OSS で利用できる機能
HTML エディター - 編集
このフォーラム投稿のサンプルでは、HTML エディターでコンテンツを提供します。
このサンプルは CTP 機能を使用しています。製品版では、API や動作が変更される場合があります。
Grid
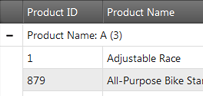
インタラクティブな操作が可能な HTML テーブルやデータなど、高いパフォーマンスを提供する jQuery データ グリッドは、スタイルのカスタマイズ、ページング、並べ替え、フィルタリング機能をサポートします。 インタラクティブな操作が可能な HTML テーブルやデータなど、高いパフォーマンスを提供する jQuery データ グリッドは、スタイルのカスタマイズ、ページング、並べ替え、フィルタリング機能をサポートします。
Chart
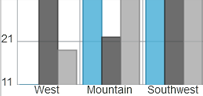
HTML5 データ チャート タイプが複数提供されるチャートは、さまざまなデータを視覚的に表示します。ビジネス、科学、ファイナンシャル チャートなどのシナリオをサポートし、アニメーションやトレンドライン機能に対応しています。
Combo Box
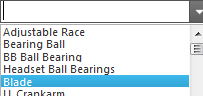
コンボ ボックス コントロールは、自動補完、オート コンプリート、およびフィルタリング機能を提供し、ユーザーは簡単に項目を検索することができます。単一選択および複数選択機能があります。
このサンプルは、より大きい画面サイズのためにデザインされました。
モバイル デバイスで画面を回転、フル サイズ表示、またはその他のデバイスにメールで送信します。
このフォーラム投稿のサンプルでは、HTML エディターでコンテンツを提供します。
コード ビュー
クリップボードへコピー
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- Ignite UI for jQuery Required Combined CSS Files -->
<link href="http://cdn-na.infragistics.com/igniteui/2025.1/latest/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="http://cdn-na.infragistics.com/igniteui/2025.1/latest/css/structure/infragistics.css" rel="stylesheet" />
<script src="http://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.8.3.js"></script>
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.11.1/jquery-ui.min.js"></script>
<!-- Ignite UI for jQuery Required Combined JavaScript Files -->
<script src="http://cdn-na.infragistics.com/igniteui/2025.1/latest/js/infragistics.core.js"></script>
<script src="http://cdn-na.infragistics.com/igniteui/2025.1/latest/js/infragistics.lob.js"></script>
</head>
<body>
<style type="text/css">
#htmlEditor {
margin-bottom: 10px;
}
/* Override sample's browser styles */
#htmlEditor h1, #htmlEditor h2, #htmlEditor h3, #htmlEditor h4, #htmlEditor h5, #htmlEditor h6 { margin: 0px; }
#htmlEditor h1 { font-size: 1.9em; }
#sampleContainer { overflow: visible; }
</style>
<!--igHtmlEditor target element-->
<div id="htmlEditor">
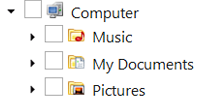
<div style="border-width: 0px; font: 14px/normal Arial, Tahoma, Helvetica, Verdana, sans-serif; margin: 0px 0px 15px; padding: 0px; width: auto; color: rgb(34, 34, 34); text-transform: none; text-indent: 0px; letter-spacing: normal; word-spacing: 0px; white-space: normal; orphans: 2; widows: 2; font-size-adjust: none; font-stretch: normal; background-color: rgb(255, 255, 255); border-image: initial; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px;" class="control-overview-container"><div style="border-width: 0px; margin: 9px 0px 0px; padding: 0px; width: 205px; text-align: center; float: left; border-image: initial;" class="img"><a style="color: rgb(0, 174, 239); line-height: 1.6em; font-size: 0.87em; text-decoration: none; outline-width: 0px;" title="Grid" href="http://www.infragistics.com/products/jquery/grid/"></a></div><div style="border-width: 0px; margin: 0px 20px; padding: 0px; width: 710px; float: left; border-image: initial;" class="desc"><h3 style="margin: 0px; color: rgb(101, 101, 101); padding-top: 7px; font-size: 1.6em; font-weight: normal;" id="Grid" class="link"><a style="color: inherit; line-height: 1.6em; font-size: inherit; text-decoration: none; outline-width: 0px;" href="http://www.infragistics.com/products/jquery/grid/">Grid</a></h3><p style="margin: 0px 0px 20px; color: rgb(122, 122, 122); line-height: 1.4; font-size: 0.97em; white-space: normal; word-wrap: break-word;" class="medium"><a style="color: rgb(0, 174, 239); line-height: 1.6em; font-size: 0.87em; text-decoration: none; outline-width: 0px;" title="Grid" href="http://www.infragistics.com/products/jquery/grid/"><img style="border-width: 0px; vertical-align: middle; border-image: initial;" alt="img" src="/images/samples/html-editor/jquery-grid-featured-control-image.png"></a></p><p style="margin: 0px 0px 20px; color: rgb(122, 122, 122); line-height: 1.4; font-size: 0.97em; white-space: normal; word-wrap: break-word;" class="medium">インタラクティブな操作が可能な HTML テーブルやデータなど、高いパフォーマンスを提供する jQuery データ グリッドは、スタイルのカスタマイズ、ページング、並べ替え、フィルタリング機能をサポートします。 