ui.igRadialGauge

データの視覚化やダッシュボードにラジアルゲージを使用し、リッチなスタイルと対話機能を KPI で実現できます。パワフルな円形および半円形のゲージは、時計を使用したダッシュボード、自動車ダッシュボード、航空機コックピットなどを表示することが可能です。
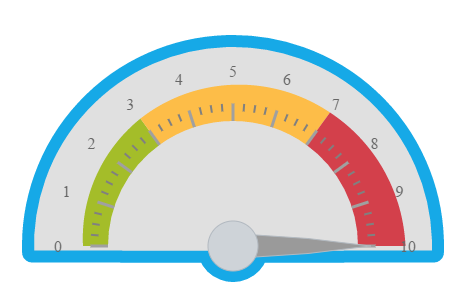
以下のコード スニペットは、igRadialGauge を初期化する方法を示します。
igRadialGauge コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」 および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.dv.js" type="text/javascript"></script>
</head>
<body>
<div id="radialgauge"></div>
<script>
$(function () {
$("#radialgauge").igRadialGauge({
height: "500px",
width: "500px",
minimumValue: "0",
maximumValue: "10",
value: "10",
//Scale Settings
scaleStartAngle: "180",
scaleEndAngle: "0",
scaleBrush: "transparent",
//Backing Settings
backingShape: "fitted",
backingOutline: "rgba(22, 169, 231, 1)",
backingBrush: "rgba(224, 224, 224, 1)",
transitionDuration: "3000",
//Needle Settings
needleShape: "needle",
needlePivotShape: "circleOverlay",
needleEndExtent: "0.55",
needlePointFeatureExtent: "0.3",
needlePivotWidthRatio: "0.2",
//TickMark Settings
tickBrush: "rgba(160, 160, 160, 1)",
minorTickBrush: "gray",
//Label Settings
labelExtent: "0.7"
});
$("#radialgauge").igRadialGauge("option", "ranges", [{ name: "range1", remove: true }]);
$("#radialgauge").igRadialGauge("option", "ranges", [{ name: "range2", remove: true }]);
$("#radialgauge").igRadialGauge("option", "ranges", [{ name: "range3", remove: true }]);
$("#radialgauge").igRadialGauge("option", "ranges", [{
name: "range1",
brush: "rgba(164, 189, 41, 1)",
startValue: "0",
endValue: "3",
outerStartExtent: "0.6",
outerEndExtent: "0.63"
}, {
name: "range2",
brush: "rgba(253, 189, 72, 1)",
startValue: "3",
endValue: "7",
outerStartExtent: "0.63",
outerEndExtent: "0.66"
}, {
name: "range3",
brush: "rgba(211, 64, 75, 1)",
startValue: "7",
endValue: "10",
outerStartExtent: "0.66",
outerEndExtent: "0.69"
}]);
});
</script>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
backingBrush
- タイプ:
- string
- デフォルト:
- null
ゲージのバッキングを塗りつぶすために使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ backingBrush: "rgba(236, 237, 239, 1)" }); //Get var backBrush = $(".selector").igRadialGauge("option", "backingBrush"); //Set $(".selector").igRadialGauge("option", "backingBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
backingCornerRadius
- タイプ:
- number
- デフォルト:
- 4
フィット スケール バッキングに使用する角丸の半径を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ backingCornerRadius: "0.4" }); //Get var backCornerRadius = $(".selector").igRadialGauge("option", "backingCornerRadius"); //Set $(".selector").igRadialGauge("option", "backingCornerRadius", "0.4"); -
backingInnerExtent
- タイプ:
- number
- デフォルト:
- 0.12
ゲージ バッキングの内部範囲を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ backingInnerExtent: "0.4" }); //Get var backInnerExtent = $(".selector").igRadialGauge("option", "backingInnerExtent"); //Set $(".selector").igRadialGauge("option", "backingInnerExtent", "0.4"); -
backingOuterExtent
- タイプ:
- number
- デフォルト:
- 0.82
ゲージ バッキングの外側の範囲を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ backingOuterExtent: "0.4" }); //Get var backOuterExtent = $(".selector").igRadialGauge("option", "backingOuterExtent"); //Set $(".selector").igRadialGauge("option", "backingOuterExtent", "0.4"); -
backingOutline
- タイプ:
- string
- デフォルト:
- null
バッキングのアウトラインを使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ backingOutline: "rgba(236, 237, 239, 1)" }); //Get var backOutline = $(".selector").igRadialGauge("option", "backingOutline"); //Set $(".selector").igRadialGauge("option", "backingOutline", [ "#ff0000", "#ffff00", "#00ffff" ]); -
backingOversweep
- タイプ:
- number
- デフォルト:
- 3
フィットで表示する場合にバッキングに適用するオーバースィープ度数を取得または設定します。0 以上の値でなければなりません。
コード サンプル
//Initialize $(".selector").igRadialGauge({ backingOversweep: "20" }); //Get var backOversweep = $(".selector").igRadialGauge("option", "backingOversweep"); //Set $(".selector").igRadialGauge("option", "backingOversweep", "20"); -
backingShape
- タイプ:
- enumeration
- デフォルト:
- circular
ゲージのバッキングに使用する図形のタイプを取得または設定します。
メンバー
- circular
- タイプ:string
- 円形の背景図形。
- fitted
- タイプ:string
- フィットの背景図形。
コード サンプル
//Initialize $(".selector").igRadialGauge({ backingShape: "fitted" }); //Get var backShape = $(".selector").igRadialGauge("option", "backingShape"); //Set $(".selector").igRadialGauge("option", "backingShape", "20"); -
backingStrokeThickness
- タイプ:
- number
- デフォルト:
- 12
バッキング アウトラインのストロークの太さを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ backingStrokeThickness: "1" }); //Get var backStrokeThickness = $(".selector").igRadialGauge("option", "backingStrokeThickness"); //Set $(".selector").igRadialGauge("option", "backingStrokeThickness", "1"); -
