ui.igGridTooltips

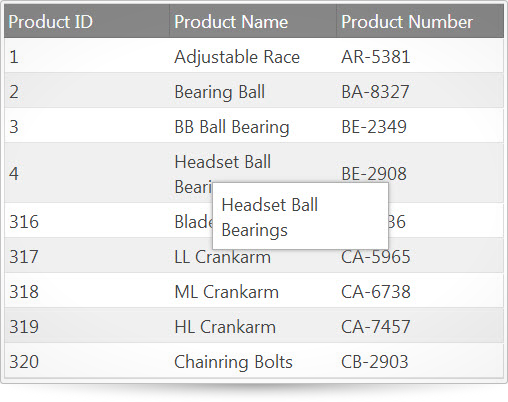
igGrid コントロールおよび igHierarchicalGrid コントロールはどちらも、グリッド内のツールチップ機能を備えています。ツールチップは、ユーザーがグリッドセルの上でマウス ポインターをホバーすると表示され、設定により期間および可視性のオプションを調整できます。この API のクラス、オプション、イベント、メソッド、およびテーマに関するさらに詳しい情報は上の関連するタブの下で入手可能です。
次のコード スニペットは、igGrid コントロールを初期化する方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridTooltips").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features: [
{
name: "Tooltips",
columnSettings: [
{ columnKey: "ProductID", allowTooltips: false },
{ columnKey: "Name", allowTooltips: true },
{ columnKey: "ProductNumber", allowTooltips: true }
],
visibility: "always",
showDelay: 1000,
hideDelay: 500
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<table id="gridTooltips"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
columnSettings
- タイプ:
- object
- デフォルト:
- []
特定の列のカスタム ツールチップ設定 (ツールチップが有効か無効か) を指定するカスタム列設定のリスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, { columnKey: "BoxArt", allowTooltips: false } ] } ] }); //Get var arrayOfColumnSettings = $(".selector").igGridTooltips("option", "columnSettings");-
allowTooltips
- タイプ:
- bool
- デフォルト:
- true
指定された列でのツールチップを有効または無効にします。デフォルトでは、ツールチップは各列に表示されます。注: このオプションは必須です。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, ] } ] }); //Get var tooltipsSettings = $(".selector").igGridTooltips("option", "columnSettings"); var allowTooltipFirstColumn = tooltipsSettings[0].allowResizing; //Set //get the array of column settings var tooltipsSettings = $(".selector").igGridTooltips("option", "columnSettings"); //set new value for the first column tooltipsSettings[0].allowTooltips = false; $(".selector").igGridTooltips("option", "columnSettings", tooltipsSettings); -
columnIndex
- タイプ:
- number
- デフォルト:
- -1
すべての列設定にキーまたはインデックスのどちらかを設定する必要があります。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnIndex: 0, allowTooltips: true }, ] } ] }); -
columnKey
- タイプ:
- string
- デフォルト:
- null
すべての列設定にキーまたはインデックスのどちらかを設定する必要があります。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", allowTooltips: true }, ] } ] }); -
maxWidth
- タイプ:
- number
- デフォルト:
- null
指定した列で表示される場合、ツールチップの最大幅 (ピクセル単位) を指定します。設定されない場合、列の幅は使用されます。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", columnSettings: [ { columnKey: "Name", maxWidth: 200 } ] } ] });
-
cursorLeftOffset
- タイプ:
- number
- デフォルト:
- 10
マウス カーソルに対してツールチップの左の位置を設定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", cursorLeftOffset: 30 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "cursorLeftOffset"); //Set $(".selector").igGridTooltips("option", "cursorLeftOffset", 30); -
cursorTopOffset
- タイプ:
- number
- デフォルト:
- 15
マウス カーソルに対してツールチップの上の位置を設定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", cursorTopOffset: 50 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "cursorTopOffset"); //Set $(".selector").igGridTooltips("option", "cursorTopOffset", 50); -
fadeTimespan
- タイプ:
- number
- デフォルト:
- 150
表示/非表示のときの、ツールチップのフェードインとフェードアウト時間を設定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", fadeTimespan: 300 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "fadeTimespan"); //Set $(".selector").igGridTooltips("option", "fadeTimespan", 300); -
hideDelay
- タイプ:
- number
- デフォルト:
- 300
Type="integer" マウス カーソルがセル以外に移動した後にツールチップが
非表示するまでの時間 (ミリ秒)。コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", hideDelay: 1000 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "hideDelay"); //Set $(".selector").igGridTooltips("option", "hideDelay", 1000); -
inherit
- タイプ:
- bool
- デフォルト:
- false
子レイアウトで機能継承を有効または無効にします。注: igHierarchicalGrid のみに適用します。
-
showDelay
- タイプ:
- number
- デフォルト:
- 500
マウス カーソルがセルの上にホバーした後にツールチップを
表示するまでの時間 (ミリ秒)。コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", showDelay: 2000 } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "showDelay"); //Set $(".selector").igGridTooltips("option", "showDelay", 2000); -
style
- タイプ:
- enumeration
- デフォルト:
- tooltip
ツールチップのスタイルを設定します。
メンバー
- tooltip
- タイプ:string
- ツールチップはマウス カーソルに基づいて配置されます。 ツールチップのコンテンツをプレーン テキストとして描画します。
- popover
- タイプ:string
- ツールチップはターゲット要素に基づいて配置されます。矢印は要素にポイントします。このスタイルはタッチ対応の環境に適切です。ツールチップのコンテンツを HTML として描画します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", style: "popover" } ] }); //Get var style = $(".selector").igGridTooltips("option", "style"); //Set $(".selector").igGridTooltips("option", "style", "popover"); -
