ui.igGridResizing

igGrid コントロールおよび igHierarchicalGrid コントロールはどちらも、列のサイズ変更機能を備えています。ユーザーは、 列の幅を任意に調整するかまたは列の右境界線をダブルクリックして 列内の最も長い文字列の幅に展開するかを選択できます。この API のクラス、オプション、イベント、メソッド、およびテーマに関するさらに詳しい情報は上の関連するタブの下で入手可能です。
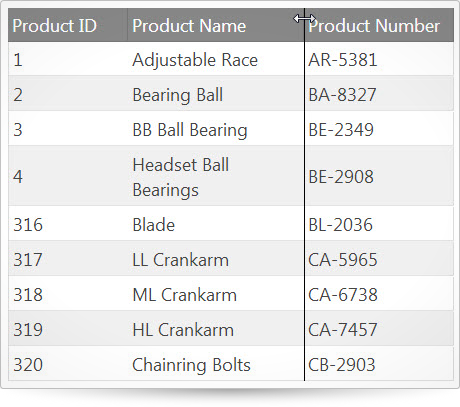
次のコード スニペットは、igGrid コントロールを初期化する方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var ds = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$("#gridResizing").igGrid({
autoGenerateColumns: false,
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number", width: "200px" },
{ headerText: "Product Name", key: "Name", dataType: "string", width: "200px" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string", width: "200px" }
],
dataSource: ds,
features: [
{
name: "Resizing",
deferredResizing: false,
allowDoubleClickToResize: true,
columnSettings: [
{ columnKey: "ProductID", allowResizing: false },
{ columnKey: "Name", minimumWidth: 40 }
]
}]
});
});
</script>
</head>
<body>
<table id="gridResizing"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
allowDoubleClickToResize
- タイプ:
- bool
- デフォルト:
- true
列のサイズを、現在可視の最長セル値のサイズに変更します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Resizing", allowDoubleClickToResize: true } ] }); -
columnSettings
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
サイズ変更オプションを列ごとに指定する列設定のリスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnKey: "ProductID", allowResizing: true }, ] } ] });-
allowResizing
- タイプ:
- bool
- デフォルト:
- true
列のサイズ変更を有効/有効にします。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, allowResizing: true }, ] } ] }); -
columnIndex
- タイプ:
- number
- デフォルト:
- null
列インデックス。列キーの代わりに使用できます。列設定の生成には列を常に識別子として使用することを推奨します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, allowResizing: true }, ] } ] }); -
columnKey
- タイプ:
- string
- デフォルト:
- null
列キー。これは、columnIndex が設定されていない場合に各列設定で必要なプロパティです。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnKey: "ProductID", allowResizing: true }, ] } ] }); -
maximumWidth
- タイプ:
- enumeration
- デフォルト:
- null
最大列幅 (ピクセル単位またはパーセント)。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, maximumWidth: 100 }, ] } ] }); -
minimumWidth
- タイプ:
- enumeration
- デフォルト:
- 20
最小列幅 (ピクセル単位またはパーセント)。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name: "Resizing", columnSettings: [ { columnIndex: 0, minimumWidth: 30 }, ] } ] });
-
deferredResizing
- タイプ:
- bool
- デフォルト:
- false
ユーザーがサイズ変更を終了するか、または直ちに適用するまでサイズ変更を保留するかどうかを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Resizing", deferredResizing: true } ] }); -
handleThreshold
- タイプ:
- number
- デフォルト:
- 5
サイズ変更可能な列ヘッダーそれぞれの右側に配置される、サイズ変更ハンドルの幅 (ピクセル単位)。
コード サンプル
//Initialize $(".selector").igGrid({ features : [ { name : "Resizing", handleThreshold: 10 } ] }); -
inherit
- タイプ:
- bool
- デフォルト:
- false
子レイアウトで機能継承を有効または無効にします。注: igHierarchicalGrid のみに適用します。
-
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridResizing({ language: "ja" }); // Get var language = $(".selector").igGridResizing("option", "language"); // Set $(".selector").igGridResizing("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridResizing({ locale: {} }); // Get var locale = $(".selector").igGridResizing("option", "locale"); // Set $(".selector").igGridResizing("option", "locale", {}); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridResizing({ regional: "ja" }); // Get var regional = $(".selector").igGridResizing("option", "regional"); // Set $(".selector").igGridResizing("option", "regional", "ja");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
columnResized
- キャンセル可能:
- false
サイズ変更が実行され結果が描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridresizingcolumnresized", ".selector", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // the width of the column before resizing is done ui.originalWidth; // the width of the column after resizing is done ui.newWidth; // reference to the igGridResizing widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Resizing", columnResized: function(evt, ui){ ... } } ] }); -
columnResizing
- キャンセル可能:
- true
サイズ変更操作が実行される前に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridresizingcolumnresizing", ".selector", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // the current column width, during resizing ui.desiredWidth; // reference to the igGridResizing widget ui.owner; }); //Initialize $(".selector").igGrid({ features : [ { name : "Resizing", columnResizing: function(evt, ui){ ... } } ] }); -
columnResizingRefused
- キャンセル可能:
- false
columnFixing が有効な場合、固定されていない領域の幅が minimalVisibleAreaWidth (columnFixing で定義されるオプション) より小さくなるために固定領域で列をサイズ変更するときに発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridresizingcolumnresizingrefused", ".selector", function (evt, ui) { //return the triggered event evt; // the index of the column that is resized ui.columnIndex; // the key of the column that is resized ui.columnKey; // get the desired width(before min/max coercion) for the resized column ui.desiredWidth; // reference to the igGridResizing widget ui.owner; // get the reference to the igGrid widget ui.owner.grid }); //Initialize $(".selector").igGrid({ features : [ { name : "Resizing", columnResizingRefused: function(evt, ui){ ... } } ] });
-
changeLocale
継承- .igGridResizing( "changeLocale", $container:object );
指定したコンテナーに含まれるすべてのロケールを options.language で指定した言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。- $container
- タイプ:object
- オプションのパラメーター: 設定しない場合、ウィジェットの要素を $container として使用します。
コード サンプル
$(".selector").igGridResizing("changeLocale"); -
destroy
- .igGridResizing( "destroy" );
サイズ変更のウィジェットを破棄します。
コード サンプル
$("#grid1").igGridResizing("destroy"); -
resize
- .igGridResizing( "resize", column:object, [width:object] );
ピクセル単位で指定した幅に列をサイズ変更します。幅が指定されていない場合は自動的にサイズ変更します。
- column
- タイプ:object
- 列の識別子。数が与えられた場合、columnIndex として使用され、文字列が与えられた場合、columnKey として使用されます。
- width
- タイプ:object
- オプション
- 列幅 (ピクセルまたはパーセント)。幅が指定されていない場合、列はその中にあるデータの幅に自動調整されます。
コード サンプル
$(".selector").igGridResizing("resize", 0, 50);
-
ui-iggrid-resize-line
- サイズ変更中に可視の、サイズ変更行に適用されるクラス。
-
ui-iggrid-resizing-handle
- サイズ変更ハンドルに適用されるクラス。
-
ui-iggrid-resizing-handle-cursor
- カーソルを変更するためのサイズ変更ハンドルおよび本体に適用されるクラス。

