ui.igLayoutManager

igLayoutManager は、ページにさまざまなレイアウト モードを実装する jQuery UI に基づいたウィジェットです。モードは、フロー レイアウト、垂直レイアウト、および左/右/フッター/ヘッダー/中央領域に分割する境界線レイアウトを含みます。また、レスポンシブおよび流動列レイアウトは 12 列のレイアウト グリッドに基づきます。項目の位置を設定し、行スパンおよび列スパンを変更可能なグリッド レイアウトもサポートされています。
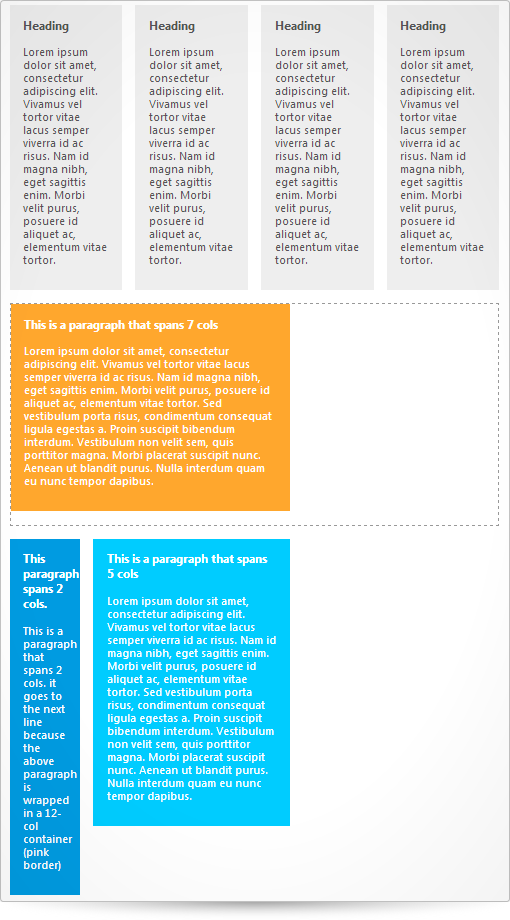
以下のコード スニペットは、igLayoutManager を初期化する方法を示します。
igLayoutManager コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
</head>
<body>
<style type="text/css">
body {
font-family: "Segoe UI",Helvetica,Tahoma,Arial,Verdana,sans-serif;
background-color: #fff;
}
.col3 {
background-color: #EEE;
color: #555;
padding: 0 20px 20px 20px;
margin: 0 0 20px 0;
}
#layout .col12 {
border:2px dashed #999;
margin: 0 0 20px 0;
}
#layout .col7 {
background-color: #FFA72D;
color: #FFF;
padding: 0 20px 20px 20px;
margin: 0 0 20px 0;
}
#layout .col4 {
background-color: #ffaf41;
color: #fff;
padding: 0 20px 20px 20px;
}
#layout .col2 {
background-color: rgb(0, 155,225);
color: #FFF;
padding: 0 20px 20px 20px;
}
#layout .col5 {
background-color: #00CCFF;
padding: 0 20px 20px 20px;
color: #FFF;
}
</style>
<div id="layout" class="ig-layout-col">
<div class="row">
<div class="col3">
<p>
<h3>Heading</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor.
</p>
</div>
<div class="col3">
<p>
<h3>Heading</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor.
</p>
</div>
<div class="col3">
<p>
<h3>Heading</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor.
</p>
</div>
<div class="col3">
<p>
<h3>Heading</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor.
</p>
</div>
</div>
<div class="row">
<div class="col12">
<div class="col7">
<p>
<h3>This is a paragraph that spans 7 cols</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor. Sed vestibulum porta risus, condimentum consequat ligula egestas a. Proin suscipit bibendum interdum. Vestibulum non velit sem, quis porttitor magna. Morbi placerat suscipit nunc. Aenean ut blandit purus. Nulla interdum quam eu nunc tempor dapibus.
</p>
</div>
</div>
</div>
<div class="row">
<div class="col2">
<p>
<h3>This paragraph spans 2 cols.</h3>
This is a paragraph that spans 2 cols. it goes to the next line because the above paragraph is wrapped in a 12-col container (pink border)
</p>
</div>
<div class="col5">
<p>
<h3>This is a paragraph that spans 5 cols</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel tortor vitae lacus semper viverra id ac risus. Nam id magna nibh, eget sagittis enim. Morbi velit purus, posuere id aliquet ac, elementum vitae tortor. Sed vestibulum porta risus, condimentum consequat ligula egestas a. Proin suscipit bibendum interdum. Vestibulum non velit sem, quis porttitor magna. Morbi placerat suscipit nunc. Aenean ut blandit purus. Nulla interdum quam eu nunc tempor dapibus.
