ui.igGridPaging

igGrid コントロールおよび igHierarchicalGrid コントロールはどちらも、グリッド内のページング機能を備えています。ページングを使用すると グリッドは、データの基本セットの制限された数の行を一度にユーザーに描画できます。グリッドの構成方法に応じて、 クライアントに一度にすべてのデータを送信するかデータのサブ セットを送信するか選択できます。 この API のクラス、オプション、イベント、メソッド、およびテーマに関するさらに詳しい情報は 上の関連するタブの下で入手可能です。
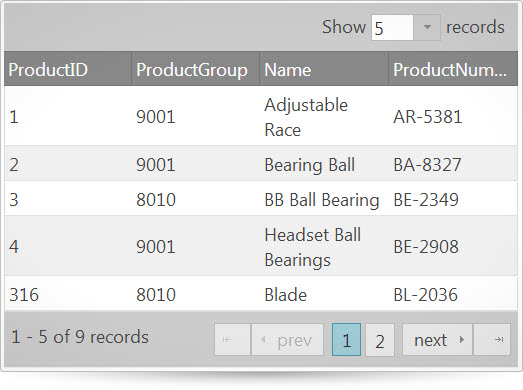
次のコード スニペットは、igGrid コントロールを初期化する方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<title>Ignite UI igGridPaging</title>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var products = [
{ "ProductID": 1, "ProductGroup": "9001", "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "ProductGroup": "9001", "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "ProductGroup": "8010", "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "ProductGroup": "9001", "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "ProductGroup": "8010", "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "ProductGroup": "9001", "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "ProductGroup": "8010", "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "ProductGroup": "8010", "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "ProductGroup": "9001", "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$("#grid").igGrid({
autoGenerateColumns: true,
dataSource: products,
features: [{
name: "Paging",
type: "local",
pageSize: 5
}]
});
});
</script>
</head>
<body>
<table id="grid">
</table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
currentPageDropDownLeadingLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ページ インデックスを切り替えることができる、ドロップダウンの先頭ラベル。locale.currentPageDropDownLeadingLabel オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", currentPageDropDownLeadingLabel : "Current Page" } ] }); //Get var label = $(".selector").igGridPaging("option", "currentPageDropDownLeadingLabel"); //Set $(".selector").igGridPaging("option", "currentPageDropDownLeadingLabel", "Current Page"); -
currentPageDropDownTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ページ インデックス ドロップダウン用のカスタムのローカライズ済みツールチップ。locale.currentPageDropDownTooltip オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", currentPageDropDownTooltip : "Choose Page" } ] }); //Get var tooltip = $(".selector").igGridPaging("option", "currentPageDropDownTooltip"); //Set $(".selector").igGridPaging("option", "currentPageDropDownTooltip", "Choose Page"); -
currentPageDropDownTrailingLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ページ インデックスを切り替えることができる、ドロップダウンのローカライズ済み後続ラベル。locale.currentPageDropDownTrailingLabel オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", currentPageDropDownTrailingLabel : "Pages" } ] }); //Get var label = $(".selector").igGridPaging("option", "currentPageDropDownTrailingLabel"); //Set $(".selector").igGridPaging("option", "currentPageDropDownTrailingLabel", "Pages"); -
currentPageIndex
- タイプ:
- number
- デフォルト:
- 0
バインドされ、UI に描画される現在のページ インデックス。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", currentPageIndex: 5 } ] }); //Get var page = $(".selector").igGridPaging("option", "currentPageIndex"); //Set $(".selector").igGridPaging("option", "currentPageIndex", 5); -
defaultDropDownWidth
- タイプ:
- number
- デフォルト:
- 70
ページ サイズおよびページ インデックス ドロップダウン用のドロップダウンの幅。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", defaultDropDownWidth : 100 } ] }); //Get var width = $(".selector").igGridPaging("option", "defaultDropDownWidth"); //Set $(".selector").igGridPaging("option", "defaultDropDownWidth", 100); -
delayOnPageChanged
- タイプ:
- number
- デフォルト:
- 350
ページを変更する前に、キー入力までのページ ドロップダウンの待機時間 (ミリ秒)。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", delayOnPageChanged : 500 } ] }); //Get var delayOnPageChanged = $(".selector").igGridPaging("option", "delayOnPageChanged"); -
