ui.igTreeGridUpdating

igTreeGrid の更新機能を使用すると、グリッドからバインドされたデータを直接変更できます。グリッドの更新機能は、グリッドにバインドされたデータの基本セットに含まれる値を様々に追加および編集する機能を提供します。この API のクラス、オプション、イベント、メソッドおよびテーマに関する詳細は、上記の関連するタブを参照してください。
この API を使用して作業を開始するための情報はここをクリックしてください。igTreeGrid コントロールに必要なスクリプトとテーマを参照する方法については、Ignite UI の JavaScript リソースの使用および Ignite UI のスタイリングとテーマをご覧ください。
コード サンプル
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Updating",
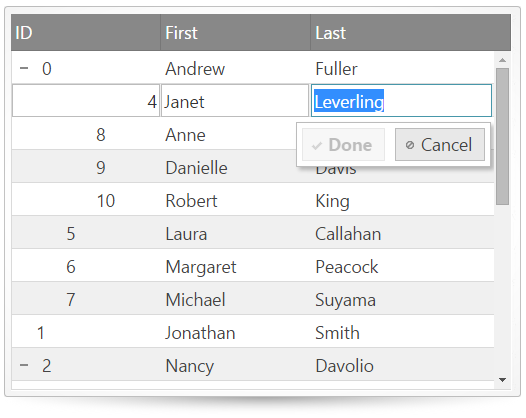
editMode: "row",
enableDeleteRow: true,
columnSettings: [
{
columnKey: "employeeId",
editorOptions:
{
type: "numeric",
disabled: true
}
}
]
}
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
関連トピック
依存関係
-
addChildButtonLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 ボリューム リリースより非推奨となります。タッチ環境で子の追加ボタンのラベルを指定します。
locale.addChildButtonLabel オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", addChildButtonLabel: "add child" } ] }); //Get var childButtonLabel = $(".selector").igTreeGridUpdating("option", "addChildButtonLabel"); //Set $(".selector").igTreeGridUpdating("option", "addChildButtonLabel", "add child"); -
addChildTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 ボリューム リリースより非推奨となります。子を追加のツールチップ テキストを指定します。
locale.enableAddChild オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", addChildTooltip: "add child" } ] }); //Get var childTooltip = $(".selector").igTreeGridUpdating("option", "addChildTooltip"); //Set $(".selector").igTreeGridUpdating("option", "addChildTooltip", "Add a row here"); -
addRowLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
新規行追加ボタンのテキストを設定または取得します。設定されていない場合は、$ig.GridUpdating.locale.addRowLabel が使用されます。
locale.addRowLabel オプションを使用します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", addRowLabel: "Add a row here" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "addRowLabel"); //Set $("#grid").igTreeGridUpdating("option", "addRowLabel", "Add a row here"); -
addRowTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
新規行追加ボタンのタイトルのテキストを設定または取得します。設定されていない場合は、$ig.GridUpdating.locale.addRowTooltip が使用されます。
locale.addRowTooltip オプションを使用します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", addRowTooltip: "Add a row here" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "addRowTooltip"); //Set $("#grid").igTreeGridUpdating("option", "addRowTooltip", "Add a row here"); -
cancelLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
編集のキャンセル ボタンのラベルを指定します (showDoneCancelButtons オプションが有効な場合のみ適用可能)。設定されていない場合は、$ig.GridUpdating.locale.cancelLabel が使用されます。
locale.cancelLabel オプションを使用します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", cancelLabel: "Click to cancel" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "cancelLabel"); //Set $("#grid").igTreeGridUpdating("option", "cancelLabel", "Click to cancel"); -
cancelTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
編集のキャンセルボタンのタイトルを指定します(showDoneCancelButtons オプションが有効な場合のみ適用可能)。設定されていない場合は、$ig.GridUpdating.locale.cancelTooltip が使用されます。
locale.cancelTooltip オプションを使用します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", cancelTooltip: "Click to cancel" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "cancelTooltip"); //Set $("#grid").igTreeGridUpdating("option", "cancelTooltip", "Click to cancel"); -
columnSettings
継承- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
各列の設定の配列を取得または設定します。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics", editorType: "text", editorOptions: { buttonType: "dropdown", listItems: names, readOnly: true }, required: true, validation: true } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings");-
columnKey
- タイプ:
- string
- デフォルト:
- null
列の識別子を取得または設定します。その値は、igGrid の「columns」内の列の「key」に対応する必要があります。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics" } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].columnKey; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
defaultValue
- タイプ:
- object
- デフォルト:
- null
新規行を追加行する際の列のデフォルト値を指定します。編集モードで新しい行を追加する場合、値が列エディターであらかじめ定義されます (列が読み取り専用の場合)。値は、グリッドの columns コレクションの列に指定されたタイプです。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics" } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].defaultValue; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
editorOptions
- タイプ:
- object
- デフォルト:
- null
igEditor、igCombo、または editorProvider オプションが定義するカスタム エディターなどの、対応するエディターがサポートするオプションを設定・取得します。
特定の編集オプションに加え、エディターの要素に設定されるメンバー id を含む場合があります。
"id" は、カスケード igCombo エディターにリンクするために便利です。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", editorType: "text", editorOptions: { buttonType: "dropdown", listItems: names, readOnly: true } } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].editorOptions; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
editorProvider
- タイプ:
- object
- デフォルト:
- null
カスタム エディター プロバイダー インスタンスを指定します。エディター プロバイダーの詳細については、詳細については、カスタム エディター プロバイダーの実装およびigCombo エディター プロバイダーの操作を参照してください。
$.ig.EditorProviderDefault を拡張または以下のメソッドの定義を持っている必要があります。
$.ig.EditorProvider = $.ig.EditorProvider|| $.ig.EditorProvider.extend({
createEditor: function (callbacks, key, editorOptions, tabIndex, format, element) {},
attachErrorEvents: function (errorShowing, errorShown, errorHidden) {},
getEditor: function () {},
refreshValue: function () {},
getValue: function () {},
setValue: function (val) {},
setSize: function (width, height) {},
setFocus: function () {},
removeFromParent: function () {},
destroy: function () {},
validator: function () {},
validate: function (noLabel) {},
isValid: function () {}
});コード サンプル