visibility
- タイプ:
- enumeration
- デフォルト:
- overflow
ツールチップの表示状態オプションを決定します。
メンバー
- always
- タイプ:string
- ツールチップはホバーされる要素で常に表示します。
- never
- タイプ:string
- ツールチップは自動的に表示しません。
- overflow
- タイプ:string
- ツールチップは基データがそのコンテナーをオーバーフローしたときのみ表示します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Tooltips", visibility: "always" } ] }); //Get var accessibility = $(".selector").igGridTooltips("option", "visibility"); //Set $(".selector").igGridTooltips("option", "visibility", "always");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
tooltipHidden
- キャンセル可能:
- false
ツールチップが非表示になった後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
argsタイプ: Object
-
ownerタイプ: Object
ウィジェットへの参照を取得します。
-
tooltipタイプ: String
ツールチップに表示される文字列を取得します。
-
valueタイプ: Object
ツールチップに表示されたセルの値を取得します。
-
elementタイプ: jQuery
ツールチップに表示されたセルへの参照を取得します。
-
indexタイプ: Number
ツールチップに表示されたセルの行インデックスを取得します。
-
columnKeyタイプ: String
ツールチップに表示されたセルの列キーを取得します。
-
columnIndexタイプ: Number
ツールチップに表示されたセルの列インデックスを取得します。
-
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name: "Tooltips", tooltipHidden : function(evt, args) {...} } ] }); //Bind after initialization $(document).delegate(".selector", "iggridtooltipstooltiphidden", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipHiding
- キャンセル可能:
- true
マウスが要素から離れ、ツールチップが非表示になるときに発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
argsタイプ: Object
-
ownerタイプ: Object
ウィジェットへの参照を取得します。
-
tooltipタイプ: String
ツールチップに表示される文字列を取得します。
-
valueタイプ: Object
ツールチップに表示されたセルの値を取得します。
-
elementタイプ: jQuery
ツールチップに表示されたセルへの参照を取得します。
-
indexタイプ: Number
ツールチップに表示されたセルの行インデックスを取得します。
-
columnKeyタイプ: String
ツールチップに表示されたセルの列キーを取得します。
-
columnIndexタイプ: Number
ツールチップに表示されたセルの列インデックスを取得します。
-
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name: "Tooltips", tooltipHiding : function(evt, args) {...} } ] }); //Bind after initialization $(document).delegate(".selector", "iggridtooltipstooltiphidding", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipShowing
- キャンセル可能:
- true
ツールチップを表示するためにマウスが十分な期間要素上をホバーしたときに発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
argsタイプ: Object
-
ownerタイプ: Object
ウィジェットへの参照を取得します。
-
tooltipタイプ: String
表示する文字列を取得または設定します。
-
valueタイプ: Object
ツールチップに表示されたセルの値を取得します。
-
elementタイプ: jQuery
ツールチップに表示されたセルへの参照を取得します。
-
indexタイプ: Number
ツールチップに表示されたセルの行インデックスを取得します。
-
columnKeyタイプ: String
ツールチップに表示されたセルの列キーを取得します。
-
columnIndexタイプ: Number
ツールチップに表示されたセルの列インデックスを取得します。
-
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name: "Tooltips", tooltipShowing : function(evt, args) {...} } ] }); //Bind after initialization $(document).delegate(".selector", "iggridtooltipstooltipshowing", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } ); -
tooltipShown
- キャンセル可能:
- false
ツールチップが表示された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
argsタイプ: Object
-
ownerタイプ: Object
ウィジェットへの参照を取得します。
-
tooltipタイプ: String
ツールチップに表示される文字列を取得します。
-
valueタイプ: Object
ツールチップに表示されたセルの値を取得します。
-
elementタイプ: jQuery
ツールチップに表示されたセルへの参照を取得します。
-
indexタイプ: Number
ツールチップに表示されたセルの行インデックスを取得します。
-
columnKeyタイプ: String
ツールチップに表示されたセルの列キーを取得します。
-
columnIndexタイプ: Number
ツールチップに表示されたセルの列インデックスを取得します。
-
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name: "Tooltips", tooltipShown : function(evt, args) {...} } ] }); //Bind after initialization $(document).delegate(".selector", "iggridtooltipstooltipshown", function (evt, args) { //return the triggered event evt; // get a reference to the widget args.owner; // get the string displayed in the tooltip args.tooltip; // get the value of the cell the tooltip was displayed for args.value; // get a reference to the cell the tooltip was displayed for args.element; // get the row index of the cell the tooltip was displayed for args.index; // get the column key of the cell the tooltip was displayed for args.columnKey; // get the column index of the cell the tooltip was displayed for args.columnIndex; } );
-
destroy
- .igGridTooltips( "destroy" );
ツールチップ ウィジェットを破棄します。
コード サンプル
$(".selector").igGridTooltips("destroy"); -
id
- .igGridTooltips( "id" );
- 返却型:
- string
ルーラーとツールチップ コンテナーを抑制する親 div 要素の ID を返します。
コード サンプル
$(".selector").igGridTooltips("id");
-
ui-iggrid-tooltip
- ツールチップ ウィジェットに適用されるクラス。
-
ui-iggrid-tooltip-content
- ツールチップ コンテナーに適用されるクラス。

