ui.igPivotDataSelector

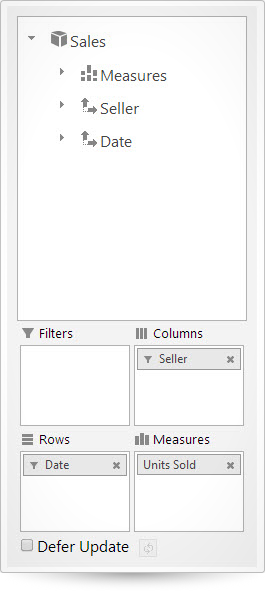
コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var data =
[{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 },
{ "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 },
{ "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 },
{ "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 },
{ "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 },
{ "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 },
{ "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }];
$(function () {
$('#dataSelector').igPivotDataSelector({
dataSourceOptions: {
flatDataOptions:
{
dataSource: data,
metadata: {
cube: {
name: "Sales",
caption: "Sales",
measuresDimension: {
caption: "Measures",
measures: [ //for each measure, name and aggregator are required
{
caption: "Units Sold", name: "UnitsSold",
// returns a function that will be used as sum aggregatro on the 'UnitsSold property' of the data objects
aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold')
}]
},
dimensions: [ // for each dimension name and hierarchies are required
{
caption: "Seller", name: "Seller", hierarchies: [{
caption: "Seller", name: "Seller", levels: [
{
name: "AllSellers", caption: "All Sellers",
memberProvider: function (item) { return "All Sellers"; }
},
{
name: "SellerName", caption: "Seller",
memberProvider: function (item) { return item.SellerName; }
}]
}]
},
{
caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [
$.ig.OlapUtilities.prototype.getDateHierarchy(
"Date", // the source property name
["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional)
"Dates", // The name for the hierarchy (optional)
"Date", // The caption for the hierarchy (optional)
["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional)
"All Periods") // the root level caption (optional)
]
}
]
}
}
},
// Preload hiearhies for the rows, columns, filters and measures
rows: "[Date].[Dates]",
columns: "[Seller].[Seller]",
measures: "[Measures].[UnitsSold]"
}
});
});
</script>
</head>
<body>
<div id="dataSelector"></div>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
customMoveValidation
- タイプ:
- function
- デフォルト:
- null
項目をデータ セレクターの領域に移動するかドロップするかどうかを決定するために呼び出される関数。
paramType="string" 項目に移動する位置 - igPivotGrid、igPivotDataSelector、フィルター、行、列、またはメジャー。
paramType="string" 項目のタイプ - Hierarchy、Measure、または MeasureList。
paramType="string" 項目の一意の名前。
returnType="bool" 項目が有効の場合、関数は True を返します。コード サンプル
//Initialize $(".selector").igPivotDataSelector({ customMoveValidation : function(location, itemType, uniqueName) { // disable moving of any element to the columns if (location == 'columns') { return false; } // if the current item is a hierarchy containing the word "Seller" in its uniqueName, disable the move if (itemType == 'Hierarchy' && uniqueName.indexOf("Seller") !== -1) { return false; } // in all other cases allow the move return true; } }); //Get var customValidation = $(".selector").igPivotDataSelector("option", "customMoveValidation"); //Set $(".selector").igPivotDataSelector("option", "customMoveValidation", validationFunc); -
dataSource
- タイプ:
- object
- デフォルト:
- null
$.ig.OlapXmlaDataSource または $.ig.OlapFlatDataSource のインスタンス。
コード サンプル
