ui.igDoughnutChart

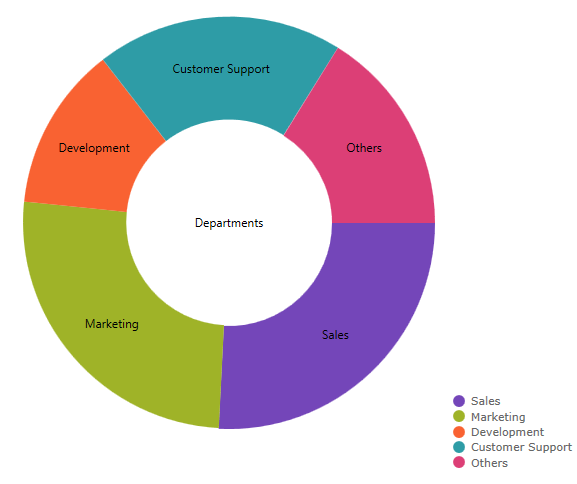
igDoughnutChart は、円チャートに似たデータを表示します。共通の中央の周りにデータを複数セット表示できます。この API のクラス、オプション、イベント、メソッドおよびテーマに関する詳細は、上記の関連するタブを参照してください。 以下のコード スニペットは、igDoughnutChart コントロールを初期化する方法を示します。
コード サンプル
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- Ignite UI Required Combined CSS Files -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="css/structure/infragistics.css" rel="stylesheet" />
<script src="js/modernizr.min.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<!-- Ignite UI Required Combined JavaScript Files -->
<script src="js/infragistics.core.js"></script>
<script src="js/infragistics.dv.js"></script>
</head>
<body>
<div id="chart"></div>
<script>
$(function () {
var data = [
{ "CountryName": "China", "Pop1990": 1141, "Pop2008": 1333, "Pop2025": 1458 },
{ "CountryName": "India", "Pop1990": 849, "Pop2008": 1140, "Pop2025": 1398 },
{ "CountryName": "United States", "Pop1990": 250, "Pop2008": 304, "Pop2025": 352 },
{ "CountryName": "Indonesia", "Pop1990": 178, "Pop2008": 228, "Pop2025": 273 },
{ "CountryName": "Brazil", "Pop1990": 150, "Pop2008": 192, "Pop2025": 223 }
];
$("#chart").igDoughnutChart({
width: "500px",
height: "500px",
series:
[{
name: "Pop1990",
labelMemberPath: "CountryName",
valueMemberPath: "Pop1990",
dataSource: data
}]
});
});
</script>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
allowSliceExplosion
- タイプ:
- bool
- デフォルト:
- true
スライスを展開できるかどうかを取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ allowSliceExplosion : true }); // Get var allowSliceExplosion = $("#chart").igDoughnutChart("option", "allowSliceExplosion"); // Set $("#chart").igDoughnutChart("option", "allowSliceExplosion", true); -
allowSliceSelection
- タイプ:
- bool
- デフォルト:
- true
スライスを選択できるかどうかを取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ allowSliceSelection : true }); // Get var allowSliceSelection = $("#chart").igDoughnutChart("option", "allowSliceSelection"); // Set $("#chart").igDoughnutChart("option", "allowSliceSelection", true); -
dataSource
継承- タイプ:
- object
- デフォルト:
- null
有効なデータ ソースを取得または設定します。
配列またはプリミティブのインスタンス、オブジェクトの配列、$.ig.DataSource のインスタンス、または $.ig.DataSource で有効なデータが可能です。
注: これが文字列に設定され、「dataSourceType」オプションが設定されていない場合、$.ig.JSONPDataSource が使用されます。コード サンプル
// Data var data = [ { "CountryName": "China", "Pop1990": 1141, "Pop2008": 1333, "Pop2025": 1458 }, { "CountryName": "India", "Pop1990": 849, "Pop2008": 1140, "Pop2025": 1398 }, { "CountryName": "United States", "Pop1990": 250, "Pop2008": 304, "Pop2025": 352 }, { "CountryName": "Indonesia", "Pop1990": 178, "Pop2008": 228, "Pop2025": 273 }, { "CountryName": "Brazil", "Pop1990": 150, "Pop2008": 192, "Pop2025": 223 }]; // Initialize $("#chart").igDoughnutChart({ dataSource: data }); // Get var dataSource = $(".selector").igDoughnutChart("option", "dataSource"); // Set $(".selector").igDoughnutChart("option", "dataSource", data); -
dataSourceType
継承- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ (「json」、「xml」など) を取得または設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
コード サンプル
//Initialize $(".selector").igDoughnutChart({ dataSourceType: "json" }); //Get var type= $(".selector").igDoughnutChart("option", "dataSourceType"); //Set $(".selector").igDoughnutChart("option", "dataSourceType", "http://myhost/data"); -
dataSourceUrl
継承- タイプ:
- string
- デフォルト:
- null
リモート データの要求で JSON を送信するために使用される URL を取得または設定します。
コード サンプル
//Initialize $(".selector").igDoughnutChart({ dataSourceUrl : "http://myhost/data" }); //Get var url = $(".selector").igDoughnutChart("option", "dataSourceUrl"); //Set $(".selector").igDoughnutChart("option", "dataSourceUrl", "http://myhost/data"); -
height
- タイプ:
- enumeration
- デフォルト:
- null
チャートの高さ。ピクセル、文字列 (px)、またはパーセンテージ (%) で数字として設定できます。
メンバー
- string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- ウィジェットの高さは数値として設定できます。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ height : "400px" }); // Get var height = $("#chart").igDoughnutChart("option", "height"); // Set $("#chart").igDoughnutChart("option", "height", "400px"); -
