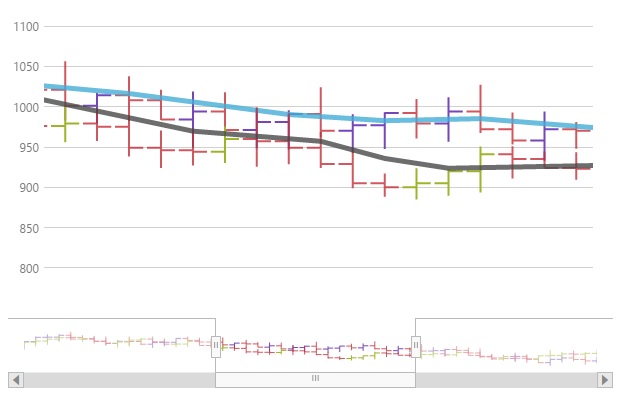
ui.igZoombar

igZoombar コントロールは、範囲有効なコントロールにズーム機能を提供します。igZoombar は水平スクロールバー、範囲全体を表示する構成可能なウィジェット、およびサイズ変更可能なズーム範囲ウィンドウがあります。
igZoombar コントロールは、igDataChart™ などの範囲コントロールの機能拡張として使用できます。igZoombar はスタンドアロン コントロールではありません。
この API のクラス、オプション、イベント、メソッドおよびテーマに関する詳細は、上記の関連するタブを参照してください。
以下のコード スニペットは、igZoombar コントロールを初期化し、igDataChart に接続する方法を示します。 この API を使用して作業を開始するための情報はここをクリックしてください。 igZoombar コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。
コード サンプル
<!doctype html>
<html>
<head>
<title>Ignite UI igDataChart</title>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.dv.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var data = [
{"Index":1,"Date":"6/20/2013","Open":45.28,"High":45.29,"Low":44.45,"Close":44.9,"Volume":5488904},
{"Index":2,"Date":"6/21/2013","Open":44.92,"High":45,"Low":44.23,"Close":44.77,"Volume":6294691},
{"Index":3,"Date":"6/24/2013","Open":44.34,"High":44.6,"Low":43.37,"Close":43.6,"Volume":4492827},
{"Index":4,"Date":"6/25/2013","Open":44.04,"High":44.44,"Low":43.46,"Close":44.37,"Volume":3368384},
{"Index":5,"Date":"6/26/2013","Open":44.95,"High":45.92,"Low":44.9,"Close":45.68,"Volume":5356322},
{"Index":6,"Date":"6/27/2013","Open":45.9,"High":46.26,"Low":45.59,"Close":45.93,"Volume":2916446},
{"Index":7,"Date":"6/28/2013","Open":45.99,"High":45.99,"Low":45.39,"Close":45.56,"Volume":4052512},
{"Index":8,"Date":"7/1/2013","Open":45.23,"High":47.19,"Low":44.88,"Close":46.24,"Volume":6341593},
{"Index":9,"Date":"7/2/2013","Open":46,"High":46.48,"Low":45.72,"Close":46.03,"Volume":3025049},
{"Index":10,"Date":"7/3/2013","Open":45.71,"High":46.82,"Low":45.66,"Close":46.42,"Volume":1601483},
{"Index":11,"Date":"7/5/2013","Open":46.69,"High":47.1,"Low":46.55,"Close":47,"Volume":1614563},
{"Index":12,"Date":"7/8/2013","Open":47.03,"High":47.49,"Low":46.44,"Close":46.62,"Volume":2813076},
{"Index":13,"Date":"7/9/2013","Open":46.76,"High":47.31,"Low":46.73,"Close":47.26,"Volume":2578815},
{"Index":14,"Date":"7/10/2013","Open":47.09,"High":47.33,"Low":46.64,"Close":47.25,"Volume":2683537},
{"Index":15,"Date":"7/11/2013","Open":47.62,"High":48,"Low":47.5,"Close":47.99,"Volume":3293492},
{"Index":16,"Date":"7/12/2013","Open":48.35,"High":48.63,"Low":48.08,"Close":48.39,"Volume":4135697},
{"Index":17,"Date":"7/15/2013","Open":48.25,"High":48.46,"Low":48.1,"Close":48.12,"Volume":2122706},
{"Index":18,"Date":"7/16/2013","Open":48.05,"High":48.13,"Low":47.36,"Close":47.48,"Volume":2473018},
{"Index":19,"Date":"7/17/2013","Open":48.17,"High":48.4,"Low":47.78,"Close":48.04,"Volume":3135777},
{"Index":20,"Date":"7/18/2013","Open":48.04,"High":48.52,"Low":48,"Close":48.19,"Volume":2641582}
];
$("#chart").igDataChart({
width: "500px",
height: "300px",
axes: [{
name: "xAxis",
type: "categoryX",
dataSource: data,
label: "Date",
interval: 1,
title: "Date"
}, {
name: "yAxis",
type: "numericY",
title: "Price"
}],
series: [{
name: "series",
dataSource: data,
title: "Price Series",
type: "financial",
isTransitionInEnabled: true,
displayType: "ohlc",
xAxis: "xAxis",
yAxis: "yAxis",
openMemberPath: "Open",
highMemberPath: "High",
lowMemberPath: "Low",
closeMemberPath: "Close",
showTooltip: true,
thickness: 2,
trendLineBrush: "rgba(68, 172, 214, .8)",
trendLineThickness: 5,
trendLineType: "exponentialAverage",
negativeBrush: "rgba(198, 45, 54, .8)"
}],