// This editor provider demonstrates how to wrap HTML 5 number INPUT into editor provider for the igTreeGridUpdating $.ig.EditorProviderNumber = $.ig.EditorProviderNumber || $.ig.EditorProvider.extend({ // initialize the editor createEditor: function (callbacks, key, editorOptions, tabIndex, format, element) { element = element || $('<input />'); // call parent createEditor this._super(callbacks, key, editorOptions, tabIndex, format, element); element.on("keydown", $.proxy(this.keyDown, this)); element.on("change", $.proxy(this.change, this)); this.editor = {}; this.editor.element = element; return element; }, keyDown: function(evt) { var ui = {}; ui.owner = this.editor.element; ui.owner.element = this.editor.element; this.callbacks.keyDown(evt, ui, this.columnKey); // enable "Done" button only for numeric character if ((evt.keyCode >= 48 && evt.keyCode <= 57) || (evt.keyCode >= 96 && evt.keyCode <= 105)) { this.callbacks.textChanged(evt, ui, this.columnKey); } }, change: function (evt) { var ui = {}; ui.owner = this.editor.element; ui.owner.element = this.editor.element; this.callbacks.textChanged(evt, ui, this.columnKey); }, // get editor value getValue: function () { return parseFloat(this.editor.element.val()); }, // set editor value setValue: function (val) { return this.editor.element.val(val || 0); }, // size the editor into the TD cell setSize: function (width, height) { this.editor.element.css({ width: width - 2, height: height - 2, borderWidth: "1px", backgroundPositionY: "9px" }); }, // focus the editor setFocus: function () { this.editor.element.select(); }, // validate the editor validator: function () { // no validator return null; }, // destroy the editor destroy: function () { this.editor.remove(); } }); //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "SafetyStockLevel", editorProvider: new $.ig.EditorProviderNumber() } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].editorProvider; -
editorType
- タイプ:
- enumeration
- デフォルト:
- null
エディターのタイプを設定します。
メンバー
- text
- タイプ:string
- igTextEditor は作成されます。
- mask
- タイプ:string
- igMaskEditor は作成されます。
- date
- タイプ:string
- igDateEditor が作成されます。
- datepicker
- タイプ:string
- igDatePicker が作成されます。注: jquery.ui.datepicker によって使用される css および js ファイルが利用可能です。
- numeric
- タイプ:string
- igNumericEditor が作成されます。
- checkbox
- タイプ:string
- igCheckboxEditor が作成されます。
- currency
- タイプ:string
- igCurrencyEditor が作成されます。
- percent
- タイプ:string
- igPercentEditor が作成されます。
- combo
- タイプ:string
- igCombo エディターが作成されます。注: ui.igCombo によって使用される css および js ファイルが利用可能です。
- rating
- タイプ:string
- igRating エディターが作成されます。注: ui.igRating によって使用される css および js ファイルが利用可能です。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "BirthDate", editorType: "datepicker" } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].editorType; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
readOnly
- タイプ:
- bool
- デフォルト:
- null
読み取り専用かどうかを指定します。'cell' および 'row' editMode の場合、読み取り専用列に作成されるエディターはありません。showReadonlyEditors を有効にした 'dialog' モードで無効なエディターを表示します。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", readOnly: true } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].readOnly; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
required
- タイプ:
- bool
- デフォルト:
- null
必須入力の検証を取得または設定します。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", required: true } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].required; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings); -
validation
- タイプ:
- bool
- デフォルト:
- null
エディター値の検証を有効/無効にします。
値が trueの場合: igEditor のルールにしたがって検証を有効にします。
数値エディターの場合、dataMode の値の範囲、「.」や「-」などの不正な数を含む min/maxValue の検証が発生します。
日付エディターの場合、min/maxValue および「dateInputFormat」内の欠けているフィールドの検証が発生します。
マスク エディターの場合、inputMask 内の埋まっていない必須の位置の検証が発生します。
「editorOptions」が「required」を有効にする場合、エディターのすべてのタイプについての検証が有効になります。
値が false の場合: 検証を有効にしません。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", validation: true } ] } ] }); //Get var columnSettings = $("#grid").igTreeGridUpdating("option", "columnSettings")[0].validation; //Set $("#grid").igTreeGridUpdating("option", "columnSettings", columnSettings);
-
deleteRowLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
行の削除ボタンのテキストを設定または取得します。設定されていない場合は、$ig.GridUpdating.locale.deleteRowLabel が使用されます。
locale.deleteRowLabel オプションを使用します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", deleteRowLabel: "Delete this row" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "deleteRowLabel"); //Set $("#grid").igTreeGridUpdating("option", "deleteRowLabel", "Delete this row"); -
deleteRowTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
行の削除ボタンのタイトルのテキストを設定または取得します。設定されていない場合は、$ig.GridUpdating.locale.deleteRowTooltip が使用されます。
locale.deleteRowTooltip オプションを使用します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", deleteRowTooltip: "Delete this row" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "deleteRowTooltip"); //Set $("#grid").igTreeGridUpdating("option", "deleteRowTooltip", "Delete this row"); -
dialogWidget
継承- タイプ:
- string
- デフォルト:
- "igGridModalDialog"
使用するダイアログ ウィジェットの名前。$.ui.igGridModalDialog から継承します。このプロパティを使用する方法については、Extending igGrid Modal Dialogトピックを参照してください。
コード サンプル
//create dialog widget that inherits from $.ui.igGridModalDialog $.widget("ui.CustomDialog", $.ui.igGridModalDialog, {}); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", dialogWidget: "CustomDialog" } ] }); //Get var dialogWidget = $(".selector").igTreeGridUpdating("option", "dialogWidget"); -
doneLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
編集の [OK] ボタンのラベルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合は、$ig.GridUpdating.locale.doneLabel が使用されます。
locale.doneLabel オプションを使用します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", doneLabel: "Fine" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "doneLabel"); //Set $("#grid").igTreeGridUpdating("option", "doneLabel", "Fine"); -
doneTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
編集の完了ボタンのタイトルを指定します (showDoneCancelButtons オプションが有効な場合のみ適用可能)。設定されていない場合は、$ig.GridUpdating.locale.doneTooltip が使用されます。
