ui.igGridUpdating

igGrid コントロールおよび igHierarchicalGrid コントロールはどちらも、グリッド内のデータ更新機能を備えています。グリッドの更新機能は、グリッドにバインドされたデータの基本セットに含まれる値を様々に追加および編集する機能を提供します。この API のクラス、オプション、イベント、メソッドおよびテーマに関する詳細は、上記の関連するタブを参照してください。
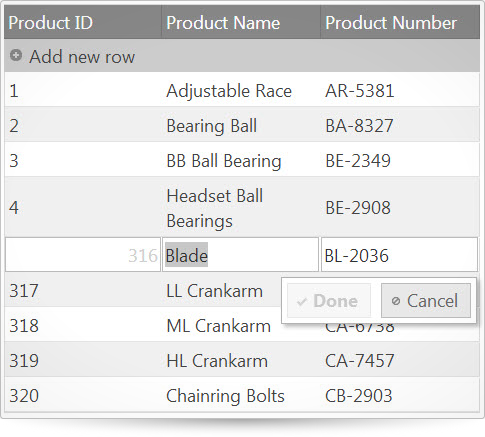
以下のコード スニペットは、igGrid コントロールを初期化する方法を示します。
この API を使用して作業を開始するための情報はここをクリックしてください。igGrid コントロールに必要なスクリプトとテーマを参照する方法については、Ignite UI の JavaScript リソースの使用および Ignite UI のスタイリングとテーマ。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var ds = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$("#gridUpdating").igGrid({
primaryKey: "ProductID",
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
dataSource: ds,
features: [
{
name: "Updating",
enableAddRow: true,
editMode: "row",
enableDeleteRow: true,
columnSettings: [
{ columnKey: "ProductID", editorOptions: { type: "numeric", disabled: true} },
]
}]
});
});
</script>
</head>
<body>
<table id="gridUpdating"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
addRowLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
新規行追加ボタンのテキストを設定または取得します。設定されていない場合は、$ig.GridUpdating.locale.addRowLabel が使用されます。
locale.addRowLabel オプションを使用します。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", addRowLabel: "Add a row here" } ] }); //Get var label = $("#grid").igGridUpdating("option", "addRowLabel"); //Set $("#grid").igGridUpdating("option", "addRowLabel", "Add a row here"); -
addRowTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
新規行追加ボタンのタイトルのテキストを設定または取得します。設定されていない場合は、$ig.GridUpdating.locale.addRowTooltip が使用されます。
locale.addRowTooltip オプションを使用します。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", addRowTooltip: "Add a row here" } ] }); //Get var label = $("#grid").igGridUpdating("option", "addRowTooltip"); //Set $("#grid").igGridUpdating("option", "addRowTooltip", "Add a row here"); -
cancelLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
編集のキャンセル ボタンのラベルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.cancelLabel が使用されます。
locale.cancelLabel オプションを使用します。.コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", cancelLabel: "Click to cancel" } ] }); //Get var label = $("#grid").igGridUpdating("option", "cancelLabel"); //Set $("#grid").igGridUpdating("option", "cancelLabel", "Click to cancel"); -
cancelTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
編集のキャンセル ボタンのタイトルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合は、$ig.GridUpdating.locale.cancelTooltip が使用されます。
locale.cancelTooltip オプションを使用します。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", cancelTooltip: "Click to cancel" } ] }); //Get var label = $("#grid").igGridUpdating("option", "cancelTooltip"); //Set $("#grid").igGridUpdating("option", "cancelTooltip", "Click to cancel"); -
columnSettings
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
各列の設定の配列を取得または設定します。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics", editorType: "text", editorOptions: { buttonType: "dropdown", listItems: names, readOnly: true }, required: true, validation: true } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings");-
columnKey
- タイプ:
- string
- デフォルト:
- null
列の識別子を取得または設定します。その値は、igGrid の「columns」内の列の「key」に対応する必要があります。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics" } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings")[0].columnKey; //Set $("#grid").igGridUpdating("option", "columnSettings", columnSettings); -
defaultValue
- タイプ:
- object
- デフォルト:
- null
新規追加行のセルのデフォルト値を取得または設定します。文字列、数値、日付、ブール値が使用できます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics" } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings")[0].defaultValue; //Set $("#grid").igGridUpdating("option", "columnSettings", columnSettings); -
editorOptions
- タイプ:
- object
- デフォルト:
- null
igEditor、igCombo、または editorProvider オプションが定義するカスタム エディターなどの、対応するエディターがサポートするオプションを設定・取得します。
特定の編集オプションに加え、エディターの要素に設定されるメンバー id を含む場合があります。
"id" は、カスケード igCombo エディターにリンクするために便利です。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", editorType: "text", editorOptions: { buttonType: "dropdown", listItems: names, readOnly: true } } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings")[0].editorOptions; //Set $("#grid").igGridUpdating("option", "columnSettings", columnSettings); -
editorProvider
- タイプ:
- object
- デフォルト:
- null
カスタム エディター プロバイダー インスタンスを取得または設定します。カスタム エディターの実装のエントリ ポイントです。
それは $.ig.EditorProviderDefault を拡張するか、またはそのすべてのメソッドの定義を持っている必要があります。
$.ig.EditorProviderDefault = $.ig.EditorProviderDefault || $.ig.EditorProvider.extend({
createEditor: function (updating, key, columnSetting, tabIndex, format, dataType, cellValue, element) {},
getValue: function () {},
setValue: function (val) {},
setSize: function (width, height) {},
setFocus: function () {},
removeFromParent: function () {},
destroy: function () {},
validator: function () {},
validate: function (noLabel) {},
isValid: function () {}
});.コード サンプル