インタラクティブな操作が可能な HTML テーブルやデータなど、高いパフォーマンスを提供する jQuery データ グリッドは、スタイルのカスタマイズ、ページング、並べ替え、フィルタリング機能をサポートします。</p></div><div style="border-width: 0px; margin: 0px; padding: 0px; clear: both; border-image: initial;"></div></div><div style="border-width: 0px; font: 14px/normal Arial, Tahoma, Helvetica, Verdana, sans-serif; margin: 0px 0px 15px; padding: 0px; width: auto; color: rgb(34, 34, 34); text-transform: none; text-indent: 0px; letter-spacing: normal; word-spacing: 0px; white-space: normal; orphans: 2; widows: 2; font-size-adjust: none; font-stretch: normal; background-color: rgb(255, 255, 255); border-image: initial; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px;" class="control-overview-container"><div style="border-width: 0px; margin: 9px 0px 0px; padding: 0px; width: 205px; text-align: center; float: left; border-image: initial;" class="img"><a style="color: rgb(0, 174, 239); line-height: 1.6em; font-size: 0.87em; text-decoration: none; outline-width: 0px;" title="Chart" href="http://www.infragistics.com/products/jquery/chart/"></a></div><div style="border-width: 0px; margin: 0px 20px; padding: 0px; width: 710px; float: left; border-image: initial;" class="desc"><h3 style="margin: 0px; color: rgb(101, 101, 101); padding-top: 7px; font-size: 1.6em; font-weight: normal;" id="Chart" class="link"><a style="color: inherit; line-height: 1.6em; font-size: inherit; text-decoration: none; outline-width: 0px;" href="http://www.infragistics.com/products/jquery/chart/">Chart</a></h3><p style="margin: 0px 0px 20px; color: rgb(122, 122, 122); line-height: 1.4; font-size: 0.97em; white-space: normal; word-wrap: break-word;" class="medium"><a style="color: rgb(0, 174, 239); line-height: 1.6em; font-size: 0.87em; text-decoration: none; outline-width: 0px;" title="Chart" href="http://www.infragistics.com/products/jquery/chart/"><img style="border-width: 0px; vertical-align: middle; border-image: initial;" alt="img" src="/images/samples/html-editor/jquery-chart-featured-control-image.png"></a></p><p style="margin: 0px 0px 20px; color: rgb(122, 122, 122); line-height: 1.4; font-size: 0.97em; white-space: normal; word-wrap: break-word;" class="medium">HTML5 データ チャート タイプが複数提供されるチャートは、さまざまなデータを視覚的に表示します。ビジネス、科学、ファイナンシャル チャートなどのシナリオをサポートし、アニメーションやトレンドライン機能に対応しています。</p></div><div style="border-width: 0px; margin: 0px; padding: 0px; clear: both; border-image: initial;"></div></div><div style="border-width: 0px; font: 14px/normal Arial, Tahoma, Helvetica, Verdana, sans-serif; margin: 0px 0px 15px; padding: 0px; width: auto; color: rgb(34, 34, 34); text-transform: none; text-indent: 0px; letter-spacing: normal; word-spacing: 0px; white-space: normal; orphans: 2; widows: 2; font-size-adjust: none; font-stretch: normal; background-color: rgb(255, 255, 255); border-image: initial; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px;" class="control-overview-container"><div style="border-width: 0px; margin: 9px 0px 0px; padding: 0px; width: 205px; text-align: center; float: left; border-image: initial;" class="img"><a style="color: rgb(0, 174, 239); line-height: 1.6em; font-size: 0.87em; text-decoration: none; outline-width: 0px;" title="Tree" href="http://www.infragistics.com/products/jquery/tree/"></a></div><div style="border-width: 0px; margin: 0px 20px; padding: 0px; width: 710px; float: left; border-image: initial;" class="desc"><h3 style="margin: 0px; color: rgb(101, 101, 101); padding-top: 7px; font-size: 1.6em; font-weight: normal;" id="Tree" class="link"><a style="color: inherit; line-height: 1.6em; font-size: inherit; text-decoration: none; outline-width: 0px;" href="http://www.infragistics.com/products/jquery/tree/">Tree</a></h3><p style="margin: 0px 0px 20px; color: rgb(122, 122, 122); line-height: 1.4; font-size: 0.97em; white-space: normal; word-wrap: break-word;" class="medium"><a style="color: rgb(0, 174, 239); line-height: 1.6em; font-size: 0.87em; text-decoration: none; outline-width: 0px;" title="Tree" href="http://www.infragistics.com/products/jquery/tree/"><img style="border-width: 0px; vertical-align: middle; border-image: initial;" alt="img" src="/images/samples/html-editor/jquery-tree-featured-control-image.png"></a></p><p style="margin: 0px 0px 20px; color: rgb(122, 122, 122); line-height: 1.4; font-size: 0.97em; white-space: normal; word-wrap: break-word;" class="medium">階層データをツリーに変換すると、情報のノードの親子関係を表示できます。チェックボックス選択、ノードテンプレートなどの機能を提供し、高いパフォーマンスを持つツリー コントロールを実現できます。</p></div><div style="border-width: 0px; margin: 0px; padding: 0px; clear: both; border-image: initial;"></div></div><div style="border-width: 0px; font: 14px/normal Arial, Tahoma, Helvetica, Verdana, sans-serif; margin: 0px 0px 15px; padding: 0px; width: auto; color: rgb(34, 34, 34); text-transform: none; text-indent: 0px; letter-spacing: normal; word-spacing: 0px; white-space: normal; orphans: 2; widows: 2; font-size-adjust: none; font-stretch: normal; background-color: rgb(255, 255, 255); border-image: initial; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px;" class="control-overview-container"><div style="border-width: 0px; margin: 9px 0px 0px; padding: 0px; width: 205px; text-align: center; float: left; border-image: initial;" class="img"><a style="color: rgb(0, 174, 239); line-height: 1.6em; font-size: 0.87em; text-decoration: none; outline-width: 0px;" title="Combo Box" href="http://www.infragistics.com/products/jquery/combo-box/"></a></div><div style="border-width: 0px; margin: 0px 20px; padding: 0px; width: 710px; float: left; border-image: initial;" class="desc"><h3 style="margin: 0px; color: rgb(101, 101, 101); padding-top: 7px; font-size: 1.6em; font-weight: normal;" id="Combo-Box" class="link"><a style="color: inherit; line-height: 1.6em; font-size: inherit; text-decoration: none; outline-width: 0px;" href="http://www.infragistics.com/products/jquery/combo-box/">Combo Box</a></h3><p style="margin: 0px 0px 20px; color: rgb(122, 122, 122); line-height: 1.4; font-size: 0.97em; white-space: normal; word-wrap: break-word;" class="medium"><a style="color: rgb(0, 174, 239); line-height: 1.6em; font-size: 0.87em; text-decoration: none; outline-width: 0px;" title="Combo Box" href="http://www.infragistics.com/products/jquery/combo-box/"><img style="border-width: 0px; vertical-align: middle; border-image: initial;" alt="img" src="/images/samples/html-editor/jquery-combo-box-featured-control-image.png"></a></p><p style="margin: 0px 0px 20px; color: rgb(122, 122, 122); line-height: 1.4; font-size: 0.97em; white-space: normal; word-wrap: break-word;" class="medium">コンボ ボックス コントロールは、自動補完、オート コンプリート、およびフィルタリング機能を提供し、ユーザーは簡単に項目を検索することができます。単一選択および複数選択機能があります。</p></div></div>
</div>
<script>
$(function () {
// get the content of the htmlEditor div
var editorContent = $("#htmlEditor").html(),
height = $('html').hasClass('touch') ? 500 : 350;
// empty the htmlEditor div
$("#htmlEditor").html("");
// initialize igHtmlEditor
$("#htmlEditor").igHtmlEditor({
width: "99%",
height: height,
inputName: "htmlEditor"
});
// set the content of the igHtmlEditor
$("#htmlEditor").igHtmlEditor("setContent", editorContent, "html");
});
</script>
</body>
</html>