//Initialize $(".selector").igPivotDataSelector({ dataSource : ds }); //Get var dataSource = $(".selector").igPivotDataSelector("option", "dataSource"); //Set $(".selector").igPivotDataSelector("option", "dataSource", ds); -
dataSourceOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapXmlaDataSource または $.ig.OlapFlatDataSource のインスタンスを作成するオブジェクト。
提供される値は xmlaOptions または flatDataOptions のデータ ソース タイプのための設定を含むオブジェクトを含む必要があります。コード サンプル
//Initialize $(".selector").igPivotDataSelector({ dataSourceOptions: { flatDataOptions: { [{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 }, { "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 }, { "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 }, { "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 }, { "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 }, { "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 }, { "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }], metadata: { cube: { name: "Sales", caption: "Sales", measuresDimension: { caption: "Measures", measures: [ //for each measure, name and aggregator are required { caption: "UnitsSold", name: "UnitsSold", aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold') }] }, dimensions: [ // for each dimension name and hierarchies are required { caption: "Seller", name: "Seller", hierarchies: [{ caption: "Seller", name: "Seller", levels: [ { name: "AllSellers", caption: "All Sellers", memberProvider: function (item) { return "All Sellers"; } }, { name: "SellerName", caption: "Seller", memberProvider: function (item) { return item.SellerName; } }] }] }, { caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [ $.ig.OlapUtilities.prototype.getDateHierarchy( "Date", // the source property name ["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional) "Dates", // The name for the hierarchy (optional) "Date", // The caption for the hierarchy (optional) ["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional) "AllPeriods") // the root level caption (optional) ] } ] } } }, // Preload hiearhies for the rows, columns, filters and measures rows: "[Date].[Dates]", columns: "[Seller].[Seller]", measures: "[Measures].[UnitsSold]" } }); //Get $(".selector").igPivotDataSelector("option", "dataSourceOptions"); //Set $(".selector").igPivotDataSelector("option", "dataSourceOptions", dataOptions);-
columns
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースの列に階層ができます。
-
filters
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースのフィルターに階層ができます。
-
flatDataOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapFlatDataSource のインスタンスを作成するための設定。
-
dataSource
- タイプ:
- object
- デフォルト:
- null
$.ig.DataSource が受け入れる有効なデータ ソース、または $.ig.DataSource 自体のインスタンスを指定します。
-
dataSourceType
- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ ("json" など) を明示的に設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
-
dataSourceUrl
- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource からデータを要求するには、$.ig.DataSource により承諾されたリモート URL を指定します。
-
metadata
- タイプ:
- object
- デフォルト:
- {}
Optional="false" $.ig.DataSource データの処理命令を含むオブジェクト。
-
cube
- タイプ:
- object
- デフォルト:
- {}
Optional="false" キューブの作成に使用されるメタデータ。
-
caption
- タイプ:
- string
- デフォルト:
- null
キューブのキャプション。
-
dimensions
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
ディメンション メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
