ui.igGridFiltering

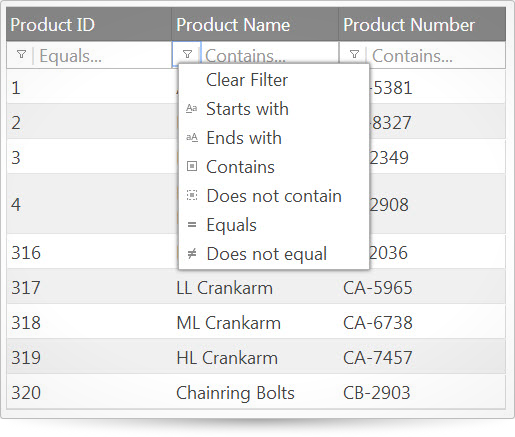
igGrid コントロールおよび igHierarchicalGrid コントロールはどちらも、ユーザーが、指定された条件を満たすデータのみにグリッド行を制限できるようにする行フィルタリングを備えています。フィルタリング オプションは、数値、文字列、および日付のフィルターを含んでいます。この API のクラス、オプション、イベント、メソッド、およびテーマに関するさらに詳しい情報は上の関連するタブの下で入手可能です。
次のコード スニペットは、igGrid コントロールを初期化する方法を示します。
この API を使用した作業方法の詳細についてはここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var products = [
{ "ProductID": 1, "Name": "Adjustable Race", "ProductNumber": "AR-5381" },
{ "ProductID": 2, "Name": "Bearing Ball", "ProductNumber": "BA-8327" },
{ "ProductID": 3, "Name": "BB Ball Bearing", "ProductNumber": "BE-2349" },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "ProductNumber": "BE-2908" },
{ "ProductID": 316, "Name": "Blade", "ProductNumber": "BL-2036" },
{ "ProductID": 317, "Name": "LL Crankarm", "ProductNumber": "CA-5965" },
{ "ProductID": 318, "Name": "ML Crankarm", "ProductNumber": "CA-6738" },
{ "ProductID": 319, "Name": "HL Crankarm", "ProductNumber": "CA-7457" },
{ "ProductID": 320, "Name": "Chainring Bolts", "ProductNumber": "CB-2903" }
];
$(function () {
$("#gridFiltering").igGrid({
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number" },
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
features:[
{
name: "Filtering"
}
],
width: "500px",
dataSource: products
});
});
</script>
</head>
<body>
<table id="gridFiltering"></table>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
advancedModeEditorsVisible
- タイプ:
- bool
- デフォルト:
- false
詳細モードでエディターを描画するかどうかを定義します。false の場合、詳細モードでエディターは描画されません。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", advancedModeEditorsVisible : true } ] }); // Get var editorsVisible = $(".selector").igGridFiltering("option", "advancedModeEditorsVisible"); // Set $(".selector").igGridFiltering("option", "advancedModeEditorsVisible", true); -
advancedModeHeaderButtonLocation
- タイプ:
- enumeration
- デフォルト:
- left
advancedModeEditorsVisible が False の場合 (ボタンがヘッダーに描画される場合) の詳細フィルタリング ボタンの場所。
メンバー
- left
- タイプ:string
- right
- タイプ:string
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", advancedModeHeaderButtonLocation : "right" } ] }); // Get var location = $(".selector").igGridFiltering("option", "advancedModeHeaderButtonLocation"); // Set $(".selector").igGridFiltering("option", "advancedModeHeaderButtonLocation", "right"); -
caseSensitive
- タイプ:
- bool
- デフォルト:
- false
フィルタリングで大文字小文字の区別を有効化または無効化します。ローカルのフィルタリングでのみ使用できます。True の場合、フィルタリングで大文字小文字の区別を有効にします。False の場合、フィルタリングで大文字小文字の区別を無効にします。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", caseSensitive : true } ] }); // Get var caseSensitive = $(".selector").igGridFiltering("option", "caseSensitive"); // Set $(".selector").igGridFiltering("option", "caseSensitive", true); -
columnSettings
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
カスタム フィルタリング オプションを列ごとに指定する列設定のリスト。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", columnSettings : [ { columnKey: "ProductDescription", condition: "endsWith" } ] } ] }); // Get var colSettings = $(".selector").igGridFiltering("option", "columnSettings"); // Set $(".selector").igGridFiltering("option", "columnSettings", [{columnKey: "ProductDescription", condition: "endsWith" }] );-
allowFiltering
- タイプ:
- bool
- デフォルト:
- true
列のフィルタリングを有効/無効にします。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", columnSettings : [ { columnKey: "ProductDescription", allowFiltering: false } ] } ] }); //Get var colSettings = $(".selector").igGridFiltering("option", "columnSettings"); var filterAllowed = colSettings[0].allowFiltering; // Set $(".selector").igGridFiltering("option", "columnSettings", colSettings); -
columnIndex
- タイプ:
- number
- デフォルト:
- null
列インデックスを指定します。すべての列設定にキーまたはインデックスのどちらかを設定する必要があります。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", columnSettings : [ { columnIndex: 0, allowFiltering: false } ] } ] }); // Get var colSettings = $(".selector").igGridFiltering("option", "columnSettings"); var colIndex = colSettings[0].columnIndex; -
columnKey
- タイプ:
- string
- デフォルト:
- null
列キーを指定します。すべての列設定にキーまたはインデックスのどちらかを設定する必要があります。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", columnSettings : [ { columnKey: "ProductDescription", allowFiltering: false } ] } ] }); //Get var colSettings = $(".selector").igGridFiltering("option", "columnSettings"); var colKey = colSettings[0].columnKey; -
condition
- タイプ:
- enumeration
- デフォルト:
- null
列のデフォルト フィルタリング条件。
メンバー
- empty
- タイプ:string
- notEmpty
- タイプ:string
- null
- タイプ:string
- notNull
- タイプ:string
- equals
- タイプ:string
- doesNotEqual
- タイプ:string
- startsWith
- タイプ:string
- contains
- タイプ:string
- doesNotContain
- タイプ:string
- endsWith
- タイプ:string
- greaterThan
- タイプ:string
- lessThan
- タイプ:string
- greaterThanOrEqualTo
- タイプ:string
- lessThanOrEqualTo
- タイプ:string
- true
- タイプ:bool
- false
- タイプ:bool
- on
- タイプ:string
- notOn
- タイプ:string
- before
- タイプ:string
- after
- タイプ:string
- today
- タイプ:string
- yesterday
- タイプ:string
- thisMonth
- タイプ:string
- lastMonth
- タイプ:string
- nextMonth
- タイプ:string
- thisYear
- タイプ:string
- nextYear
- タイプ:string
- lastYear
- タイプ:string
- at
- タイプ:string
- notAt
- タイプ:string
- atBefore
- タイプ:string
- atAfter
- タイプ:string
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", columnSettings : [ { columnKey: "ProductDescription", condition: "startsWith" } ] } ] }); // Get var colSettings = $(".selector").igGridFiltering("option", "columnSettings"); var condition = colSettings[0].condition; // Set $(".selector").igGridFiltering("option", "columnSettings", colSettings); -
conditionList
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
この列に表示する conditions を決定する文字列の配列。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", columnSettings : [{ columnKey: "ProductNumber", conditionList: ["startsWith", "contains"] }] } ] }); //Get var conditionList = $(".selector").igGridFiltering("option", "columnSettings")[2].conditionList; -
customConditions
- タイプ:
- object
- デフォルト:
- null
カスタム フィルター条件をこの列のオブジェクトとして指定するためのオブジェクト。
labelText 列の条件ドロップダウンで表示するようなラベル。
expressionText requireExpr が false の場合にエディターに表示するテキスト。
requireExpr この条件にユーザーがフィルター式を入力する必要がある場合
filterImgIcon simple モードでドロップダウン項目に適用されるクラス。
filterFunc カスタム比較フィルター関数。定義: function (value, expression, dataType, ignoreCase, preciseDateFormat)。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", columnSettings : [{ columnKey: "ProductNumber", customConditions: { BE: { labelText: "BE", expressionText: "BE-####", requireExpr: false, filterFunc: filterProductNumber }, CA: { labelText: "CA", expressionText: "CA-####", requireExpr: false, filterFunc: filterProductNumber1 } } }] } ] }); function filterProductNumber(value, expression, dataType, ignoreCase, preciseDateFormat) { return value.startsWith("BE"); } function filterProductNumber1(value, expression, dataType, ignoreCase, preciseDateFormat) { return value.startsWith("CA"); } // Get var customConditions = $(".selector").igGridFiltering("option", "columnSettings")[2].customConditions; -
defaultExpressions
- タイプ:
- object
- デフォルト:
- []
初期フィルタリング式 - 設定すると初期化で定義済み condition と一緒に適用されます。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", columnSettings : [ { columnKey: "Name", defaultExpressions: [ { expr: "B", cond: "startsWith" } ] } ] } ] }); // Get var defaultExpressions = $(".selector").igGridFiltering("option", "columnSettings")[0].defaultExpressions; -
editorOptions
- タイプ:
- object
- デフォルト:
- null
相対するエディターの初期化オプションを指定します。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Filtering", columnSettings: [ { columnKey : "Name", editorType: "text", editorOptions: { buttonType: "dropdown", listItems: names, readOnly: true } } ] } ] }); //Get var columnSettings = $("#grid").igGridFiltering("option", "columnSettings")[0].editorOptions; //Set $("#grid").igGridFiltering("option", "columnSettings", columnSettings); -
editorProvider
- タイプ:
- object
- デフォルト:
- null
カスタム エディター プロバイダー インスタンスを指定します。エディター プロバイダーの詳細については、ここおよびここを参照してください。
$.ig.EditorProvider を拡張機能するか、以下のメソッドの定義を含む必要があります:
$.ig.EditorProvider = $.ig.EditorProvider|| $.ig.EditorProvider.extend({
createEditor: function (callbacks, key, editorOptions, tabIndex, format, element) {},
attachErrorEvents: function (errorShowing, errorShown, errorHidden) {},
getEditor: function () {},
refreshValue: function () {},
getValue: function () {},
setValue: function (val) {},
setSize: function (width, height) {},
setFocus: function () {},
removeFromParent: function () {},
destroy: function () {},
validator: function () {},
validate: function (noLabel) {},
isValid: function () {}
});コード サンプル