// This editor provider demonstrates how to wrap HTML 5 number INPUT into editor provider for the igGridUpdating $.ig.EditorProviderNumber = $.ig.EditorProviderNumber || $.ig.EditorProvider.extend({ // initialize the editor createEditor: function (callbacks, key, editorOptions, tabIndex, format, element) { element = element || $('<input />'); // call parent createEditor this._super(callbacks, key, editorOptions, tabIndex, format, element); element.on("keydown", $.proxy(this.keyDown, this)); element.on("change", $.proxy(this.change, this)); this.editor = {}; this.editor.element = element; return element; }, keyDown: function(evt) { var ui = {}; ui.owner = this.editor.element; ui.owner.element = this.editor.element; this.callbacks.keyDown(evt, ui, this.columnKey); // enable "Done" button only for numeric character if ((evt.keyCode >= 48 && evt.keyCode <= 57) || (evt.keyCode >= 96 && evt.keyCode <= 105)) { this.callbacks.textChanged(evt, ui, this.columnKey); } }, change: function (evt) { var ui = {}; ui.owner = this.editor.element; ui.owner.element = this.editor.element; this.callbacks.textChanged(evt, ui, this.columnKey); }, // get editor value getValue: function () { return parseFloat(this.editor.element.val()); }, // set editor value setValue: function (val) { return this.editor.element.val(val || 0); }, // size the editor into the TD cell setSize: function (width, height) { this.editor.element.css({ width: width - 2, height: height - 2, borderWidth: "1px", backgroundPositionY: "9px" }); }, // focus the editor setFocus: function () { this.editor.element.select(); }, // validate the editor validator: function () { // no validator return null; }, // destroy the editor destroy: function () { this.editor.remove(); } }); //Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "SafetyStockLevel", editorProvider: new $.ig.EditorProviderNumber() } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings")[0].editorProvider; -
editorType
- タイプ:
- enumeration
- デフォルト:
- null
エディターのタイプを設定します。
メンバー
- text
- タイプ:string
- igTextEditor は作成されます。
- mask
- タイプ:string
- igMaskEditor は作成されます。
- date
- タイプ:string
- igDateEditor が作成されます。
- datepicker
- タイプ:string
- igDatePicker が作成されます。
- numeric
- タイプ:string
- igNumericEditor が作成されます。
- checkbox
- タイプ:string
- igCheckboxEditor が作成されます。
- currency
- タイプ:string
- igCurrencyEditor が作成されます。
- percent
- タイプ:string
- igPercentEditor が作成されます。
- combo
- タイプ:string
- igCombo エディターが作成されます。注: ui.igCombo によって使用される css および js ファイルが利用可能です。
- rating
- タイプ:string
- igRating エディターが作成されます。注: ui.igRating によって使用される css および js ファイルが利用可能です。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "BirthDate", editorType: "datepicker" } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings")[0].editorType; //Set $("#grid").igGridUpdating("option", "columnSettings", columnSettings); -
readOnly
- タイプ:
- bool
- デフォルト:
- null
読み取り専用を取得または設定します。オプションが有効の場合、エディターは使用されずに列内のセルが編集から除外されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", readOnly: true } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings")[0].readOnly; //Set $("#grid").igGridUpdating("option", "columnSettings", columnSettings); -
required
- タイプ:
- bool
- デフォルト:
- null
必須入力の検証を取得または設定します。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", required: true } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings")[0].required; //Set $("#grid").igGridUpdating("option", "columnSettings", columnSettings); -
validation
- タイプ:
- bool
- デフォルト:
- null
エディター値の検証を有効/無効にします。
値が trueの場合: igEditor のルールにしたがって検証を有効にします。
数値エディターの場合、dataMode の値の範囲、「.」や「-」などの不正な数を含む min/maxValue の検証が発生します。
日付エディターの場合、min/maxValue および「dateInputFormat」内の欠けているフィールドの検証が発生します。
マスク エディターの場合、inputMask 内の埋まっていない必須の位置の検証が発生します。
「editorOptions」が「required」を有効にする場合、エディターのすべてのタイプについての検証が有効になります。
値が false の場合: 検証を有効にしません。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", validation: true } ] } ] }); //Get var columnSettings = $("#grid").igGridUpdating("option", "columnSettings")[0].validation; //Set $("#grid").igGridUpdating("option", "columnSettings", columnSettings);
-
deleteRowLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
行の削除ボタンのテキストを設定または取得します。設定されていない場合は、$ig.GridUpdating.locale.deleteRowLabel が使用されます。
locale.deleteRowLabel オプションを使用します。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", deleteRowLabel: "Delete this row" } ] }); //Get var label = $("#grid").igGridUpdating("option", "deleteRowLabel"); //Set $("#grid").igGridUpdating("option", "deleteRowLabel", "Delete this row"); -
deleteRowTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
行の削除ボタンのタイトルのテキストを設定または取得します。設定されていない場合は、$ig.GridUpdating.locale.deleteRowTooltip が使用されます。
locale.deleteRowTooltip オプションを使用します。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", deleteRowTooltip: "Delete this row" } ] }); //Get var label = $("#grid").igGridUpdating("option", "deleteRowTooltip"); //Set $("#grid").igGridUpdating("option", "deleteRowTooltip", "Delete this row"); -
dialogWidget
- タイプ:
- string
- デフォルト:
- "igGridModalDialog"
使用するダイアログ ウィジェットの名前。 $.ui.igGridModalDialog から継承します。
コード サンプル
//create dialog widget that inherits from $.ui.igGridModalDialog $.widget("ui.CustomDialog", $.ui.igGridModalDialog, {}); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", dialogWidget: "CustomDialog" } ] }); //Get var dialogWidget = $(".selector").igGridUpdating("option", "dialogWidget"); -
doneLabel
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
編集の [OK] ボタンのラベルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合は、$ig.GridUpdating.locale.doneLabel が使用されます。
locale.doneLabel オプションを使用します。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", doneLabel: "Fine" } ] }); //Get var label = $("#grid").igGridUpdating("option", "doneLabel"); //Set $("#grid").igGridUpdating("option", "doneLabel", "Fine"); -
doneTooltip
削除- タイプ:
- string
- デフォルト:
- null
このオプションは 2017.2 バージョン以降サポートされません。
編集の [OK] ボタンのタイトルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合は、$ig.GridUpdating.locale.doneTooltip が使用されます。
locale.doneTooltip オプションを使用します。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", doneTooltip: "Fine" } ] }); //Get var label = $("#grid").igGridUpdating("option", "doneTooltip"); //Set $("#grid").igGridUpdating("option", "doneTooltip", "Fine"); -
