ui.igLinearGauge

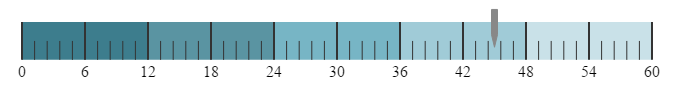
コード サンプル
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- Ignite UI Required Combined CSS Files -->
<link href="../../igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="../../igniteui/css/structure/infragistics.css" rel="stylesheet" />
<!-- Used to style the API Viewer and Explorer UI -->
<link href="../../css/apiviewer.css" rel="stylesheet" type="text/css" />
<script src="../../js/modernizr.min.js"></script>
<script src="../../js/jquery.min.js"></script>
<script src="../../js/jquery-ui.min.js"></script>
<!-- Ignite UI Required Combined JavaScript Files -->
<script src="../../igniteui/js/infragistics.core.js"></script>
<script src="../../igniteui/js/infragistics.dv.js"></script>
</head>
<body>
<div id="lineargauge" ></div>
<script type="text/javascript">
$(function () {
$("#lineargauge").igLinearGauge({
height: "80px",
width: "700px",
value: 45,
maximumValue: 60,
ranges: [
{startValue:0, endValue:12, name:"target1"},
{startValue:12, endValue:24, name:"target2"},
{startValue:24, endValue:36, name:"target3"},
{startValue:36, endValue:48, name:"target4"},
{startValue:48, endValue:60, name:"target5"}]
});
});
</script>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
backingBrush
- タイプ:
- string
- デフォルト:
- null
リニア ゲージのバッキングを塗りつぶすために使用するブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ backingBrush: "#164F6D" }); // Get var backingBrush = $(".selector").igLinearGauge("option", "backingBrush"); // Set $(".selector").igLinearGauge("option", "backingBrush", "#164F6D"); -
backingInnerExtent
- タイプ:
- number
- デフォルト:
- 0
リニア ゲージ バッキングの内部範囲を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ backingInnerExtent: 0.3 }); // Get var backingInnerExtent = $(".selector").igLinearGauge("option", "backingInnerExtent"); // Set $(".selector").igLinearGauge("option", "backingInnerExtent", 0.3); -
backingOuterExtent
- タイプ:
- number
- デフォルト:
- 1
リニア ゲージ バッキングの外部範囲を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ backingOuterExtent: 0.65 }); // Get var backingOuterExtent = $(".selector").igLinearGauge("option", "backingOuterExtent"); // Set $(".selector").igLinearGauge("option", "backingOuterExtent", 0.65); -
backingOutline
- タイプ:
- string
- デフォルト:
- null
バッキングのアウトラインを使用するブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ backingOutline: "#164F6D" }); // Get var backingOutline = $(".selector").igLinearGauge("option", "backingOutline"); // Set $(".selector").igLinearGauge("option", "backingOutline", "#164F6D"); -
backingStrokeThickness
- タイプ:
- number
- デフォルト:
- 2
バッキング アウトラインのストロークの太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ backingStrokeThickness: 3 }); // Get var backingStrokeThickness = $(".selector").igLinearGauge("option", "backingStrokeThickness"); // Set $(".selector").igLinearGauge("option", "backingStrokeThickness", 3); -
font
- タイプ:
- string
- デフォルト:
- null
フォントを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ font: "20px Georgia" }); // Get var font = $(".selector").igLinearGauge("option", "font"); // Set $(".selector").igLinearGauge("option", "font", "20px Georgia"); -
fontBrush
- タイプ:
- string
- デフォルト:
- null
ラベル フォントを使用するためのブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ fontBrush: "#164F6D" }); // Get var fontBrush = $(".selector").igLinearGauge("option", "fontBrush"); // Set $(".selector").igLinearGauge("option", "fontBrush", "#164F6D"); -
height
- タイプ:
- enumeration
- デフォルト:
- null
ゲージの高さ。ピクセル、文字列 (px)、またはパーセンテージ (%) で数字として設定できます。
メンバー
- string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- ウィジェットの高さは数値として設定できます。
コード サンプル
// Initialize $(".selector").igLinearGauge({ height: "150px" }); // Get var height = $(".selector").igLinearGauge("option", "height"); // Set $(".selector").igLinearGauge("option", "height", "150px"); -
interval
- タイプ:
- number
- デフォルト:
- NaN
スケールに使用する間隔を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ interval: 15 }); // Get var interval = $(".selector").igLinearGauge("option", "interval"); // Set $(".selector").igLinearGauge("option", "interval", 15); -
isNeedleDraggingEnabled
- タイプ:
- bool
- デフォルト:
- false