horizontalZoomable: true,
verticalZoomable: true,
windowResponse: "immediate"
});
$("#zoombar").igZoombar({
target: "#chart"
});
});
</script>
</head>
<body>
<div id="chart"></div>
<br/>
<div id="zoombar"></div>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
clone
- タイプ:
- enumeration
- デフォルト:
- auto
ターゲット ウィジェットのクローンが Zoombar 内に描画される方法を指定します。 object - クローンを初期化するプロパティの有効なセット。
メンバー
- auto
- タイプ:string
- クローンの初期化オプションがターゲット ウィジェットから取得されます。Zoombar での使用のため、クローンの特定のプロパティが変更されます。
- none
- タイプ:string
- ターゲット ウィジェットのクローンはズームバー内で初期化されません。
- object
- クローンを初期化するプロパティの有効なセット。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", clone: { axes: [{ name: "xAxis", type: "categoryX", dataSource: data }, { name: "yAxis", type: "numericY" }], series: [{ name: "series", dataSource: data, type: "financial", isTransitionInEnabled: true, displayType: "ohlc", xAxis: "xAxis", yAxis: "yAxis", openMemberPath: "Open", highMemberPath: "High", lowMemberPath: "Low", closeMemberPath: "Close", thickness: 1, negativeBrush: "rgba(198, 45, 54, .8)" }], windowResponse: "immediate", gridMode: "none" } }); //Get var clone = $(".selector").igZoombar("option", "clone"); -
defaultZoomWindow
- タイプ:
- object
- デフォルト:
- {}
パーセンテージでデフォルトのズームを指定します。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", defaultZoomWindow: { left: 50, width: 50 } }); //Get var defaultZoomWindow = $(".selector").igZoombar("option", "defaultZoomWindow");-
left
- タイプ:
- number
- デフォルト:
- 35
ズーム ウィンドウのパーセンテージ単位の左コンポーネント。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", defaultZoomWindow: { left: 50, width: 50 } }); //Get var defaultZoomWindow = $(".selector").igZoombar("option", "defaultZoomWindow"); -
width
- タイプ:
- string
- デフォルト:
- "30"
ズーム ウィンドウのパーセンテージ単位の幅。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", defaultZoomWindow: { left: 50, width: 50 } }); //Get var defaultZoomWindow = $(".selector").igZoombar("option", "defaultZoomWindow");
-
height
- タイプ:
- enumeration
- デフォルト:
- 70px
ズームバーの高さを指定します。
メンバー
- null
- タイプ:object
- 高さが設定された場合、コンテナーに合わせるために垂直方向に引き伸ばします。それ以外の場合、70 px に設定されます。
- number
- ピクセル単位 (px) でウィジェットの高さ。
- string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", height: "100px" }); //Get var height = $(".selector").igZoombar("option", "height"); -
hoverStyleAnimationDuration
- タイプ:
- number
- デフォルト:
- 500
ホバー スタイルが要素に適用されるか、削除されたときのアニメーション期間をミリ秒で指定します。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", hoverStyleAnimationDuration: 1000 }); //Get var hoverStyleAnimationDuration = $(".selector").igZoombar("option", "hoverStyleAnimationDuration"); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igZoombar({ language: "ja" }); // Get var language = $(".selector").igZoombar("option", "language"); // Set $(".selector").igZoombar("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igZoombar({ locale: {} }); // Get var locale = $(".selector").igZoombar("option", "locale"); // Set $(".selector").igZoombar("option", "locale", {}); -
provider
- タイプ:
- object
- デフォルト:
- ""
ズームされているウィジェットと操作するプロバイダー クラスを指定します。
object 使用するプロバイダー クラス。プロバイダーが $.ig.ZoombarProviderDefault クラスのすべてのメソッドを実装し、そのクラスから拡張することが推薦されます。コード サンプル