innerExtent
- タイプ:
- number
- デフォルト:
- 40
ドーナツ型チャートの内部範囲を取得または設定します。外側リングの半径からのパーセンテージです。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ innerExtent : 10 }); // Get var innerExtent = $("#chart").igDoughnutChart("option", "innerExtent"); // Set $("#chart").igDoughnutChart("option", "innerExtent", 10); -
isSurfaceInteractionDisabled
- タイプ:
- bool
- デフォルト:
- false
プロット領域でのすべての画面操作を無効にするかどうかを取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ isSurfaceInteractionDisabled : true }); // Get var isSurfaceInteractionDisabled = $("#chart").igDoughnutChart("option", "isSurfaceInteractionDisabled"); // Set $("#chart").igDoughnutChart("option", "isSurfaceInteractionDisabled", true); -
maxRecCount
継承- タイプ:
- number
- デフォルト:
- 0
チャートに表示されるレコードの最大数を取得または設定します。
コード サンプル
$(".selector").igDoughnutChart({ maxRecCount : 100 }); //Get var count = $(".selector").igDoughnutChart("option", "maxRecCount"); //Set $(".selector").igDoughnutChart("option", "maxRecCount", 100); -
pixelScalingRatio
- タイプ:
- number
- デフォルト:
- NaN
コントロールのピクセル密度に影響するために使用されるスケール値を取得または設定します。
より高いスケール比率はビジュアルを向上しますが、メモリの使用を増加します。より低い値はコントロールがぼやけます。 -
responseDataKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。応答がラップされる場合、これは基本的にデータ レコードが保持される応答内のプロパティです。
コード サンプル
//Initialize $(".selector").igDoughnutChart({ responseDataKey : "d.results" }); //Get var key = $(".selector").igDoughnutChart("option", "responseDataKey"); //Set $(".selector").igDoughnutChart("option", "responseDataKey", "d.results"); -
responseTotalRecCountKey
継承- タイプ:
- string
- デフォルト:
- null
S$.ig.DataSource を参照してください。サーバー上のレコードの総数を指定する応答内のプロパティ。
コード サンプル
$(".selector").igDoughnutChart({ responseTotalRecCountKey : "total" }); //Get var key = $(".selector").igDoughnutChart("option", "responseTotalRecCountKey"); //Set $(".selector").igDoughnutChart("option", "responseTotalRecCountKey", "total"); -
selectedStyle
- タイプ:
- object
- デフォルト:
- null
スライスを選択するときに使用するスタイルを取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ selectedStyle : { fill: "red", stroke: "blue", strokeThickness: 3, opacity: 1 } }); // Get var selectedStyle = $("#chart").igDoughnutChart("option", "selectedStyle"); // Set $("#chart").igDoughnutChart("option", "selectedStyle", { fill: "red", stroke: "blue", strokeThickness: 3, opacity: 1 }); -
series
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
シリーズ オブジェクトの配列。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get (Only returns the value last set to the option, the actual series that are displayed may differ.) var series = $("#chart").igDoughnutChart("option", "series"); // Update the series with the specified name $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", brushes: ["red"] }]);-
brushes
- タイプ:
- object
- デフォルト:
- null
スライスの色設定に使用するブラシのパレットを取得または設定します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ brushes: ["red", "yellow", "blue"], name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].brushes; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", brushes: ["red", "yellow", "blue"] }]); -
formatLabel
- タイプ:
- object
- デフォルト:
- null
オブジェクトを取得して、チャートの表示のために書式設定されるラベルを作成する関数を取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ formatLabel: function(context){ // context.isOthersSlice; returns true if this is the "others" slice // context.item; returns the datasource item for the current slice // context.itemLabel; returns the label that will be used // context.percentValue; returns the percent value for the current slice // In order to change the label you need to return the desired string e.g.: return Math.round(context.percentValue * 10) / 10; }, name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].formatLabel; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", formatLabel: function(context) {return context.itemLabel.toLowerCase(); } }]); -
formatLegendLabel
- タイプ:
- object
- デフォルト:
- null