// This editor provider demonstrates how to wrap HTML 5 number INPUT into editor provider for the igGridFiltering $.ig.EditorProviderNumber = $.ig.EditorProviderNumber || $.ig.EditorProvider.extend({ // initialize the editor createEditor: function (callbacks, key, editorOptions, tabIndex, format, element) { element = element || $('<input />'); // call parent createEditor this._super(callbacks, key, editorOptions, tabIndex, format, element); element.on("keydown", $.proxy(this.keyDown, this)); element.on("change", $.proxy(this.change, this)); this.editor = {}; this.editor.element = element; return element; }, keyDown: function(evt) { var ui = {}; ui.owner = this.editor.element; ui.owner.element = this.editor.element; this.callbacks.keyDown(evt, ui, this.columnKey); // enable "Done" button only for numeric character if ((evt.keyCode >= 48 && evt.keyCode <= 57) || (evt.keyCode >= 96 && evt.keyCode <= 105)) { this.callbacks.textChanged(evt, ui, this.columnKey); } }, change: function (evt) { var ui = {}; ui.owner = this.editor.element; ui.owner.element = this.editor.element; this.callbacks.textChanged(evt, ui, this.columnKey); }, // get editor value getValue: function () { return parseFloat(this.editor.element.val()); }, // set editor value setValue: function (val) { return this.editor.element.val(val || 0); }, // size the editor into the TD cell setSize: function (width, height) { this.editor.element.css({ width: width - 2, height: height - 2, borderWidth: "1px", backgroundPositionY: "9px" }); }, // focus the editor setFocus: function () { this.editor.element.select(); }, // validate the editor validator: function () { // no validator return null; }, // destroy the editor destroy: function () { this.editor.remove(); } }); //Initialize $("#grid").igGrid({ features: [ { name: "Filtering", columnSettings: [ { columnKey : "SafetyStockLevel", editorProvider: new $.ig.EditorProviderNumber() } ] } ] }); //Get var columnSettings = $("#grid").igGridFiltering("option", "columnSettings")[0].editorProvider; -
editorType
- タイプ:
- enumeration
- デフォルト:
- null
列に使用するエディターの型を指定します。
メンバー
- text
- タイプ:string
- igTextEditor は作成されます。
- mask
- タイプ:string
- igMaskEditor は作成されます。
- date
- タイプ:string
- igDateEditor は作成されます。
- datepicker
- タイプ:string
- igDatePicker は作成されます。
- timepicker
- タイプ:string
- igTimePicker は作成されます。
- numeric
- タイプ:string
- igNumericEditor は作成されます。
- checkbox
- タイプ:string
- igCheckboxEditor は作成されます。
- currency
- タイプ:string
- igCurrencyEditor は作成されます。
- percent
- タイプ:string
- igPercentEditor は作成されます。
- combo
- タイプ:string
- igCombo エディターは作成されます。ui.igCombo によって使用される css および js ファイルが利用可能です。
- rating
- タイプ:string
- igRating エディターは作成されます。ui.igRating によって使用される css および js ファイルが利用可能です。
コード サンプル
//Initialize $("#grid").igGrid({ features: [ { name: "Filtering", columnSettings: [ { columnKey : "BirthDate", editorType: "datepicker" } ] } ] }); //Get var columnSettings = $("#grid").igGridFiltering("option", "columnSettings")[0].editorType; //Set $("#grid").igGridFiltering("option", "columnSettings", columnSettings);
-
dialogWidget
- タイプ:
- string
- デフォルト:
- "igGridModalDialog"
使用するダイアログ ウィジェットの名前。 $.ui.igGridModalDialog から継承します。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", dialogWidget: "advancedModalDialog" } ] }); // Get var widgetName = $(".selector").igGridFiltering("option", "dialogWidget"); -
featureChooserText
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
フィルタが表示され、フィルター mode が簡易な場合の機能セレクター テキスト。locale.featureChooserText オプションを使用します。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", featureChooserText : "Hide Filter" } ] }); // Get var text = $(".selector").igGridFiltering("option", "featureChooserText"); // Set $(".selector").igGridFiltering("option", "featureChooserText", "Hide Filter"); -
featureChooserTextAdvancedFilter
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
フィルター mode が詳細である場合、フィルターの内容が表示されます。locale.featureChooserTextAdvancedFilter オプションを使用します。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", featureChooserTextAdvancedFilter : "Advanced Filter" } ] }); // Get var text = $(".selector").igGridFiltering("option", "featureChooserTextAdvancedFilter"); // Set $(".selector").igGridFiltering("option", "featureChooserTextAdvancedFilter", "Advanced Filter"); -
featureChooserTextHide
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
フィルターが非表示で、mode がシンプルである場合、フィルターの内容は表示されません。locale.featureChooserTextHide オプションを使用します。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", featureChooserTextHide : "Show Filter" } ] }); // Get var text = $(".selector").igGridFiltering("option", "featureChooserTextHide"); // Set $(".selector").igGridFiltering("option", "featureChooserTextHide", "Show Filter"); -
filterButtonLocation
- タイプ:
- enumeration
- デフォルト:
- left
フィルター ドロップダウンのフィルタリング ボタンは、フィルター エディターの左側または右側に描画できます。
メンバー
- left
- タイプ:string
- ボタンが左側に描画されます。
- right
- タイプ:string
- ボタンが右側に描画されます。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterButtonLocation : "right" } ] }); // Get var location = $(".selector").igGridFiltering("option", "filterButtonLocation"); // Set $(".selector").igGridFiltering("option", "filterButtonLocation", "right"); -
filterDelay
- タイプ:
- number
- デフォルト:
- 500
フィルタリング要求を送信する前に、キー入力までのウィジェットの待機時間 (ミリ秒)。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDelay : 1000 } ] }); // Get var delay = $(".selector").igGridFiltering("option", "filterDelay"); // Set $(".selector").igGridFiltering("option", "filterDelay", 1000); -
filterDialogAddButtonWidth
- タイプ:
- enumeration
- デフォルト:
- 100
詳細フィルター ダイアログ内の [追加] ボタンの幅。
メンバー
- string
- タイプ:string
- ピクセルのダイアログ追加ボタン幅 (100px)
- number
- タイプ:number
- 数値のダイアログ追加ボタン幅 (100)
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogAddButtonWidth : 75 } ] }); // Get var width = $(".selector").igGridFiltering("option", "filterDialogAddButtonWidth"); // Set $(".selector").igGridFiltering("option", "filterDialogAddButtonWidth", 75); -
filterDialogAddConditionDropDownTemplate
- タイプ:
- string
- デフォルト:
- null
フィルター ダイアログの追加条件領域のドロップダウンのオプションのカスタム テンプレート。
デフォルト テンプレートは "<option value='${value}'>${text}</option>" です。filterDialogAddConditionTemplate が適用される場合に使用されます。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogAddConditionDropDownTemplate: "<option value='${text}'>${text}</option>" } ] }); // Get var dropDownTemplate = $(".selector").igGridFiltering("option", "filterDialogAddConditionDropDownTemplate"); // Set $(".selector").igGridFiltering("option", "filterDialogAddConditionDropDownTemplate", "<option value='${text}'>${text}</option>"); -
filterDialogAddConditionTemplate
- タイプ:
- string
- デフォルト:
- null
フィルター ダイアログの追加条件領域のカスタム テンプレート。
デフォルトのテンプレートは "<div><span>${label1}</span><div><input></input></div><span>${label2}</span></div>"。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogAddConditionTemplate: "<div><div><select></select></div><span>${label1}</span><span>${label2}</span></div>" } ] }); // Get var addConditionTemplate = $(".selector").igGridFiltering("option", "filterDialogAddConditionTemplate"); // Set $(".selector").igGridFiltering("option", "filterDialogAddConditionTemplate", "<div><div><select></select></div><span>${label1}</span><span>${label2}</span></div>"); -
filterDialogColumnDropDownDefaultWidth
- タイプ:
- enumeration
- デフォルト:
- null
詳細フィルター ダイアログ内の列選択ドロップダウンの幅。
メンバー
- string
- タイプ:string
- ピクセルの列選択ドロップダウンの幅 (80px)。
- number
- タイプ:number
- 数値の列選択ドロップダウンの幅 (80)
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogColumnDropDownDefaultWidth : 100 } ] }); // Get var width = $(".selector").igGridFiltering("option", "filterDialogColumnDropDownDefaultWidth"); // Set $(".selector").igGridFiltering("option", "filterDialogColumnDropDownDefaultWidth", 100); -
filterDialogContainment
- タイプ:
- string
- デフォルト:
- "owner"
コンテインメント動作を制御します。
owner - フィルター ダイアログはグリッド領域でのみドラッグ可能です。
window - フィルター ダイアログはウィンドウ領域全体でドラッグ可能です。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogContainment : "window" } ] }); // Get var filterDialogContainment = $(".selector").igGridFiltering("option", "filterDialogContainment"); -
filterDialogExprInputDefaultWidth
- タイプ:
- enumeration
- デフォルト:
- 100
詳細フィルター ダイアログ内のフィルタリングの式の入力ボックスの幅。
メンバー
- string
- タイプ:string
- ピクセルのフィルター式入力ボックスの幅 (80px)。
- number
- タイプ:number
- 数値のフィルター式入力ボックスの幅 (80)
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogExprInputDefaultWidth : 100 } ] }); // Get var width = $(".selector").igGridFiltering("option", "filterDialogExprInputDefaultWidth"); // Set $(".selector").igGridFiltering("option", "filterDialogExprInputDefaultWidth", 100); -
filterDialogFilterConditionTemplate
- タイプ:
- string
- デフォルト:
- null
フィルター ダイアログにある条件リストのオプションのカスタム テンプレート。
デフォルト テンプレートは "<option value='${condition}'>${text}</option>" です。"data-af-cond" 属性がある DOM 要素をカスタマイズ化するために使用されます。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogFilterConditionTemplate: "<option value='${conditionName}'>${conditionLabel}</option>" } ] }); // Get var filterConditionTemplate = $(".selector").igGridFiltering("option", "filterDialogFilterConditionTemplate"); // Set $(".selector").igGridFiltering("option", "filterDialogFilterConditionTemplate", "<option value='${conditionName}'>${conditionLabel}</option>"); -
filterDialogFilterDropDownDefaultWidth
- タイプ:
- enumeration
- デフォルト:
- 150
詳細フィルター ダイアログ内のフィルタリング条件ドロップダウンの幅。
メンバー
- string
- タイプ:string
- ピクセルのフィルター条件ドロップダウンの幅 (80px)。
- number
- タイプ:number
- 数値のフィルター条件ドロップダウンの幅 (80)
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogFilterDropDownDefaultWidth : 100 } ] }); // Get var width = $(".selector").igGridFiltering("option", "filterDialogFilterDropDownDefaultWidth"); // Set $(".selector").igGridFiltering("option", "filterDialogFilterDropDownDefaultWidth", 100); -
filterDialogFilterTemplate
- タイプ:
- string
- デフォルト:
- null
フィルター ダイアログのカスタム テンプレート。
フィルター条件/列/フィルター式を選択するために使用される各 DOM 要素は "data-*" 属性があります。
例: 列を選択するための DOM 要素は "data-af-col" 属性があります。フィルター条件の選択で使用される要素は "data-af-cond" があります。フィルター式の要素は "data-af-expr" があります。
注: テンプレートは <tr /> のみでサポートされます。
