ui.igTileManager

コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var dataSource = [
{
name: 'Douglas Crockford',
text: 'Douglas Crockford is an American computer programmer and entrepreneur who is best known for his ongoing involvement in the development of the JavaScript language, for having popularized the data format JSON (JavaScript Object Notation), and for developing various JavaScript related tools such as JSLint and JSMin. He is currently a senior JavaScript architect at PayPal, and is also a writer and speaker on JavaScript, JSON, and related web technologies such as the Yahoo! User Interface Library (YUI).',
skills: [
{description: 'JavaScript'},
{description: 'JSON'},
{description: 'HTML'},
{description: 'JSLint'}
],
picture: 'http://www.caloni.com.br/blog/wp-content/uploads/crockford.png',
linkedin: 'http://www.linkedin.com/groups?gid=3165057&trk=group-name'
},
{
name: 'John Resig',
text: 'John Resig is the Dean of Computer Science at Khan Academy and the creator of the jQuery JavaScript library. He\'s also the author of the books Pro JavaScript Techniques and Secrets of the JavaScript Ninja. Currently, John is located in Brooklyn, NY and enjoys studying Ukiyo-e (Japanese Woodblock Printing) in his spare time.',
skills: [
{description: 'JavaScript'},
{description: 'JSON'},
{description: 'HTML'},
{description: 'jQuery'}
],
picture: 'http://4.bp.blogspot.com/-0lrkys7OhZk/TZpreRxfdRI/AAAAAAAAATw/p5wLKETGAV8/s640/John_Resig-1-2.jpg',
linkedin: 'http://www.linkedin.com/groups?viewMembers=&gid=100943&sik=1360507269893&goback=%2Eanp_100943_1360507269892_1'
},
{
name: 'Bill Gates',
text: 'William Henry "Bill" Gates III (born October 28, 1955) is an American programmer, inventor, business magnate and philanthropist. Gates is the former chief executive and current chairman of Microsoft, the world\'s largest personal-computer software company, which he co-founded with Paul Allen. He is consistently ranked among the world\'s wealthiest people and was the wealthiest overall from 1995 to 2009, excluding 2008, when he was ranked third; in 2011 he was the wealthiest American and the second wealthiest person. During his career at Microsoft, Gates held the positions of CEO and chief software architect, and remains the largest individual shareholder, with 6.4 percent of the common stock. He has also authored and co-authored several books.',
skills: [
{description: 'Entrepreneurship'},
{description: 'VB'},
{description: 'Operating Systems'},
{description: 'Programming Languages'}
],
picture: 'https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcTsQmMNuOjP0IQwB-i_zomFPeFuIuIk8bhetuZdecvi9RtJ34-g',
linkedin: 'http://www.linkedin.com/company/8736?trk=tyah'
},
{
name: 'Jon Skeet',
text: 'Author of C# in Depth. Currently a software engineer at Google, London. Usually a Microsoft MVP (C#, 2003-2010, 2011-)',
skills: [
{ description: 'C#' },
{ description: '.NET' },
{ description: 'Java' }
],
picture: 'http://www.dnrtv.com/dnr_photos/JonSkeet.jpg',
linkedin: 'uk.linkedin.com/pub/jon-skeet/0/800/ba3'
}
];
$(function () {
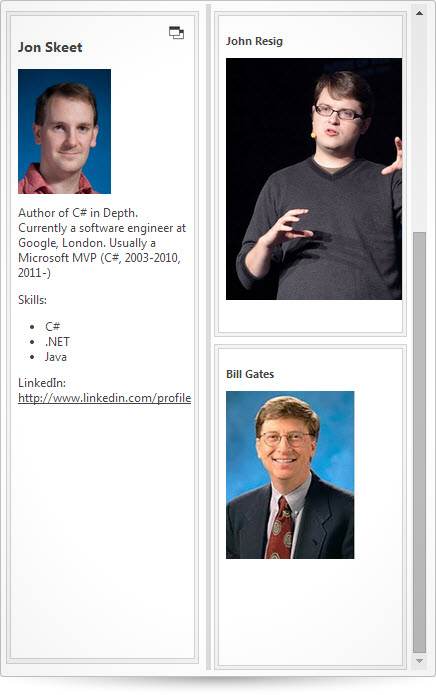
$('#dashboard').igTileManager({
columnWidth: '50%',
columnHeight: '50%',
marginLeft: 10,
marginTop: 10,
height: 1000,
width : 600,
dataSource: dataSource,
minimizedState: '<h3>${name}</h3><img src="${picture}" title="${name}" alt="error" />',
maximizedState: '<h3>${name}</h3><img src="${picture}" title="${name}" alt="error" /><p>${text}</p>' +
'<div style="clear: both">Skills:</div>' +
'<ul>{{each ${skills} }}<li>${skills.description}</li>{{/each}}</ul>' +
