ui.igTreeGridSelection

この API を使用して作業を開始するための情報はここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および「Ignite UI のスタイル設定とテーマ」を参照してください。
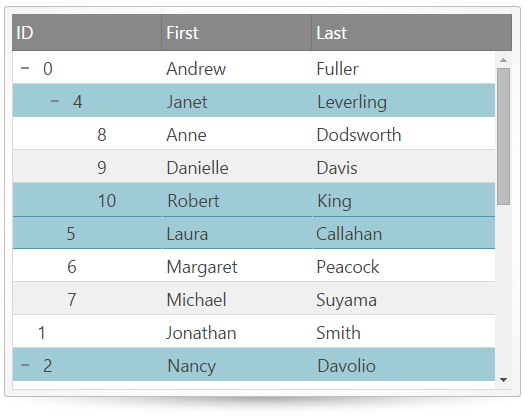
コード サンプル
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Selection",
mode: "row",
multipleSelection: true,
activation: true
}
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
関連トピック
依存関係
-
activation
継承- タイプ:
- bool
- デフォルト:
- true
行およびセルのアクティブ化を有効または無効にします。アクティブ化は、キーボードによるセルおよび行のナビゲートおよび [CTRL] / [SHIFT] キーを使用した行およびセルの選択を実行する機能を意味します。これは、MS Excel でのセルや行の選択と同様の機能です。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", activation : false } ] }); //Get var activation = $(".selector").igTreeGridSelection("option", "activation"); //Set $(".selector").igTreeGridSelection("option", "activation", true); -
allowMultipleRangeSelection
継承- タイプ:
- bool
- デフォルト:
- true
選択モードが 'cell' の場合、複数の選択ウィンドウを CTRL + ドラッグする機能を有効または無効にします。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", allowMultipleRangeSelection : value } ] }); //Get var allowMultipleRangeSelection = $(".selector").igTreeGridSelection("option", "multipleSelection"); //Set $(".selector").igTreeGridSelection("option", "allowMultipleRangeSelection", value); -
mode
継承- タイプ:
- enumeration
- デフォルト:
- row
選択のタイプを定義します。
メンバー
- row
- タイプ:string
- 行選択モードを定義します。
- cell
- タイプ:string
- セル選択モードを定義します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", mode : "cell" } ] }); //Get var selectionMode = $(".selector").igTreeGridSelection("option", "mode"); //Set $(".selector").igTreeGridSelection("option", "mode", "cell"); -
mouseDragSelect
継承- タイプ:
- bool
- デフォルト:
- true
マウスでのドラッグによる選択を有効または無効にします。セルの選択にのみ適用可能です。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", mouseDragSelect : false } ] }); //Get var dragSelect = $(".selector").igTreeGridSelection("option", "mouseDragSelect"); //Set $(".selector").igTreeGridSelection("option", "mouseDragSelect", false); -
multipleCellSelectOnClick
継承- タイプ:
- bool
- デフォルト:
- false
true の場合、CTRL を押したままのようにセルを複数選択できます。モードが行に設定されている場合、このオプションは無視されます。このオプションは、タッチパネル環境で断続的に複数の選択をする際に便利です。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", multipleCellSelectOnClick : true } ] }); //Get var dragSelect = $(".selector").igTreeGridSelection("option", "multipleCellSelectOnClick"); //Set $(".selector").igTreeGridSelection("option", "multipleCellSelectOnClick", true); -
multipleSelection
継承- タイプ:
- bool
- デフォルト:
- false
セルおよび行の複数選択を有効または無効にします。モードに依存します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", multipleSelection : value } ] }); //Get var multiSelect = $(".selector").igTreeGridSelection("option", "multipleSelection"); //Set $(".selector").igTreeGridSelection("option", "multipleSelection", value); -
persist
継承- タイプ:
- bool
- デフォルト:
- true
状態間で選択の永続化を有効/無効にします。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", persist : false } ] }); //Get var persist = $(".selector").igTreeGridSelection("option", "persist"); //Set $(".selector").igTreeGridSelection("option", "persist", false); -
skipChildren
継承- タイプ:
- bool
- デフォルト:
- true
true の場合、階層型グリッドのコンテキストにおいて、下 / 上 / 右 / 左矢印キーを押すと、基本的に子グリッドに入りません。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", skipChildren : false } ] }); //Get var skipChildren = $(".selector").igTreeGridSelection("option", "skipChildren"); //Set $(".selector").igTreeGridSelection("option", "skipChildren", false); -
touchDragSelect
継承- タイプ:
- bool
- デフォルト:
- true
Deprecated="true" 連続タッチ イベントで有効/無効を選択します。セルの選択およびタッチパネル対応環境でのみ利用できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", touchDragSelect : false } ] }); //Get var dragSelect = $(".selector").igTreeGridSelection("option", "touchDragSelect"); //Set $(".selector").igTreeGridSelection("option", "touchDragSelect", false); -
