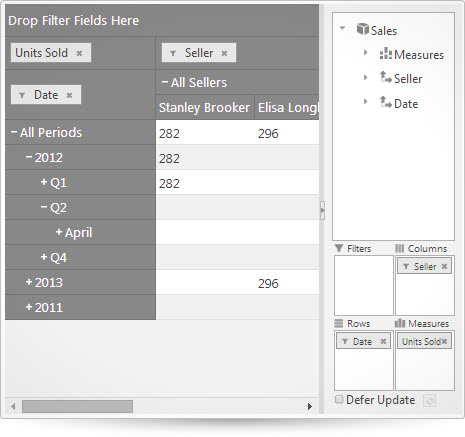
ui.igPivotView

コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var data =
[{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 },
{ "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 },
{ "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 },
{ "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 },
{ "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 },
{ "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 },
{ "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }];
$(function () {
$('#pivotView').igPivotView({
dataSourceOptions: {
flatDataOptions:
{
dataSource: data,
metadata: {
cube: {
name: "Sales",
caption: "Sales",
measuresDimension: {
caption: "Measures",
measures: [ //for each measure, name and aggregator are required
{
caption: "Units Sold", name: "UnitsSold",
// returns a function that will be used as sum aggregatro on the 'UnitsSold property' of the data objects
aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold')
}]
},
dimensions: [ // for each dimension name and hierarchies are required
{
caption: "Seller", name: "Seller", hierarchies: [{
caption: "Seller", name: "Seller", levels: [
{
name: "AllSellers", caption: "All Sellers",
memberProvider: function (item) { return "All Sellers"; }
},
{
name: "SellerName", caption: "Seller",
memberProvider: function (item) { return item.SellerName; }
}]
}]
},
{
caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [
$.ig.OlapUtilities.prototype.getDateHierarchy(
"Date", // the source property name
["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional)
"Dates", // The name for the hierarchy (optional)
"Date", // The caption for the hierarchy (optional)
["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional)
"All Periods") // the root level caption (optional)
]
}
]
}
}
},
// Preload hiearhies for the rows, columns, filters and measures
rows: "[Date].[Dates]",
columns: "[Seller].[Seller]",
measures: "[Measures].[UnitsSold]"
}
});
});
</script>
</head>
<body>
<div id="pivotView"></div>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
dataSelectorOptions
- タイプ:
- object
- デフォルト:
- {}
igPivotDataSelector ウィジェットに割り当てられる構成設定。
コード サンプル
//Initialize $(".selector").igPivotView({ dataSelectorOptions : { customMoveValidation: function(location, itemType, uniqueName) { // disable moving of any element to the columns if (location == 'columns') { return false; } // if the current item is a hierarchy containing the word "Seller" in its uniqueName, disable the move if (itemType == 'Hierarchy' && uniqueName.indexOf("Seller") !== -1) { return false; } // in all other cases allow the move return true; }, dragAndDropSettings : { appendTo : $("element"), containment : true, zIndex : 10 } } }); //Get $(".selector").igPivotView("option", "dataSelectorOptions"); //Set $(".selector").igPivotView("option", "dataSelectorOptions", options);-
customMoveValidation
- タイプ:
- function
- デフォルト:
- null
項目をデータ セレクターの領域に移動するかドロップするかどうかを決定するために呼び出される関数。
paramType="string" 項目に移動する位置 - igPivotGrid、igPivotDataSelector、フィルター、行、列、またはメジャー。
paramType="string" 項目のタイプ - Hierarchy、Measure、または MeasureList。
