ui.igGridSelection

igGrid コントロールおよび igHierarchicalGrid コントロールはどちらもセル選択機能を備えています。使用可能なモードには、グリッドでの単一または複数のセル選択があります。この API のクラス、オプション、イベント、メソッド、およびテーマに関するさらに詳しい情報は上の関連するタブの下で入手可能です。
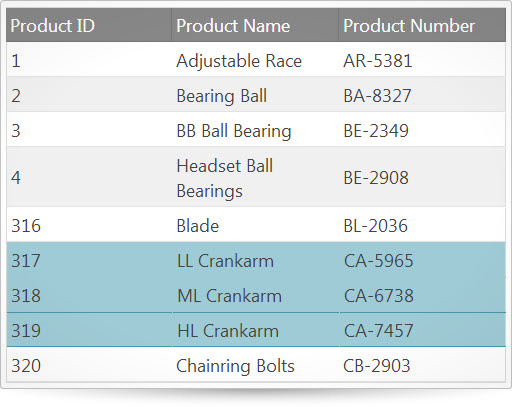
次のコード スニペットは、igGrid コントロールを初期化する方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridSelection").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features: [{
name: "Selection",
mode: "row",
multipleSelection: true,
activation: true
}],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<table id="gridSelection"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
activation
- タイプ:
- bool
- デフォルト:
- true
行およびセルのアクティブ化を有効または無効にします。アクティブ化は、キーボードによるセルおよび行のナビゲートおよび [CTRL] / [SHIFT] キーを使用した行およびセルの選択を実行する機能を意味します。これは、MS Excel でのセルや行の選択と同様の機能です。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", activation : false } ] }); //Get var activation = $(".selector").igGridSelection("option", "activation"); //Set $(".selector").igGridSelection("option", "activation", true); -
allowMultipleRangeSelection
- タイプ:
- bool
- デフォルト:
- true
選択モードが 'cell' の場合、複数の選択ウィンドウを CTRL + ドラッグする機能を有効または無効にします。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", allowMultipleRangeSelection : value } ] }); //Get var allowMultipleRangeSelection = $(".selector").igGridSelection("option", "multipleSelection"); //Set $(".selector").igGridSelection("option", "allowMultipleRangeSelection", value); -
mode
- タイプ:
- enumeration
- デフォルト:
- row
選択のタイプを定義します。
メンバー
- row
- タイプ:string
- 行選択モードを定義します。
- cell
- タイプ:string
- セル選択モードを定義します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", mode : "cell" } ] }); //Get var selectionMode = $(".selector").igGridSelection("option", "mode"); //Set $(".selector").igGridSelection("option", "mode", "cell"); -
mouseDragSelect
- タイプ:
- bool
- デフォルト:
- true
マウスでのドラッグによる選択を有効または無効にします。セルの選択にのみ適用可能です。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", mouseDragSelect : false } ] }); //Get var dragSelect = $(".selector").igGridSelection("option", "mouseDragSelect"); //Set $(".selector").igGridSelection("option", "mouseDragSelect", false); -
multipleCellSelectOnClick
- タイプ:
- bool
- デフォルト:
- false
True の場合、Ctrl キーを押し続けているかのようにセルの複数選択が実行されます。モードが行に設定されると、このオプションは無視されます。
このオプションは、タッチパネル環境で断続的に複数の選択をする際に便利です。コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", multipleCellSelectOnClick : true } ] }); //Get var dragSelect = $(".selector").igGridSelection("option", "multipleCellSelectOnClick"); //Set $(".selector").igGridSelection("option", "multipleCellSelectOnClick", true); -
multipleSelection
- タイプ:
- bool
- デフォルト:
- false
セルおよび行の複数選択を有効または無効にします。モードに依存します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", multipleSelection : value } ] }); //Get var multiSelect = $(".selector").igGridSelection("option", "multipleSelection"); //Set $(".selector").igGridSelection("option", "multipleSelection", value); -
persist
- タイプ:
- bool
- デフォルト:
- true
状態間で選択の永続化を有効/無効にします。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", persist : false } ] }); //Get var persist = $(".selector").igGridSelection("option", "persist"); //Set $(".selector").igGridSelection("option", "persist", false); -
skipChildren
- タイプ:
- bool
- デフォルト:
- true
true が基本的にスキップする場合、階層型グリッドのコンテキストにおいて、下 / 上 / 右 / 左矢印キーと共に子グリッドの幅に入ります。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", skipChildren : false } ] }); //Get var skipChildren = $(".selector").igGridSelection("option", "skipChildren"); //Set $(".selector").igGridSelection("option", "skipChildren", false); -
touchDragSelect
- タイプ:
- bool
- デフォルト:
- true