針のドラッグが有効かどうかを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ isNeedleDraggingEnabled: true }); // Get var isDraggingEnabled = $(".selector").igLinearGauge("option", "isNeedleDraggingEnabled"); // Set $(".selector").igLinearGauge("option", "isNeedleDraggingEnabled", true); -
isScaleInverted
- タイプ:
- bool
- デフォルト:
- false
スケールが反転されるかどうかを示す値を取得または設定します。
スケールが反転された場合、スケール値が右から左へ増加します。コード サンプル
// Initialize $(".selector").igLinearGauge({ isScaleInverted: true }); // Get var isScaleInverted = $(".selector").igLinearGauge("option", "isScaleInverted"); // Set $(".selector").igLinearGauge("option", "isScaleInverted", true); -
labelExtent
- タイプ:
- number
- デフォルト:
- 0
スケールの下から計測される、0 から 1 の値でラベルを配置する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージのラベルを非表示できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ labelExtent: 0.65 }); // Get var labelExtent = $(".selector").igLinearGauge("option", "labelExtent"); // Set $(".selector").igLinearGauge("option", "labelExtent", 0.65); -
labelInterval
- タイプ:
- number
- デフォルト:
- NaN
ラベルの描画に使用する間隔を取得または設定します。このデフォルトは、スケールの目盛と同じ間隔です。
コード サンプル
// Initialize $(".selector").igLinearGauge({ labelInterval: 15 }); // Get var labelInterval = $(".selector").igLinearGauge("option", "labelInterval"); // Set $(".selector").igLinearGauge("option", "labelInterval", 15); -
labelsPostInitial
- タイプ:
- number
- デフォルト:
- 0
ラベルの追加を開始するための値で、スケールの MinimumValue に追加されます。
コード サンプル
// Initialize $(".selector").igLinearGauge({ labelsPostInitial: 5000 }); // Get var labelsPostInitial = $(".selector").igLinearGauge("option", "labelsPostInitial"); // Set $(".selector").igLinearGauge("option", "labelsPostInitial", 5000); -
labelsPreTerminal
- タイプ:
- number
- デフォルト:
- 0
スケールの MaximumValue から差し引かれた、ラベルの追加を停止する値。
コード サンプル
// Initialize $(".selector").igLinearGauge({ labelsPreTerminal: 5000 }); // Get var labelsPreTerminal = $(".selector").igLinearGauge("option", "labelsPreTerminal"); // Set $(".selector").igLinearGauge("option", "labelsPreTerminal", 5000); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ language: "ja" }); // Get var language = $(".selector").igLinearGauge("option", "language"); // Set $(".selector").igLinearGauge("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ locale: {} }); // Get var locale = $(".selector").igLinearGauge("option", "locale"); // Set $(".selector").igLinearGauge("option", "locale", {}); -
maximumValue
- タイプ:
- number
- デフォルト:
- 100
スケールの最大値を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ maximumValue: 5000 }); // Get var maximumValue = $(".selector").igLinearGauge("option", "maximumValue"); // Set $(".selector").igLinearGauge("option", "maximumValue", 5000); -
minimumValue
- タイプ:
- number
- デフォルト:
- 0
スケールの最小値を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ minimumValue: 500 }); // Get var minimumValue = $(".selector").igLinearGauge("option", "minimumValue"); // Set $(".selector").igLinearGauge("option", "minimumValue", 500); -
minorTickBrush
- タイプ:
- string
- デフォルト:
- null
副目盛に使用するブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ minorTickBrush: "blue" }); // Get var minorTickBrush = $(".selector").igLinearGauge("option", "minorTickBrush"); // Set $(".selector").igLinearGauge("option", "minorTickBrush", "blue"); -
minorTickCount
- タイプ:
- number
- デフォルト:
- 4
2 つの主要目盛間の補助目盛の数を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ minorTickCount: 5 }); // Get var minorTickCount = $(".selector").igLinearGauge("option", "minorTickCount"); // Set $(".selector").igLinearGauge("option", "minorTickCount", 5); -
minorTickEndExtent
- タイプ:
- number
- デフォルト:
- 0.35
リニア ゲージの前/下から計測される、0 から 1 の値で副目盛の描画を停止する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ minorTickEndExtent: .5 }); // Get var minorTickEndExtent = $(".selector").igLinearGauge("option", "minorTickEndExtent"); // Set $(".selector").igLinearGauge("option", "minorTickEndExtent", .5); -
minorTickStartExtent
- タイプ:
- number
- デフォルト:
- 0.05
リニア ゲージの前/下から計測される、0 から 1 の値で副目盛の描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ minorTickStartExtent: .05 }); // Get var minorTickStartExtent = $(".selector").igLinearGauge("option", "minorTickStartExtent"); // Set $(".selector").igLinearGauge("option", "minorTickStartExtent", .05); -
minorTickStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
副メモリを描画がする際に使用するストロークの太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ minorTickStrokeThickness: 4 }); // Get var minorTickStrokeThickness = $(".selector").igLinearGauge("option", "minorTickStrokeThickness"); // Set $(".selector").igLinearGauge("option", "minorTickStrokeThickness", 4); -
needleBreadth
- タイプ:
- number
- デフォルト:
- 6
針の幅を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleBreadth: 4 }); // Get var needleBreadth = $(".selector").igLinearGauge("option", "needleBreadth"); // Set $(".selector").igLinearGauge("option", "needleBreadth", 4); -
needleBrush
- タイプ:
- string
- デフォルト:
- null
針要素のブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleBrush: "green" }); // Get var needleBrush = $(".selector").igLinearGauge("option", "needleBrush"); // Set $(".selector").igLinearGauge("option", "needleBrush", "green"); -
needleInnerBaseWidth
- タイプ:
- number
- デフォルト:
- NaN
針の内部ベースの幅を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleInnerBaseWidth: .5 }); // Get var needleInnerBaseWidth = $(".selector").igLinearGauge("option", "needleInnerBaseWidth"); // Set $(".selector").igLinearGauge("option", "needleInnerBaseWidth", .5); -
needleInnerExtent
- タイプ:
- number
- デフォルト:
- NaN
0 から 1 の値でリニア ゲージの前/下から計測される、針ジオメトリの描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ needleInnerExtent: .5 }); // Get var needleInnerExtent = $(".selector").igLinearGauge("option", "needleInnerExtent"); // Set $(".selector").igLinearGauge("option", "needleInnerExtent", .5); -
needleInnerPointExtent
- タイプ:
- number
- デフォルト:
- NaN
針の内部ポイントの範囲を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleInnerPointExtent: .5 }); // Get var needleInnerPointExtent = $(".selector").igLinearGauge("option", "needleInnerPointExtent"); // Set $(".selector").igLinearGauge("option", "needleInnerPointExtent", .5); -
needleInnerPointWidth
- タイプ:
- number
- デフォルト:
- NaN
針の内部ポイントの幅を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleInnerPointWidth: .5 }); // Get var needleInnerPointWidth = $(".selector").igLinearGauge("option", "needleInnerPointWidth"); // Set $(".selector").igLinearGauge("option", "needleInnerPointWidth", .5); -
needleName
- タイプ:
- string
- デフォルト:
- null
針に使用される名前を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleName: "Value: " }); // Get var needleName = $(".selector").igLinearGauge("option", "needleName"); // Set $(".selector").igLinearGauge("option", "needleName", "Value: "); -
needleOuterBaseWidth
- タイプ:
- number
- デフォルト:
- NaN
針の外部ベースの幅を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleOuterBaseWidth: .5 }); // Get var needleOuterBaseWidth = $(".selector").igLinearGauge("option", "needleOuterBaseWidth"); // Set $(".selector").igLinearGauge("option", "needleOuterBaseWidth", .5); -
needleOuterExtent
- タイプ:
- number
- デフォルト:
- NaN
リニア ゲージの前/下から計測される、0 から 1 の値で針ジオメトリの描画を停止する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ needleOuterExtent: .5 }); // Get var needleOuterExtent = $(".selector").igLinearGauge("option", "needleOuterExtent"); // Set $(".selector").igLinearGauge("option", "needleOuterExtent", .5); -
needleOuterPointExtent
- タイプ:
- number
- デフォルト:
- NaN
針の外部ポイントの範囲を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleOuterPointExtent: .5 }); // Get var needleOuterPointExtent = $(".selector").igLinearGauge("option", "needleOuterPointExtent"); // Set $(".selector").igLinearGauge("option", "needleOuterPointExtent", .5); -
needleOuterPointWidth
- タイプ:
- number
- デフォルト:
- NaN
針の外部ポイントの幅を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleOuterPointWidth: .5 }); // Get var needleOuterPointWidth = $(".selector").igLinearGauge("option", "needleOuterPointWidth"); // Set $(".selector").igLinearGauge("option", "needleOuterPointWidth", .5); -
needleOutline
- タイプ:
- string
- デフォルト:
- null
針要素のアウトラインを描画するブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleOutline: "green" }); // Get var needleOutline = $(".selector").igLinearGauge("option", "needleOutline"); // Set $(".selector").igLinearGauge("option", "needleOutline", "green"); -