paramType="string" 項目の一意の名前。
returnType="bool" 項目が有効の場合、関数は True を返します。 -
dragAndDropSettings
- タイプ:
- object
- デフォルト:
- {}
igPivotDataSelector のドラッグ アンド ドロップ機能の設定。
-
appendTo
- タイプ:
- enumeration
- デフォルト:
- body
ドラッグ操作でドラッグ可能なヘルパーに追加する要素。
-
containment
- タイプ:
- enumeration
- デフォルト:
- false
ドラッグ ヘルパーのコンテナーを指定します。ドラッグ操作でスクロール可能なヘルパーに含まれる領域。
-
zIndex
- タイプ:
- number
- デフォルト:
- 10
ドラッグ ヘルパーの z-index を指定します。
-
dropDownParent
- タイプ:
- enumeration
- デフォルト:
- body
ドロップダウンの親を指定します。
-
dataSelectorPanel
- タイプ:
- object
- デフォルト:
- {}
igPivotDataSelector を含むパネルの構成設定。
コード サンプル
//Initialize $(".selector").igPivotView({ dataSelectorPanel : { collapsed : false, collapsible : true, location : "left", resizable : false, size : 250 } }); //Get $(".selector").igPivotView("option", "dataSelectorPanel"); //Set $(".selector").igPivotView("option", "dataSelectorPanel", object);-
collapsed
- タイプ:
- bool
- デフォルト:
- false
igPivotDataSelector を含むパネルが縮小として初期化するかどうかを決定します。
-
collapsible
- タイプ:
- bool
- デフォルト:
- true
igPivotDataSelector を含むパネルが縮小可能かどうかを決定します。
-
location
- タイプ:
- enumeration
- デフォルト:
- right
igPivotView ウィジェット内のデータ セレクター パネルの位置を決定します。
-
resizable
- タイプ:
- bool
- デフォルト:
- true
igPivotDataSelector を含むパネルがサイズ変更可能かどうかを決定します。
-
size
- タイプ:
- enumeration
- デフォルト:
- 250
igPivotDataSelector パネルのサイズを決定します。推薦される値は 250px です。
メンバー
- string
- タイプ:string
- パネル サイズはピクセル (px) で設定できます。
- number
- タイプ:number
- サイズは数値として設定できます。
- null
- タイプ:object
- パネルを自動的にサイズを設定します。
-
dataSource
- タイプ:
- object
- デフォルト:
- null
$.ig.OlapXmlaDataSource または $.ig.OlapFlatDataSource のインスタンス。
コード サンプル
//Initialize $(".selector").igPivotView({ dataSource : ds }); //Get var ds = $(".selector").igPivotView("option", "dataSource"); //Set $(".selector").igPivotView("option", "dataSource", ds); -
dataSourceOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapXmlaDataSource または $.ig.OlapFlatDataSource のインスタンスを作成するオブジェクト。
提供される値は xmlaOptions または flatDataOptions のデータ ソース タイプのための設定を含むオブジェクトを含む必要があります。コード サンプル
//Initialize $(".selector").igPivotView({ dataSourceOptions: { flatDataOptions: { dataSource: [{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 }, { "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 }, { "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 }, { "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 }, { "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 }, { "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 }, { "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }], metadata: { cube: { name: "Sales", caption: "Sales", measuresDimension: { caption: "Measures", measures: [ //for each measure, name and aggregator are required { caption: "UnitsSold", name: "UnitsSold", aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold') }] }, dimensions: [ // for each dimension name and hierarchies are required { caption: "Seller", name: "Seller", hierarchies: [{ caption: "Seller", name: "Seller", levels: [ { name: "AllSellers", caption: "All Sellers", memberProvider: function (item) { return "All Sellers"; } }, { name: "SellerName", caption: "Seller", memberProvider: function (item) { return