Deprecated="true" 連続タッチ イベントで有効/無効を選択します。セルの選択およびタッチパネル対応環境でのみ利用できます。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", touchDragSelect : false } ] }); //Get var dragSelect = $(".selector").igGridSelection("option", "touchDragSelect"); //Set $(".selector").igGridSelection("option", "touchDragSelect", false); -
wrapAround
- タイプ:
- bool
- デフォルト:
- true
wrapAround が有効で、選択が最初または最後の行またはセルの場合、エンドユーザーがさらに進もうとすると、最初または最後の行またはセルが選択されます。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Selection", wrapAround : false } ] }); //Get var wrap = $(".selector").igGridSelection("option", "wrapAround"); //Set $(".selector").igGridSelection("option", "wrapAround", false);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
activeCellChanged
- キャンセル可能:
- false
セルがアクティブになった後に発生するイベント (フォーカス スタイルが適用されます)。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridSelection への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
cellタイプ: Object
セル オブジェクトへの参照を取得します。
-
cell.elementタイプ: jQuery
セルの DOM 要素への参照を取得します。
-
cell.columnKeyタイプ: String
列のキーを取得します。
-
cell.rowIdタイプ: Object
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
cell.indexタイプ: Number
列のインデックスを取得します。
-
cell.rowタイプ: jQuery
行の DOM 要素への参照を取得します。
-
cell.rowIndexタイプ: Number
行のインデックスを取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridselectionactivecellchanged", ".selector", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to cell object ui.cell; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "cell", activeCellChanged: function (evt, ui) {...} } ] }); -
activeCellChanging
- キャンセル可能:
- true
セルがアクティブになる前に発生するイベント (フォーカス スタイルが適用され、キャンセル可能です)。
アクティブなセルの変更をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridSelection への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
cellタイプ: Object
セル オブジェクトへの参照を取得します。
-
cell.elementタイプ: jQuery
セルの DOM 要素への参照を取得します。
-
cell.columnKeyタイプ: String
列のキーを取得します。
-
cell.rowIdタイプ: Object
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
cell.indexタイプ: Number
列のインデックスを取得します。
-
cell.rowタイプ: jQuery
行の DOM 要素への参照を取得します。
-
cell.rowIndexタイプ: Number
行のインデックスを取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridselectionactivecellchanging", ".selector", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to cell object ui.cell; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "cell", activeCellChanging: function (evt, ui) {...} } ] }); -
activeRowChanged
- キャンセル可能:
- false
行がアクティブになった後に発生するイベント (フォーカス スタイルが適用されます)。
コード サンプル
//Bind after initialization $(document).on("iggridselectionactiverowchanged", ".selector", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to row object ui.row; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "row", activeRowChanged: function (evt, ui) {...} } ] }); -
activeRowChanging
- キャンセル可能:
- true
行がアクティブになる前に発生するイベント (フォーカス スタイルが適用され、キャンセル可能です)。
アクティブな行の変更をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridselectionactiverowchanging", ".selector", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to row object ui.row; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "row", activeRowChanging: function (evt, ui) {...} } ] }); -
cellSelectionChanged
- キャンセル可能:
- true
セルが選択された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridSelection への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
cellタイプ: Object
セル オブジェクトへの参照を取得します。
-
cell.elementタイプ: jQuery
セルの DOM 要素への参照を取得します。
-
cell.columnKeyタイプ: String
列のキーを取得します。
-
cell.rowIdタイプ: Object
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
cell.indexタイプ: Number
列のインデックスを取得します。
-
cell.rowタイプ: jQuery
行の DOM 要素への参照を取得します。
-
cell.rowIndexタイプ: Number
行のインデックスを取得します。
-
selectedCellsタイプ: Array