オブジェクトを取得して、チャート凡例を表示するために書式設定されるラベルを作成する関数を取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ formatLegendLabel: function(context){ // context.isOthersSlice; returns true if this is the "others" slice // context.item; returns the datasource item for the current slice // context.itemLabel; returns the label that will be used // context.percentValue; returns the percent value for the current slice // In order to change the label you need to return the desired string e.g.: return Math.round(context.percentValue * 10) / 10; }, name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].formatLegendLabel; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", formatLegendLabel: function(context) {return context.itemLabel.toLowerCase(); } }]); -
isSurfaceInteractionDisabled
- タイプ:
- bool
- デフォルト:
- false
プロット領域でのすべての画面操作を無効にするかどうかを取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ isSurfaceInteractionDisabled: true, name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].isSurfaceInteractionDisabled; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", isSurfaceInteractionDisabled: true }]); -
itemsSource
- タイプ:
- object
- デフォルト:
- null
チャートのデータ ソースを取得または設定します。
コード サンプル
// Data var data = [ { "CountryName": "China", "Pop1990": 1141, "Pop2008": 1333, "Pop2025": 1458 }, { "CountryName": "India", "Pop1990": 849, "Pop2008": 1140, "Pop2025": 1398 }, { "CountryName": "United States", "Pop1990": 250, "Pop2008": 304, "Pop2025": 352 }, { "CountryName": "Indonesia", "Pop1990": 178, "Pop2008": 228, "Pop2025": 273 }, { "CountryName": "Brazil", "Pop1990": 150, "Pop2008": 192, "Pop2025": 223 }]; // Initialize $("#chart").igDoughnutChart({ series: [{ itemsSource: data, name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990" }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].itemsSource; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", itemsSource: data }]); -
labelExtent
- タイプ:
- number
- デフォルト:
- 10
スライスの端からラベルをオフセットするピクセル量を取得または設定します。
コード サンプル
// labelsPosition has to be set to "outsideEnd" in order for the labelExtent to apply // Initialize $("#chart").igDoughnutChart({ series: [{ labelExtent: 50, labelsPosition: "outsideEnd", name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].labelExtent; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", labelExtent: 50 }]); -
labelFormat
- タイプ:
- string
- デフォルト:
- null
-
labelFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
labelInnerColor
- タイプ:
- string
- デフォルト:
- null
-
labelMemberPath
- タイプ:
- string
- デフォルト:
- null
ラベルを含むプロパティ名を取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ labelMemberPath: "CountryName", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].labelMemberPath; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", labelMemberPath: "Pop1990" }]); -
labelOuterColor
- タイプ:
- string
- デフォルト:
- null
-
labelsPosition
- タイプ:
- enumeration
- デフォルト:
- center
チャート ラベルの位置を取得または設定します。
メンバー
- none
- タイプ:string
- ラベルは表示されません。
- center
- タイプ:string
- ラベルは中央に表示されます。
- insideEnd
- タイプ:string
- ラベルはコンテナーの内側と端の近くに表示されます。
- outsideEnd
- タイプ:string
- ラベルはコンテナーの外に表示されます。
- bestFit
- タイプ:string
- ラベルの場所は自動的に決まります。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ labelsPosition: "outsideEnd", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].labelsPosition; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", labelsPosition: "outsideEnd" }]); -
leaderLineMargin
- タイプ:
- number
- デフォルト:
- 6
ラベルおよびその引き出し線の間のマージンを取得または設定します。デフォルトは 6 ピクセルです。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ leaderLineMargin: 0, labelsPosition: "outsideEnd", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].leaderLineMargin; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", leaderLineMargin: 0 }]); -
leaderLineStyle
- タイプ:
- object
- デフォルト:
- null
引き出し線のスタイルを取得または設定します。
コード サンプル
var style = { stroke: "red", strokeThickness: 3, opacity: 0.5 }; // Initialize $("#chart").igDoughnutChart({ series: [{ leaderLineStyle: style, labelsPosition: "outsideEnd", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].leaderLineStyle; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", leaderLineStyle: style }]); -