wrapAround
継承- タイプ:
- bool
- デフォルト:
- true
wrapAround が有効で、選択が最初または最後の行またはセルの場合、エンドユーザーがさらに進もうとすると、最初または最後の行またはセルが選択されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", wrapAround : false } ] }); //Get var wrap = $(".selector").igTreeGridSelection("option", "wrapAround"); //Set $(".selector").igTreeGridSelection("option", "wrapAround", false);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
activeCellChanged
継承- キャンセル可能:
- false
セルがアクティブになった後に発生するイベント (フォーカス スタイルが適用されます)。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
GridSelection への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
cellタイプ: Object
セル オブジェクトへの参照を取得します。
-
cell.elementタイプ: jQuery
セルの DOM 要素への参照を取得します。
-
cell.columnKeyタイプ: String
列のキーを取得します。
-
cell.rowIdタイプ: Object
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
cell.indexタイプ: Number
列のインデックスを取得します。
-
cell.rowタイプ: jQuery
行の DOM 要素への参照を取得します。
-
cell.rowIndexタイプ: Number
行のインデックスを取得します。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridselectionactivecellchanged", ".selector", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to cell object ui.cell; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "cell", activeCellChanged: function (evt, ui) {...} } ] }); -
activeCellChanging
継承- キャンセル可能:
- true
セルがアクティブになる前に発生するイベント (フォーカス スタイルが適用され、キャンセル可能です)。
アクティブなセルの変更をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
GridSelection への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
cellタイプ: Object
セル オブジェクトへの参照を取得します。
-
cell.elementタイプ: jQuery
セルの DOM 要素への参照を取得します。
-
cell.columnKeyタイプ: String
列のキーを取得します。
-
cell.rowIdタイプ: Object
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
cell.indexタイプ: Number
列のインデックスを取得します。
-
cell.rowタイプ: jQuery
行の DOM 要素への参照を取得します。
-
cell.rowIndexタイプ: Number
行のインデックスを取得します。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridselectionactivecellchanging", ".selector", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to cell object ui.cell; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "cell", activeCellChanging: function (evt, ui) {...} } ] }); -
activeRowChanged
継承- キャンセル可能:
- false
行がアクティブになった後に発生するイベント (フォーカス スタイルが適用されます)。
コード サンプル
//Bind after initialization $(document).on("igtreegridselectionactiverowchanged", ".selector", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to row object ui.row; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "row", activeRowChanged: function (evt, ui) {...} } ] }); -
activeRowChanging
継承- キャンセル可能:
- true
行がアクティブになる前に発生するイベント (フォーカス スタイルが適用され、キャンセル可能です)。
アクティブな行の変更をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("igtreegridselectionactiverowchanging", ".selector", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to row object ui.row; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "row", activeRowChanging: function (evt, ui) {...} } ] }); -
cellSelectionChanged
継承- キャンセル可能:
- true
セルが選択された後に発生するイベントです。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
GridSelection への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
cellタイプ: Object
セル オブジェクトへの参照を取得します。
-
cell.elementタイプ: jQuery
セルの DOM 要素への参照を取得します。
-
cell.columnKeyタイプ: String
列のキーを取得します。
-
cell.rowIdタイプ: Object
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
cell.indexタイプ: Number
列のインデックスを取得します。
-
cell.rowタイプ: jQuery
行の DOM 要素への参照を取得します。
-
cell.rowIndexタイプ: Number
行のインデックスを取得します。
-
selectedCellsタイプ: Array