'<div>LinkedIn: <a href="${linkedin}" target="_blank">http://www.linkedin.com/profile</a></div>'
});
});
</script>
</head>
<body>
<div id="dashboard"></div>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
animationDuration
- タイプ:
- number
- デフォルト:
- 500
タイル マネージャーのアニメーションの期間を取得または設定します。
コード サンプル
//Initialize $(".selector").igTileManager({ animationDuration : 1000 }); //Get var animationDuration = $(".selector").igTileManager("option", "animationDuration"); //Set $(".selector").igTileManager("option", "animationDuration", 1000); -
cols
- タイプ:
- enumeration
- デフォルト:
- null
コンテナーの列数を取得または設定します。
メンバー
- null
- タイプ:object
- 列数が自動的に計算されます。
- number
- タイプ:number
- 列数は数値として設定できます。
コード サンプル
//Initialize $('.selector').igTileManager({ cols: 5 }); //Get var cols = igTileManager("option", "cols"); //Set $igTileManager("option", "cols", 5); -
columnHeight
- タイプ:
- enumeration
- デフォルト:
- null
コンテナーの各列の高さを取得または設定します。
メンバー
- string
- タイプ:string
- 列の高さを数値、ピクセル (px)、パーセンテージ (%)、またはすべての列の間に高さを分割する * によって設定できます。
- number
- タイプ:number
- 列高さをピクセル単位を表す数字に設定できます。
- array
- タイプ:array
- 列の高さは各列の高さを指定する配列として設定できます。1 つ以上の列が * 値を持つ場合、残りの高さは列で均等に分割されます。
- null
- タイプ:object
- 列の高さがコンテナーの高さおよびその他のオプションに基づいて計算されます。
コード サンプル
//Initialize $('.selector').igTileManager({ columnHeight: 150 }); //Get var columnHeight = igTileManager("option", "columnHeight"); //Set $igTileManager("option", "columnHeight", 150); -
columnWidth
- タイプ:
- enumeration
- デフォルト:
- null
コンテナーの各列の幅を取得または設定します。
メンバー
- string
- タイプ:string
- 列幅を数値、ピクセル (px)、パーセンテージ (%)、またはすべての列の間に幅を分割する * によって設定できます。
- number
- タイプ:number
- 列幅をピクセル単位を表す数字に設定できます。
- array
- タイプ:array
- 列幅は各列幅を指定する配列として設定できます。1 つ以上の列が * 値を持つ場合、残りの幅は列で均等に分割されます。
- null
- タイプ:object
- 列幅がコンテナー幅およびその他のオプションに基づいて計算されます。
コード サンプル
//Initialize $('.selector').igTileManager({ columnWidth: 150 }); //Get var columnWidth = igTileManager("option", "columnWidth"); //Set $igTileManager("option", "columnWidth", 150); -
dataSource
- タイプ:
- object
- デフォルト:
- null
$.ig.DataSource が受け入れる有効なデータ ソース、または $.ig.DataSource 自体のインスタンスを指定します。
コード サンプル
//Initialize $(".selector").igTileManager({ dataSource : data }); //Get var data = $(".selector").igTileManager("option", "dataSource"); //Set var dataSource = data; $(".selector").igTileManager("option", "dataSource", dataSource); -
dataSourceType
- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ ("json" など) を明示的に設定します。$.ig.DataSource 型とその type プロパティのドキュメントを参照してください。
コード サンプル
//Initialize $(".selector").igTileManager({ dataSourceType : "xml" }); //Get var type = $(".selector").igTileManager("option", "dataSourceType"); //Set var type = "xml"; $(".selector").igTileManager("option", "dataSourceType", type); -
dataSourceUrl
- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource からデータを要求するには、$.ig.DataSource により承諾されたリモート URL を指定します。
コード サンプル
//Initialize $(".selector").igTileManager({ dataSourceUrl : "data.svc" }); //Get var url = $(".selector").igTileManager("option", "dataSourceUrl"); //Set var url = "data.svc"; $(".selector").igTileManager("option", "dataSourceUrl", url); -
height
- タイプ:
- enumeration
- デフォルト:
- null
コンテナーの高さを取得または設定します。
メンバー
- string
- タイプ:string
- 高さと幅はピクセル (px) およびパーセント (%) で設定できます。
- number
- タイプ:number
- 高さと幅は数値としてピクセルで設定できます。
- null
- タイプ:object
- 高さと幅をピクセル単位の数字に設定できます。
コード サンプル
//Initialize $(".selector").igTileManager({ height : 400 }); //Get var height = $(".selector").igTileManager("option", "height"); //Set $(".selector").igTileManager("option", "height", 400); -
items
- タイプ:
- enumeration
- デフォルト:
- null
タイルの構成を取得または設定します。各タイルは rowSpan、colSpan、rowIndex、および colIndex によって記述されます。
メンバー
- array