editMode
- タイプ:
- enumeration
- デフォルト:
- row
編集モードを設定します。
メンバー
- row
- タイプ:string
- 行内のすべてのセルでエディターを表示します。クリックしたセルのエディターがフォーカスを受けます。オプションで [OK] および [キャンセル] ボタンが表示されます。
- cell
- タイプ:string
- クリックしたセルのみにエディターが表示されます。このモードで [OK] および [キャンセル] ボタンはサポートされません。
- dialog
- タイプ:string
- すべてのセルのエディターはポップアップ ダイアログとして描画されます。
- none
- タイプ:string
- グリッド セルの編集は無効です。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", editMode: "dialog" } ] }); //Get var mode = $("#grid").igGridUpdating("option", "editMode"); //Set $("#grid").igGridUpdating("option", "editMode", "dialog"); -
enableAddRow
- タイプ:
- bool
- デフォルト:
- true
新しい行を追加する機能を取得または設定します。
注: igGrid に primaryKey がある場合、アプリケーションは generatePrimaryKeyValue イベントを処理し、セルの値を指定する必要があります。
また、readOnly:true を (columnSettings 内の) primaryKey を指定した列に設定するか、editorOptions:{readOnly:true} を使用することをお勧めします。
デフォルトでは、プライマリ キーのあるセルの値は自動的に生成され、その値はグリッドの行数プラス 1 に等しくなります。
値 true: ヘッダーに [行の追加] ボタンが表示され、そのボタンをクリックするとすべての列にエディターが表示され、新しい行が編集の最後に挿入されます。
値 false: 行の追加機能は無効です。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", enableAddRow: false } ] }); //Get var addEnabled = $("#grid").igGridUpdating("option", "enableAddRow"); //Set $("#grid").igGridUpdating("option", "enableAddRow", false); -
enableDataDirtyException
- タイプ:
- bool
- デフォルト:
- true
例外を有効または無効にする機能を設定または取得します。例外は、グリッドに保留中のトランザクションがあり、データを正しく描画できない可能性がある場合に発生します。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", enableDataDirtyException: false } ] }); //Get var isEnabled = $("#grid").igGridUpdating("option", "enableDataDirtyException"); //Set $("#grid").igGridUpdating("option", "enableDataDirtyException", false); -
enableDeleteRow
- タイプ:
- bool
- デフォルト:
- true
行を削除する機能を取得または設定します。
値 true: マウスを上に置いた行に [削除] ボタンが表示されます。[Delete] キーですべての選択行が削除されます。
値 false: 行の削除は無効です。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", enableDeleteRow: false } ] }); //Get var isEnabled = $("#grid").igGridUpdating("option", "enableDeleteRow"); //Set $("#grid").igGridUpdating("option", "enableDeleteRow", false); -
excelNavigationMode
- タイプ:
- bool
- デフォルト:
- false
セルの編集時にエクセルのナビゲーション スタイルを有効にします。
値 true: 矢印を編集セル内に移動できません。ただし、編集モードおよを終了して、
一番近いセルにフォーカスを移動できます。
値 false: 矢印は編集セル内のカーソルを移動できます。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", excelNavigationMode: true } ] }); //Get var isExcelNavMode = $("#grid").igGridUpdating("option", "excelNavigationMode"); //Set $("#grid").igGridUpdating("option", "excelNavigationMode", true); -
horizontalMoveOnEnter
- タイプ:
- bool
- デフォルト:
- false
セルの編集中に Enter で右への水平移動を有効にします。
値 true: Enter を押すと右隣の編集済みのセルへフォーカスを移動します。
値 false: Enter を押すと下行の次の編集済みのセルへフォーカスを移動します。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", horizontalMoveOnEnter: true } ] }); //Get var moveOnEnter = $("#grid").igGridUpdating("option", "horizontalMoveOnEnter"); //Set $("#grid").igGridUpdating("option", "horizontalMoveOnEnter", true); -
inherit
- タイプ:
- bool
- デフォルト:
- false
子レイアウトで機能継承を有効または無効にします。注: igHierarchicalGrid のみに適用します。
-
locale
- タイプ:
- object
- デフォルト:
- {}
-
addRowLabel
- タイプ:
- string
- デフォルト:
- ""
行追加のために編集モードを開始するボタンのラベルを指定します。設定されていない場合、$.ig.GridUpdating.locale.addRowLabel が使用されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", locale: { addRowLabel: "Add a row here" } } ] }); //Get var label = $("#grid").igGridUpdating("option", "locale").addRowLabel; //Set $("#grid").igGridUpdating("option", "locale", { "addRowLabel": "Add a row here" }); -
addRowTooltip
- タイプ:
- string
- デフォルト:
- ""
行追加のために編集モードを開始するボタンのタイトルを指定します。設定されていない場合、$.ig.GridUpdating.locale.addRowTooltip が使用されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", locale: { addRowTooltip: "Add a row here" } } ] }); //Get var label = $("#grid").igGridUpdating("option", "locale").addRowTooltip; //Set $("#grid").igGridUpdating("option", "locale", { "addRowTooltip": "Add a row here" }); -
cancelLabel
- タイプ:
- string
- デフォルト:
- ""
編集のキャンセル ボタンのラベルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.cancelLabel が使用されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", locale: { cancelLabel: "Click to cancel" } } ] }); //Get var label = $("#grid").igGridUpdating("option", "locale").cancelLabel; //Set $("#grid").igGridUpdating("option", "locale", { "cancelLabel": "Click to cancel" }); -
cancelTooltip
- タイプ:
- string
- デフォルト:
- ""
編集のキャンセル ボタンのタイトルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.cancelTooltip が使用されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", locale: { cancelTooltip: "Click to cancel" } } ] }); //Get var label = $("#grid").igGridUpdating("option", "locale").cancelTooltip; //Set $("#grid").igGridUpdating("option", "locale", { "cancelTooltip": "Click to cancel" }); -
deleteRowLabel
- タイプ:
- string
- デフォルト:
- ""
削除ボタンのラベルを指定します。設定されていない場合、$.ig.GridUpdating.locale.deleteRowLabel が使用されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", locale: { deleteRowLabel: "Delete this row" } } ] }); //Get var label = $("#grid").igGridUpdating("option", "locale").deleteRowLabel; //Set $("#grid").igGridUpdating("option", "locale", { "deleteRowLabel": "Delete this row" }); -
deleteRowTooltip
- タイプ:
- string
- デフォルト:
- ""
削除ボタンのタイトルを指定します。 設定されていない場合、$.ig.GridUpdating.locale.deleteRowTooltip が使用されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", locale: { deleteRowTooltip: "Delete this row" } } ] }); //Get var label = $("#grid").igGridUpdating("option", "locale").deleteRowTooltip; //Set $("#grid").igGridUpdating("option", "locale", { "deleteRowTooltip": "Delete this row" }); -
doneLabel
- タイプ:
- string
- デフォルト:
- ""