needleShape
- タイプ:
- enumeration
- デフォルト:
- needle
オプション数から針を描画する際に使用するための図形を取得または設定します。
メンバー
- custom
- タイプ:string
- カスタムなユーザー定義の針図形。
- rectangle
- タイプ:string
- 長方形のような針図形。
- triangle
- タイプ:string
- 三角形のような針図形。
- needle
- タイプ:string
- 針のような針図形。
- trapezoid
- タイプ:string
- 台形のような針図形。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleShape: "triangle" }); // Get var needleShape = $(".selector").igLinearGauge("option", "needleShape"); // Set $(".selector").igLinearGauge("option", "needleShape", "trapezoid"); -
needleStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
実際の値要素を描画する際に使用するストロークの太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ needleStrokeThickness: .5 }); // Get var needleStrokeThickness = $(".selector").igLinearGauge("option", "needleStrokeThickness"); // Set $(".selector").igLinearGauge("option", "needleStrokeThickness", .5); -
needleToolTipTemplate
- タイプ:
- string
- デフォルト:
- null
針のツールチップ テンプレートを取得または設定します。
コード サンプル
<script id="myNeedleToolTipTemplateScript" type="text/x-jquery-tmpl"> <div class='ui-lineargauge-needle-tooltip' style='background-color: ${itemBrush};'> <span>${label}</span> </div> </script> // Initialize $(".selector").igLinearGauge({ showToolTip: true, needleToolTipTemplate: "myNeedleToolTipTemplateScript" }); // Get var needleToolTipTemplate = $(".selector").igLinearGauge("option", "needleToolTipTemplate"); // Set $(".selector").igLinearGauge("option", "needleToolTipTemplate", "myNeedleToolTipTemplateScript"); -
orientation
- タイプ:
- enumeration
- デフォルト:
- horizontal
スケールの向きを取得または設定します。
メンバー
- horizontal
- タイプ:string
- スケールは水平方向です。
- vertical
- タイプ:string
- スケールは水垂直向です。
コード サンプル
// Initialize $(".selector").igLinearGauge({ orientation: "vertical" }); // Get var orientation = $(".selector").igLinearGauge("option", "orientation"); // Set $(".selector").igLinearGauge("option", "orientation", "vertical"); -
pixelScalingRatio
- タイプ:
- number
- デフォルト:
- NaN
コントロールのピクセル密度に影響するために使用されるスケール値を取得または設定します。
より高いスケール比率はビジュアルを向上しますが、メモリの使用を増加します。より低い値はコントロールをぼやけます。コード サンプル
// Initialize $(".selector").igLinearGauge({ pixelScalingRatio: 2 }); // Get var pixelScalingRatio = $(".selector").igLinearGauge("option", "pixelScalingRatio"); // Set $(".selector").igLinearGauge("option", "pixelScalingRatio", 2); -
rangeBrushes
- タイプ:
- object
- デフォルト:
- null
リニア ゲージ範囲のパレットとして使用されるブラシのコレクションを取得または設定します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $(".selector").igLinearGauge({ rangeBrushes: ["#164F6D", "green", "#AF3", "yellow"], }); // Get var rangeBrushes = $(".selector").igLinearGauge("option", "rangeBrushes"); // Set $(".selector").igLinearGauge("option", "rangeBrushes", ["#164F6D", "green", "#AF3", "yellow"]); -
rangeInnerExtent
- タイプ:
- number
- デフォルト:
- 0.05
0 から 1 の値でコントロールの前と下から計測された、描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ rangeInnerExtent: 0.4, }); // Get var rangeInnerExtent = $(".selector").igLinearGauge("option", "rangeInnerExtent"); // Set $(".selector").igLinearGauge("option", "rangeInnerExtent", 0.4); -
rangeOuterExtent
- タイプ:
- number
- デフォルト:
- 0.65
リニア ゲージの前/下から計測される、0 から 1 の値で範囲の描画を停止する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ rangeOuterExtent: 0.4, }); // Get var rangeOuterExtent = $(".selector").igLinearGauge("option", "rangeOuterExtent"); // Set $(".selector").igLinearGauge("option", "rangeOuterExtent", 0.4); -
rangeOutlines
- タイプ:
- object
- デフォルト:
- null
リニア ゲージ アウトラインのパレットとして使用されるブラシのコレクションを取得または設定します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。コード サンプル
// Initialize $(".selector").igLinearGauge({ rangeOutlines: ["#164F6D", "green", "#AF3", "yellow"], }); // Get var rangeOutlines = $(".selector").igLinearGauge("option", "rangeOutlines"); // Set $(".selector").igLinearGauge("option", "rangeOutlines", ["#164F6D", "green", "#AF3", "yellow"]); -
ranges
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
リニア ゲージで描画するためのスケールの範囲を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ ranges: [ { name: 'bad', startValue: 0, endValue: 50 }, { name: 'acceptable', startValue: 50, endValue: 80 }, { name: 'good', startValue: 80, endValue: 100 } ] }); // Get var ranges = $(".selector").igLinearGauge("option", "ranges"); // Set $(".selector").igLinearGauge("option", "ranges", [ { name: 'bad', startValue: 0, endValue: 50 }, { name: 'acceptable', startValue: 50, endValue: 80 }, { name: 'good', startValue: 80, endValue: 100 } ]);-
