ui.igTreeGridColumnMoving

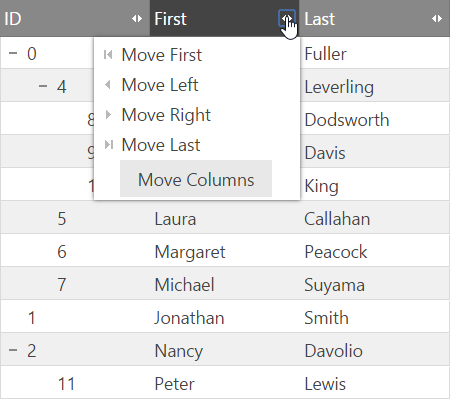
igTreeGrid コントロールは列移動機能があります。列移動機能を使用すると、グリッドの列の順序を変更できます。列移動機能は 2 つのモードがあります:
immediate モードは、ドラッグの間に列ヘッダーを移動し、列の切り替えにアニメーションを追加します。列のコンテンツの移動は、列ヘッダーをドロップした後に実行されます。
deferred モードは、列のドロップする位置を示す矢印を使用します。
この API のクラス、オプション、イベント、メソッドおよびテーマに関する詳細は、上記の関連するタブを参照してください。
以下のコード スニペットは、igTreeGrid コントロールと列移動機能を初期化する方法を示します。
この API を使用して作業を開始するための情報はここをクリックしてください。 igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および「Ignite UI のスタイル設定とテーマ」を参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
width: "900px",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "300px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "300px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "300px", dataType: "string" }
],
features: [
{
name: "ColumnMoving"
}]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
addMovingDropdown
継承- タイプ:
- bool
- デフォルト:
- true
ヘッダー セルは、 移動ヘルパー ドロップダウンを開く追加ボタンを含むかどうか指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", addMovingDropdown: false } ] }); //Get var addMovingDropdown = $(".selector").igTreeGridColumnMoving("option", "addMovingDropdown"); -
columnMovingDialogContainment
継承- タイプ:
- string
- デフォルト:
- "owner"
列移動ダイアログのコンテインメント動作を管理します。
owner - ダイアログはグリッド領域でのみドラッグ可能です。
window - ダイアログはウィンドウ領域全体でドラッグ可能です。コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", columnMovingDialogContainment : "window" } ] }); //Get var columnMovingDialogContainment = $(".selector").igTreeGridColumnMoving("option", "columnMovingDialogContainment"); -
columnSettings
継承- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
列の移動オプションを指定する列設定のリスト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnKey: "ProductID", allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnMoving("option", "columnSettings");-
allowMoving
- タイプ:
- bool
- デフォルト:
- true
列の移動を許可します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnIndex: 0, allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnMoving("option", "columnSettings"); var allowMoving = columnSettings[0].allowMoving; -
columnIndex
- タイプ:
- number
- デフォルト:
- null
列インデックス。列キーの代わりに使用できます。列設定の生成には列を常に識別子として使用することを推奨します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnIndex: 0, allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnMoving("option", "columnSettings"); var columnIndex = columnSettings[0].columnIndex; -
columnKey
- タイプ:
- string
- デフォルト:
- null
列キー。これは、columnIndex が設定されていない場合に各列設定で必要なプロパティです。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnSettings: [ { columnKey: "ProductID", allowMoving: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnMoving("option", "columnSettings"); var columnKey = columnSettings[0].columnKey;
-
dialogWidget
継承- タイプ:
- string
- デフォルト:
- "igGridModalDialog"
使用するダイアログ ウィジェットの名前。$.ui.igGridModalDialog から継承します。
コード サンプル
//create dialog widget that inherits from $.ui.igGridModalDialog $.widget("ui.CustomDialog", $.ui.igGridModalDialog, {}); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dialogWidget: "CustomDialog" } ] }); //Get var dialogWidget = $(".selector").igTreeGridColumnMoving("option", "dialogWidget"); -
dragHelperOpacity
継承- タイプ:
- number
- デフォルト:
- 1.0
列ヘッダーがドラッグされている間の、ドラッグ マークアップの不透明性を指定します。
値は 0 と 1 の間である必要があります。GroupBy が有効な場合、GroupBy 構成の対応オプションは、
これを優先して使用されます。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dragHelperOpacity: 0.5 } ] }); //Get var dragHelperOpacity = $(".selector").igTreeGridColumnMoving("option", "dragHelperOpacity"); -
dropDownMoveFirstText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