firstPageLabelText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
最初のページ ラベルのローカライズ済みテキスト。locale.firstPageLabelText オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", firstPageLabelText : "First" } ] }); //Get var label = $(".selector").igGridPaging("option", "firstPageLabelText"); //Set $(".selector").igGridPaging("option", "firstPageLabelText", "First"); -
firstPageTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
最初のページ ボタン用のカスタムのローカライズ済みツールチップ。locale.firstPageTooltip オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", firstPageTooltip : "Go to first page" } ] }); //Get var tooltip = $(".selector").igGridPaging("option", "firstPageTooltip"); //Set $(".selector").igGridPaging("option", "firstPageTooltip", "Go to first page"); -
inherit
- タイプ:
- bool
- デフォルト:
- false
子レイアウトで機能継承を有効または無効にします。注: igHierarchicalGrid のみに適用します。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ features: [ { name: "Paging", inherit: true } ] }); // Get var inherit = $(".selector").igGridPaging("option", "inherit"); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridPaging({ language: "ja" }); // Get var language = $(".selector").igGridPaging("option", "language"); // Set $(".selector").igGridPaging("option", "language", "ja"); -
lastPageLabelText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
最後のページ ラベルのローカライズ済みテキスト。locale.lastPageLabelText オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", lastPageLabelText : "Last" } ] }); //Get var label = $(".selector").igGridPaging("option", "lastPageLabelText"); //Set $(".selector").igGridPaging("option", "lastPageLabelText", "Last"); -
lastPageTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
最後のページ ボタン用のカスタムのローカライズ済みツールチップ。locale.lastPageTooltip オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", lastPageTooltip : "Go to last page" } ] }); //Get var tooltip = $(".selector").igGridPaging("option", "lastPageTooltip"); //Set $(".selector").igGridPaging("option", "lastPageTooltip", "Go to last page"); -
locale
- タイプ:
- object
- デフォルト:
- {}
-
currentPageDropDownLeadingLabel
- タイプ:
- string
- デフォルト:
- ""
ページ インデックスを切り替えることができる、ドロップダウンの先頭ラベル テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { currentPageDropDownLeadingLabel: "Current Page" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").currentPageDropDownLeadingLabel; // Set $(".selector").igGridPaging("option", "locale", { currentPageDropDownLeadingLabel: "Current Page" }); -
currentPageDropDownTooltip
- タイプ:
- string
- デフォルト:
- ""
ページ インデックス ドロップダウンのツールチップ テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { currentPageDropDownTooltip: "Choose Page" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").currentPageDropDownTooltip; // Set $(".selector").igGridPaging("option", "locale", { currentPageDropDownTooltip: "Choose Page" }); -
currentPageDropDownTrailingLabel
- タイプ:
- string
- デフォルト:
- ""
ページ インデックスを切り替えることができる、ドロップダウンの後続ラベル テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { currentPageDropDownTrailingLabel: "Pages" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").currentPageDropDownTrailingLabel; // Set $(".selector").igGridPaging("option", "locale", { currentPageDropDownTrailingLabel: "Pages" }); -
firstPageLabelText
- タイプ:
- string
- デフォルト:
- ""
最初のページ ラベルのテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { firstPageLabelText: "First " } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").firstPageLabelText; // Set $(".selector").igGridPaging("option", "locale", { firstPageLabelText: "First " }); -
firstPageTooltip
- タイプ:
- string
- デフォルト:
- ""