- タイプ:object
- 各タイルの colSpan、rowSpan、colIndex、rowIndex 構成を持つ配列。
- null
- タイプ:object
- rowSpan: 1 および colSpan: 1 のデフォルト タイル構成が使用されます。
コード サンプル
//Initialize $('.selector').igTileManager({ items: [{ colSpan: 1, rowSpan: 1, colIndex: 0, rowIndex: 0 }, { colSpan: 2, rowSpan: 1, colIndex: 1, rowIndex: 0 }, { colSpan: 3, rowSpan: 2, colIndex: 0, rowIndex: 1 }, { colSpan: 3, rowSpan: 1, colIndex: 0, rowIndex: 3 }] }); //Get var items = igTileManager("option", "items"); //Set //Items configuration can be set when the new configuration matches the number of items in the old configuration var items = [{ colSpan: 1, rowSpan: 1, colIndex: 0, rowIndex: 0 }, { colSpan: 2, rowSpan: 1, colIndex: 1, rowIndex: 0 }, { colSpan: 3, rowSpan: 2, colIndex: 0, rowIndex: 1 }, { colSpan: 3, rowSpan: 1, colIndex: 0, rowIndex: 3 }]; $('.selector').igTileManager("option", "items", items); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igTileManager({ language: "ja" }); // Get var language = $(".selector").igTileManager("option", "language"); // Set $(".selector").igTileManager("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igTileManager({ locale: {} }); // Get var locale = $(".selector").igTileManager("option", "locale"); // Set $(".selector").igTileManager("option", "locale", {}); -
marginLeft
- タイプ:
- number
- デフォルト:
- 0
タイル間の水平スペースを取得または設定します。
number - タイル間の水平スペースを数値として設定できます。コード サンプル
//Initialize $(".selector").igTileManager({ marginLeft : 15 }); //Get var marginLeft = $(".selector").igTileManager("option", "marginLeft"); //Set $(".selector").igTileManager("option", "marginLeft", 15); -
marginTop
- タイプ:
- number
- デフォルト:
- 0
タイル間の垂直スペースを取得または設定します。
number - タイル間の垂直スペースを数値として設定できます。コード サンプル
//Initialize $(".selector").igTileManager({ marginTop : 15 }); //Get var marginTop = $(".selector").igTileManager("option", "marginTop"); //Set $(".selector").igTileManager("option", "marginTop", 15); -
maximizedState
- タイプ:
- enumeration
- デフォルト:
- null
最大状態のタイルのコンテンツを取得または設定します。
メンバー
- string
- タイプ:string
- HTML マークアップで初期化する場合、最大状態で表示するタイルの要素を指定する jQuery セレクターを提供する必要があります。データ ソースで初期化する場合、最大状態のために描画される igTemplate を提供する必要があります。
- null
- タイプ:object
- 最大状態のタイルのコンテンツを全体表示します。
コード サンプル
//Initialize $('.selector').igTileManager({ maximizedState : 'div' }); //Get var maximizedState = $('.selector').igTileManager("option", "maximizedState"); //Set var maximizedState = 'div'; $('.selector').igTileManager("option", "maximizedState", maximizedState); -
maximizedTileIndex
- タイプ:
- enumeration
- デフォルト:
- null
最大タイルの配置とサイズ変更のために使用する項目構成のインデックスを取得または設定します。
メンバー
- number
- タイプ:number
- maximizedTileIndex を数字で設定できます。
- null
- タイプ:object
- このオプションは無視されます。
コード サンプル
//Initialize $('.selector').igTileManager({ items: [{ colSpan: 1, rowSpan: 1, colIndex: 0, rowIndex: 0 }, { colSpan: 2, rowSpan: 1, colIndex: 1, rowIndex: 0 }, { colSpan: 3, rowSpan: 2, colIndex: 0, rowIndex: 1 }, { colSpan: 3, rowSpan: 1, colIndex: 0, rowIndex: 3 }], maximizedTileIndex: 2 }); //Get var maximizedTileIndex = $('.selector').igTileManager("option", "maximizedTileIndex"); //Set var index = 1; $('.selector').igTileManager("option", "maximizedTileIndex", index); -
minimizedState
- タイプ:
- enumeration
- デフォルト:
- null
最小状態のタイルのコンテンツを取得または設定します。
メンバー
- string
- タイプ:string
- HTML マークアップで初期化する場合、最小状態で表示するタイルの要素を指定する jQuery セレクターを提供する必要があります。データ ソースで初期化する場合、最小状態のために描画される igTemplate を提供する必要があります。
- null
- タイプ:object
- 最小状態でタイルのコンテンツを全体表示します。
コード サンプル
//Initialize $('.selector').igTileManager({ minimizedState : 'h1' }); //Get var minimizedState = $('.selector').igTileManager("option", "minimizedState"); //Set var minimizedState = 'h1'; $('.selector').igTileManager("option", "minimizedState", minimizedState); -