centerX
- タイプ:
- number
- デフォルト:
- 0.5
値範囲 0 から 1 でゲージの中心の x 位置を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ centerX: "0.5" }); //Get var cenX = $(".selector").igRadialGauge("option", "centerX"); //Set $(".selector").igRadialGauge("option", "centerX", "0.5"); -
centerY
- タイプ:
- number
- デフォルト:
- 0.5
値範囲 0 から 1 でゲージの中心の y 位置を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ centerY: "0.8" }); //Get var cenY = $(".selector").igRadialGauge("option", "centerY"); //Set $(".selector").igRadialGauge("option", "centerY", "0.8"); -
duplicateLabelOmissionStrategy
- タイプ:
- enumeration
- デフォルト:
- omitLast
最初と最後のラベルが同じ値の場合、ラベルを省いて使用する方法を取得または設定します。
メンバー
- omitLast
- タイプ:string
- 最後のラベルを解除します。
- omitFirst
- タイプ:string
- 最初のラベルを解除します。
- omitNeither
- タイプ:string
- ラベルを解除しません。
- omitBoth
- タイプ:string
- 両方のラベルを解除します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ duplicateLabelOmissionStrategy: "omitLast" }); //Get var dupLabelOmissionStrategy = $(".selector").igRadialGauge("option", "duplicateLabelOmissionStrategy"); //Set $(".selector").igRadialGauge("option", "duplicateLabelOmissionStrategy", "omitLast"); -
font
- タイプ:
- string
- デフォルト:
- null
フォントを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ font: "rgba(236, 237, 239, 1)" }); //Get var gaugeFont = $(".selector").igRadialGauge("option", "font"); //Set $(".selector").igRadialGauge("option", "font", [ "#ff0000", "#ffff00", "#00ffff" ]); -
fontBrush
- タイプ:
- string
- デフォルト:
- null
ラベル フォントを使用するためのブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ fontBrush: "rgba(236, 237, 239, 1)" }); //Get var gaugeFontBrush = $(".selector").igRadialGauge("option", "fontBrush"); //Set $(".selector").igRadialGauge("option", "fontBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
height
- タイプ:
- enumeration
- デフォルト:
- null
ゲージの高さ。ピクセル、文字列 (px)、またはパーセンテージ (%) で数字として設定できます。
メンバー
- string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- ウィジェットの高さは数値として設定できます。
コード サンプル
//Initialize $(".selector").igRadialGauge({ height: 250 }); //Get var height= $(".selector").igRadialGauge("option", "height"); //Set $(".selector").igRadialGauge("option", "height", 250); -
interval
- タイプ:
- number
- デフォルト:
- 0
スケールに使用する間隔を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ interval: "1" }); //Get var gaugeInterval = $(".selector").igRadialGauge("option", "gaugeInterval"); //Set $(".selector").igRadialGauge("option", "gaugeInterval", "1"); -
isNeedleDraggingConstrained
- タイプ:
- bool
- デフォルト:
- true
ドラッグ操作で針が最小値と最大値の間の範囲に制約されるかどうかを取得または設定します。
コード サンプル
// Initialize $(".selector").igRadialGauge({ isNeedleDraggingConstrained: true }); // Get var isDraggingEnabled = $(".selector").igRadialGauge("option", "isNeedleDraggingConstrained"); // Set $(".selector").igRadialGauge("option", "isNeedleDraggingConstrained", true); -
isNeedleDraggingEnabled
- タイプ:
- bool
- デフォルト:
- false
針のドラッグが有効かどうかを取得または設定します。
コード サンプル
// Initialize $(".selector").igRadialGauge({ isNeedleDraggingEnabled: true }); // Get var isDraggingEnabled = $(".selector").igRadialGauge("option", "isNeedleDraggingEnabled"); // Set $(".selector").igRadialGauge("option", "isNeedleDraggingEnabled", true); -
labelExtent
- タイプ:
- number
- デフォルト:
- 0.65
ゲージの中心から計測される、0 から 1 の値でラベルを置く位置を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ labelExtent: "0.5" }); //Get var gaugeLabelExtent = $(".selector").igRadialGauge("option", "labelExtent"); //Set $(".selector").igRadialGauge("option", "labelExtent", "0.5"); -
labelInterval
- タイプ:
- number
- デフォルト:
- 0
ラベルの描画に使用する間隔を取得または設定します。このデフォルトは、スケールの目盛と同じ間隔です。
コード サンプル
//Initialize $(".selector").igRadialGauge({ labelInterval: "1" }); //Get var gaugeLabelInterval = $(".selector").igRadialGauge("option", "labelInterval"); //Set $(".selector").igRadialGauge("option", "backingShape", "20"); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ language: "ja" }); // Get var language = $(".selector").igRadialGauge("option", "language"); // Set $(".selector").igRadialGauge("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ locale: {} }); // Get var locale = $(".selector").igRadialGauge("option", "locale"); // Set $(".selector").igRadialGauge("option", "locale", {}); -
maximumValue
- タイプ:
- number
- デフォルト:
- 100
スケールの最大値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ maximumValue: "100" }); //Get var maxValue = $(".selector").igRadialGauge("option", "maximumValue"); //Set $(".selector").igRadialGauge("option", "maximumValue", "100"); -