編集の [OK] ボタンのラベルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.doneLabel が使用されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", locale: { doneLabel: "Fine" } } ] }); //Get var label = $("#grid").igGridUpdating("option", "locale").doneLabel; //Set $("#grid").igGridUpdating("option", "locale", { "doneLabel": "Fine" }); -
doneTooltip
- タイプ:
- string
- デフォルト:
- ""
編集の [OK] ボタンのタイトルを指定します。showDoneCancelButtons オプションが有効な場合のみに適用可能です。設定されていない場合、$.ig.GridUpdating.locale.doneTooltip が使用されます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", locale: { doneTooltip: "Fine" } } ] }); //Get var label = $("#grid").igGridUpdating("option", "locale").doneTooltip; //Set $("#grid").igGridUpdating("option", "locale" { "doneTooltip": "Fine" });
-
rowEditDialogOptions
- タイプ:
- object
- デフォルト:
- {}
行編集ダイアログの描画動作を制御するオプションのリスト。編集モードが 'dialog' ではない場合、このオプションは適用されません。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> <script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { width: "530px", height: "350px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showReadonlyEditors: false, } } ] }); </script> //Get var roweditDialogOptions = $("#grid").igGridUpdating("option", "rowEditDialogOptions"); //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions", rowEditorDialogOptions);-
animationDuration
- タイプ:
- number
- デフォルト:
- 200
開く操作および閉じる操作のアニメーション期間を指定します
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { animationDuration: 400, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var animationDuration = $("#grid").igGridUpdating("option", "rowEditDialogOptions").animationDuration; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").animationDuration = 400; -
containment
- タイプ:
- enumeration
- デフォルト:
- owner
ダイアログのドラッグ操作のコンテインメントを制御します。
メンバー
- owner
- タイプ:string
- 行編集ダイアログはグリッド領域のみにドラッグ可能です。
- window
- タイプ:string
- 行編集ダイアログはウィンドウ領域の全体にドラッグ可能です。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { containment: "window", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var captionLabel = $("#grid").igGridUpdating("option", "rowEditDialogOptions").containment; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").containment = "window"; -
dialogTemplate
- タイプ:
- enumeration
- デフォルト:
- null
編集中のレコードに対し描画されるテンプレート (またはレコードを作成していない場合は、最新のキー値のペア) を指定します。コントロールが editorsTemplate オプションで指定されたエディターのテンプレートを描画する場所を指定する、「data-render-tmpl」属性を使用する要素を含む場合があります。カスタム ダイアログの場合、要素に 'data-editor-for-<columnKey>' 属性を追加できます。columnKey は、編集でエディターまたは入力により使用される列のキーです。 dialogTemplate と dialogTemplateSelector の両方が設定されている場合は、dialogTemplateSelector が使用されます。 デフォルト テンプレートは、'<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>' です。
コード サンプル
<script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplate: "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>" , editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var dialogTemplate = $("#grid").igGridUpdating("option", "rowEditDialogOptions").dialogTemplate; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").dialogTemplate = "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>"; -
dialogTemplateSelector
- タイプ:
- enumeration
- デフォルト:
- null
編集中のレコードに対し描画されるテンプレートにセレクター (またはレコードを作成していない場合は、最新キー値のペア) を指定します。コントロールが editorsTemplate オプションで指定されたエディターのテンプレートを描画する場所を指定する、「data-render-tmpl」属性を使用する要素を含む場合があります。カスタム ダイアログの場合、要素に 'data-editor-for-<columnKey>' 属性を追加できます。columnKey は、編集でエディターまたは入力により使用される列のキーです。 editorsTemplate と editorsTemplateSelector の両方が設定されている場合、editorsTemplateSelector が使用されます。 デフォルト テンプレートは、'<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>' です。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var dialogTemplateSelector = $("#grid").igGridUpdating("option", "rowEditDialogOptions").dialogTemplateSelector; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").dialogTemplateSelector = "#yourSelector"; -
editorsColumnWidth
- タイプ:
- enumeration
- デフォルト:
- null
デフォルトの行編集ダイアログのエディターを含む列の幅を制御します。
メンバー
- string
- タイプ:string
- ピクセル単位 (100px) またはパーセンテージ (20%) の列の幅。
- number
- タイプ:number
- 数値 (100) としてのピクセル単位の列の幅。
- null
- タイプ:object
- ブラウザーが自動的にサイズを設定するために、列の幅が空です。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", } } ] }); //Get var dialogTemplateSelector = $("#grid").igGridUpdating("option", "rowEditDialogOptions").editorsColumnWidth; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").editorsColumnWidth = 100; -
editorsTemplate
- タイプ:
- string
- デフォルト:
- null
グリッドの列コレクションの各列のために実行するテンプレートを指定します。
showReadonlyEditors が false の場合、読み取り専用の列のみのために実行されます。エディターとして使用される要素を 'data-editor-for-${key}' と設定します。${key} テンプレート タグを
指定したテンプレート エンジンの値の描画の構文と変換します。列のエディターがイアログ マークアップで指定される場合、
テンプレートが描画されるデータから除外されます。
ダイアログ テンプレートが 'data-render-tmpl' 属性を持つ要素が含まれていない場合、このプロパティは無視されます。
editorsTemplate および editorsTemplateSelector の両方が指定される場合、editorsTemplateSelector が使用されます。
デフォルト テンプレートは "<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>" です。コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplateSelector: "#dialogTemplate", editorsTemplate: "<tr><td>${headerText}</td><td><input data-editor /></td></tr>" } } ] }); //Get var editorsTemplate = $("#grid").igGridUpdating("option", "rowEditDialogOptions").editorsTemplate; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").editorsTemplate = "<tr><td>${headerText}</td><td><input data-editor /></td></tr>"; -
editorsTemplateSelector
- タイプ:
- string
- デフォルト:
- null
グリッドの列コレクションの各列のために実行するテンプレートへのセレクターを指定します。
エディターとして使用される要素を 'data-editor-for-${key}' と設定します。
${key} テンプレート タグを指定したテンプレート エンジンの値の描画の構文と置き換えます。列のエディターがダイアログ マークアップで指定される場合、テンプレートが描画されるデータから除外されます。
ダイアログ マークアップが 'data-render-tmpl' 属性を持つ要素が含まれていない場合、このプロパティは無視されます。