brush
- タイプ:
- string
- デフォルト:
- null
範囲を塗りつぶすために使用するブラシを取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", brush: "rgba(164, 189, 41, 1)" } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var brush = ranges[0].brush; //Set $(".selector").igLinearGauge("option", "ranges", [{name: "range1", brush:"red" }]); -
endValue
- タイプ:
- number
- デフォルト:
- NaN
スケールに沿って範囲を終了する値を取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", endValue: 50 } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var endValue = ranges[0].endValue; //Set $(".selector").igLinearGauge("option", "ranges", [{name: "range1", endValue: 50 }]); -
innerEndExtent
- タイプ:
- number
- デフォルト:
- NaN
範囲の内側の移動を描画を終了するゲージの前/下からの距離 (0 から 1) を取得または設定します。
0.5 から 1 の間の値を使用し、ブレットグラフの標準幅/高さを超えて拡張できます。コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", innerEndExtent: 0.2 } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var innerEndExtent = ranges[0].innerEndExtent; //Set $(".selector").igLinearGauge("option", "ranges", [{name: "range1", innerEndExtent: 0.2 }]); -
innerStartExtent
- タイプ:
- number
- デフォルト:
- NaN
範囲の内側の移動を描画を開始するゲージの前/下からの距離 (0 から 1) を取得または設定します。
0.5 から 1 の間の値を使用し、ブレットグラフの標準幅/高さを超えて拡張できます。コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", innerStartExtent: 0.2 } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var innerStartExtent = ranges[0].innerStartExtent; //Set $(".selector").igLinearGauge("option", "ranges", [{name: "range1", innerStartExtent: 0.2 }]); -
name
- タイプ:
- string
- デフォルト:
- null
範囲の名前を取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1" } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var name = ranges[0].name; -
outerEndExtent
- タイプ:
- number
- デフォルト:
- NaN
範囲の外側の移動を描画を終了するゲージの前/下からの距離 (0 から 1) を取得または設定します。
0.5 から 1 の間の値を使用し、ブレットグラフの標準幅/高さを超えて拡張できます。コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", outerEndExtent: 0.8 } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var outerEndExtent = ranges[0].outerEndExtent; //Set $(".selector").igLinearGauge("option", "ranges", [{name: "range1", outerEndExtent: 0.8 }]); -
outerStartExtent
- タイプ:
- number
- デフォルト:
- NaN
範囲の外部スイープの描画を開始する、ブレットグラフの前/下から計測された距離 (0 から 1) を取得または設定します。
0.5 から 1 の間の値を使用し、ブレットグラフの標準幅/高さを超えて拡張できます。コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", outerStartExtent: 0.8 } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var outerStartExtent = ranges[0].outerStartExtent; //Set $(".selector").igLinearGauge("option", "ranges", [{name: "range1", outerStartExtent: 0.8 }]); -
outline
- タイプ:
- string
- デフォルト:
- null
範囲を描画する際に使用するアウトラインを取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", outline: "green" } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var outline = ranges[0].outline; //Set $(".selector").igLinearGauge("option", "ranges", [{ name: "range1", outline: "green" }]); -
startValue
- タイプ:
- number
- デフォルト:
- NaN
スケールに沿って範囲を開始する値を取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", startValue: 20 } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var startValue = ranges[0].startValue; //Set $(".selector").igLinearGauge("option", "ranges", [{name: "range1", startValue: 20 }]); -
strokeThickness
- タイプ:
- number
- デフォルト:
- 1
この範囲のアウトラインを描画するときに使用するストロークの太さを取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ ranges: [ { name: "range1", strokeThickness: 3 } ] }); //Get var ranges = $(".selector").igLinearGauge("option", "ranges"); var strokeThickness = ranges[0].strokeThickness; //Set $(".selector").igLinearGauge("option", "ranges", [{ name: "range1", strokeThickness: 3 }]);
-
rangeToolTipTemplate
- タイプ:
- string
- デフォルト:
- null
範囲のツールチップ テンプレートを取得または設定します。
コード サンプル