選択したセルのオブジェクト配列への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridselectioncellselectionchanged", ".selector", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to cell object ui.cell; //return reference to selected cells object array ui.selectedCells; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "cell", cellSelectionChanged: function (evt, ui) {...} } ] }); -
cellSelectionChanging
- キャンセル可能:
- true
セルが選択される前に発生するイベント。キャンセル可能です。
セルの選択の変更をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridSelection への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
cellタイプ: Object
セル オブジェクトへの参照を取得します。
-
cell.elementタイプ: jQuery
セルの DOM 要素への参照を取得します。
-
cell.columnKeyタイプ: String
列のキーを取得します。
-
cell.rowIdタイプ: Object
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
cell.indexタイプ: Number
列のインデックスを取得します。
-
cell.rowタイプ: jQuery
行の DOM 要素への参照を取得します。
-
cell.rowIndexタイプ: Number
行のインデックスを取得します。
-
selectedCellsタイプ: Array
選択したセルのオブジェクト配列への参照を取得します。
-
firstColumnIndexタイプ: Number
範囲選択で最初のセルの列インデックスを取得します。
-
firstRowIndexタイプ: Number
範囲選択で最初のセルの行インデックスを取得します。
-
lastColumnIndexタイプ: Number
範囲選択で最後のセルの列インデックスを取得します。
-
lastRowIndexタイプ: Number
範囲選択で最後のセルの行インデックスを取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridselectioncellselectionchanging", ".selector", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to cell object ui.cell; //return reference to selected cells object array ui.selectedCells; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "cell", cellSelectionChanging: function (evt, ui) {...} } ] }); -
rowSelectionChanged
- キャンセル可能:
- false
行が選択された後に発生するイベントです。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridSelection への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
rowタイプ: Object
行オブジェクトへの参照を取得します。
-
row.elementタイプ: jQuery
行の DOM 要素への参照を取得します。
-
row.indexタイプ: Number
行のインデックスを取得します。
-
row.idタイプ: Number
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
selectedRowsタイプ: Array
行のオブジェクト配列への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridselectionrowselectionchanged", ".selector", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to igGrid object ui.owner.grid //return reference to row object in format {index, element} ui.row; //return row index ui.row.index //return reference to row DOM element ui.row.element //return reference to selected cells object array ui.selectedRows; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "row", rowSelectionChanged: function (evt, ui) {...} } ] }); -
rowSelectionChanging
- キャンセル可能:
- true
行が選択される前に発生するイベント。キャンセル可能です。
選択の変更をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridSelection への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
rowタイプ: Object
行オブジェクトへの参照を取得します。
-
row.elementタイプ: jQuery
行の DOM 要素への参照を取得します。
-
row.indexタイプ: Number
行のインデックスを取得します。
-
row.idタイプ: Number
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
selectedRowsタイプ: Array
行のオブジェクト配列への参照を取得します。
-
startIndexタイプ: Number
範囲行選択の開始インデックスを取得します。
-
endIndexタイプ: Number
範囲行選択の終了インデックスを取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridselectionrowselectionchanging", ".selector", function (evt, ui) { //return reference to igGridSelection object ui.owner; //return reference to igGrid object ui.owner.grid //return reference to row object in format {index, element} ui.row; //return row index ui.row.index //return reference to row DOM element ui.row.element //return reference to selected cells object array ui.selectedRows; }); //Initialize $(".selector").igGrid({ features: [ { name: "Selection", mode: "row", rowSelectionChanging: function (evt, ui) {...} } ] });
-
activeCell
- .igGridSelection( "activeCell" );
- 返却型:
- object