editorsTemplate および editorsTemplateSelector の両方が指定される場合、editorsTemplateSelector が使用されます。
デフォルト テンプレートは "<tr><td>${headerText}</td><td><input data-editor-for-$(key) /></td></tr>" です。コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var editorsTemplateSelector = $("#grid").igGridUpdating("option", "rowEditDialogOptions").editorsTemplateSelector; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").editorsTemplateSelector = "#yourSelector"; -
height
- タイプ:
- enumeration
- デフォルト:
- 350px
デフォルトの行編集ダイアログの高さを制御します。
メンバー
- string
- タイプ:string
- ピクセルでのダイアログ ウィンドウの高さ (350px)。
- number
- タイプ:number
- 数値のダイアログ ウィンドウの高さ (350)。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { height: "350px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var height = $("#grid").igGridUpdating("option", "rowEditDialogOptions").height; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").height = "350px"; -
namesColumnWidth
- タイプ:
- enumeration
- デフォルト:
- 150px
デフォルトの行編集ダイアログの列名を含む列の幅を制御します。
メンバー
- string
- タイプ:string
- ピクセル単位 (100px) またはパーセンテージ (20%) の列の幅。
- number
- タイプ:number
- 数値 (100) としてのピクセル単位の列の幅。
- null
- タイプ:object
- ブラウザーが自動的にサイズを設定するために、列の幅が空です。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { namesColumnWidth: "100px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var namesColumnWidth = $("#grid").igGridUpdating("option", "rowEditDialogOptions").namesColumnWidth; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").namesColumnWidth = "100px"; -
showDoneCancelButtons
- タイプ:
- bool
- デフォルト:
- true
ダイアログの [OK] および [キャンセル] ボタンの表示状態を制御します。
無効な場合、ENTER および ESC キーを押すと編集を中止できます。コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { showDoneCancelButtons: false, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var showDoneCancelButtons = $("#grid").igGridUpdating("option", "rowEditDialogOptions").showDoneCancelButtons; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").showDoneCancelButtons = false; -
showEditorsForHiddenColumns
- タイプ:
- bool
- デフォルト:
- false
エディターが非表示列で描画されるかどうかを制御します。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showEditorsForHiddenColumns: false } } ] }); //Get var showEditorsForHiddenColumns = $("#grid").igGridUpdating("option", "rowEditDialogOptions").showEditorsForHiddenColumns; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").showEditorsForHiddenColumns = true; -
showReadonlyEditors
- タイプ:
- bool
- デフォルト:
- true
エディターが読み取り専用列に描画されるかどうかを制御します。描画される場合、エディターは無効になります。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showReadonlyEditors: false } } ] }); //Get var showReadonlyEditors = $("#grid").igGridUpdating("option", "rowEditDialogOptions").showReadonlyEditors; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").showReadonlyEditors = false; -
width
- タイプ:
- enumeration
- デフォルト:
- 415px
デフォルトの行編集ダイアログ幅を制御します。
メンバー
- string
- タイプ:string
- ピクセルでのダイアログ ウィンドウ幅 (400 px)。
- number
- タイプ:number
- 数値のダイアログ ウィンドウの幅 (400)。
コード サンプル
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> //Initialize $("#grid").igGrid({ features: [ { name: "Updating", rowEditDialogOptions: { width: 400, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var width = $("#grid").igGridUpdating("option", "rowEditDialogOptions").width; //Set $("#grid").igGridUpdating("option", "rowEditDialogOptions").width = 500;
-
saveChangesErrorHandler
- タイプ:
- enumeration
- デフォルト:
- null
updateUrl オプションへの AJAX リクエストに失敗したときに呼び出すカスタム関数を指定します。3 つの引数を取得します - jqXHR、エラーのタイプを説明する文字列、およびオプションの例外オブジェクト。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", saveChangesErrorHandler : function (jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); } } ] }); //Get var errorHandler = $("#grid").igGridUpdating("option", "saveChangesErrorHandler"); //Set $("#grid").igGridUpdating("option", "saveChangesErrorHandler", function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
saveChangesSuccessHandler
- タイプ:
- enumeration
- デフォルト:
- null
updateUrl オプションへの AJAX リクエストに成功したときに呼び出すカスタム関数を指定します。サーバーから返されたデータを引数として受けます。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", saveChangesSuccessHandler : function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); } } ] }); //Get var successHandler = $("#grid").igGridUpdating("option", "saveChangesSuccessHandler"); //Set $("#grid").igGridUpdating("option", "saveChangesSuccessHandler", function(data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }); -
showDoneCancelButtons
- タイプ:
- bool
- デフォルト:
- true
[完了] ボタンと [キャンセル] ボタンがある編集終了ポップアップ ダイアログの可視性を取得または設定します。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", showDoneCancelButtons: false } ] }); //Get var showButton = $("#grid").igGridUpdating("option", "showDoneCancelButtons"); //Set $("#grid").igGridUpdating("option", "showDoneCancelButtons", false); -
startEditTriggers
- タイプ:
- enumeration
- デフォルト:
- click,F2,enter
編集モードを開始するトリガーを取得または設定します。
利用可能な値: "click"、"dblclick"、"F2"、"enter"、およびコンマで区切ったこれらの組み合わせ。
注:
["dblclick", "f2"] に似た文字列の配列もサポートされています。
キーボードのトリガーは、グリッドの「Selection」機能が有効な場合のみ有効です。
'dblclick' が含まれる場合、'click' の効果はありません。コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", startEditTriggers: "dblclick,F2" } ] }); //Get var triggers = $("#grid").igGridUpdating("option", "startEditTriggers"); //Set $("#grid").igGridUpdating("option", "startEditTriggers", "dblclick,F2"); -
swipeDistance
- タイプ:
- enumeration
- デフォルト:
- 100px
タッチ環境の場合、行の削除ボタンの表示をトリガーするスワイプ距離。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", swipeDistance: "200px" } ] }); //Get var triggers = $("#grid").igGridUpdating("option", "swipeDistance"); //Set $("#grid").igGridUpdating("option", "swipeDistance", "200px"); -