「最初へ移動」ドロップダウン ボタンのキャプションのテキストを指定します。locale.dropDownMoveFirstTextオプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dropDownMoveFirstText: "New Move First" } ] }); //Get var dropDownMoveFirstText = $(".selector").igTreeGridColumnMoving("option", "dropDownMoveFirstText"); -
dropDownMoveLastText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
「最後へ移動」ドロップダウン ボタンのキャプションのテキストを指定します。locale.dropDownMoveLastText オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dropDownMoveLastText: "New Move Last" } ] }); //Get var dropDownMoveLastText = $(".selector").igTreeGridColumnMoving("option", "dropDownMoveLastText"); -
dropDownMoveLeftText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
「左へ移動」ドロップダウン ボタンのキャプションのテキストを指定します。locale.dropDownMoveLeftText オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dropDownMoveLeftText: "New Move Left" } ] }); //Get var dropDownMoveLeftText = $(".selector").igTreeGridColumnMoving("option", "dropDownMoveLeftText"); -
dropDownMoveRightText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
「右へ移動」ドロップダウン ボタンのキャプションのテキストを指定します。locale.dropDownMoveRightText オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", dropDownMoveRightText: "New Move Right" } ] }); //Get var dropDownMoveRightText = $(".selector").igTreeGridColumnMoving("option", "dropDownMoveRightText"); -
featureChooserSubmenuText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
機能セレクターのサブメニュー ボタンのキャプションのテキストを指定します。locale.featureChooserSubmenuText オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", featureChooserSubmenuText: "Move to" } ] }); //Get var featureChooserSubmenuText = $(".selector").igTreeGridColumnMoving("option", "featureChooserSubmenuText"); -
hideHeaderContentsDuringDrag
継承- タイプ:
- bool
- デフォルト:
- true
ドラッグされている列のコンテンツが非表示になるかどうかを指定します。このオプションは、
移動モードがイミディエイトの場合のみ関係します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", hideHeaderContentsDuringDrag: false } ] }); //Get var hideHeaderContentsDuringDrag = $(".selector").igTreeGridColumnMoving("option", "hideHeaderContentsDuringDrag"); -
locale
継承- タイプ:
- object
- デフォルト:
- {}
-
dropDownMoveFirstText
- タイプ:
- string
- デフォルト:
- ""
「最初へ移動」ドロップダウン ボタンのキャプションのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { dropDownMoveFirstText : "New Move First"} } ] }); //Get var dropDownMoveFirstText = $(".selector").igTreeGridColumnMoving("option", "locale").dropDownMoveFirstText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { dropDownMoveFirstText : "New Move First" }); -
dropDownMoveLastText
- タイプ:
- string
- デフォルト:
- ""
「最後へ移動」ドロップダウン ボタンのキャプションのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { dropDownMoveLastText : "New Move Last"} } ] }); //Get var dropDownMoveFirstText = $(".selector").igTreeGridColumnMoving("option", "locale").dropDownMoveLastText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { dropDownMoveLastText : "New Move Last" }); -
dropDownMoveLeftText
- タイプ:
- string
- デフォルト:
- ""
「左へ移動」ドロップダウン ボタンのキャプションのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { dropDownMoveLeftText : "New Move Left"} } ] }); //Get var dropDownMoveLeftText = $(".selector").igTreeGridColumnMoving("option", "locale").dropDownMoveLeftText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { dropDownMoveLeftText : "New Move Left" }); -
dropDownMoveRightText
- タイプ:
- string
- デフォルト:
- ""
「右へ移動」ドロップダウン ボタンのキャプションのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { dropDownMoveRightText : "New Move Right"} } ] }); //Get var dropDownMoveRightText = $(".selector").igTreeGridColumnMoving("option", "locale").dropDownMoveRightText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { dropDownMoveRightText : "New Move Right" }); -
featureChooserSubmenuText
- タイプ:
- string
- デフォルト:
- ""