locale.doneTooltip オプションを使用します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", doneTooltip: "Fine" } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "doneTooltip"); //Set $("#grid").igTreeGridUpdating("option", "doneTooltip", "Fine"); -
editMode
継承- タイプ:
- enumeration
- デフォルト:
- row
編集モードを設定します。
メンバー
- row
- タイプ:string
- 行内のすべてのセルでエディターを表示します。クリックしたセルのエディターがフォーカスを受けます。showDoneCancelButtons オプションに基づいて [OK] および [キャンセル] ボタンが表示されます。
- cell
- タイプ:string
- クリックしたセルのみにエディターが表示されます。このモードで [OK] および [キャンセル] ボタンはサポートされません。
- dialog
- タイプ:string
- rowEditDialogOptions プロパティで利用可能な他の設定と一緒にポップアップ ダイアログが使用されます。
- none
- タイプ:string
- グリッド セルの編集は無効です。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", editMode: "dialog" } ] }); //Get var mode = $("#grid").igTreeGridUpdating("option", "editMode"); //Set $("#grid").igTreeGridUpdating("option", "editMode", "dialog"); -
enableAddChild
- タイプ:
- bool
- デフォルト:
- true
行への子の追加を有効または無効にするかどうかを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", enableAddChild: true } ] }); //Get var addChild = $(".selector").igTreeGridUpdating("option", "enableAddChild"); //Set $(".selector").igTreeGridUpdating("option", "enableAddChild", false); -
enableAddRow
継承- タイプ:
- bool
- デフォルト:
- true
UI で新しい行の追加を有効にするかを指定します。エンドユーザーがボタンをクリックした場合、編集モードはダイアログまたは行の editMode (editMode が 'row' または 'cell’ の場合) のルックアンドフィールを模倣して初期化します ( editMode が 'row’ または 'cell’ の場合)。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", enableAddRow: false } ] }); //Get var addEnabled = $("#grid").igTreeGridUpdating("option", "enableAddRow"); //Set $("#grid").igTreeGridUpdating("option", "enableAddRow", false); -
enableDataDirtyException
継承- タイプ:
- bool
- デフォルト:
- true
保留中のトランザクションがデータソースにある場合にグリッドのデータ ビューが変更する際に例外がスローされるかどうかを指定します。データソースが並べ替え、フィルタリング、グループ化、またはページング操作を実行するときにデータビューが変わります。また例外のスローが操作の完了を妨げます。データ ビュー操作が完了する前にすべての保留中のトランザクションをコミットする必要があります。トランザクションのコミットは、手動でグリッドのcommit]]機能または自動的に autoCommit を 'true’に設定して完了できます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", enableDataDirtyException: false } ] }); //Get var isEnabled = $("#grid").igTreeGridUpdating("option", "enableDataDirtyException"); //Set $("#grid").igTreeGridUpdating("option", "enableDataDirtyException", false); -
enableDeleteRow
継承- タイプ:
- bool
- デフォルト:
- true
行を削除する機能を取得または設定します。
値 true: マウスを上に置いた行に [削除] ボタンが表示されます。[Delete] キーですべての選択行が削除されます。
値 false: 行の削除は無効です。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", enableDeleteRow: false } ] }); //Get var isEnabled = $("#grid").igTreeGridUpdating("option", "enableDeleteRow"); //Set $("#grid").igTreeGridUpdating("option", "enableDeleteRow", false); -
excelNavigationMode
継承- タイプ:
- bool
- デフォルト:
- false
セルの編集時にエクセルのナビゲーション スタイルを有効にします。
値 true: 矢印を編集セル内に移動できません。ただし、編集モードおよを終了して、
一番近いセルにフォーカスを移動できます。
値 false: 矢印は編集セル内のカーソルを移動できます。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", excelNavigationMode: true } ] }); //Get var isExcelNavMode = $("#grid").igTreeGridUpdating("option", "excelNavigationMode"); //Set $("#grid").igTreeGridUpdating("option", "excelNavigationMode", true); -
horizontalMoveOnEnter
継承- タイプ:
- bool
- デフォルト:
- false
セルの編集中に Enter で右への水平移動を有効にします。
値 true: Enter を押すと右隣の編集済みのセルへフォーカスを移動します。
値 false: Enter を押すと下行の次の編集済みのセルへフォーカスを移動します。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", horizontalMoveOnEnter: true } ] }); //Get var moveOnEnter = $("#grid").igTreeGridUpdating("option", "horizontalMoveOnEnter"); //Set $("#grid").igTreeGridUpdating("option", "horizontalMoveOnEnter", true); -
locale
- タイプ:
- object
- デフォルト:
- {}
-
addChildButtonLabel
- タイプ:
- string
- デフォルト:
- ""
タッチ環境で子の追加ボタンのラベルを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", locale: { addChildButtonLabel: "add child" } } ] }); //Get var childButtonLabel = $(".selector").igTreeGridUpdating("option", "locale").addChildButtonLabel; //Set $(".selector").igTreeGridUpdating("option", "locale", { "addChildButtonLabel": "add child" }); -
addChildTooltip
- タイプ:
- string
- デフォルト:
- ""
子を追加のツールチップ テキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", locale: { addChildTooltip: "add child" } } ] }); //Get var childTooltip = $(".selector").igTreeGridUpdating("option", "locale").addChildTooltip; //Set $(".selector").igTreeGridUpdating("option", "locale", { "addChildTooltip": "Add a row here" }); -
addRowLabel
継承- タイプ:
- string
- デフォルト:
- ""
行追加のために編集モードを開始するボタンのラベルを指定します。設定されていない場合、$.ig.GridUpdating.locale.addRowLabel が使用されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", locale: { addRowLabel: "Add a row here" } } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "locale").addRowLabel; //Set $("#grid").igTreeGridUpdating("option", "locale", { "addRowLabel": "Add a row here" }); -
addRowTooltip
継承- タイプ:
- string
- デフォルト:
- ""
行追加のために編集モードを開始するボタンのタイトルを指定します。設定されていない場合、$.ig.GridUpdating.locale.addRowTooltip が使用されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", locale: { addRowTooltip: "Add a row here" } } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "locale").addRowTooltip; //Set $("#grid").igTreeGridUpdating("option", "locale", { "addRowTooltip": "Add a row here" }); -
cancelLabel
継承- タイプ:
- string
- デフォルト:
- ""
編集のキャンセル ボタンのラベルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.cancelLabel が使用されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", locale: { cancelLabel: "Click to cancel" } } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "locale").cancelLabel; //Set $("#grid").igTreeGridUpdating("option", "locale", { "cancelLabel": "Click to cancel" }); -
cancelTooltip
継承- タイプ:
- string
- デフォルト:
- ""
編集のキャンセル ボタンのタイトルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.cancelTooltip が使用されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", locale: { cancelTooltip: "Click to cancel" } } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "locale").cancelTooltip; //Set $("#grid").igTreeGridUpdating("option", "locale", { "cancelTooltip": "Click to cancel" }); -
deleteRowLabel
継承- タイプ:
- string
- デフォルト:
- ""