ディメンションのキャプション。
-
hierarchies
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
階層メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
階層のキャプション。
-
displayFolder
- タイプ:
- string
- デフォルト:
- null
ユーザーインターフェイスで階層を表示する際に使用されるパス。
入れ子になったフォルダーはバックスラッシュ (\) で示されます。
フォルダー階層は親ディメンション ノードの下に表示されます。 -
levels
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
レベル メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
レベルのキャプション。
-
memberProvider
- タイプ:
- function
- デフォルト:
- null
レベル メンバーが作成されたときに、データ ソース配列の各項目のために呼び出される関数。
項目パラメーターに基づいて、関数は $.ig.Member 名前とキャプションを形成する値を返します。 -
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" レベルの名前。
以下のパターンを使用して形成するレベルの一意の名前。
{<hierarchy.uniqueName>}.[<levelMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" 階層の名前。
以下のパターンを使用して形成する階層の一意の名前。
[<parentDimension.name>].[<hierarchyMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" ディメンションの一意の名前。
-
measuresDimension
- タイプ:
- object
- デフォルト:
- {}
メジャーのルート ノードについての情報を提供するオブジェクト。
-
caption
- タイプ:
- string
- デフォルト:
- null
メジャー ディメンションのキャプション。
デフォルト値は "Measures" です。 -
measures
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
メジャー メタデータ オブジェクトの配列。
-
aggregator
- タイプ:
- function
- デフォルト:
- null
Optional="false" アグリゲーター関数は、各セルが評価されるときに呼び出されます。
セルの値を返します。返された値が nul の場合、データ ソースの結果にセルは作成されません。 -
caption
- タイプ:
- string
- デフォルト:
- null
メジャーのキャプション。
-
displayFolder
- タイプ:
- string
- デフォルト:
- null
ユーザーインターフェイスで階層を表示する際に使用されるパス。入れ子になったフォルダーはバックスラッシュ (\) で示されます。
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" メジャーの一意の名前。
-
name
- タイプ:
- string
- デフォルト:
- null
メジャー ディメンションの一意の名前。
デフォルト値は "Measures" です。この名前は、以下のパターンを使用してディメンションの名前を作成するために使用されます。
[<measuresDimensionMetadata.name>].[<measureMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" キューブの一意の名前。
-
responseDataKey
- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。
応答がラップされる場合には、この文字列で指定したプロパティにデータ レコードが保持されることになります。
null 値の Option は無視されます。 -
responseDataType
- タイプ:
- string
- デフォルト:
- null
この文字列でデータ ソースのデータ型 (JSON など) を明示的に設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
null 値の Option は無視されます。
-
measures
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られたメジャー名のリスト。データ ソースのメジャーになります。
-
rows
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースの行に階層ができます。
-
xmlaOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapXmlaDataSource のインスタンスを作成するための設定。
-
catalog
- タイプ:
- string
- デフォルト:
- null
カタログ名。
-
cube
- タイプ:
- string
- デフォルト:
- null
データ ソース内のキューブの名前。
-
discoverProperties
- タイプ:
- object
- デフォルト:
- null
追加のプロパティは各ディスカバー要求と送信されます。
オブジェクトはキー/値ストアとして保存されます。各プロパティ名はキーで、プロパティ値は値です。 -
enableResultCache
- タイプ:
- bool
- デフォルト:
- true
XMLA 結果オブジェクトのキャッシュを有効/無効にします。
-
executeProperties
- タイプ:
- object
- デフォルト:
- null
追加のプロパティは各実行要求と共に送信されます。
オブジェクトはキー/値ストアとして保存されます。各プロパティ名はキーで、プロパティ値は値です。 -
mdxSettings
- タイプ:
- object
- デフォルト:
- {}
Optional="true" XMLA サーバーへの要求を処理する方法についての情報を含む javascript オブジェクト。
-
addCalculatedMembersOnColumns
- タイプ:
- bool
- デフォルト:
- true
Optional="true" COLUMNS 軸に対するメンバーのセットの式を AddCalculatedMembers MDX メソッドでラップするどうかを示す値。デフォルト値は true です。
-
addCalculatedMembersOnRows
- タイプ:
- bool
- デフォルト:
- true
Optional="true" ROWS 軸に対するメンバーのセットの式を AddCalculatedMembers MDX メソッドでラップするどうかを示す値。デフォルト値は true です。
-
dimensionPropertiesOnColumns
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