機能セレクターのサブメニュー ボタンのキャプションのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { featureChooserSubmenuText : "Move to"} } ] }); //Get var featureChooserSubmenuText = $(".selector").igTreeGridColumnMoving("option", "locale").featureChooserSubmenuText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { featureChooserSubmenuText : "Move to" }); -
movingDialogButtonApplyText
- タイプ:
- string
- デフォルト:
- ""
[適用] ボタンのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogButtonApplyText : "Apply"} } ] }); //Get var movingDialogButtonApplyText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogButtonApplyText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogButtonApplyText : "Apply"}); -
movingDialogButtonCancelText
- タイプ:
- string
- デフォルト:
- ""
[キャンセル] ボタンのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogButtonCancelText : "Cancel"} } ] }); //Get var movingDialogButtonCancelText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogButtonCancelText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogButtonCancelText : "Cancel"}); -
movingDialogCaptionButtonAsc
- タイプ:
- string
- デフォルト:
- ""
列移動ダイアログの各 [上へ移動] ボタンのキャプションを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogCaptionButtonAsc : "Ascending"} } ] }); //Get var movingDialogCaptionButtonAsc = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogCaptionButtonAsc; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogCaptionButtonAsc : "Ascending"}); -
movingDialogCaptionButtonDesc
- タイプ:
- string
- デフォルト:
- ""
列移動ダイアログの各 [下へ移動] ボタンのキャプションを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogCaptionButtonDesc : "Descending"} } ] }); //Get var movingDialogCaptionButtonDesc = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogCaptionButtonDesc; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogCaptionButtonDesc : "Descending"}); -
movingDialogCaptionText
- タイプ:
- string
- デフォルト:
- ""
[列移動] ダイアログのキャプションのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogCaptionText : "My Moving Dialog"} } ] }); //Get var movingDialogCaptionText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogCaptionText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogCaptionText : "My Moving Dialog"}); -
movingDialogCloseButtonTitle
- タイプ:
- string
- デフォルト:
- ""
[ダイアログを閉じる] ボタンのタイトルを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogCloseButtonTitle : "Close"} } ] }); //Get var movingDialogDropTooltipText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogCloseButtonTitle; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogCloseButtonTitle : "Close"}); -
movingDialogDisplayText
- タイプ:
- string
- デフォルト:
- ""
[機能セレクター] エントリのキャプションのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogDisplayText : "My Moving Dialog"} } ] }); //Get var movingDialogDisplayText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogDisplayText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogDisplayText : "My Moving Dialog"}); -
movingDialogDropTooltipText
- タイプ:
- string
- デフォルト:
- ""
列移動ダイアログでドロップ ツールチップのテキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingDialogDropTooltipText : "Set your tooltip text"} } ] }); //Get var movingDialogDropTooltipText = $(".selector").igTreeGridColumnMoving("option", "locale").movingDialogDropTooltipText; //Set $(".selector").igTreeGridColumnMoving("option", "locale", {movingDialogDropTooltipText : "Set your tooltip text"}); -
movingToolTipMove
- タイプ:
- string
- デフォルト:
- ""
移動インジケーターのツールチップ テキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features: [ { name : "ColumnMoving", locale: { movingToolTipMove : "My tooltip"} } ] }); //Get var movingToolTipMove = $(".selector").igTreeGridColumnMoving("option", "locale").movingToolTipMove; //Set $(".selector").igTreeGridColumnMoving("option", "locale", { movingToolTipMove : "My tooltip" });