var customZoombarProvider = $.ig.ZoombarProviderDefault.extend({ // This function is called when the zoombar wants options from the target element. getBaseOpts: function (options) { return { width: 0, height: 0 }; // width and height are required }, // This function is called when the zoombar wants to clone the target element. This // is where you will clone the target and append it to the container. The zoombar // renders this cloned element directly underneath the thumb. createClone: function (container, options) { return container; }, // This function is called when the zoombar wants to resize the cloned container. setSize: function (width, height) { }, // This function is called when the zoombar thumb is updated. 'left' and 'right' are // the left and right edges of the thumb as 0 - 1 values. update: function (left, right) { } }); $(".selector").igZoombar({ target: ".selector", provider: customZoombarProvider, }); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igZoombar({ regional: "ja" }); // Get var regional = $(".selector").igZoombar("option", "regional"); // Set $(".selector").igZoombar("option", "regional", "ja"); -
tabIndex
- タイプ:
- number
- デフォルト:
- 0
Zoombar コンテナー要素の最初の tabIndex。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", tabIndex: 5 }); //Get var tabIndex = $(".selector").igZoombar("option", "tabIndex"); -
target
- タイプ:
- enumeration
- デフォルト:
- null
ズームバーにアタッチするウィジェットが初期化された要素を指定します。 object - 最初の要素がその要素である有効な jQuery オブジェクト。
メンバー
- string
- 要素を検索するためにズームバーが使用する有効な jQuery セレクター。
- object
- 最初の要素がその要素である有効な jQuery オブジェクト。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart" }); //Get var target = $(".selector").igZoombar("option", "target"); -
width
- タイプ:
- enumeration
- デフォルト:
- auto
ズームバーの幅を指定します。
メンバー
- auto
- タイプ:string
- ズームバーの幅がアタッチされたウィジェットと同じです。
- number
- タイプ:number
- ピクセル単位 (px) でウィジェットの幅。
- string
- タイプ:string
- ウィジェットの幅はピクセル (px) およびパーセント (%) で設定できます (%)。
- null
- タイプ:object
- 幅が設定された場合、コンテナーに合わせるために水平方向に引き伸ばします。それ以外の場合、auto に設定されます。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", width: "500px" }); //Get var width = $(".selector").igZoombar("option", "width"); -
windowPanDuration
- タイプ:
- number
- デフォルト:
- 500
ウィンドウの位置が変更されたときにパンニング期間をミリ秒で指定します。0 に設定すると、ウィンドウをスナップします。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", windowPanDuration: 1000 }); //Get var windowPanDuration = $(".selector").igZoombar("option", "windowPanDuration"); -
zoomAction
- タイプ:
- enumeration
- デフォルト:
- immediate
ズーム結果が適用される場合を指定します。
メンバー
- immediate
- タイプ:string
- エンド ユーザーがズーム ウィンドウと操作するときに、ズーム操作は適用されます。
- deferred
- タイプ:string
- ズーム ウィンドウとの操作が完了するときに、ズーム操作は適用されます。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", zoomAction: "deferred" }); //Get var zoomAction = $(".selector").igZoombar("option", "zoomAction"); -
zoomWindowMinWidth
- タイプ:
- number
- デフォルト:
- 5
ズーム ウィンドウの最小幅 (パーセンテージ単位)。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", zoomWindowMinWidth: 10 }); //Get var zoomWindowMinWidth = $(".selector").igZoombar("option", "zoomWindowMinWidth"); -
zoomWindowMoveDistance
- タイプ:
- number
- デフォルト:
- 10
左または右のスクロールバー ボタンがクリックしたときに、ズーム ウィンドウが移動する距離をパーセンテージで指定します。
コード サンプル
//Initialize $(".selector").igZoombar({ target: "#chart", zoomWindowMoveDistance: 20 }); //Get var zoomWindowMoveDistance = $(".selector").igZoombar("option", "zoomWindowMoveDistance");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
providerCreated
- キャンセル可能:
- false
プロバイダーが options.provider 値に基づいて作成された後に発生するイベント。インスタンスがオプションの値として渡される場合、イベントは発生されません。