minimumValue
- タイプ:
- number
- デフォルト:
- 0
スケールの最小値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ minimumValue: "0" }); //Get var minValue = $(".selector").igRadialGauge("option", "minimumValue"); //Set $(".selector").igRadialGauge("option", "minimumValue", "0"); -
minorTickBrush
- タイプ:
- string
- デフォルト:
- null
副目盛に使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ minorTickBrush: "rgba(236, 237, 239, 1)" }); //Get var minTickBrush = $(".selector").igRadialGauge("option", "minorTickBrush"); //Set $(".selector").igRadialGauge("option", "minorTickBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
minorTickCount
- タイプ:
- number
- デフォルト:
- 3
2 つの主要目盛間の補助目盛の数を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ minorTickCount: "1" }); //Get var minTickCount = $(".selector").igRadialGauge("option", "minorTickCount"); //Set $(".selector").igRadialGauge("option", "minorTickCount", "1"); -
minorTickEndExtent
- タイプ:
- number
- デフォルト:
- 0.57
ゲージの中心から計測される、0 から 1 の値で副目盛の描画を終了する位置を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ minorTickEndExtent: "0.5" }); //Get var minTickEndExtent = $(".selector").igRadialGauge("option", "minorTickEndExtent"); //Set $(".selector").igRadialGauge("option", "minorTickEndExtent", "0.5"); -
minorTickStartExtent
- タイプ:
- number
- デフォルト:
- 0.54
ゲージの中心から計測される、0 から 1 の値で副目盛の描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ minorTickStartExtent: "0.5" }); //Get var minTickStartExtent = $(".selector").igRadialGauge("option", "minorTickStartExtent"); //Set $(".selector").igRadialGauge("option", "minorTickStartExtent", "0.5"); -
minorTickStrokeThickness
- タイプ:
- number
- デフォルト:
- 2
副メモリを描画がする際に使用するストロークの太さを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ minorTickStrokeThickness: "1" }); //Get var minTickStrokeThickness = $(".selector").igRadialGauge("option", "minorTickStrokeThickness"); //Set $(".selector").igRadialGauge("option", "minorTickStrokeThickness", "1"); -
needleBaseFeatureExtent
- タイプ:
- number
- デフォルト:
- 0
0 から 1 の値でベース (bulb など) に最も近い機能の範囲を取得または設定します。注: このプロパティでは、一部の針の形 (NeedleWithBulb、RectangleWithBulb、TrapezoidWithBulb、および TriangleWithBulb) のみ優先されます。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needleBaseFeatureExtent: "0.5" }); //Get var gaugeNeedleBaseFeatureExtent = $(".selector").igRadialGauge("option", "needleBaseFeatureExtent"); //Set $(".selector").igRadialGauge("option", "needleBaseFeatureExtent", "0.5"); -
needleBaseFeatureWidthRatio
- タイプ:
- number
- デフォルト:
- 0
0 から 1 の値でベース (bulb など) に最も近い機能で針の幅を取得または設定します。注: このプロパティでは、一部の針の形 (NeedleWithBulb、RectangleWithBulb、TrapezoidWithBulb、および TriangleWithBulb) のみ優先されます。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needleBaseFeatureWidthRatio: "0.5" }); //Get var gaugeNeedleBaseFeatureWidthRatio = $(".selector").igRadialGauge("option", "needleBaseFeatureWidthRatio"); //Set $(".selector").igRadialGauge("option", "needleBaseFeatureWidthRatio", "0.5"); -
needleBrush
- タイプ:
- string
- デフォルト:
- null
針の塗りつぶしを描画する際に使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needleBrush: "rgba(236, 237, 239, 1)" }); //Get var gaugeNeedleBrush = $(".selector").igRadialGauge("option", "needleBrush"); //Set $(".selector").igRadialGauge("option", "needleBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
needleEndExtent
- タイプ:
- number
- デフォルト:
- 0
ゲージの中心から測定される、針の描画を終了する範囲 ( -1 から 1) を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needleEndExtent: "0.5" }); //Get var gaugeNeedleEndExtent = $(".selector").igRadialGauge("option", "needleEndExtent"); //Set $(".selector").igRadialGauge("option", "needleEndExtent", "0.5"); -
needleEndWidthRatio
- タイプ:
- number
- デフォルト:
- 0
(0 から 1) 値を使用するそのポイントの針の幅を取得または設定します。注: このプロパティでは、一部の針の形のみ優先されます。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needleEndWidthRatio: "0.5" }); //Get var gaugeNeedleEndWidthRatio = $(".selector").igRadialGauge("option", "needleEndWidthRatio"); //Set $(".selector").igRadialGauge("option", "needleEndWidthRatio", "0.5"); -
needleOutline
- タイプ:
- string
- デフォルト:
- null
針のアウトラインを描画する際に使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needleOutline: "rgba(236, 237, 239, 1)" }); //Get var gaugeNeedleOutline = $(".selector").igRadialGauge("option", "needleOutline"); //Set $(".selector").igRadialGauge("option", "needleOutline", [ "#ff0000", "#ffff00", "#00ffff" ]); -
needlePivotBrush
- タイプ:
- string
- デフォルト:
- null