-
mode
継承- タイプ:
- enumeration
- デフォルト:
- immediate
機能のドラッグ アンド ドロップ モードを指定します。
メンバー
- immediate
- タイプ:string
- ヘッダーをドラッグしている間、列ヘッダーが並べ替え、カーソルの下でヘッダーをドロップするための空間が空けます。
- deferred
- タイプ:string
- ドラッグされているヘッダーのクローンが作成され、ドロップの手助けとなるインジケーターが列の間に表示されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", mode: "deferred" } ] }); //Get var mode = $(".selector").igTreeGridColumnMoving("option", "mode"); -
moveType
継承- タイプ:
- enumeration
- デフォルト:
- dom
列の並べ替え方法を設定します。
メンバー
- dom
- タイプ:string
- 列を DOM 操作により並べ替えます。
- render
- タイプ:string
- 列を並べ替えず、新しい列の並べでグリッドを描画しなおします。注: このオプションは immediate 移動モードとの互換性はありません。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", moveType: "render" } ] }); //Get var moveType = $(".selector").igTreeGridColumnMoving("option", "moveType"); //Set $(".selector").igTreeGridColumnMoving("option", "moveType", "render"); -
movingAcceptanceTolerance
継承- タイプ:
- number
- デフォルト:
- 20
移動操作が許可されているドラッグされた列と下の列の端の間の長さ (ピクセル) を指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingAcceptanceTolerance: 10 } ] }); //Get var movingAcceptanceTolerance = $(".selector").igTreeGridColumnMoving("option", "movingAcceptanceTolerance"); -
movingDialogAnimationDuration
継承- タイプ:
- number
- デフォルト:
- 200
モーダル ダイアログを表示または非表示にするアニメーション時間をミリ秒で指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogAnimationDuration: 100 } ] }); //Get var movingDialogAnimationDuration = $(".selector").igTreeGridColumnMoving("option", "movingDialogAnimationDuration"); -
movingDialogCaptionButtonAsc
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
列移動ダイアログの各 [上へ移動] ボタンのキャプションを指定します。locale.movingDialogCaptionButtonAsc オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionButtonAsc: "Ascending" } ] }); //Get var movingDialogCaptionButtonAsc = $(".selector").igTreeGridColumnMoving("option", "movingDialogCaptionButtonAsc"); -
movingDialogCaptionButtonDesc
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
列移動ダイアログの各 [下へ移動] ボタンのキャプションを指定します。locale.movingDialogCaptionButtonDesc オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionButtonDesc: "Descending" } ] }); //Get var movingDialogCaptionButtonDesc = $(".selector").igTreeGridColumnMoving("option", "movingDialogCaptionButtonDesc"); -
movingDialogCaptionText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
[列移動] ダイアログのキャプションのテキストを指定します。locale.movingDialogCaptionText オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogCaptionText: "My Moving Dialog" } ] }); //Get var movingDialogCaptionText = $(".selector").igTreeGridColumnMoving("option", "movingDialogCaptionText"); -
movingDialogDisplayText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
[機能セレクター] エントリのキャプションのテキストを指定します。locale.movingDialogDisplayText オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDisplayText: "My Dialog" } ] }); //Get var movingDialogDisplayText = $(".selector").igTreeGridColumnMoving("option", "movingDialogDisplayText"); -
movingDialogDropTooltipMarkup
継承- タイプ:
- string
- デフォルト:
- "<div><p><span></span><strong>{text}</strong></p></div>"
列移動ダイアログでドロップ ツールチップのマークアップを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDropTooltipMarkup: "<div style='color:red'><p><span></span><strong>{text}</strong></p></div>" } ] }); //Get var movingDialogDropTooltipMarkup = $(".selector").igTreeGridColumnMoving("option", "movingDialogDropTooltipMarkup"); -
movingDialogDropTooltipText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
列移動ダイアログでドロップ ツールチップのテキストを指定します。locale.movingDialogDropTooltipText オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDropTooltipText: "Set your tooltip text" } ] }); //Get var movingDialogDropTooltipText = $(".selector").igTreeGridColumnMoving("option", "movingDialogDropTooltipText"); -