item.SellerName; } }] }] }, { caption: "Date", name: "Date", hierarchies: [ $.ig.OlapUtilities.prototype.getDateHierarchy( "Date", // the source property name ["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional) "Dates", // The name for the hierarchy (optional) "Date", // The caption for the hierarchy (optional) ["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional) "AllPeriods") // the root level caption (optional) ] } ] } } }, // Preload hiearhies for the rows, columns, filters and measures rows: "[Date].[Dates]", columns: "[Seller].[Seller]", measures: "[Measures].[UnitsSold]" } }); //Get $(".selector").igPivotView("option", "dataSourceOptions"); //Set $(".selector").igPivotView("option", "dataSourceOptions", dataOptions);-
columns
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースの列に階層ができます。
-
filters
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースのフィルターに階層ができます。
-
flatDataOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapFlatDataSource のインスタンスを作成するための設定。
-
dataSource
- タイプ:
- object
- デフォルト:
- null
$.ig.DataSource が受け入れる有効なデータ ソース、または $.ig.DataSource 自体のインスタンスを指定します。
-
dataSourceType
- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ ("json" など) を明示的に設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
-
dataSourceUrl
- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource からデータを要求するには、$.ig.DataSource により承諾されたリモート URL を指定します。
-
metadata
- タイプ:
- object
- デフォルト:
- {}
Optional="false" $.ig.DataSource データの処理命令を含むオブジェクト。
-
cube
- タイプ:
- object
- デフォルト:
- {}
Optional="false" キューブの作成に使用されるメタデータ。
-
caption
- タイプ:
- string
- デフォルト:
- null
キューブのキャプション。
-
dimensions
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
ディメンション メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
ディメンションのキャプション。
-
hierarchies
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
階層メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
階層のキャプション。
-
displayFolder
- タイプ:
- string
- デフォルト:
- null
ユーザーインターフェイスで階層を表示する際に使用されるパス。
入れ子になったフォルダーはバックスラッシュ (\) で示されます。
フォルダー階層は親ディメンション ノードの下に表示されます。 -
levels
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
レベル メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
レベルのキャプション。
-
memberProvider
- タイプ:
- function
- デフォルト:
- null
レベル メンバーが作成されたときに、データ ソース配列の各項目のために呼び出される関数。
項目パラメーターに基づいて、関数は $.ig.Member 名前とキャプションを形成する値を返します。 -
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" レベルの名前。
以下のパターンを使用して形成するレベルの一意の名前。
{<hierarchy.uniqueName>}.[<levelMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" 階層の名前。
以下のパターンを使用して形成する階層の一意の名前。
[<parentDimension.name>].[<hierarchyMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" ディメンションの一意の名前。
-
measuresDimension
- タイプ:
- object
- デフォルト:
- {}
メジャーのルート ノードについての情報を提供するオブジェクト。
-
caption
- タイプ:
- string
- デフォルト:
- null
メジャー ディメンションのキャプション。
デフォルト値は "Measures" です。 -
measures
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
メジャー メタデータ オブジェクトの配列。
-
aggregator
- タイプ:
- function
- デフォルト:
- null
Optional="false" アグリゲーター関数は、各セルが評価されるときに呼び出されます。
セルの値を返します。返された値が nul の場合、データ ソースの結果にセルは作成されません。 -
caption
- タイプ:
- string
- デフォルト:
- null
メジャーのキャプション。
-
displayFolder
- タイプ:
- string
- デフォルト:
- null