針キャップを塗りつぶすために使用するブラシを取得または設定します。注: 特定のキャップの形のみに適用されます。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePivotBrush: "rgba(236, 237, 239, 1)" }); //Get var gaugeNeedlePivotBrush = $(".selector").igRadialGauge("option", "needlePivotBrush"); //Set $(".selector").igRadialGauge("option", "needlePivotBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
needlePivotInnerWidthRatio
- タイプ:
- number
- デフォルト:
- 0
0 から 1 の値で針キャップ内側の切り抜きセクションの幅を取得または設定します。注: 切抜きセクションのある針にキャップを設定した場合のみ効果があります。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePivotInnerWidthRatio: "0.5" }); //Get var gaugeNeedlePivotInnerWidthRatio = $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio", "0.5"); -
needlePivotOutline
- タイプ:
- string
- デフォルト:
- null
針キャップのアウトラインに使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePivotOutline: "rgba(236, 237, 239, 1)" }); //Get var gaugeNeedlePivotOutline = $(".selector").igRadialGauge("option", "needlePivotOutline"); //Set $(".selector").igRadialGauge("option", "needlePivotOutline", [ "#ff0000", "#ffff00", "#00ffff" ]); -
needlePivotShape
- タイプ:
- enumeration
- デフォルト:
- circleOverlay
針キャップに使用する図形を取得または設定します。
メンバー
- none
- タイプ:string
- ピボット図形なし。
- circle
- タイプ:string
- 丸図形のピボット。
- circleWithHole
- タイプ:string
- 穴を含む丸図形のピボット。
- circleOverlay
- タイプ:string
- 針の上にオーバーレイされる丸図形のピボット。
- circleOverlayWithHole
- タイプ:string
- 針の上にオーバーレイされる穴を含む丸図形のピボット。
- circleUnderlay
- タイプ:string
- 針の下に描画される丸図形のピボット。
- circleUnderlayWithHole
- タイプ:string
- 針の下に描画される穴を含む丸図形のピボット。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePivotShape: "circle" }); //Get var gaugeNeedlePivotShape = $(".selector").igRadialGauge("option", "needlePivotShape"); //Set $(".selector").igRadialGauge("option", "needlePivotShape", "circle"); -
needlePivotStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
針キャップのアウトラインに使用するストロークの太さを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePivotStrokeThickness: "2" }); //Get var gaugeNeedlePivotStrokeThicknesso = $(".selector").igRadialGauge("option", "needlePivotStrokeThickness"); //Set $(".selector").igRadialGauge("option", "needlePivotStrokeThickness", "2"); -
needlePivotWidthRatio
- タイプ:
- number
- デフォルト:
- 0
0 から 1 の値を使用する針のキャップ幅を取得または設定します。注: 針にキャップを設定する場合のみ効果があります。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePivotWidthRatio: "0.5" }); //Get var gaugeNeedlePivotWidthRatio = $(".selector").igRadialGauge("option", "needlePivotWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePivotWidthRatio", "0.5"); -
needlePointFeatureExtent
- タイプ:
- number
- デフォルト:
- 0
-1 から 1 の値でポイント (針のテーパリング ポイントなど) に最も近い機能の範囲を取得または設定します。注: このプロパティでは、一部の針の形のみ優先されます。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePointFeatureExtent: "0.5" }); //Get var gaugeNeedlePointFeatureExtent = $(".selector").igRadialGauge("option", "needlePointFeatureExtent"); //Set $(".selector").igRadialGauge("option", "needlePointFeatureExtent", "0.5"); -
needlePointFeatureWidthRatio
- タイプ:
- number
- デフォルト:
- 0
0 から 1 の値でポイント (針のテーパリング ポイントなど) に最も近い機能で針の幅を取得または設定します。注: このプロパティでは、一部の針の形のみ優先されます。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePointFeatureWidthRatio: "0.5" }); //Get var gaugeNeedlePointFeatureWidthRatio = $(".selector").igRadialGauge("option", "needlePointFeatureWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePointFeatureWidthRatio", "0.5"); -
needleShape
- タイプ:
- enumeration
- デフォルト:
- trapezoid
オプション数から針を描画する際に使用するための図形を取得または設定します。
メンバー
- none
- タイプ:string
- 図形なし。
- rectangle
- タイプ:string
- 長方形図形。
- triangle
- タイプ:string
- 三角形図形。
- needle
- タイプ:string
- 針の図形。
- trapezoid
- タイプ:string
- 台形図形。
- rectangleWithBulb
- タイプ:string
- 端にバルブのある長方形図形。
- triangleWithBulb
- タイプ:string
- 端にバルブのある三角形図形。
- needleWithBulb
- タイプ:string
- 端にバルブのある針図形。
- trapezoidWithBulb
- タイプ:string
- 端にバルブのある台形図形。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needleShape: "trapezoidWithBulb" }); //Get var gaugeNeedleShape = $(".selector").igRadialGauge("option", "needleShape"); //Set $(".selector").igRadialGauge("option", "needleShape", "trapezoidWithBulb"); -
needleStartExtent
- タイプ:
- number
- デフォルト:
- 0
ゲージの中心から測定される、針の描画を開始する範囲 ( -1 から 1) を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needleStartExtent: "0.5" }); //Get var gaugeNeedleStartExtent = $(".selector").igRadialGauge("option", "needleStartExtent"); //Set $(".selector").igRadialGauge("option", "needleStartExtent", "0.5"); -
needleStartWidthRatio
- タイプ:
- number
- デフォルト:
- 0
(0 から 1) 値を使用するそのポイントの針の幅を取得または設定します。注: このプロパティでは、一部の針の形のみ優先されます。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ needleStartWidthRatio: "0.5" }); //Get var gaugeNeedleStartWidthRatio = $(".selector").igRadialGauge("option", "needleStartWidthRatio"); //Set $(".selector").igRadialGauge("option", "needleStartWidthRatio", "0.5"); -
needleStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
針のアウトラインのストロークの太さを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needleStrokeThickness: "2" }); //Get var gaugeNeedleStrokeThickness = $(".selector").igRadialGauge("option", "needleStrokeThickness"); //Set $(".selector").igRadialGauge("option", "needleStrokeThickness", "2"); -
pixelScalingRatio
- タイプ:
- number
- デフォルト:
- 0
コントロールのピクセル密度に影響するために使用されるスケール値を取得または設定します。
より高いスケール比率はビジュアルを向上しますが、メモリの使用を増加します。より低い値はコントロールをぼやけます。コード サンプル
// Initialize $(".selector").igRadialGauge({ pixelScalingRatio: 2 }); // Get var pixelScalingRatio = $(".selector").igRadialGauge("option", "pixelScalingRatio"); // Set $(".selector").igRadialGauge("option", "pixelScalingRatio", 2); -
radiusMultiplier
- タイプ:
- number
- デフォルト:
- 1
ゲージの標準範囲に適用する倍数因子を取得または設定します。
このゲージの半径は、コントロールの最小の幅と高さを 2.0 で割った値によって定義されます。
値に倍数因子を取り入れます。コード サンプル
//Initialize $(".selector").igRadialGauge({ radiusMultiplier: "0.5" }); //Get var gaugeRadiusMultiplier = $(".selector").igRadialGauge("option", "radiusMultiplier"); //Set $(".selector").igRadialGauge("option", "radiusMultiplier", "0.5"); -
rangeBrushes
- タイプ:
- object
- デフォルト:
- null
ゲージ範囲のパレットとして使用されるブラシのコレクションを取得または設定します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $(".selector").igRadialGauge({ rangeBrushes: ["#164F6D", "green", "#AF3", "yellow"], }); // Get var rangeBrushes = $(".selector").igRadialGauge("option", "rangeBrushes"); // Set $(".selector").igRadialGauge("option", "rangeBrushes", ["#164F6D", "green", "#AF3", "yellow"]); -
rangeOutlines
- タイプ:
- object
- デフォルト:
- null
ゲージ アウトラインのパレットとして使用されるブラシのコレクションを取得または設定します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $(".selector").igRadialGauge({ rangeOutlines: ["#164F6D", "green", "#AF3", "yellow"], }); // Get var rangeOutlines = $(".selector").igRadialGauge("option", "rangeOutlines"); // Set $(".selector").igRadialGauge("option", "rangeOutlines", ["#164F6D", "green", "#AF3", "yellow"]); -
ranges
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
リニア ゲージで描画するためのスケールの範囲を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); //Set $(".selector").igRadialGauge("option", "ranges", [{ name: "range1", startValue: "0" }]);-
brush
- タイプ:
- string
- デフォルト:
- null
範囲の全体のブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)"}, { name: "range3", brush: "rgba(211, 64, 75, 1)" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeBrush = gaugeRanges[0].brush; -
endValue
- タイプ:
- number
- デフォルト:
- 0
範囲の終了値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeEndValue = gaugeRanges[0].endValue; -
innerEndExtent
- タイプ:
- number
- デフォルト:
- 0
範囲の内部範囲の終了値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", innerStartExtent: "0.6", innerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", innerStartExtent: "0.63", innerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", innerStartExtent: "0.66", innerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeInnerEndExtent = gaugeRanges[0].innerEndExtent; -
innerStartExtent
- タイプ:
- number
- デフォルト:
- 0
範囲の内部範囲の開始値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", innerStartExtent: "0.6", innerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", innerStartExtent: "0.63", innerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", innerStartExtent: "0.66", innerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeInnerStartExtent = gaugeRanges[0].innerStartExtent; -
name
- タイプ:
- string
- デフォルト:
- null
範囲の名前を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", innerStartExtent: "0.6", innerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", innerStartExtent: "0.63", innerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", innerStartExtent: "0.66", innerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeName = gaugeRanges[0].name; -
outerEndExtent
- タイプ:
- number
- デフォルト:
- 0
範囲の外部範囲の終了値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeOuterEndExtent = gaugeRanges[0].outerEndExtent; -
outerStartExtent
- タイプ:
- number
- デフォルト:
- 0
範囲の外部範囲の開始値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeOuterStartExtent = gaugeRanges[0].outerStartExtent; -
outline
- タイプ:
- string
- デフォルト:
- null