Optional="true" COLUMNS 軸に適用される非コンテキスト機密メンバー プロパティの名前を持つ文字列配列。デフォルトでは、CHILDREN_CARDINALITY および PARENT_UNIQUE_NAME プロパティは常に次元プロパティに適用されます。
-
dimensionPropertiesOnRows
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
Optional="true" ROWS 軸に適用される非コンテキスト機密メンバー プロパティの名前を持つ文字列配列。デフォルトでは、CHILDREN_CARDINALITY および PARENT_UNIQUE_NAME プロパティは常に次元プロパティに適用されます。
-
nonEmptyOnColumns
- タイプ:
- bool
- デフォルト:
- true
Optional="true" NON EMPTY 句が COLUMNS 軸にあるかどうかを示す値。デフォルト値は true です。
-
nonEmptyOnRows
- タイプ:
- bool
- デフォルト:
- true
Optional="true" NON EMPTY 句が ROWS 軸にあるかどうかを示す値。デフォルト値は true です。
-
measureGroup
- タイプ:
- string
- デフォルト:
- null
データ ソース内のメジャー グループの名前。
-
requestOptions
- タイプ:
- object
- デフォルト:
- {}
XMLA サーバーへの要求を処理する方法についての情報を含むオブジェクト。
-
beforeSend
- タイプ:
- function
- デフォルト:
- null
サーバーに要求が送信される直前に呼び出されるコールバック。jQuery.ajax の options オブジェクトの beforeSend コールバックを拡張します。
-
withCredentials
- タイプ:
- bool
- デフォルト:
- false
ユーザー エージェントによってサポートされる場合、値は XmlHttpRequest.withCredentials に適用されます。
このプロパティを true に設定すると、IE8/IE9 が、XDomainRequest ではなく XmlHttpRequest を使用して認証済みの同一発信元要求を信頼されるドメインに対して実行できるように、
ユーザーに資格情報を入力するよう求めるプロンプトを出します。
-
serverUrl
- タイプ:
- string
- デフォルト:
- null
Optional="false" XMLA サーバーの URL。
-
deferUpdate
- タイプ:
- bool
- デフォルト:
- false
deferUpdate を true に設定すると、update メソッドが呼び出したか、[レイアウトの更新] ボタンがクリックしたまでに変更をデータ ソースに適用しません。
コード サンプル
//Initialize $(".selector").igPivotDataSelector({ deferUpdate : true }); //Get var deferUpdate = $(".selector").igPivotDataSelector("option", "deferUpdate"); //Set $(".selector").igPivotDataSelector("option", "deferUpdate", true); -
disableColumnsDropArea
- タイプ:
- bool
- デフォルト:
- false
列のドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
コード サンプル
//Initialize $('.selector').igPivotDataSelector({ disableColumnsDropArea : true }); //Get var disableColumnsDropArea = $(".selector").igPivotDataSelector("option", "disableColumnsDropArea"); //Set $(".selector").igPivotDataSelector("option", "disableColumnsDropArea", true); -
disableFiltersDropArea
- タイプ:
- bool
- デフォルト:
- false
フィルターのドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
コード サンプル
//Initialize $('.selector').igPivotDataSelector({ disableFiltersDropArea : true }); //Get var disableFiltersDropArea = $(".selector").igPivotDataSelector("option", "disableFiltersDropArea"); //Set $(".selector").igPivotDataSelector("option", "disableFiltersDropArea", true); -
disableMeasuresDropArea
- タイプ:
- bool
- デフォルト:
- false
メジャーのドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
コード サンプル
//Initialize $('.selector').igPivotDataSelector({ disableMeasuresDropArea : true }); //Get var disableMeasuresDropArea = $(".selector").igPivotDataSelector("option", "disableMeasuresDropArea"); //Set $(".selector").igPivotDataSelector("option", "disableMeasuresDropArea", true); -
disableRowsDropArea
- タイプ:
- bool
- デフォルト:
- false
行のドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
コード サンプル
//Initialize $('.selector').igPivotDataSelector({ disableRowsDropArea : true }); //Get var disableRowsDropArea = $(".selector").igPivotDataSelector("option", "disableRowsDropArea"); //Set $(".selector").igPivotDataSelector("option", "disableRowsDropArea", true); -
dragAndDropSettings
- タイプ:
- object
- デフォルト:
- {}
igPivotDataSelector のドラッグ アンド ドロップ機能の設定。
コード サンプル