movingDialogHeight
継承- タイプ:
- number
- デフォルト:
- ""
列移動のダイアログの高さを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogHeight: "400px" } ] }); //Get var movingDialogHeight = $(".selector").igTreeGridColumnMoving("option", "movingDialogHeight"); -
movingDialogWidth
継承- タイプ:
- number
- デフォルト:
- 400
列移動ダイアログの幅を指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogWidth: "300px" } ] }); //Get var movingDialogWidth = $(".selector").igTreeGridColumnMoving("option", "movingDialogWidth"); -
movingScrollTolerance
継承- タイプ:
- number
- デフォルト:
- 20
水平スクロールが発生するドラッグされた列と下の列の端の間の長さ (ピクセル) を指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingScrollTolerance: 10 } ] }); //Get var movingScrollTolerance = $(".selector").igTreeGridColumnMoving("option", "movingScrollTolerance"); -
movingToolTipMove
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
移動インジケーターのツールチップ テキストを指定します。locale.movingToolTipMove オプションを使用します。コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingToolTipMove: "My tooltip" } ] }); //Get var movingToolTipMove = $(".selector").igTreeGridColumnMoving("option", "movingToolTipMove"); -
scrollDelta
継承- タイプ:
- number
- デフォルト:
- 2
個々のスクロール操作の長さ (ピクセル) を指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", scrollDelta: 4 } ] }); //Get var scrollDelta = $(".selector").igTreeGridColumnMoving("option", "scrollDelta"); -
scrollSpeedMultiplier
継承- タイプ:
- number
- デフォルト:
- 2.0
後続のスクロール操作の間の遅延の乗数を指定します。この数値が大きくなると、スクロールが表示されるまでの時間が長くなります。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", scrollSpeedMultiplier: 4.0 } ] }); //Get var scrollSpeedMultiplier = $(".selector").igTreeGridColumnMoving("option", "scrollSpeedMultiplier");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
columnDragCanceled
継承- キャンセル可能:
- false
ドラッグ操作がキャンセルされるときに、発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingcolumndragcanceled", ".selector", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnDragCanceled: function(evt, args){ ... } } ] }); -
columnDragEnd
継承- キャンセル可能:
- false
ドラッグ操作が列ヘッダーの上に終了するときに発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingcolumndragend", ".selector", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnDragEnd: function(evt, args){ ... } } ] }); -
columnDragStart
継承- キャンセル可能:
- true
ドラッグ操作が列ヘッダーの上に開始するときに発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingcolumndragstart", ".selector", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being dragged args.columnKey; // the index of the column, which was being dragged args.columnIndex; // the orginal th that was being dragged args.header; // the cloned DOM element that was actually being dragged args.helper; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnDragStart: function(evt, args){ ... } } ] }); -
columnMoved
継承- キャンセル可能:
- false
列移動操作が完了されるときに発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingcolumnmoved", ".selector", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being moved args.columnKey; // the previous index of the column, which was being moved args.oldIndex; // the new index of the column, which was being moved args.newIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnMoved: function(evt, args){ ... } } ] }); -
columnMoving
継承- キャンセル可能:
- true
列移動操作が開始されるときに発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingcolumnmoving", ".selector", function (evt, args) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. args.owner; // reference to the grid widget. args.owner.grid; // the key of the column, which was being moved args.columnKey; // the index of the column, which was being moved args.columnIndex; // the new column index of the column that was being moved args.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", columnMoving: function(evt, args){ ... } } ] }); -