デフォルトのテンプレートは "<tr data-af-row><td><input data-af-col/></td><td><input data-af-cond></input></td><td><input data-af-expr /> </td><td><span data-af-rmv></span></td></tr>"。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogFilterTemplate: "<tr><td>Choose column<input/></td><td>Condition<select></select></td><td>Search value<input /> </td><td><span></span></td></tr>" } ] }); // Get var dialogFilterTemplate = $(".selector").igGridFiltering("option", "filterDialogFilterTemplate"); // Set $(".selector").igGridFiltering("option", "filterDialogFilterTemplate", "<tr><td>Choose column<input/></td><td>Condition<select></select></td><td>Search value<input /> </td><td><span></span></td></tr>"); -
filterDialogHeight
- タイプ:
- enumeration
- デフォルト:
- 340
デフォルト フィルター ダイアログの高さ (詳細フィルターmode)で使用)。
メンバー
- string
- タイプ:string
- ピクセルでのダイアログ ウィンドウの高さ (350px)。
- number
- タイプ:number
- 数値のダイアログ ウィンドウの高さ (350)。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogHeight : 30 } ] }); // Get var height = $(".selector").igGridFiltering("option", "filterDialogHeight"); // Set $(".selector").igGridFiltering("option", "filterDialogHeight", 30); -
filterDialogMaxFilterCount
- タイプ:
- number
- デフォルト:
- 5
詳細フィルタリング ダイアログ内のフィルター行の最大数。この数を超えると、エラー メッセージが描画されます。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogMaxFilterCount : 3 } ] }); // Get var count = $(".selector").igGridFiltering("option", "filterDialogMaxFilterCount"); // Set $(".selector").igGridFiltering("option", "filterDialogMaxFilterCount", 3); -
filterDialogOkCancelButtonWidth
- タイプ:
- enumeration
- デフォルト:
- 120
詳細フィルタリング ダイアログ内の [OK] および [キャンセル] ボタンの幅。
メンバー
- string
- タイプ:string
- ピクセルの詳細フィルターダイアログ OK およびキャンセル ボタンの幅 (120 px)。
- number
- タイプ:number
- 数値の詳細フィルターダイアログ OK およびキャンセル ボタンの幅 (120)。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogOkCancelButtonWidth : 120 } ] }); // Get var width = $(".selector").igGridFiltering("option", "filterDialogOkCancelButtonWidth"); // Set $(".selector").igGridFiltering("option", "filterDialogOkCancelButtonWidth", 120); -
filterDialogWidth
- タイプ:
- enumeration
- デフォルト:
- 500
デフォルト フィルター ダイアログの幅 (詳細フィルター mode で使用)。
メンバー
- string
- タイプ:string
- ピクセルでのダイアログ ウィンドウ幅 (500 px)。
- number
- タイプ:number
- 数値のダイアログ ウィンドウの幅 (500)。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogWidth : 500 } ] }); // Get var width = $(".selector").igGridFiltering("option", "filterDialogWidth"); // Set $(".selector").igGridFiltering("option", "filterDialogWidth", 500); -
filterDropDownAnimationDuration
- タイプ:
- number
- デフォルト:
- 500
filterDropDownAnimations の期間 (ミリ秒単位)。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDropDownAnimationDuration : 300 } ] }); // Get var duration = $(".selector").igGridFiltering("option", "filterDropDownAnimationDuration"); // Set $(".selector").igGridFiltering("option", "filterDropDownAnimationDuration", 300); -
filterDropDownAnimations
- タイプ:
- enumeration
- デフォルト:
- linear
列フィルター ドロップダウンのアニメーションのタイプ。
メンバー
- linear
- タイプ:string
- 列フィルター ドロップダウンがリニア アニメーションで表示されます。
- none
- タイプ:string
- フィルター ドロップダウンの表示にアニメーションはありません。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDropDownAnimations : "none" } ] }); // Get var animation = $(".selector").igGridFiltering("option", "filterDropDownAnimations"); // Set $(".selector").igGridFiltering("option", "filterDropDownAnimations", "none"); -
filterDropDownHeight
- タイプ:
- object
- デフォルト:
- 0
列フィルター ドロップダウンの高さ。
ピクセルの列フィルター ドロップダウンの高さ (0px)。
数値のフィルター ドロップダウンの高さ (0)。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDropDownHeight : 30 } ] }); // Get var height = $(".selector").igGridFiltering("option", "filterDropDownHeight"); // Set $(".selector").igGridFiltering("option", "filterDropDownHeight", 30); -
filterDropDownItemIcons
- タイプ:
- enumeration
- デフォルト:
- true
フィルター アイコンの表示状態を有効/無効にします。
メンバー
- true
- タイプ:bool
- フィルター ドロップダウン内のすべての定義済みのフィルターで、テキストの前にアイコンが描画されます。
- false
- タイプ:bool
- アイコンは描画されません。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDropDownItemIcons : false } ] }); // Get var showIcons = $(".selector").igGridFiltering("option", "filterDropDownItemIcons"); // Set $(".selector").igGridFiltering("option", "filterDropDownItemIcons", false); -
filterDropDownWidth
- タイプ:
- enumeration
- デフォルト:
- 0
列フィルター ドロップダウンの幅。
メンバー
- string
- タイプ:string
- ピクセルの幅 (0 px)
- number
- タイプ:number
- 数値の幅 (0)。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDropDownWidth : 100 } ] }); // Get var width = $(".selector").igGridFiltering("option", "filterDropDownWidth"); // Set $(".selector").igGridFiltering("option", "filterDropDownWidth", 100); -
filterExprUrlKey
- タイプ:
- string
- デフォルト:
- null
リモート要求に対してフィルタリングの式をエンコードする方法を指定する URL キー名。たとえば、&filter('col') = startsWith。デフォルトは OData です。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterExprUrlKey : "filter" } ] }); // Get var key = $(".selector").igGridFiltering("option", "filterExprUrlKey"); // Set $(".selector").igGridFiltering("option", "filterExprUrlKey", "filter"); -
filterSummaryAlwaysVisible
- タイプ:
- bool
- デフォルト:
- true
フィルターの概要情報でフッターの表示を有効または無効にします。
False の場合、(フッター内の) フィルター集計行はページング (または、フッターを描画する他の機能) が有効なときのみ表示されます。
True の場合、フィルター集計行はフィルターが適用されるときのみ表示されます。デフォルトでは表示されません。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterSummaryAlwaysVisible : false } ] }); // Get var showSummary = $(".selector").igGridFiltering("option", "filterSummaryAlwaysVisible"); // Set $(".selector").igGridFiltering("option", "filterSummaryAlwaysVisible", false); -
filterSummaryTemplate
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
フッターの左下隅に表示されるサマリー テンプレート。「${matches} の一致レコード」の形式を持っています。locale.filterSummaryTemplate オプションを使用します。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterSummaryTemplate: "${matches} products found" } ] }); // Get var summaryTemplate = $(".selector").igGridFiltering("option", "filterSummaryTemplate"); // Set $(".selector").igGridFiltering("option", "filterSummaryTemplate", "${matches} products"); -
inherit
- タイプ:
- bool
- デフォルト:
- false
子 layouts で機能継承を有効または無効にします。注: igHierarchicalGrid のみに適用します。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ features: [ { name: "Filtering", inherit: true } ] }); // Get var inherit = $(".selector").igGridFiltering("option", "inherit"); -
labels
削除- タイプ:
- string
- デフォルト:
- "{}"
このオプションは 2017.2 バージョン以降サポートされません。
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する設定可能なローカライズ済みのラベルのリスト。locale オプションを使用します。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { advancedButtonLabel: "Advanced", after: "After", before: "Before", clear: "Clear Filter", contains: "Contains" //... } } ] }); // Get var filteringLabels = $(".selector").igGridFiltering("option", "labels");-
advancedButtonLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { advancedButtonLabel: "Advanced" } } ] }); -
after
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { after: "after" } } ] }); -
before
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { before: "before" } } ] }); -
clear
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { clear: "clear filter" } } ] }); -
contains
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { contains: "contains" } } ] }); -
doesNotContain
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { doesNotContain: "does Not contain" } } ] }); -
doesNotEqual
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { doesNotEqual: "does Not equal" } } ] }); -
empty
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { empty: "empty" } } ] }); -
endsWith
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { endsWith: "ends with" } } ] }); -
equals
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { equals: "equals" } } ] }); -
falseLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { falseLabel: "false" } } ] }); -
filterDialogAddLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogAddLabel: "add" } } ] }); -
filterDialogAllLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogAllLabel: "all" } } ] }); -
filterDialogAnyLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogAnyLabel: "any" } } ] }); -
filterDialogCancelLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogCancelLabel: "cancel" } } ] }); -
filterDialogCaptionLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogCaptionLabel: "Advanced Filtering" } } ] }); -
filterDialogClearAllLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogClearAllLabel: "clear all" } } ] }); -
filterDialogConditionLabel1
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogConditionLabel1: "Show" } } ] }); -
filterDialogConditionLabel2
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogConditionLabel2: "records matching the following criteria" } } ] }); -
filterDialogErrorLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogErrorLabel: "error" } } ] }); -
filterDialogOkLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterDialogOkLabel: "ok" } } ] }); -
filterSummaryTitleLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { filterSummaryTitleLabel: "filtering summary" } } ] }); -
greaterThan
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { greaterThan: "greater than" } } ] }); -
greaterThanOrEqualTo
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { greaterThanOrEqualTo: "greater than or equal to" } } ] }); -
lastMonth
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { lastMonth: "last month" } } ] }); -
lastYear
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { lastYear: "last year" } } ] }); -
lessThan
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { lessThan: "less than" } } ] }); -
lessThanOrEqualTo
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { lessThanOrEqualTo: "less than or equal to" } } ] }); -
nextMonth
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { nextMonth: "next month" } } ] }); -
nextYear