//Initialize $(".selector").igPivotDataSelector({ dragAndDropSettings : { appendTo : $("element"), containment : true, zIndex : 10 } }); //Get var dragAndDropSettings = $(".selector").igPivotDataSelector("option", "dragAndDropSettings"); //Set $(".selector").igPivotDataSelector("option", "dragAndDropSettings", settings );-
appendTo
- タイプ:
- enumeration
- デフォルト:
- body
ドラッグ操作でドラッグ可能なヘルパーに追加する要素。
-
containment
- タイプ:
- enumeration
- デフォルト:
- false
ドラッグ ヘルパーのコンテナーを指定します。ドラッグ操作でスクロール可能なヘルパーに含まれる領域。
-
zIndex
- タイプ:
- number
- デフォルト:
- 10
ドラッグ ヘルパーの z-index を指定します。
-
dropDownParent
- タイプ:
- enumeration
- デフォルト:
- body
ドロップダウンの親を指定します。
-
height
- タイプ:
- enumeration
- デフォルト:
- null
これは、データ行のあるスクロール コンテナー、ヘッダー、フッター、フィルター行など (もしあれば)、すべての UI 要素を含むグリッドの合計の高さです。
メンバー
- string
- タイプ:string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- タイプ:number
- 幅の高さは数値 (25) として設定できます。
- null
- タイプ:object
- 他の高さが定義されない場合、データに合わせるために拡大します。
コード サンプル
//Initialize $('.selector').igPivotDataSelector({ height : "600px" }); //Get $(".selector").igPivotDataSelector("option", "height"); //Set $(".selector").igPivotDataSelector("option", "height", "600px"); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotDataSelector({ language: "ja" }); // Get var language = $(".selector").igPivotDataSelector("option", "language"); // Set $(".selector").igPivotDataSelector("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotDataSelector({ locale: {} }); // Get var locale = $(".selector").igPivotDataSelector("option", "locale"); // Set $(".selector").igPivotDataSelector("option", "locale", {}); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotDataSelector({ regional: "ja" }); // Get var regional = $(".selector").igPivotDataSelector("option", "regional"); // Set $(".selector").igPivotDataSelector("option", "regional", "ja"); -
width
- タイプ:
- enumeration
- デフォルト:
- 250
メンバー
- string
- タイプ:string
- ウィジェットの幅はピクセル (px) およびパーセント (%) で設定できます (%)。推薦される幅は 250px です。
- number
- タイプ:number
- ウィジェット幅は数値として設定できます。
- null
- タイプ:object
- 他の幅が定義されていない場合、データがフィットするよう伸縮します。
コード サンプル
//Initialize $('.selector').igPivotDataSelector({ width : "300px" }); //Get $(".selector").igPivotDataSelector("option", "width"); //Set $(".selector").igPivotDataSelector("option", "width", "300px");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
dataSelectorRendered
- キャンセル可能:
- false
データ セレクターが描画された後に発生します。データ ソース インスタンスを変更すると、データ セレクターが再描画されます。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、データ セレクターへの参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectordataselectorrendered", function (evt, ui) { //return reference to igPivotDataSelector ui.owner; }); //Initialize $(".selector").igPivotDataSelector({ dataSelectorRendered: function(evt, ui) {...} }); -
dataSourceInitialized
- キャンセル可能:
- false
データ ソースが初期化された後に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、データ セレクターへの参照を取得します。
ui.dataSource を使用して、データ ソースへの参照を取得します。
ui.error を使用して、初期化中にエラーが発生したかどうかを確認します。
ui.metadataTreeRoot を使用して、データ ソース メタデータのルート項目への参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectordatasourceinitialized", function (evt, ui) { //return reference to the data source ui.dataSource; //return a bool idicating whether an error has occured during initialization ui.error; //return a reference to the root of the data source metatadata root item ui.metadataTreeRoot; //return reference to igPivotDataSelector ui.owner; }); //Initialize $(".selector").igPivotDataSelector({ dataSourceInitialized: function(evt, ui) {...} }); -