範囲のアウトラインのブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)", outline: "rgba(164, 189, 41, 1)", startValue: "0", endValue: "3", outerStartExtent: "0.6", outerEndExtent: "0.63" }, { name: "range2", brush: "rgba(253, 189, 72, 1)", outline: "rgba(164, 189, 41, 1)", startValue: "3", endValue: "7", outerStartExtent: "0.63", outerEndExtent: "0.66" }, { name: "range3", brush: "rgba(211, 64, 75, 1)", outline: "rgba(164, 189, 41, 1)", startValue: "7", endValue: "10", outerStartExtent: "0.66", outerEndExtent: "0.69" } ] }); //Get var gaugeRanges = $(".selector").igRadialGauge("option", "ranges"); var rangeOutline = gaugeRanges[0].outline; -
remove
- タイプ:
- bool
- デフォルト:
- false
範囲を削除するかどうかを決定するフラッグを取得または設定します。true の場合、依存の範囲を削除します。
コード サンプル
$("#radialgauge").igRadialGauge("option", "ranges", [{ name: "range1", remove: true }]); -
startValue
- タイプ:
- number
- デフォルト:
- 0
範囲の開始値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePivotInnerWidthRatio: "0.5" }); //Get var gaugeNeedlePivotInnerWidthRatio = $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio", "0.5"); -
strokeThickness
- タイプ:
- number
- デフォルト:
- 0
範囲のアウトラインの太さを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ needlePivotInnerWidthRatio: "0.5" }); //Get var gaugeNeedlePivotInnerWidthRatio = $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio"); //Set $(".selector").igRadialGauge("option", "needlePivotInnerWidthRatio", "0.5");
-
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ regional: "ja" }); // Get var regional = $(".selector").igRadialGauge("option", "regional"); // Set $(".selector").igRadialGauge("option", "regional", "ja"); -
scaleBrush
- タイプ:
- string
- デフォルト:
- null
スケールの背景を塗りつぶすために使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ scaleBrush: "rgba(236, 237, 239, 1)" }); //Get var rangeScaleBrush = $(".selector").igRadialGauge("option", "scaleBrush"); //Set $(".selector").igRadialGauge("option", "scaleBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
scaleEndAngle
- タイプ:
- number
- デフォルト:
- 45
スケールの終了角度を度数で取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ scaleEndAngle: "75" }); //Get var gaugeScaleEndAngle = $(".selector").igRadialGauge("option", "scaleEndAngle"); //Set $(".selector").igRadialGauge("option", "scaleEndAngle", "75"); -
scaleEndExtent
- タイプ:
- number
- デフォルト:
- 0.57
ゲージの中心から計測される、0 から 1 の値でスケールの描画を停止する位置を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ scaleEndExtent: "0.5" }); //Get var gaugeScaleEndExtent = $(".selector").igRadialGauge("option", "scaleEndExtent"); //Set $(".selector").igRadialGauge("option", "scaleEndExtent", "0.5"); -
scaleOversweep
- タイプ:
- number
- デフォルト:
- 2.8
スケール背景に適用するスイープの追加角度を取得または設定します。0 以上の値でなければなりません。
コード サンプル
//Initialize $(".selector").igRadialGauge({ scaleOversweep: "75" }); //Get var gaugeScaleOversweep = $(".selector").igRadialGauge("option", "scaleOversweep"); //Set $(".selector").igRadialGauge("option", "scaleOversweep", "75"); -
scaleOversweepShape
- タイプ:
- enumeration
- デフォルト:
- auto
スケールの塗りつぶし領域以外に使用するオーバースィープ図形を取得または設定します。
メンバー
- auto
- タイプ:string
- デフォルトのオーバースイープ図形。
- circular
- タイプ:string
- 円形のオーバースイープ図形。
- fitted
- タイプ:string
- フィットのオーバースイープ図形。
コード サンプル
//Initialize $(".selector").igRadialGauge({ scaleOversweepShape: "circular" }); //Get var gaugeScaleOversweepShape = $(".selector").igRadialGauge("option", "scaleOversweepShape"); //Set $(".selector").igRadialGauge("option", "scaleOversweepShape", "circular"); -
scaleStartAngle
- タイプ:
- number
- デフォルト:
- 135
スケールの開始角度を度数で取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ scaleStartAngle: "75" }); //Get var gaugeScaleStartAngle = $(".selector").igRadialGauge("option", "scaleStartAngle"); //Set $(".selector").igRadialGauge("option", "scaleStartAngle", "75"); -
scaleStartExtent
- タイプ:
- number
- デフォルト:
- 0.5
0 から 1 の値でゲージの中心から計測される、スケールの描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ scaleStartExtent: "0.5" }); //Get var gaugeScaleStartExtent = $(".selector").igRadialGauge("option", "scaleStartExtent"); //Set $(".selector").igRadialGauge("option", "scaleStartExtent", "0.5"); -
scaleSweepDirection
- タイプ:
- enumeration
- デフォルト:
- clockwise
スケールが開始角度から終了角度へ軸周辺を移動する方向を取得または設定します。
メンバー
- counterclockwise
- タイプ:string
- 時計の針が通常移動する方向と反対の方向。
- clockwise
- タイプ:string
- 時計の針が通常移動する方向と同じ方向。
コード サンプル
//Initialize $(".selector").igRadialGauge({ scaleSweepDirection: "counterclockwise" }); //Get var gaugeScaleSweepDirection = $(".selector").igRadialGauge("option", "scaleSweepDirection"); //Set $(".selector").igRadialGauge("option", "scaleSweepDirection", "counterclockwise"); -
tickBrush
- タイプ:
- string
- デフォルト:
- null
主目盛に使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ tickBrush: "rgba(236, 237, 239, 1)" }); //Get var gaugeTickBrush = $(".selector").igRadialGauge("option", "tickBrush"); //Set $(".selector").igRadialGauge("option", "tickBrush", [ "#ff0000", "#ffff00", "#00ffff" ]); -
