
- 固定列は主グリッドの左端に描画されます。
- right
- タイプ:string
- 固定列は主グリッドの右端に描画されます。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", fixingDirection: "right" } ] }); //Get var fixingDirection = $(".selector").igGridColumnFixing("option", "fixingDirection"); -
fixNondataColumns
- タイプ:
- bool
- デフォルト:
- true
すべての非データ列の初期固定を指定します。非データ列は、行選択機能などの特定の機能で描画されるグリッドの列です。行数を含む列がその例です。このオプションは、fixingDirection が left に設定されているときに適用されます。列固定構成の概要は、列固定の構成の概要を参照してください。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", fixNondataColumns: true } ] }); //Get var fixNondataColumns = $(".selector").igGridColumnFixing("option", "fixNondataColumns"); -
headerFixButtonText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
列が固定されていないときに列固定ヘッダー アイコンのツールチップ テキストを指定します。locale.headerFixButtonText オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", headerFixButtonText: "Click to fix this column" } ] }); //Get var headerFixButtonText = $(".selector").igGridColumnFixing("option", "headerFixButtonText"); -
headerUnfixButtonText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
列が固定されているときに列固定ヘッダー アイコンのツールチップ テキストを指定します。locale.headerUnfixButtonText オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", headerUnfixButtonText: "Click to unfix this column" } ] }); //Get var headerUnfixButtonText = $(".selector").igGridColumnFixing("option", "headerUnfixButtonText"); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridColumnFixing({ language: "ja" }); // Get var language = $(".selector").igGridColumnFixing("option", "language"); // Set $(".selector").igGridColumnFixing("option", "language", "ja"); -
locale
- タイプ:
- object
- デフォルト:
- {}
-
featureChooserTextFixedColumn
- タイプ:
- string
- デフォルト:
- ""
固定されていない列を固定するための機能セレクター ボタンのテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", locale: { featureChooserTextFixedColumn: "Fix column" } } ] }); //Get var featureChooserTextFixedColumn = $(".selector").igGridColumnFixing("option", "locale").featureChooserTextFixedColumn; //Set $(".selector").igGridColumnFixing("option", "locale", { featureChooserTextFixedColumn : "Fix column"}); -
featureChooserTextUnfixedColumn
- タイプ:
- string
- デフォルト:
- ""
固定されている列を固定解除するための機能セレクター ボタンのテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", locale:{ featureChooserTextUnfixedColumn: "Unfix column" } } ] }); //Get var featureChooserTextUnfixedColumn = $(".selector").igGridColumnFixing("option", "locale").featureChooserTextUnfixedColumn; //Set $(".selector").igGridColumnFixing("option", "locale", { featureChooserTextUnfixedColumn : "Unfix column"}); -
headerFixButtonText
- タイプ:
- string
- デフォルト:
- ""
列が固定されていないときに列固定ヘッダー アイコンのツールチップ テキストを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "ColumnFixing", locale: { headerFixButtonText : "Click to fix this column"} } ] }); //Get var headerFixButtonText = $(".selector").igGridColumnFixing("option", "locale").headerFixButtonText; //Set $(".selector").igGridColumnFixing("option", "locale", { headerFixButtonText : "Click to fix this column"}); -
headerUnfixButtonText
- タイプ:
- string
- デフォルト:
- ""
列が固定されていないときに列固定ヘッダー アイコンのツールチップ テキストを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "ColumnFixing", locale: { headerUnfixButtonText : "Click to unfix this column"} } ] }); //Get var headerUnfixButtonText = $(".selector").igGridColumnFixing("option", "locale").headerUnfixButtonText; //Set $(".selector").igGridColumnFixing("option", "locale", { headerUnfixButtonText : "Click to unfix this column"});