最初のページ ボタンのツールチップ テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { firstPageTooltip: "Go to first page" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").firstPageTooltip; // Set $(".selector").igGridPaging("option", "locale", { firstPageTooltip: "Go to first page" }); -
lastPageLabelText
- タイプ:
- string
- デフォルト:
- ""
最後のページ ラベルのテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { lastPageLabelText: "Last " } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").lastPageLabelText; // Set $(".selector").igGridPaging("option", "locale", { lastPageLabelText: "Last " }); -
lastPageTooltip
- タイプ:
- string
- デフォルト:
- ""
最後のページ ボタンのツールチップ テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { lastPageTooltip: "Go to last page" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").lastPageTooltip; // Set $(".selector").igGridPaging("option", "locale", { lastPageTooltip: "Go to last page" }); -
nextPageLabelText
- タイプ:
- string
- デフォルト:
- ""
次のページ ラベルのテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { nextPageLabelText: "Next " } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").nextPageLabelText; // Set $(".selector").igGridPaging("option", "locale", { nextPageLabelText: "Next " }); -
nextPageTooltip
- タイプ:
- string
- デフォルト:
- ""
次のページ ボタンのツールチップ テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { pageTooltipFormat: "Go to next page" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").pageTooltipFormat; // Set $(".selector").igGridPaging("option", "locale", { pageTooltipFormat: "Go to next page" }); -
pagerRecordsLabelTemplate
- タイプ:
- string
- デフォルト:
- ""
igTemplating のスタイルおよび構文でのカスタム ページャー レコード ラベル テンプレート。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { pagerRecordsLabelTemplate: "From ${startRecord} to ${endRecord} of ${recordCount}" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").pagerRecordsLabelTemplate; // Set $(".selector").igGridPaging("option", "locale", { pagerRecordsLabelTemplate: "From ${startRecord} to ${endRecord} of ${recordCount}" }); -
pagerRecordsLabelTooltip
- タイプ:
- string
- デフォルト:
- ""
ページャー レコード ラベル用のツールチップ テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { pagerRecordsLabelTooltip: "Current records" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").pagerRecordsLabelTooltip; // Set $(".selector").igGridPaging("option", "locale", { pagerRecordsLabelTooltip: "Current records" }); -
pageSizeDropDownLabel
- タイプ:
- string
- デフォルト:
- ""
showPageSizeDropDown が true に設定される場合、ページ サイズ ドロップダウンの前に描画されるテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { pageSizeDropDownLabel: "Show " } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").pageSizeDropDownLabel; // Set $(".selector").igGridPaging("option", "locale", { pageSizeDropDownLabel: "Show " }); -
pageSizeDropDownTooltip
- タイプ:
- string
- デフォルト:
- ""
ページ サイズ ドロップダウンのツールチップ テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { pageSizeDropDownTooltip: "Choose page size" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").pageSizeDropDownTooltip; // Set $(".selector").igGridPaging("option", "locale", { pageSizeDropDownTooltip: "Choose page size" }); -
pageSizeDropDownTrailingLabel
- タイプ:
- string
- デフォルト:
- ""
showPageSizeDropDown が true に設定される場合、ページ サイズ ドロップダウンの後に描画されるテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { pageSizeDropDownTrailingLabel: "Show " } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").pageSizeDropDownTrailingLabel; // Set $(".selector").igGridPaging("option", "locale", { pageSizeDropDownTrailingLabel: "Show " }); -
pageTooltipFormat
- タイプ:
- string
- デフォルト:
- ""
特定のページに移動するボタンのツールチップ テキストのテンプレート。書式文字列は以下の igTemplating スタイルおよび構文が必要です。