validation
- タイプ:
- bool
- デフォルト:
- false
すべての列の検証を有効にするオプションを設定または取得します。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", validation: true } ] }); //Get var isValidating = $("#grid").igGridUpdating("option", "validation"); //Set $("#grid").igGridUpdating("option", "validation", true); -
wrapAround
- タイプ:
- bool
- デフォルト:
- true
データ ビューのいずれかの端にあるセルの編集時にウィジェットがグリッドをラップするかどうかを制御します。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Updating", wrapAround: false } ] }); //Get var wrapAround = $("#grid").igGridUpdating("option", "wrapAround"); //Set $("#grid").igGridUpdating("option", "wrapAround", false);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
dataDirty
- キャンセル可能:
- true
dataDirtyException がスローされる前に発生するイベント。enableDataDirtyException プロパティを使用して制御することができます。dataDirtyException をスローしないように、このイベントのハンドラーで保留中の変更をコミットできます。
例外を防ぐには false を返します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingdatadirty", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", dataDirty: function(evt, ui){ ... } } ] }); -
editCellEnded
- キャンセル可能:
- false
セルの編集が終了した後に発生されるイベント。セルの編集が行編集により終了した場合も含みます。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
igGridUpdating への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キー値を取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。
-
columnKeyタイプ: String
列のキーを取得します。
-
editorタイプ: jQuery
igEditor への参照を取得します。
-
valueタイプ: Object
新しい値を取得します。
-
oldValueタイプ: Object
古い値を取得します。
-
updateタイプ: Bool
データ ソースで更新を実行する値が変更されたかどうかを確認します。この更新を回避するには、手動的に false に設定できます。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingeditcellended", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // get old value of cell ui.oldValue; // check if cell was modified and data source will be updated ui.update; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editCellEnded: function(evt, ui){ ... } } ] }); -
editCellEnding
- キャンセル可能:
- true
セルの編集が終了する前に発生されるイベント。セルの編集が行編集により終了した場合も含みます。
editMode が 'cell' の場合、グリッドで編集モードの終了を許可しないには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
igGridUpdating への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キー値を取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。
-
columnKeyタイプ: String
列のキーを取得します。
-
editorタイプ: jQuery
igEditor への参照を取得します。
-
valueタイプ: Object
エディターの値を取得します。
-
oldValueタイプ: Object
古い値を取得します。
-
updateタイプ: Bool
値が変更されて、データ ソースが更新されるかどうかをチェックします。データ ソースの更新を回避するには、false に設定します。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingeditcellending", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // get old value of cell ui.oldValue; // check if cell was modified and data source will be updated ui.update; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editCellEnding: function(evt, ui){ ... } } ] }); -
editCellStarted
- キャンセル可能:
- false
セルの編集が開始した後に発生されるイベント。セルの編集が行編集により開始した場合も含みます。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
igGridUpdating への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キー値を取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。
-
columnKeyタイプ: String
列のキーを取得します。
-
editorタイプ: jQuery
igEditor への参照を取得します。
-
valueタイプ: Object
エディターの値を取得します。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
コード サンプル
$(document).delegate(".selector", "iggridupdatingeditcellstarted", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editCellStarted: function(evt, ui){ ... } } ] }); -
editCellStarting
- キャンセル可能:
- true
セルの編集が開始する前に発生されるイベント。セルの編集が行編集により開始した場合も含みます。
編集をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
igGridUpdating への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キー値を取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。
-
columnKeyタイプ: String
列のキーを取得します。
-
editorタイプ: jQuery
igEditor への参照を取得します。
-
valueタイプ: Object
エディターの値を取得または設定します。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingeditcellstarting", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editCellStarting: function(evt, ui){ ... } } ] }); -
editRowEnded
- キャンセル可能:
- false
行の編集が終了した後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
igGridUpdating への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
rowIDタイプ: Object
行のプライマリ キー値を取得します。
-
updateタイプ: Bool
値が変更されたセルがあり、データ ソースが更新されるかどうかをチェックします。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
valuesタイプ: Object
指定したキーで列の新しい値を取得します。
-
oldValuesタイプ: Object
指定したキーで列の古い値を取得します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingeditrowended", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if cell was modified and data source will be updated ui.update; // get value of cell in column with the key ui.values; // to get old value of cell in column with the key ui.oldValues; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editRowEnded: function(evt, ui){ ... } } ] }); -
editRowEnding
- キャンセル可能:
- true
行の編集が終了する前に発生するイベント。
編集モードの終了を回避するために false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Event
igGridUpdating への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
owner.rowIDタイプ: Object
行のプライマリ キー値を取得します。
-
updateタイプ: Bool
値が変更されたセルがあり、データ ソースが更新されるかどうかをチェックします。 データ ソースの更新を回避するには、false に設定します。
-
rowAddingタイプ: Bool
編集モードが新しい行の追加かどうかを確認します。
-
valuesタイプ: Object
指定したキーで列の新しい値を取得または設定します。
-
oldValuesタイプ: Object
指定したキーで列の古い値を取得します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingeditrowending", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if cell was modified and data source will be updated ui.update; // get value of cell in column with the key ui.values; // to get old value of cell in column with the key ui.oldValues; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editRowEnding: function(evt, ui){ ... } } ] }); -