-
minimalVisibleAreaWidth
- タイプ:
- enumeration
- デフォルト:
- 30
非固定列の最小表示領域。たとえば、列を固定し、固定されていない列の表示領域の幅がこのオプションの値より小さい場合、固定操作をキャンセルします。詳細については、固定解除列領域の最小幅の構成を参照してください。
メンバー
- string
- タイプ:string
- 幅をピクセル (px) またはパーセンテージ (%) に設定できます。
- number
- タイプ:number
- 幅を数字で設定できます。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", minimalVisibleAreaWidth: 100 } ] }); //Get var minimalVisibleAreaWidth = $(".selector").igGridColumnFixing("option", "minimalVisibleAreaWidth"); -
populateDataRowsAttributes
非推奨- タイプ:
- bool
- デフォルト:
- true
True の場合、テーブル行を作成するときに、列固定で固定されていない行のすべての行属性は固定行にも設定されます。パフォーマンスを向上するには、このオプションを false に設定できます。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", populateDataRowsAttributes: false } ] }); //Get var populateDataRowsAttributes = $(".selector").igGridColumnFixing("option", "populateDataRowsAttributes"); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridColumnFixing({ regional: "ja" }); // Get var regional = $(".selector").igGridColumnFixing("option", "regional"); // Set $(".selector").igGridColumnFixing("option", "regional", "ja"); -
scrollDelta
- タイプ:
- number
- デフォルト:
- 40
固定列領域でマウス ホイールまたはキーボードを使用してスクロールする際のスクロール デルタを構成するためのオプション。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", scrollDelta: 100 } ] }); //Get var scrollDelta = $(".selector").igGridColumnFixing("option", "scrollDelta"); -
showFixButtons
- タイプ:
- bool
- デフォルト:
- true
ヘッダー セル/機能セレクターに列固定ボタンを表示するためのオプション。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", showFixButtons: false } ] }); //Get var showFixButtons = $(".selector").igGridColumnFixing("option", "showFixButtons"); -
syncRowHeights
- タイプ:
- bool
- デフォルト:
- true
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "ColumnFixing", syncRowHeights: true } ] }); //Get var syncRowHeights = $(".selector").igGridColumnFixing("option", "syncRowHeights");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
columnFixed
- キャンセル可能:
- false
列固定操作の終了時に発生されるイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnfixed", function (evt, args) { //Get the column key of the fixed column args.columnKey //Get the column index of the fixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnFixed: function (evt, args) { ... } } ] }); -
columnFixing
- キャンセル可能:
- true
列固定操作の開始時に発生されるイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnfixing", function (evt, args) { //Get the column key of the fixed column args.columnKey //Get the column index of the fixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnFixing: function (evt, args) { ... } } ] }); -
columnFixingRefused
- キャンセル可能:
- false
列で固定操作が失敗した場合に発生されるイベント。つまり、固定列コンテナーと固定列の幅の合計はグリッド幅を超過します。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnfixingrefused", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get whether header cell is of type multi-column (when multi-column headers are defined) args.isGroupHeader //Get error message describing the reason fixing has failed args.errorMessage //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnFixingRefused: function (evt, args) { ... } } ] }); -
columnUnfixed
- キャンセル可能:
- false