{element: , row: , index: , rowIndex: , columnKey: } の書式設定がある現在アクティブな (フォーカスを持つ) セルがある場合、それを返します。
コード サンプル
var cell = $(".selector").igGridSelection("activeCell"); -
activeRow
- .igGridSelection( "activeRow" );
- 返却型:
- object
{element: , index: } の書式設定がある現在アクティブな (フォーカスを持つ) 行がある場合、それを返します。
コード サンプル
var row = $(".selector").igGridSelection("activeRow"); -
clearSelection
- .igGridSelection( "clearSelection" );
選択したセル、選択した行、アクティブ セル、およびアクティブ行をすべてクリアします。それに応じて UI も更新します。
コード サンプル
$(".selector").igGridSelection("clearSelection"); -
deselectCell
- .igGridSelection( "deselectCell", row:number, col:number, [isFixed:bool] );
行と列によってセルを選択解除します。
- row
- タイプ:number
- 行インデックス。
- col
- タイプ:number
- 列インデックス。
- isFixed
- タイプ:bool
- オプション
- セルがグリッドの固定領域または固定されていない領域の部分にあるかどうか。
コード サンプル
$(".selector").igGridSelection("deselectCell", 1, 2); -
deselectCellById
- .igGridSelection( "deselectCellById", id:object, colKey:string );
行 id または列キーでセルを選択解除します。
- id
- タイプ:object
- 行 ID。
- colKey
- タイプ:string
- 列キー。
コード サンプル
$(".selector").igGridSelection("deselectCellById", 1, "Name"); -
deselectRow
- .igGridSelection( "deselectRow", index:number );
インデックスによって行を選択解除します。
- index
- タイプ:number
- 行インデックス。
コード サンプル
$(".selector").igGridSelection("deselectRow", 5); -
deselectRowById
- .igGridSelection( "deselectRowById", id:object );
行 ID によって行を選択解除します。
- id
- タイプ:object
- 行 ID。
コード サンプル
$(".selector").igGridSelection("deselectRowById", 0); -
destroy
- .igGridSelection( "destroy" );
選択ウィジェットを破棄します。
コード サンプル
$(".selector").igGridSelection("destroy"); -
selectCell
- .igGridSelection( "selectCell", row:number, col:number, [isFixed:bool] );
行と列によってセルを選択します。
- row
- タイプ:number
- 行インデックス。
- col
- タイプ:number
- 列インデックス。
- isFixed
- タイプ:bool
- オプション
- セルがグリッドの固定領域または固定されていない領域の部分にあるかどうか。
コード サンプル
$(".selector").igGridSelection("selectCell", 1, 5); -
selectCellById
- .igGridSelection( "selectCellById", id:object, colKey:string );
行 id または列キーでセルを選択します。
- id
- タイプ:object
- 行 ID。
- colKey
- タイプ:string
- 列キー。
コード サンプル
$(".selector").igGridSelection("selectCellById", "DF-5678-FG", "ProductNumber"); -
selectedCell
- .igGridSelection( "selectedCell" );
- 返却型:
- object
{element: , row: , index: , rowIndex: , columnKey: } の書式設定がある現在選択されているセルある場合、それを返します。
複数選択が有効な場合、関数は null を返します。コード サンプル
var cells = $(".selector").igGridSelection("selectedCell"); -
selectedCells
- .igGridSelection( "selectedCells" );
- 返却型:
- array
すべてのオブジェクトが {element: , row: , index: , rowIndex: , columnKey: } の書式を持つ選択セルの任意の並びの配列を返します。
複数選択が無効な場合、関数は null を返します。コード サンプル
var cell = $(".selector").igGridSelection("selectedCells"); -
selectedRow
- .igGridSelection( "selectedRow" );
- 返却型:
- object
{element: , index: } の書式設定がある現在選択されている行がある場合、それを返します。
複数選択が有効な場合、関数は null を返します。コード サンプル
var row = $(".selector").igGridSelection("selectedRow"); -
selectedRows
- .igGridSelection( "selectedRows" );
- 返却型:
- array
すべてのオブジェクトが {element: , index: } の書式を持つ選択行の配列を返します。
複数選択が無効な場合、関数は null を返します。コード サンプル
var row = $(".selector").igGridSelection("selectedRows"); -
selectRow
- .igGridSelection( "selectRow", index:number );
インデックスで行を選択します。
- index
- タイプ:number
- 行インデックス。
コード サンプル
$(".selector").igGridSelection("selectRow", 10); -
selectRowById
- .igGridSelection( "selectRowById", id:object );
行 ID によって行を選択します。
- id
- タイプ:object
- 行 ID。
コード サンプル
$(".selector").igGridSelection("selectRowById", 1);
-
ui-iggrid-activecell ui-state-focus
- もしあれば、現在のアクティブ セルに適用されるクラス (mode = "cell")。
-
ui-iggrid-activerow ui-state-focus
- もしあれば、現在のアクティブ行に適用されるクラス (mode = "row")。
-
ui-iggrid-selectedcell ui-state-active
- セルが選択されると、そのセルに適用されるクラス。
-
ui-iggrid-selectedrow ui-state-active
- 行が選択されると、その行に適用されるクラス。