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { nextYear: "next year" } } ] }); -
noFilter
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { noFilter: "no filter" } } ] }); -
notEmpty
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { notEmpty: "not empty" } } ] }); -
notNull
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { notNull: "not null" } } ] }); -
notOn
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { notOn: "not on" } } ] }); -
nullLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { nullLabel: "null label" } } ] }); -
on
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { on: "on" } } ] }); -
startsWith
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { startsWith: "starts with" } } ] }); -
thisMonth
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { thisMonth: "this month" } } ] }); -
thisYear
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { thisYear: "this year" } } ] }); -
today
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { today: "today" } } ] }); -
true
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { true: "True" } } ] }); -
trueLabel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { trueLabel: "true" } } ] }); -
yesterday
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", labels: { yesterday: "yesterday" } } ] });
-
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridFiltering({ language: "ja" }); // Get var language = $(".selector").igGridFiltering("option", "language"); // Set $(".selector").igGridFiltering("option", "language", "ja"); -
locale
- タイプ:
- object
- デフォルト:
- {}
-
advancedButtonLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [詳細] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { advancedButtonLabel : "Advance Button"} } ] }); //Get var advancedButtonLabel = $(".selector").igGridFiltering("option", "locale").advancedButtonLabel; //Set $(".selector").igGridFiltering("option", "locale", {advancedButtonLabel : "Advance Button"}); -
afterLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~の後] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { afterLabel : "After"} } ] }); //Get var afterLabel = $(".selector").igGridFiltering("option", "locale").afterLabel; //Set $(".selector").igGridFiltering("option", "locale", {afterLabel : "After"}); -
afterNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~の後] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { afterNullText : "After"} } ] }); //Get var afterNullText = $(".selector").igGridFiltering("option", "locale").afterNullText; //Set $(".selector").igGridFiltering("option", "locale", {afterNullText : "After"}); -
atAfterLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [以後] ラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { atAfterLabel : "At or after"} } ] }); //Get var atAfterLabel = $(".selector").igGridFiltering("option", "locale").atAfterLabel; //Set $(".selector").igGridFiltering("option", "locale", {atAfterLabel : "At or after"}); -
atBeforeLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [以前] ラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { atBeforeLabel : "At or before"} } ] }); //Get var atBeforeLabel = $(".selector").igGridFiltering("option", "locale").atBeforeLabel; //Set $(".selector").igGridFiltering("option", "locale", {atBeforeLabel : "At or before"}); -
atLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [特定の時間] ラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { atLabel : "At"} } ] }); //Get var atLabel = $(".selector").igGridFiltering("option", "locale").atLabel; //Set $(".selector").igGridFiltering("option", "locale", {atLabel : "At"}); -
beforeLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~の前] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { beforeLabel : "Before"} } ] }); //Get var beforeLabel = $(".selector").igGridFiltering("option", "locale").beforeLabel; //Set $(".selector").igGridFiltering("option", "locale", {beforeLabel : "Before"}); -
beforeNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~の前] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { beforeNullText : "Before"} } ] }); //Get var beforeNullText = $(".selector").igGridFiltering("option", "locale").beforeNullText; //Set $(".selector").igGridFiltering("option", "locale", {beforeNullText : "Before"}); -
clearLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [クリア] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { clearLabel : "Clear"} } ] }); //Get var clearLabel = $(".selector").igGridFiltering("option", "locale").clearLabel; //Set $(".selector").igGridFiltering("option", "locale", {clearLabel : "Clear"}); -
containsLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~を含む] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { containsLabel : "Contains"} } ] }); //Get var containsLabel = $(".selector").igGridFiltering("option", "locale").containsLabel; //Set $(".selector").igGridFiltering("option", "locale", {containsLabel : "Contains"}); -
containsNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~を含む] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { containsNullText : "Contains"} } ] }); //Get var endsWithNullText = $(".selector").igGridFiltering("option", "locale").containsNullText; //Set $(".selector").igGridFiltering("option", "locale", {containsNullText : "Contains"}); -
doesNotContainLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~を含まない] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { doesNotContainLabel : "Does not contain"} } ] }); //Get var doesNotContainLabel = $(".selector").igGridFiltering("option", "locale").doesNotContainLabel; //Set $(".selector").igGridFiltering("option", "locale", {doesNotContainLabel : "Does not contain"}); -
doesNotContainNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~を含まない] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { doesNotContainNullText : "Doesn't contain"} } ] }); //Get var doesNotContainNullText = $(".selector").igGridFiltering("option", "locale").doesNotContainNullText; //Set $(".selector").igGridFiltering("option", "locale", {doesNotContainNullText : "Doesn't contain"}); -
doesNotEqualLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~に等しくない] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { doesNotEqualLabel : "Does not Equal"} } ] }); //Get var doesNotEqualLabel = $(".selector").igGridFiltering("option", "locale").doesNotEqualLabel; //Set $(".selector").igGridFiltering("option", "locale", {doesNotEqualLabel : "Does not Equal"}); -
doesNotEqualNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~に等しくない] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { doesNotEqualNullText : "Equals"} } ] }); //Get var doesNotEqualNullText = $(".selector").igGridFiltering("option", "locale").doesNotEqualNullText; //Set $(".selector").igGridFiltering("option", "locale", {doesNotEqualNullText : "Equals"}); -
emptyNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [空] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { beforeNullText : "Before"} } ] }); //Get var beforeNullText = $(".selector").igGridFiltering("option", "locale").beforeNullText; //Set $(".selector").igGridFiltering("option", "locale", {beforeNullText : "Before"}); -
endsWithLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~で始まる] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { endsWithLabel : "Starts With"} } ] }); //Get var endsWithLabel = $(".selector").igGridFiltering("option", "locale").endsWithLabel; //Set $(".selector").igGridFiltering("option", "locale", {endsWithLabel : "Ends With"}); -
endsWithNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~で終わる] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { endsWithNullText : "Ends With"} } ] }); //Get var endsWithNullText = $(".selector").igGridFiltering("option", "locale").endsWithNullText; //Set $(".selector").igGridFiltering("option", "locale", {endsWithNullText : "Ends With"}); -
equalsLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~に等しい] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { equalsLabel : "Equals"} } ] }); //Get var equalsLabel = $(".selector").igGridFiltering("option", "locale").equalsLabel; //Set $(".selector").igGridFiltering("option", "locale", {equalsLabel : "Equals"}); -
equalsNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~に等しい] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { equalsNullText : "Equals"} } ] }); //Get var equalsNullText = $(".selector").igGridFiltering("option", "locale").equalsNullText; //Set $(".selector").igGridFiltering("option", "locale", {equalsNullText : "Equals"}); -
falseLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [False] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { falseLabel : "False"} } ] }); //Get var falseLabel = $(".selector").igGridFiltering("option", "locale").falseLabel; //Set $(".selector").igGridFiltering("option", "locale", {falseLabel : "False"}); -
featureChooserText
- タイプ:
- string
- デフォルト:
- ""
フィルタが表示され、フィルター mode が simple の場合の機能セレクター テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { featureChooserText : "Hide Filter"} } ] }); //Get var featureChooserText = $(".selector").igGridFiltering("option", "locale").featureChooserText; //Set $(".selector").igGridFiltering("option", "locale", {featureChooserText : "Hide Filter"}); -
featureChooserTextAdvancedFilter
- タイプ:
- string
- デフォルト:
- ""