ユーザーインターフェイスで階層を表示する際に使用されるパス。入れ子になったフォルダーはバックスラッシュ (\) で示されます。
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" メジャーの一意の名前。
-
name
- タイプ:
- string
- デフォルト:
- null
メジャー ディメンションの一意の名前。
デフォルト値は "Measures" です。この名前は、以下のパターンを使用してディメンションの名前を作成するために使用されます。
[<measuresDimensionMetadata.name>].[<measureMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" キューブの一意の名前。
-
responseDataKey
- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。
応答がラップされる場合には、この文字列で指定したプロパティにデータ レコードが保持されることになります。
null 値の Option は無視されます。 -
responseDataType
- タイプ:
- string
- デフォルト:
- null
この文字列でデータ ソースのデータ型 (JSON など) を明示的に設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
null 値の Option は無視されます。
-
measures
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られたメジャー名のリスト。データ ソースのメジャーになります。
-
rows
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースの行に階層ができます。
-
xmlaOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapXmlaDataSource のインスタンスを作成するための設定。
-
catalog
- タイプ:
- string
- デフォルト:
- null
カタログ名。
-
cube
- タイプ:
- string
- デフォルト:
- null
データ ソース内のキューブの名前。
-
discoverProperties
- タイプ:
- object
- デフォルト:
- null
追加のプロパティは各ディスカバー要求と送信されます。
オブジェクトはキー/値ストアとして保存されます。各プロパティ名はキーで、プロパティ値は値です。 -
enableResultCache
- タイプ:
- bool
- デフォルト:
- true
XMLA 結果オブジェクトのキャッシュを有効/無効にします。
-
executeProperties
- タイプ:
- object
- デフォルト:
- null
追加のプロパティは各実行要求と共に送信されます。
オブジェクトはキー/値ストアとして保存されます。各プロパティ名はキーで、プロパティ値は値です。 -
mdxSettings
- タイプ:
- object
- デフォルト:
- {}
Optional="true" XMLA サーバーへの要求を処理する方法についての情報を含む javascript オブジェクト。
-
addCalculatedMembersOnColumns
- タイプ:
- bool
- デフォルト:
- true
Optional="true" COLUMNS 軸に対するメンバーのセットの式を AddCalculatedMembers MDX メソッドでラップするどうかを示す値。デフォルト値は true です。
-
addCalculatedMembersOnRows
- タイプ:
- bool
- デフォルト:
- true
Optional="true" ROWS 軸に対するメンバーのセットの式を AddCalculatedMembers MDX メソッドでラップするどうかを示す値。デフォルト値は true です。
-
dimensionPropertiesOnColumns
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
Optional="true" COLUMNS 軸に適用される非コンテキスト機密メンバー プロパティの名前を持つ文字列配列。デフォルトでは、CHILDREN_CARDINALITY および PARENT_UNIQUE_NAME プロパティは常に次元プロパティに適用されます。
-
dimensionPropertiesOnRows
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
Optional="true" ROWS 軸に適用される非コンテキスト機密メンバー プロパティの名前を持つ文字列配列。デフォルトでは、CHILDREN_CARDINALITY および PARENT_UNIQUE_NAME プロパティは常に次元プロパティに適用されます。
-
nonEmptyOnColumns
- タイプ:
- bool
- デフォルト:
- true
Optional="true" NON EMPTY 句が COLUMNS 軸にあるかどうかを示す値。デフォルト値は true です。
-
nonEmptyOnRows
- タイプ:
- bool
- デフォルト:
- true
Optional="true" NON EMPTY 句が ROWS 軸にあるかどうかを示す値。デフォルト値は true です。
-
measureGroup
- タイプ:
- string
- デフォルト:
- null
データ ソース内のメジャー グループの名前。
-
requestOptions
- タイプ:
- object
- デフォルト:
- {}
XMLA サーバーへの要求を処理する方法についての情報を含むオブジェクト。
-
beforeSend
- タイプ:
- function
- デフォルト:
- null
サーバーに要求が送信される直前に呼び出されるコールバック。jQuery.ajax の options オブジェクトの beforeSend コールバックを拡張します。
-
withCredentials
- タイプ:
- bool
- デフォルト:
- false
ユーザー エージェントによってサポートされる場合、値は XmlHttpRequest.withCredentials に適用されます。
このプロパティを true に設定すると、IE8/IE9 が、XDomainRequest ではなく XmlHttpRequest を使用して認証済みの同一発信元要求を信頼されるドメインに対して実行できるように、
ユーザーに資格情報を入力するよう求めるプロンプトを出します。
-
serverUrl
- タイプ:
- string
- デフォルト:
- null
Optional="false" XMLA サーバーの URL。
-
height
- タイプ:
- enumeration
- デフォルト:
- null
メンバー
- string
- タイプ:string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- タイプ:number
- 幅の高さは数値 (25) として設定できます。
- null
- タイプ:object
- 他の高さが定義されない場合、親に合わせるために拡大します。
コード サンプル
//Initialize $(".selector").igPivotView({ height : "640px" }); //Get var height = $(".selector").igPivotView("option", "height"); //Set $(".selector").igPivotView("option", "height", 640); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotView({ language: "ja" }); // Get var language = $(".selector").igPivotView("option", "language"); // Set $(".selector").igPivotView("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotView({ locale: {} }); // Get var locale = $(".selector").igPivotView("option", "locale"); // Set $(".selector").igPivotView("option", "locale", {}); -
pivotGridOptions
- タイプ:
- object
- デフォルト:
- {}
igPivotGrid ウィジェットに割り当てられる構成設定。
コード サンプル
//Initialize $(".selector").igPivotView({ pivotGridOptions : { allowHeaderColumnsSorting : true, allowHeaderRowsSorting : true, allowSorting: true, compactColumnHeaderIndentation: 20, compactColumnHeaders : true, compactRowHeaderIndentation : 30, compactRowHeaders : true, customMoveValidation: function(location, itemType, uniqueName) { // disable moving of any element to the columns if (location == 'columns') { return false; } // if the current item is a hierarchy containing the word "Seller" in its uniqueName, disable the move if (itemType == 'Hierarchy' && uniqueName.indexOf("Seller") !== -1) { return false; } // in all other cases allow the move return true; }, defaultRowHeaderWidth : 180, disableColumnsDropArea : false, disableFiltersDropArea : false, disableMeasuresDropArea : false, disableRowsDropArea : false, dragAndDropSettings : { appendTo : $("element"), containment : true, zIndex : 10 }, firstLevelSortDirection : "descending", firstSortDirection : "descending", gridOptions: { alternateRowStyles: true, caption: "My pivot grid", defaultColumnWidth: 150, enableHoverStyles: true }, hideColumnsDropArea : false, hideFiltersDropArea : false, hideMeasuresDropArea : false, hideRowsDropArea : false, isParentInFrontForColumns : true, isParentInFrontForRows : true, levelSortDirections : [ { levelUniqueName: "[Date].[Dates].[year]", sortDirection: "descending" }, { levelUniqueName: "[Product].[Product].[ProductCategory]" } ] } }); //Get $(".selector").igPivotView("option", "pivotGridOptions"); //Set $(".selector").igPivotView("option", "pivotGridOptions", options);-
allowHeaderColumnsSorting
- タイプ:
- bool
- デフォルト:
- false
列にヘッダー セルの並べ替えを有効にします。
-
allowHeaderRowsSorting
- タイプ:
- bool
- デフォルト:
- false
行にヘッダー セルの並べ替えを有効にします。
-
allowSorting
- タイプ:
- bool
- デフォルト:
- false
列に値セルの並べ替えを有効にします。
-
compactColumnHeaderIndentation
- タイプ:
- number
- デフォルト:
- 30
compactColumnHeaders が true に設定される場合、各のレベル列のインデント。
-
compactColumnHeaders
- タイプ:
- bool
- デフォルト:
- false
列ヘッダーがコンパクト ヘッダー レイアウト (各階層が単一の行で表示されるレイアウト) で配置するかどうかを示すブール値。
-
compactRowHeaderIndentation
- タイプ:
- number
- デフォルト:
- 20
rowHeadersLayout が 'compact' に設定される場合、各のレベル行のインデント。
-
customMoveValidation
- タイプ:
- function
- デフォルト:
- null
項目をピボット グリッドの領域に移動するかドロップするかどうかを決定するために呼び出される関数。