列固定解除操作の終了時に発生されるイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnunfixed", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get the column index of the unfixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnUnfixed: function (evt, args) { ... } } ] }); -
columnUnfixing
- キャンセル可能:
- true
列固定解除操作の終了時に発生されるイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnunfixing", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get the column index of the unfixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnUnfixing: function (evt, args) { ... } } ] }); -
columnUnfixingRefused
- キャンセル可能:
- false
列の固定解除操作の失敗で発生されるイベント。つまり、固定解除するための単一の固定される表示可能な列があり、固定される非表示列が 1 つ以上あります。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridcolumnfixingcolumnunfixingrefused", function (evt, args) { //Get a reference to the grid widget args.owner //Get the columnKey or columnIndex args.columnIdentifier //Get whether header cell has children args.isGroupHeader //Get error message describing the reason unfixing has failed args.errorMessage }); //Initialize $(".selector").igGrid({ features: [ { name: "ColumnFixing", columnUnfixingRefused: function (evt, args) { ... } } ] });
-
changeLocale
- .igGridColumnFixing( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igGridColumnFixing("changeLocale"); -
checkAndSyncHeights
- .igGridColumnFixing( "checkAndSyncHeights" );
固定と非固定の表の高さが等しいかどうかを確認します。そうでない場合は同期します。同様の確認が表の行の高さに行われます。
コード サンプル
$(".selector").igGridColumnFixing("checkAndSyncHeights"); -
checkFixingAllowed
- .igGridColumnFixing( "checkFixingAllowed", columns:array );
- 返却型:
- bool
- 返却型の説明:
- 指定した列に固定が許可されるかどうかを返します。
渡された列引数で固定が許可されるかどうかを確認します。固定解除の領域で単一の表示列があり、非表示される固定解除の列がある場合、許可しません。
- columns
- タイプ:array
- 列の配列 - 列のインデックス、列のキー、列オブジェクトを使用できます。
コード サンプル
$(".selector").igGridColumnFixing("checkFixingAllowed", columns[0]); -
checkUnfixingAllowed
- .igGridColumnFixing( "checkUnfixingAllowed", columns:array );
- 返却型:
- bool
- 返却型の説明:
- 指定した列に固定解除が許可されるかどうかを返します。
渡された列引数で固定解除が許可されるかどうかを確認します。固定の領域で単一の表示列があり、非表示される固定の列がある場合、許可しません。
- columns
- タイプ:array
- 列の配列 - 列のインデックス、列のキー、列オブジェクトを使用できます。
コード サンプル
$(".selector").igGridColumnFixing("checkUnfixingAllowed", columns[0]); -
destroy
- .igGridColumnFixing( "destroy" );
columnfixing ウィジェットを破棄します。
コード サンプル
$(".selector").igGridColumnFixing("destroy"); -
fixColumn
- .igGridColumnFixing( "fixColumn", colIdentifier:object, [target:string], [after:bool] );
- 返却型:
- object
- 返却型の説明:
- オブジェクトの説明: { result: 固定が成功したかどうかを示します。error: 固定の失敗の理由を説明するエラー メッセージ。col: 列オブジェクトへの参照 (列の識別子が無効な場合、値は null 値です。) }。
指定した列識別子による固定列 - 列インデックスまたは列キー。
- colIdentifier
- タイプ:object
- 固定列の識別子 - 列インデックスまたは列キー。
- target
- タイプ:string
- オプション
- 固定列の移動先の列のキー。
- after
- タイプ:bool
- オプション
- 固定列が対象の列の前または後に移動するかどうかを指定します。指定したターゲット列がない場合、このパラメーターは使用されません。
コード サンプル
$(".selector").igGridColumnFixing("fixColumn", "Name", false); -
fixDataSkippedColumns
非推奨- .igGridColumnFixing( "fixDataSkippedColumns" );
この関数は非推奨です。関数 fixNonDataColumns を使用してください。
-
fixNonDataColumns
- .igGridColumnFixing( "fixNonDataColumns" );
固定方向が左の場合、非データ列 (行セレクターの列など) を固定します。固定されている場合、その他の処理はありません。
コード サンプル
$(".selector").igGridColumnFixing("fixNonDataColumns"); -
getWidthOfFixedColumns
- .igGridColumnFixing( "getWidthOfFixedColumns", [fCols:array], [excludeNonDataColumns:bool], [includeHidden:bool] );
- 返却型:
- number
- 返却型の説明:
- 固定列の幅を返します。
固定列の幅を計算します。
- fCols
- タイプ:array
- オプション
- グリッド列の配列。設定されない場合、グリッドの固定列が取得されます。
- excludeNonDataColumns
- タイプ:bool
- オプション
- True に設定される場合、行セレクターなどのデータ以外の固定列の幅を計算しません。
- includeHidden
- タイプ:bool
- オプション
- True に設定される場合、非表示の固定列の (最初の) 幅を計算します。
コード サンプル
$(".selector").igGridColumnFixing("getWidthOfFixedColumns", [$(".selector").igGrid("option", "columns")[1]], true, false); -
isGroupHeader
- .igGridColumnFixing( "isGroupHeader", colKey:string );
- 返却型:
- bool
- 返却型の説明:
- 列がグループ ヘッダーかどうかを返します。
複数列ヘッダー機能が使用される場合、指定したキーがある列が列グループ ヘッダーかどうかを返します。
- colKey
- タイプ:string
- 確認する列のキー。
コード サンプル
$(".selector").igGridColumnFixing("isGroupHeader", "Name"); -
syncHeights
- .igGridColumnFixing( "syncHeights", [check:bool], [clearRowsHeights:bool] );
'check' 引数が true に設定される場合、固定と非固定の表の高さが等しいかどうかを確認します。そうでない場合は同期します。表の行の高さを同様に確認します。clearRowHeights 引数が true に設定される場合、同期する前に行の高さをクリアします。
- check
- タイプ:bool
- オプション
- true に設定される場合、固定/非固定の表の高さが等しいかどうかを確認します。そうでない場合は高さを同期します。この引数を false に設定した場合、確認は実行されません。行および表の高さが同期されます。
- clearRowsHeights
- タイプ:bool
- オプション
- すべての表示可能な行の高さをクリアします。
コード サンプル
$(".selector").igGridColumnFixing("syncHeights", true, true); -
syncRowsHeights
- .igGridColumnFixing( "syncRowsHeights", $trs:array, $anotherRows:array );
行の高さを 2 つの行コレクションの間に同期します。
- $trs
- タイプ:array
- 最初のコンテナー (固定状態に関係なし) の行の配列。
- $anotherRows
- タイプ:array
- 第 2 のコンテナー (固定状態に関係なし) の行の配列。
コード サンプル
var $fixedRows = $(".selector").igGrid("fixedRows"); var $unfixedRows = $(".selector").igGrid("rows"); $(".selector").igGridColumnFixing("syncRowsHeights", $fixedRows, $unfixedRows); -
unfixAllColumns
- .igGridColumnFixing( "unfixAllColumns" );
すべての列の固定解除 (ある場合)。
コード サンプル
$(".selector").igGridColumnFixing("unfixAllColumns"); -
unfixColumn
- .igGridColumnFixing( "unfixColumn", colIdentifier:object, [target:string], [after:bool] );
- 返却型:
- object
- 返却型の説明:
- オブジェクトの説明: { result: 固定解除が成功したかどうかを示します。error: 固定解除の失敗の理由を説明するエラー メッセージ。col: 列オブジェクトへの参照 (列の識別子が無効な場合、値は null 値です。) }。
指定した列識別子による固定列解除 - 列キーまたは列インデックス。
- colIdentifier
- タイプ:object
- 固定解除する列の識別子 - 列インデックスまたは列キー。
- target
- タイプ:string
- オプション
- 固定されていない列の移動先の列のキー。
- after
- タイプ:bool
- オプション
- 固定されていない列が対象の列の前または後に移動するかどうかを指定します。指定したターゲット列がない場合、このパラメーターは使用されません。
コード サンプル
$(".selector").igGridColumnFixing("unfixColumn", "Name", false); -
unfixDataSkippedColumns
非推奨- .igGridColumnFixing( "unfixDataSkippedColumns" );
この関数は非推奨です。関数 unfixNonDataColumns を使用してください。
-
unfixNonDataColumns
- .igGridColumnFixing( "unfixNonDataColumns" );
fixingDirection が左の場合、非固定のデータ スキップされた列 (行セレクター機能の非データ列など) を固定解除します。
コード サンプル
$(".selector").igGridColumnFixing("unfixNonDataColumns");
-
ui-icon ui-iggrid-icon-unfix
- 列が固定されていない場合、機能セレクター アイコンに適用されるクラス。
-
ui-icon ui-iggrid-icon-fix
- 列が固定されている場合、機能セレクター アイコンに適用されるクラス。
-
ui-iggrid-fixedcontainer
- メインの固定コンテナーに適用するクラス。
-
ui-icon ui-corner-all ui-icon-pin-w
- 固定列のヘッダー セル ボタンに適用するクラス。
-
ui-iggrid-fixcolumn-headerbuttoncontainer
- (固定/固定解除ボタンを含む) ヘッダー ボタンのコンテナー div に適用するクラス。
-
ui-icon ui-corner-all ui-icon-pin-s
- 非固定列のヘッダー セル ボタンに適用するクラス。
-
ui-iggrid-fixedcontainer-left
- 左側コンテナーに適用するクラス。
-
ui-iggrid-fixedcontainer-right
- 右側固定コンテナーに適用するクラス。
-
ui-iggrid-unfixed-table-left
- 固定方向は左の場合、固定されていないテーブルに適用されるクラス。
-
ui-iggrid-unfixed-table-right
- 固定方向は右の場合、固定されていないテーブルに適用されるクラス。