削除ボタンのラベルを指定します。設定されていない場合、$.ig.GridUpdating.locale.deleteRowLabel が使用されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", locale: { deleteRowLabel: "Delete this row" } } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "locale").deleteRowLabel; //Set $("#grid").igTreeGridUpdating("option", "locale", { "deleteRowLabel": "Delete this row" }); -
deleteRowTooltip
継承- タイプ:
- string
- デフォルト:
- ""
削除ボタンのタイトルを指定します。設定されていない場合、$.ig.GridUpdating.locale.deleteRowTooltip が使用されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", locale: { deleteRowTooltip: "Delete this row" } } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "locale").deleteRowTooltip; //Set $("#grid").igTreeGridUpdating("option", "locale", { "deleteRowTooltip": "Delete this row" }); -
doneLabel
継承- タイプ:
- string
- デフォルト:
- ""
編集の [OK] ボタンのラベルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.doneLabel が使用されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", locale: { doneLabel: "Fine" } } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "locale").doneLabel; //Set $("#grid").igTreeGridUpdating("option", "locale", { "doneLabel": "Fine" }); -
doneTooltip
継承- タイプ:
- string
- デフォルト:
- ""
編集の [OK] ボタンのタイトルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.doneTooltip が使用されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", locale: { doneTooltip: "Fine" } } ] }); //Get var label = $("#grid").igTreeGridUpdating("option", "locale").doneTooltip; //Set $("#grid").igTreeGridUpdating("option", "locale" { "doneTooltip": "Fine" });
-
rowEditDialogOptions
継承- タイプ:
- object
- デフォルト:
- {}
行編集ダイアログの描画動作を制御するオプションのリスト。editMode が 'dialog' ではない場合、このオプションは適用されません。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> <script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { width: "530px", height: "350px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showReadonlyEditors: false, } } ] }); </script> //Get var roweditDialogOptions = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions"); //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions", rowEditorDialogOptions);-
animationDuration
- タイプ:
- number
- デフォルト:
- 200
開く操作および閉じる操作のアニメーション期間を指定します。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { animationDuration: 400, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var animationDuration = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").animationDuration; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").animationDuration = 400; -
containment
- タイプ:
- enumeration
- デフォルト:
- owner
ダイアログのドラッグ操作のコンテインメントを制御します。
メンバー
- owner
- タイプ:string
- 行編集ダイアログはグリッド領域のみにドラッグ可能です。
- window
- タイプ:string
- 行編集ダイアログはウィンドウ領域の全体にドラッグ可能です。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { containment: "window", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var captionLabel = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").containment; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").containment = "window"; -
dialogTemplate
- タイプ:
- enumeration
- デフォルト:
- null
編集中のレコードに対し描画されるテンプレート (またはレコードを作成していない場合は、最新のキー値のペア) を指定します。コントロールが editorsTemplate オプションで指定されたエディターのテンプレートを描画する場所を指定する、「data-render-tmpl」属性を使用する要素を含む場合があります。カスタム ダイアログの場合、要素に 'data-editor-for-<columnKey>' 属性を追加できます。columnKey は、編集でエディターまたは入力により使用される列のキーです。 dialogTemplate と dialogTemplateSelector の両方が設定されている場合は、dialogTemplateSelector が使用されます。 デフォルト テンプレートは、'<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>' です。
コード サンプル
<script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplate: "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>" , editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var dialogTemplate = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplate; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplate = "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>"; -
dialogTemplateSelector
- タイプ:
- enumeration
- デフォルト:
- null
編集中のレコードに対し描画されるテンプレートにセレクター (またはレコードを作成していない場合は、最新キー値のペア) を指定します。コントロールが editorsTemplate オプションで指定されたエディターのテンプレートを描画する場所を指定する、「data-render-tmpl」属性を使用する要素を含む場合があります。カスタム ダイアログの場合、要素に 'data-editor-for-<columnKey>' 属性を追加できます。columnKey は、編集でエディターまたは入力により使用される列のキーです。 editorsTemplate と editorsTemplateSelector の両方が設定されている場合、editorsTemplateSelector が使用されます。 デフォルト テンプレートは、'<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>' です。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var dialogTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplateSelector; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplateSelector = "#yourSelector"; -
editorsColumnWidth
- タイプ:
- enumeration
- デフォルト:
- null
デフォルトの行編集ダイアログのエディターを含む列の幅を制御します。
メンバー
- string
- タイプ:string
- ピクセル単位 (100px) またはパーセンテージ (20%) の列の幅。
- number
- タイプ:number
- 数値 (100) としてのピクセル単位の列の幅。
- null
- タイプ:object
- ブラウザーが自動的にサイズを設定するために、列の幅が空です。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", } } ] }); //Get var dialogTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsColumnWidth; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsColumnWidth = 100; -
editorsTemplate
- タイプ:
- string
- デフォルト:
- null
グリッドの列コレクション (showReadonlyEditors が false の場合、書き込む可能な列のみ) の各列のために実行するテンプレートを指定します。
エディターとして使用される要素を 'data-editor-for-${key}' と設定します。
${key} テンプレート タグを指定したテンプレート エンジンの値の描画の構文と置き換えます。列のエディターがダイアログ マークアップで指定される場合、テンプレートが描画されるデータから除外されます。
ダイアログ テンプレートが 'data-render-tmpl' 属性を持つ要素が含まれていない場合、このプロパティは無視されます。
editorsTemplate および editorsTemplateSelector の両方が指定される場合、editorsTemplateSelector が使用されます。
デフォルト テンプレートは "<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>" です。コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplateSelector: "#dialogTemplate", editorsTemplate: "<tr><td>${headerText}</td><td><input data-editor /></td></tr>" } } ] }); //Get var editorsTemplate = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplate; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplate = "<tr><td>${headerText}</td><td><input data-editor /></td></tr>"; -