editRowStarted
- キャンセル可能:
- false
行の編集を開始した後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingeditrowstarted", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editRowStarted: function(evt, ui){ ... } } ] }); -
editRowStarting
- キャンセル可能:
- true
行の編集を開始する前に発生するイベント。
編集をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingeditrowstarting", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editRowStarting: function(evt, ui){ ... } } ] }); -
generatePrimaryKeyValue
- キャンセル可能:
- false
更新機能が新しい行に自動プライマリ キーを生成する際に新しい行の追加で編集が開始する前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatinggenerateprimarykeyvalue", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // set unique record-key-identifier for new row ui.value; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", generatePrimaryKeyValue: function(evt, ui){ ... } } ] }); -
rowAdded
- キャンセル可能:
- false
新しい行を追加した後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingrowadded", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // get new value of cell in column with the key ui.values; // get default value (before editing) of cell in column with the key ui.oldValues; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", rowAdded: function(evt, ui){ ... } } ] }); -
rowAdding
- キャンセル可能:
- true
新しい行を追加する前に発生するイベント。
データ ソースに新しい行を追加するのをキャンセルするには、False を返します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingrowadding", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // get new value of cell in column with the key ui.values; // get default value (before editing) of cell in column with the key ui.oldValues; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", rowAdding: function(evt, ui){ ... } } ] }); -
rowDeleted
- キャンセル可能:
- false
行を削除した後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingrowdeleted", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // get reference to jquery object which represents TR of row to delete ui.element; // get key or index of row to delete ui.rowID; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", rowDeleted: function(evt, ui){ ... } } ] }); -
rowDeleting
- キャンセル可能:
- true
行を削除する前に発生するイベント。
キャンセルするには、False を返します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingrowdeleting", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // get reference to jquery object which represents TR of row to delete ui.element; // get key or index of row to delete ui.rowID; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", rowDeleting: function(evt, ui){ ... } } ] }); -
rowEditDialogAfterClose
- キャンセル可能:
- false
行編集ダイアログが閉じた後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingroweditdialogafterclose", function (evt, ui) { // get reference to igGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogAfterClose: function(evt, ui){ ... } } ] }); -
rowEditDialogAfterOpen
- キャンセル可能:
- false
行編集ダイアログが開く前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingroweditdialogafteropen", function (evt, ui) { // get reference to igGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogAfterOpen: function(evt, ui){ ... } } ] }); -
rowEditDialogBeforeClose
- キャンセル可能:
- false
行編集ダイアログが閉じる前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingroweditdialogbeforeclose", function (evt, ui) { // get reference to igGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogBeforeClose: function(evt, ui){ ... } } ] }); -
rowEditDialogBeforeOpen
- キャンセル可能:
- false
行編集ダイアログが開く前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingroweditdialogbeforeopen", function (evt, ui) { // get reference to igGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogBeforeOpen: function(evt, ui){ ... } } ] }); -
rowEditDialogContentsRendered
- キャンセル可能:
- false
行編集ダイアログが描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridupdatingroweditdialogcontentsrendered", function (evt, ui) { //return the triggered event evt; // get reference to igGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; // get reference to the current data row ui.dialogElement.data('tr'); }); //Initialize $(".selector").igGrid({ features : [ { name : "Updating", editMode : "rowedittemplate", rowEditDialogContentsRendered: function(evt, ui){ ... } } ] });
-
addRow
- .igGridUpdating( "addRow", values:object );
新しい行をグリッドに追加します。また、トランザクションを作成し、UI を更新します。
- values
- タイプ:object
- 書式設定の値のペア { column1Key: value1、column2Key: value2、...}。
コード サンプル
$("#grid").igGridUpdating("addRow", {ID: 1, Name: "John"}); -
changeLocale
- .igGridUpdating( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igGridUpdating("changeLocale"); -
changeRegional
- .igGridUpdating( "changeRegional" );
ウィジェット要素の地域設定を options.regional に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。regional オプションのセッターを使用してください。コード サンプル
$(".selector").igGridUpdating("changeRegional"); -
deleteRow
- .igGridUpdating( "deleteRow", rowId:object );
グリッドから行を削除します。また、トランザクションを作成し、UI を更新します。
- rowId
- タイプ:object
- 削除する行のプライマリ キー。
コード サンプル
$("#grid").igGridUpdating("deleteRow", 5); -
destroy
- .igGridUpdating( "destroy" );
- 返却型:
- object
- 返却型の説明:
- この igGridUpdating への参照を返します。
igGridUpdating を破棄します。
コード サンプル
$("#grid").igGridUpdating("destroy"); -
editorForCell
- .igGridUpdating( "editorForCell", cell:jquery, [create:bool] );
- 返却型:
- object
- 返却型の説明:
- エディターに初期化される要素への参照、または null 値、を返します。
含まれるセルによって列のエディターを取得します。許可されていて、まだ作成されていない場合、関数はエディターを作成できます。
- cell
- タイプ:jquery
- エディターに属するグリッドの jQuery によりラップされた TD オブジェクトへの参照。
- create
- タイプ:bool
- オプション