</p>
</div>
</div>
</div>
</body>
</html>
関連サンプル
- 境界線のレイアウト - HTML マークアップ
- 境界線のレイアウト - JavaScript の初期化
- レスポンシブ列レイアウト
- レスポンシブ フロー レイアウト
- colspan および rowspan サポートのグリッド レイアウト
- レスポンシブ垂直方向レイアウト
関連トピック
依存関係
-
borderLayout
- タイプ:
- object
- デフォルト:
- {}
境界線レイアウトのオプション。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { leftWidth: "10%", rightWidth:"20%", showFooter: true, showHeader: true, showLeft: true, showRight: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); // Set $('.selector').igLayoutManager("option", "borderLayout", { leftWidth: "20%", rightWidth:"30%", showFooter: false });-
leftWidth
- タイプ:
- string
- デフォルト:
- "20%"
左領域の幅を px またはパーセンテージで指定するオプション。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { leftWidth: "10%" } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var leftWidth = borderLayout.leftWidth; // Set $('.selector').igLayoutManager("option", "borderLayout", { leftWidth: "30%" }); -
rightWidth
- タイプ:
- string
- デフォルト:
- "10%"
右領域の幅を px またはパーセンテージで指定するオプション。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { rightWidth: "10%" } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var rightWidth = borderLayout.rightWidth; // Set $('.selector').igLayoutManager("option", "borderLayout", { rightWidth:"30%" }); -
showFooter
- タイプ:
- bool
- デフォルト:
- true
境界線レイアウトのフッター領域を表示するかどうかを指定するオプション。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { showFooter: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var showFooter = borderLayout.showFooter; // Set $('.selector').igLayoutManager("option", "borderLayout", { showFooter: false }); -
showHeader
- タイプ:
- bool
- デフォルト:
- true
境界線レイアウトのヘッダー領域を表示するかどうかを指定するオプション。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { showHeader: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var showHeader = borderLayout.showHeader; // Set $('.selector').igLayoutManager("option", "borderLayout", { showHeader: true }); -
showLeft
- タイプ:
- bool
- デフォルト:
- true
境界線レイアウトの左領域を表示するかどうかを指定するオプション。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { showLeft: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var showLeft = borderLayout.showLeft; // Set $('.selector').igLayoutManager("option", "borderLayout", { showLeft: true }); -
showRight
- タイプ:
- bool
- デフォルト:
- true
境界線レイアウトの右領域を表示するかどうかを指定するオプション。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", borderLayout: { showRight: true } }); // Get var borderLayout = $('.selector').igLayoutManager("option", "borderLayout"); var showRight = borderLayout.showRight; // Set $('.selector').igLayoutManager("option", "borderLayout", { showRight: false });
-
gridLayout
- タイプ:
- object
- デフォルト:
- {}
グリッド レイアウト モードのオプション。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", width: "500px", height: "500px", gridLayout: { cols: 3, rows: 3, columnWidth: 200, columnHeight: 200, animationDuration : 500, marginLeft: 10, marginTop : 10, rearrangeItems: true }, items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 2 }] }); // Get var gridLayout = $('.selector').igLayoutManager("option", "gridLayout"); // Set $('.selector').igLayoutManager('option', 'gridLayout', { columnWidth: 400, columnHeight: 500 });-
animationDuration
- タイプ:
- number
- デフォルト:
- 500
レイアウト マネージャーのグリッド レイアウトでアニメーションの期間を指定します。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { animationDuration : 500 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var animationDuration = gridLayout.animationDuration; // Set var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); gridLayout.animationDuration = 500; $('.selector').igLayoutManager('option', 'gridLayout', gridLayout); -
cols
- タイプ:
- number
- デフォルト:
- null
グリッドの列の数。
コード サンプル
//Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { cols : 3 } }); //Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var cols = gridLayout.cols; // Set var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); gridLayout.cols = 4; $('.selector').igLayoutManager('option', 'gridLayout', gridLayout); -