preventMaximizingSelector
- タイプ:
- string
- デフォルト:
- "a, input"
クリックしたときに最大化をトリガーしない要素を指定する jQuery セレクターを取得または設定します。
コード サンプル
//Initialize $('.selector').igTileManager({ preventMaximizingSelector : 'a, input' }); //Get var selector = $('.selector').igTileManager("option", "preventMaximizingSelector"); //Set var selector = 'a, input'; $('.selector').igTileManager("option", "preventMaximizingSelector", selector); -
rearrangeItems
- タイプ:
- bool
- デフォルト:
- true
コンテナーがサイズ変更されたときに項目を再配置するかどうかを取得または設定します。
コード サンプル
//Initialize $(".selector").igTileManager({ rearrangeItems : false }); //Get var rearrangeItems = $(".selector").igTileManager("option", "rearrangeItems"); //Set $(".selector").igTileManager("option", "rearrangeItems", false); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igTileManager({ regional: "ja" }); // Get var regional = $(".selector").igTileManager("option", "regional"); // Set $(".selector").igTileManager("option", "regional", "ja"); -
requestType
- タイプ:
- string
- デフォルト:
- "GET"
HTTP 要求メソッドを指定します。
コード サンプル
//Initialize $(".selector").igTileManager({ requestType : "get" }); //Get var requestType = $('.selector').igTileManager("option", "requestType"); //Set var requestType = "get"; $('.selector').igTileManager("option", "requestType", requestType); -
responseContentType
- タイプ:
- string
- デフォルト:
- null
応答オブジェクトの HTTP コンテンツ タイプを取得または設定します。「非同期 HTTP (Ajax) 要求の実行」を参照してください。
コード サンプル
//Initialize $(".selector").igTileManager({ responseContentType : 'application/x-www-form-urlencoded; charset=UTF-8' )}; //Get var respContentType = $('.selector').igTileManager("option", "responseContentType"); //Set var respContentType = 'application/x-www-form-urlencoded; charset=UTF-8'; $('.selector').igTileManager("option", "responseContentType", respContentType); -
responseDataKey
- タイプ:
- enumeration
- デフォルト:
- null
データ レコード配列が保持される場所を指定する応答のプロパティ (応答がラップされる場合)。$.ig.DataSource の responseDataKey を参照してください。
メンバー
- string
- タイプ:string
- 応答がラップされた場合にデータ レコードが保持されるプロパティの名前を指定します。
- null
- タイプ:object
- このオプションは無視されます。
コード サンプル
//Initialize $('.selector').igTileManager({ responseDataKey : "d.results" }); //Get var responseDataKey = $('.selector').igTileManager("option", "responseDataKey"); //Set var responseDataKey = "d.results"; $('.selector').igTileManager("option", "responseDataKey", responseDataKey); -
responseDataType
- タイプ:
- enumeration
- デフォルト:
- null
データ ソースのタイプ ("json" など) を明示的に設定します。$.ig.DataSource 型とその type プロパティのドキュメントを参照してください。
メンバー
- string
- タイプ:string
- データ ソースのタイプ ("json" など) を明示的に設定します。$.ig.DataSource とその type プロパティのドキュメントを参照してください。
- null
- タイプ:object
- このオプションは無視されます。
コード サンプル
//Initialize $('.selector').igTileManager({ responseDataType : "json" }); //Get var responseDataType = $('.selector').igTileManager("option", "responseDataType"); //Set var responseDataType = "json"; $('.selector').igTileManager("option", "responseDataType", responseDataType); -
rightPanelCols
- タイプ:
- enumeration
- デフォルト:
- 1
タイルが最小化された場合、右パネルに表示される列の数を取得または設定します。
メンバー
- number
- タイプ:number
- 右パネルの列数を数値として設定します。最小値は 1 です。
- null
- タイプ:object
- デフォルトの 1 列が使用されます。
コード サンプル
//Initialize $('.selector').igTileManager({ rightPanelCols: 2 }); //Get var cols = $('.selector').igTileManager("option", "rightPanelCols"); //Set var cols = 2; $('.selector').igTileManager("option", "rightPanelCols", cols); -
rightPanelTilesHeight
- タイプ:
- enumeration
- デフォルト:
- null
右パネルの最小化されたタイルの高さを取得または設定します。
メンバー
- number
- タイプ:number
- 最小化されたタイルの高さを数値として設定します。
- null
- タイプ:object