フィルター mode が詳細である場合、フィルターの内容が表示されます。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { featureChooserTextAdvancedFilter : "Advanced Filter"} } ] }); //Get var featureChooserTextAdvancedFilter = $(".selector").igGridFiltering("option", "locale").featureChooserTextAdvancedFilter; //Set $(".selector").igGridFiltering("option", "locale", {featureChooserTextAdvancedFilter : "Advanced Filter"}); -
featureChooserTextHide
- タイプ:
- string
- デフォルト:
- ""
フィルターが非表示で、mode がシンプルである場合、フィルターの内容は表示されません。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { featureChooserTextHide : "Hide Filter"} } ] }); //Get var featureChooserTextHide = $(".selector").igGridFiltering("option", "locale").featureChooserTextHide; //Set $(".selector").igGridFiltering("option", "locale", {featureChooserTextHide : "Hide Filter"}); -
filterDialogAddLabel
- タイプ:
- string
- デフォルト:
- ""
フィルタリング ダイアログの [追加] ボタンのラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogAddLabel : "Add"} } ] }); //Get var filterDialogAddLabel = $(".selector").igGridFiltering("option", "locale").filterDialogAddLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogAddLabel : "Add"}); -
filterDialogAllLabel
- タイプ:
- string
- デフォルト:
- ""
フィルタリング ダイアログの [すべて] ボタンのラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogAllLabel : "All"} } ] }); //Get var filterDialogAllLabel = $(".selector").igGridFiltering("option", "locale").filterDialogAllLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogAllLabel : "All"}); -
filterDialogAnyLabel
- タイプ:
- string
- デフォルト:
- ""
フィルタリング ダイアログの [いずれか] ボタンのラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogAnyLabel : "Any"} } ] }); //Get var filterDialogAnyLabel = $(".selector").igGridFiltering("option", "locale").filterDialogAnyLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogAnyLabel : "Any"}); -
filterDialogCancelLabel
- タイプ:
- string
- デフォルト:
- ""
ダイアログの [キャンセル] ボタンのラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogCancelLabel : "Search"} } ] }); //Get var filterDialogCancelLabel = $(".selector").igGridFiltering("option", "locale").filterDialogCancelLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogCancelLabel : "Search"}); -
filterDialogCaptionLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ダイアログ キャプションのラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogCaptionLabel : "Label"} } ] }); //Get var filterDialogCaptionLabel = $(".selector").igGridFiltering("option", "locale").filterDialogCaptionLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogCaptionLabel : "Label"}); -
filterDialogClearAllLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ダイアログの [すべてクリア] ラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogClearAllLabel : "Clear ALL"} } ] }); //Get var filterDialogClearAllLabel = $(".selector").igGridFiltering("option", "locale").filterDialogClearAllLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogClearAllLabel : "Clear ALL"}); -
filterDialogCloseLabel
- タイプ:
- string
- デフォルト:
- ""
フィルタリング ダイアログの [閉じる] ラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogCloseLabel : "Close"} } ] }); //Get var filterDialogCloseLabel = $(".selector").igGridFiltering("option", "locale").filterDialogCloseLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogCloseLabel : "Close"}); -
filterDialogConditionDropDownLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター条件のドロップダウン ラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogConditionDropDownLabel : "Filtering condition"} } ] }); //Get var filterDialogConditionDropDownLabel = $(".selector").igGridFiltering("option", "locale").filterDialogConditionDropDownLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogConditionDropDownLabel : "Filtering condition"}); -
filterDialogConditionLabel1
- タイプ:
- string
- デフォルト:
- ""
フィルター条件のラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogConditionLabel1 : "Show records matching"} } ] }); //Get var filterDialogConditionLabel1 = $(".selector").igGridFiltering("option", "locale").filterDialogConditionLabel1; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogConditionLabel1 : "Show records matching"}); -
filterDialogConditionLabel2
- タイプ:
- string
- デフォルト:
- ""
フィルター条件のラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogConditionLabel2 : " of the following criteria"} } ] }); //Get var filterDialogConditionLabel2 = $(".selector").igGridFiltering("option", "locale").filterDialogConditionLabel2; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogConditionLabel2 : " of the following criteria"}); -
filterDialogErrorLabel
- タイプ:
- string
- デフォルト:
- ""
フィルタリング ダイアログの [エラー] ラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogErrorLabel : "You reached the maximum number of filters supported."} } ] }); //Get var filterDialogErrorLabel = $(".selector").igGridFiltering("option", "locale").filterDialogErrorLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogErrorLabel : "You reached the maximum number of filters supported."}); -
filterDialogOkLabel
- タイプ:
- string
- デフォルト:
- ""
ダイアログの [OK] ボタンのラベルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterDialogOkLabel : "Search"} } ] }); //Get var filterDialogOkLabel = $(".selector").igGridFiltering("option", "locale").filterDialogOkLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterDialogOkLabel : "Search"}); -
filterSummaryTemplate
- タイプ:
- string
- デフォルト:
- ""
一致するレコードのサマリー テンプレートを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterSummaryTemplate : "${matches} matching records"} } ] }); //Get var filterSummaryTemplate = $(".selector").igGridFiltering("option", "locale").filterSummaryTemplate; //Set $(".selector").igGridFiltering("option", "locale", {filterSummaryTemplate : "${matches} matching records"}); -
filterSummaryTitleLabel
- タイプ:
- string
- デフォルト:
- ""
フィルタリング サマリー タイトルを指定します。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { filterSummaryTitleLabel : "Search results"} } ] }); //Get var filterSummaryTitleLabel = $(".selector").igGridFiltering("option", "locale").filterSummaryTitleLabel; //Set $(".selector").igGridFiltering("option", "locale", {filterSummaryTitleLabel : "Search results"}); -
greaterThanLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~より大きい] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { greaterThanLabel : "Greater Than"} } ] }); //Get var greaterThanLabel = $(".selector").igGridFiltering("option", "locale").greaterThanLabel; //Set $(".selector").igGridFiltering("option", "locale", {greaterThanLabel : "Greater Than"}); -
greaterThanNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~より大きい] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { greaterThanNullText : "Greater than"} } ] }); //Get var greaterThanNullText = $(".selector").igGridFiltering("option", "locale").greaterThanNullText; //Set $(".selector").igGridFiltering("option", "locale", {greaterThanNullText : "Greater than"}); -
greaterThanOrEqualToLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [以上] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { greaterThanOrEqualToLabel : "Greater Than or Equal"} } ] }); //Get var greaterThanOrEqualToLabel = $(".selector").igGridFiltering("option", "locale").greaterThanOrEqualToLabel; //Set $(".selector").igGridFiltering("option", "locale", {greaterThanOrEqualToLabel : "Greater Than or Equal"}); -
greaterThanOrEqualToNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [以上] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { greaterThanOrEqualToNullText : "Greater Than or Equals to"} } ] }); //Get var greaterThanOrEqualToNullText = $(".selector").igGridFiltering("option", "locale").greaterThanOrEqualToNullText; //Set $(".selector").igGridFiltering("option", "locale", {greaterThanOrEqualToNullText : "Greater Than or Equals to"}); -
lastMonthLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [先月] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { lastMonthLabel : "Last Month"} } ] }); //Get var lastMonthLabel = $(".selector").igGridFiltering("option", "locale").lastMonthLabel; //Set $(".selector").igGridFiltering("option", "locale", {lastMonthLabel : "Last Month"}); -
lastYearLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [昨年] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { lastYearLabel : "Last Year"} } ] }); //Get var lastYearLabel = $(".selector").igGridFiltering("option", "locale").lastYearLabel; //Set $(".selector").igGridFiltering("option", "locale", {lastYearLabel : "Last Year"}); -
lessThanLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~より小さい] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { lessThanLabel : "Less Than"} } ] }); //Get var lessThanLabel = $(".selector").igGridFiltering("option", "locale").lessThanLabel; //Set $(".selector").igGridFiltering("option", "locale", {lessThanLabel : "Less Than"}); -
lessThanNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~より小さい] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { lessThanNullText : "Less Than Null"} } ] }); //Get var lessThanNullText = $(".selector").igGridFiltering("option", "locale").lessThanNullText; //Set $(".selector").igGridFiltering("option", "locale", {lessThanNullText : "Less Than Null"}); -
lessThanOrEqualToLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [以下] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { lessThanOrEqualToLabel : "Less Than or Equal"} } ] }); //Get var lessThanOrEqualToLabel = $(".selector").igGridFiltering("option", "locale").lessThanOrEqualToLabel; //Set $(".selector").igGridFiltering("option", "locale", {lessThanOrEqualToLabel : "Less Than or Equal"}); -
lessThanOrEqualToNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [以下] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { lessThanOrEqualToNullText : "Less Than or Equals to"} } ] }); //Get var lessThanOrEqualToNullText = $(".selector").igGridFiltering("option", "locale").lessThanOrEqualToNullText; //Set $(".selector").igGridFiltering("option", "locale", {lessThanOrEqualToNullText : "Less Than or Equals to"}); -
nextMonthLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [翌月] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { nextMonthLabel : "Next Month"} } ] }); //Get var nextMonthLabel = $(".selector").igGridFiltering("option", "locale").nextMonthLabel; //Set $(".selector").igGridFiltering("option", "locale", {nextMonthLabel : "Next Month"}); -
nextYearLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [来年] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { nextYearLabel : "Next Year"} } ] }); //Get var nextYearLabel = $(".selector").igGridFiltering("option", "locale").nextYearLabel; //Set $(".selector").igGridFiltering("option", "locale", {nextYearLabel : "Next Year"}); -
noFilterLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [なし] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { noFilterLabel : "No Filter"} } ] }); //Get var noFilterLabel = $(".selector").igGridFiltering("option", "locale").noFilterLabel; //Set $(".selector").igGridFiltering("option", "locale", {noFilterLabel : "No Filter"}); -
notAtLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [特定の時間以外] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { notAtLabel : "Not at"} } ] }); //Get var notAtLabel = $(".selector").igGridFiltering("option", "locale").notAtLabel; //Set $(".selector").igGridFiltering("option", "locale", {notAtLabel : "Not at"}); -
notEmptyNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [空以外] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { notEmptyNullText : "Empty"} } ] }); //Get var notEmptyNullText = $(".selector").igGridFiltering("option", "locale").notEmptyNullText; //Set $(".selector").igGridFiltering("option", "locale", {notEmptyNullText : "Empty"}); -
notNullNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [空以外] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { notNullNullText : "Not Null"} } ] }); //Get var notNullNullText = $(".selector").igGridFiltering("option", "locale").notNullNullText; //Set $(".selector").igGridFiltering("option", "locale", {notNullNullText : "Not Null"}); -
notOnLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [指定日以外] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { notOnLabel : "Not On"} } ] }); //Get var notOnLabel = $(".selector").igGridFiltering("option", "locale").notOnLabel; //Set $(".selector").igGridFiltering("option", "locale", {notOnLabel : "Not On"}); -
notOnNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [指定日以外] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { notOnNullText : "Not On"} } ] }); //Get var notOnNullText = $(".selector").igGridFiltering("option", "locale").notOnNullText; //Set $(".selector").igGridFiltering("option", "locale", {notOnNullText : "Not On"}); -
nullNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [空以外] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { nullNullText : "Null"} } ] }); //Get var nullNullText = $(".selector").igGridFiltering("option", "locale").nullNullText; //Set $(".selector").igGridFiltering("option", "locale", {nullNullText : "Null"}); -
onLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [指定日] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { onLabel : "On"} } ] }); //Get var onLabel = $(".selector").igGridFiltering("option", "locale").onLabel; //Set $(".selector").igGridFiltering("option", "locale", {onLabel : "On"}); -
onNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [指定日] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { onNullText : "On"} } ] }); //Get var onNullText = $(".selector").igGridFiltering("option", "locale").onNullText; //Set $(".selector").igGridFiltering("option", "locale", {onNullText : "On"}); -
startsWithLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [~で始まる] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { startsWithLabel : "Starts With"} } ] }); //Get var startsWithLabel = $(".selector").igGridFiltering("option", "locale").startsWithLabel; //Set $(".selector").igGridFiltering("option", "locale", {startsWithLabel : "Starts With"}); -
startsWithNullText
- タイプ:
- string
- デフォルト:
- ""
フィルター エディターで使用する [~で始まる] の null テキスト。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { startsWithNullText : "Starts With"} } ] }); //Get var startsWithNullText = $(".selector").igGridFiltering("option", "locale").startsWithNullText; //Set $(".selector").igGridFiltering("option", "locale", {startsWithNullText : "Starts With"}); -
thisMonthLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [今月] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { thisMonthLabel : "This Month"} } ] }); //Get var thisMonthLabel = $(".selector").igGridFiltering("option", "locale").thisMonthLabel; //Set $(".selector").igGridFiltering("option", "locale", {thisMonthLabel : "This Month"}); -
thisYearLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [今年] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { thisYearLabel : "This Year"} } ] }); //Get var thisYearLabel = $(".selector").igGridFiltering("option", "locale").thisYearLabel; //Set $(".selector").igGridFiltering("option", "locale", {thisYearLabel : "This Year"}); -
todayLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [今日] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { todayLabel : "Today"} } ] }); //Get var todayLabel = $(".selector").igGridFiltering("option", "locale").todayLabel; //Set $(".selector").igGridFiltering("option", "locale", {todayLabel : "Today"}); -
tooltipTemplate
- タイプ:
- string
- デフォルト:
- ""
フィルターが適用されるときのフィルター ボタンのカスタム ツールチップ テンプレート。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { tooltipTemplate : "${condition} filter applied"} } ] }); //Get var tooltipTemplate = $(".selector").igGridFiltering("option", "locale").tooltipTemplate; //Set $(".selector").igGridFiltering("option", "locale", {tooltipTemplate : "${condition} filter applied"}); -
trueLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [True] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { trueLabel : "True"} } ] }); //Get var trueLabel = $(".selector").igGridFiltering("option", "locale").trueLabel; //Set $(".selector").igGridFiltering("option", "locale", {trueLabel : "True"}); -
yesterdayLabel
- タイプ:
- string
- デフォルト:
- ""
フィルター ドロップダウン内の定義済みのフィルタリング条件で使用する [昨日] ボタンのラベル。
コード サンプル
//Initialize $(".selector").igGrid({ features: [ { name : "Filtering", locale: { yesterdayLabel : "Yesterday"} } ] }); //Get var yesterdayLabel = $(".selector").igGridFiltering("option", "locale").yesterdayLabel; //Set $(".selector").igGridFiltering("option", "locale", {yesterdayLabel : "Yesterday"});
-
mode
- タイプ:
- enumeration
- デフォルト:
- null
デフォルトは、非仮想化グリッド用の「簡易」で、virtualization が有効になると「詳細」になります。
メンバー
- simple
- タイプ:string
- フィルター行のみを描画します。
- advanced
- タイプ:string
- ダイアログで複数のフィルターの設定を許可 - Excel スタイル。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", mode : "advanced" } ] }); // Get var filterMode = $(".selector").igGridFiltering("option", "mode"); // Set $(".selector").igGridFiltering("option", "mode", "advanced"); -
nullTexts
削除- タイプ:
- string
- デフォルト:
- "{}"
このオプションは 2017.2 バージョン以降サポートされません。
フィルター エディターで使用する設定可能なローカライズ済みの null テキストのリスト。locale オプションを使用します。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", nullTexts: { contains: "Contains...", doesNotContain: "Does not contain...", doesNotEqual: "Does not equal...", empty: "Empty", endsWith: "Ends with..." //... } } ] }); // Get var filteringNullTexts = $(".selector").igGridFiltering("option", "nullTexts"); // Set $(".selector").igGridFiltering("option", "nullTexts", { contains: "Contains...", doesNotContain: "Does not contain...", doesNotEqual: "Does not equal...", empty: "Empty", endsWith: "Ends with..." //... });-
after
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
contains
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
empty
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
equals
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
greaterThan
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
greaterThanOrEqualTo
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
lastYear
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
nextMonth
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
null
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
on
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
startsWith
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
thisMonth
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
-
persist
- タイプ:
- bool
- デフォルト:
- true
状態間でフィルターの永続化を有効/無効にします。
コード サンプル
// Initialize $(".selector").igGrid({ features : [ { name: "Filtering", persist: false } ] }); // Get var persist = $(".selector").igGridFiltering("option", "persist"); // Set $(".selector").igGridFiltering("option", "persist", false); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridFiltering({ regional: "ja" }); // Get var regional = $(".selector").igGridFiltering("option", "regional"); // Set $(".selector").igGridFiltering("option", "regional", "ja"); -
renderFC
- タイプ:
- bool
- デフォルト:
- true