editorsTemplateSelector
- タイプ:
- string
- デフォルト:
- null
グリッドの列コレクションの各列のために実行するテンプレートへのセレクターを指定します。
エディターとして使用される要素を 'data-editor-for-${key}' と設定します。
${key} テンプレート タグを指定したテンプレート エンジンの値の描画の構文と置き換えます。
列のエディターがダイアログ マークアップで指定される場合、テンプレートが描画されるデータから除外されます。
ダイアログ マークアップが 'data-render-tmpl' 属性を持つ要素が含まれていない場合、このプロパティは無視されます。
editorsTemplate および editorsTemplateSelector の両方が指定される場合、editorsTemplateSelector が使用されます。
デフォルト テンプレートは "<tr><td>${headerText}</td><td><input data-editor-for-$(key) /></td></tr>" です。コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var editorsTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplateSelector; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplateSelector = "#yourSelector"; -
height
- タイプ:
- enumeration
- デフォルト:
- 350px
デフォルトの行編集ダイアログの高さを制御します。
メンバー
- string
- タイプ:string
- ピクセルでのダイアログ ウィンドウの高さ (350px)。
- number
- タイプ:number
- 数値のダイアログ ウィンドウの高さ (350)。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { height: "350px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var height = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").height; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").height = "350px"; -
namesColumnWidth
- タイプ:
- enumeration
- デフォルト:
- 150px
デフォルトの行編集ダイアログの列名を含む列の幅を制御します。
メンバー
- string
- タイプ:string
- ピクセル単位 (100px) またはパーセンテージ (20%) の列の幅。
- number
- タイプ:number
- 数値 (100) としてのピクセル単位の列の幅。
- null
- タイプ:object
- ブラウザーが自動的にサイズを設定するために、列の幅が空です。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { namesColumnWidth: "100px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var namesColumnWidth = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").namesColumnWidth; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").namesColumnWidth = "100px"; -
showDoneCancelButtons
- タイプ:
- bool
- デフォルト:
- true
ダイアログの [OK] および [キャンセル] ボタンの表示状態を制御します。
無効な場合、ENTER および ESC キーを押すと編集を中止できます。コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { showDoneCancelButtons: false, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var showDoneCancelButtons = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showDoneCancelButtons; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showDoneCancelButtons = false; -
showEditorsForHiddenColumns
- タイプ:
- bool
- デフォルト:
- false
エディターが非表示列で描画されるかどうかを制御します。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showEditorsForHiddenColumns: false } } ] }); //Get var showEditorsForHiddenColumns = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showEditorsForHiddenColumns; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showEditorsForHiddenColumns = true; -
showReadonlyEditors
- タイプ:
- bool
- デフォルト:
- true
エディターが読み取り専用列で描画されるかどうかを制御します。描画される場合、このエディターは無効になります。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showReadonlyEditors: false } } ] }); //Get var showReadonlyEditors = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showReadonlyEditors; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showReadonlyEditors = false; -
width
- タイプ:
- enumeration
- デフォルト:
- 415px
デフォルトの行編集ダイアログ幅を制御します。
メンバー
- string
- タイプ:string
- ピクセルでのダイアログ ウィンドウ幅 (400 px)。
- number
- タイプ:number
- 数値のダイアログ ウィンドウの幅 (400)。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { width: 400, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var width = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").width; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").width = 500;
-
saveChangesErrorHandler
継承- タイプ:
- enumeration
- デフォルト:
- null
updateUrl オプションへの AJAX リクエストに失敗したときに呼び出すカスタム関数を指定します。3 つの引数を取得します - jqXHR、エラーのタイプを説明する文字列、およびオプションの例外オブジェクト。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", saveChangesErrorHandler : function (jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); } } ] }); //Get var errorHandler = $("#grid").igTreeGridUpdating("option", "saveChangesErrorHandler"); //Set $("#grid").igTreeGridUpdating("option", "saveChangesErrorHandler", function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
saveChangesSuccessHandler
継承- タイプ:
- enumeration
- デフォルト:
- null
updateUrl プロパティで指定した URL に AJAX リクエストが成功した時に呼び出すカスタム関数を設定します。関数はサーバーから返されたデータを表す引数で呼び出されます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", saveChangesSuccessHandler : function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); } } ] }); //Get var successHandler = $("#grid").igTreeGridUpdating("option", "saveChangesSuccessHandler"); //Set $("#grid").igTreeGridUpdating("option", "saveChangesSuccessHandler", function(data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }); -
showDoneCancelButtons
継承- タイプ:
- bool
- デフォルト:
- true
editMode 'row' の編集モードを終了および新規行を追加するための [完了] ボタンと [キャンセル] ボタンがあるかどうかを決定します。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", showDoneCancelButtons: false } ] }); //Get var showButton = $("#grid").igTreeGridUpdating("option", "showDoneCancelButtons"); //Set $("#grid").igTreeGridUpdating("option", "showDoneCancelButtons", false); -
startEditTriggers
継承- タイプ:
- enumeration
- デフォルト:
- click,F2,enter
編集モードを開始するトリガーを取得または設定します。
利用可能な値: "click"、"dblclick"、"F2"、"enter"、およびコンマで区切ったこれらの組み合わせ。
注:
["dblclick", "f2"] に似た文字列の配列もサポートされています。
キーボードのトリガーは、グリッドの「Selection」機能が有効な場合のみ有効です。
'dblclick' が含まれる場合、'click' の効果はありません。コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", startEditTriggers: "dblclick,F2" } ] }); //Get var triggers = $("#grid").igTreeGridUpdating("option", "startEditTriggers"); //Set $("#grid").igTreeGridUpdating("option", "startEditTriggers", "dblclick,F2"); -
swipeDistance
継承- タイプ:
- enumeration
- デフォルト:
- 100px
タッチ環境の場合、行の削除ボタンの表示をトリガーするスワイプ距離。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", swipeDistance: "200px" } ] }); //Get var triggers = $("#grid").igTreeGridUpdating("option", "swipeDistance"); //Set $("#grid").igTreeGridUpdating("option", "swipeDistance", "200px"); -