columnHeight
- タイプ:
- enumeration
- デフォルト:
- null
数値、ピクセル、パーセンテージ、またはすべての列の間に高さを分割する * で定義される高さの文字列によって設定できます。
各列の高さを指定する配列も受け付けます。1 つ以上の列が * 値を持つ場合、残りの高さは列で均等に分割されます。
列の高さは高さの配列として設定できます。メンバー
- string
- 列の高さは、ピクセル (px)、パーセント (%)、em、または * の単位で設定できます。
- number
- 列の高さは数値で設定できます。
- array
- 列の高さは高さの配列として設定できます。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { columnHeight: 200 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var columnHeight = gridLayout.columnHeight; // Set $('.selector').igLayoutManager('option', 'gridLayout', { columnWidth: 400, columnHeight: 500}); -
columnWidth
- タイプ:
- enumeration
- デフォルト:
- null
数値、ピクセル、パーセンテージ、またはすべての列の間に幅を分割する * で定義される幅の文字列によって設定できます。
各列の幅を指定する配列も受け付けます。1 つ以上の列が * 値を持つ場合、残りの幅は列で均等に分割されます。
列の幅は幅の配列として設定できます。メンバー
- string
- 列の幅は、ピクセル (px)、パーセント (%)、em、または * の単位で設定できます。
- number
- 列幅は数値として設定できます。
- array
- 列の幅は幅の配列として設定できます。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { columnWidth: 200 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var columnWidth = gridLayout.columnWidth; // Set $('.selector').igLayoutManager('option', 'gridLayout', { columnWidth: 400, columnHeight: 500}); -
marginLeft
- タイプ:
- number
- デフォルト:
- 0
項目の左余白 css プロパティを指定します。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", width: "75%", height: "500px", gridLayout: { marginLeft : 10 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var marginLeft = gridLayout.marginLeft; // Set $('#.selector').igLayoutManager('option', 'gridLayout', { marginLeft: 15 }); -
marginTop
- タイプ:
- number
- デフォルト:
- 0
項目の上余白 css プロパティを指定します。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { marginTop : 10 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var marginTop = gridLayout.marginTop; // Set $('#.selector').igLayoutManager('option', 'gridLayout', { marginTop: 15 }); -
overrideConfigOnSetOption
- タイプ:
- bool
- デフォルト:
- true
オプションを設定する場合、以前の設定したオプションを上書きするかどうかを指定します。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { overrideConfigOnSetOption : true } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var overrideConfigOnSetOption = gridLayout.overrideConfigOnSetOption; -
rearrangeItems
- タイプ:
- bool
- デフォルト:
- true
コンテナーがサイズ変更されたときに、項目を再配置するかどうかを指定します。
固定された columnWidth オプションが設定される場合のみに影響します。コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", gridLayout: { rearrangeItems: true } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var rearrangeItems = gridLayout.rearrangeItems; // Set var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); gridLayout.rearrangeItems = false; $('.selector').igLayoutManager('option', 'gridLayout', gridLayout); -
rows
- タイプ:
- number
- デフォルト:
- null
グリッドの行の数。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", width: "75%", height: "500px", gridLayout: { rows : 3 } }); // Get var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); var rows = gridLayout.rows; // Set var gridLayout = $('.selector').igLayoutManager('option', 'gridLayout'); gridLayout.rows = 4; $('.selector').igLayoutManager('option', 'gridLayout', gridLayout);
-
height
- タイプ:
- enumeration
- デフォルト:
- null
レイアウト コンテナーの高さを取得または設定します。
メンバー
- string
- デフォルトの高さは、ピクセル (px)、パーセント (%)、em、および他の単位で設定できます。
- number
- デフォルトの高さは数値で設定できます。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", height : "400px" }); // Get var height = $('.selector').igLayoutManager("option", "height"); // Set $('.selector').igLayoutManager("option", "height", "800px"); -
itemCount
- タイプ:
- number
- デフォルト:
- null
描画する項目の数。これは垂直レイアウトおよびフロー レイアウトのみに適用します。
コード サンプル
// Initialize $('.selector').igLayoutManager({ height : "300px", layoutMode: "vertical", itemCount: 10 }); // Get var itemCount = $('.selector').igLayoutManager('option', 'itemCount'); // Set $('.selector').igLayoutManager('option', 'itemCount', 2); -