paramType="string" 項目に移動する位置 - igPivotGrid、igPivotDataSelector、フィルター、行、列、またはメジャー。
paramType="string" 項目のタイプ - Hierarchy、Measure、または MeasureList。
paramType="string" 項目の一意の名前。
returnType="bool" 項目が有効の場合、関数は True を返します。 -
defaultRowHeaderWidth
- タイプ:
- number
- デフォルト:
- 200
Type="number" 行ヘッダーの幅を指定します。
-
disableColumnsDropArea
- タイプ:
- bool
- デフォルト:
- false
列のドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
-
disableFiltersDropArea
- タイプ:
- bool
- デフォルト:
- false
フィルターのドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
-
disableMeasuresDropArea
- タイプ:
- bool
- デフォルト:
- false
メジャーのドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
-
disableRowsDropArea
- タイプ:
- bool
- デフォルト:
- false
行のドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
-
dragAndDropSettings
- タイプ:
- object
- デフォルト:
- {}
igPivotDataSelector のドラッグ アンド ドロップ機能の設定。
-
appendTo
- タイプ:
- enumeration
- デフォルト:
- body
ドラッグ操作でドラッグ可能なヘルパーに追加する要素。
-
containment
- タイプ:
- enumeration
- デフォルト:
- false
ドラッグ ヘルパーのコンテナーを指定します。ドラッグ操作でスクロール可能なヘルパーに含まれる領域。
-
zIndex
- タイプ:
- number
- デフォルト:
- 10
ドラッグ ヘルパーの z-index を指定します。
-
dropDownParent
- タイプ:
- enumeration
- デフォルト:
- body
ドロップダウンの親を指定します。
-
firstLevelSortDirection
- タイプ:
- enumeration
- デフォルト:
- ascending
levelSortDirections オプションの項目に並べ替え方向が指定されていない場合、レベルのデフォルトの並べ替え方向を指定します。
-
firstSortDirection
- タイプ:
- enumeration
- デフォルト:
- ascending
行のデフォルトの並べ替え方向を指定します。
-
gridOptions
- タイプ:
- object
- デフォルト:
- {}
ピボット グリッド ビューを描画する igGrid のオプション。
-
alternateRowStyles
- タイプ:
- bool
- デフォルト:
- true
交互行スタイル (奇数行と偶数行で異なるスタイルになる) のレンダリングを有効または無効にします。カスタムの jQuery テンプレートが設定されている場合、これは効果がなく、テンプレート コンテンツ内で行の CSS を手作業で調整する必要があることに注意してください。
-
caption
- タイプ:
- string
- デフォルト:
- null
ピボット グリッド ヘッダーの上に表示されるキャプション テキスト。
-
defaultColumnWidth
- タイプ:
- enumeration
- デフォルト:
- null
すべての列で設定されるデフォルトの列幅。
メンバー
- string
- タイプ:string
- デフォルトの列幅はピクセル (px) で設定できます。
- number
- タイプ:number
- デフォルトの列幅は数字で設定できます。
-
enableHoverStyles
- タイプ:
- bool
- デフォルト:
- false
マウスがレコードの上にある場合に ui-state-hover クラスの描画を有効/無効にするします。テンプレートされたコンテンツにホバー スタイル設定を適用しないなどのテンプレート シナリオに便利です。
-
features
- タイプ:
- object
- デフォルト:
- []
グリッド機能定義のリスト。サポートされる機能はサイズ変更とツールチップです。各の機能は別のオプションを含みます。その機能にドキュメントされています。
-
fixedHeaders
- タイプ:
- bool
- デフォルト:
- true
このオプションが True の場合、ヘッダーが固定されるので、グリッド データのみがスクロール可能です。
-
tabIndex
- タイプ:
- number
- デフォルト:
- 0
コンテナー要素に設定される初期 tabIndex 属性。
-
hideColumnsDropArea
- タイプ:
- bool
- デフォルト:
- false
列のドロップ領域を非表示にします。
-
hideFiltersDropArea
- タイプ:
- bool
- デフォルト:
- false
フィルターのドロップ領域を非表示にします。
-
hideMeasuresDropArea
- タイプ:
- bool
- デフォルト:
- false
メジャーのドロップ領域を非表示にします。
-
hideRowsDropArea
- タイプ:
- bool
- デフォルト:
- false
行のドロップ領域を非表示にします。
-
isParentInFrontForColumns
- タイプ:
- bool
- デフォルト:
- false
列の親が子の前にあるかどうかを示すブール値。
True に設定される場合、クエリ セットはレベル中のメンバーをそのナチュラル オーダーに並べ替えます。子メンバーは親メンバーのすぐ後にあります。
False に設定される場合、クエリ セットはレベル中のメンバーをそのポストナチュラル オーダーを使用して並べ替えます。言い換えれば、子メンバーはその親の前に並べ替えられます。 -
isParentInFrontForRows
- タイプ:
- bool
- デフォルト:
- true
行の親が子の前にあるかどうかを示すブール値。
True に設定される場合、クエリ セットはレベル中のメンバーをそのナチュラル オーダーに並べ替えます。子メンバーは親メンバーのすぐ後にあります。
False に設定される場合、クエリ セットはレベル中のメンバーをそのポストナチュラル オーダーを使用して並べ替えます。言い換えれば、子メンバーはその親の前に並べ替えられます。 -
levelSortDirections