dataSourceUpdated
- キャンセル可能:
- false
データ ソースが更新された後に発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、データ セレクターへの参照を取得します。
ui.dataSource を使用して、データ ソースへの参照を取得します。
ui.error を使用して、更新中にエラーが発生したかどうかを確認します。
ui.result を使用して、更新操作の結果を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectordatasourceupdated", function (evt, ui) { //return reference to the data source ui.dataSource; //return a bool idicating whether an error has occured during initialization ui.error; //return a reference to result of the update operation ui.result; //return reference to igPivotDataSelector ui.owner; }); //Initialize $(".selector").igPivotDataSelector({ dataSourceUpdated: function(evt, ui) {...} }); -
deferUpdateChanged
- キャンセル可能:
- false
[更新を遅延する] チェックボックスの状態が変更されたときに発生します。
関数は引数 evt および ui を受け取ります。
ui.owner を使用して、データ セレクターへの参照を取得します。
更新遅延の値を取得するには、ui.deferUpdate を使用してください。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectordeferupdatechanged", function (evt, ui) { //return the value of the deferUpdate option ui.deferUpdate; //return reference to igPivotDataSelector ui.owner; }); //Initialize $(".selector").igPivotDataSelector({ deferUpdateChanged: function(evt, ui) {...} }); -
drag
- キャンセル可能:
- true
ドラッグ操作で発生されます。false を返すと、ドラッグ操作がキャンセルされます。
ui.metadata を使用して、データへの参照を取得します。
ui.helper を使用して、ヘルパーへの参照を取得します。
ui.offset を使用して、オフセットへの参照を取得します。
ui.originalPosition を使用して、ドラッグ可能な要素の元の位置への参照を取得します。
ui.position を使用して、ドラッグ可能な要素の現在の位置への参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectordrag", function (evt, ui) { //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotDataSelector({ drag: function(evt, ui) {...} }); -
dragStart
- キャンセル可能:
- true
ドラッグ開始で発生されます。false を返すと、ドラッグ操作がキャンセルされます。
ui.metadata を使用して、データへの参照を取得します。
ui.helper を使用して、ヘルパーへの参照を取得します。
ui.offset を使用して、オフセットへの参照を取得します。
ui.originalPosition を使用して、ドラッグ可能な要素の元の位置への参照を取得します。
ui.position を使用して、ドラッグ可能な要素の現在の位置への参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectordragstart", function (evt, ui) { //return a reference to the data ui.metadata; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotDataSelector({ dragStart: function(evt, ui) {...} }); -
dragStop
- キャンセル可能:
- false
ドラッグ終了で発生されます。
ui.helper を使用して、ヘルパーへの参照を取得します。
ui.offset を使用して、オフセットへの参照を取得します。
ui.originalPosition を使用して、ドラッグ可能な要素の元の位置への参照を取得します。
ui.position を使用して、ドラッグ可能な要素の現在の位置への参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectordragstop", function (evt, ui) { //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotDataSelector({ dragStop: function(evt, ui) {...} }); -
filterDropDownClosed
- キャンセル可能:
- false
フィルター メンバーのドロップダウンが閉じた後に発生します。
ui.hierarchy を使用して、階層への参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectorfilterdropdownclosed", function (evt, ui) { //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotDataSelector({ filterDropDownClosed: function(evt, ui) {...} }); -
filterDropDownClosing
- キャンセル可能:
- true
フィルター メンバーのドロップダウンを閉じる前に発生します。false を返すと、閉じる操作がキャンセルされます。
ui.hierarchy を使用して、階層への参照を取得します。