validation
継承- タイプ:
- bool
- デフォルト:
- false
すべての列の検証を有効にするオプションを設定または取得します。検証は対応するエディタ―のルールに基づいて行われます。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", validation: true } ] }); //Get var isValidating = $("#grid").igTreeGridUpdating("option", "validation"); //Set $("#grid").igTreeGridUpdating("option", "validation", true); -
wrapAround
継承- タイプ:
- bool
- デフォルト:
- true
データ ビューのいずれかの端にあるセルの編集時にウィジェットがグリッドをラップするかどうかを制御します。
コード サンプル
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", wrapAround: false } ] }); //Get var wrapAround = $("#grid").igTreeGridUpdating("option", "wrapAround"); //Set $("#grid").igTreeGridUpdating("option", "wrapAround", false);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
dataDirty
継承- キャンセル可能:
- true
dataDirtyException がスローされる前に発生するイベント。enableDataDirtyException プロパティを使用して制御することができます。dataDirtyException をスローしないように、このイベントのハンドラーで保留中の変更をコミットできます。
例外を防ぐには false を返します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingdatadirty", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", dataDirty: function(evt, ui){ ... } } ] }); -
editCellEnded
継承- キャンセル可能:
- false
セルの編集が終了した後に発生されるイベント。セルの編集が行編集により終了した場合も含みます。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
GridUpdating への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キーを取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。
-
columnKeyタイプ: String
列のキーを取得します。
-
editorタイプ: jQuery
igEditor への参照を取得します。
-
valueタイプ: Object
新しい値を取得します。
-
oldValueタイプ: Object
古い値を取得します。
-
updateタイプ: Bool
データ ソースで更新を実行する値が変更されたかどうかを確認します。この更新を回避するには、手動的に false に設定できます。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellended", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // get old value of cell ui.oldValue; // check if cell was modified and data source will be updated ui.update; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellEnded: function(evt, ui){ ... } } ] }); -
editCellEnding
継承- キャンセル可能:
- true
セルの編集が終了する前に発生されるイベント。セルの編集が行編集により終了した場合も含みます。
editMode が 'cell' の場合、グリッドで編集モードの終了を許可しないには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
GridUpdating への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キーを取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。
-
columnKeyタイプ: String
列のキーを取得します。
-
editorタイプ: jQuery
igEditor への参照を取得します。
-
valueタイプ: Object
エディターの値を取得または設定します。
-
oldValueタイプ: Object
古い値を取得します。
-
updateタイプ: Bool
値が変更されて、データ ソースが更新されるかどうかをチェックします。この更新を回避するには、手動的に false に設定できます。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellending", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // get old value of cell ui.oldValue; // check if cell was modified and data source will be updated ui.update; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellEnding: function(evt, ui){ ... } } ] }); -
editCellStarted
継承- キャンセル可能:
- false
セルの編集が開始した後に発生されるイベント。セルの編集が行編集により開始した場合も含みます。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
GridUpdating への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キーを取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。
-
columnKeyタイプ: String
列のキーを取得します。
-
editorタイプ: jQuery
igEditor への参照を取得します。
-
valueタイプ: Object
エディターの値を取得します。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
コード サンプル
$(document).delegate(".selector", "igtreegridupdatingeditcellstarted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellStarted: function(evt, ui){ ... } } ] }); -
editCellStarting
継承- キャンセル可能:
- true
セルの編集が開始する前に発生されるイベント。セルの編集が行編集により開始した場合も含みます。
編集をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
GridUpdating への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キーを取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。
-
columnKeyタイプ: String
列のキーを取得します。
-
editorタイプ: jQuery
igEditor への参照を取得します。
-
valueタイプ: Object
エディターの値を取得または設定します。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellstarting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellStarting: function(evt, ui){ ... } } ] }); -
editRowEnded
継承- キャンセル可能:
- false
行の編集が終了した後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
GridUpdating への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キーを取得します。
-
updateタイプ: Bool
値が変更されたセルがあり、データ ソースが更新されるかどうかをチェックします。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
valuesタイプ: Object
指定したキーで列の新しい値を取得します。
-
oldValuesタイプ: Object
指定したキーで列の古い値を取得します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowended", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if cell was modified and data source will be updated ui.update; // get value of cell in column with the key ui.values; // to get old value of cell in column with the key ui.oldValues; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowEnded: function(evt, ui){ ... } } ] }); -
editRowEnding
継承- キャンセル可能:
- true
行の編集が終了する前に発生するイベント。
データ ソースの更新をキャンセルするには、False を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
GridUpdating への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
owner.rowIDタイプ: Object
行のプライマリ キーを取得します。
-
updateタイプ: Bool
データ ソースに更新を実行する値変更があるかどうかを確認します。この更新を回避するには、手動的に false に設定できます。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
valuesタイプ: Object
指定したキーで列の新しい値を取得または設定します。
-
oldValuesタイプ: Object
指定したキーで列の古い値を取得します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowending", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if cell was modified and data source will be updated ui.update; // get value of cell in column with the key ui.values; // to get old value of cell in column with the key ui.oldValues; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowEnding: function(evt, ui){ ... } } ] }); -
editRowStarted
継承- キャンセル可能:
- false
行の編集を開始した後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowstarted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowStarted: function(evt, ui){ ... } } ] }); -
editRowStarting
継承- キャンセル可能:
- true
行の編集を開始する前に発生するイベント。