items
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
項目説明の配列。
コンテナーが空で、各の項目は
rowspan、colspan などによって説明される前提条件があります。それ以外の場合、
1 の値を設定します。
layoutMode に基づいて、項目のプロパティを適用しない
可能性があります。
たとえば、rowSpan/colSpan/colIndex/rowIndex は gridlayout のみに適用されます。コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "vertical", items: [ { width: "10%", height: "150px" }, { width: "40%", height: "250px" }, { width: "40%", height: "150px" }, { width: "20%", height: "150px" }, { width: "50%", height: "150px" } ] }); // Get var items = $('.selector').igLayoutManager('option', 'items');-
colIndex
- タイプ:
- number
- デフォルト:
- 0
グリッドの項目の列インデックス。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemColIndex = items[0].colIndex; -
colSpan
- タイプ:
- number
- デフォルト:
- 1
項目の ColSpan。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemColSpan = items[0].colSpan; -
height
- タイプ:
- string
- デフォルト:
- null
px またはパーセンテージで特定の項目の高さを取得または設定します。
string デフォルトの高さは、ピクセル (px)、パーセント (%)、em、および他の単位で設定できます。コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "vertical", items: [ { height: "150px" }, { height: "250px" }, { height: "150px" }, { height: "150px" }, { height: "150px" } ] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemHeight = items[0].height; -
rowIndex
- タイプ:
- number
- デフォルト:
- 0
グリッドの項目の行インデックス。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemRowIndex = items[0].rowIndex; -
rowSpan
- タイプ:
- number
- デフォルト:
- 1
項目の RowSpan。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "grid", items: [ { rowSpan: 2, colSpan: 2, colIndex: 0, rowIndex: 0 }, { rowSpan: 1, colSpan: 1, rowIndex: 0, colIndex: 1 }] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemRowSpan = items[0].rowSpan; -
width
- タイプ:
- number
- デフォルト:
- null
特定の項目の幅を px またはパーセンテージで取得または設定します。 string デフォルトの幅は、ピクセル (px)、パーセント (%)、em、および他の単位で設定できます。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "vertical", items: [ { width: "10%" }, { width: "40%", }, { width: "40%", }, { width: "20%", }, { width: "50%", } ] }); // Get var items = $('.selector').igLayoutManager('option', 'items'); var firstItemWidth = items[0].width;
-
layoutMode
- タイプ:
- enumeration
- デフォルト:
- column
レイアウト タイプを定義します。
grid - 列タイプはグリッド レイアウトで設定できます。
border - 列タイプは境界線レイアウトで設定できます。
flow - 列タイプはフロー レイアウトで設定できます。
column - 列タイプは列レイアウトで設定できます。
vertical - 列タイプは垂直レイアウトで設定できます。メンバー
- grid
- タイプ:object
- border
- タイプ:object
- flow
- タイプ:object
- column
- タイプ:object
- vertical
- タイプ:object
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "vertical" }); // Get var layoutMode = $('.selector').igLayoutManager('option', 'layoutMode'); -
width
- タイプ:
- enumeration
- デフォルト:
- null
レイアウト コンテナーの幅を取得または設定します。
メンバー
- string
- デフォルトの幅は、ピクセル (px)、パーセント (%)、em、および他の単位で設定できます。
- number
- デフォルトの幅は数値で設定できます。
コード サンプル
// Initialize $('.selector').igLayoutManager({ layoutMode: "border", width : "800px" }); // Get var width = $('.selector').igLayoutManager("option", "width"); // Set $('.selector').igLayoutManager("option", "width", "200px");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
internalResized
- キャンセル可能:
- false
項目がサイズ変更された後に発生するイベント。
ui.owner を使用して、サイズ変更を実行するレイアウト マネージャーへの参照を取得します。コード サンプル
// Initialize $(".selector").igLayoutManager({ internalResized: function(evt, ui) { //reference to igLayourManager ui.owner; } }); // Bind $(document).delegate("#layout", "iglayoutmanagerinternalresized", function (evt, ui) { // reference to igLayoutManager ui.owner; }); -
internalResizing
- キャンセル可能:
- true
項目がサイズ変更される前に発生するイベント。
ui.owner を使用して、サイズ変更を実行するレイアウト マネージャーへの参照を取得します。コード サンプル
// Initialize $(".selector").igLayoutManager({ internalResizing: function(evt, ui) { //reference to igLayourManager ui.owner; } }); // Bind $(document).delegate("#layout", "iglayoutmanagerinternalresizing", function (evt, ui) { // reference to igLayoutManager ui.owner; }); -
itemRendered
- キャンセル可能:
- false