igZoombar が描画を初期化するときにプロバイダーの API が利用可能のために、ズームされたウィジェットのインスタンスなどのオプションを割り当てるためにカスタム プロバイダーを使用する場合、イベントを使用します。コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarprovidercreated", function (evt, ui) { //Get the created provider ui.provider //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ providerCreated: function (evt, ui) { ... } }); -
windowDragEnded
- キャンセル可能:
- false
ユーザーがズーム ウィンドウのドラッグを中止するときに発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragended", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragEnded: function (evt, ui) { ... } }); -
windowDragEnding
- キャンセル可能:
- true
ユーザーがズーム ウィンドウのドラッグを中止されようとするときに発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragending", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragEnding: function (evt, ui) { ... } }); -
windowDragging
- キャンセル可能:
- true
ユーザーがズーム ウィンドウをドラッグしているときに発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragging", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragging: function (evt, ui) { ... } }); -
windowDragStarted
- キャンセル可能:
- false
ユーザーがズーム ウィンドウのドラッグを開始するときに発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragstarted", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragStarted: function (evt, ui) { ... } }); -
windowDragStarting
- キャンセル可能:
- true
ユーザーがズーム ウィンドウをドラッグされようとするときに発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowdragstarting", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowDragStarting: function (evt, ui) { ... } }); -
windowResized
- キャンセル可能:
- false
ユーザーがウィンドウ ハンドルを使用してズーム ウィンドウをサイズ変更した後に発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowresized", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowResized: function (evt, ui) { ... } }); -
windowResizing
- キャンセル可能:
- true
ユーザーがウィンドウ ハンドルを使用してズーム ウィンドウをサイズ変更するときに発生するイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarwindowresizing", function (evt, ui) { //Get the current zoom window left position as a fraction of the absolute width of the target ui.zoomWindow.left //Get the current zoom window width as a fraction of the absolute width of the target ui.zoomWindow.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ windowResizing: function (evt, ui) { ... } }); -
zoomChanged
- キャンセル可能:
- false
ズーム操作が適用された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
previousZoom.leftタイプ: Number
ターゲットの絶対幅の分数として以前のズーム ウィンドウの左位置を取得します。
-
previousZoom.widthタイプ: Number
ターゲットの絶対幅の分数として以前のズーム ウィンドウの幅を取得します。
-
newZoom.leftタイプ: Number
ターゲットの絶対幅の分数として新しいズーム ウィンドウの左位置を取得します。
-
newZoom.widthタイプ: Number
ターゲットの絶対幅の分数として新しいズーム ウィンドウの幅を取得します。
-
ownerタイプ: Object
igZoombar への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarzoomchanged", function (evt, ui) { //Get the previous zoom window left position as a fraction of the absolute width of the target ui.previousZoom.left //Get the previous zoom window width as a fraction of the absolute width of the target ui.previousZoom.width //Get the new zoom window left position as a fraction of the absolute width of the target ui.newZoom.left //Get the new zoom window width as a fraction of the absolute width of the target ui.newZoom.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ zoomChanged: function (evt, ui) { ... } }); -
zoomChanging
- キャンセル可能:
- true
ズーム操作が適用される前に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
previousZoom.leftタイプ: Number
ターゲットの絶対幅の分数として以前のズーム ウィンドウの左位置を取得します。