leaderLineType
- タイプ:
- enumeration
- デフォルト:
- straight
外部の終了ラベルのために使用される引き出し線のタイプを取得または設定します。
メンバー
- straight
- タイプ:string
- スライスおよびそのラベルの間に直線が描画されます。
- arc
- タイプ:string
- スライスおよびそのラベルの間に曲線が描画されます。線がスライスからラベルへ自然なターンで描画します。
- spline
- タイプ:string
- スライスおよびそのラベルの間に曲線が描画されます。線がスライスからラジアルに出て、ラベルに回転します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ leaderLineType: "spline", labelsPosition: "outsideEnd", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].leaderLineType; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", leaderLineType: "spline" }]); -
leaderLineVisibility
- タイプ:
- enumeration
- デフォルト:
- visible
引き出し線が表示されるかどうかを取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ leaderLineVisibility: "collapsed", labelsPosition: "outsideEnd", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].leaderLineVisibility; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", leaderLineVisibility: "collapsed" }]); -
legend
- タイプ:
- object
- デフォルト:
- null
現在のチャートで使用する凡例を取得または設定します。
コード サンプル
// You need to supply a dom element to use for the legend (preferably a div element) // Initialize $("#chart").igDoughnutChart({ series: [{ legend: $("selectorForLegendElement"), valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].legend; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", legend: $("selectorForLegendElement") }]); -
legendLabelFormat
- タイプ:
- string
- デフォルト:
- null
-
legendLabelFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
legendLabelMemberPath
- タイプ:
- string
- デフォルト:
- null
凡例ラベルを含むプロパティ名を取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ legendLabelMemberPath: "Label", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].legendLabelMemberPath; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", legendLabelMemberPath: "Label" }]); -
legendOthersLabelFormat
- タイプ:
- string
- デフォルト:
- null
-
legendOthersLabelFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
othersCategoryText
- タイプ:
- string
- デフォルト:
- "Others"
その他のスライスのラベルを取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ othersCategoryText: "Others Label", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].othersCategoryText; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", othersCategoryText: "Others Label" }]); -
othersCategoryThreshold
- タイプ:
- number
- デフォルト:
- 3
スライスがその他のスライスにグループ化されるかを決定するしきい値を取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ othersCategoryThreshold: 5, valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].othersCategoryThreshold; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", othersCategoryThreshold: 5 }]); -
othersCategoryType
- タイプ:
- enumeration
- デフォルト:
- percent
数値ベースのしきい値を使用するかパーセント ベースのしきい値を使用するかを取得または設定します。
メンバー
- number
- タイプ:string
- データ値は OthersCategoryThreshold の値と直接比較されます。
- percent
- タイプ:string
- データ値は合計のパーセンテージとして OthersCategoryThreshold と比較されます。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ othersCategoryType: "number", valueMemberPath: "Pop1990", name: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].othersCategoryType; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", othersCategoryType: "number", }]); -
othersLabelFormat
- タイプ:
- string
- デフォルト:
- null
-
othersLabelFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
outlines
- タイプ:
- object
- デフォルト:
- null
スライスのアウトラインに使用するブラシのパレットを取得または設定します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ outlines: ["red", "yellow", "blue"], name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].outlines; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", outlines: ["red", "yellow", "blue"] }]); -
radiusFactor
- タイプ:
- number
- デフォルト:
- 0.9
チャートの半径のスケール率を取得または設定します。0 と 1 の間の値。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ radiusFactor: 0.6, name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].radiusFactor; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", radiusFactor: 0.6 }]); -
selectedStyle
- タイプ:
- object
- デフォルト:
- null
スライスを選択するときに使用するスタイルを取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ selectedStyle: { fill: "red", stroke: "blue", strokeThickness: 3, opacity: 1 }, name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].selectedStyle; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", selectedStyle: { fill: "red", stroke: "blue", strokeThickness: 3, opacity: 1 } }]); -
showTooltip
- タイプ:
- bool
- デフォルト:
- false
シリーズがツールチップを描画すべきかどうか。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ showTooltip: true, name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].showTooltip; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", showTooltip: true }]); -
startAngle
- タイプ:
- number
- デフォルト:
- 0
チャートの開始角度を取得または設定します。
デフォルト値 0 は、時計の 3 時に相当します。コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ startAngle: 90, name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].startAngle; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", startAngle: 90 }]); -
tooltipTemplate
- タイプ:
- string
- デフォルト:
- null
チャート ツールチップが描画するために使用するテンプレートの名前またはテンプレート。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ showTooltip: true, tooltipTemplate: "countryTooltip", name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].tooltipTemplate; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", tooltipTemplate: "countryTooltip" }]); -
type
- タイプ:
- enumeration
- デフォルト:
- flat
現在のシリーズ タイプを取得または設定します。
メンバー
- flat
- タイプ:string
- シリーズは、フラットな -1 ディメンション データを持ちます。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ type: "flat", name: "Pop1990", labelMemberPath: "CountryName", valueMemberPath: "Pop1990", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].type; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", type: "flat" }]); -
valueMemberPath
- タイプ:
- string
- デフォルト:
- null
値を含むプロパティ名を取得または設定します。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ series: [{ valueMemberPath: "Pop1990", name: "Pop1990", labelMemberPath: "CountryName", dataSource: data }] }); // Get var series = $("#chart").igDoughnutChart("option", "series"); series[0].valueMemberPath; // Set $("#chart").igDoughnutChart("option", "series", [{ name: "Pop1990", valueMemberPath: "Pop1990" }]);
-
tooltipTemplate
継承- タイプ:
- string
- デフォルト:
- null
チャート項目に関連付けるツールチップのテンプレートを取得または設定します
例: "Value: $(ValueMemberPathInDataSource)".コード サンプル
// Initialize $("#chart").igDoughnutChart({ tooltipTemplate: "chartTooltipTemplate" }); // Get var template= $("#chart").igDoughnutChart("option", "tooltipTemplate"); // Set $("#chart").igDoughnutChart("option", "tooltipTemplate", "chartTooltipTemplate"); -
width
- タイプ:
- enumeration
- デフォルト:
- null
チャートの幅。ピクセル、文字列 (px)、またはパーセンテージ (%) で数字として設定できます。
メンバー
- string
- ウィジェットの幅をピクセル (px) またはパーセンテージ (%) に設定できます。
- number
- ウィジェット幅は数値として設定できます。
コード サンプル
// Initialize $("#chart").igDoughnutChart({ width : "400px" }); // Get var width = $("#chart").igDoughnutChart("option", "width"); // Set $("#chart").igDoughnutChart("option", "width", "400px");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
browserNotSupported
- キャンセル可能:
- false
HTML5 非互換のブラウザでコントロールを表示したときに発生するイベント。
コード サンプル
//Bind $(document).delegate(".selector", "igdoughnutchartbrowsernotsupported", function (evt, ui) { // do something }); // Initialize $(".selector").igDoughnutChart({ browserNotSupported: function(evt, ui) {...} }); -
dataBinding
継承- キャンセル可能:
- true
データ バインド前に発生するイベント。
データ バインディングをキャンセルするには、false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
$.ig.DataSource のインスタンスへの参照を取得するために ui.dataSource を使用します。コード サンプル
//Delegate $(document).delegate(".selector", "igdoughtnutchartdatabinding", function (evt, ui) { // Get reference to igDoughnutChart. ui.owner; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); //Initialize $(".selector").igDoughnutChart({ dataBinding: function(evt, ui) {...} }); -
dataBound
継承- キャンセル可能:
- false
データ バインド後に発生するイベント。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
チャートで表示される実際のデータの配列への参照を取得するために ui.data を使用します。