- 列の高さに等しいデフォルト値が使用されます。
コード サンプル
//Initialize $('.selector').igTileManager({ rightPanelTilesHeight: 100 }); //Get var height = $('.selector').igTileManager("option", "rightPanelTilesHeight"); //Set var height = 100; $('.selector').igTileManager("option", "rightPanelTilesHeight", height); -
rightPanelTilesWidth
- タイプ:
- enumeration
- デフォルト:
- null
右パネルの最小化されたタイルの幅を取得または設定します。
メンバー
- number
- タイプ:number
- 最小化されたタイルの幅を数値として設定します。
- null
- タイプ:object
- 列の幅に等しいデフォルト値が使用されます。
コード サンプル
//Initialize $('.selector').igTileManager({ rightPanelTilesWidth: 100 }); //Get var width = $('.selector').igTileManager("option", "rightPanelTilesWidth"); //Set var width = 100; $('.selector').igTileManager("option", "rightPanelTilesWidth", width); -
rows
- タイプ:
- enumeration
- デフォルト:
- null
コンテナーの行数を取得または設定します。
メンバー
- number
- タイプ:number
- 行数は数値として設定できます。
- null
- タイプ:object
- 行数が自動的に計算されます。
コード サンプル
//Initialize $('.selector').igTileManager({ rows: 5 }); //Get var rows = $('.selector').igTileManager("option", "rows"); //Set var rows = 5; $('.selector').igTileManager("option", "rows", rows); -
showRightPanelScroll
- タイプ:
- bool
- デフォルト:
- true
タイルがオーバーフローされる場合、右パネルにスクロールバーを表示するかどうかを取得または設定します。
コード サンプル
//Initialize $('.selector').igTileManager({ showRightPanelScroll: true }); //Get var showRightScroll = $('.selector').igTileManager("option", "showRightPanelScroll"); //Set var showRightScroll = true; $('.selector').igTileManager("option", "rightPanelTilesWidth", showRightScroll); -
splitterOptions
- タイプ:
- object
- デフォルト:
- {}
スプリッター機能を定義する container 変数の表現を構成します。
コード サンプル
//Initialize $('.selector').igTileManager({ splitterOptions: { enabled: true, collapsed: false, collapsible: true } }); //Get var splitterOptions = $(".selector").igTileManager("option", "splitterOptions"); //Set var splitterOptions = { enabled : false }; $(".selector").igTileManager("option", "splitterOptions", splitterOptions);-
collapsed
- タイプ:
- bool
- デフォルト:
- false
スプリッターが最初に縮小状態にあるかどうかを取得します。
コード サンプル
//Initialize $('.selector').igTileManager({ splitterOptions: { collapsed: true } }); //Get var splitterOptions = $(".selector").igTileManager("option", "splitterOptions"); splitterOptions.collapsed; -
collapsible
- タイプ:
- bool
- デフォルト:
- false
スプリッターを縮小できるかどうかを取得します。
コード サンプル
//Initialize $('.selector').igTileManager({ splitterOptions: { collapsible: true } }); //Get var splitterOptions = $(".selector").igTileManager("option", "splitterOptions"); splitterOptions.collapsible; -
enabled
- タイプ:
- bool
- デフォルト:
- true
スプリッターを有効にするかどうかを取得または設定します。
コード サンプル
//Initialize $('.selector').igTileManager({ splitterOptions: { enabled: true } }); //Get var splitterOptions = $(".selector").igTileManager("option", "splitterOptions"); splitterOptions.enabled; //Set var splitterOptions = { enabled : false }; $(".selector").igTileManager("option", "splitterOptions", splitterOptions); -
events
- タイプ:
- object
- デフォルト:
- {}
スプリッター イベントを取得または設定します。
コード サンプル
//Initialize $('.selector').igTileManager({ splitterOptions: { events: { collapsed: function(evt, ui) { //return reference to igSplitter ui.owner; // return index of collapsed panel ui.index; }, expanded: function (evt, ui) { //return reference to igSplitter ui.owner; // return index of expanded panel ui.index; } } } }); //Get var splitterOptions = $(".selector").igTileManager("option", "splitterOptions"); splitterOptions.events; //Set var splitterOptions = { events : { collapsed: function(evt, ui) {...}, expanded: function (evt, ui) {...} } } $(".selector").igTileManager("option", "splitterOptions", splitterOptions);-
collapsed
- タイプ:
- object
- デフォルト:
- null