<script id="myRangeToolTipTemplateScript" type="text/x-jquery-tmpl"> <div class='ui-lineargauge-range-tooltip' > <font color='${itemBrush}'> ${item.name} : ${item.startValue}% - ${item.endValue}% </font> </div> </script> // Initialize $(".selector").igLinearGauge({ showToolTip: true, rangeTooltipTemplate: "myRangeToolTipTemplateScript" }); // Get var rangeToolTipTemplate = $(".selector").igLinearGauge("option", "rangeToolTipTemplate"); // Set $(".selector").igLinearGauge("option", "rangeToolTipTemplate", "myRangeToolTipTemplateScript"); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igLinearGauge({ regional: "ja" }); // Get var regional = $(".selector").igLinearGauge("option", "regional"); // Set $(".selector").igLinearGauge("option", "regional", "ja"); -
scaleBrush
- タイプ:
- string
- デフォルト:
- null
リニア ゲージのスケールを塗りつぶすために使用するブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ scaleBrush: "green" }); // Get var scaleBrush = $(".selector").igLinearGauge("option", "scaleBrush"); // Set $(".selector").igLinearGauge("option", "scaleBrush", "green"); -
scaleEndExtent
- タイプ:
- number
- デフォルト:
- 0.95
リニア ゲージの前/下から計測される、0 から 1 の値でスケールの描画を停止する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ scaleEndExtent: .7 }); // Get var scaleEndExtent = $(".selector").igLinearGauge("option", "scaleEndExtent"); // Set $(".selector").igLinearGauge("option", "scaleEndExtent", .7); -
scaleInnerExtent
- タイプ:
- number
- デフォルト:
- 0.05
0 から 1 の値で (方向が水平/垂直の場合に) コントロールの下/前から計測された、スケールの描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ scaleInnerExtent: .7 }); // Get var scaleInnerExtent = $(".selector").igLinearGauge("option", "scaleInnerExtent"); // Set $(".selector").igLinearGauge("option", "scaleInnerExtent", .7); -
scaleOuterExtent
- タイプ:
- number
- デフォルト:
- 0.65
(方向が水平/垂直の場合に) リニア ゲージの下/前から計測された、0 から 1 の値でスケールの描画を停止する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ scaleOuterExtent: .7 }); // Get var scaleOuterExtent = $(".selector").igLinearGauge("option", "scaleOuterExtent"); // Set $(".selector").igLinearGauge("option", "scaleOuterExtent", .7); -
scaleOutline
- タイプ:
- string
- デフォルト:
- null
スケールのアウトラインを描画するブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ scaleOutline: "green" }); // Get var scaleOutline = $(".selector").igLinearGauge("option", "scaleOutline"); // Set $(".selector").igLinearGauge("option", "scaleOutline", "green"); -
scaleStartExtent
- タイプ:
- number
- デフォルト:
- 0.05
0 から 1 の値でリニア ゲージの前/下から計測される、スケールの描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ scaleStartExtent: .1 }); // Get var scaleStartExtent = $(".selector").igLinearGauge("option", "scaleStartExtent"); // Set $(".selector").igLinearGauge("option", "scaleStartExtent", .1); -
scaleStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
スケールのアウトラインのストロークの太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ scaleStrokeThickness: .3 }); // Get var scaleStrokeThickness = $(".selector").igLinearGauge("option", "scaleStrokeThickness"); // Set $(".selector").igLinearGauge("option", "scaleStrokeThickness", .3); -
showToolTip
- タイプ:
- bool
- デフォルト:
- false
ツールチップが有効されるかどうかを示す値を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ showToolTip: true }); // Get var showToolTip = $(".selector").igLinearGauge("option", "showToolTip"); // Set $(".selector").igLinearGauge("option", "showToolTip", true); -
showToolTipTimeout
- タイプ:
- number
- デフォルト:
- 500
ツールチップの表示を遅延するミリ秒を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ showToolTipTimeout: 2000 }); // Get var showToolTipTimeout = $(".selector").igLinearGauge("option", "showToolTipTimeout"); // Set $(".selector").igLinearGauge("option", "showToolTipTimeout", 2000); -
tickBrush
- タイプ:
- string
- デフォルト:
- null
主目盛に使用するブラシを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ tickBrush: "blue" }); // Get var tickBrush = $(".selector").igLinearGauge("option", "tickBrush"); // Set $(".selector").igLinearGauge("option", "tickBrush", "blue"); -
tickEndExtent
- タイプ:
- number
- デフォルト:
- 0.65
リニア ゲージの前/下から計測される、0 から 1 の値で主目盛の描画を停止する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ tickEndExtent: .5 }); // Get var tickEndExtent = $(".selector").igLinearGauge("option", "tickEndExtent"); // Set $(".selector").igLinearGauge("option", "tickEndExtent", .5); -
ticksPostInitial
- タイプ:
- number
- デフォルト:
- 0
スケールの MinimumValue に追加された、メモリの追加を開始する値。
コード サンプル
