ui.igGridMultiColumnHeaders

igGrid コントロールおよび igHierarchicalGrid コントロールはどちらも、複数列ヘッダー機能を備えています。複数列ヘッダー機能は、ヘッダーのグループ化を提供し、非表示、サイズ変更、列移動機能と共に操作します。この API のクラス、オプション、イベント、メソッド、およびテーマに関するさらに詳しい情報は上の関連するタブの下で入手可能です。
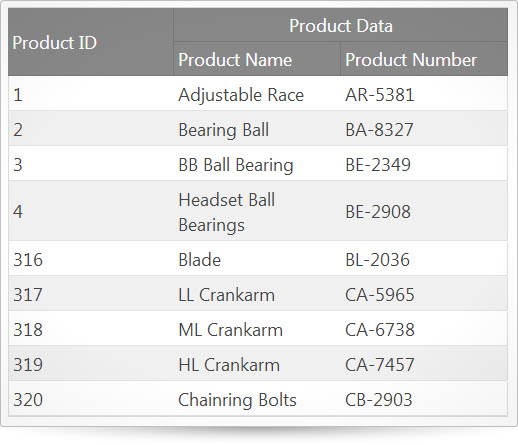
次のコード スニペットは、igGrid コントロールを複数列ヘッダーの機能と初期化する方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#grid").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Data", key: "ProductData", group: [
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
]}
],
features:[
{
name: "MultiColumnHeaders"
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<table id="grid"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
inherit
- タイプ:
- bool
- デフォルト:
- false
子レイアウトで機能継承を有効または無効にします。注: igHierarchicalGrid のみに適用します。
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
groupCollapsed
- キャンセル可能:
- false
グループの縮小が実行され結果が描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridmulticolumnheadersgroupcollapsed", function (evt, ui) { // return the triggered event evt; // a reference to the igGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is collapsed ui.column; // a reference to the jQuery object for the column being collapsed (th) ui.element }); //Initialize $(".selector").igGrid({ features : [ { name : "MultiColumnHeaders", groupCollapsed: function (evt, ui) { ... } } ] }); -
groupCollapsing
- キャンセル可能:
- true
グループの縮小操作が実行される前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridmulticolumnheadersgroupcollapsing", function (evt, ui) { // return the triggered event evt; // a reference to the igGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is collapsing ui.column; // a reference to the jQuery object for the column being collapsing (th) ui.element }); //Initialize $(".selector").igGrid({ features : [ { name : "MultiColumnHeaders", groupCollapsing: function (evt, ui) { ... } } ] }); -
groupExpanded
- キャンセル可能:
- false
グループの展開が実行され結果が描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridmulticolumnheadersgroupexpanded", function (evt, ui) { // return the triggered event evt; // a reference to the igGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is expanded ui.column; // a reference to the jQuery object for the column being expanded (th) ui.element }); //Initialize $(".selector").igGrid({ features : [ { name : "MultiColumnHeaders", groupExpanded: function (evt, ui) { ... } } ] }); -
groupExpanding
- キャンセル可能:
- true
グループの展開操作が実行される前に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "iggridmulticolumnheadersgroupexpanded", function (evt, ui) { // return the triggered event evt; // a reference to the igGridMultiColumnHeaders widget ui.owner; // the column object for the current group that is expanding ui.column; // a reference to the jQuery object for the column being expanded (th) ui.element }); //Initialize $(".selector").igGrid({ features : [ { name : "MultiColumnHeaders", groupExpanded: function (evt, ui) { ... } } ] });
-
changeLocale
- .igGridMultiColumnHeaders( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igGridMultiColumnHeaders("changeLocale"); -
collapseGroup
- .igGridMultiColumnHeaders( "collapseGroup", groupKey:string, [callback:function] );
展開されたグループを縮小します。グループが縮小される場合、このメソッドは何もしません。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- groupKey
- タイプ:string
- グループのキー。
- callback
- タイプ:function
- オプション
- グループを縮小したときに呼び出すカスタム関数を指定します。
コード サンプル
$(".selector").igGridMultiColumnHeaders("collapseGroup", "groupKey"); -
destroy
- .igGridMultiColumnHeaders( "destroy" );
複数列ウィジェットを破棄します。
コード サンプル
$(".selector").igGridMultiColumnHeaders("destroy"); -
expandGroup
- .igGridMultiColumnHeaders( "expandGroup", groupKey:string, [callback:function] );
縮小されている集計グループを展開します。グループが展開されている場合、このメソッドは何もしません。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- groupKey
- タイプ:string
- グループのキー。
- callback
- タイプ:function
- オプション
- グループを展開したときに呼び出すカスタム関数を指定します。
コード サンプル
$(".selector").igGridMultiColumnHeaders("expandGroup", "groupKey"); -
getMultiColumnHeaders
- .igGridMultiColumnHeaders( "getMultiColumnHeaders" );
- 返却型:
- array
- 返却型の説明:
- 列の配列。
複数ヘッダーの配列を返します。複数ヘッダーがない場合、undefined を返します。
コード サンプル
var columns = $(".selector").igGridMultiColumnHeaders("getMultiColumnHeaders"); -
toggleGroup
- .igGridMultiColumnHeaders( "toggleGroup", groupKey:string, [callback:function] );
縮小可能なグループを切り替えます。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- groupKey
- タイプ:string
- グループのキー。
- callback
- タイプ:function
- オプション
- グループを切り替えたときに呼び出すカスタム関数を指定します。
コード サンプル
$(".selector").igGridMultiColumnHeaders("toggleGroup", "groupKey");
-
ui-iggrid-multiheader-collapsed
- 縮小された [ヘッダー] ボタンに適用されるクラス。
-
ui-iggrid-indicatorcontainer ui-iggrid-collapsibleindicatorcontainer
- 縮小可能な [ヘッダー] ボタンのコンテナーに適用されるクラス。
-
ui-iggrid-multiheader-expanded
- 展開済み [ヘッダー] ボタンに適用されるクラス。
-
ui-iggrid-multiheader-cell
- 複数列ヘッダー セル (複数列ヘッダーに子があるグループ ヘッダー セル) に適用されるクラス。