項目がコンテナーに描画された後に発生したイベント。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igLayoutManager への参照を取得します。
ui.itemData を使用して、colspan、rowspan などの項目の設定への参照を取得します。
ui.index を使用して、レイアウトがフローまたは垂直の場合、項目のインデックスへの参照を取得します。
ui.item を使用して、描画項目への参照を取得します。コード サンプル
// Initialize $(".selector").igLayoutManager({ itemRendered: function(evt, ui) { //reference to rendered item ui.item; //reference to rendered item index ui.index //reference to item's settings, such as colspan ,rowspan, etc ui.itemData //reference to the igLayoutManager ui.owner } }); // Bind $(document).delegate("#layout", "iglayoutmanageritemrendered", function (evt, ui) { //reference to rendered item ui.item; //reference to rendered item index ui.index //reference to item's settings, such as colspan ,rowspan, etc ui.itemData }); -
itemRendering
- キャンセル可能:
- false
項目がコンテナーに描画される前に発生したイベント。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igLayoutManager への参照を取得します。
ui.itemData を使用して、colspan、rowspan などの項目の設定への参照を取得します。
ui.index を使用して、レイアウトがフローまたは垂直の場合、項目のインデックスへの参照を取得します。
ui.item を使用して、描画項目への参照を取得します。コード サンプル
// Initialize $(".selector").igLayoutManager({ itemRendering: function(evt, ui) { //reference to rendered item ui.item; //reference to item index which is goding to be rendered ui.index //reference to item's settings, such as colspan ,rowspan, etc ui.itemData //reference to the igLayoutManager ui.owner } }); // Bind $(document).delegate("#layout", "iglayoutmanageritemrendering", function (evt, ui) { //reference to rendered item ui.item; //reference to item index which is goding to be rendered ui.index //reference to item's settings, such as colspan ,rowspan, etc ui.itemData }); -
rendered
- キャンセル可能:
- false
すべての項目が描画された後に発生するイベント。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、igLayoutManager への参照を取得します。コード サンプル
// Initialize $(".selector").igLayoutManager({ rendered: function(evt, ui) { //reference to rendered items ui.items; } }); // Bind $(document).delegate("#layout", "iglayoutmanagerrendered", function (evt, ui) { //reference to rendered items ui.items; });
-
destroy
- .igLayoutManager( "destroy" );
破棄は jQuery UI ウィジェット API の一部であり、以下を行います。
1.追加されたカスタム CSS クラスを削除します。
2.ウィジェットの初期化に追加された要素を削除して、元のマークアップになかった要素も削除します。
3.バインドされたイベントを解除します。コード サンプル
$(".selector").igLayoutManager("destroy"); -
reflow
- .igLayoutManager( "reflow", [forceReflow:bool], [animationDuration:number], [event:object] );
レイアウトのディメンションの再計算をトリガーします。レイアウトのサイズはパーセンテージ (デフォルトでレスポンシブ) の場合、レイアウトをリフローする必要がない可能性があります。
コンテナーはパーセンテージ サイズを使用しますが、項目がコンテナーに絶対位置を使用してピクセルで計算されるグリッド レイアウトに便利です。- forceReflow
- タイプ:bool
- オプション
- 再フローを実行する必要があるかどうかを示します。項目のサイズおよび位置が手動的に変更された場合に便利です。
- animationDuration
- タイプ:number
- オプション
- このリフローのみに使用するアニメーション期間。グリッド レイアウト モードのみにサポートされます。
- event
- タイプ:object
- オプション
- このアクションを発生させたブラウザを示します (API 以外)。
コード サンプル
var forceReflow = true, animationDuration = 200; $(".selector").igLayoutManager("reflow", forceReflow, animationDuration, event);
-
ig-layout-border
- レイアウト モードが境界線の場合にコンテナーに適用されるクラス。
-
ig-layout-border-center
- 境界線レイアウトの中央領域に適用されるクラス。
-
ig-layout-border-container
- モードが境界線の場合にコンテナー要素に適用されるクラス。
-
ig-layout-border-footer
- 境界線レイアウトのフッター領域に適用されるクラス。
-
ig-layout-border-header
- 境界線レイアウトのヘッダー領域に適用されるクラス。
-
ig-layout-border-item
- レイアウトのタイプが境界線の場合に特定のレイアウト項目に適用されるクラス。
-
ig-layout-border-item-hidden
- レイアウトのタイプが境界線の場合に特定の非表示のレイアウト項目に適用されるクラス。
-
ig-layout-border-left
- 境界線レイアウトの左領域に適用されるクラス。
-
ig-layout-border-right
- 境界線レイアウトの右領域に適用されるクラス。
-
ig-layout
- レイアウト マネージャー ウィジェットがインスタンス化されたメイン コンテナー要素に適用されるクラス。
-
ig-layout-flow
- レイアウト モードがフローの場合にコンテナーに適用されるクラス。
-
ig-layout-flow-item
- フロー レイアウトの部分である項目に適用されるクラス。
-
ig-layout-griditem-abs
- モードが grid で、項目が絶対配置される場合、項目要素に適用されるクラス。
-
ig-layout-griditem-rel
- モードが grid で、項目が相対配置される場合、項目要素に適用されるクラス。
-
ig-layout-item
- 特定のレイアウト項目に適用されるクラス。
-
ig-layout-vertical
- レイアウト モードが垂直の場合にコンテナーに適用されるクラス。
-
ig-layout-vertical-item
- レイアウトが垂直の場合に特定のレイアウト項目に適用されるクラス。