movingDialogClosed
継承- キャンセル可能:
- false
移動ダイアログが閉じた後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogclosed", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // he moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogClosed: function(evt, ui){ ... } } ] }); -
movingDialogClosing
継承- キャンセル可能:
- true
移動ダイアログが閉じる前に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogclosed", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogClosed: function(evt, ui){ ... } } ] }); -
movingDialogContentsRendered
継承- キャンセル可能:
- false
モーダル ダイアログのコンテンツが描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogcontentsrendered", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogContentsRendered: function(evt, ui){ ... } } ] }); -
movingDialogContentsRendering
継承- キャンセル可能:
- true
モーダル ダイアログのコンテンツが描画される前に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogcontentsrendering", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogContentsRendering: function(evt, ui){ ... } } ] }); -
movingDialogDragColumnMoved
継承- キャンセル可能:
- false
移動ダイアログのドラッグによって列移動が完了したときに発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogdragcolumnmoved", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDragColumnMoved: function(evt, ui){ ... } } ] }); -
movingDialogDragColumnMoving
継承- キャンセル可能:
- true
移動ダイアログのドラッグによって列移動が開始したときに発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogdragcolumnmoving", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDragColumnMoving: function(evt, ui){ ... } } ] }); -
movingDialogDragged
継承- キャンセル可能:
- false
移動ダイアログの位置が変わるたびに発生するイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingmovingdialogdragged", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; // the original position of the moving dialog div as { top, left } object, relative to the page ui.originalPosition; // the current position of the moving dialog div as { top, left } object, relative to the page ui.position; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogDragged: function(evt, ui){ ... } } ] }); -
movingDialogMoveDownButtonPressed
継承- キャンセル可能:
- false
移動ダイアログで [下へ移動] ボタンが押したときに発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogmovedownbuttonpressed", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogMoveDownButtonPressed: function(evt, ui){ ... } } ] }); -
movingDialogMoveUpButtonPressed
継承- キャンセル可能:
- false
移動ダイアログで [上へ移動] ボタンが押したときに発生されるイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogmoveupbuttonpressed", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialog; // the key of the column, which was being moved ui.columnKey; // the index of the column, which was being moved ui.columnIndex; // the new column index of the column that was being moved ui.targetIndex; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogMoveUpButtonPressed: function(evt, ui){ ... } } ] }); -
movingDialogOpened
継承- キャンセル可能:
- false
列選択が既に開いた後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogopened", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogOpened: function(evt, ui){ ... } } ] }); -
movingDialogOpening
継承- キャンセル可能:
- true
移動ダイアログが開く前に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("igtreegridcolumnmovingmovingdialogopening", ".selector", function (evt, ui) { //return the triggered event evt; // reference to the igTreeGridColumnMoving widget. ui.owner; // reference to the grid widget. ui.owner.grid; // the moving dialog element. This is a jQuery object. ui.movingDialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnMoving", movingDialogOpening: function(evt, ui){ ... } } ] });
-
changeLocale