pageCountLimit オプションも参照してください。コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { pageTooltipFormat: "Page ${index}" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").pageTooltipFormat; // Set $(".selector").igGridPaging("option", "locale", { pageTooltipFormat: "Page ${index}" }); -
prevPageLabelText
- タイプ:
- string
- デフォルト:
- ""
前のページ ラベルのテキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { prevPageLabelText: "Previous " } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").prevPageLabelText; // Set $(".selector").igGridPaging("option", "locale", { prevPageLabelText: "Previous " }); -
prevPageTooltip
- タイプ:
- string
- デフォルト:
- ""
前のページ ボタンのツールチップ テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [{ name: "Paging", locale: { prevPageTooltip: "Go to previous page" } }] }); // Get var text = $(".selector").igGridPaging("option", "locale").prevPageTooltip; // Set $(".selector").igGridPaging("option", "locale", { prevPageTooltip: "Go to previous page" });
-
nextPageLabelText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
次のページ ラベルのローカライズ済みテキスト。locale.nextPageLabelText オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", nextPageLabelText : "Next" } ] }); //Get var label = $(".selector").igGridPaging("option", "nextPageLabelText"); //Set $(".selector").igGridPaging("option", "nextPageLabelText", "Next"); -
nextPageTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
次のページ ボタン用のカスタムのローカライズ済みツールチップ。locale.nextPageTooltip オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", nextPageTooltip : "Go to next page" } ] }); //Get var tooltip = $(".selector").igGridPaging("option", "nextPageTooltip"); //Set $(".selector").igGridPaging("option", "nextPageTooltip", "Go to next page"); -
pageCountLimit
- タイプ:
- number
- デフォルト:
- 10
ページ インデックスのドロップダウン リストを表示するためのページの最小数を取得または設定します。このオプション以下の場合、ページの数はページ ボタンが表示されます。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", pageCountLimit : 5 } ] }); //Get var count = $(".selector").igGridPaging("option", "pageCountLimit"); //Set $(".selector").igGridPaging("option", "pageCountLimit", 5); -
pageIndexUrlKey
- タイプ:
- string
- デフォルト:
- null
現在要求されているページ インデックスを説明するエンコードされた URL パラメーターの名前を示します。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", pageIndexUrlKey: "page" } ] }); //Get var key = $(".selector").igGridPaging("option", "pageIndexUrlKey"); //Set $(".selector").igGridPaging("option", "pageIndexUrlKey", "page"); -
pagerRecordsLabelTemplate
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
igTemplating のスタイルおよび構文でのカスタム ページャー レコード ラベル テンプレート。
locale.pagerRecordsLabelTemplate オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", pagerRecordsLabelTemplate : "From ${startRecord} to ${endRecord} of ${recordCount}" } ] }); //Get var labelTemplate = $(".selector").igGridPaging("option", "pagerRecordsLabelTemplate"); //Set $(".selector").igGridPaging("option", "pagerRecordsLabelTemplate", "From ${startRecord} to ${endRecord} of ${recordCount}"); -
pagerRecordsLabelTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ページャー レコード ラベル用のカスタムのローカライズ済みツールチップ。locale.pagerRecordsLabelTooltip オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", pagerRecordsLabelTooltip : "Current records" } ] }); //Get var labelTemplate = $(".selector").igGridPaging("option", "pagerRecordsLabelTooltip"); //Set $(".selector").igGridPaging("option", "pagerRecordsLabelTooltip", "Current records"); -
pageSize
- タイプ:
- number
- デフォルト:
- 25
1 ページあたりのデフォルトのレコード数。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", pageSize: 10 } ] }); //Get var pageSize = $(".selector").igGridPaging("option", "pageSize"); //Set $(".selector").igGridPaging("option", "pageSize", 10); -
pageSizeDropDownLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