// Initialize $(".selector").igLinearGauge({ ticksPostInitial: 50 }); // Get var ticksPostInitial = $(".selector").igLinearGauge("option", "ticksPostInitial"); // Set $(".selector").igLinearGauge("option", "ticksPostInitial", 50); -
ticksPreTerminal
- タイプ:
- number
- デフォルト:
- 0
スケールの MinimumValue から差し引かれた、メモリの追加を停止する値。
コード サンプル
// Initialize $(".selector").igLinearGauge({ ticksPreTerminal: 50 }); // Get var ticksPreTerminal = $(".selector").igLinearGauge("option", "ticksPreTerminal"); // Set $(".selector").igLinearGauge("option", "ticksPreTerminal", 50); -
tickStartExtent
- タイプ:
- number
- デフォルト:
- 0.05
リニア ゲージの前/下から計測される、0 から 1 の値で主目盛の描画を開始する位置を取得または設定します。
0.5 から 1 の間の値を使用し、リニア ゲージの標準サイズを超えて拡張できます。コード サンプル
// Initialize $(".selector").igLinearGauge({ tickStartExtent: .05 }); // Get var tickStartExtent = $(".selector").igLinearGauge("option", "tickStartExtent"); // Set $(".selector").igLinearGauge("option", "tickStartExtent", .05); -
tickStrokeThickness
- タイプ:
- number
- デフォルト:
- 2
メモリを描画する際に使用するストロークの太さを取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ tickStrokeThickness: 4 }); // Get var tickStrokeThickness = $(".selector").igLinearGauge("option", "tickStrokeThickness"); // Set $(".selector").igLinearGauge("option", "tickStrokeThickness", 4); -
transitionDuration
- タイプ:
- number
- デフォルト:
- 0
リニア ゲージがアニメーション化する変更をミリ秒数を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ transitionDuration: 2000 }); // Get var transitionDuration = $(".selector").igLinearGauge("option", "transitionDuration"); // Set $(".selector").igLinearGauge("option", "transitionDuration", 2000); -
value
- タイプ:
- number
- デフォルト:
- NaN
針が配置する値を取得または設定します。
コード サンプル
// Initialize $(".selector").igLinearGauge({ value: 50 }); // Get var value = $(".selector").igLinearGauge("option", "value"); // Set $(".selector").igLinearGauge("option", "value", 50); -
width
- タイプ:
- enumeration
- デフォルト:
- null
ゲージの幅。ピクセル、文字列 (px)、またはパーセンテージ (%) で数字として設定できます。
メンバー
- string
- ウィジェットの幅をピクセル (px) またはパーセンテージ (%) に設定できます。
- number
- ウィジェット幅は数値として設定できます。
コード サンプル
// Initialize $(".selector").igLinearGauge({ width: "400px" }); // Get var width = $(".selector").igLinearGauge("option", "width"); // Set $(".selector").igLinearGauge("option", "width", "400px");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
alignLabel
- キャンセル可能:
- false
リニア ゲージのラベルがスケールに沿って整列されるときに発生するイベント。
関数は最初の引数に evt を、2 番目の引数に ui を取得します。
ui.owner を使用して、ゲージ ウィジェットへの参照を取得します。
ui.actualMinimumValue を使用して、ゲージ スケールの最小値を取得します。
ui.actualMaximumValue を使用して、ゲージ スケールの最大値を取得します。
ui.value を使用して、ラベルに関連付けられたゲージ スケール上の値を取得します。
ui.label を使用して、ラベルの文字列値を取得します。
ui.width を使用して、ラベルの幅を取得します。
ui.height を使用して、ラベルの高さを取得します。
ui.offsetX を使用して、ゲージ スケール上でのラベルの X オフセットを取得します。
ui.offsetY を使用して、ゲージ スケール上でのラベルの Y オフセットを取得します。コード サンプル
//Bind $(document).delegate(".selector", "iglineargaugealignlabel", function (evt, ui) { // Get reference to igLinearGauge. ui.owner; // Get the mimimum value of the gauge scale ui.actualMinimumValue; // Get the maximum value of the gauge scale ui.actualMaximumValue; // Get the value on the gauge scale associated with the label. ui.value; // Get whether the string value of the label. ui.label; //Get the width of the label. ui.width; // Get the height of the label. ui.height; // Get the X offset of the label on the gauge scale. ui.offsetX; // Get the Y offset of the label on the gauge scale. ui.offsetY; }); // Initialize $(".selector").igLinearGauge({ alignLabel: function(evt, ui) {...} }); -
formatLabel
- キャンセル可能:
- false
ゲージのラベルが書式設定されるときに発生するイベント。
関数は最初の引数に evt を、2 番目の引数に ui を取得します。
ui.owner を使用して、ゲージ ウィジェットへの参照を取得します。
ui.actualMinimumValue を使用して、ゲージ スケールの最小値を取得します。
ui.actualMaximumValue を使用して、ゲージ スケールの最大値を取得します。
ui.value を使用して、ラベルに関連付けられたゲージ スケール上の値を取得します。
ui.label を使用して、ラベルの文字列値を取得します。コード サンプル
//Bind $(document).delegate(".selector", "iglineargaugeformatlabel", function (evt, ui) { // Get reference to igLinearGauge. ui.owner; // Get the mimimum value of gauge scale ui.actualMinimumValue; // Get the maximum value of gauge scale ui.actualMaximumValue; // Get the value on the gauge scale associated with the label. ui.value; // Get whether the string value of the label. ui.label; }); // Initialize $(".selector").igLinearGauge({ formatLabel: function(evt, ui) {...} }); -