選択したセルのオブジェクト配列への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridselectioncellselectionchanged", ".selector", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to cell object ui.cell; //return reference to selected cells object array ui.selectedCells; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "cell", cellSelectionChanged: function (evt, ui) {...} } ] }); -
cellSelectionChanging
継承- キャンセル可能:
- true
セルが選択される前に発生するイベント。キャンセル可能です。
セルの選択の変更をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
GridSelection への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
cellタイプ: Object
セル オブジェクトへの参照を取得します。
-
cell.elementタイプ: jQuery
セルの DOM 要素への参照を取得します。
-
cell.columnKeyタイプ: String
列のキーを取得します。
-
cell.rowIdタイプ: Object
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
cell.indexタイプ: Number
列のインデックスを取得します。
-
cell.rowタイプ: jQuery
行の DOM 要素への参照を取得します。
-
cell.rowIndexタイプ: Number
行のインデックスを取得します。
-
selectedCellsタイプ: Array
選択したセルのオブジェクト配列への参照を取得します。
-
firstColumnIndexタイプ: Number
範囲選択で最初のセルの列インデックスを取得します。
-
firstRowIndexタイプ: Number
範囲選択で最初のセルの行インデックスを取得します。
-
lastColumnIndexタイプ: Number
範囲選択で最後のセルの列インデックスを取得します。
-
lastRowIndexタイプ: Number
範囲選択で最後のセルの行インデックスを取得します。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridselectioncellselectionchanging", ".selector", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to cell object ui.cell; //return reference to selected cells object array ui.selectedCells; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "cell", cellSelectionChanging: function (evt, ui) {...} } ] }); -
rowSelectionChanged
継承- キャンセル可能:
- false
行が選択された後に発生するイベントです。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
GridSelection への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
rowタイプ: Object
行オブジェクトへの参照を取得します。
-
row.elementタイプ: jQuery
行の DOM 要素への参照を取得します。
-
row.indexタイプ: Number
行のインデックスを取得します。
-
row.idタイプ: Number
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
selectedRowsタイプ: Array
行のオブジェクト配列への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridselectionrowselectionchanged", ".selector", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to igTreeGrid object ui.owner.grid //return reference to row object in format {index, element} ui.row; //return row index ui.row.index //return reference to row DOM element ui.row.element //return reference to selected cells object array ui.selectedRows; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "row", rowSelectionChanged: function (evt, ui) {...} } ] }); -
rowSelectionChanging
継承- キャンセル可能:
- true
行が選択される前に発生するイベント。キャンセル可能です。
選択の変更をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
GridSelection への参照を取得します。
-
owner.gridタイプ: Object
グリッドへの参照を取得します。
-
rowタイプ: Object
行オブジェクトへの参照を取得します。
-
row.elementタイプ: jQuery
行の DOM 要素への参照を取得します。
-
row.indexタイプ: Number
行のインデックスを取得します。
-
row.idタイプ: Number
プライマリ キーが定義されるか、永続化が有効な場合に行 id を取得します。
-
selectedRowsタイプ: Array
行のオブジェクト配列への参照を取得します。
-
startIndexタイプ: Number
範囲行選択の開始インデックスを取得します。
-
endIndexタイプ: Number
範囲行選択の終了インデックスを取得します。
-
コード サンプル
//Bind after initialization $(document).on("igtreegridselectionrowselectionchanging", ".selector", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to igTreeGrid object ui.owner.grid //return reference to row object in format {index, element} ui.row; //return row index ui.row.index //return reference to row DOM element ui.row.element //return reference to selected cells object array ui.selectedRows; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "row", rowSelectionChanging: function (evt, ui) {...} } ] });
-
activeCell
継承- .igTreeGridSelection( "activeCell" );
- 返却型:
- object
{element: , row: , index: , rowIndex: , columnKey: } の書式設定がある現在アクティブな (フォーカスを持つ) セルがある場合、それを返します。
コード サンプル
var cell = $(".selector").igTreeGridSelection("activeCell"); -