showPageSizeDropDown が true の場合にページ サイズ ドロップダウンの前に描画されるラベル。
locale.pageSizeDropDownLabel オプションを使用します。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", pageSizeDropDownLabel: "Rows" } ] }); //Get var label = $(".selector").igGridPaging("option", "pageSizeDropDownLabel"); //Set $(".selector").igGridPaging("option", "pageSizeDropDownLabel", "Rows"); -
pageSizeDropDownLocation
- タイプ:
- enumeration
- デフォルト:
- above
ページ サイズ ドロップダウンの場所。グリッド ヘッダー上、ページャー内、またはページリンクの隣に描画できます。
メンバー
- above
- タイプ:string
- グリッド ヘッダーの上に描画されます。
- inpager
- タイプ:string
- ページ リンクの隣に描画されます。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", pageSizeDropDownLocation: "inpager" } ] }); //Get var location = $(".selector").igGridPaging("option", "pageSizeDropDownLocation"); //Set $(".selector").igGridPaging("option", "pageSizeDropDownLocation", "inpager"); -
pageSizeDropDownTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ページ サイズ ドロップダウン用のカスタムのローカライズ済みツールチップ。locale.pageSizeDropDownTooltip オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", pageSizeDropDownTooltip : "Choose page size" } ] }); //Get var tooltip = $(".selector").igGridPaging("option", "pageSizeDropDownTooltip"); //Set $(".selector").igGridPaging("option", "pageSizeDropDownTooltip", "Choose page size"); -
pageSizeDropDownTrailingLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
showPageSizeDropDownの場合にページ サイズ ドロップダウンの後続ラベル。
locale.pageSizeDropDownTrailingLabel オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", pageSizeDropDownTrailingLabel : "Rows" } ] }); //Get var label = $(".selector").igGridPaging("option", "pageSizeDropDownTrailingLabel"); //Set $(".selector").igGridPaging("option", "pageSizeDropDownTrailingLabel", "Rows"); -
pageSizeList
- タイプ:
- enumeration
- デフォルト:
- []
グリッド ヘッダーのドロップダウンに配置されるグリッドのページ サイズに変更可能な定義済みのページ サイズ。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", pageSizeList : [10, 20, 30] } ] }); //Get var pagesList = $(".selector").igGridPaging("option", "pageSizeList"); //Set $(".selector").igGridPaging("option", "pageSizeList", "10,20,30,40"); -
pageSizeUrlKey
- タイプ:
- string
- デフォルト:
- null
現在要求されているページ サイズを説明するエンコードされた URL パラメーターの名前を示します。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", pageSizeUrlKey: "psize" } ] }); //Get var key = $(".selector").igGridPaging("option", "pageSizeUrlKey"); //Set $(".selector").igGridPaging("option", "pageSizeUrlKey", "psize"); -
pageTooltipFormat
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
特定のページに移動するボタンのツールチップ テキスト テンプレート。書式文字列は igTemplating スタイルおよび構文に従います。また pageCountLimit オプションも参照してください。
locale.pageTooltipFormat オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", pageTooltipFormat : "Open page" } ] }); //Get var key = $(".selector").igGridPaging("option", "pageTooltipFormat"); //Set $(".selector").igGridPaging("option", "pageTooltipFormat", "Open page"); -
persist
- タイプ:
- bool
- デフォルト:
- true
状態間でページングの永続化を有効/無効にします。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", persist : false } ] }); //Get var persist = $(".selector").igGridPaging("option", "persist"); //Set $(".selector").igGridPaging("option", "persist", true); -
prevPageLabelText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
前のページ ラベルのローカライズ済みテキスト。locale.prevPageLabelText オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", prevPageLabelText : "Previous" } ] }); //Get var label = $(".selector").igGridPaging("option", "prevPageLabelText"); //Set $(".selector").igGridPaging("option", "prevPageLabelText", "Previous"); -
prevPageTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