valueChanged
- キャンセル可能:
- false
Value プロパティが変更されたときに発生します。
コード サンプル
//Bind $(document).delegate(".selector", "iglineargaugevaluechanged", function (evt, ui) { // Get reference to igLinearGauge. ui.owner; // Get the previous value before the change. ui.oldValue; // Get the new value after the change. ui.newValue; }); // Initialize $(".selector").igLinearGauge({ valueChanged: function(evt, ui) {...} });
-
addRange
- .igLinearGauge( "addRange", value:object );
新しい範囲をリニア ゲージに追加します。
- value
- タイプ:object
- 追加する範囲オブジェクト。
コード サンプル
$(".selector").igLinearGauge("addRange", { name: "Range1", value: 10, endValue: 40, brush: "red" }); -
changeGlobalLanguage
継承- .igLinearGauge( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igLinearGauge("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igLinearGauge( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igLinearGauge("changeGlobalRegional"); -
changeLocale
継承- .igLinearGauge( "changeLocale", $container:object );
指定したコンテナーに含まれるすべてのロケールを options.language で指定した言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。- $container
- タイプ:object
- オプションのパラメーター: 設定しない場合、ウィジェットの要素を $container として使用します。
コード サンプル
$(".selector").igLinearGauge("changeLocale"); -
destroy
- .igLinearGauge( "destroy" );
ウィジェットを破棄します。
コード サンプル
$(".selector").igLinearGauge("destroy"); -
exportVisualData
- .igLinearGauge( "exportVisualData" );
- 返却型:
- object
- 返却型の説明:
- ビジュアル データを含む JavaScript オブジェクト。
リニア ゲージの描画方法についての情報を返します。
コード サンプル
$(".selector").igLinearGauge("exportVisualData"); -
flush
- .igLinearGauge( "flush" );
リニア ゲージの変更されたプロパティ値などのすべての保留中の変更をすぐに描画します。
コード サンプル
$(".selector").igLinearGauge("flush"); -
getRangeNames
- .igLinearGauge( "getRangeNames" );
- 返却型:
- string
「\n」記号で区切られたすべての範囲の名前を含む文字列を返します。
コード サンプル
$(".selector").igLinearGauge("getRangeNames"); -
getValueForPoint
- .igLinearGauge( "getValueForPoint", x:object, y:object );
- 返却型:
- number
- 返却型の説明:
- ゲージのメイン スケールの値。
ゲージ内の境界線に特定のポイントのゲージのメイン スケールの値を取得します。
- x
- タイプ:object
- y
- タイプ:object
コード サンプル
$(".selector").igLinearGauge("getValueForPoint", "4", "5"); -
needleContainsPoint
- .igLinearGauge( "needleContainsPoint", x:number, y:number );
メイン ゲージの針境界ボックスが指定したポイントを含む場合に True を返します。それ以外の場合 False を返します。
- x
- タイプ:number
- ポイントの x 座標。
- y
- タイプ:number
- ポイントの y 座標。
コード サンプル
$(".selector").igLinearGauge("needleContainsPoint", "4", "5"); -
removeRange
- .igLinearGauge( "removeRange", value:object );
リニア ゲージから範囲を削除します。
- value
- タイプ:object
- 次のプロパティが設定される JS オブジェクト: name: nameOfTheRangeToRemove, remove: true。
コード サンプル
$(".selector").igLinearGauge("removeRange", { name: 'range1', remove: true }); -
styleUpdated
- .igLinearGauge( "styleUpdated" );
ウィジェットの CSS スタイルを再ポールします。CSS スタイルが変更されたとき、このメソッドを使用します。
コード サンプル
$(".selector").igLinearGauge("styleUpdated"); -
updateRange
- .igLinearGauge( "updateRange", value:object );
リニア ゲージの指定した範囲を更新します。
- value
- タイプ:object
- 更新する範囲オブジェクト。
コード サンプル
var range = {name: "range1", startValue: 0, endValue: 25, brush: "red"}; $("#lineargauge").igLinearGauge("updateRange", range);
-
ui-lineargauge
- メイン要素に適用されるクラス: ui-linearGauge ui-corner-all ui-widget-content。
-
ui-lineargauge-backing
- 背景要素に background-color および border-color を適用するクラス。
-
ui-lineargauge-range-fill-palette-n
- リニア ゲージの n 番の範囲の塗りつぶしに background-image を適用するクラス。グラデーション色のみを設定できます。複数のパレットを定義できます。
-
ui-lineargauge-label
- テキスト要素に background-color を適用するクラス。
-
ui-lineargauge-minortick
- 補助目盛要素に background-color を適用するクラス。
-
ui-lineargauge-needle
- 針要素に background-color および border-color を適用するクラス。
-
ui-lineargauge-range-outline-palette-n
- リニア ゲージの n 番の範囲のアウトラインに background-image を適用するクラス。グラデーション色のみを設定できます。複数のパレットを定義できます。
-
ui-lineargauge-range-palette-n
- リニア ゲージの n 番の範囲に background-color および border-color を適用するクラス。複数のパレットを定義できます。
-
ui-lineargauge-tick
- 目盛要素に background-color を適用するクラス。
-
ui-lineargauge-tooltip ui-corner-all
- ツールチップ要素に適用されるクラス: ui-lineargauge-tooltip ui-corner-all。
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- linearGauge を HTML5 と互換性のないブラウザーで開いたときに表示されるメイン要素に適用されるクラス。