ui.dropDownElement を使用して、ドロップ ダウンへの参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectorfilterdropdownclosing", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotDataSelector({ filterDropDownClosing: function(evt, ui) {...} }); -
filterDropDownOk
- キャンセル可能:
- true
フィルター メンバーのドロップダウンの OK ボタンをクリックした後に発生します。false を返すと、フィルターの適用がキャンセルされます。
ui.hierarchy を使用して、階層への参照を取得します。
ui.filterMembers を使用して、選択されたフィルター メンバーが含まれるコレクションを取得します。すべてのフィルター メンバーが選択された場合、コレクションは空になります。
ui.dropDownElement を使用して、ドロップ ダウンへの参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectorfilterdropdownok", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return the collection with the selected filter members. If all filter members are selected, the collection will be empty. ui.filterMembers; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotDataSelector({ filterDropDownOk: function(evt, ui) {...} }); -
filterDropDownOpened
- キャンセル可能:
- false
フィルター メンバーのドロップダウンが開いた後に発生します。
ui.hierarchy を使用して、階層への参照を取得します。
ui.dropDownElement を使用して、ドロップ ダウンへの参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectorfilterdropdownopened", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotDataSelector({ filterDropDownOpened: function(evt, ui) {...} }); -
filterDropDownOpening
- キャンセル可能:
- true
フィルター メンバーのドロップダウンを開く前に発生します。false を返すと、開く操作がキャンセルされます。
ui.hierarchy を使用して、階層への参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectorfilterdropdownopening", function (evt, ui) { //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotDataSelector({ filterDropDownOpening: function(evt, ui) {...} }); -
filterMembersLoaded
非推奨- キャンセル可能:
- false
フィルター メンバーを読み込んだ後に発生します。
ui.parent を使用して、初期ロードで親ノードまたは igTree インスタンスを取得します。
ui.rootFilterMembers を使用して、ルート フィルター メンバーが含まれるコレクションを取得します (非推奨)。
ui.filterMembers を使用して、新しく読み込んだフィルター メンバーのコレクションを取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectorfiltermembersloaded", function (evt, ui) { //return the collection with the root filter members ui.parent; //return the collection with the newly loaded filter members ui.rootFilterMembers; }); //Initialize $(".selector").igPivotDataSelector({ filterMembersLoaded: function(evt, ui) {...} }); -
metadataDropped
- キャンセル可能:
- false
メタデータ項目のドロップの後に発生します。
ui.targetElement を使用して、ドロップ ターゲットへの参照を取得します。
ui.draggedElement を使用して、ドラッグされた要素への参照を取得します。
ui.metadata を使用して、データへの参照を取得します。
ui.metadataIndex を使用して、メタデータが挿入したインデックスを取得します。
ui.helper を使用して、ヘルパーへの参照を取得します。
ui.offset を使用して、オフセットへの参照を取得します。
ui.position を使用して、ドラッグ可能な要素の現在の位置への参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectormetadatadropped", function (evt, ui) { //return a reference to the dragged element ui.draggedElement; //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; //return the index at which the metadata is inserted ui.metadataIndex; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotDataSelector({ metadataDropped: function(evt, ui) {...} }); -
metadataDropping
- キャンセル可能:
- true
メタデータ項目のドロップの前に発生します。false を返すと、ドロップ操作がキャンセルされます。
ui.targetElement を使用して、ドロップ ターゲットへの参照を取得します。
ui.draggedElement を使用して、ドラッグされた要素への参照を取得します。
ui.metadata を使用して、データへの参照を取得します。
ui.metadataIndex を使用して、メタデータが挿入される位置のインデックスを取得します。
ui.helper を使用して、ヘルパーへの参照を取得します。
ui.offset を使用して、オフセットへの参照を取得します。