前のページ ボタン用のカスタムのローカライズ済みツールチップ。locale.prevPageTooltip オプションを使用します。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", prevPageTooltip : "Go to previous page" } ] }); //Get var tooltip = $(".selector").igGridPaging("option", "prevPageTooltip"); //Set $(".selector").igGridPaging("option", "prevPageTooltip", "Go to previous page"); -
recordCountKey
- タイプ:
- string
- デフォルト:
- null
データ ソース内のレコードの総数を保持する応答内のプロパティ。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", recordCountKey: "totalCount" } ] }); //Get var totalCount = $(".selector").igGridPaging("option", "recordCountKey"); //Set $(".selector").igGridPaging("option", "recordCountKey", "totalCount"); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- defaults
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridPaging({ regional: "ja" }); // Get var regional = $(".selector").igGridPaging("option", "regional"); // Set $(".selector").igGridPaging("option", "regional", "ja"); -
showFirstLastPages
- タイプ:
- bool
- デフォルト:
- true
最初のページ ボタンと最後のページ ボタンを描画するかどうかを指定するオプション。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", showFirstLastPages : false } ] }); //Get var showFirstLast = $(".selector").igGridPaging("option", "showFirstLastPages"); //Set $(".selector").igGridPaging("option", "showFirstLastPages", false); -
showPagerRecordsLabel
- タイプ:
- bool
- デフォルト:
- true
現在描画されているレコードのサマリー ラベルを表示するかどうかを指定するオプション。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", showPagerRecordsLabel: false } ] }); //Get var showRecordsLabel = $(".selector").igGridPaging("option", "showPagerRecordsLabel"); //Set $(".selector").igGridPaging("option", "showPagerRecordsLabel", false); -
showPageSizeDropDown
- タイプ:
- bool
- デフォルト:
- true
False の場合、ページ サイズの変更を許すドロップダウンは UI に描画されません。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", showPageSizeDropDown: false } ] }); //Get var showDropDown = $(".selector").igGridPaging("option", "showPageSizeDropDown"); //Set $(".selector").igGridPaging("option", "showPageSizeDropDown", false); -
showPrevNextPages
- タイプ:
- bool
- デフォルト:
- true
前のページ ボタンと次のページ ボタンを描画するかどうかを指定するオプション。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", showPrevNextPages : false } ] }); //Get var showPages = $(".selector").igGridPaging("option", "showPrevNextPages"); //Set $(".selector").igGridPaging("option", "showPrevNextPages", false); -
type
- タイプ:
- enumeration
- デフォルト:
- null
ページングのタイプ。すべてのページング機能を $.ig.DataSource にデリゲートします。
メンバー
- remote
- タイプ:string
- ページングがリモート エンドポイントにより実行されます。
- local
- タイプ:string
- ページングは $.ig.DataSource によってローカルで実行されます。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name: "Paging", type: "local" } ] }); //Get var type = $(".selector").igGridPaging("option", "type"); //Set $(".selector").igGridPaging("option", "type", "local"); -
visiblePageCount
- タイプ:
- number
- デフォルト:
- 5
常に表示されているアクティブ ページに隣接および含むページ ボタン数。非表示のページの場合、前ボタンおよび次ボタンを使用します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Paging", visiblePageCount : 10 } ] }); //Get var visCount = $(".selector").igGridPaging("option", "visiblePageCount"); //Set $(".selector").igGridPaging("option", "visiblePageCount", 10);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
pageIndexChanged
- キャンセル可能:
- false
ページ インデックスが変更された後、ただしグリッド データの再バインドの前に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridpagingpageindexchanged", ".selector", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridPaging widget that fired the event ui.owner; // Get a reference to the igGrid widget to which the igGridPaging is bound ui.owner.grid; // Get the current page index ui.pageIndex; }); //Initialize $(".selector").igGrid({ features: [{ name: "Paging", pageIndexChanged: function (evt, ui) { ... } }] }); -
pageIndexChanging
- キャンセル可能:
- true
ページ インデックスが変更される前に発生するイベント。