縮小が実行された後に発生します。キャンセルできません。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、スプリッター インスタンスへの参照を取得します。
ui.index を使用して、縮小されたパネルのインデックスを取得します。コード サンプル
//Initialize $('.selector').igTileManager({ splitterOptions: { events: { collapsed: function(evt, ui) { //return reference to igSplitter ui.owner; // return index of collapsed panel ui.index; } } } }); //Get var splitterOptions = $(".selector").igTileManager("option", "splitterOptions"); splitterOptions.events.collapsed; //Set var splitterOptions = { events : { collapsed: function(evt, ui) {...} } } $(".selector").igTileManager("option", "splitterOptions", splitterOptions); -
expanded
- タイプ:
- object
- デフォルト:
- null
展開が実行された後に発生します。キャンセルできません。 関数は引数 evt および ui を受け取ります。
ui.owner を使用して、スプリッター インスタンスへの参照を取得します。
ui.index を使用して、展開されたパネルのインデックスを取得します。コード サンプル
//Initialize $('.selector').igTileManager({ splitterOptions: { events: { expanded: function (evt, ui) { //return reference to igSplitter ui.owner; // return index of expanded panel ui.index; } } } }); //Get var splitterOptions = $(".selector").igTileManager("option", "splitterOptions"); splitterOptions.events.expanded; //Set var splitterOptions = { events : { expanded: function (evt, ui) {...} } } $(".selector").igTileManager("option", "splitterOptions", splitterOptions);
-
width
- タイプ:
- enumeration
- デフォルト:
- null
コンテナーの幅を取得または設定します。
メンバー
- string
- タイプ:string
- コンテナーの幅はピクセル (px) およびパーセント (%) で設定できます。
- number
- タイプ:number
- コンテナーの幅は数値としてピクセルで設定できます。
コード サンプル
//Initialize $('.selector').igTileManager({ width: 300 }); //Get var width = $('.selector').igTileManager("option", "width"); //Set $('.selector').igTileManager("option", "width", 300);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
dataBinding
- キャンセル可能:
- true
データバインドの実行前に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、データ バインディングを実行するタイル マネージャーへの参照を取得します。
ui.dataSource を使用して、タイル マネージャーにデータ バインドする $.ig.DataSource への参照を取得します。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagerdatabinding", function (evt, ui) { // reference to igTileManager ui.owner; //reference to dataSource ui.dataSource; }); //Initialize $(".selector").igTileManager({ dataBinding: function(evt, ui) {...} }); -
dataBound
- キャンセル可能:
- false
データ バインディングが完了された後に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、データ バインディングを実行するタイル マネージャーへの参照を取得します。
ui.dataView を使用して、タイル マネージャーにデータ バインドしているデータへの参照を取得します。
ui.success を使用して、データ バインディングが正しく実行されたかどうかを取得します。
ui.errorMessage を使用して、データ バインディングが失敗した場合のエラー メッセージを取得します。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagerdatabound", function (evt, ui) { // reference to igTilemanager ui.owner; // reference to the data the tile has been databound to. ui.dataView; }); //Initialize $(".selector").igTileManager({ dataBound: function(evt, ui) {...} }); -
rendered
- キャンセル可能:
- false
タイル マネージャーの描画が完了された後に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、描画を実行するタイル マネージャーへの参照を取得します。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagerrendered", function (evt, ui) { // reference to the tile. ui.owner; }); //Initialize $(".selector").igTileManager({ rendered: function(evt, ui) {...} }); -
rendering
- キャンセル可能:
- true
タイル マネージャーの描画が開始される前に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、描画を実行するタイル マネージャーへの参照を取得します。
ui.tiles を使用して、タイル マネージャーが描画するタイルへの参照を取得します。データ ソースを使用する場合、これは提供されたデータに参照します。
ui.items を使用して、タイル マネージャーの項目構成への参照を取得します。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagerrendering", function (evt, ui) { //reference to the tile. ui.owner; //reference to tiles ui.tiles; //reference to items ui.items; }); //Initialize $(".selector").igTileManager({ rendering: function(evt, ui) {...} }); -