編集をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowstarting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowStarting: function(evt, ui){ ... } } ] }); -
generatePrimaryKeyValue
継承- キャンセル可能:
- false
更新機能が新しい行に自動プライマリ キーを生成する際に新しい行の追加で編集が開始する前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatinggenerateprimarykeyvalue", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // set unique record-key-identifier for new row ui.value; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", generatePrimaryKeyValue: function(evt, ui){ ... } } ] }); -
rowAdded
継承- キャンセル可能:
- false
新しい行を追加した後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowadded", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get new value of cell in column with the key ui.values; // get default value (before editing) of cell in column with the key ui.oldValues; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowAdded: function(evt, ui){ ... } } ] }); -
rowAdding
継承- キャンセル可能:
- true
新しい行を追加する前に発生するイベント。
データ ソースに新しい行を追加するのをキャンセルするには、False を返します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowadding", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get new value of cell in column with the key ui.values; // get default value (before editing) of cell in column with the key ui.oldValues; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowAdding: function(evt, ui){ ... } } ] }); -
rowDeleted
継承- キャンセル可能:
- false
行を削除した後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowdeleted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to jquery object which represents TR of row to delete ui.element; // get key or index of row to delete ui.rowID; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowDeleted: function(evt, ui){ ... } } ] }); -
rowDeleting
継承- キャンセル可能:
- true
行を削除する前に発生するイベント。
キャンセルするには、False を返します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowdeleting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to jquery object which represents TR of row to delete ui.element; // get key or index of row to delete ui.rowID; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowDeleting: function(evt, ui){ ... } } ] }); -
rowEditDialogAfterClose
継承- キャンセル可能:
- false
行編集ダイアログが閉じた後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogafterclose", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogAfterClose: function(evt, ui){ ... } } ] }); -
rowEditDialogAfterOpen
継承- キャンセル可能:
- false
行編集ダイアログが開く前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogafteropen", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogAfterOpen: function(evt, ui){ ... } } ] }); -
rowEditDialogBeforeClose
継承- キャンセル可能:
- false
行編集ダイアログが閉じる前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogbeforeclose", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogBeforeClose: function(evt, ui){ ... } } ] }); -
rowEditDialogBeforeOpen
継承- キャンセル可能:
- false
行編集ダイアログが開く前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogbeforeopen", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogBeforeOpen: function(evt, ui){ ... } } ] }); -
rowEditDialogContentsRendered
継承- キャンセル可能:
- false
行編集ダイアログが描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogcontentsrendered", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; // get reference to the current data row ui.dialogElement.data('tr'); }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "rowedittemplate", rowEditDialogContentsRendered: function(evt, ui){ ... } } ] });
-
addChild
- .igTreeGridUpdating( "addChild", values:object, parentId:object );
特定の行に新しい子を追加します。また、トランザクションを作成し、UI を更新します。
- values
- タイプ:object
- 書式設定の値のペア { column1Key: value1、column2Key: value2、... } 。
- parentId
- タイプ:object
- 対象行の ID。
コード サンプル
$(".selector").igTreeGridUpdating("addChild", {employeeId: 7, firstName: "John", lastName: "Miller"}, 0); -
addRow
継承- .igTreeGridUpdating( "addRow", values:object );
新しい行をグリッドに追加します。また、トランザクションを作成し、UI を更新します。
- values
- タイプ:object
- 書式設定の値のペア { column1Key: value1、column2Key: value2、...}。
コード サンプル
$("#grid").igTreeGridUpdating("addRow", {ID: 1, Name: "John"}); -
changeLocale
- .igTreeGridUpdating( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igTreeGridUpdating("changeLocale"); -
changeRegional
継承- .igTreeGridUpdating( "changeRegional" );
ウィジェット要素の地域設定を options.regional に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。regional オプションのセッターを使用してください。コード サンプル
$(".selector").igTreeGridUpdating("changeRegional"); -
deleteRow
継承- .igTreeGridUpdating( "deleteRow", rowId:object );
グリッドから行を削除します。また、トランザクションを作成し、UI を更新します。
- rowId
- タイプ:object
- 削除する行のプライマリ キー。
コード サンプル
$("#grid").igTreeGridUpdating("deleteRow", 5); -
destroy
- .igTreeGridUpdating( "destroy" );
コード サンプル
$(".selector").igTreeGridUpdating("destroy"); -
editorForCell
継承- .igTreeGridUpdating( "editorForCell", cell:jquery, [create:bool] );
- 返却型:
- object
- 返却型の説明:
- igEditor への参照または null を返します。
含まれるセルによって列のエディターを取得します。許可されていて、まだ作成されていない場合、関数はエディターを作成できます。
- cell
- タイプ:jquery
- エディターに属するグリッドの jQuery によりラップされた TD オブジェクトへの参照。
- create
- タイプ:bool
- オプション
- 作成されていない場合、エディターの作成を要求します。
コード サンプル
var editor = $("#grid").igTreeGridUpdating("editorForCell", $(gridTDCell) ); -
editorForKey
継承- .igTreeGridUpdating( "editorForKey", key:string );
- 返却型:
- object
- 返却型の説明:
- エディターに初期化される要素への参照、または null 値、を返します。
キーのある列のエディターを検索します。このメソッドはエディターが既に作成された後にのみ使用できます。
- key
- タイプ:string
- 列のキー。
コード サンプル
var editor = $("#grid").igTreeGridUpdating("editorForKey", "ProductName"); -
endEdit
継承- .igTreeGridUpdating( "endEdit", [update:bool], [raiseEvents:bool] );
- 返却型:
- bool
- 返却型の説明:
- 要求が失敗し、編集が続行する場合に false を返します。
現在アクティブな編集モードを終了します。
- update
- タイプ:bool
- オプション
- 編集処理で現在の変更を承諾するかどうかを指定します。デフォルトは 'false' です。
- raiseEvents
- タイプ:bool
- オプション
- 更新イベントがこの操作のために発生するかどうかを指定します。
コード サンプル
$("#grid").igTreeGridUpdating("endEdit"); -
findInvalid
継承- .igTreeGridUpdating( "findInvalid" );