activeRow
継承- .igTreeGridSelection( "activeRow" );
- 返却型:
- object
{element: , index: } の書式設定がある現在アクティブな (フォーカスを持つ) 行がある場合、それを返します。
コード サンプル
var row = $(".selector").igTreeGridSelection("activeRow"); -
clearSelection
継承- .igTreeGridSelection( "clearSelection" );
選択されているセル、選択されている行、アクティブなセル、アクティブな行をすべてクリアします。それに応じて UI も更新します。
コード サンプル
$(".selector").igTreeGridSelection("clearSelection"); -
deselectCell
継承- .igTreeGridSelection( "deselectCell", row:number, col:number, [isFixed:bool] );
行と列によってセルを選択解除します。
- row
- タイプ:number
- 行インデックス。
- col
- タイプ:number
- 列インデックス。
- isFixed
- タイプ:bool
- オプション
- セルがグリッドの固定領域または固定されていない領域の部分にあるかどうか。
コード サンプル
$(".selector").igTreeGridSelection("deselectCell", 1, 2); -
deselectCellById
継承- .igTreeGridSelection( "deselectCellById", id:object, colKey:string );
行 id または列キーでセルを選択解除します。
- id
- タイプ:object
- 行 ID。
- colKey
- タイプ:string
- 列キー。
コード サンプル
$(".selector").igTreeGridSelection("deselectCellById", 1, "Name"); -
deselectRow
継承- .igTreeGridSelection( "deselectRow", index:number );
インデックスによって行を選択解除します。
- index
- タイプ:number
- 行インデックス。
コード サンプル
$(".selector").igTreeGridSelection("deselectRow", 5); -
deselectRowById
継承- .igTreeGridSelection( "deselectRowById", id:object );
行 ID によって行を選択解除します。
- id
- タイプ:object
- 行 ID。
コード サンプル
$(".selector").igTreeGridSelection("deselectRowById", 0); -
destroy
- .igTreeGridSelection( "destroy" );
コード サンプル
$(".selector").igTreeGridSelection("destroy"); -
selectCell
継承- .igTreeGridSelection( "selectCell", row:number, col:number, [isFixed:bool] );
行と列によってセルを選択します。
- row
- タイプ:number
- 行インデックス。
- col
- タイプ:number
- 列インデックス。
- isFixed
- タイプ:bool
- オプション
- セルがグリッドの固定領域または固定されていない領域の部分にあるかどうか。
コード サンプル
$(".selector").igTreeGridSelection("selectCell", 1, 5); -
selectCellById
継承- .igTreeGridSelection( "selectCellById", id:object, colKey:string );
行 id または列キーでセルを選択します。
- id
- タイプ:object
- 行 ID。
- colKey
- タイプ:string
- 列キー。
コード サンプル
$(".selector").igTreeGridSelection("selectCellById", "DF-5678-FG", "ProductNumber"); -
selectedCell
継承- .igTreeGridSelection( "selectedCell" );
- 返却型:
- object
{element: , row: , index: , rowIndex: , columnKey: } の書式設定がある現在選択されているセルある場合、それを返します。
複数選択が有効な場合、関数は null を返します。コード サンプル
var cells = $(".selector").igTreeGridSelection("selectedCell"); -
selectedCells
継承- .igTreeGridSelection( "selectedCells" );
- 返却型:
- array
すべてのオブジェクトが {element: , row: , index: , rowIndex: , columnKey: } の書式を持つ選択セルの配列を返します。
複数選択が無効な場合、関数は null を返します。コード サンプル
var cell = $(".selector").igTreeGridSelection("selectedCells"); -
selectedRow
継承- .igTreeGridSelection( "selectedRow" );
- 返却型:
- object
{element: , index: } の書式設定がある現在選択されている行がある場合、それを返します。
複数選択が有効な場合、関数は null を返します。コード サンプル
var row = $(".selector").igTreeGridSelection("selectedRow"); -
selectedRows
継承- .igTreeGridSelection( "selectedRows" );
- 返却型:
- array
すべてのオブジェクトが { element: , index: } の書式を持つ選択行の配列を返します。
複数選択が無効な場合、関数は null を返します。コード サンプル
var row = $(".selector").igTreeGridSelection("selectedRows"); -
selectRow
継承- .igTreeGridSelection( "selectRow", index:number );
インデックスで行を選択します。
- index
- タイプ:number
- 行インデックス。
コード サンプル
$(".selector").igTreeGridSelection("selectRow", 10); -
selectRowById
- .igTreeGridSelection( "selectRowById", id:object );
行 ID によって行を選択します。
- id
- タイプ:object
- 行 ID。
コード サンプル
$(".selector").igTreeGridSelection("selectRow", "AG6756GT");
-
ui-iggrid-activecell ui-state-focus
- もしあれば、現在のアクティブ セルに適用されるクラス (mode = "cell")。
-
ui-iggrid-activerow ui-state-focus
- もしあれば、現在のアクティブ行に適用されるクラス (mode = "row")。
-
ui-iggrid-selectedcell ui-state-active
- セルが選択されると、そのセルに適用されるクラス。
-
ui-iggrid-selectedrow ui-state-active
- 行が選択されると、その行に適用されるクラス。