tickEndExtent
- タイプ:
- number
- デフォルト:
- 0.57
ゲージの中心から計測される、0 から 1 の値で主目盛の描画を停止する位置を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ tickEndExtent: "0.5" }); //Get var gaugeTickEndExtent = $(".selector").igRadialGauge("option", "tickEndExtent"); //Set $(".selector").igRadialGauge("option", "tickEndExtent", "0.5"); -
tickStartExtent
- タイプ:
- number
- デフォルト:
- 0.5
ゲージの中心から計測される、0 から 1 の値で主目盛の描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、標準のゲージの半径より拡張できます。コード サンプル
//Initialize $(".selector").igRadialGauge({ tickStartExtent: "0.5" }); //Get var gaugeTickStartExtent = $(".selector").igRadialGauge("option", "tickStartExtent"); //Set $(".selector").igRadialGauge("option", "tickStartExtent", "0.5"); -
tickStrokeThickness
- タイプ:
- number
- デフォルト:
- 3
メモリを描画する際に使用するストロークの太さを取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ tickStrokeThickness: "2" }); //Get var gaugeTickStrokeThickness = $(".selector").igRadialGauge("option", "tickStrokeThickness"); //Set $(".selector").igRadialGauge("option", "tickStrokeThickness", "2"); -
transitionDuration
- タイプ:
- number
- デフォルト:
- 0
ゲージがアニメーション化する変更をミリ秒数を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ transitionDuration: "3000" }); //Get var gaugeTransitionDuration: "3000" = $(".selector").igRadialGauge("option", "transitionDuration"); //Set $(".selector").igRadialGauge("option", "transitionDuration", "3000"); -
transitionEasingFunction
- タイプ:
- object
- デフォルト:
- null
現在のシリーズをモーフィングするために使用するイージング関数を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ transitionEasingFunction: "cubic" }); //Get var gaugeTransitionEasingFunction = $(".selector").igRadialGauge("option", "transitionEasingFunction"); //Set $(".selector").igRadialGauge("option", "transitionEasingFunction", "cubic"); -
transitionProgress
- タイプ:
- number
- デフォルト:
- 0
コントロールがアニメーションを再生されているときのトランジション進行状況を取得します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ transitionProgress: "0.5" }); //Get var gaugeTransitionProgress = $(".selector").igRadialGauge("option", "transitionProgress"); //Set $(".selector").igRadialGauge("option", "transitionProgress", "0.5"); -
value
- タイプ:
- number
- デフォルト:
- 0
ゲージの針がポイントする値を取得または設定します。
コード サンプル
//Initialize $(".selector").igRadialGauge({ value: "10" }); //Get var gaugeValue = $(".selector").igRadialGauge("option", "value"); //Set $(".selector").igRadialGauge("option", "value", "10"); -
width
- タイプ:
- enumeration
- デフォルト:
- null
ゲージの幅。ピクセル、文字列 (px)、またはパーセンテージ (%) で数字として設定できます。
メンバー
- string
- ウィジェットの幅をピクセル (px) またはパーセンテージ (%) に設定できます。
- number
- ウィジェット幅は数値として設定できます。
コード サンプル
//Initialize $(".selector").igRadialGauge({ width: 250 }); //Get var width= $(".selector").igRadialGauge("option", "width"); //Set $(".selector").igRadialGauge("option", "width", 250);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
alignLabel
- キャンセル可能:
- false
ゲージ ラベルがスケールに沿って配置されると発生するイベント。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
ui.owner を使用して、ゲージ ウィジェットへの参照を取得します。
ui.actualMinimumValue を使用して、ゲージ スケールの最小値を取得します。
ui.actualMaximumValue を使用して、ゲージ スケールの最大値を取得します。
ui.startAngle を使用して、ゲージ スケールの開始角度を取得します。
ui.endAngle を使用して、ゲージ スケールの終了角度を取得します。
ui.angle を使用して、ゲージ スケール上でラベルを配置する角度を取得します。
ui.value を使用して、ラベルに関連付けられたゲージ スケール上の値を取得します。
ui.label を使用して、ラベルの文字列値を取得します。
ui.width を使用して、ラベルの幅を取得します。
ui.height を使用して、ラベルの高さを取得します。
ui.offsetX を使用して、ゲージ スケール上でのラベルの X オフセットを取得します。
ui.offsetY を使用して、ゲージ スケール上でのラベルの Y オフセットを取得します。コード サンプル
//Bind $(document).delegate(".selector", "igradialgaugealignlabel", function (evt, ui) { // Get reference to igRadialGauge. ui.owner; // Get the mimimum value of gauge scale ui.actualMinimumValue; // Get the maximum value of gauge scale ui.actualMaximumValue; // Get the startAngle of gauge scale ui.startAngle; // Get the the ending angle of gauge scale. ui.endAngle; // Get the angle on the gauge scale at which the label will be located ui.angle; // Get the value on the gauge scale associated with the label. ui.value; // Get whether the string value of the label. ui.label; //Get the width of the label. ui.width; // Get the height of the label. ui.height; // Get the X offset of the label on the gauge scale. ui.offsetX; // Get the Y offset of the label on the gauge scale. ui.offsetY; }); // Initialize $(".selector").igRadialGauge({ alignLabel: function(evt, ui) {...} }); -
formatLabel
- キャンセル可能:
- false
ゲージ ラベルの書式設定時に発生するイベント。
関数は最初の引数に null を、2 番目の引数に ui を取得します。
ui.owner を使用して、ゲージ ウィジェットへの参照を取得します。