- 返却型:
- string
- 返却型の説明:
- エディターが無効な値を持ち、列の検証が有効な列の null またはキーを返します。
エディターが無効な値を持つ列キーを検索します。
コード サンプル
var colKey = $("#grid").igTreeGridUpdating("findInvalid"); -
hideAddChildButton
- .igTreeGridUpdating( "hideAddChildButton" );
[子の追加] ボタンを非表示にします。
コード サンプル
$(".selector").igTreeGridUpdating("hideAddChildButton"); -
hideDeleteButton
継承- .igTreeGridUpdating( "hideDeleteButton" );
削除ボタンを非表示にします。
コード サンプル
$("#grid").igTreeGridUpdating("hideDeleteButton"); -
isEditing
継承- .igTreeGridUpdating( "isEditing" );
- 返却型:
- bool
- 返却型の説明:
- グリッドが編集モードの場合は True を返します。それ以外の場合は False を返します。
グリッドが編集モードにあるかどうかを確認します。
コード サンプル
var isEditing = $("#grid").igTreeGridUpdating("isEditing"); -
setCellValue
継承- .igTreeGridUpdating( "setCellValue", rowId:object, colKey:string, value:object );
指定したセルのセル値を設定します。また、トランザクションを作成し、UI を更新します。
指定したセルは編集モードにある場合、関数は値をセルのエディターに設定します。- rowId
- タイプ:object
- セルが子である行のプライマリ キー。
- colKey
- タイプ:string
- セルの列キー。
- value
- タイプ:object
- 新しいセル値。
コード サンプル
$("#grid").igTreeGridUpdating("setCellValue", 5, "ProductName", "bologna"); -
showAddChildButtonFor
- .igTreeGridUpdating( "showAddChildButtonFor", row:object );
特定の行に [子の追加] ボタンを表示します。
- row
- タイプ:object
- 対象行の jQuery オブジェクト。
コード サンプル
var rowObj = $(".selector").igTreeGrid("rowById", 0); $(".selector").igTreeGridUpdating("showAddChildButtonFor", rowObj); -
showDeleteButtonFor
継承- .igTreeGridUpdating( "showDeleteButtonFor", row:object );
特定の行に削除ボタンを表示します。
- row
- タイプ:object
- 対象行の jQuery オブジェクト。
コード サンプル
var rowObj = $(".selector").igTreeGrid("rowById", 0); $(".selector").igTreeGridUpdating("showDeleteButtonFor", rowObj) -
startAddChildFor
- .igTreeGridUpdating( "startAddChildFor", parentId:object, [raiseEvents:object] );
特定の行に新しい子を追加するための編集を開始します。
- parentId
- タイプ:object
- 対象行の ID。
- raiseEvents
- タイプ:object
- オプション
- 更新イベントがこの操作のために発生するかどうかを指定します。
コード サンプル
$(".selector").igTreeGridUpdating("startAddChildFor", 4) -
startAddRowEdit
継承- .igTreeGridUpdating( "startAddRowEdit", [raiseEvents:bool] );
- 返却型:
- bool
- 返却型の説明:
- 成功の場合に true を返します。
新規行の追加を開始します。
- raiseEvents
- タイプ:bool
- オプション
- 更新イベントがこの操作のために発生するかどうかを指定します。
コード サンプル
$("#grid").igTreeGridUpdating("startAddRowEdit"); -
startEdit
継承- .igTreeGridUpdating( "startEdit", rowId:object, column:object, [raiseEvents:bool] );
- 返却型:
- bool
- 返却型の説明:
- 操作が成功すれば True を返します。
指定した行またはセルの編集を開始します(editModeに基づいて)。
- rowId
- タイプ:object
- 行の ID。
- column
- タイプ:object
- 列キーまたはインデックス。
- raiseEvents
- タイプ:bool
- オプション
- 更新イベントがこの操作のために発生するかどうかを指定します。
コード サンプル
$("#grid").igTreeGridUpdating("startEdit", 5, 5); -
updateRow
継承- .igTreeGridUpdating( "updateRow", rowId:object, values:object );
行のすべてのセルの値を設定します。また、トランザクションを作成し、UI を更新します。
指定した行が編集モードにある場合、関数は値を行のエディターに設定します。- rowId
- タイプ:object
- 更新する行のプライマリ キー。
- values
- タイプ:object
- 書式設定の値のペア { column1Key: value1、column2Key: value2、...}。
コード サンプル
$("#grid").igTreeGridUpdating("updateRow", 5, {ProductName: "tuna"});
-
ui-iggrid-addrowicon ui-icon ui-icon-circle-plus
- [完了] ボタンおよび編集をキャンセルするボタンのコンテナーに適用されるクラス。デフォルト値は 'ui-iggrid-addrowicon ui-icon ui-icon-circle-plus' です。
-
ui-iggrid-addrow ui-widget-header
- 新しい行を追加するボタンに適用されるクラス。デフォルト値は 'ui-iggrid-addrow ui-widget-header' です。
-
ui-iggrid-addrowactive ui-state-active
- 新しい行を追加するボタンがアクティブまたはフォーカスのある状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-addrowactive ui-state-active' です。
-
ui-iggrid-addrowhover ui-state-hover
- 新しい行を追加するボタンがマウス オーバー状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-addrowhover ui-state-hover' です。
-
ui-iggrid-addrowicon ui-icon ui-icon-circle-plus
- 新しい行を追加するボタン上のアイコンに適用されるクラス。デフォルト値は 'ui-iggrid-addrowicon ui-icon ui-icon-circle-plus' です。
-
ui-widget-overlay ui-iggrid-blockarea
- 高度な行編集ダイアログが開かれて、領域の背景が灰色表示の場合に、フィルタリング ブロック領域に適用されるクラス。
-
ui-iggrid-button ui-state-default ui-corner-all
- ボタンに適用されるクラス。デフォルト値は 'ui-iggrid-button ui-state-default' です。
-
ui-iggrid-buttonactive ui-state-active
- ボタンがアクティブまたはフォーカスのある状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-buttonactive ui-state-active' です。
-
ui-iggrid-buttoncontainer ui-widget-content ui-corner-all
- [完了] ボタンおよび編集をキャンセルするボタンのコンテナーに適用されるクラス。デフォルト値は 'ui-iggrid-buttoncontainer ui-widget-content' です。
-
ui-iggrid-buttondisabled ui-state-disabled
- ボタンが無効な状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-buttondisabled ui-state-disabled' です。
-
ui-iggrid-buttonhover ui-state-hover
- ボタンがマウス オーバー状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-buttonhover ui-state-hover' です。
-
ui-iggrid-button-icon-only
- テキストがない場合、[完了] ボタンおよび [キャンセル] ボタンに適用されたクラス。デフォルト値は 'ui-iggrid-button-icon-only' です。
-
ui-iggrid-cancelbutton ui-corner-all
- [キャンセル] ボタンに適用されるクラス。デフォルト値は 'ui-iggrid-cancelbutton' です。
-
ui-iggrid-cancelicon ui-icon ui-icon-cancel
- [完了] ボタン上のアイコンに適用されるクラス。デフォルト値は 'ui-iggrid-cancelicon ui-icon ui-icon-cancel' です。
-
ui-iggrid-deletebutton ui-state-default ui-corner-all
- [削除] ボタンに適用されるクラス。デフォルト値は 'ui-iggrid-deletebutton ui-state-default' です。
-
ui-iggrid-deleteicon ui-icon ui-icon-circle-close
- [削除] ボタン上のアイコンに適用されるクラス。デフォルト値は 'ui-iggrid-deleteicon ui-icon ui-icon-circle-close' です。
-
ui-iggrid-donebutton ui-priority-primary ui-corner-all
- [完了] ボタンに適用されるクラス。デフォルト値は 'ui-iggrid-donebutton ui-priority-primary' です。
-
ui-iggrid-doneicon ui-icon ui-icon-check
- [完了] ボタン上のアイコンに適用されるクラス。デフォルト値は 'ui-iggrid-doneicon ui-icon ui-icon-check' です。
-
ui-iggrid-editingcell
- 編集中のセルに適用されるクラス。デフォルト値は 'ui-iggrid-editingcell' です。
-
ui-iggrid-editor
- エディターに適用されるクラス。デフォルト値は 'ui-iggrid-editor' です。
-
ui-dialog ui-draggable ui-resizable ui-iggrid-dialog ui-widget ui-widget-content ui-corner-all
- 行編集ダイアログ要素に適用するクラス。
-
ui-dialog-buttonpane ui-widget-content ui-helper-clearfix
- 行編集ダイアログ OK およびキャンセル ボタンに適用するクラス。
-
ui-icon ui-icon-close
- 行編集ダイアログの [閉じる] ボタンに適用されるクラス。
-
ui-dialog-title
- エディターに適用されるクラス。
-
ui-iggrid-filtertable ui-helper-reset
- デフォルトの行編集ダイアログ テーブルに適用するクラス。