$.ig.DataSource のインスタンスへの参照を取得するために ui.dataSource を使用します。コード サンプル
//Delegate $(document).delegate(".selector", "igdoughtnutchartdatabound", function (evt, ui) { // Get reference to igDoughnutChart. ui.owner; // Get reference to igDoughnutChart's array data. ui.data; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); //Initialize $(".selector").igDoughnutChart({ dataBound: function(evt, ui) {...} }); -
hideTooltip
継承- キャンセル可能:
- true
ツールチップが非表示になる前に発生されるイベント。
ツールチップの非表示をキャンセルして表示するために false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
項目への参照を取得するために ui.item を使用します。
前回の updateTooltip イベントの更新またはツールチップから ui.element 値を表す jquery オブジェクトへの参照を取得するために ui.element を使用します。カスタム要素で置き換えられるメンバーの値。コード サンプル
//Delegate $(document).delegate(".selector", "igdoughtnutcharthidetooltip", function (evt, ui) { // Get reference to igDoughnutChart. ui.owner; // Get reference to the data object. ui.item; // Get or set the jQuery object representing the tooltip. ui.element; }); //Initialize $(".selector").igDoughnutChart({ hideTooltip: function(evt, ui) {...} }); -
holeDimensionsChanged
- キャンセル可能:
- false
ドーナッツ ホールのディメンション (中央のポイントまたは半径) が変更されるときに発生します。
コード サンプル
//Bind $(document).delegate(".selector", "igdoughnutchartholedimensionschanged", function (evt, ui) { //Get the center of the hole. ui.center; // Get the options object of the doughnut chart. ui.doughnut; // Get the radius. ui.radius; }); // Initialize $(".selector").igDoughnutChart({ holeDimensionsChanged: function(evt, ui) {...} }); -
sliceClick
- キャンセル可能:
- false
スライスがクリックされたときに発生します。
コード サンプル
//Bind $(document).delegate(".selector", "igdoughnutchartsliceclick", function (evt, ui) { // Get the options object of the doughnut chart. ui.doughnut; // Get an object containing information about the clicked slice. ui.slice; }); // Initialize $(".selector").igDoughnutChart({ sliceClick: function(evt, ui) {...} }); -
tooltipHidden
- キャンセル可能:
- false
ツールチップが非表示になった後に発生するイベント。
関数は引数 evt および ui を受け取ります。
ツールチップの DOM 要素への参照を取得するには ui.element を使用します。
現在のシリーズ項目オブジェクトへの参照を取得するには ui.item を使用します。
チャート オブジェクトへの参照を取得するには ui.chart を使用します。
現在のシリーズ オブジェクトへの参照を取得するには ui.series を使用します。
項目ブラシを取得するには ui.actualItemBrush を使用します。
シリーズ ブラシを取得するには ui.actualSeriesBrush を使用します。コード サンプル
//Bind $(document).delegate(".selector", "igdoughnutcharttooltiphidden", function (evt, ui) { // Get the options object of the doughnut chart. ui.doughnut; // Get the jQuery object containing the tooltip. ui.element; // Get the datasource item displayed in the tooltip. ui.item; // Get the current series. ui.series; }); // Initialize $(".selector").igDoughnutChart({ tooltipHidden: function(evt, ui) {...} }); -
tooltipHiding
- キャンセル可能:
- true
マウスが系列から離れ、ツールチップが非表示になりそうなときに発生するイベント。
関数は引数 evt および ui を受け取ります。
ツールチップの DOM 要素への参照を取得するには ui.element を使用します。
現在のシリーズ項目オブジェクトへの参照を取得するには ui.item を使用します。
チャート オブジェクトへの参照を取得するには ui.chart を使用します。
現在のシリーズ オブジェクトへの参照を取得するには ui.series を使用します。
項目ブラシを取得するには ui.actualItemBrush を使用します。
シリーズ ブラシを取得するには ui.actualSeriesBrush を使用します。コード サンプル
//Bind $(document).delegate(".selector", "igdoughnutcharttooltiphiding", function (evt, ui) { // Get the options object of the doughnut chart. ui.doughnut; // Get the jQuery object containing the tooltip. ui.element; // Get the datasource item displayed in the tooltip. ui.item; // Get the current series. ui.series; }); // Initialize $(".selector").igDoughnutChart({ tooltipHiding: function(evt, ui) {...} }); -
tooltipShowing
- キャンセル可能:
- true
マウスがシリーズにホバーされ、ツールチップが表示されるときに発生するイベント。
関数は引数 evt および ui を受け取ります。
ツールチップの DOM 要素への参照を取得するには ui.element を使用します。
現在のシリーズ項目オブジェクトへの参照を取得するには ui.item を使用します。
チャート オブジェクトへの参照を取得するには ui.chart を使用します。
現在のシリーズ オブジェクトへの参照を取得するには ui.series を使用します。
項目ブラシを取得するには ui.actualItemBrush を使用します。
シリーズ ブラシを取得するには ui.actualSeriesBrush を使用します。コード サンプル
//Bind $(document).delegate(".selector", "igdoughnutcharttooltipshowing", function (evt, ui) { // Get the options object of the doughnut chart. ui.doughnut; // Get the jQuery object containing the tooltip. ui.element; // Get the datasource item displayed in the tooltip. ui.item; // Get the current series. ui.series; }); // Initialize $(".selector").igDoughnutChart({ tooltipShowing: function(evt, ui) {...} }); -