-
previousZoom.widthタイプ: Number
ターゲットの絶対幅の分数として以前のズーム ウィンドウの幅を取得します。
-
newZoom.leftタイプ: Number
ターゲットの絶対幅の分数として新しいズーム ウィンドウの左位置を取得します。
-
newZoom.widthタイプ: Number
ターゲットの絶対幅の分数として新しいズーム ウィンドウの幅を取得します。
-
ownerタイプ: Object
igZoombar への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igzoombarzoomchanging", function (evt, ui) { //Get the previous zoom window left position as a fraction of the absolute width of the target ui.previousZoom.left //Get the previous zoom window width as a fraction of the absolute width of the target ui.previousZoom.width //Get the new zoom window left position as a fraction of the absolute width of the target ui.newZoom.left //Get the new zoom window width as a fraction of the absolute width of the target ui.newZoom.width //Get reference to igZoombar ui.owner }); //Initialize $(".selector").igZoombar({ zoomChanging: function (evt, ui) { ... } });
-
changeGlobalLanguage
継承- .igZoombar( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igZoombar("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igZoombar( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igZoombar("changeGlobalRegional"); -
changeLocale
継承- .igZoombar( "changeLocale", $container:object );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。- $container
- タイプ:object
- オプションのパラメーター: 設定しない場合、ウィジェットの要素を $container として使用します。
コード サンプル
$(".selector").igZoombar("changeLocale"); -
clone
- .igZoombar( "clone" );
- 返却型:
- domelement
クローン ウィジェットに初期化された要素を返します。
コード サンプル
var clone = $(".selector").igZoombar("clone"); -
container
- .igZoombar( "container" );
- 返却型:
- domelement
ズームバー ウィジェットの最上位のコンテナーである DIV を返します。
コード サンプル
var container = $(".selector").igZoombar("container"); -
destroy
- .igZoombar( "destroy" );
Zoombar ウィジェットを破棄します。
コード サンプル
$(".selector").igZoombar("destroy"); -
id
- .igZoombar( "id" );
- 返却型:
- string
ズームバーに初期化された要素の ID を返します。
コード サンプル
var id = $(".selector").igZoombar("id"); -
widget
- .igZoombar( "widget" );
メイン ズームバー要素を返します。
コード サンプル
var widget = $(".selector").igZoombar("widget"); -
zoom
- .igZoombar( "zoom", [left:number], [width:number] );
- 返却型:
- object
現在のズーム ウィンドウを取得または設定します。
- left
- タイプ:number
- オプション
- 新しいズーム ウィンドウのパーセンテージ単位の左パラメーター。
- width
- タイプ:number
- オプション
- 新しいズーム ウィンドウのパーセンテージ単位の幅パラメーター。
コード サンプル
$("#zoombar").igZoombar("zoom", 0, 10);
-
ui-widget ui-helper-clearfix ui-corner-all ui-igzoombar-container
- メイン コンテナー要素に適用されるクラス。
-
ui-state-hover
- mouseover で操作可能な要素に適用されるクラス。
-
ui-igzoombar-mask
- ズームバーのマスク要素に適用されるクラス。
-
ui-igzoombar-fade ui-igzoombar-fade-left-appendix
- ズームバーのマスク要素の左アペンディックスに適用されるクラス。
-
ui-igzoombar-fade ui-igzoombar-fade-left
- ズームバーの左マスク要素に適用されるクラス。
-
ui-igzoombar-fade ui-igzoombar-fade-right-appendix
- ズームバーのマスク要素の右アペンディックスに適用されるクラス。
-
ui-igzoombar-fade ui-igzoombar-fade-right
- ズームバーの右マスク要素に適用されるクラス。
-
ui-igzoombar-scrollbar-button
- スクロールバー ボタンに適用されるクラス。
-
ui-igzoombar-scrollbar
- スクロールバー要素に適用されるクラス。
-
ui-icon-triangle-1-w
- スクロールバーの左ボタンに適用されるクラス。
-
ui-icon-triangle-1-e
- スクロールバーの右ボタンに適用されるクラス。
-
ui-state-default ui-igzoombar-scrollbar-thumb
- スクロールバーのつまみ要素に適用されるクラス。
-
ui-igzoombar-window-grabbing
- グラブされているときにズームバーに適用されるクラス。
-
ui-state-default ui-igzoombar-window-handle ui-igzoombar-window-handle-left
- ズームバーの左ウィンドウ ハンドルに適用されるクラス。
-
ui-state-default ui-igzoombar-window-handle ui-igzoombar-window-handle-right
- ズームバーの右ウィンドウ ハンドルに適用されるクラス。