tileMaximized
- キャンセル可能:
- false
タイル マネージャーのタイルが最大化された後に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、最大化されたタイルに属するタイル マネージャーへの参照を取得します。
ui.tile を使用して、最大化されたタイルの jQuery 要素を取得します。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagertilemaximized", function (evt, ui) { //reference to the widget. ui.owner; //reference to the maximized tile ui.tile; }); //Initialize $(".selector").igTileManager({ tileMaximized: function(evt, ui) {...} }); -
tileMaximizing
- キャンセル可能:
- true
タイル マネージャーのタイルが最大化される前に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、タイルの最大化を実行するタイル マネージャーへの参照を取得します。
ui.tile を使用して、最大化されているタイルの jQuery 要素を取得します。
ui.minimizingTile を使用して、同期に最小化されているタイルへの参照を取得します。タイルが最小化されていない場合、null。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagertilemaximizing", function (evt, ui) { //reference to the widget. ui.owner; //reference to the tile that is going to be maximized. ui.tile; //reference to the tile that is going to be minimized or null if not any ui.minimizingTile; }); //Initialize $(".selector").igTileManager({ tileMaximizing: function(evt, ui) {...} }); -
tileMinimized
- キャンセル可能:
- false
タイル マネージャーのタイルが最小化された後に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、最小化されたタイルに属するタイル マネージャーへの参照を取得します。
ui.tile を使用して、最小化されたタイルの jQuery 要素を取得します。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagertileminimized", function (evt, ui) { //reference to the widget ui.owner; //reference to the tile that was minimized ui.tile; }); //Initialize $(".selector").igTileManager({ tileMinimized: function(evt, ui) {...} }); -
tileMinimizing
- キャンセル可能:
- true
タイル マネージャーのタイルが最小化される前に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、タイルの最小化を実行するタイル マネージャーへの参照を取得します。
ui.tile を使用して、最小化されているタイルの jQuery 要素を取得します。
ui.maximizingTile を使用して、同期に最大化されているタイルへの参照を取得します。タイルが最大化されていない場合、null。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagertileminimizing", function (evt, ui) { //reference to the widget. ui.owner; //reference to the tile that is going to be minimized ui.tile; //reference to the tile that is going to be maximized or null if not any ui.maximizingTile; }); //Initialize $(".selector").igTileManager({ tileMinimizing: function(evt, ui) {...} }); -
tileRendered
- キャンセル可能:
- false
タイルがコンテナーに描画された後に発生したイベント。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、描画を実行するタイル マネージャーへの参照を取得します。
ui.tile を使用して、描画されたタイルへの参照を取得します。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagertilerendered", function (evt, ui) { //reference to the widget. ui.owner; //reference to the tile ui.tile; }); //Initialize $(".selector").igTileManager({ tileRendered: function(evt, ui) {...} }); -
tileRendering
- キャンセル可能:
- true
タイルがコンテナーに描画される前に発生したイベント。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、描画を実行するタイル マネージャーへの参照を取得します。
ui.tile を使用して、描画されているタイルへの参照を取得します。コード サンプル
//Bind $(document).delegate(".selector", "igtilemanagertilerendering", function (evt, ui) { //reference to the widget ui.owner; //reference to the tile. ui.tile; }); //Initialize $(".selector").igTileManager({ tileRendering: function(evt, ui) {...} });
-
changeGlobalLanguage
継承- .igTileManager( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igTileManager("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igTileManager( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igTileManager("changeGlobalRegional"); -
changeLocale
継承- .igTileManager( "changeLocale", $container:object );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。- $container
- タイプ:object
- オプションのパラメーター: 設定しない場合、ウィジェットの要素を $container として使用します。
コード サンプル