ui.position を使用して、ドラッグ可能な要素の現在の位置への参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectormetadatadropping", function (evt, ui) { //return a reference to the dragged element ui.draggedElement; //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; //return the index at which the metadata is inserted ui.metadataIndex; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotDataSelector({ metadataDropping: function(evt, ui) {...} }); -
metadataRemoved
- キャンセル可能:
- false
ユーザーが [閉じる] アイコンをクリックしてメタデータ項目が削除した後に発生します。
ui.metadata を使用して、データへの参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectormetadataremoved", function (evt, ui) { //return a reference to the data ui.metadata; }); //Initialize $(".selector").igPivotDataSelector({ metadataRemoved: function(evt, ui) {...} }); -
metadataRemoving
- キャンセル可能:
- true
ユーザーが [閉じる] アイコンをクリックしてメタデータ項目を削除する前に発生します。false を返すと、削除操作がキャンセルされます。
ui.targetElement を使用して、ドラッグされた要素への参照を取得します。
ui.metadata を使用して、データへの参照を取得します。コード サンプル
//Delegate $(document).delegate(".selector", "igpivotdataselectormetadataremoving", function (evt, ui) { //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; }); //Initialize $(".selector").igPivotDataSelector({ metadataRemoving: function(evt, ui) {...} });
-
changeGlobalLanguage
継承- .igPivotDataSelector( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igPivotDataSelector("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igPivotDataSelector( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igPivotDataSelector("changeGlobalRegional"); -
changeLocale
- .igPivotDataSelector( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igPivotDataSelector("changeLocale"); -
destroy
- .igPivotDataSelector( "destroy" );
破棄は jQuery UI ウィジェット API の一部であり、以下を行います。
1.追加されたカスタム CSS クラスを削除します。
2.スクロール div または他のコンテナーなどのラッピング要素をアンラップします。
3.バインドされたイベントを解除します。コード サンプル
$(".selector").igPivotDataSelector("destroy"); -
update
- .igPivotDataSelector( "update" );
データ ソースを更新します。
コード サンプル
$(".selector").igPivotDataSelector("update");
-
active
- ドロップが有効なドロップ領域に適用されるクラス。
-
ui-igpivotdataselector-catalog
- カタログ コンボに適用されるクラス。
-
ui-icon ui-icon-pivot-columns
- 列のドロップ領域アイコンに適用されるクラス。
-
ui-igpivotdataselector-cube
- キューブ コンボに適用されるクラス。
-
ui-igpivotdataselector
- データ セレクター要素に適用されるクラス。
-
ui-igpivotdataselector-root
- データ セレクターのルート コンテナーに適用されるクラス。
-
ui-igpivot-droparea ui-widget-content
- ドロップ領域に適用されるクラス。
-
ui-igpivotdataselector-dropareas
- ドロップ領域を含むテーブルに適用されるクラス。
-
ui-state-highlight
- 有効なドロップ要素に適用されるクラス。
-
ui-igpivot-filterdropdown ui-widget ui-widget-content
- フィルターのドロップダウン要素に適用されるクラス。
-
ui-icon ui-icon-pivot-smallfilter ui-icon-carat-1-s
- メタデータ項目のフィルター アイコンに適用されるクラス。
-
ui-igpivot-filtermembers
- フィルター メンバーを含むツリーに適用されるクラス。
-
ui-icon ui-icon-pivot-filters
- フィルターのドロップ領域アイコンに適用されるクラス。
-
ui-igpivot-insertitem ui-state-highlight ui-corner-all
- ドロップ領域の項目の挿入インジケーターに適用されるクラス。
-
ui-state-error
- 無効なドロップ要素に適用されるクラス。
-
ui-igpivotdataselector-measuregroup
- メジャー グループ コンボに適用されるクラス。
-
ui-icon ui-icon-pivot-measures
- メジャーのドロップ領域アイコンに適用されるクラス。
-
ui-igpivotdataselector-metadata ui-widget-content
- メタデータ ツリーに適用されるクラス。
-
ui-igpivot-metadataitem ui-widget ui-corner-all ui-state-default
- メタデータ ツリーおよびドロップ領域のメタデータ項目を表す要素に適用されるクラス。
-
ui-igpivot-metadatadropdown ui-widget ui-widget-content
- メタデータ項目のドロップダウン要素に適用されるクラス。
-
ui-icon ui-icon-pivot-rows
- 行のドロップ領域アイコンに適用されるクラス。
-
ui-igpivotdataselector-updatelayout
- [レイアウトの更新] ボタンに適用されるクラス。