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
並べ替えたヘッダー セルを事前に定義するレベルの並べ替え方向項目の配列。
-
levelUniqueName
- タイプ:
- string
- デフォルト:
- null
並べ替えるレベルの一意の名を指定します。
-
sortDirection
- タイプ:
- enumeration
- デフォルト:
- null
optional="true" 並べ替え方向を指定します。方向が指定されていない場合、レベルの並べ替え方向は firstLevelSortDirection オプションに設定されます。
-
rowHeadersLayout
- タイプ:
- enumeration
- デフォルト:
- compact
レイアウトで行ヘッダーを配置する方法を示す値。compact ヘッダー レイアウトの場合、各階層は単一の列にあります。
-
pivotGridPanel
- タイプ:
- object
- デフォルト:
- {}
igPivotGrid を含むパネルの構成設定。
コード サンプル
//Initialize $(".selector").igPivotView({ pivotGridPanel : { collapsed : false, collapsible : true, resizable : false, size : 250 } }); //Get $(".selector").igPivotView("option", "pivotGridPanel"); //Set $(".selector").igPivotView("option", "pivotGridPanel", object);-
collapsed
- タイプ:
- bool
- デフォルト:
- false
igPivotGrid を含むパネルが縮小として初期化するかどうかを決定します。
-
collapsible
- タイプ:
- bool
- デフォルト:
- false
igPivotGrid を含むパネルが縮小可能かどうかを決定します。
-
resizable
- タイプ:
- bool
- デフォルト:
- true
igPivotGrid を含むパネルがサイズ変更可能かどうかを決定します。
-
size
- タイプ:
- enumeration
- デフォルト:
- null
igPivotGrid パネルのサイズを決定します。
メンバー
- string
- タイプ:string
- パネル サイズはピクセル (px) で設定できます。
- number
- タイプ:number
- サイズは数値として設定できます。
- null
- タイプ:object
- パネルを自動的にサイズを設定します。
-
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotView({ regional: "ja" }); // Get var regional = $(".selector").igPivotView("option", "regional"); // Set $(".selector").igPivotView("option", "regional", "ja"); -
width
- タイプ:
- enumeration
- デフォルト:
- null
メンバー
- string
- タイプ:string
- ウィジェットの幅はピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- タイプ:number
- ウィジェット幅は数値として設定できます。
- null
- タイプ:object
- 他の幅が定義されていない場合、親に合わせて引き伸ばされます。
コード サンプル
//Initialize $(".selector").igPivotView({ width : "700px" }); //Get $(".selector").igPivotView("option", "width"); //Set $(".selector").igPivotView("option", "width", 700);
-
changeGlobalLanguage
継承- .igPivotView( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igPivotView("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igPivotView( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igPivotView("changeGlobalRegional"); -
changeLocale
継承- .igPivotView( "changeLocale", $container:object );
指定したコンテナーに含まれるすべてのロケールを options.language で指定した言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。- $container
- タイプ:object
- オプションのパラメーター: 設定しない場合、ウィジェットの要素を $container として使用します。
コード サンプル
$(".selector").igPivotView("changeLocale"); -
dataSelector
- .igPivotView( "dataSelector" );
- 返却型:
- object
ピボット ビューの igPivotDataSelector インスタンスを返します。
コード サンプル
var dataSelector = $(".selector").igPivotView("dataSelector"); -
destroy
- .igPivotView( "destroy" );
破棄は jQuery UI ウィジェット API の一部であり、以下を行います。
1.追加されたカスタム CSS クラスを削除します。
2.スクロール div または他のコンテナーなどのラッピング要素をアンラップします。
3.バインドされたイベントを解除します。コード サンプル
$(".selector").igPivotView("destroy"); -
pivotGrid
- .igPivotView( "pivotGrid" );
- 返却型:
- object
ピボット ビューの igPivotGrid インスタンスを返します。
コード サンプル
var pivotGrid = $(".selector").igPivotView("pivotGrid"); -
splitter
- .igPivotView( "splitter" );
- 返却型:
- object
ピボット グリッドおよびデータ セレクターを分割するために使用される igSplitter インスタンスを返します。
コード サンプル
var splitter = $(".selector").igPivotView("splitter");