機能セレクターで描画します。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", renderFC: false } ] }); // Get var filteringRenderFC = $(".selector").igGridFiltering("option", "renderFC"); // Set $(".selector").igGridFiltering("option", "renderFC", false); -
renderFilterButton
- タイプ:
- bool
- デフォルト:
- true
フィルター ボタンの表示状態を有効/無効にします。False の場合、フィルター ドロップダウン ボタンを描画し、フィルターの定義済みリストは列に描画されません。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", renderFilterButton : false } ] }); // Get var showButton = $(".selector").igGridFiltering("option", "renderFilterButton"); // Set $(".selector").igGridFiltering("option", "renderFilterButton", false); -
showEmptyConditions
- タイプ:
- bool
- デフォルト:
- false
フィルターで空条件の表示状態を有効/無効にします。True の場合、空と空以外のフィルター条件をドロップダウンで表示します。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", showEmptyConditions : true } ] }); // Get var showConditions = $(".selector").igGridFiltering("option", "showEmptyConditions"); // Set $(".selector").igGridFiltering("option", "showEmptyConditions", true); -
showNullConditions
- タイプ:
- bool
- デフォルト:
- false
null 値 とnull 以外の値のフィルター条件をドロップダウンでの表示状態を有効/無効にします。True の場合、null 値と null 以外の値のフィルター条件をドロップダウンで表示します。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", showNullConditions : true } ] }); // Get var showConditions = $(".selector").igGridFiltering("option", "showNullConditions"); // Set $(".selector").igGridFiltering("option", "showNullConditions", true); -
tooltipTemplate
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
フィルターが適用されるときのフィルター ボタンのカスタム ツールチップ テンプレート。locale.tooltipTemplate オプションを使用します。コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", tooltipTemplate: "${condition} filter applied" } ] }); // Get var template = $(".selector").igGridFiltering("option", "tooltipTemplate"); // Set $(".selector").igGridFiltering("option", "tooltipTemplate", "${condition} filter applied"); -
type
- タイプ:
- enumeration
- デフォルト:
- null
フィルタリングのタイプ。すべてのフィルタリング機能を $.ig.DataSource にデリゲートします。
メンバー
- remote
- タイプ:string
- フィルタリングがリモート エンドポイントにより実行されます。
- local
- タイプ:string
- フィルタリングは $.ig.DataSource によってローカルで実行されます。
コード サンプル
// Initialize $(".selector").igGrid({ features: [ { name : "Filtering", type : "local" } ] }); // Get var filterType = $(".selector").igGridFiltering("option", "type");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
dataFiltered
- キャンセル可能:
- false
フィルタリングが実行され結果が描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridfilteringdatafiltered", ".selector", function (evt, ui) { //return column key ui.columnKey; //return column index ui.columnIndex; //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return filtering expressions from the data source ui.expressions; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", dataFiltered: function (evt, ui) {...} } ] }); -
dataFiltering
- キャンセル可能:
- true
フィルタリング操作 (リモートまたはローカル要求) が実行される前に発生するイベント。
フィルタリング操作をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridFiltering への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
columnIndexタイプ: Number
列のインデックスを取得します。 フィルタリング モードが "simple" の場合のみ適用可能。
-
columnKeyタイプ: String
列のキーを取得します。 フィルタリング モードが "simple" の場合のみ適用可能。
-
newExpressionsタイプ: Array
フィルタリング式を取得します。このイベント ハンドラーでフィルタリング式を変更し、その後にデータ バインディングを適用します。このように、ユーザーがデータ バインディングの前にフィルターを制御できます。
-
コード サンプル
//Bind after initialization $(document).on("iggridfilteringdatafiltering", ".selector", function (evt, ui) { //return column key ui.columnKey; //return column index ui.columnIndex; //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return the new filtering expressions that are going to be applied to the data source ui.newExpressions; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", dataFiltering: function (evt, ui) {...} } ] }); -
dropDownClosed
- キャンセル可能:
- false
フィルター列ドロップダウンが完全に閉じた後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridfilteringdropdownclosed", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dropdown html element in the DOM ui.dropDown; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", dropDownClosed: function (evt, ui) {...} } ] }); -
dropDownClosing
- キャンセル可能:
- true
フィルター ドロップダウンが閉じる前に発生するイベント。
ドロップダウンのクローズをキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridfilteringdropdownclosing", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dropdown html element in the DOM ui.dropDown; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", dropDownClosing: function (evt, ui) {...} } ] }); -
dropDownOpened
- キャンセル可能:
- false
特定の列のフィルター ドロップダウンが開いた後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridfilteringdropdownopened", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dropdown html element in the DOM ui.dropDown; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", dropDownOpened: function (evt, ui) {...} } ] }); -
dropDownOpening
- キャンセル可能:
- true
フィルター ドロップダウンが特定の列に開く前に発生するイベント。
ドロップダウンのオープンをキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridfilteringdropdownopening", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dropdown html element in the DOM ui.dropDown; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", dropDownOpening: function (evt, ui) {...} } ] }); -
filterDialogClosed
- キャンセル可能:
- false
詳細フィルター ダイアログが閉じた後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogclosed", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogClosed: function (evt, ui) {...} } ] }); -
filterDialogClosing
- キャンセル可能:
- true
詳細フィルター ダイアログが閉じる前に発生するイベント。
フィルタリング ダイアログのクローズをキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogclosing", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogClosing: function (evt, ui) {...} } ] }); -
filterDialogContentsRendered
- キャンセル可能:
- false
詳細フィルター ダイアログのコンテンツが描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogcontentsrendered", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dialog html element in the DOM ui.dialogElement; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogContentsRendered: function (evt, ui) {...} } ] }); -
filterDialogContentsRendering
- キャンセル可能:
- true
詳細フィルター ダイアログのコンテンツが描画される前に発生するイベント。
フィルタリング ダイアログの描画をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogcontentsrendering", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dialog html element in the DOM ui.dialogElement; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogContentsRendering: function (evt, ui) {...} } ] }); -
filterDialogFilterAdded
- キャンセル可能:
- false
フィルター行が詳細フィルター ダイアログに追加された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogfilteradded", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return filters table row element in the DOM ui.filter; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogFilterAdded: function (evt, ui) {...} } ] }); -
filterDialogFilterAdding
- キャンセル可能:
- true
フィルター行が詳細フィルター ダイアログに追加される前に発生するイベント。
フィルターが詳細フィルタリング ダイアログへ追加するのをキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogfilteradding", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return filters table body element in the DOM ui.filtersTableBody; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogFilterAdding: function (evt, ui) {...} } ] }); -
filterDialogFiltering
- キャンセル可能:
- true
詳細フィルター ダイアログの [OK] ボタンをクリックしたときに発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogfiltering", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dialog html element in the DOM ui.dialog; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogFiltering: function (evt, ui) {...} } ] }); -
filterDialogMoving
- キャンセル可能:
- true
詳細フィルター ダイアログの位置が変わるたびに発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridFiltering への参照を取得します。
-
owner.gridタイプ: Object
igGrid への参照を取得します。
-
dialogタイプ: jQuery
フィルタリング ダイアログの DOM 要素への参照を取得します。
-
originalPositionタイプ: Object
グループ化ダイアログ div の元の位置をページに相対して { top, left } オブジェクトとして取得します。
-
positionタイプ: Object
グループ化ダイアログ div の現在の位置をページに相対して { top, left } オブジェクトとして取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogmoving", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dialog html element in the DOM ui.dialog; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogMoving: function (evt, ui) {...} } ] }); -
filterDialogOpened
- キャンセル可能:
- false
詳細フィルター ダイアログがすでに開いた後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogopened", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dialog html element in the DOM ui.dialog; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogOpened: function (evt, ui) {...} } ] }); -
filterDialogOpening
- キャンセル可能:
- true
詳細フィルタリング ダイアログが開く前に発生するイベント。
フィルター ダイアログの開くをキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iggridfilteringfilterdialogopening", ".selector", function (evt, ui) { //return reference to igGridFiltering ui.owner; //return reference to igGrid ui.owner.grid; //return dialog html element in the DOM ui.dialog; }); //Initialize $(".selector").igGrid({ features: [ { name : "Filtering", filterDialogOpening: function (evt, ui) {...} } ] });
-
changeLocale
- .igGridFiltering( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igGridFiltering("changeLocale"); -
changeRegional
- .igGridFiltering( "changeRegional" );
ウィジェット要素の地域設定を options.regional に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。regional オプションのセッターを使用してください。コード サンプル
$(".selector").igGridFiltering("changeRegional"); -
destroy
- .igGridFiltering( "destroy" );
フィルタリングウィジェットを破棄 - フィルター行の削除、イベントのバインドの解除、グリッドを前の状態に戻します。
コード サンプル
$(".selector").igGridFiltering("destroy"); -
filter
- .igGridFiltering( "filter", expressions:array, [updateUI:bool] );