ページ インデックスの変更をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridpagingpageindexchanging", ".selector", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridPaging widget that fired the event ui.owner; // Get a reference to the igGrid widget to which the igGridPaging is bound ui.owner.grid; // Get the current page index ui.currentPageIndex; // Get the index of the page that is about to be opened ui.newPageIndex; }); //Initialize $(".selector").igGrid({ features: [{ name: "Paging", pageIndexChanging: function (evt, ui) { ... } }] }); -
pagerRendered
- キャンセル可能:
- false
ページャーのフッターが描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridpagingpagerrendered", ".selector", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridPaging widget that fired the event ui.owner; // Get a reference to the igGrid widget to which the igGridPaging is bound ui.owner.grid; // Get the data source of the grid ui.dataSource; }); //Initialize $(".selector").igGrid({ features: [{ name: "Paging", pagerRendered: function (evt, ui) { ... } }] }); -
pagerRendering
- キャンセル可能:
- true
ページャー フッター (グリッド レコードの下の領域全体) が描画される前に発生するイベント。
ページャーのフッターの描画をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridpagingpagerrendering", ".selector", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridPaging widget that fired the event ui.owner; // Get a reference to the igGrid widget to which the igGridPaging is bound ui.owner.grid; // Get the data source of the grid ui.dataSource; }); //Initialize $(".selector").igGrid({ features: [{ name: "Paging", pagerRendering: function (evt, ui) { ... } }] }); -
pageSizeChanged
- キャンセル可能:
- false
ページ サイズ ドロップダウンからページ サイズが変更された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridpagingpagesizechanged", ".selector", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridPaging widget that fired the event ui.owner; // Get a reference to the igGrid widget to which the igGridPaging is bound ui.owner.grid; // Get the current page size in the grid ui.pageSize; }); //Initialize $(".selector").igGrid({ features: [{ name: "Paging", pageSizeChanged: function (evt, ui) { ... } }] }); -
pageSizeChanging
- キャンセル可能:
- true
ページ サイズ ドロップダウンからページ サイズが変更されようとしているときに発生するイベント。
ページ サイズの変更をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridpagingpagesizechanging", ".selector", function (evt, ui) { //return browser event evt.originalEvent; // Get a reference to the igGridPaging widget that fired the event ui.owner; // Get a reference to the igGrid widget to which the igGridPaging is bound ui.owner.grid; // Get the current page size in the grid ui.currentPageSize; // Get the new page size in the grid that is about to be set ui.newPageSize; }); //Initialize $(".selector").igGrid({ features: [{ name: "Paging", pageSizeChanging: function (evt, ui) { ... } }] });
-
changeLocale
- .igGridPaging( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igGridPaging("changeLocale"); -
destroy
- .igGridPaging( "destroy" );
ページャー領域のすべての要素を削除、イベントのバインドを解除、およびページングのデータ フィルタリングを破棄してデータをリセットして igGridPaging 機能を破棄します。
コード サンプル
$(".selector").igGridPaging("destroy"); -
pageIndex
- .igGridPaging( "pageIndex", [index:number] );
- 返却型:
- number
- 返却型の説明:
- パラメーターが指定していない場合、現在のページ インデックスを返します。
現在のページ インデックスを取得または設定し、データ バインドとページングを $.ig.DataSource にデリゲートします。
- index
- タイプ:number
- オプション
- 移動先のページ インデックス。
コード サンプル
//Get var index = $(".selector").igGridPaging("pageIndex"); //Set $(".selector").igGridPaging("pageIndex", 4); -
pageSize
- .igGridPaging( "pageSize", [size:number] );
- 返却型:
- number
- 返却型の説明:
- パラメーターが指定していない場合、現在のページ サイズを返します。
ページ サイズを取得または設定します。パラメーターを指定しない場合、単に現在のページ サイズを返します。
- size
- タイプ:number
- オプション
- ページ サイズ。
コード サンプル