- 作成されていない場合、エディターの作成を要求します。
コード サンプル
var editor = $("#grid").igGridUpdating("editorForCell", $(gridTDCell) ); -
editorForKey
- .igGridUpdating( "editorForKey", key:string );
- 返却型:
- object
- 返却型の説明:
- エディターに初期化される要素への参照、または null 値、を返します。
キーによって列のエディターを取得します。このメソッドはエディターが既に作成された後にのみ使用できます。
- key
- タイプ:string
- 列のキー。
コード サンプル
var editor = $("#grid").igGridUpdating("editorForKey", "ProductName"); -
endEdit
- .igGridUpdating( "endEdit", [update:bool], [raiseEvents:bool] );
- 返却型:
- bool
- 返却型の説明:
- 要求が失敗し、編集が続行する場合に false を返します。
現在アクティブな編集モードを終了します。
- update
- タイプ:bool
- オプション
- 新しい値でグリッドを更新するリクエスト。
- raiseEvents
- タイプ:bool
- オプション
コード サンプル
$("#grid").igGridUpdating("endEdit"); -
findInvalid
- .igGridUpdating( "findInvalid" );
- 返却型:
- string
- 返却型の説明:
- エディターが無効な値を持ち、列の検証が有効な列の null またはキーを返します。
エディターが無効な値を持つ列キーを検索します。
コード サンプル
var colKey = $("#grid").igGridUpdating("findInvalid"); -
hideDeleteButton
- .igGridUpdating( "hideDeleteButton" );
削除ボタンを非表示にします。
コード サンプル
$("#grid").igGridUpdating("hideDeleteButton"); -
isEditing
- .igGridUpdating( "isEditing" );
- 返却型:
- bool
- 返却型の説明:
- グリッドが編集モードの場合は True を返します。それ以外の場合は False を返します。
グリッドが編集モードにあるかどうかを確認します。
コード サンプル
var isEditing = $("#grid").igGridUpdating("isEditing"); -
setCellValue
- .igGridUpdating( "setCellValue", rowId:object, colKey:string, value:object );
指定したセルのセル値を設定します。また、トランザクションを作成し、UI を更新します。
指定したセルは編集モードにある場合、関数は値をセルのエディターに設定します。- rowId
- タイプ:object
- セルが子である行のプライマリ キー。
- colKey
- タイプ:string
- セルの列キー。
- value
- タイプ:object
- 新しいセル値。
コード サンプル
$("#grid").igGridUpdating("setCellValue", 5, "ProductName", "bologna"); -
showDeleteButtonFor
- .igGridUpdating( "showDeleteButtonFor", row:object );
特定の行に削除ボタンを表示します。
- row
- タイプ:object
- 対象行の jQuery オブジェクト。
コード サンプル
var rowObj = $(".selector").igGrid("rowById", 0); $(".selector").igGridUpdating("showDeleteButtonFor", rowObj) -
startAddRowEdit
- .igGridUpdating( "startAddRowEdit", [raiseEvents:bool] );
- 返却型:
- bool
- 返却型の説明:
- 成功の場合に true を返します。
新規行の追加を開始します。
- raiseEvents
- タイプ:bool
- オプション
- 更新イベントがこの操作のために発生するかどうかを指定します。
コード サンプル
$("#grid").igGridUpdating("startAddRowEdit"); -
startEdit
- .igGridUpdating( "startEdit", rowId:object, column:object, [raiseEvents:bool] );
- 返却型:
- bool
- 返却型の説明:
- 操作が成功すれば True を返します。
指定した行またはセルの編集を開始します。
- rowId
- タイプ:object
- 行の ID。
- column
- タイプ:object
- 列キーまたはインデックス。
- raiseEvents
- タイプ:bool
- オプション
- 更新イベントがこの操作のために発生するかどうかを指定します。
コード サンプル
$("#grid").igGridUpdating("startEdit", 5, 5); -
updateRow
- .igGridUpdating( "updateRow", rowId:object, values:object );
行のすべてのセルの値を設定します。また、トランザクションを作成し、UI を更新します。
指定した行が編集モードにある場合、関数は値を行のエディターに設定します。- rowId
- タイプ:object
- 更新する行のプライマリ キー。
- values
- タイプ:object
- 書式設定の値のペア { column1Key: value1、column2Key: value2、...}。
コード サンプル
$("#grid").igGridUpdating("updateRow", 5, {ProductName: "tuna"});
-
ui-iggrid-addrow ui-widget-header
- 新しい行を追加するボタンに適用されるクラス。デフォルト値は 'ui-iggrid-addrow ui-widget-header' です。
-
ui-iggrid-addrowactive ui-state-active
- 新しい行を追加するボタンがアクティブまたはフォーカスのある状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-addrowactive ui-state-active' です。
-
ui-iggrid-addrowhover ui-state-hover
- 新しい行を追加するボタンがマウス オーバー状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-addrowhover ui-state-hover' です。
-
ui-iggrid-addrowicon ui-icon ui-icon-circle-plus
- 新しい行を追加するボタン上のアイコンに適用されるクラス。デフォルト値は 'ui-iggrid-addrowicon ui-icon ui-icon-circle-plus' です。
-
ui-widget-overlay ui-iggrid-blockarea
- 高度な行編集ダイアログが開かれて、領域の背景が灰色表示の場合に、フィルタリング ブロック領域に適用されるクラス。
-
ui-iggrid-button ui-state-default ui-corner-all
- ボタンに適用されるクラス。デフォルト値は 'ui-iggrid-button ui-state-default' です。
-
ui-iggrid-buttonactive ui-state-active
- ボタンがアクティブまたはフォーカスのある状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-buttonactive ui-state-active' です。
-
ui-iggrid-buttoncontainer ui-widget-content ui-corner-all
- [完了] ボタンおよび編集をキャンセルするボタンのコンテナーに適用されるクラス。デフォルト値は 'ui-iggrid-buttoncontainer ui-widget-content' です。
-
ui-iggrid-buttondisabled ui-state-disabled
- ボタンが無効な状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-buttondisabled ui-state-disabled' です。
-
ui-iggrid-buttonhover ui-state-hover
- ボタンがマウス オーバー状態のときに適用されるクラス。デフォルト値は 'ui-iggrid-buttonhover ui-state-hover' です。
-
ui-iggrid-button-icon-only
- テキストがない場合、[完了] ボタンおよび [キャンセル] ボタンに適用されたクラス。デフォルト値は 'ui-iggrid-button-icon-only' です。
-
ui-iggrid-cancelbutton ui-corner-all
- [キャンセル] ボタンに適用されるクラス。デフォルト値は 'ui-iggrid-cancelbutton' です。
-
ui-iggrid-cancelicon ui-icon ui-icon-cancel
- [完了] ボタン上のアイコンに適用されるクラス。デフォルト値は 'ui-iggrid-cancelicon ui-icon ui-icon-cancel' です。
-
ui-iggrid-deletebutton ui-state-default ui-corner-all
- [削除] ボタンに適用されるクラス。デフォルト値は 'ui-iggrid-deletebutton ui-state-default' です。
-
ui-iggrid-deleteicon ui-icon ui-icon-circle-close
- [削除] ボタン上のアイコンに適用されるクラス。デフォルト値は 'ui-iggrid-deleteicon ui-icon ui-icon-circle-close' です。
-
ui-iggrid-donebutton ui-priority-primary ui-corner-all
- [完了] ボタンに適用されるクラス。デフォルト値は 'ui-iggrid-donebutton ui-priority-primary' です。
-
ui-iggrid-doneicon ui-icon ui-icon-check
- [完了] ボタン上のアイコンに適用されるクラス。デフォルト値は 'ui-iggrid-doneicon ui-icon ui-icon-check' です。
-
ui-iggrid-editingcell
- 編集中のセルに適用されるクラス。デフォルト値は 'ui-iggrid-editingcell' です。
-
ui-iggrid-editor
- エディターに適用されるクラス。デフォルト値は 'ui-iggrid-editor' です。
-
ui-dialog ui-draggable ui-resizable ui-iggrid-dialog ui-widget ui-widget-content ui-corner-all
- 行編集ダイアログ要素に適用するクラス。
-
ui-dialog-buttonpane ui-widget-content ui-helper-clearfix
- 行編集ダイアログ OK およびキャンセル ボタンに適用するクラス。
-
ui-icon ui-icon-close
- 行編集ダイアログの [閉じる] ボタンに適用されるクラス。
-
ui-dialog-title
- エディターに適用されるクラス。
-
ui-iggrid-filtertable ui-helper-reset
- デフォルトの行編集ダイアログ テーブルに適用するクラス。