継承- .igTreeGridColumnMoving( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igTreeGridColumnMoving("changeLocale"); -
destroy
- .igTreeGridColumnMoving( "destroy" );
コード サンプル
$(".selector").igTreeGridColumnMoving("destroy"); -
moveColumn
継承- .igTreeGridColumnMoving( "moveColumn", column:object, target:object, [after:bool], [inDom:bool], [callback:function] );
指定した位置にある表示列を、対象列の前または後に移動するか、対象のインデックスに移動します。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- column
- タイプ:object
- 移動される列の ID。キー、複数列ヘッダーの ID、または数値書式のインデックスです。グリッドが複数列ヘッダーを含む場合、数値書式のインデックスはサポートされません。
- target
- タイプ:object
- 列に移動する列の識別子、または列に移動するインデックス。列の識別子の場合、デフォルトでその列の後に移動されます。
- after
- タイプ:bool
- オプション
- 列が対象の列の前または後に移動するかどうかを指定します。
- inDom
- タイプ:bool
- オプション
- 列は DOM 操作またはグリッドの描画によって移動されるかどうかを指定します。
- callback
- タイプ:function
- オプション
- 列を移動したときに呼び出すカスタム関数を指定します。
コード サンプル
// calling method with column indexes $(".selector").igTreeGridColumnMoving("moveColumn", 0, 1, true, false); // calling method with column keys $(".selector").igTreeGridColumnMoving("moveColumn", "ProductId", "ProductName", true, true); // calling method with column keys and function callback $(".selector").igTreeGridColumnMoving("moveColumn", "ProductId", "ProductName", true, true, function () { // Custom code executed after the move operation finishes });
-
ui-iggrid-columnmoving-dropdown-dialog ui-widget ui-widget-content ui-corner-all
- 列移動のドロップダウン ダイアログに適用されるクラス。
-
ui-iggrid-columnmoving-dropdown-ddlistitemicons ui-state-default
- 列移動のドロップダウン リストの各項目に適用されるクラス。
-
ui-iggrid-columnmoving-dropdown-listitem-hover ui-state-active ui-state-hover
- マウスが上にホバーされるときに列移動のドロップダウン リストの各項目に適用されるクラス。
-
ui-iggrid-columnmoving-dropdown-ddlistitemtext
- マウスが上にホバーされるときに列移動のドロップダウン リストの各項目のテキストに適用されるクラス。
-
ui-iggrid-columnmoving-dropdown-list ui-menu
- 列移動のドロップダウン リストに適用されるクラス。
-
ui-iggrid-hiding-indicator-selected
- 移動ドロップダウンの列インジケーターに適用されるクラス。
-
ui-iggrid-columnmoving-dragbottom ui-icon ui-icon-triangle-1-n
- 遅延モードで下の列移動インジケーターに適用されるクラス。
-
ui-iggrid-columnmoving-dragleft
- 遅延モードで左に傾斜した列移動インジケーターに適用されるクラス。
-
ui-iggrid-columnmoving-dragright
- 遅延モードで右に傾斜した列移動インジケーターに適用されるクラス。
-
ui-iggrid-columnmoving-dragtop ui-icon ui-icon-triangle-1-s
- 遅延モードで上の列移動インジケーターに適用されるクラス。
-
ui-iggrid-moving-indicator
- 移動ドロップダウンを展開するテーブル ヘッダー ボタンに適用されるクラス。
-
ui-iggrid-columnmovingiconcontainer
- 機能選択アイコンのコンテナーに適用されるクラス。
-
ui-iggrid-indicatorcontainer
- ドロップダウン ヘッダー ボタンのコンテナーに適用されるクラス。
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-first
- 列移動ダイアログの [最初へ移動] アイコンに適用されるクラス。
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-last
- 列移動ダイアログの [最後へ移動] アイコンに適用されるクラス。
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-left
- 列移動ダイアログの [左へ移動] アイコンに適用されるクラス。
-
ui-icon ui-iggrid-icon-move
- 列移動機能の機能選択アイコンに適用されるクラス。
-
ui-iggrid-featurechooser-li-iconcontainer ui-icon ui-iggrid-icon-right
- 列移動ダイアログの [右へ移動] アイコンに適用されるクラス。
-
ui-iggrid-featurechooser-list-submenu ui-menu ui-widget ui-widget-content ui-corner-all
- 移動項目を含む機能セレクターのサブメニューに適用されるクラス。
-
ui-iggrid-featurechooser-list-submenu-item ui-state-default
- 機能セレクターのサブメニューの移動項目に適用されるクラス。
-
ui-state-hover
- マウスによってホバーされる場合、機能セレクターのサブメニューの移動項目に適用されるクラス。
-
ui-state-hover
- マウスが上にホバーするときにテーブル ヘッダー セルに適用されるクラス。
-
ui-icon ui-icon-close
- 移動ダイアログの [閉じる] ボタンに適用されるクラス。
-
ui-iggrid-moving-dialog-columns
- 移動ダイアログの項目のリストに適用されるクラス。
-
ui-widget-content
- 移動ダイアログの項目のリストの項目に適用されるクラス。
-
ui-button ui-corner-all ui-button-icon-only ig-sorting-indicator
- 移動ダイアログの矢印インジケーターの内部のボタン要素に適用されるクラス。
-
ui-icon-arrowthick-1-s ui-button-icon-primary ui-icon
- 移動ダイアログの各リスト項目の下へ移動矢印に適用されるクラス。
-
ui-icon-arrowthick-1-n ui-button-icon-primary ui-icon
- 移動ダイアログの各リスト項目の上へ移動矢印に適用されるクラス。
-
ui-iggrid-dialog-text
- 移動ダイアログの各リスト項目のテキストに適用されるクラス。