//Get var size = $(".selector").igGridPaging("pageSize"); //Set $(".selector").igGridPaging("pageSize", 16);
-
ui-iggrid-firstpage ui-iggrid-paging-item ui-state-default ui-corner-left
- 最初のページ ボタンおよびラベルが描画される領域に適用されるクラス。
-
ui-iggrid-pageimg ui-iggrid-firstpageimg ui-icon ui-icon-arrowstop-1-w
- アイコンのスパンを保持する最初のページ領域に適用されるクラス。
-
ui-iggrid-pageimg ui-iggrid-firstpageimgdisabled ui-icon ui-state-disabled ui-icon-arrowstop-1-w
- アイコンが無効のときにそのスパンを保持する最初のページ領域に適用されるクラス。
-
ui-iggrid-firstpagelabel
- 最初のページのラベル (スパン) に適用されるクラス。
-
ui-iggrid-firstpagelabeldisabled ui-state-disabled
- 最初のページが無効のときにそのラベル (スパン) に適用されるクラス。
-
ui-iggrid-lastpage ui-iggrid-paging-item ui-state-default ui-corner-right
- 最後のページ ボタンおよびラベルが描画される領域に適用されるクラス。
-
ui-iggrid-pageimg ui-iggrid-lastpageimg ui-icon ui-icon-arrowstop-1-e
- アイコンのスパンを保持する最後のページ領域に適用されるクラス。
-
ui-iggrid-pageimg ui-iggrid-lastpageimgdisabled ui-icon ui-state-disabled ui-icon-arrowstop-1-e
- アイコンが無効のときにそのスパンを保持する最後のページ領域に適用されるクラス。
-
ui-iggrid-lastpagelabel
- 最後のページのラベル (span) に適用されるクラス。
-
ui-iggrid-lastpagelabeldisabled ui-state-disabled
- 最後のページが無効のときにそのラベル (スパン) に適用されるクラス。
-
ui-iggrid-nextpage ui-iggrid-paging-item ui-state-default
- 次のページ ボタンおよびラベルが描画される領域に適用されるクラス。
-
ui-iggrid-pageimg ui-iggrid-nextpageimg ui-icon ui-icon-triangle-1-e
- アイコンのスパンを保持する次のページ領域に適用されるクラス。
-
ui-iggrid-pageimg ui-iggrid-nextpageimgdisabled ui-icon ui-state-disabled ui-icon-triangle-1-e
- アイコンが無効のときにそのスパンを保持する次のページ領域に適用されるクラス。
-
ui-iggrid-nextpagelabel
- 次のページのラベル (span) に適用されるクラス。
-
ui-iggrid-nextpagelabeldisabled ui-state-disabled
- 次のページが無効のときにそのラベル (スパン) に適用されるクラス。
-
ui-iggrid-page ui-state-default ui-corner-all
- ページ コンテナー要素 (リスト項目) に適用されるクラス。
-
ui-iggrid-pagecurrent ui-state-active ui-corner-all
- 現在のページ (現在のページ インデックスに対応する) に適用されるクラス。
-
ui-iggrid-pagedropdown
- そこからページ インデックスを変更できるエディター ドロップダウンに適用されるクラス。
-
ui-iggrid-pagedropdowncontainer
- そこからページ インデックスを変更できるエディター ドロップダウンを保持する要素に適用されるクラス。
-
ui-iggrid-pagedropdownlabels
- そこからページ インデックスを変更できるエディター ドロップダウンの前後のスパンに適用されるクラス。
-
ui-iggrid-pagefocused ui-state-focus
- (キーボードでのナビゲーションを使用するときに) フォーカスのある現在のページに適用されるクラス。
-
ui-iggrid-page-hover ui-state-hover
- ページ リスト項目がホバー状態のときに、その項目に適用されるクラス。
-
ui-iggrid-pagelink ui-helper-reset
- マウスでクリックできるページ リンクに適用されるクラス。
-
ui-iggrid-pagelinkcurrent
- 現在のページ項目のアンカーに適用されるクラス。
-
ui-helper-reset ui-iggrid-pagelist ui-iggrid-paging-item
- すべてのページを保持する UL リストに適用されるクラス。
-
ui-widget ui-iggrid-pager ui-helper-clearfix ui-corner-bottom ui-widget-header ui-iggrid-footer
- ページャー領域に適用されるクラス。
-
ui-iggrid-pagerrecordslabel ui-iggrid-results
- あるレコード総数のうち描画されるレコード数を表示するラベルに適用されるクラス。
-
ui-iggrid-paging
- 最初、最後、前、次の各ボタン、ページ リンク、およびページ インデックス ドロップダウンが描画されるフッターの右側の領域に適用されるクラス。
-
ui-iggrid-pagesizedropdown
- そこからページ サイズを変更できるエディター ドロップダウンに適用されるクラス。
-
ui-helper-clearfix ui-iggrid-pagesizedropdowncontainer
- ページ サイズ ドロップダウンを保持する要素に適用されるクラス。
-
ui-widget ui-helper-clearfix ui-iggrid-pagesizedropdowncontainerabove ui-iggrid-toolbar ui-widget-header and ui-corner-top
- ページ サイズ ドロップダウン エディターのコンテナーがヘッダーの上に描画されるときに、そのコンテナーに適用されるクラス。
-
ui-iggrid-pagesizelabel
- そこからページ サイズを変更できるエディター ドロップダウン ラベルに適用されるクラス。
-
ui-iggrid-results
- ある合計値から現在描画されるレコード インデックスを表示するラベルに適用されるクラス。
-
ui-iggrid-prevpage ui-iggrid-paging-item ui-state-default
- 前のページ ボタンおよびラベルが描画される領域に適用されるクラス。
-
ui-iggrid-pageimg ui-iggrid-prevpageimg ui-icon ui-icon-triangle-1-w
- アイコンのスパンを保持する前のページ領域に適用されるクラス。
-
ui-iggrid-pageimg ui-iggrid-prevpageimgdisabled ui-icon ui-state-disabled ui-icon-triangle-1-w
- アイコンが無効のときにそのスパンを保持する前のページ領域に適用されるクラス。
-
ui-iggrid-prevpagelabel
- 前のページのラベル (span) に適用されるクラス。
-
ui-iggrid-prevpagelabeldisabled ui-state-disabled
- 前のページが無効のときにそのラベル (スパン) に適用されるクラス。