tooltipShown
- キャンセル可能:
- false
ツールチップが表示された後に発生するイベント。
関数は引数 evt および ui を受け取ります。
ツールチップの DOM 要素への参照を取得するには ui.element を使用します。
現在のシリーズ項目オブジェクトへの参照を取得するには ui.item を使用します。
チャート オブジェクトへの参照を取得するには ui.chart を使用します。
現在のシリーズ オブジェクトへの参照を取得するには ui.series を使用します。
項目ブラシを取得するには ui.actualItemBrush を使用します。
シリーズ ブラシを取得するには ui.actualSeriesBrush を使用します。コード サンプル
//Bind $(document).delegate(".selector", "igdoughnutcharttooltipshown", function (evt, ui) { // Get the options object of the doughnut chart. ui.doughnut; // Get the jQuery object containing the tooltip. ui.element; // Get the datasource item displayed in the tooltip. ui.item; // Get the current series. ui.series; }); // Initialize $(".selector").igDoughnutChart({ tooltipShown: function(evt, ui) {...} }); -
updateTooltip
継承- キャンセル可能:
- true
ツールチップが更新される前に発生されるイベント。
ツールチップの更新および非表示をキャンセルするために false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
ツールチップの html を取得するために ui.text を使用します。変更可能なメンバーの値。変更された値が null または空値の場合、現在のツールチップ コンテンツは古い値を保持します。
項目への参照を取得するために ui.item を使用します。変更可能またはカスタム項目で置き換えられるメンバーの値。
ウィジェットに関連するツールチップの左位置をピクセルで取得するために ui.x を使用します。変更可能なメンバーの値。
ウィジェットに関連するツールチップの上位置をピクセルで取得するために ui.y を使用します。変更可能なメンバーの値。
ツールチップを表す jquery オブジェクトへの参照を取得するための ui.element を使用します。カスタム要素で置き換えられるメンバーの値。コード サンプル
//Delegate $(document).delegate(".selector", "igdoughnutchartupdatetooltip", function (evt, ui) { // Get reference to igDoughnutChart. ui.owner; // Get or set the tooltip HTML. ui.text; // Get reference to the data object. ui.item; // Get or set the tooltip's left position relative to the widget in pixels. ui.x; // Get or set the tooltip's top position relative to the widget in pixels. ui.y; // Get or set the jQuery object representing the tooltip. ui.element; }); //Initialize $(".selector").igDoughnutChart({ updateTooltip: function(evt, ui) {...} });
-
addItem
継承- .igDoughnutChart( "addItem", item:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
新しい項目をデータ ソースに追加し、チャートに通知します。
- item
- タイプ:object
- データ ソースに追加する必要がある項目。
コード サンプル
$(".selector").igDoughnutChart("addItem", dataItem); -
addSeries
- .igDoughnutChart( "addSeries", seriesObj:object );
新しいシリーズをドーナツ型チャートに追加します。
- seriesObj
- タイプ:object
- 追加するシリーズ オブジェクト。
コード サンプル
$("#chart").igDoughnutChart("addSeries", {name: "series2", labelMemberPath: "Pop2008", valueMemberPath: "Pop2008", dataSource: data}); -
chart
継承- .igDoughnutChart( "chart" );
- 返却型:
- object
- 返却型の説明:
- チャートへの参照を返します。
チャート オブジェクトへの参照を取得します。
コード サンプル
// Not intended for use with derived widget var chart = $(".selector").igDoughnutChart("chart"); -
dataBind
継承- .igDoughnutChart( "dataBind" );
データをドーナツ型チャートにバインドします。
コード サンプル
$("#chart").igDoughnutChart("dataBind"); -
destroy
- .igDoughnutChart( "destroy" );
ウィジェットを破棄します。
コード サンプル
$("#chart").igDoughnutChart("destroy"); -
exportVisualData
- .igDoughnutChart( "exportVisualData" );
- 返却型:
- object
- 返却型の説明:
- ビジュアル データを含む JavaScript オブジェクト。
ドーナツ型チャートの描画方法についての情報を返します。
コード サンプル
var visualData = $("#chart").igDoughnutChart("exportVisualData"); -
findIndexOfItem
継承- .igDoughnutChart( "findIndexOfItem", item:object );
- 返却型:
- number
- 返却型の説明:
- -1 または項目のインデックスを返します。
チャートに使用される実際のデータ内の項目のインデックスを検索します。
- item
- タイプ:object
- 項目への参照。
コード サンプル
var index = $(".selector").igDoughnutChart("findIndexOfItem", item); -
flush
- .igDoughnutChart( "flush" );
変更されたプロパティ値などの保留中の変更があるすべてのシリーズをすぐに描画します。
コード サンプル
$("#chart").igDoughnutChart("flush"); -
getCenterCoordinates
- .igDoughnutChart( "getCenterCoordinates" );
- 返却型:
- object
- 返却型の説明:
- ポイントの x および y 座標を指定する JavaScript オブジェクト。
ドーナツ型チャートの中央を返します。
コード サンプル
var point = $("#chart").igDoughnutChart("getCenterCoordinates"); // returns the x coordinate of the center point.x // returns the y coordinate of the center point.y -
getData
- .igDoughnutChart( "getData", series:string );
- 返却型:
- object
- 返却型の説明:
- 指定したシリーズのデータ ソース、またはパラメーターが提供されていない場合にすべてのシリーズ ソースの配列。
シリーズのデータ ソースを返します。
- series
- タイプ:string
- オプション。シリーズ名。提供されていない場合、シリーズのデータ ソースの配列が返されます。
コード サンプル
var data = $(".selector").igDoughnutChart("getData"); -
getDataItem
継承- .igDoughnutChart( "getDataItem", index:object );
- 返却型:
- object
- 返却型の説明:
- null またはデータ項目への参照を返します。
チャートに使用される実際のデータの項目を取得します。this.getData()[インデックス] のようです。
- index
- タイプ:object
- データ項目のインデックス。
コード サンプル
var item = $(".selector").igDoughnutChart("getDataItem", 0); -
getHoleRadius
- .igDoughnutChart( "getHoleRadius" );
- 返却型:
- number
チャートのホールの半径を返します。
コード サンプル
var radius = $("#chart").igDoughnutChart("getHoleRadius"); -
insertItem
継承- .igDoughnutChart( "insertItem", item:object, index:number );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
新しい項目をデータ ソースに挿入し、チャートに通知します。
- item
- タイプ:object
- データ ソースに挿入する必要がある新規項目。
- index
- タイプ:number
- 新しい項目が挿入されるデータ ソースのインデックス。
コード サンプル
var chart = $(".selector").igDoughnutChart("insertItem", item, 9); -
notifyClearItems
継承- .igDoughnutChart( "notifyClearItems", dataSource:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目が関連付けられたデータ ソースからクリアされたことをチャートに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
コード サンプル
var chart = $(".selector").igDoughnutChart("notifyClearItems", dataSource); -
notifyInsertItem
継承- .igDoughnutChart( "notifyInsertItem", dataSource:object, index:number, newItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目がそのデータ ソースの指定されたインデックスに挿入されたことを対象の軸またはシリーズに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 新しい項目が挿入された項目ソースのインデックス。
- newItem
- タイプ:object
- コレクションに設定された新しい項目。
コード サンプル
var chart = $(".selector").igDoughnutChart("notifyInsertItem", dataSource, 9, newItem); -
notifyRemoveItem
継承- .igDoughnutChart( "notifyRemoveItem", dataSource:object, index:number, oldItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目がそのデータ ソースの指定されたインデックスから削除されたことを対象の軸またはシリーズに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 旧項目の削除元となった項目ソースのインデックス。
- oldItem
- タイプ:object
- コレクションから削除された旧項目。
コード サンプル
var chart = $(".selector").igDoughnutChart("notifyRemoveItem", dataSource, 0, oldItem); -
notifySetItem
継承- .igDoughnutChart( "notifySetItem", dataSource:object, index:number, newItem:object, oldItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目が関連付けられたデータ ソースに設定されたことをチャートに通知します。
- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 変更された項目ソースのインデックス。
- newItem
- タイプ:object
- コレクションに設定された新しい項目。
- oldItem
- タイプ:object
- コレクションで上書きされた旧項目。
コード サンプル
var chart = $(".selector").igDoughnutChart("notifySetItem", dataSource, 0, newItem, oldItem); -
removeItem
継承- .igDoughnutChart( "removeItem", index:number );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目をデータ ソースから削除し、チャートに通知します。
- index
- タイプ:number
- 項目が削除されるデータ ソースのインデックス。
コード サンプル
var chart = $(".selector").igDoughnutChart("removeItem", 0); -
removeSeries
- .igDoughnutChart( "removeSeries", seriesObj:object );
指定したシリーズをドーナツ型チャートから削除します。
- seriesObj
- タイプ:object
- 削除するシリーズを識別するシリーズ オブジェクト。
コード サンプル
$("#chart").igDoughnutChart("removeSeries", {name: "series2"}); -
setItem
継承- .igDoughnutChart( "setItem", index:number, item:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
データ ソース内の項目を更新し、チャートに通知します。
- index
- タイプ:number
- 変更する必要があるデータ ソース内の項目のインデックス。
- item
- タイプ:object
- データ ソース内で設定する新規項目オブジェクト。
コード サンプル
var chart = $(".selector").igDoughnutChart("setItem", 0, item); -
updateSeries
- .igDoughnutChart( "updateSeries", value:object );
指定した名前を持つシリーズを指定した新しいプロパティ値と更新します。
- value
- タイプ:object
- 更新するシリーズを識別するシリーズ オブジェクト。
コード サンプル
$("#chart").igDoughnutChart("updateSeries", {name: "series1", labelMemberPath: "Pop2008", valueMemberPath: "Pop2008"});
-
ui-doughnut ui-corner-all ui-widget-content
- 主要要素 (ui-doughnut ui-corner-all ui-widget-content) に適用されるクラスを取得します。
-
ui-doughnut-tooltip ui-widget-content ui-corner-all
- ツールチップ要素 (ui-doughnut-tooltip ui-widget-content ui-corner-all) に適用されるクラスを取得します。
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- チャートを HTML5 と互換性のないブラウザーで開いたときに表示されるメイン要素に適用されるクラスを取得します。