ui.actualMinimumValue を使用して、ゲージ スケールの最小値を取得します。
ui.actualMaximumValue を使用して、ゲージ スケールの最大値を取得します。
ui.startAngle を使用して、ゲージ スケールの開始角度を取得します。
ui.endAngle を使用して、ゲージ スケールの終了角度を取得します。
ui.angle を使用して、ゲージ スケール上でラベルを配置する角度を取得します。
ui.value を使用して、ラベルに関連付けられたゲージ スケール上の値を取得します。
ui.label を使用して、ラベルの文字列値を取得します。コード サンプル
//Bind $(document).delegate(".selector", "igradialgaugeformatlabel", function (evt, ui) { // Get reference to igRadialGauge. ui.owner; // Get the mimimum value of gauge scale ui.actualMinimumValue; // Get the maximum value of gauge scale ui.actualMaximumValue; // Get the startAngle of gauge scale ui.startAngle; // Get the the ending angle of gauge scale. ui.endAngle; // Get the angle on the gauge scale at which the label will be located ui.angle; // Get the value on the gauge scale associated with the label. ui.value; // Get whether the string value of the label. ui.label; }); // Initialize $(".selector").igRadialGauge({ formatLabel: function(evt, ui) {...} }); -
valueChanged
- キャンセル可能:
- false
Value プロパティが変更されたときに発生します。
コード サンプル
//Bind $(document).delegate(".selector", "igradialgaugevaluechanged", function (evt, ui) { // Get reference to igRadialGauge. ui.owner; // Get the previous value before the change. ui.oldValue; // Get the new value after the change. ui.newValue; }); // Initialize $(".selector").igRadialGauge({ valueChanged: function(evt, ui) {...} });
-
addRange
- .igRadialGauge( "addRange", value:object );
新しい範囲をラジアル ゲージに追加します。
- value
- タイプ:object
コード サンプル
$(".selector").igRadialGauge("addRange", {"Range1": 10} ); -
changeGlobalLanguage
継承- .igRadialGauge( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igRadialGauge("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igRadialGauge( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igRadialGauge("changeGlobalRegional"); -
changeLocale
継承- .igRadialGauge( "changeLocale", $container:object );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。- $container
- タイプ:object
- オプションのパラメーター: 設定しない場合、ウィジェットの要素を $container として使用します。
コード サンプル
$(".selector").igRadialGauge("changeLocale"); -
clearRanges
- .igRadialGauge( "clearRanges" );
ラジアル ゲージ内の範囲をクリアします。
コード サンプル
$(".selector").igRadialGauge("clearRanges" ); -
destroy
- .igRadialGauge( "destroy" );
ウィジェットを破棄します。
コード サンプル
$(".selector").igRadialGauge("destroy" ); -
exportVisualData
- .igRadialGauge( "exportVisualData" );
ラジアル ゲージのビジュアル データをエクスポートします。
コード サンプル
$(".selector").igRadialGauge("exportVisualData" ); -
flush
- .igRadialGauge( "flush" );
ゲージをリセットします。
コード サンプル
$(".selector").igRadialGauge("flush" ); -
getPointForValue
- .igRadialGauge( "getPointForValue", value:object, extent:object );
特定のスケール値および範囲でゲージのポイントを取得します。
- value
- タイプ:object
- extent
- タイプ:object
コード サンプル
var point = $(".selector").igRadialGauge("getPointForValue", 20, 0); -
getRangeNames
- .igRadialGauge( "getRangeNames" );
- 返却型:
- string
- 返却型の説明:
- .
「\n」記号で区切られたすべての範囲の名前を含む文字列を返します。
コード サンプル
$(".selector").igRadialGauge("getRangeNames" ); -
getValueForPoint
- .igRadialGauge( "getValueForPoint", x:object, y:object );
- 返却型:
- number
- 返却型の説明:
- ゲージのメイン スケールの値。
ゲージ内の境界線に特定のポイントのゲージのメイン スケールの値を取得します。
- x
- タイプ:object
- y
- タイプ:object
コード サンプル
$(".selector").igRadialGauge("getValueForPoint", "4", "5" ); -
needleContainsPoint
- .igRadialGauge( "needleContainsPoint", x:object, y:object );
メイン ゲージの針境界ボックスが指定したポイントを含む場合に True を返します。それ以外の場合 False を返します。
- x
- タイプ:object
- y
- タイプ:object
コード サンプル
$(".selector").igRadialGauge("needleContainsPoint", "4", "5" ); -
removeRange
- .igRadialGauge( "removeRange", value:object );
指定した範囲を削除します。
- value
- タイプ:object
コード サンプル
$(".selector").igRadialGauge("removeRange", "range1" ); -
scaleValue
- .igRadialGauge( "scaleValue", value:object );
ゲージのメイン スケールの値をゲージの中心点の周りのラジアン角度に変換します。
- value
- タイプ:object
コード サンプル
$(".selector").igRadialGauge("scaleValue", "1" ); -
styleUpdated
- .igRadialGauge( "styleUpdated" );
ラジアル ゲージのスタイル設定が更新した場合に True を返します。
コード サンプル
$(".selector").igRadialGauge("styleUpdated"); -
unscaleValue
- .igRadialGauge( "unscaleValue", value:object );
ラジアン角度の値をゲージのメイン スケールとともに表される値に変換します。
- value
- タイプ:object
コード サンプル
$(".selector").igRadialGauge("unscaleValue", "1" ); -
updateRange
- .igRadialGauge( "updateRange", value:object );
範囲を更新します。
- value
- タイプ:object
コード サンプル
$(".selector").igRadialGauge("updateRange", "range1" );
-
ui-radialgauge
- メイン要素に適用されるクラスを取得します: ui-radialGauge ui-corner-all ui-widget-content。
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- radialGauge を HTML5 と互換性のないブラウザーで開いたときに表示されるメイン要素に適用されるクラスを取得します。