$(".selector").igTileManager("changeLocale"); -
dataBind
- .igTileManager( "dataBind" );
これによって、TileManager が (ローカルまたはリモートの) データ ソースにデータ バインドされ、すべてのデータが再描画されます。
コード サンプル
$(".selector").igTileManager("dataBind"); -
destroy
- .igTileManager( "destroy" );
- 返却型:
- object
ウィジェット インスタンス (クライアント オブジェクト) を削除します。インスタンスへアクセスできなくなるため、すべてのイベント ハンドラーが機能しなくなり、すべての子ウィジェットが破棄されます。またウィジェットの外にある自動生成された HTML コンテンツ (デタッチされたポップアップ、ドロップダウンなど) を削除します。
コード サンプル
$(".selector").igTileManager("destroy"); -
layoutManager
- .igTileManager( "layoutManager" );
- 返却型:
- object
- 返却型の説明:
- このタイル マネージャーに関連付けられたレイアウト マネージャーを返します。
このタイル マネージャーに関連付けられたレイアウト マネージャーを返します。
コード サンプル
$(".selector").igTileManager("layoutManager"); -
maximize
- .igTileManager( "maximize", $tileToMaximize:object, [animDuration:number], [event:object] );
特定のタイルを最大化します。
- $tileToMaximize
- タイプ:object
- 最大化するタイル要素の jQuery オブジェクトを指定します。
- animDuration
- タイプ:number
- オプション
- この最大化操作のアニメーション期間を指定します。
- event
- タイプ:object
- オプション
- このアクションを発生させたブラウザを示します (API 以外)。
コード サンプル
$(".selector").igTileManager("maximize", tileToMaximize, event); -
maximizedTile
- .igTileManager( "maximizedTile" );
- 返却型:
- enumeration
- 返却型の説明:
- 最大化されたタイルを返します。最大化されたタイルがない場合、null。
最大化されたタイルを返します。最大化されたタイルがない場合、null。
コード サンプル
$(".selector").igTileManager("maximizedTile"); -
minimize
- .igTileManager( "minimize", [animDuration:number], [event:object] );
最大化されたタイルを最小化します。最大化されたタイルがない場合、結果はありません。
- animDuration
- タイプ:number
- オプション
- この最小化操作のアニメーション期間を指定します。
- event
- タイプ:object
- オプション
- このアクションを発生させたブラウザを示します (API 以外)。
コード サンプル
$(".selector").igTileManager("minimize", event); -
minimizedTiles
- .igTileManager( "minimizedTiles" );
- 返却型:
- enumeration
- 返却型の説明:
- 最小化されたタイルを含む配列を返します。最小化されたタイルがない場合、null。
最小化されたタイルを含む配列を返します。最小化されたタイルがない場合、null。
コード サンプル
$(".selector").igTileManager("minimizedTiles"); -
reflow
- .igTileManager( "reflow", [forceReflow:object], [animationDuration:number], [event:object] );
タイル マネージャーを再フローします。コンテナーに合わせてタイルを再配置します。
- forceReflow
- タイプ:object
- オプション
- 再フローを実行する必要があるかどうかを示します。項目のサイズおよび位置が手動的に変更された場合に便利です。
- animationDuration
- タイプ:number
- オプション
- このリフローのみに使用するアニメーション期間。
- event
- タイプ:object
- オプション
- このアクションを発生させたブラウザを示します (API 以外)。
コード サンプル
$('.selector').igTileManager("reflow", forceReflow, event); -
splitter
- .igTileManager( "splitter" );
- 返却型:
- enumeration
- 返却型の説明:
- このタイル マネージャーと関連するスプリッターを返します。タイル マネージャーが maximizedTileIndex とインスタンス化された場合、null 値を返します。
このタイル マネージャーと関連するスプリッターを返します。タイル マネージャーが maximizedTileIndex とインスタンス化された場合、null 値を返します。
コード サンプル
$('.selector').igTileManager("splitter") -
widget
- .igTileManager( "widget" );
- 返却型:
- object
- 返却型の説明:
- このウィジェットを表す要素を返します。
このウィジェットを表す要素を返します。
コード サンプル
$('.selector').igTileManager("widget");
-
ui-widget ui-igtilemanager ui-widget-content
- 最上位のコンテナー要素に適用されるクラス。
-
ui-widget-content ui-igtile
- タイル コンテンツ要素に適用されるクラス。
-
ui-widget-header ui-igtile-header
- タイル ヘッダー要素に適用されるクラス。
-
ui-helper-hidden
- 非表示要素に適用されるクラス。
-
ui-state-hover
- ホバーされたときにタイル ボタン要素に適用されるクラス。
-
ui-igtile-inner-container
- タイル コンテンツの内部コンテナー要素に適用されるクラス。
-
ui-igtilemanager-left
- 左側のパネルに適用されるクラス。
-
ui-igtile-maximized
- 最大化状態のタイルに適用されるクラス。
-
ig-button ig-tile-minimize-button
- タイルが最大化状態のときに最小化ボタンに適用されるクラス。
-
ui-igtile-minimized
- 最小化状態のタイルに適用されるクラス。
-
ig-tile-minimize-icon
- タイル ヘッダーの最小化ボタンのアイコン要素に適用されるクラス。
-
ui-helper-overflow-hidden
- スクロールバーを非表示するために適用されるクラス。
-
ui-helper-overflow-visible
- オーバーフローの表示の要素に適用されるクラス。
-
ui-igtilemanager-right
- 右側のパネルに適用されるクラス。
-
ui-igsplitter-no-scroll
- 幅が 0 の場合、スクロールを無効にする右パネルに適用されるクラス。
-
ui-helper-visibility-hidden
- 要素状態を非表示に設定するために適用されるクラス。