フィルタリングをプログラム的に適用し、デフォルトで UI を更新します。
- expressions
- タイプ:array
- フィルタリングの式の配列。それぞれが {fieldName: , expr: , cond: , logic: } の形式です。ここで、fieldName は列のキー、expr はフィルターに使用する実際の式文字列、logic は「AND」または「OR」、cond は以下の文字列の 1 つです: equals、doesNotEqual、contains、doesNotContain、greaterThan、lessThan、greaterThanOrEqualTo、lessThanOrEqualTo、true、false、null、notNull、empty、notEmpty、startsWith、endsWith、today、yesterday、on、notOn、thisMonth、lastMonth、nextMonth、before、after、thisYear、lastYear、nextYear。空と null のフィルタリング条件の違いは、空は null、NaN、未定義、および空の文字列を含んでいる点です。
- updateUI
- タイプ:bool
- オプション
- グリッドがフィルタリングされたらフィルター行も更新するかどうかを指定します。
コード サンプル
/* Expressions is an array of individual filtering expressions that the grid uses when filtering. If you only want to execute one filter criteria, then you add a single filtering expression to the array, otherwise you can add additional constraints to the filter by adding more expressions into the array. For example: [{ fieldname: "title", expr: "introduction", cond: "contains", logic: "OR" }, { fieldname: "description", expr: "introduction", cond: "contains", logic: "OR" }] Using the expressions above the applied filter returns records in the grid where either the "title" or "description" fields have values that contain the string "introduction". Note: The following conditions (grouped by data type) are available to perform filtering on the grid: - String - startsWith - endsWith - contains - doesNotContain - equals - doesNotEqual - null - notNull - empty - notEmpty - Number - equals - doesNotEqual - greaterThan - lessThan - greaterThanOrEqualTo - lessThanOrEqualTo - null - notNull - empty - notEmpty - Boolean - true - false - null - notNull - empty - notEmpty - Date - on - notOn - after - before - today - yesterday - thisMonth - lastMonth - nextMonth - thisYear - lastYear - nextYear - null - notNull - empty - notEmpty - Object - null - notNull - empty - notEmpty The difference between the "empty" and "null" filtering conditions is that "empty" includes "null", "NaN", "undefined" and empty strings. Note: Available values for "logic" are "OR" and "AND". The default logic is "AND". */ $(".selector").igGridFiltering("filter", ([{fieldName: "Name", expr: "Adjustable Race", cond: "equals", logic: "OR"}])); -
getFilteringMatchesCount
- .igGridFiltering( "getFilteringMatchesCount" );
- 返却型:
- number
- 返却型の説明:
- フィルターされたレコードの数。
フィルター条件と一致するデータ レコードの数を返します。
コード サンプル
var matchesCount = $(".selector").igGridFiltering("getFilteringMatchesCount"); -
requiresFilteringExpression
- .igGridFiltering( "requiresFilteringExpression", filterCondition:string );
- 返却型:
- bool
- 返却型の説明:
- false の場合、filterCondition にフィルタリング式は必要ありません。
filterCondition がフィルタリング式を必要とするかどうかを確認します。たとえば、filterCondition が "lastMonth"、"thisMonth"、"null"、"notNull"、"true"、"false" などの場合、フィルタリング式は必要ない、など。
- filterCondition
- タイプ:string
- フィルタリング条件 - "true"、"false"、"yesterday"、"empty"、"null" など。
コード サンプル
$(".selector").igGridFiltering("requiresFilteringExpression", "yesterday"); -
toggleFilterRowByFeatureChooser
- .igGridFiltering( "toggleFilterRowByFeatureChooser", event:string );
モードが簡易または advancedModeEditorsVisible が TRUE のとき、フィルター行を切り替えます。それ以外の場合、詳細ダイアログを表示/表示にします。
- event
- タイプ:string
- 列キー。
コード サンプル
$(".buttonSelector").igButton({ labelText: $(".buttonSelector").val(), click: function (event) { $(".gridSelector").igGridFiltering("toggleFilterRowByFeatureChooser", event); } });
-
ui-widget-overlay ui-iggrid-blockarea
- 詳細フィルター ダイアログが開いていて、その後ろの領域 (ブロック領域) がグレー アウトしているときに、フィルタリング ブロック領域に適用されるクラス。
-
ui-igeditor-input-container ui-corner-all
- カスタム エディター プロバイダーから提供された入力コンテナーの親 div に適用されるクラス。
-
ui-igedit ui-igedit-container ui-widget ui-corner-all ui-state-default
-
ui-icon ui-iggrid-icon-advanced-filter
- フィルターが詳細ダイアログを表示する場合、機能選択アイコンに適用されるクラス。
-
ui-iggrid-filterbutton ui-corner-all ui-icon ui-icon-triangle-1-s
- すべてのフィルタリング ドロップダウン ボタンに適用されるクラス。
-
ui-iggrid-filterbuttonactive ui-state-active
- フィルター ボタンを選択するときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbutton ui-iggrid-filterbuttonadvanced ui-icon ui-icon-search
- モードが詳細のときにボタンに適用されるクラス。これは、ボタンがヘッダーに描画されるときにもそのボタンに適用されます (デフォルト動作)。
-
ui-iggrid-filterbuttonadvancedactive ui-state-active
- 詳細ボタンを選択するときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbuttonadvanceddisabled ui-state-disabled
- 詳細ボタンが無効のときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbuttonadvancedfocus ui-state-focus
- 詳細ボタンにフォーカスがあるときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbuttonadvancedhover ui-state-hover
- 詳細ボタンがホバー状態のときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbuttonright ui-iggrid-filterbuttonadvanced ui-icon ui-icon-search
- 詳細ボタンが右側に描画されるときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbuttonbool
- ブール値フィルターが列に適用されるときに、フィルター ボタンに適用されるクラス (デフォルト)。
-
ui-iggrid-filterbuttondate
- 日付フィルターが列に定義されるときに、フィルター ボタンに適用されるクラス。
-
ui-iggrid-filterbuttondisabled ui-state-disabled
- フィルタリング ボタンが無効のときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbuttonfocus ui-state-focus
- フィルター ボタンにフォーカスがあるが選択されていないときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbuttonhover ui-state-hover
- フィルター ボタンのホバー状態のときに、そのボタンに適用されるクラス。
-
ui-iggrid-filterbuttonnumber
- 数値フィルターが列に適用されるときに、フィルター ボタンに適用されるクラス (デフォルト)。
-
ui-iggrid-filterbuttonright
- ボタンが右側に描画されるときに、簡易フィルタリング エディター コンテナーに適用されるクラス。
-
ui-iggrid-filterbuttonstring
- 文字列フィルターが列に適用されるときに、フィルター ボタンに適用されるクラス (デフォルト)。
-
ui-iggrid-filtercell
- すべてのフィルター セル TH に適用されるクラス。
-
ui-iggrid-filtereditor
- すべてのフィルター エディター要素 (igEditor) に適用されるクラス。
-
ui-dialog ui-draggable ui-resizable ui-iggrid-dialog ui-widget ui-widget-content ui-corner-all
- フィルター ダイアログ要素に適用されるクラス。
-
ui-iggrid-filterdialogaddbuttoncontainer ui-helper-reset
- フィルター ダイアログの [追加] ボタンに適用されるクラス。
-
ui-iggrid-filterdialogaddcondition
- フィルター ダイアログの追加条件領域に適用されるクラス。
-
ui-iggrid-filterdialogaddconditionlist
- フィルター ダイアログの追加条件 SELECT ドロップダウンに適用されるクラス。
-
ui-iggrid-filterdialogclearall
- フィルター ダイアログの [すべてクリア] ボタンに適用されるクラス。
-
ui-icon ui-icon-closethick
- フィルター テーブルからフィルターを削除するために使用される [X] ボタンに適用されるクラス。
-
ui-iggrid-filtertable ui-helper-reset
- フィルター ダイアログのフィルター テーブルに適用されるクラス。
-
ui-dialog-titlebar ui-iggrid-filterdialogcaption ui-widget-header ui-corner-all ui-helper-reset ui-helper-clearfix
- フィルター ダイアログのヘッダー キャプション領域に適用されるクラス。
-
ui-dialog-title
- フィルター ダイアログのヘッダー キャプション タイトルに適用されるクラス。
-
ui-dialog-buttonpane ui-widget-content ui-helper-clearfix ui-iggrid-filterdialogokcancelbuttoncontainer
- フィルター ダイアログの [OK] ボタンと [キャンセル] ボタンに適用されるクラス。
-
ui-iggrid-filterdd
- ドロップダウン UL を折り返す DIV に適用されるクラス。
-
ui-menu ui-widget ui-widget-content ui-iggrid-filterddlist ui-corner-all
- UL フィルター ドロップダウン リストに適用されるクラス。
-
ui-iggrid-filterddlistitem
- 各フィルター ドロップダウン リスト項目 (LI) に適用されるクラス。
-
ui-iggrid-filterddlistitemactive ui-state-active
- リスト項目を選択するときに、その項目に適用されるクラス。
-
ui-iggrid-filterddlistitemadvanced
- mode = "advanced" のときにエディターを表示するようにオプションが設定されている場合に詳細ボタンを保持するリスト項目に適用されるクラス。
-
ui-iggrid-filterddlistitemclear
- "clear" フィルター リスト項目に適用されるクラス。
-
ui-iggrid-filterddlistitemhover ui-state-hover
- リスト項目がホバー状態のときに、その項目に適用されるクラス。
-
ui-iggrid-filterddlistitemcontainer
- すべてのフィルター リスト項目 (LI) にテキストを保持する要素に適用されるクラス。
-
ui-iggrid-filterddlistitemicons ui-state-default
- リスト項目のフィルタリング アイコンが表示されているときに、その項目に適用されるクラス。
-
ui-iggrid-filtericon
- すべてのフィルター ドロップダウン リスト項目の画像アイコン領域に適用されるクラス。
-
ui-iggrid-filtericonafter
- 項目が after 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonbefore
- 項目が before 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonclear
- 項目が clear 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericoncontainer
- 項目アイコンのコンテナー要素に適用されるクラス。
-
ui-iggrid-filtericoncontains
- 項目が contains 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericondoesnotcontain
- 項目が doesNotContain 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericondoesnotequal
- 項目が doesNotEqual 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonendswith
- 項目が endsWith 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonequals
- 項目が contains 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonfalse
- 項目が false 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericongreaterthan
- 項目が greaterThan 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericongreaterthanorequalto
- 項目が greaterThanOrEqualTo 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonlastmonth
- 項目が lastMonth 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonlastyear
- 項目が lastYear 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonlessthan
- 項目が lessThan 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonlessthanorequalto
- 項目が lessThanOrEqualTo 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonnextmonth
- 項目が nextMonth 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonnextyear
- 項目が nextYear 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonnoton
- 項目が notOn 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonon
- 項目が on 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonstartswith
- 項目が startsWith 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonthismonth
- 項目が thisMonth 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonthisyear
- 項目が thisYear 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericontoday
- 項目が today 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericontrue
- 項目が true 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filtericonyesterday
- 項目が yesterday 条件を保持するときに、項目アイコンのスパンに適用されるクラス。
-
ui-iggrid-filterrow ui-widget
- ヘッダー テーブル内のフィルター行 TR に適用されるクラス。

